操作场景
本文档指导您修改聊天室的 HTML 文件,体验聊天室的前后台对接效果。
前提条件
已保存系统部署 > 配置 API 网关 > 获取 Websocket 连接地址 中的连接地址。
操作步骤
修改 URL 地址
1. 使用编辑器打开已下载的 websocketclient.html 文件。
注意
如果您没有专业的编辑器,可以通过文本方式打开。
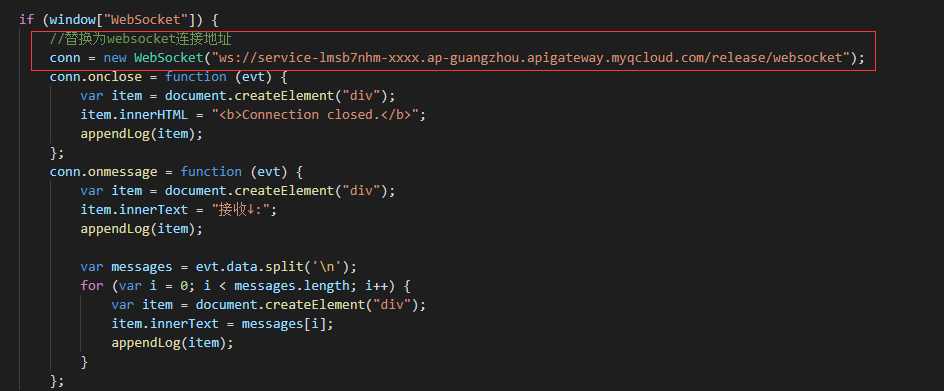
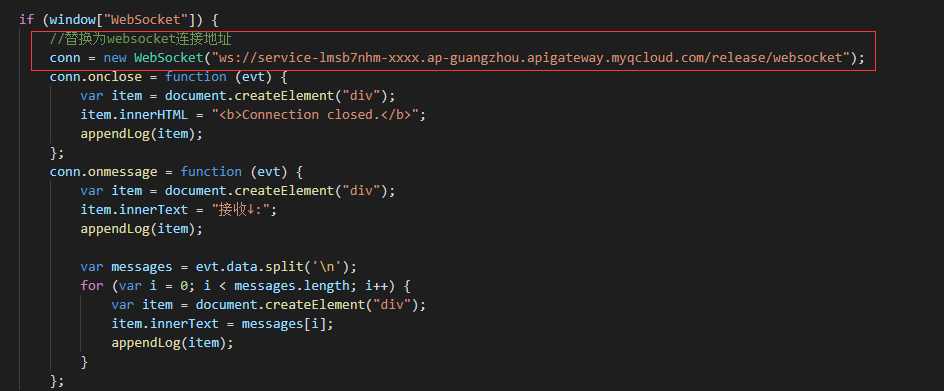
2. 将下图中的 URL 参数修改为 Websocket 连接地址,并保存。


体验效果
1. 在浏览器中打开 websocketclient.html 文件,并保持为2个及以上窗口。
2. 登录 云函数控制台,进入函数服务页面。
3. 选择 
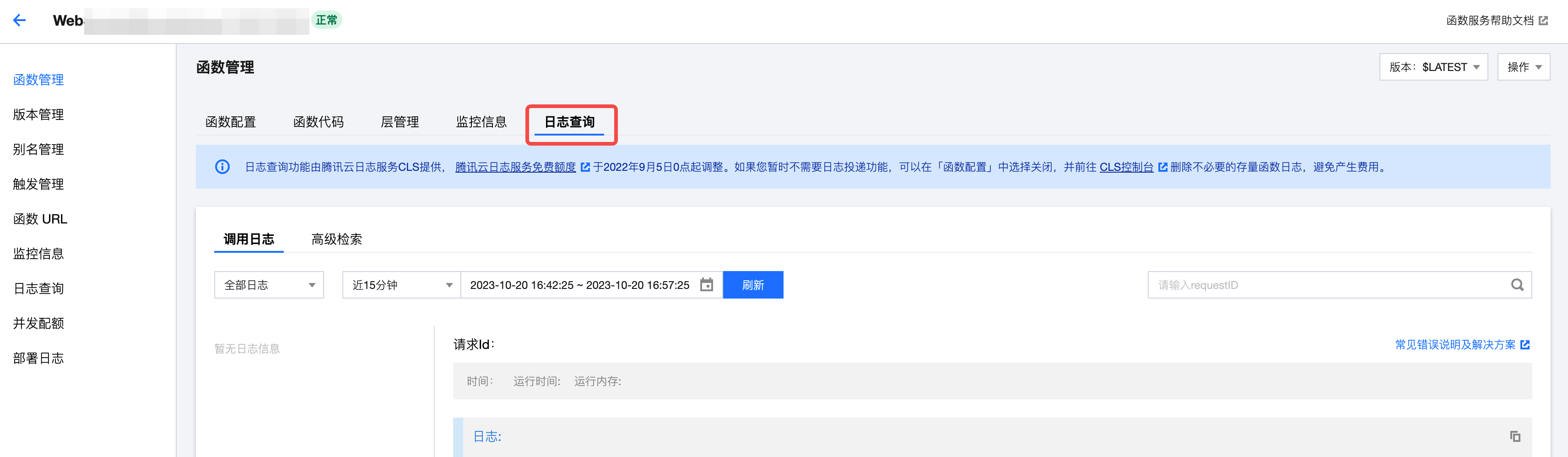
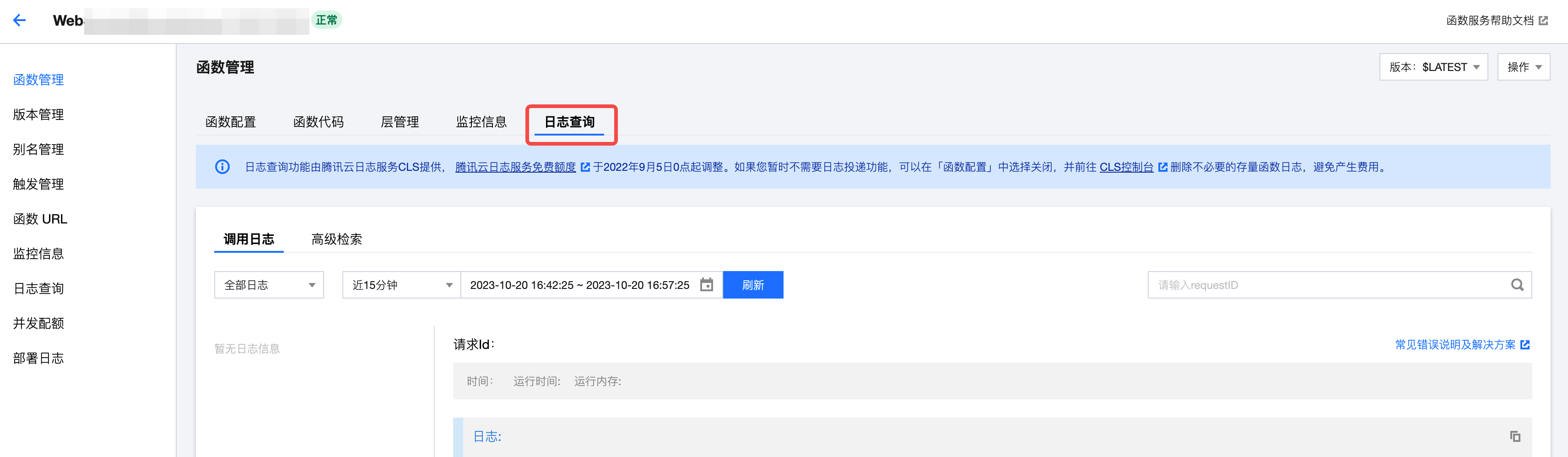
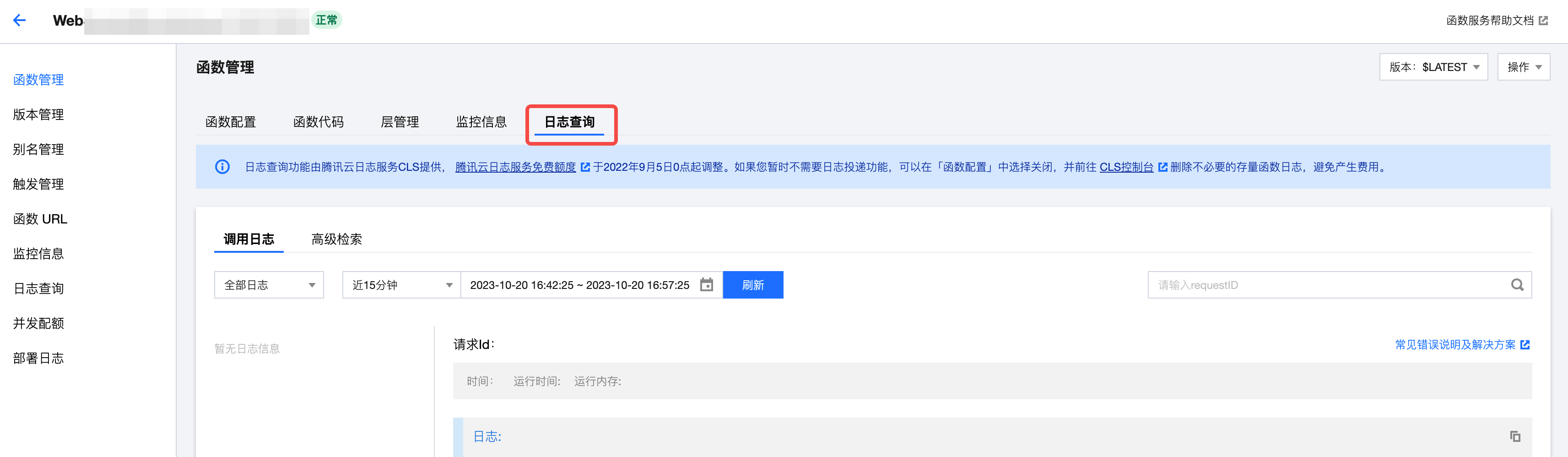
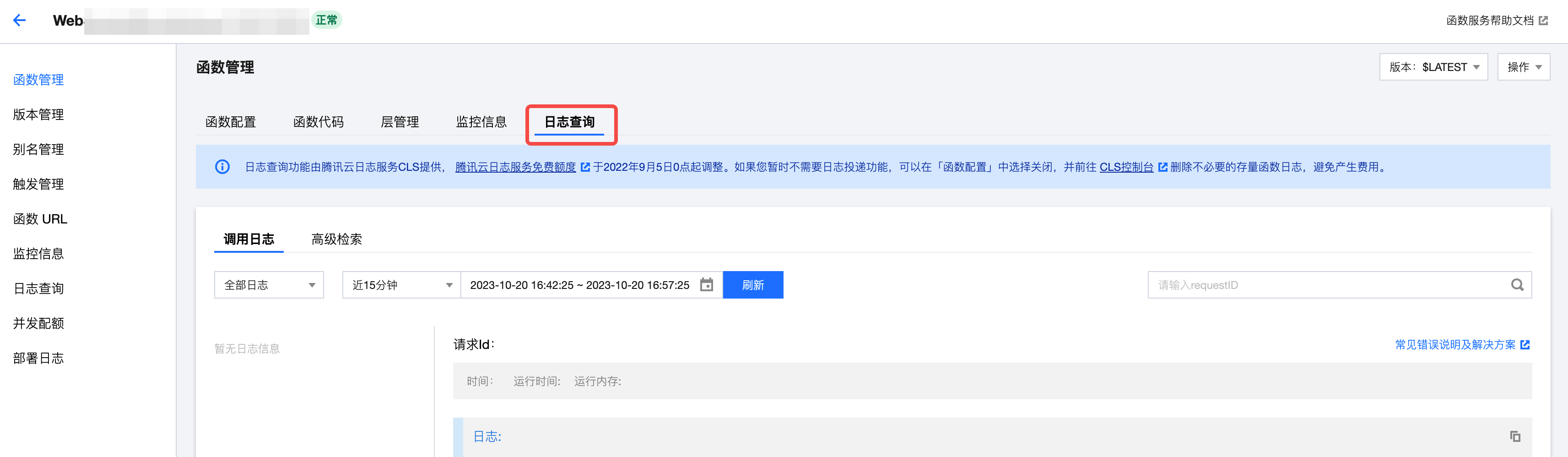
WebsocketRegisterDemo-xxx 函数,并切换至日志查询页签,查看云函数的执行结果。如下图所示:
4. 打开数据库管理,查看数据库中记录的信息。此时数据库管理已记录2个 ConnectionID。每个ConnectionID表示浏览器中打开的一个窗口。
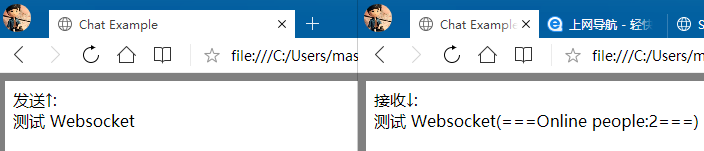
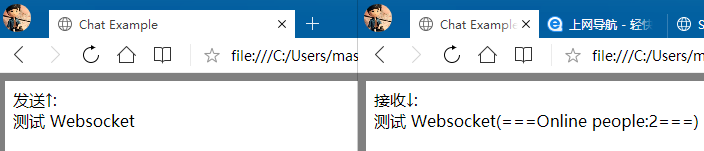
5. 切换至浏览器的 websocketclient 页面,在底部编辑消息,并单击 Send。如下图所示:
例如,输入“测试 Websocket”,单击 Send, 在另外一个窗口中,即可查看接收到的消息。


6. 切换至 云函数控制台,在函数服务页面,选择
WebsocketTransmissionDemo-xxx 函数,并切换至日志查询页签,查看云函数的执行结果。

7. 切换至 websocketclient 页面,关闭其中一个页面。
8. 切换至 云函数控制台,在函数服务页面,选择
WebsocketDeleteDemo-xxx 函数,并切换至日志查询页签,查看云函数的执行结果。9. 切换至数据库管理,刷新数据库数据,查看数据库中记录的信息。如下所示,即可发现数据库管理已经删除一个 ConnectionID。



