本文将指导您如何在快速完成
TUIRoomKit组件的接入。遵循本文档的步骤,您将在一小时内完成以下关键步骤,并最终实现一个具备完整 UI 界面的音视频会议功能。环境准备
平台 | 版本 |
Flutter | 3.7.0 及以上版本。 |
Android | 最低兼容 Android 4.1(SDK API Level 16),建议使用 Android 5.0 (SDK API Level 21)及以上版本。 Android Studio 3.5 及以上的版本(Gradle 3.5.4 及以上的版本)。 Android 4.1 及以上的手机设备。 |
iOS | iOS 12.0 及更高。 |
步骤一:开通服务
步骤二:集成 TUIRoomKit 组件
dependencies:tencent_conference_uikit: 最新版本
执行以下命令安装组件:
flutter pub get
步骤三:完成工程配置
由于 tencent_conference_uikit 组件使用了
GetX状态管理库的相关功能,您需要在您的应用程序中使用GetMaterialApp来代替MaterialApp。或者您也可以将您MaterialApp中的navigatorKey属性设置为Get.key以实现相同的效果。//此步骤需导入get包后再操作。由于tencent_conference_uikit中已有对get的依赖,您无需再您的pubspec.yaml中进行额外的配置。import 'package:get/get.dart';class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return GetMaterialApp( // 使用GetMaterialApp来代替MaterialApp// 您原先的MaterialApp内容);}}
使用 Xcode 打开您的工程,选择项目 > Building Settings > Deployment,将其下的Strip Style设置为
Non-Global Symbols,以保留所需要的全局符号信息。如您需要在
iOS端使用音视频功能,需要授权麦克风和摄像头的使用权限(Android端已在 SDK 中声明相关权限,您无需手动进行相关配置)。在 App 的
Info.plist中添加以下两项,分别对应麦克风和摄像头在系统弹出授权对话框时的提示信息。<key>NSCameraUsageDescription</key><string>TUIRoom需要访问您的相机权限</string><key>NSMicrophoneUsageDescription</key><string>TUIRoom需要访问您的麦克风权限</string>
完成以上添加后,在您的 ios/Podfile 中添加以下预处理器定义,用于启用相机与麦克风权限。
post_install do |installer|installer.pods_project.targets.each do |target|flutter_additional_ios_build_settings(target)target.build_configurations.each do |config|config.build_settings['GCC_PREPROCESSOR_DEFINITIONS'] ||= ['$(inherited)','PERMISSION_MICROPHONE=1','PERMISSION_CAMERA=1',]endendend
步骤四:登录组件
在您的项目中添加如下代码,它的作用是通过调用
TUIRoomKit中的相关接口完成组件的初始化。这个步骤非常关键,因为只有在初始化后才能正常使用 TUIRoomKit的各项功能,故请您耐心检查相关参数是否配置正确:import 'package:rtc_room_engine/rtc_room_engine.dart';var result = await TUIRoomEngine.login(SDKAPPID, // 请替换为您的SDKAPPID'userId', // 请替换为您的UserID'userSig',// 请替换为您的userSig);if (result.code == TUIError.success) {// login success} else {// login error}
参数说明
这里详细介绍一下 login 函数中所需要用到的几个关键参数:
SDKAppID:在 步骤一 中的第3步中您已经获取到,这里不再赘述。
UserID:当前用户的 ID,字符串类型,只允许包含英文字母(a-z 和 A-Z)、数字(0-9)、连词符(-)和下划线(_)。
UserSig:使用 步骤一 的第3步中获取的 SDKSecretKey 对 SDKAppID、UserID 等信息进行加密,就可以得到 UserSig,它是一个鉴权用的票据,用于腾讯云识别当前用户是否能够使用 TRTC 的服务。您可以通过控制台中的 辅助工具 生成一个临时可用的 UserSig。
注意:
这个步骤也是目前我们收到的开发者反馈最多的步骤,常见问题如下:
SDKAppID设置错误,国内站的SDKAppID一般是以140开头的10位整数。UserSig被错配成了加密密钥(SDKSecretKey),UserSig是用SDKSecretKey把SDKAppID、UserID以及过期时间等信息加密得来的,而不是直接把SDKSecretKey配置成UserSig。UserID被设置成“1”、“123”、“111”等简单字符串,由于 TRTC 不支持同一个 UserID 多端登录,所以在多人协作开发时,形如 “1”、“123”、“111” 这样的UserID很容易被您的同事占用,导致登录失败,因此我们建议您在调试的时候设置一些辨识度高的UserID。Github中的 示例代码 使用了genTestUserSig函数在本地计算 UserSig 是为了更快地让您跑通当前的接入流程,但该方案会将您的 SDKSecretKey暴露在 App 的代码当中,这并不利于您后续升级和保护您的 SDKSecretKey,所以我们强烈建议您将UserSig的计算逻辑放在服务端进行,并由 App 在每次使用TUIRoomKit组件时向您的服务器请求实时计算出的 UserSig。登录弹幕聊天(可选)
Flutter TUIRoomKit(tencent_conference_uikit)自2.4.1版本开始引入弹幕聊天功能。如您需要使用弹幕聊天功能,需要完成以下初始化及登录。(如您还需要使用 会中聊天 页面,可忽略此步骤,完成会中聊天的 初始化及登录 即可):
import 'package:tencent_cloud_chat_sdk/enum/V2TimSDKListener.dart';import 'package:tencent_cloud_chat_sdk/enum/log_level_enum.dart';import 'package:tencent_cloud_chat_sdk/models/v2_tim_callback.dart';import 'package:tencent_cloud_chat_sdk/tencent_im_sdk_plugin.dart';// 初始化var initResult = await TencentImSDKPlugin.v2TIMManager.initSDK(sdkAppID: SDKAPPID, // 请替换为您的SDKAPPIDloglevel: LogLevelEnum.V2TIM_LOG_INFO, // 日志登记等级listener: V2TimSDKListener(), // 事件监听器。使用弹幕聊天时,这里传空对象即可。);if (initResult.code == 0) { // 初始化成功// 登录V2TimCallback imLoginResult = await TencentImSDKPlugin.v2TIMManager.login(userID: 'userId', // 请替换为您的UserIDuserSig: 'userSig', // 请替换为您的userSig);}
说明:
弹幕聊天功能在 TUIRoomKit 中默认开启。如您无需弹幕聊天功能,您无需进行上述初始化及登录操作,并可以通过底部栏 > 设置 > 开启弹幕聊天选项来关闭弹幕聊天。
步骤五:使用组件
设置用户信息(可选)
通过调用
TUIRoomEngine的setSelfInfo即可设置当前用户的用户名、头像。import 'package:rtc_room_engine/rtc_room_engine.dart';TUIRoomEngine.setSelfInfo(userName, avatarURL);
参数 | 类型 | 含义 |
userName | String | 用户名 |
avatarURL | String | 用户头像 URL |
开始快速会议
通过调用
ConferenceSession的quickStart方法,便可以开始快速会议。import 'package:tencent_conference_uikit/tencent_conference_uikit.dart';ConferenceSession.newInstance('roomId') //您的room id..onActionSuccess = _quickStartSuccess..onActionError = _quickStartError..quickStart();void _quickStartSuccess() {//您可以在开始快速会议的成功回调中,自行导航至会议页面。Navigator.push(context,MaterialPageRoute(builder: (context) => ConferenceMainPage(),),);}void _quickStartError(ConferenceError error, String message) {debugPrint("code: $error message: $message");}
加入会议
通过调用
ConferenceSession的join方法,便可以加入指定会议。import 'package:tencent_conference_uikit/tencent_conference_uikit.dart';ConferenceSession.newInstance('roomId') //您的room id..onActionSuccess = _joinSuccess..onActionError = _joinError..join();void _joinSuccess() {//您可以在加入会议的成功回调中,自行导航至会议页面。Navigator.push(context,MaterialPageRoute(builder: (context) => ConferenceMainPage(),),);}void _joinError(ConferenceError error, String message) {debugPrint("code: $error message: $message");}
说明:
运行
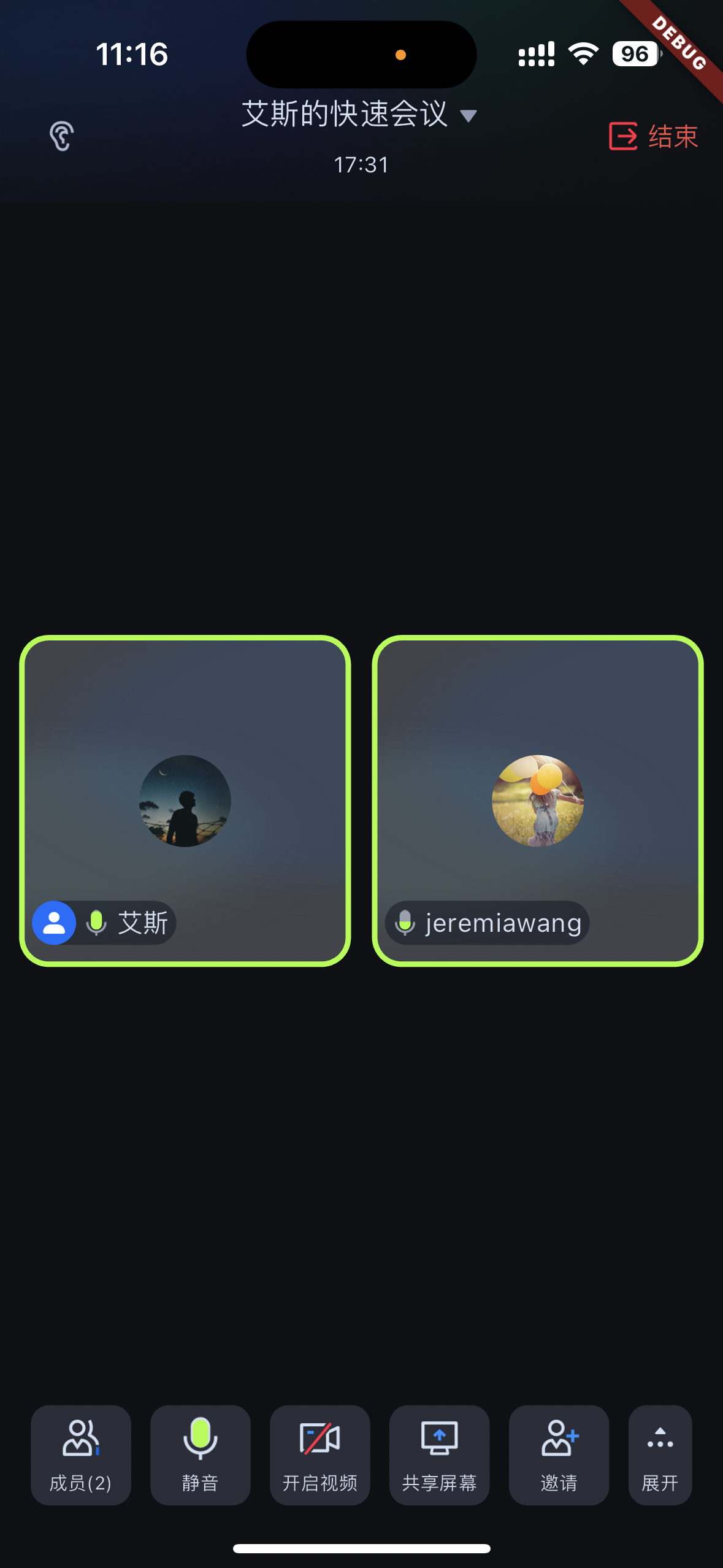
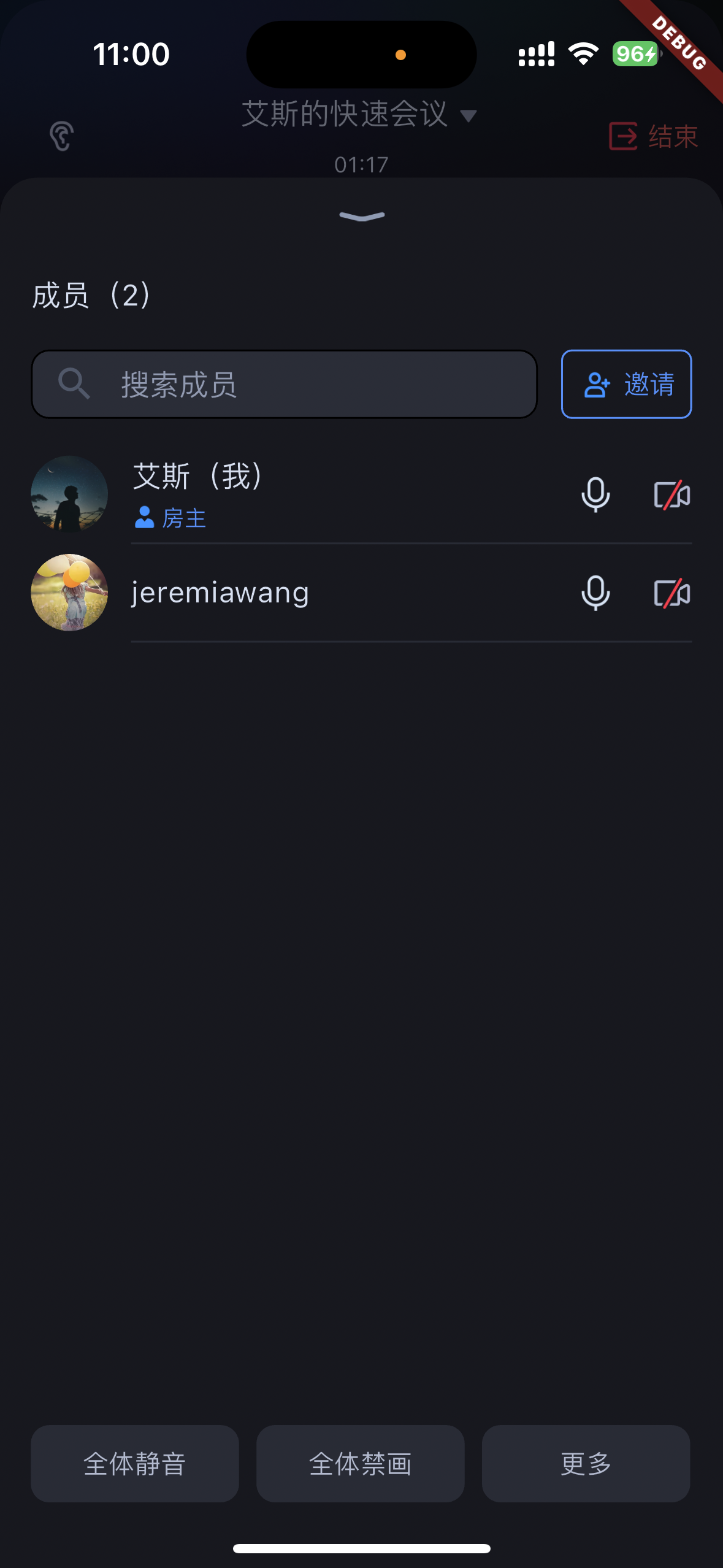
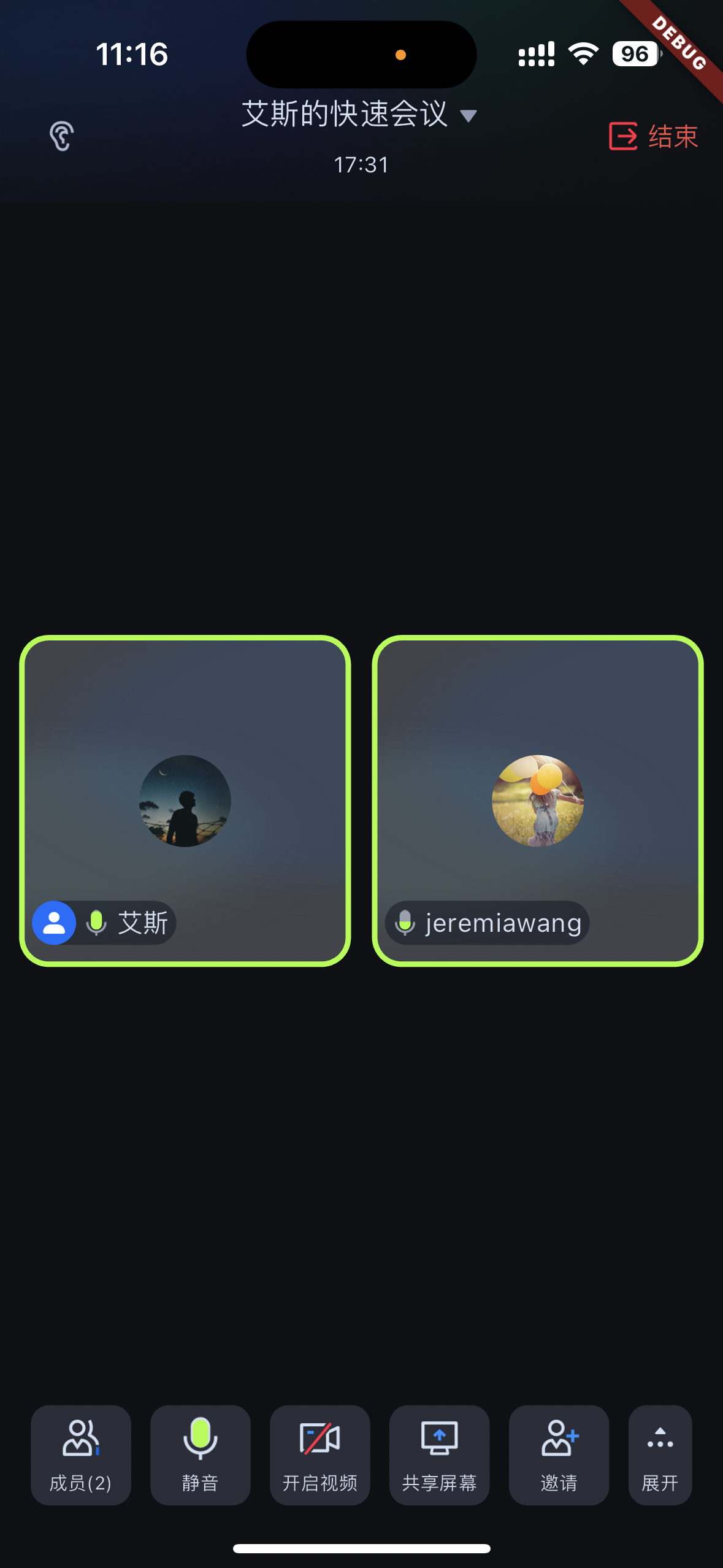
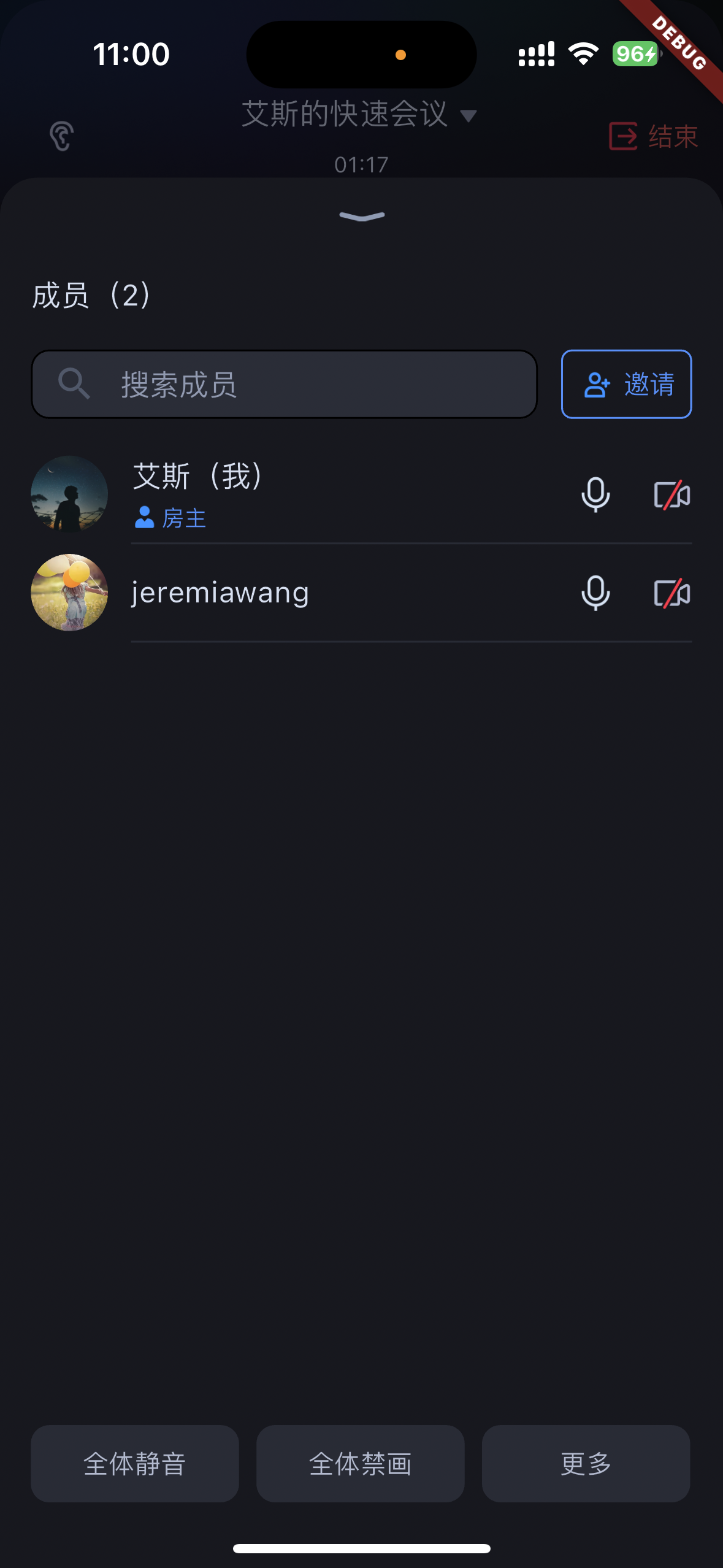
运行代码后,您将看到如下的会议界面。




更多功能
设置昵称、头像
预定会议
会中聊天