本文将介绍如何快速完成 TUICallKit 组件的接入,跟随本文档,您将在半小时内得到一个包含完备 UI 界面的视频通话小程序。基本功能如下图所示:


小程序 Demo 体验
如果您想要直接体验音视频通话小程序,单击 Demo 体验,扫描小程序二维码。
如果您想要直接跑通一个新工程,请直接阅读 微信小程序 Demo 快速跑通。
开发环境要求
微信 App iOS 最低版本要求:7.0.9。
微信 App Android 最低版本要求:7.0.8。
小程序基础库最低版本要求:2.10.0。
警告:
由于小程序测试号不具备 <live-pusher> 和 <live-player> 的使用权限,请使用企业小程序账号申请相关权限进行开发。
由于微信开发者工具不支持原生组件(即 <live-pusher> 和 <live-player> 标签),需要在真机上运行体验。
小程序开发准备
步骤一:开通企业类小程序


步骤二:在小程序控制台开启实时音视频接口
小程序推拉流标签使用权限暂时只开放给有限类目,具体支持类目参见该地址。
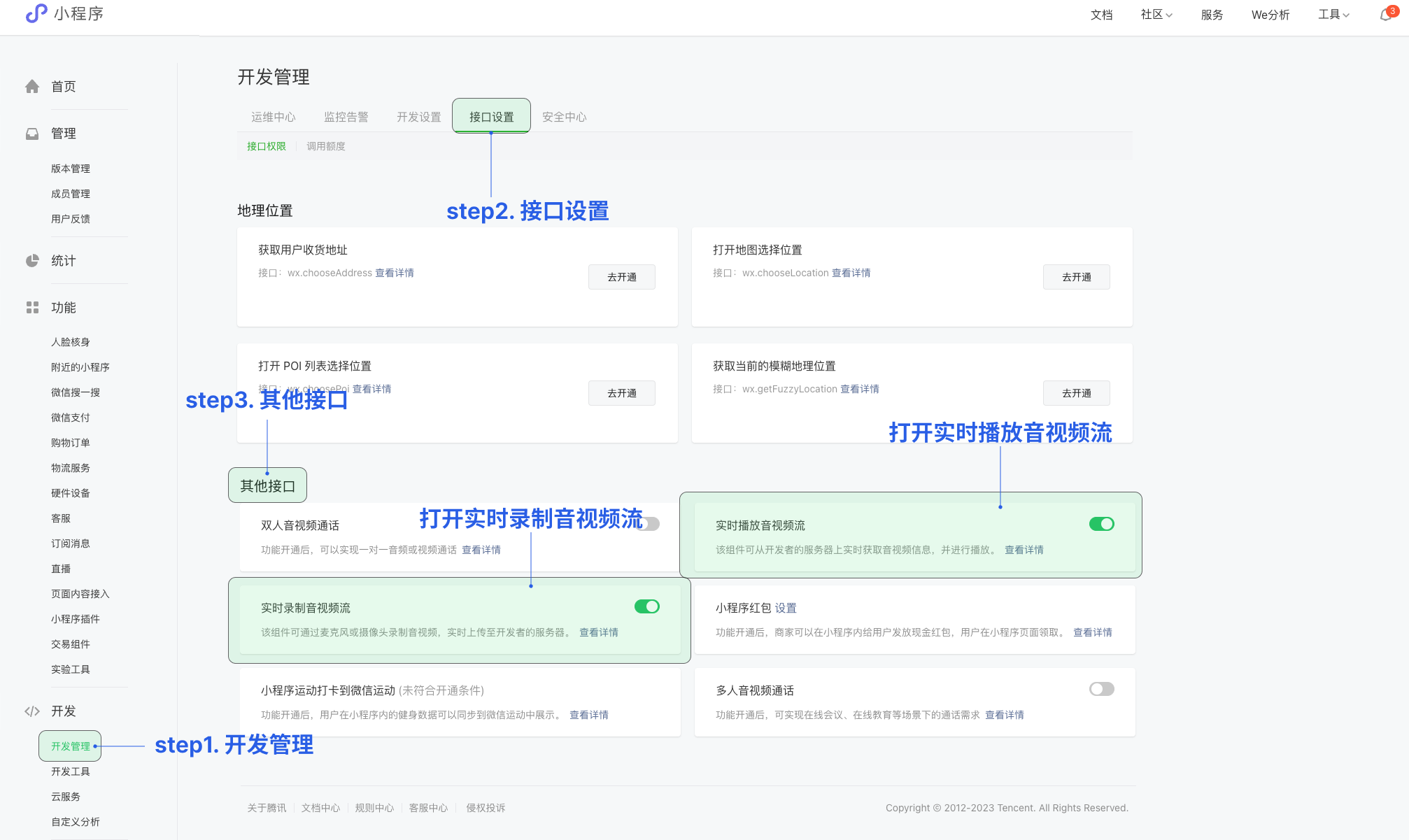
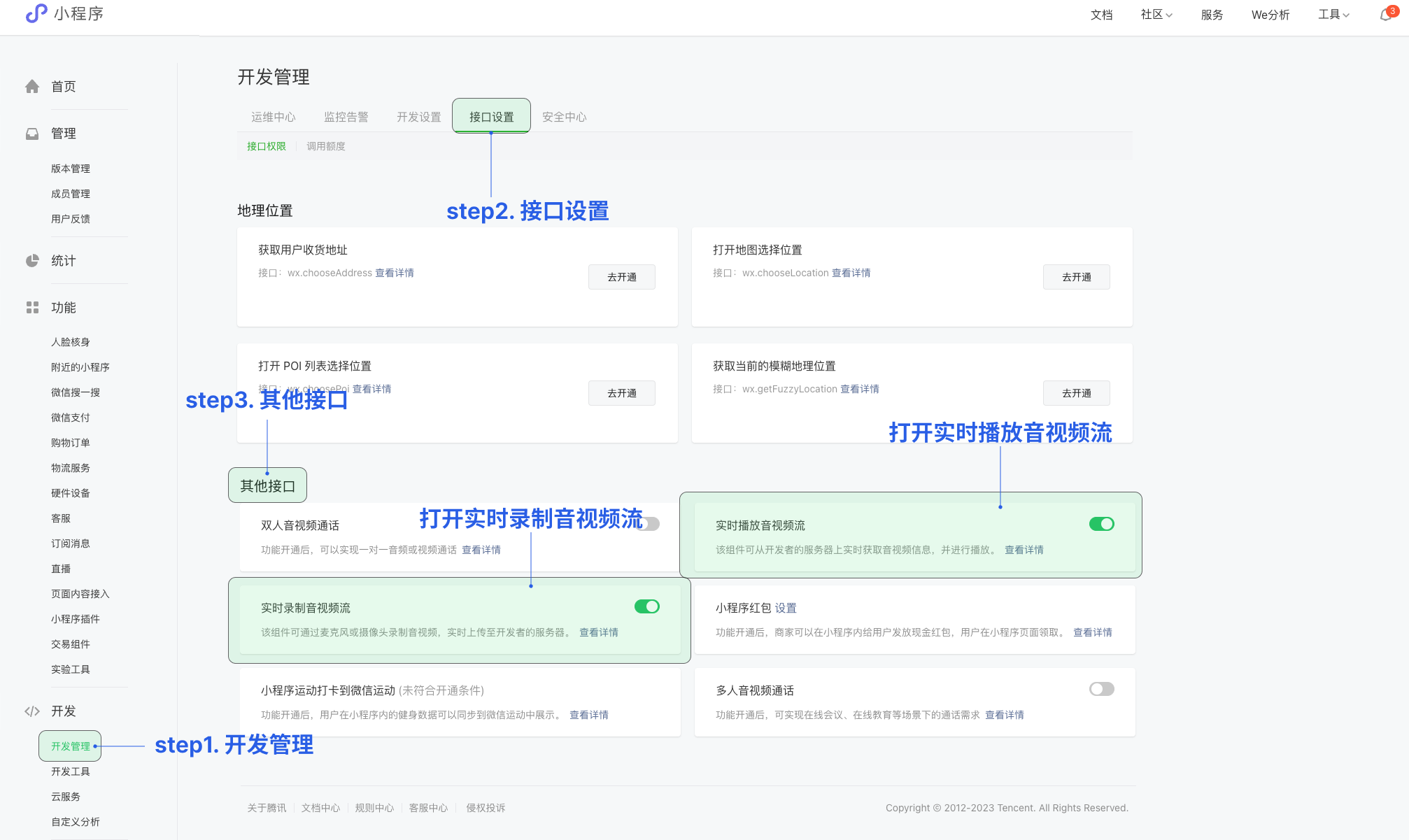
符合类目要求的小程序,需要在 微信公众平台 > 开发 > 开发管理 > 接口设置中自助开通该组件权限。


步骤三:在小程序控制台配置域名
将以下域名添加到 socket 合法域名:
域名 | 说明 | 是否必须 |
wss://${SDKAppID}w4c.my-imcloud.com | v3.4.6起,SDK 支持独立域名,可更好地保障服务稳定性。 例如您的 SDKAppID 是 1400xxxxxx,则独立域名为: wss://1400xxxxxxw4c.my-imcloud.com | 必须 |
wss://wss.im.qcloud.com | Web IM 业务域名 | 必须 |
wss://wss.tim.qq.com | Web IM 业务域名 | 必须 |
将以下域名添加到 request 合法域名:
域名 | 说明 | 是否必须 |
https://web.sdk.qcloud.com | Web IM 业务域名 | 必须 |
https://boce-cdn.my-imcloud.com | Web IM 业务域名 | 必须 |
https://api.im.qcloud.com | Web IM 业务域名 | 必须 |
https://events.im.qcloud.com | Web IM 业务域名 | 必须 |
https://webim.tim.qq.com | Web IM 业务域名 | 必须 |
https://wss.im.qcloud.com | Web IM 业务域名 | 必须 |
https://wss.tim.qq.com | Web IM 业务域名 | 必须 |
将以下域名添加到 uploadFile 合法域名:
域名 | 说明 | 是否必须 |
https://${SDKAppID}-cn.rich.my-imcloud.com | 从 2024年9月10日起,新增应用默认分配 cos 独立域名。 例如您的 SDKAppID 是 1400xxxxxx,则 cos 独立域名为: https://1400xxxxxx-cn.rich.my-imcloud.com | 必须 |
https://cn.rich.my-imcloud.com | 文件上传域名 | 必须 |
https://cn.imrich.qcloud.com | 文件上传域名 | 必须 |
https://cos.ap-shanghai.myqcloud.com | 文件上传域名 | 必须 |
https://cos.ap-shanghai.tencentcos.cn | 文件上传域名 | 必须 |
https://cos.ap-guangzhou.myqcloud.com | 文件上传域名 | 必须 |
将以下域名添加到 downloadFile 合法域名:
域名 | 说明 | 是否必须 |
https://${SDKAppID}-cn.rich.my-imcloud.com | 从 2024年9月10日起,新增应用默认分配 cos 独立域名。 例如您的 SDKAppID 是 1400xxxxxx,则 cos 独立域名为: https://1400xxxxxx-cn.rich.my-imcloud.com | 必须 |
https://cn.rich.my-imcloud.com | 文件下载域名 | 必须 |
https://cn.imrich.qcloud.com | 文件下载域名 | 必须 |
https://cos.ap-shanghai.myqcloud.com | 文件下载域名 | 必须 |
https://cos.ap-shanghai.tencentcos.cn | 文件下载域名 | 必须 |
https://cos.ap-guangzhou.myqcloud.com | 文件下载域名 | 必须 |
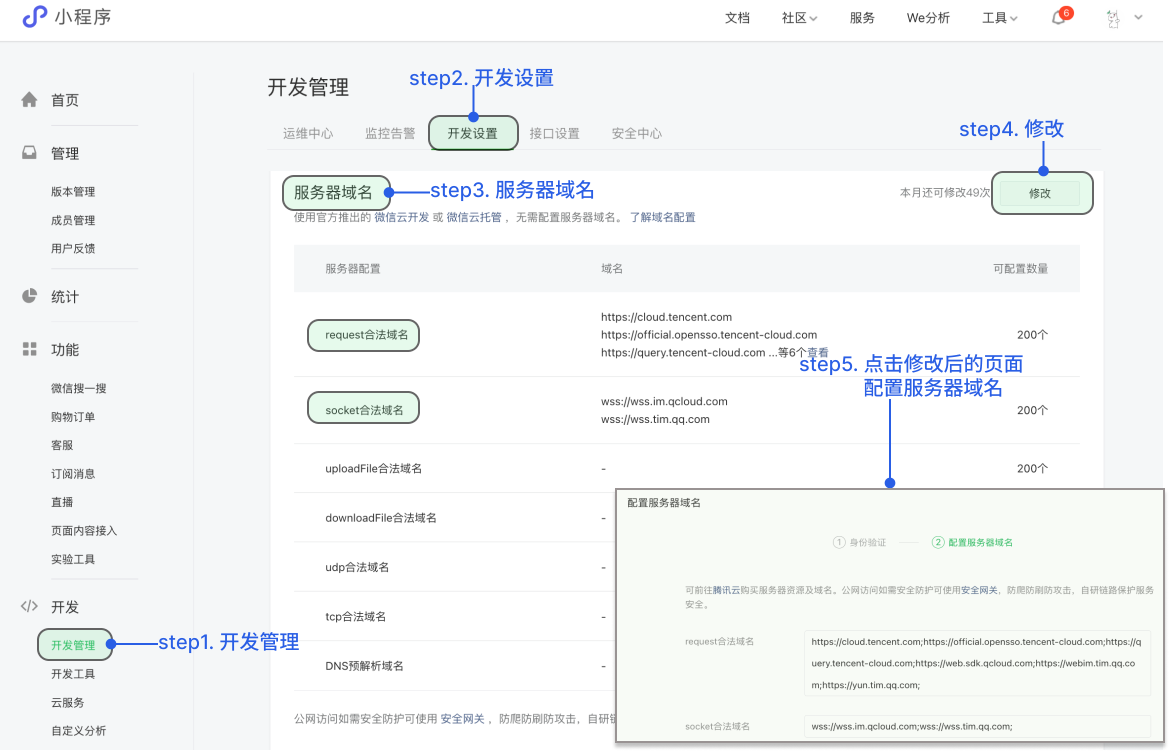
如下图所示,服务器域名配置:

TUICallKit 源码集成
步骤一:开通服务
步骤二:创建小程序项目
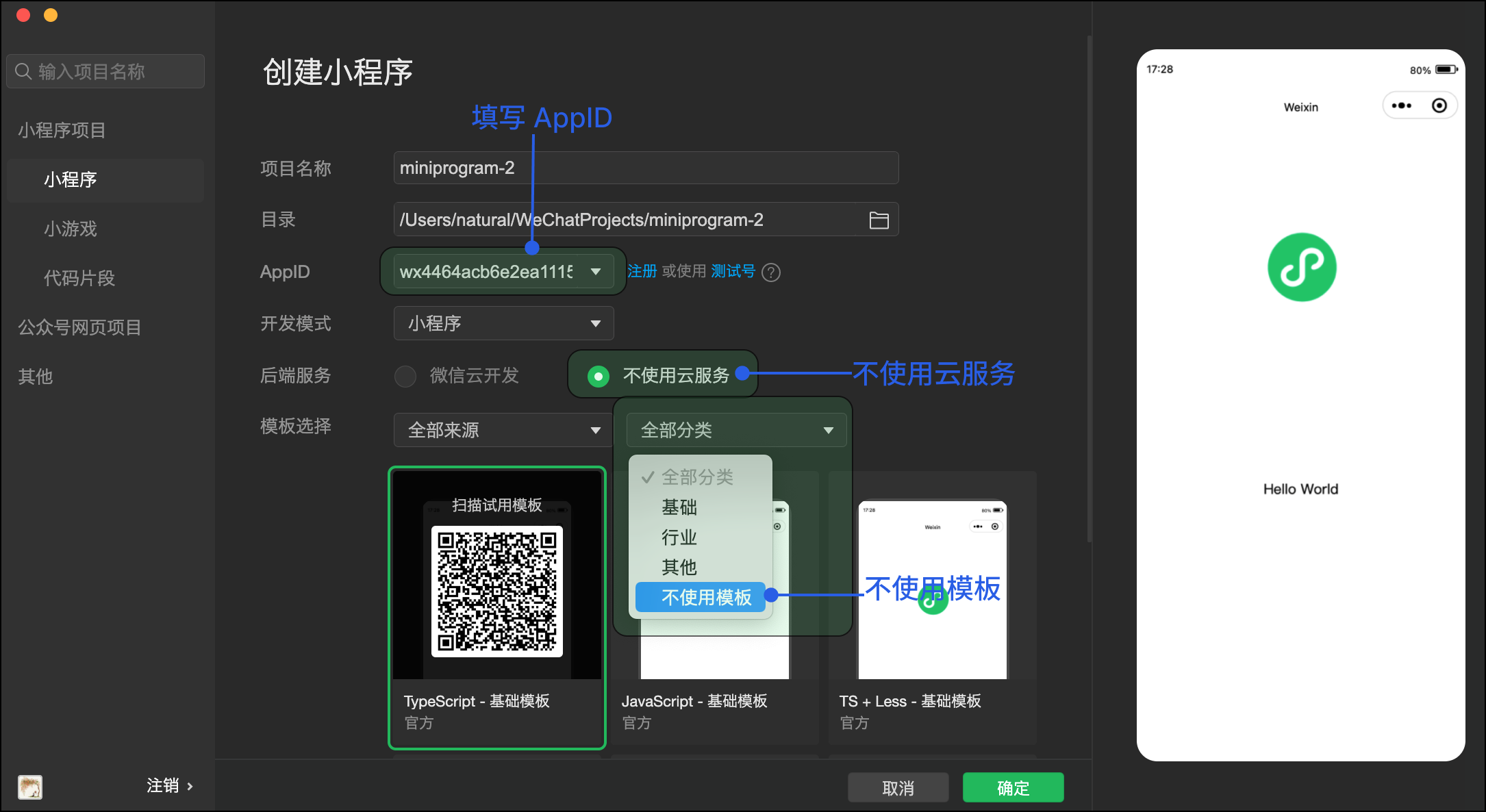
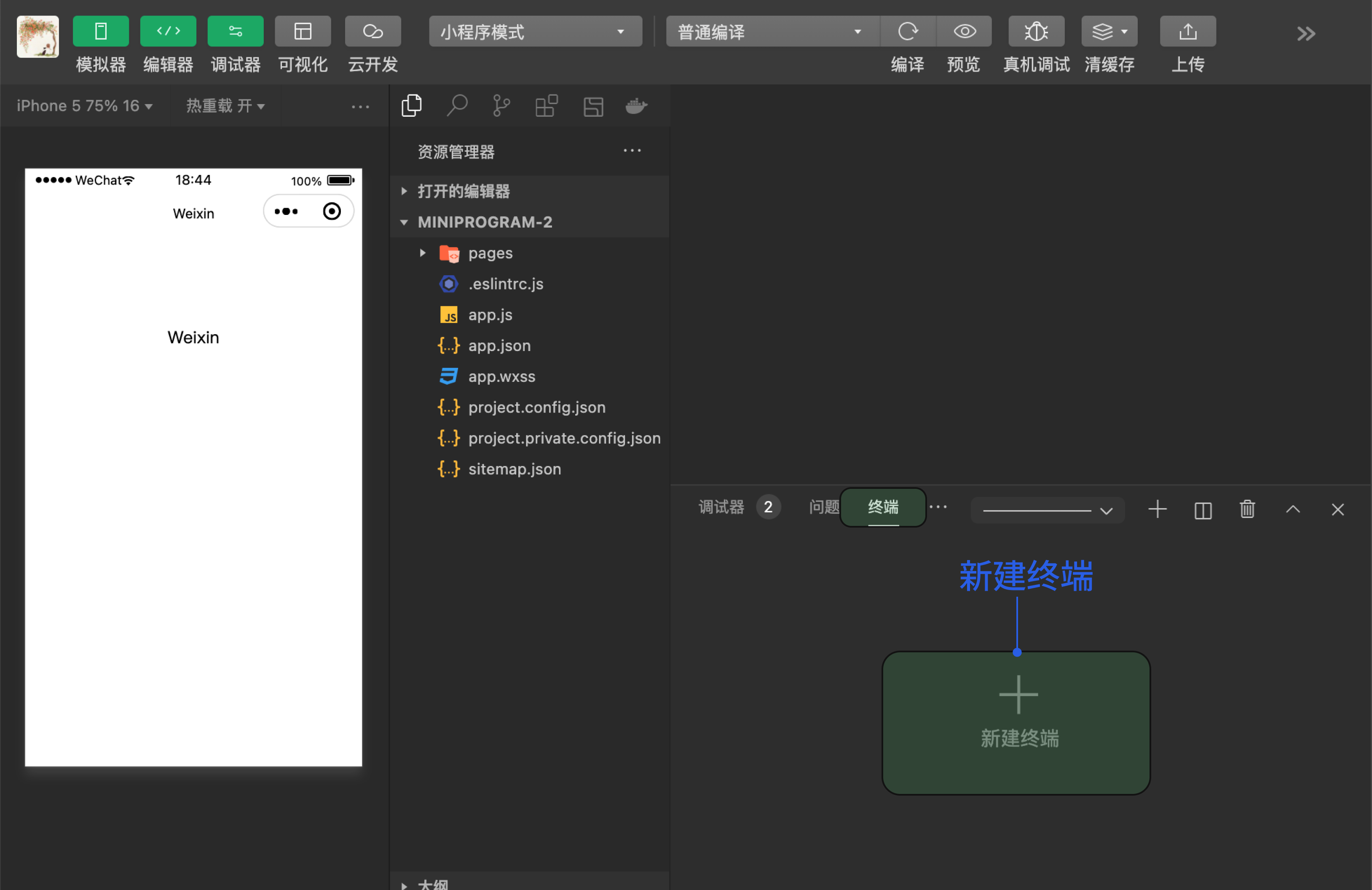
1. 在微信开发者工具上创建一个小程序项目,选择不使用模板。

2. 新建终端。

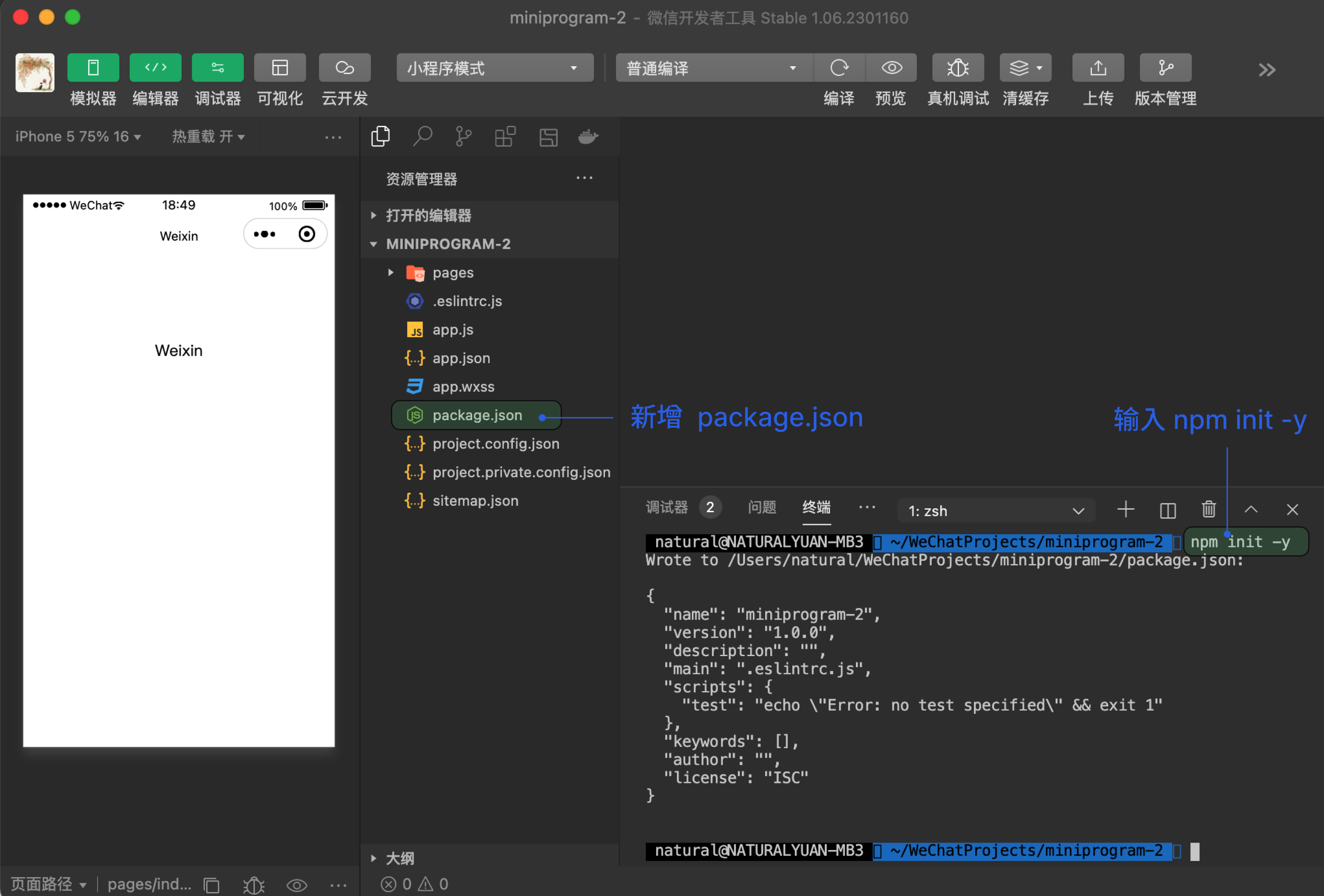
3. 执行
npm init -y命令生成package.json文件。npm init -y

步骤三:下载并导入 TUICallKit 组件
1. 下载 TUICallKit 组件。
npm i @tencentcloud/call-uikit-wechat@2.x
mkdir -p ./TUICallKit && cp -r node_modules/@tencentcloud/call-uikit-wechat/ ./TUICallKit
xcopy node_modules\\@tencentcloud\\call-uikit-wechat .\\TUICallKit /i /e
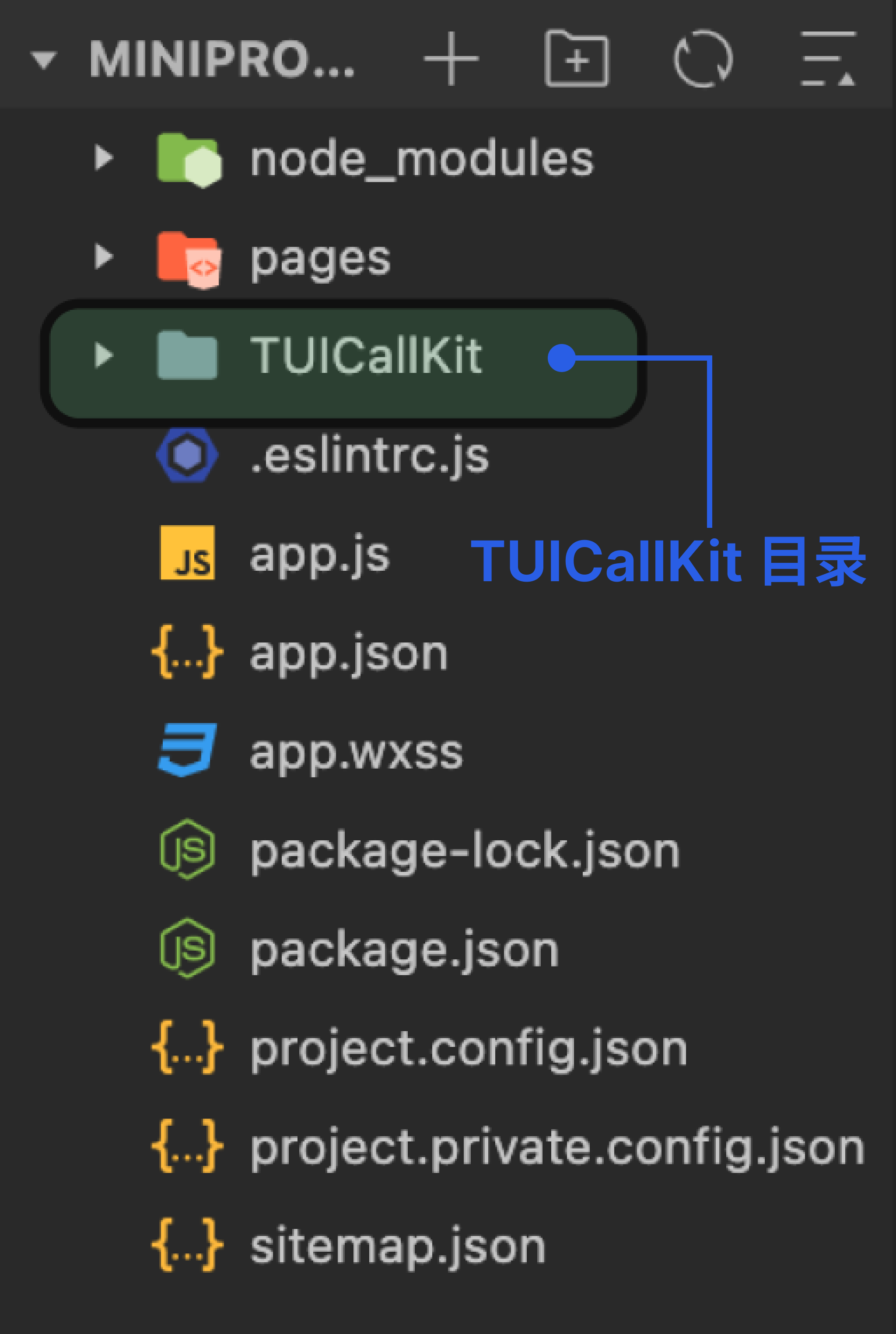
2. 执行完以上命令后,您的目录下生成 TUICallKit 文件夹,其中包含有 TUICallKit 组件。目录如下:

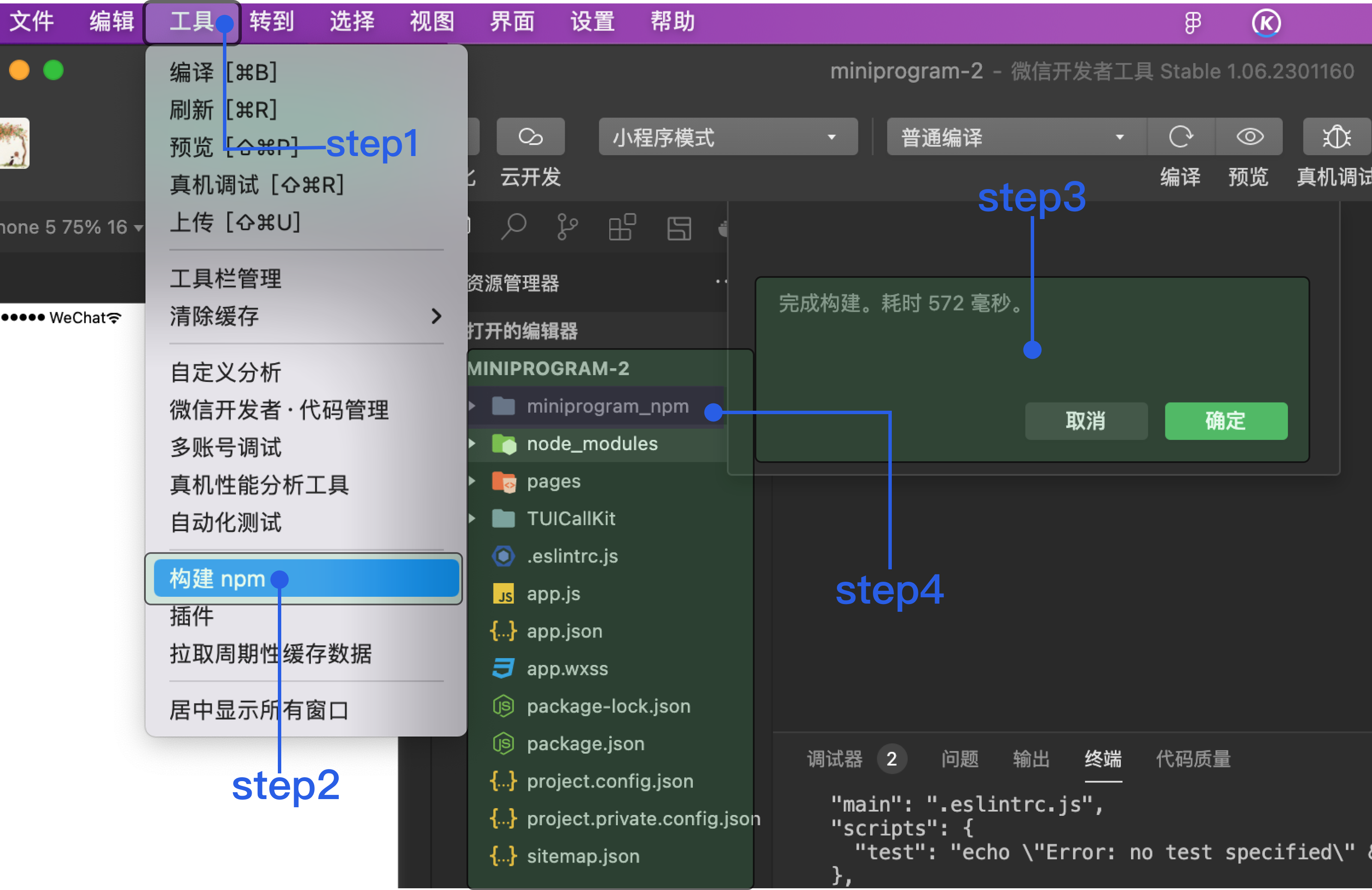
3. 构建 npm,打开微信开发者工具单击工具 > 构建 npm,新增 miniprogram_npm 目录。目录如下:

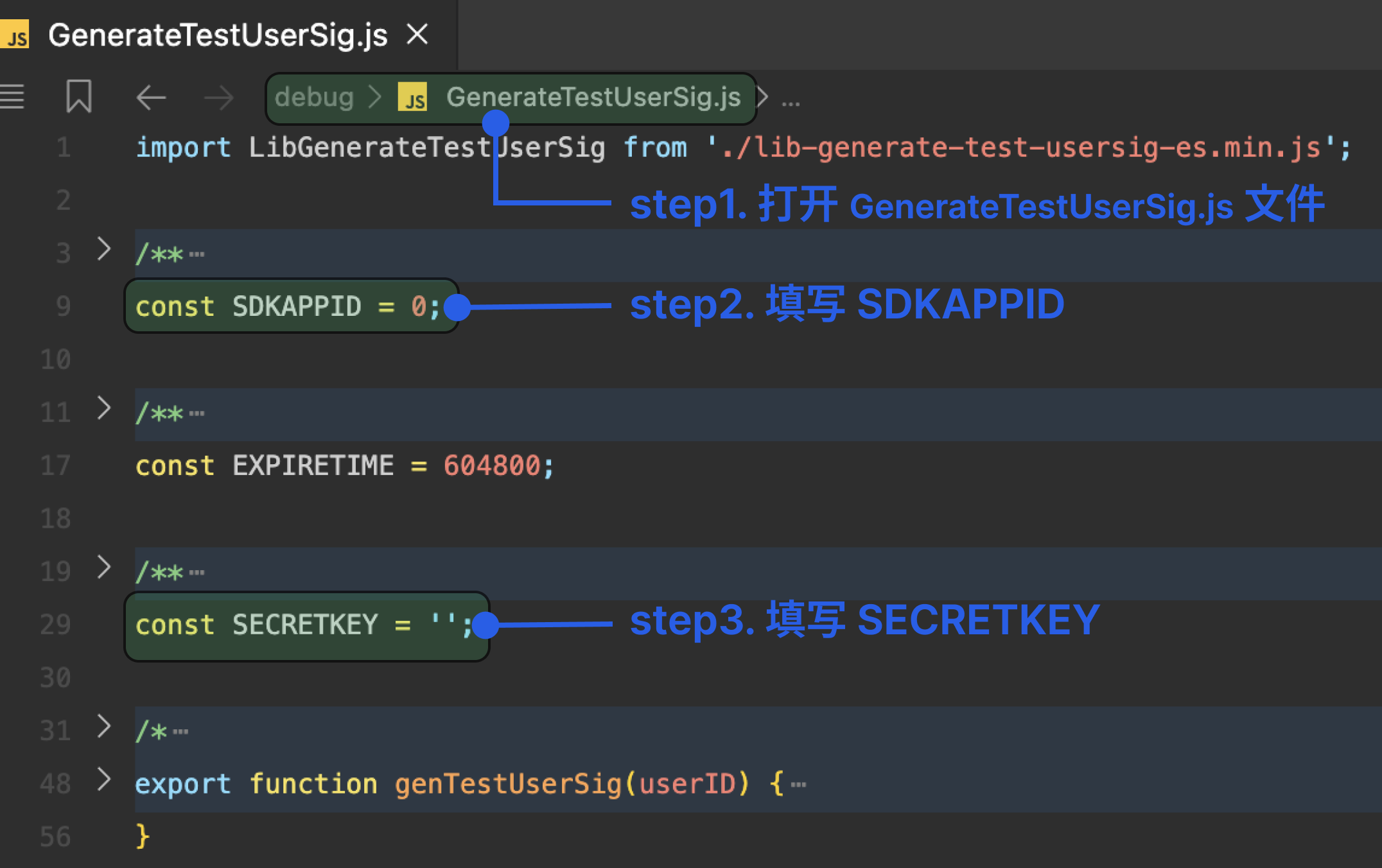
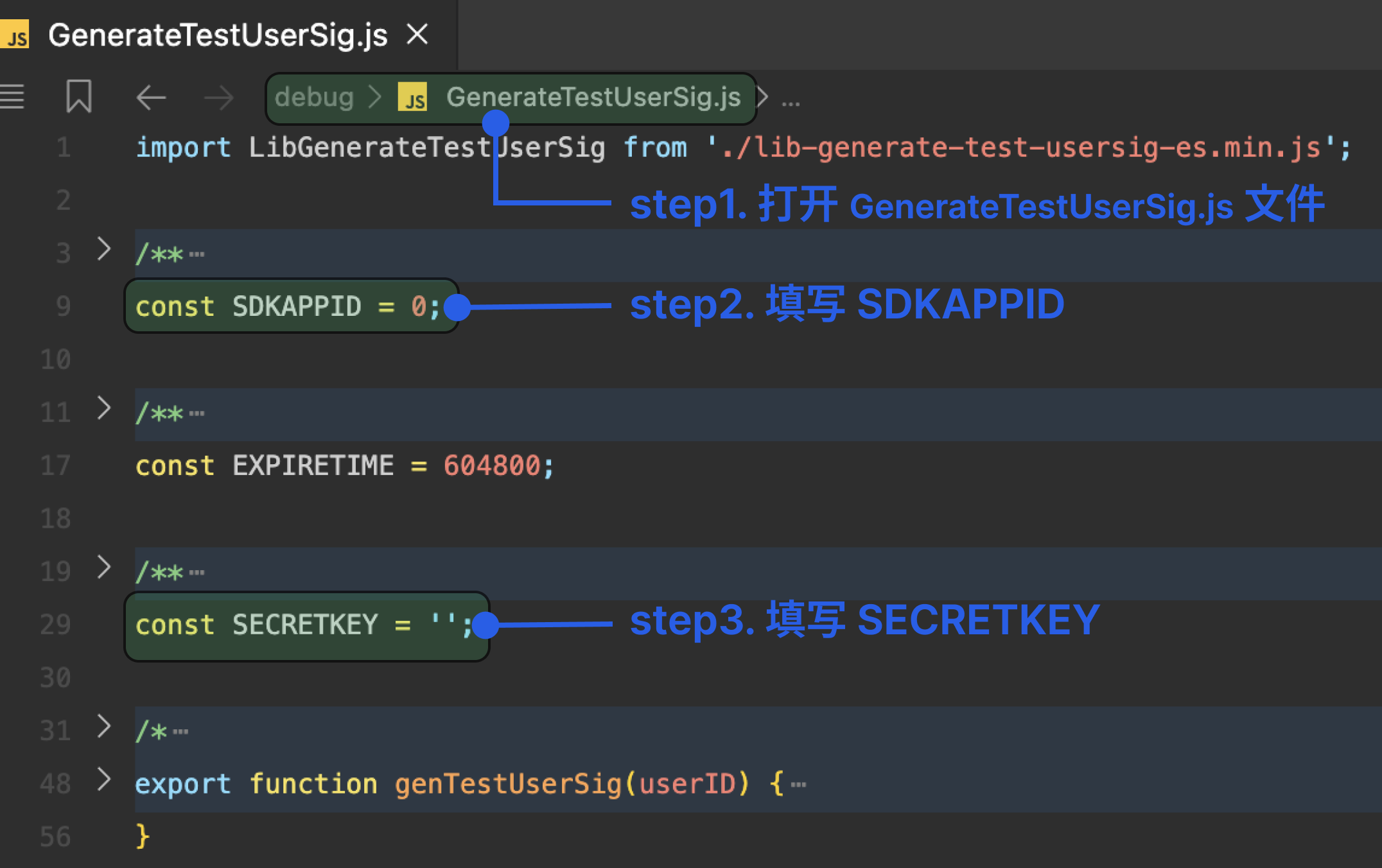
步骤四:填写 SDKAPPID 以及 SECRETKEY
修改 TUICallKit/debug/
GenerateTestUserSig-es.js文件 的 SDKAPPID 以及 SECRETKEY。
步骤五:调用 TUICallKit 组件
1. 修改
app.json文件,添加如下代码,新增全局监听页面。{"pages": ["pages/index/index","TUICallKit/pages/globalCall/globalCall"],"window": {"navigationBarTextStyle": "black","navigationStyle": "custom"},"style": "v2"}
2. 修改
index文件夹下的文件。<view class="container"><view class="box"><view class="input-box"><input type="text" maxlength="20" placeholder="{{isLogin?'请输入呼叫者userID':'请输入登录者userID' }}" value="{{userID}}" bindinput='bindInputUserID' placeholder-style="color:#BBBBBB;" /></view><view class='login'><button class='loginBtn' bindtap="{{isLogin?'call':'login'}}">{{isLogin?'呼叫':'登录'}}</button></view></view></view>
// 导入 TUICallKitServer 模块,使您的应用具有全局呼叫的能力import { TUICallKitServer } from "../../TUICallKit/TUICallService/index";// 导入 CallManager 模块,使您的应用具有全局监听来电的能力import { CallManager } from "../../TUICallKit/TUICallService/serve/callManager";import * as GenerateTestUserSig from "../../TUICallKit/debug/GenerateTestUserSig-es.js";wx.CallManager = new CallManager();Page({data: {userID: "",isLogin: false,},bindInputUserID(e) {this.setData({userID: e.detail.value,});},async login() {const userID = this.data.userID;if (!userID) return;const { userSig, SDKAppID } = GenerateTestUserSig.genTestUserSig({userID: userID,});await wx.CallManager.init({sdkAppID: SDKAppID,userID: userID,userSig: userSig,globalCallPagePath: "TUICallKit/pages/globalCall/globalCall",});wx.showToast({title: "登录成功",icon: "error",});this.setData({isLogin: true,userID: "",});},async call() {await TUICallKitServer.call({userID: this.data.userID,type: 2,});},});
.container {width: 100vw;height: 100vh;}.box{flex: 1;width: 100vw;margin-top: -40px;background: #ffffff;display: flex;flex-direction: column;align-items: center;justify-content: center;}input{display: flex;font-size: 20px;width: 60vw;}.login {display: flex;width: 100vw;text-align: center;bottom: 5vh;margin: 70rpx;}.login button{width: 80%;background-color: #006eff;border-radius: 50px;color: white;}
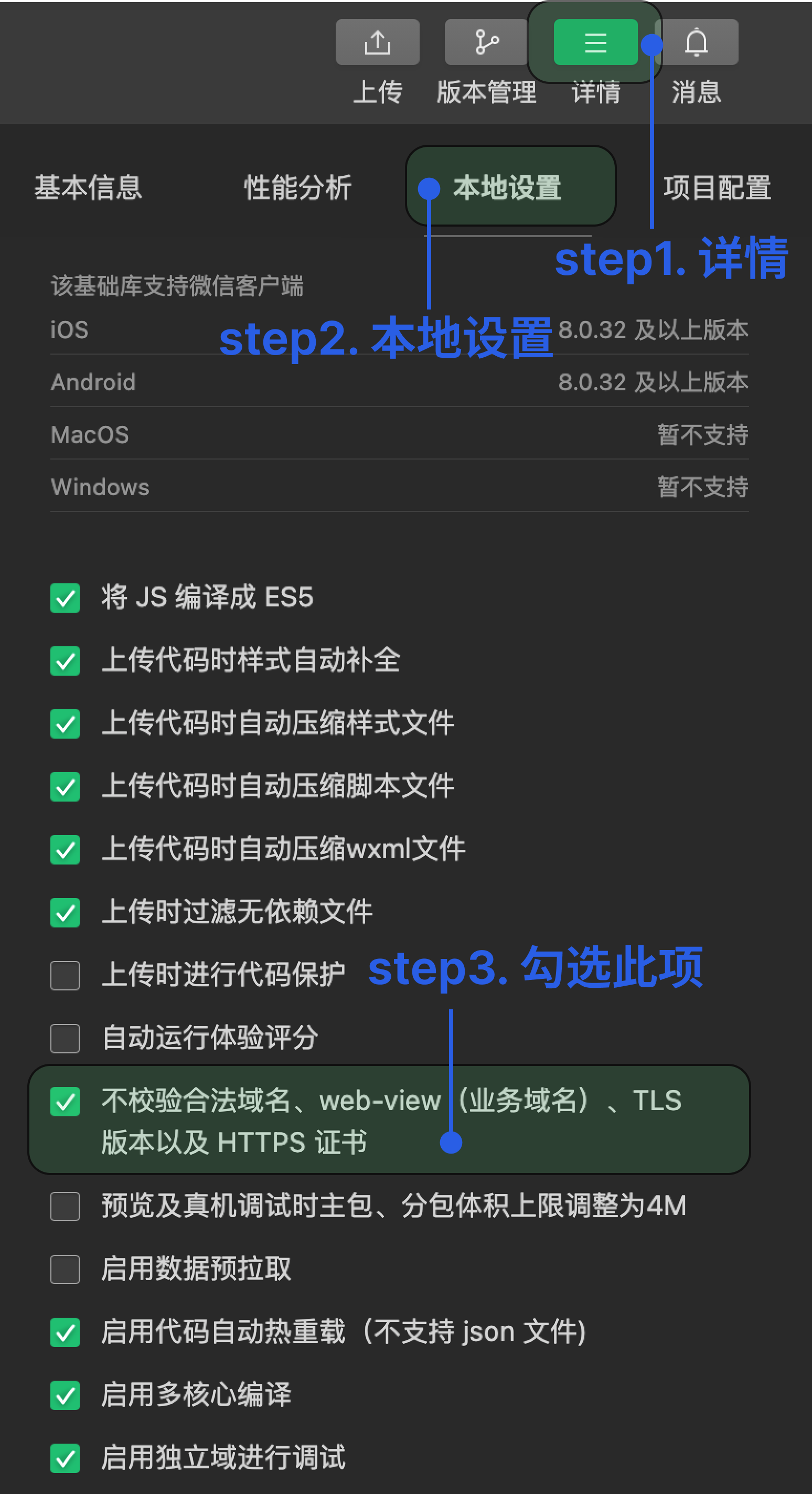
步骤六:编译运行
1. 请在本地设置里面勾选上“不校验合法域名、web-view (业务域名)、 TLS 版本以及 HTTPS 证书”。

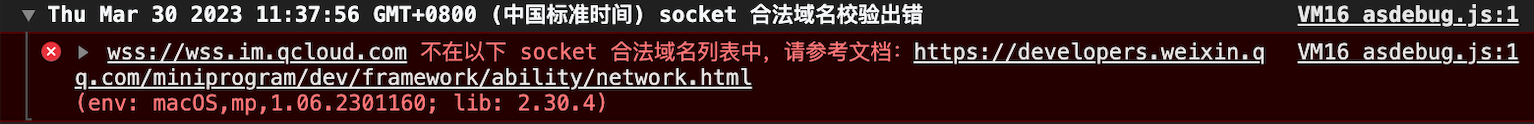
警告:
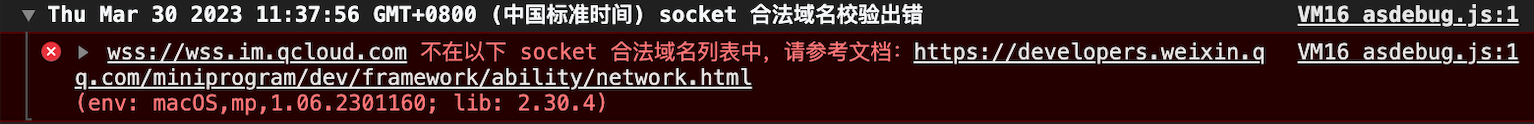
如果不勾选该条目,则会在控制台出现如下错误。


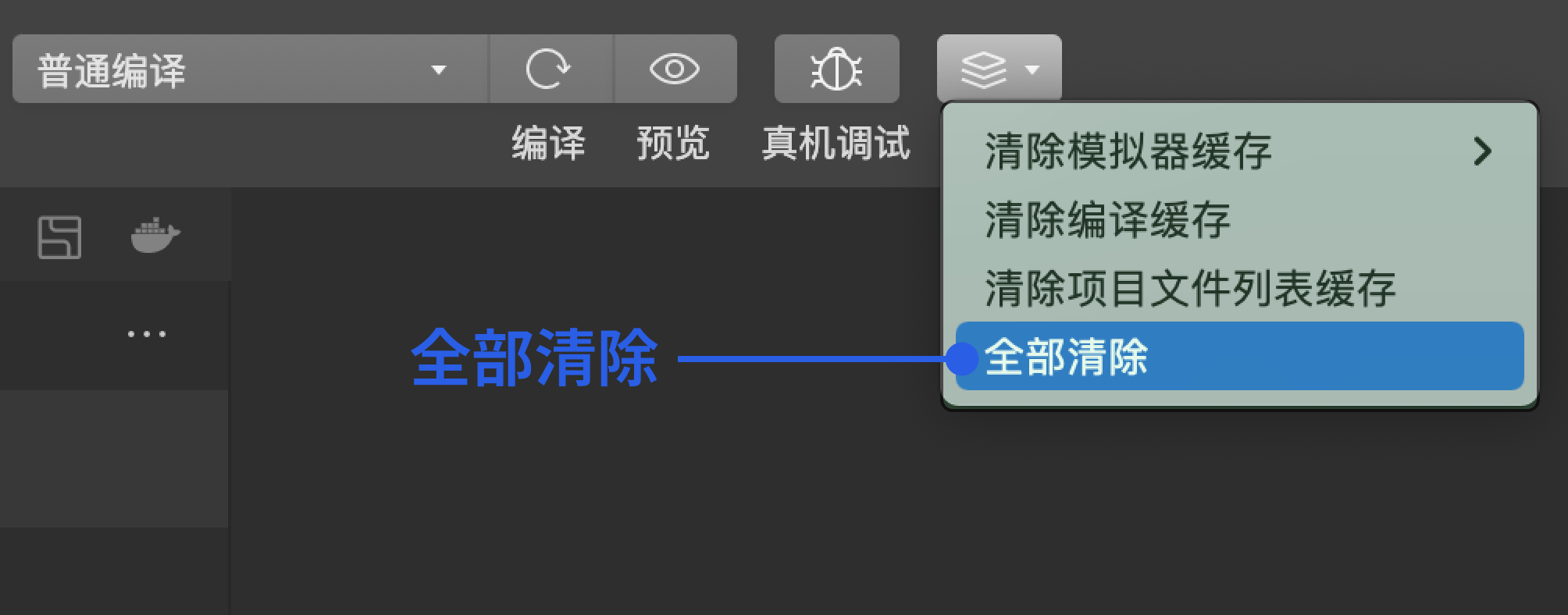
2. 单击清缓存 > 全部清除,避免开发者工具的缓存造成渲染异常。

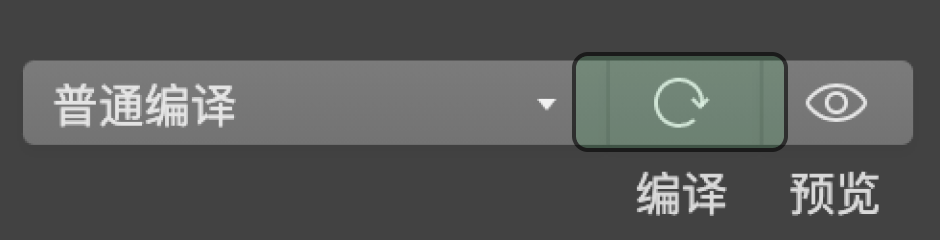
3. 编译小程序。

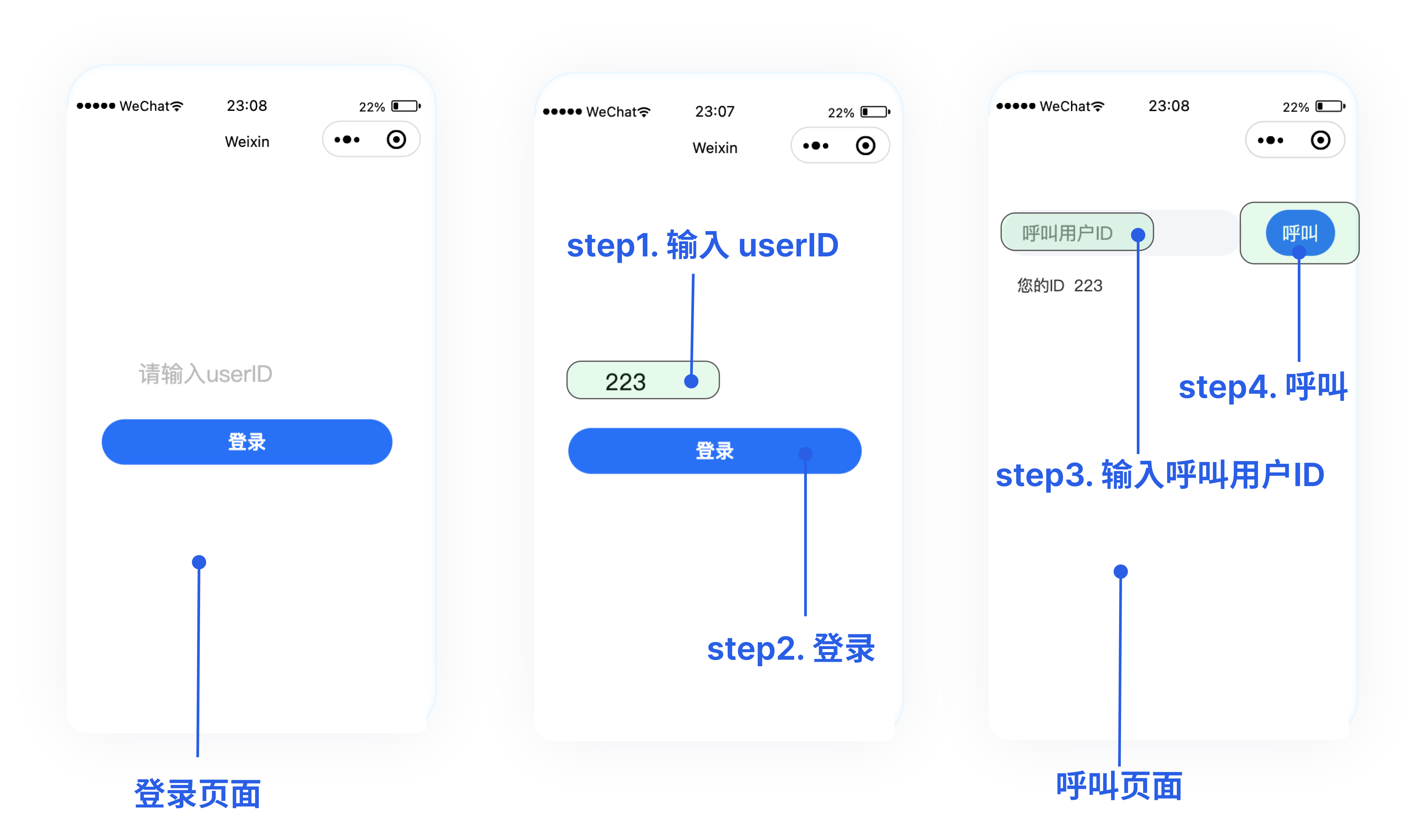
4. 该项目快速集成后的预期效果图。

步骤七:拨打您的第一通电话
请单击预览,扫描二维码,在真机环境使用小程序。

登录后,请输入呼叫用户 ID,拨打您的第一通电话。具体效果如下图所示:


注意:
第一次使用小程序通话,需要获取摄像头和麦克风权限。
更多特性
设置昵称、头像
自定义铃声
群组通话

