本文将介绍如何快速完成 TUICallKit 组件的接入,跟随本文档,您将在半小时内得到一个包含完备 UI 界面的视频通话小程序。基本功能如下图所示:


注意:
小程序 Demo 体验
如果您想要直接体验音视频通话小程序,单击 Demo 体验,扫描小程序二维码。
如果您想要直接跑通一个新工程,请直接阅读 uni-app demo 快速跑通。
如果您想要亲自集成 TUICallKit 组件,搭建一个音视频通话小程序,请跟随本文档。
开发环境要求
微信 App iOS 最低版本要求:8.0.40。
微信 App Android 最低版本要求:8.0.40。
小程序基础库最低版本要求:2.10.0。
警告:
由于小程序测试号不具备 <live-pusher> 和 <live-player> 的使用权限,请使用企业小程序账号申请相关权限进行开发。
由于微信开发者工具不支持原生组件(即 <live-pusher> 和 <live-player> 标签),需要在真机上进行运行体验。
小程序开发准备
步骤一:开通企业类小程序


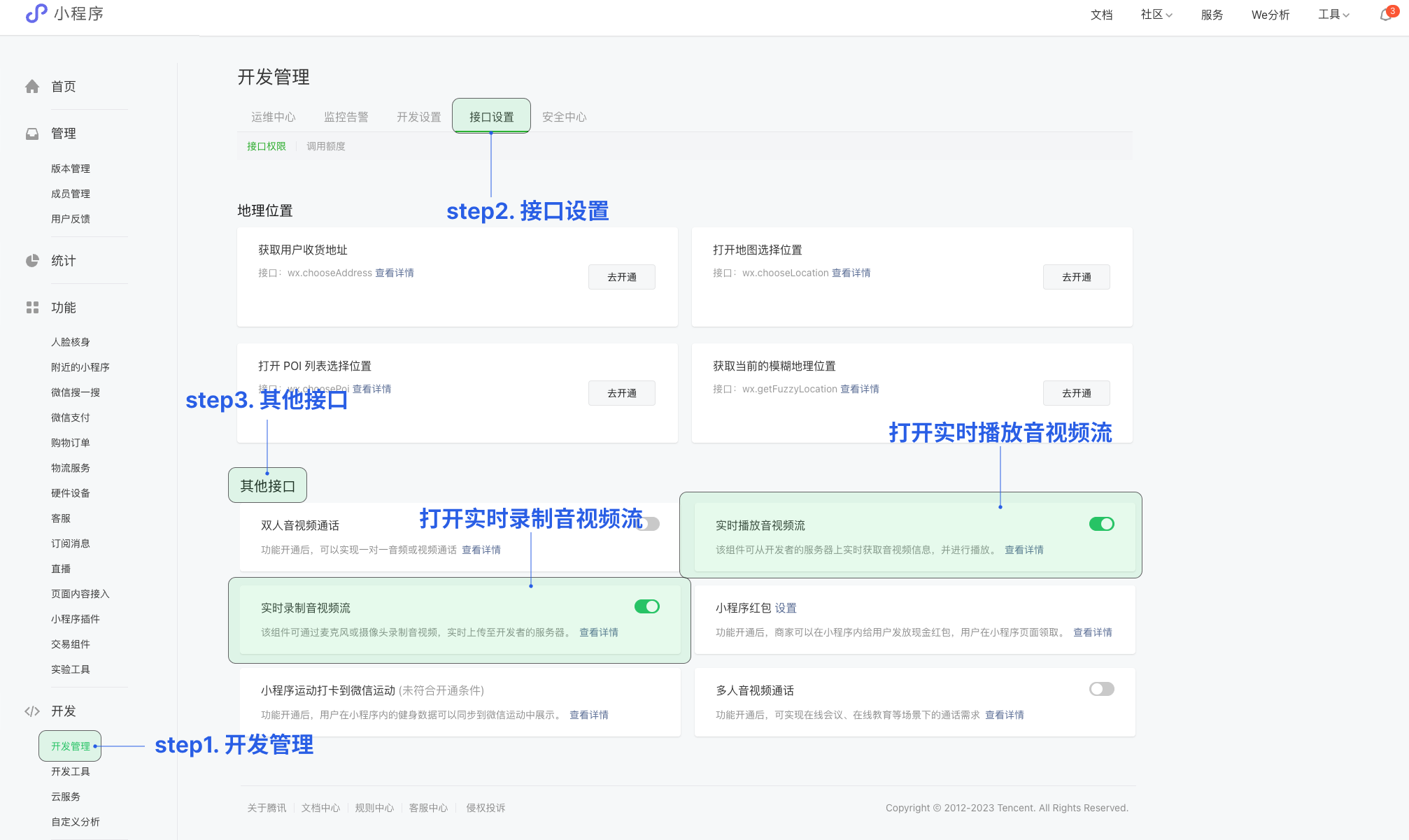
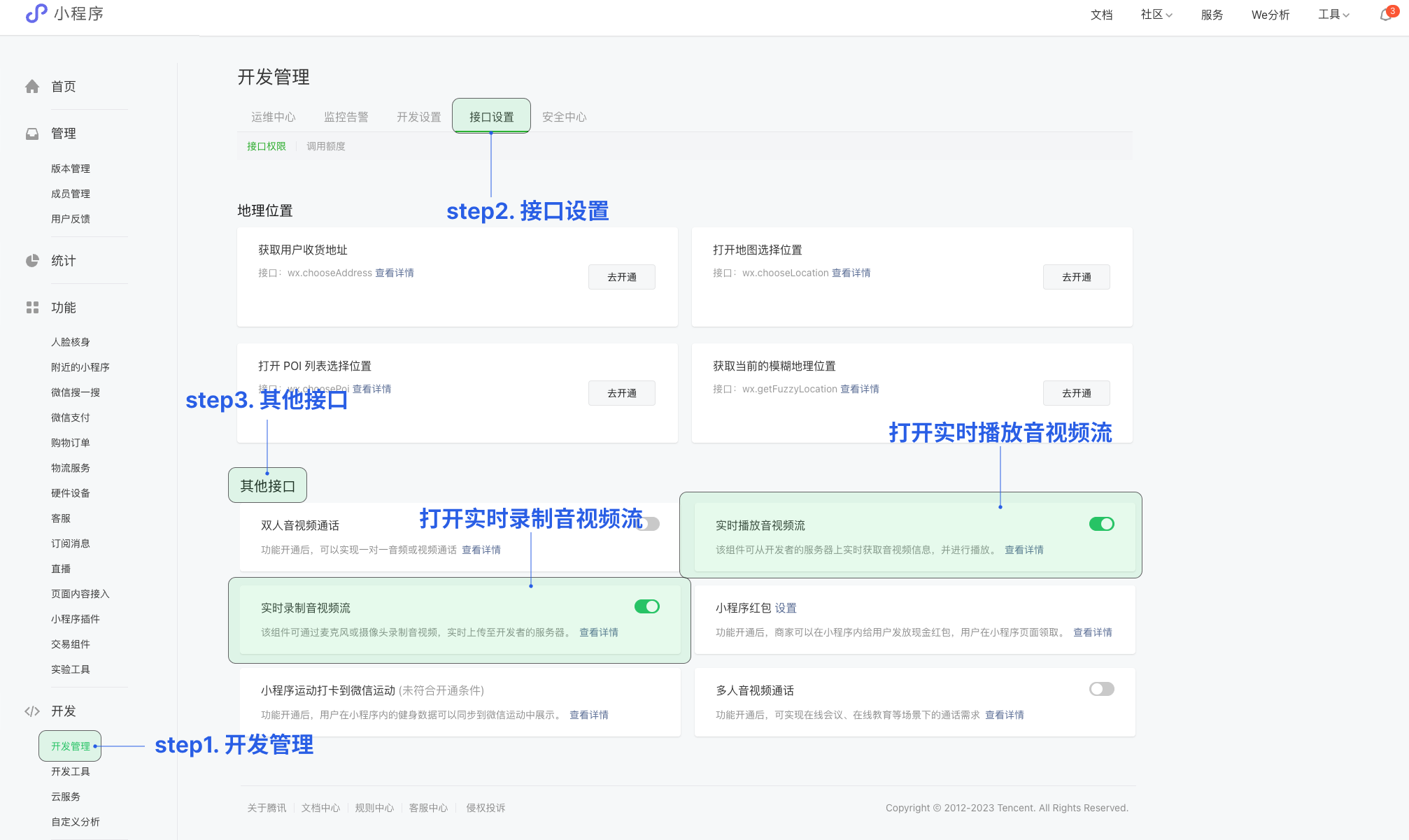
步骤二:在小程序控制台开启实时音视频接口
小程序推拉流标签使用权限暂时只开放给有限类目,具体支持类目参见该地址。
符合类目要求的小程序,需要在 微信公众平台 > 开发 > 开发管理 > 接口设置中自助开通该组件权限。


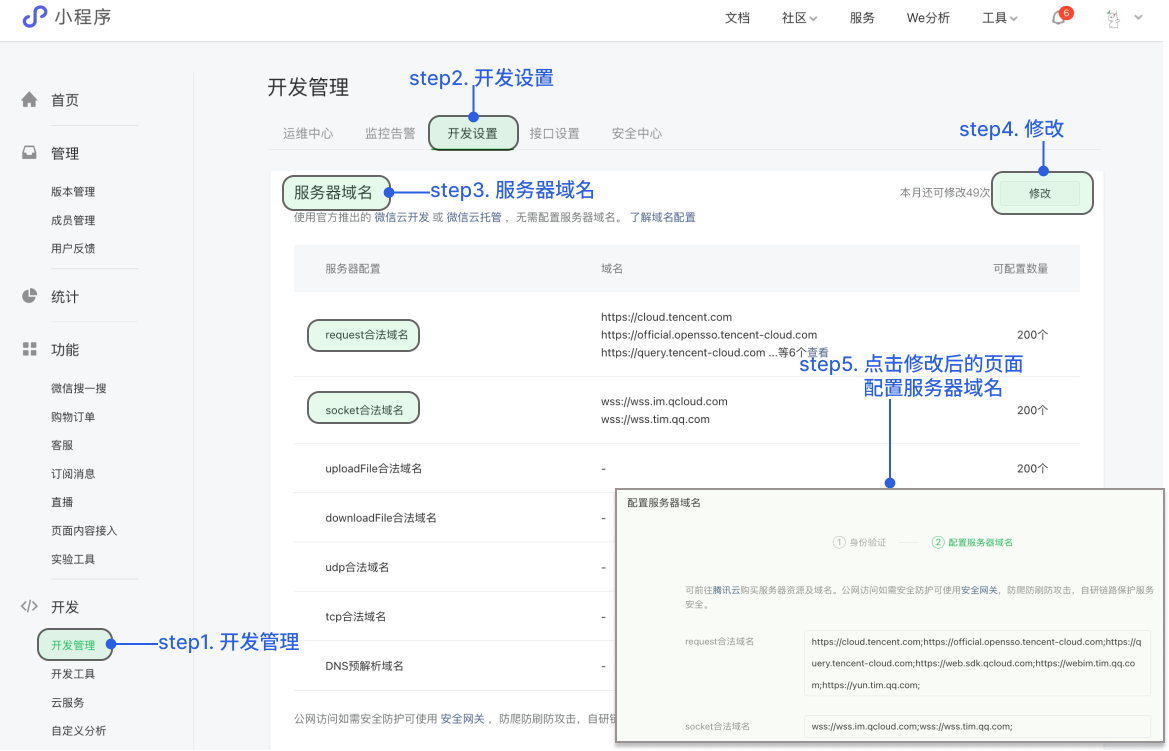
步骤三:在小程序控制台配置域名
将以下域名添加到 socket 合法域名:
域名 | 说明 | 是否必须 |
wss://${SDKAppID}w4c.my-imcloud.com | v3.4.6起,SDK 支持独立域名,可更好地保障服务稳定性。 例如您的 SDKAppID 是 1400xxxxxx,则独立域名为: wss://1400xxxxxxw4c.my-imcloud.com | 必须 |
wss://wss.im.qcloud.com | Web IM 业务域名 | 必须 |
wss://wss.tim.qq.com | Web IM 业务域名 | 必须 |
将以下域名添加到 request 合法域名:
域名 | 说明 | 是否必须 |
https://web.sdk.qcloud.com | Web IM 业务域名 | 必须 |
https://boce-cdn.my-imcloud.com | Web IM 业务域名 | 必须 |
https://api.im.qcloud.com | Web IM 业务域名 | 必须 |
https://events.im.qcloud.com | Web IM 业务域名 | 必须 |
https://webim.tim.qq.com | Web IM 业务域名 | 必须 |
https://wss.im.qcloud.com | Web IM 业务域名 | 必须 |
https://wss.tim.qq.com | Web IM 业务域名 | 必须 |
将以下域名添加到 uploadFile 合法域名:
域名 | 说明 | 是否必须 |
https://${SDKAppID}-cn.rich.my-imcloud.com | 从 2024年9月10日起,新增应用默认分配 cos 独立域名。 例如您的 SDKAppID 是 1400xxxxxx,则 cos 独立域名为: https://1400xxxxxx-cn.rich.my-imcloud.com | 必须 |
https://cn.rich.my-imcloud.com | 文件上传域名 | 必须 |
https://cn.imrich.qcloud.com | 文件上传域名 | 必须 |
https://cos.ap-shanghai.myqcloud.com | 文件上传域名 | 必须 |
https://cos.ap-shanghai.tencentcos.cn | 文件上传域名 | 必须 |
https://cos.ap-guangzhou.myqcloud.com | 文件上传域名 | 必须 |
将以下域名添加到 downloadFile 合法域名:
域名 | 说明 | 是否必须 |
https://${SDKAppID}-cn.rich.my-imcloud.com | 从 2024年9月10日起,新增应用默认分配 cos 独立域名。 例如您的 SDKAppID 是 1400xxxxxx,则 cos 独立域名为: https://1400xxxxxx-cn.rich.my-imcloud.com | 必须 |
https://cn.rich.my-imcloud.com | 文件下载域名 | 必须 |
https://cn.imrich.qcloud.com | 文件下载域名 | 必须 |
https://cos.ap-shanghai.myqcloud.com | 文件下载域名 | 必须 |
https://cos.ap-shanghai.tencentcos.cn | 文件下载域名 | 必须 |
https://cos.ap-guangzhou.myqcloud.com | 文件下载域名 | 必须 |
如下图所示,服务器域名配置:

TUICallKit 源码集成
步骤一:开通服务
步骤二:创建 uni-app 小程序项目
1. 在 HBuilder 中创建小程序项目。

2. 在终端输入
npm init -y,创建package.json文件。npm init -y
步骤三:下载并导入 TUICallKit 组件
npm i @tencentcloud/call-uikit-wechat
mkdir -p ./TUICallKit && cp -r node_modules/@tencentcloud/call-uikit-wechat/ ./TUICallKit
npm i @tencentcloud/call-uikit-wechat
xcopy node_modules\\@tencentcloud\\call-uikit-wechat\\ .\\TUICallKit /i /e
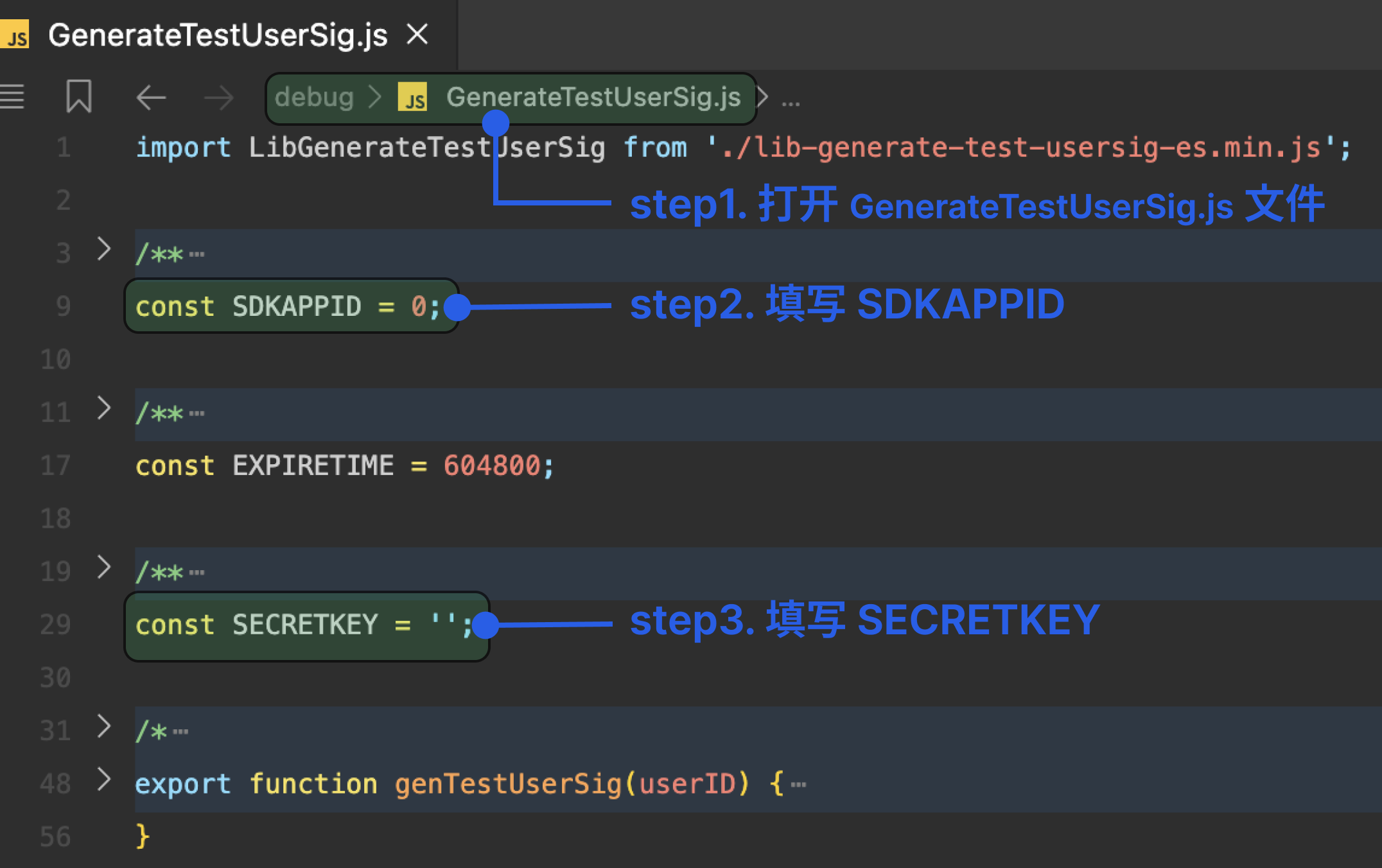
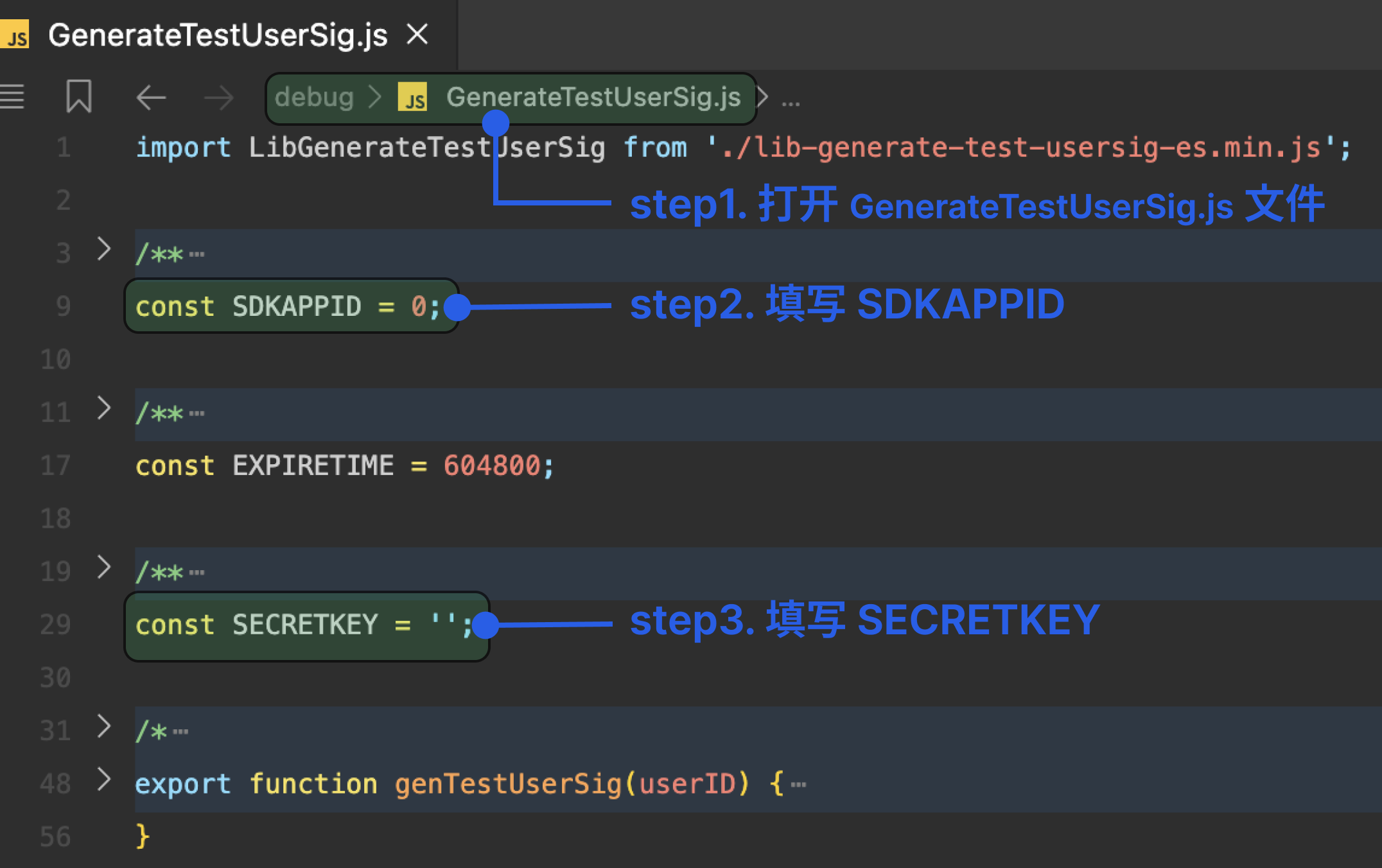
步骤四:填写 SDKAPPID 以及 SECRETKEY
修改 TUICallKit/debug/
GenerateTestUserSig-es.js文件 的 SDKAPPID 以及 SECRETKEY。

步骤五:调用 TUICallKit 组件
说明:
下面会重点介绍各种接入方式包体积占比,请针对自身项目,选择合适的接入方式。
接入方式 | 主包接入 | 分包接入 |
能否使用全局监听 | 是 | 否 |
是否占用主包体积 | 是 | 否 |
Vue2 项目体积占比 | 约占用 1.3MB 主包体积,其中 TUICallKit/debug 目录用于生成 userSig,生产环境推荐在服务端生成,可以节省约 150kb 主包体积。 | 不会占用任何主包体积。 |
Vue3 项目体积占比 | 约占用 1.3MB 主包体积,其中 TUICallKit/debug 目录用于生成 userSig,生产环境推荐在服务端生成,可以节省约 150kb 主包体积。 |
全局监听:使小程序具有所有页面都能唤起通话页面的能力。
注意:
主包接入的方式默认集成全局监听。
在 pages.json 文件注册全局监听页面。
{"path": "TUICallKit/src/Components/TUICallKit","style": {"navigationBarTitleText": "uni-app"}}
1. 修改 pages/index/index.vue 文件。
<template><view class="loginBox"><inputclass="input-box"v-model="userID":placeholder="!isLogin ? '请输入用户ID' : '搜索用户ID'"placeholder-style="color:#BBBBBB;"/><view class="login"><buttonclass="loginBtn"@click="!isLogin ? loginHandler() : callHandler()">{{ !isLogin ? "登录" : "呼叫" }}</button></view></view></template><script setup>import { ref } from "vue";import * as GenerateTestUserSig from "../../TUICallKit/debug/GenerateTestUserSig-es.js";// 导入 TUICallKitServer 模块,使您的应用具有全局呼叫的能力import { TUICallKitServer } from "../../TUICallKit/src/index";// 导入 CallManager 模块,使您的应用具有全局监听来电的能力import { CallManager } from "../../TUICallKit/src/TUICallService/serve/callManager";uni.CallManager = new CallManager();let userID = ref("");let isLogin = ref(false);const loginHandler = async () => {if (!userID.value) return;const { userSig, SDKAppID } = GenerateTestUserSig.genTestUserSig({userID: userID.value,});await uni.CallManager.init({sdkAppID: SDKAppID,userID: userID.value,userSig: userSig,globalCallPagePath: "TUICallKit/src/Components/TUICallKit",});isLogin.value = true;userID.value = "";};const callHandler = async () => {await TUICallKitServer.call({userID: userID.value,type: 2,});};</script><style>.loginBox {margin-top: 200px;display: flex;flex-direction: column;align-items: center;justify-content: center;}input {display: flex;font-size: 20px;}.login {width: 100vw;bottom: 5vh;margin: 70rpx;}.login button {width: 80%;background-color: #006eff;border-radius: 50px;color: white;}</style>
1. 下载依赖。
npm i unplugin-vue2-script-setup
2. 修改
vue.config.js文件。const ScriptSetup = require('unplugin-vue2-script-setup/webpack').default;module.exports = {parallel: false,configureWebpack: {plugins: [ScriptSetup({/* options */}),],},chainWebpack(config) {config.plugins.delete('fork-ts-checker');},};
3. 修改
main.js文件。import vueComposition from "@vue/composition-api"Vue.use(vueComposition)
4. 修改 pages/index/index.vue 文件。
<template><view><view class="loginBox"><inputclass="input-box"v-model="userID":placeholder="!isLogin ? '请输入用户ID' : '搜索用户ID'"placeholder-style="color:#BBBBBB;"/><view class="login"><buttonclass="loginBtn"@click="!isLogin ? loginHandler() : callHandler()">{{ !isLogin ? "登录" : "呼叫" }}</button></view></view></view></template><script>import * as GenerateTestUserSig from "../../TUICallKit/debug/GenerateTestUserSig-es.js";// 导入 TUICallKitServer 模块,使您的应用具有全局呼叫的能力import { TUICallKitServer } from "../../TUICallKit/src/index";// 导入 CallManager 模块,使您的应用具有全局监听来电的能力import { CallManager } from "../../TUICallKit/src/TUICallService/serve/callManager";uni.CallManager = new CallManager();export default {data() {return {isLogin: false,userID: "",};},methods: {async loginHandler() {if (!this.userID) return;const { userSig, SDKAppID } = GenerateTestUserSig.genTestUserSig({userID: this.userID,});await uni.CallManager.init({sdkAppID: SDKAppID,userID: this.userID,userSig: userSig,globalCallPagePath: "TUICallKit/src/Components/TUICallKit",});this.isLogin = true;this.userID = "";},async callHandler() {await TUICallKitServer.call({userID: this.userID,type: 2,});},},};</script><style>.loginBox {margin-top: 200px;display: flex;flex-direction: column;align-items: center;justify-content: center;}input {display: flex;font-size: 20px;}.login {width: 100vw;bottom: 5vh;margin: 70rpx;}.login button {width: 80%;background-color: #006eff;border-radius: 50px;color: white;}</style>
1. 修改 manifest.json 小程序相关配置。
"mp-weixin": {"usingComponents": true,"optimization": {"subPackages": true}},
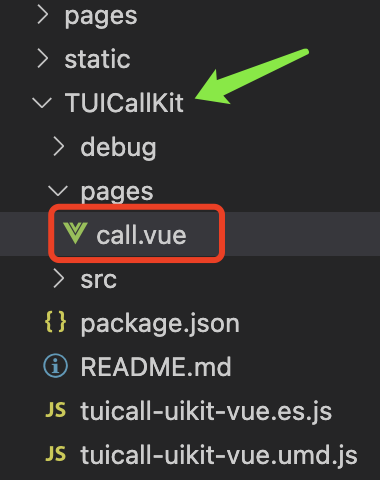
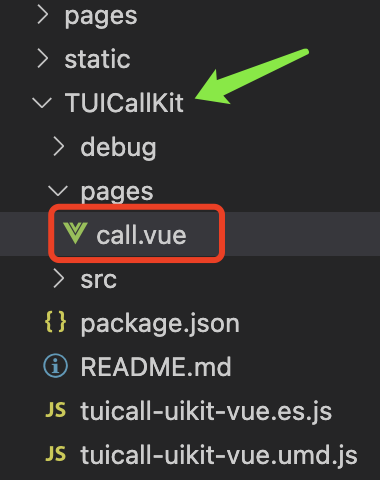
2. 新建 /TUICallkit/pages/call.vue 目录。


3. 修改 pages.json,添加分包页面。
"subPackages": [{"root": "TUICallKit","pages": [{"path": "pages/call","style": {"navigationBarTitleText": "uni-app"}}]}],
4. 集成 TUICallKit。
修改 TUICallKit/pages/call.vue 文件。
<template><view><TUICallKit></TUICallKit><view class="loginBox"><inputclass="input-box"v-model="userID":placeholder="!isLogin ? '请输入用户ID' : '搜索用户ID'"placeholder-style="color:#BBBBBB;"/><view class="login"><buttonclass="loginBtn"@click="!isLogin ? loginHandler() : callHandler()">{{ !isLogin ? "登录" : "呼叫" }}</button></view></view></view></template><script setup>import { ref } from "vue";import * as GenerateTestUserSig from "../debug/GenerateTestUserSig-es.js";import { TUICallKitServer } from "../src/index";import TUICallKit from "../src/Components/TUICallKit";let userID = ref("");let isLogin = ref(false);const loginHandler = async () => {if (!userID.value) return;const { userSig, SDKAppID } = GenerateTestUserSig.genTestUserSig({userID: userID.value,});await TUICallKitServer.init({sdkAppID: SDKAppID,userID: userID.value,userSig: userSig,});isLogin.value = true;userID.value = "";};const callHandler = async () => {await TUICallKitServer.call({userID: userID.value,type: 2,});};</script><style>.loginBox {margin-top: 200px;display: flex;flex-direction: column;align-items: center;justify-content: center;}input {display: flex;font-size: 20px;}.login {width: 100vw;bottom: 5vh;margin: 70rpx;}.login button {width: 80%;background-color: #006eff;border-radius: 50px;color: white;}</style>
1. 下载依赖。
npm i unplugin-vue2-script-setup
2. 修改
vue.config.js文件。const ScriptSetup = require('unplugin-vue2-script-setup/webpack').default;module.exports = {parallel: false,configureWebpack: {plugins: [ScriptSetup({/* options */}),],},chainWebpack(config) {config.plugins.delete('fork-ts-checker');},};
3. 修改
main.js文件。import vueComposition from "@vue/composition-api"Vue.use(vueComposition)
4. 修改 TUICallKit/pages/call.vue 文件。
<template><view><TUICallKit></TUICallKit><view class="loginBox"><inputclass="input-box"v-model="userID":placeholder="!isLogin ? '请输入用户ID' : '搜索用户ID'"placeholder-style="color:#BBBBBB;"/><view class="login"><buttonclass="loginBtn"@click="!isLogin ? loginHandler() : callHandler()">{{ !isLogin ? "登录" : "呼叫" }}</button></view></view></view></template><script>import * as GenerateTestUserSig from "../debug/GenerateTestUserSig-es.js";import { TUICallKitServer } from "../src/index";import TUICallKit from "../src/Components/TUICallKit.vue";export default {components: {TUICallKit,},data() {return {isLogin: false,userID: "",};},methods: {async loginHandler() {if (!this.userID) return;const { userSig, SDKAppID } = GenerateTestUserSig.genTestUserSig({userID: this.userID,});await TUICallKitServer.init({sdkAppID: SDKAppID,userID: this.userID,userSig: userSig,});this.isLogin = true;this.userID = "";},async callHandler() {await TUICallKitServer.call({userID: this.userID,type: 2,});},},};</script><style>.loginBox {margin-top: 200px;display: flex;flex-direction: column;align-items: center;justify-content: center;}input {display: flex;font-size: 20px;}.login {width: 100vw;bottom: 5vh;margin: 70rpx;}.login button {width: 80%;background-color: #006eff;border-radius: 50px;color: white;}</style>
5. 修改 pages/index/index.vue 文件。
说明:
此处的代码的作用是,主包路由跳转到 TUICallKt 分包页面,注意需要根据您的业务进行调整,此处以空项目举例。
<template><view><button @click="jumpUrl">跳转分包</button></view></template><script>export default {methods: {jumpUrl() {uni.navigateTo({ url: "/TUICallKit/pages/call" });},},};</script>
警告:
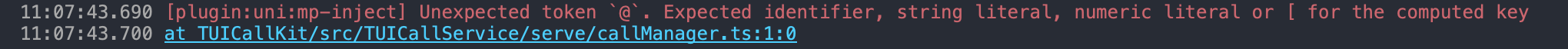
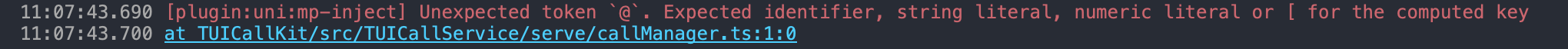
如果使用 HBuilder x 4.x 以上版本运行 Vue3 出现如下报错:


可在 tsconfig.json 中添加相关配置,示例:
{"compilerOptions": {"experimentalDecorators": true}}
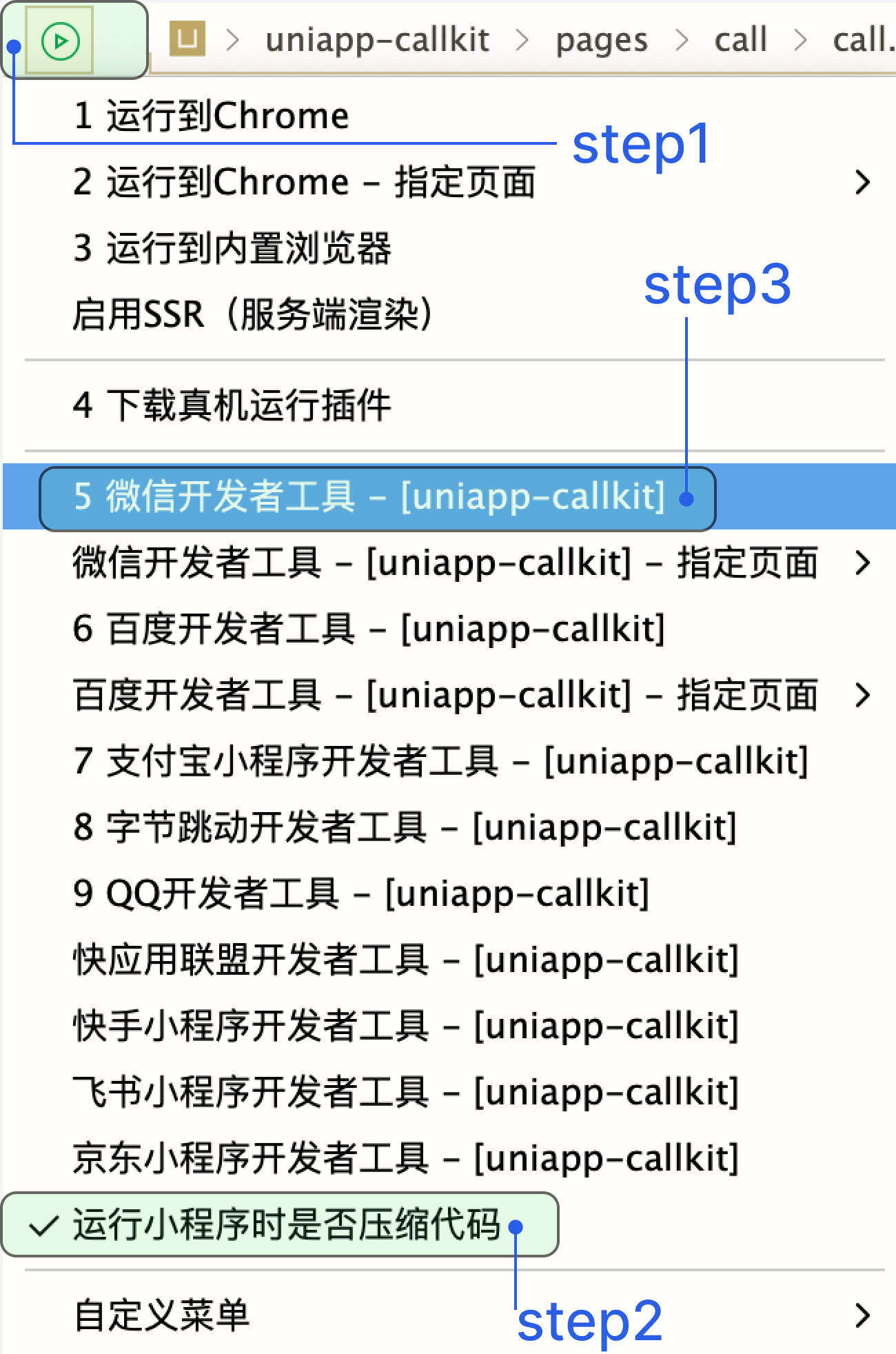
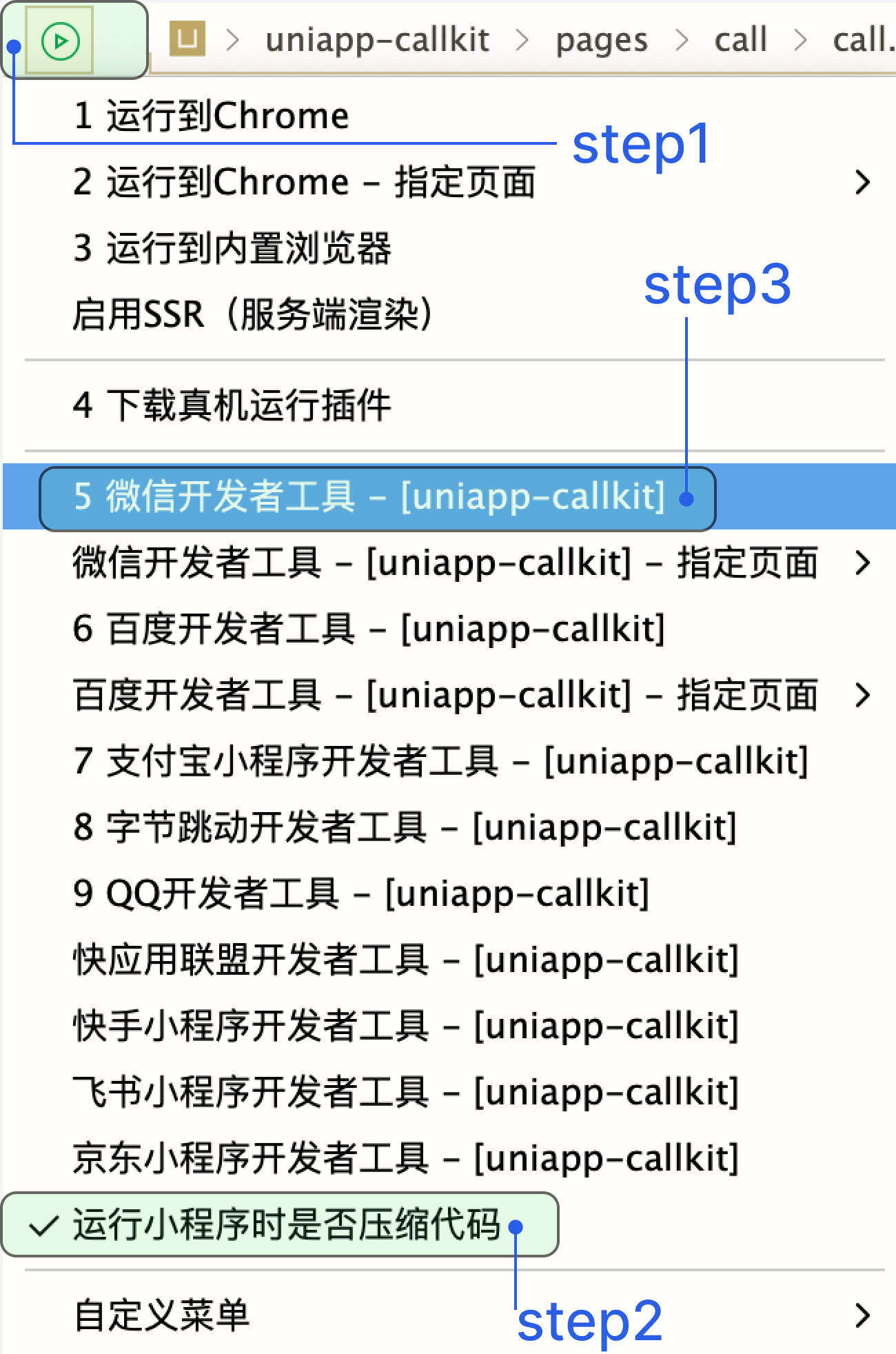
步骤六:运行到微信开发者工具
1. 运行到微信开发者工具。


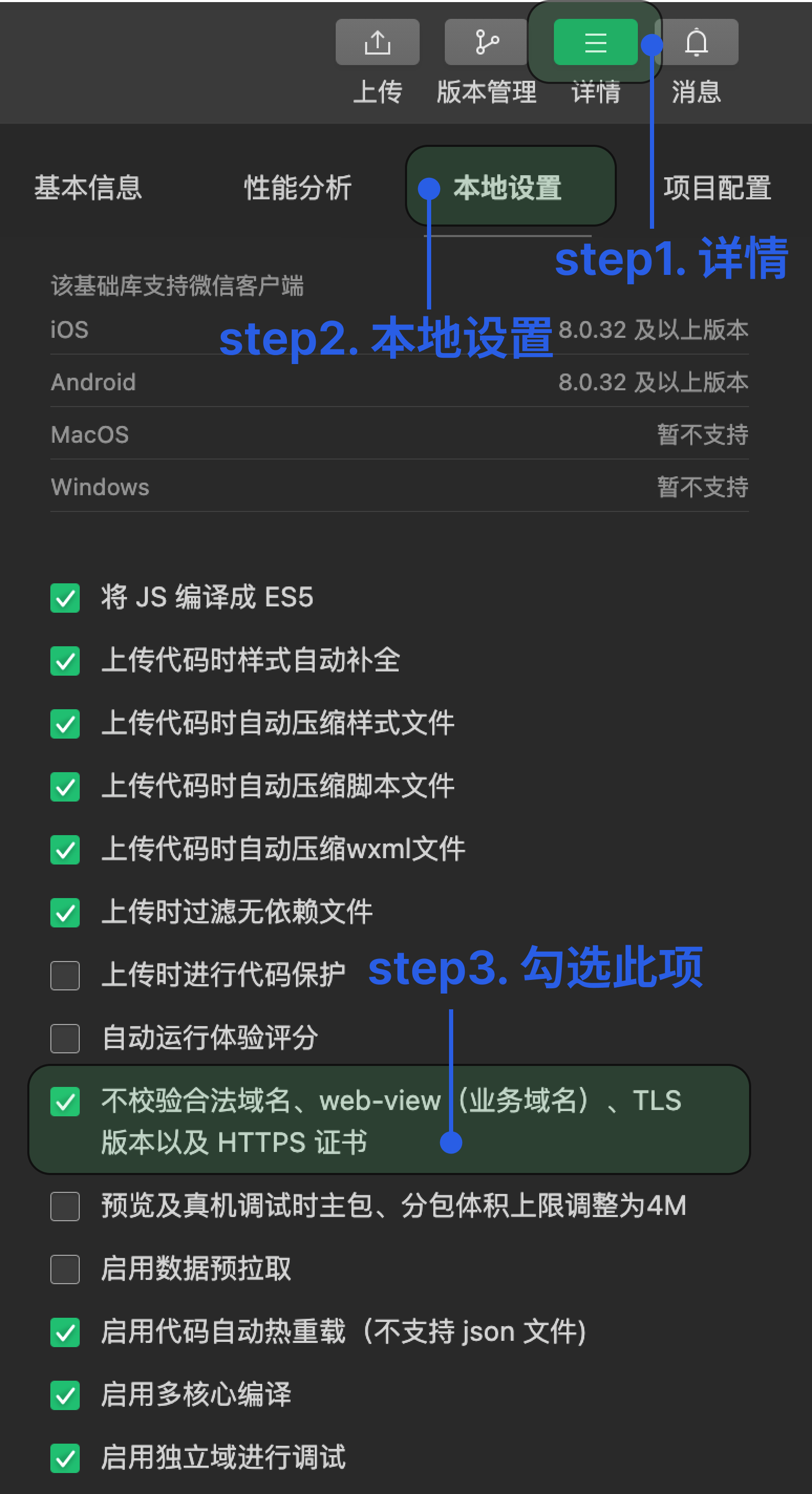
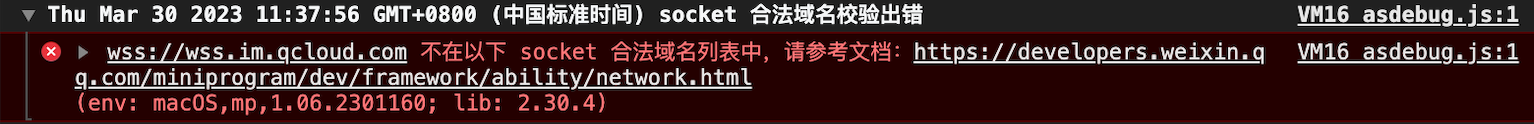
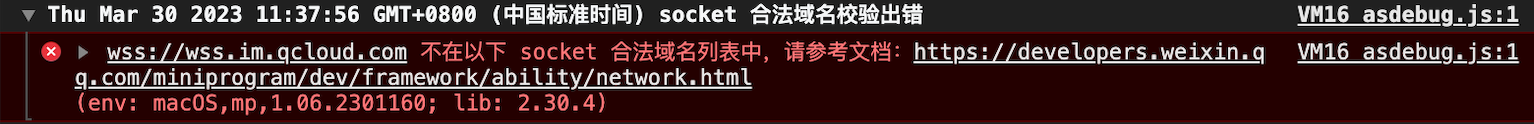
2. 请在本地设置里面勾选上“不校验合法域名、web-view (业务域名)、 TLS 版本以及 HTTPS 证书”。

警告:
如果不勾选该条目,则会在控制台出现如下错误。


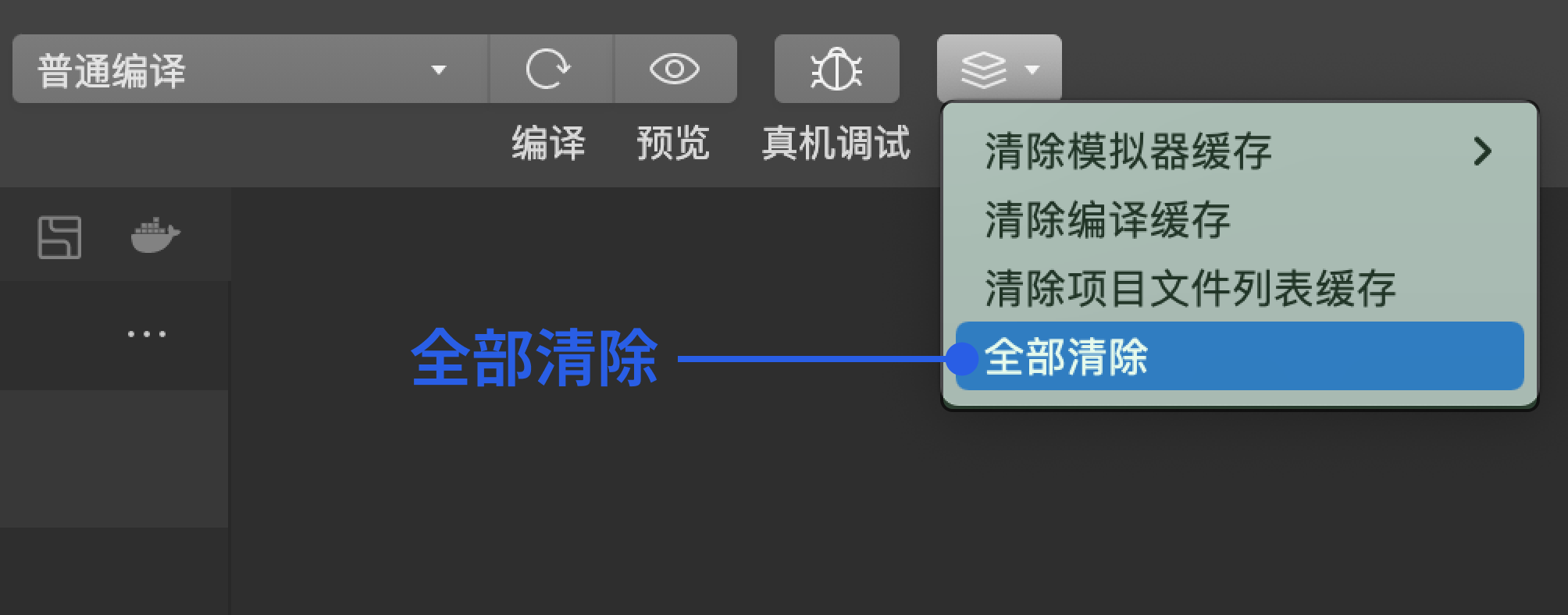
3. 单击清缓存 > 全部清除,避免开发者工具的缓存造成渲染异常。

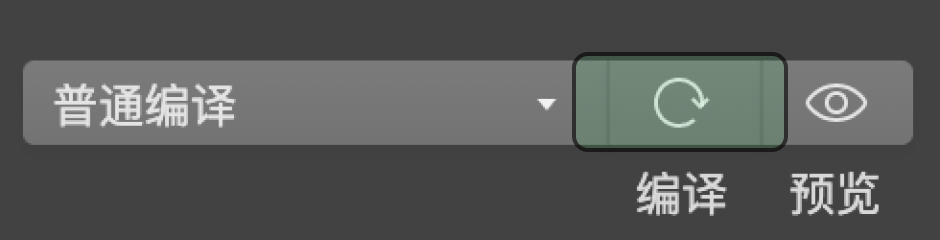
4. 编译小程序。

5. 该项目快速集成后的预期效果图。

步骤七:拨打您的第一通电话
1. 请单击预览,扫描二维码,在真机环境使用小程序。

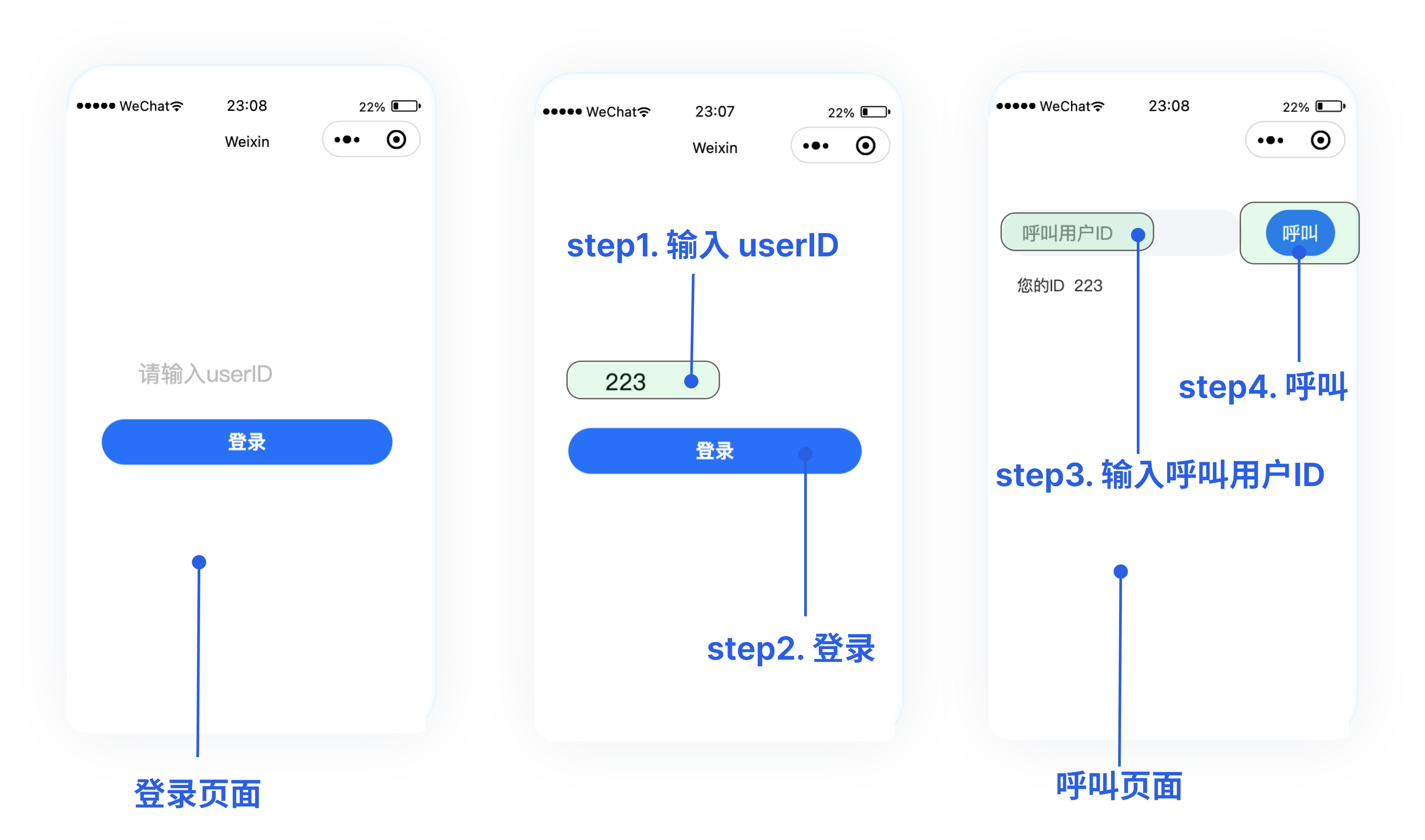
2. 登录后,请输入呼叫用户 ID,拨打您的第一通电话。具体效果如下图所示:

注意:
第一次使用小程序通话,需要获取摄像头和麦克风权限。
更多特性
设置昵称、头像
自定义铃声
群组通话
悬浮窗
常见问题
技术咨询

