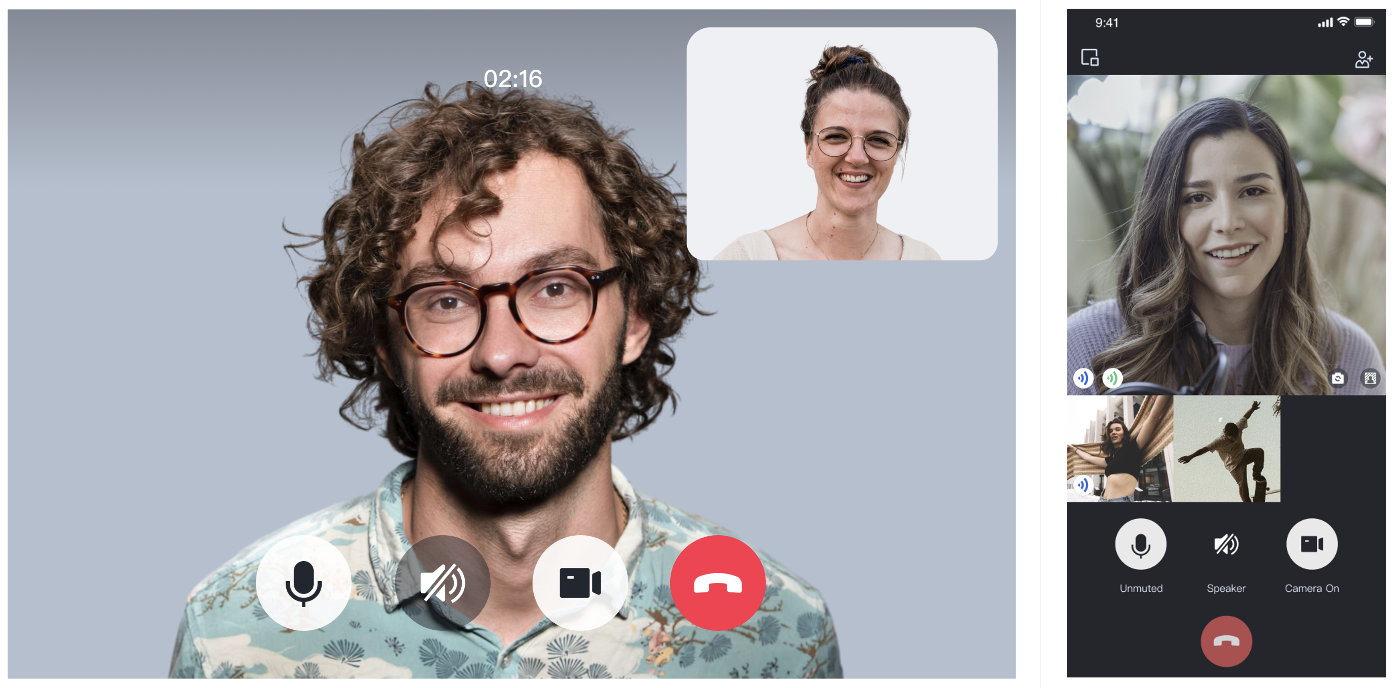
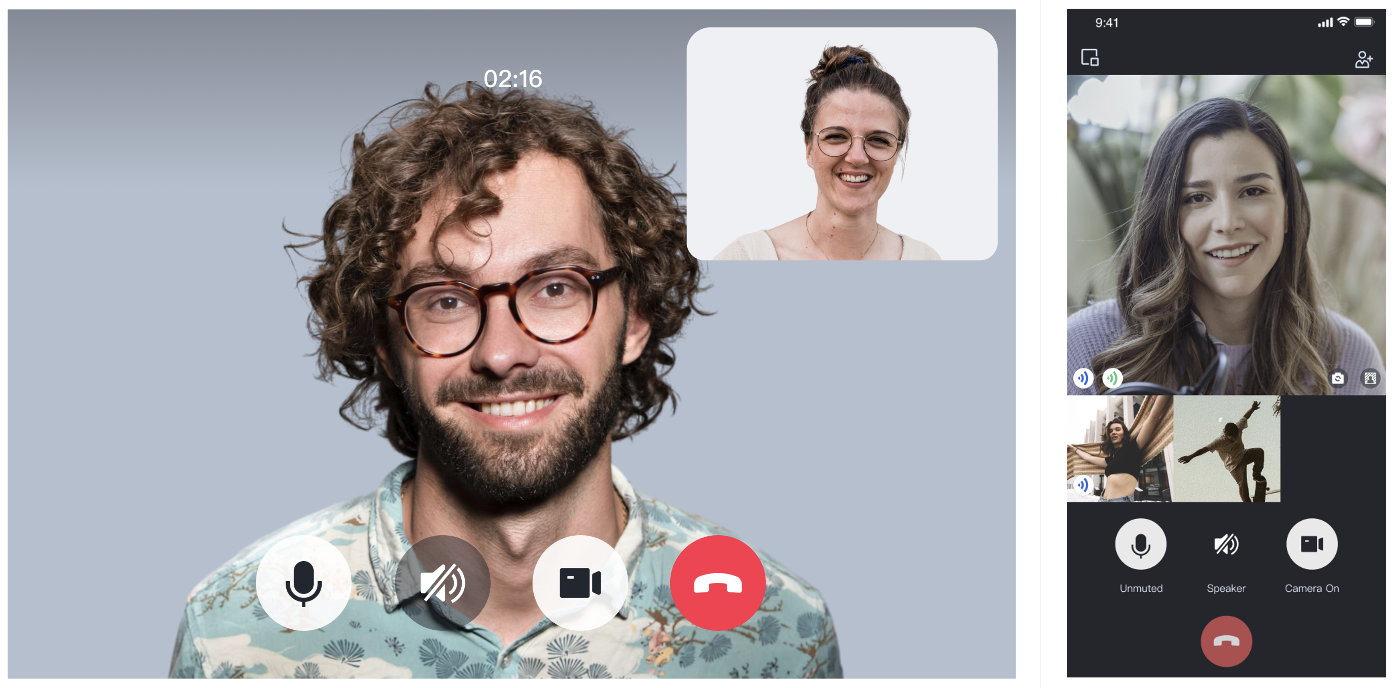
本文将介绍如何快速完成 TUICallKit 组件的接入,您将在10分钟内完成以下几个关键步骤,并最终得到一个包含完备 UI 界面的视频通话功能。


环境准备
Node.js version 16+.
Modern browser, supporting WebRTC APIs.
npm 包集成
Vue3 开发环境,集成 @tencentcloud/call-uikit-vue NPM 包。
Vue2.7 开发环境:集成 @tencentcloud/call-uikit-vue2 NPM 包。
Vue2.6 开发环境:集成 @tencentcloud/call-uikit-vue2.6 + @vue/composition-api NPM 包。
源码集成
Vue3 + TypeScript 开发环境:从 @tencentcloud/call-uikit-vue NPM 包拷贝源码。
Vue2.7 + TypeScript 开发环境:从 @tencentcloud/call-uikit-vue2 NPM 包拷贝源码。
Vue2.6 + TypeScript 开发环境:从 @tencentcloud/call-uikit-vue2.6 NPM 包拷贝源码。
需要:Vue2.6 + unplugin-vue2-script-setup + @vue/composition-api 。
注意:
1. HBuilderX 中选择 vue2 时,使用的是 vue2.6,因此需要使用:@tencentcloud/call-uikit-vue2.6。
2. HBuilderX 中选择 vue3 时,使用的是 vue3,因此需要使用:@tencentcloud/call-uikit-vue。
步骤一:开通服务
步骤二:下载 TUICallKit 组件
说明:
1. 下载 @tencentcloud/call-uikit-vue 组件。
npm install @tencentcloud/call-uikit-vue
npm install @tencentcloud/call-uikit-vue2
npm install @tencentcloud/call-uikit-vue2.6 @vue/composition-api
npm i -D unplugin-vue2-script-setup
2. 将
debug 目录复制到您的项目目录 src/debug,本地生成 userSig 时需要使用。cp -r node_modules/@tencentcloud/call-uikit-vue/debug ./src
xcopy node_modules\\@tencentcloud\\call-uikit-vue\\debug .\\src\\debug /i /e
cp -r node_modules/@tencentcloud/call-uikit-vue2/debug ./src
xcopy node_modules\\@tencentcloud\\call-uikit-vue2\\debug .\\src\\debug /i /e
cp -r node_modules/@tencentcloud/call-uikit-vue2.6/debug ./src
xcopy node_modules\\@tencentcloud\\call-uikit-vue2.6\\debug .\\src\\debug /i /e
步骤三:初始化 TUICallKit 组件
说明:
TUICallKit 组件需要放到一个 dom 节点里,用于控制 TUICallKit 的位置、宽高等样式。
1. 引入 <TUICallKit />,该组件包含通话时的完整 UI 交互。
<template><div><span> caller's ID: </span><input type="text" v-model="callerUserID"><button @click="init"> step1. init </button> <br><span> callee's ID: </span><input type="text" v-model="calleeUserID"><button @click="call"> step2. call </button><!--【1】Import the TUICallKit component: Call interface UI --><TUICallKit style="width: 650px; height: 500px " /></div></template>
2. 调用 TUICallKitServer.init API 登录组件,需要在代码中
填写 SDKAppID、SecretKey 两个参数。您可以选择在
src/App.vue 文件引入示例代码,示例代码采用的是 Vue3 Composition API写法。import { ref } from 'vue';import { TUICallKit, TUICallKitServer, TUICallType } from "@tencentcloud/call-uikit-vue";import * as GenerateTestUserSig from "./debug/GenerateTestUserSig-es"; // Refer to Step 3const SDKAppID = 0; // TODO: Replace with your SDKAppID (Notice: SDKAppID is of type number)const SecretKey = 'xx'; // TODO: Replace with your SecretKeyconst callerUserID = ref('');const calleeUserID = ref('');//【2】Initialize the TUICallKit componentconst init = async () => {const { userSig } = GenerateTestUserSig.genTestUserSig({userID: callerUserID.value,SDKAppID,SecretKey: SecretKey,});await TUICallKitServer.init({userID: callerUserID.value,userSig,SDKAppID,// tim: this.tim // 如果工程中已有 tim 实例,需在此处传入});alert('TUICallKit init succeed');}</script>
import { TUICallKit, TUICallKitServer, TUICallType } from "@tencentcloud/call-uikit-vue2";import * as GenerateTestUserSig from "./debug/GenerateTestUserSig-es";export default {name: 'App',data() {return {callerUserID: '',calleeUserID: '',SDKAppID: 0, // TODO: Replace with your SDKAppIDSecretKey: 'xx', // TODO: Replace with your SecretKey};},components: {TUICallKit},methods: {//【2】Initialize the TUICallKit componentasync init() {try {const { userSig } = GenerateTestUserSig.genTestUserSig({userID: this.callerUserID,SDKAppID: Number(this.SDKAppID),SecretKey: this.SecretKey,});await TUICallKitServer.init({SDKAppID: Number(this.SDKAppID),userID: this.callerUserID,userSig,// tim: this.tim // 如果工程中已有 tim 实例,需在此处传入});alert("[TUICallKit] Initialization succeeds.");} catch (error) {alert(`[TUICallKit] Initialization failed. Reason: ${error}`);}},}}
1.
main.ts 文件注册 @vue/composition-api 。import Vue from 'vue'import VueCompositionAPI from '@vue/composition-api'Vue.use(VueCompositionAPI)
2. 将下面代码直接复制引用在
App.vue 文件中。import { TUICallKit, TUICallKitServer, TUICallType } from "@tencentcloud/call-uikit-vue2.6";import * as GenerateTestUserSig from "./debug/GenerateTestUserSig-es";export default {name: 'App',data() {return {callerUserID: '',calleeUserID: '',SDKAppID: 0, // TODO: Replace with your SDKAppIDSecretKey: 'xx', // TODO: Replace with your SecretKey};},components: {TUICallKit},methods: {//【2】Initialize the TUICallKit componentasync init() {try {const { userSig } = GenerateTestUserSig.genTestUserSig({userID: this.callerUserID,SDKAppID: Number(this.SDKAppID),SecretKey: this.SecretKey,});await TUICallKitServer.init({SDKAppID: Number(this.SDKAppID),userID: this.callerUserID,userSig,// tim: this.tim // 如果工程中已有 tim 实例,需在此处传入});alert("[TUICallKit] Initialization succeeds.");} catch (error) {alert(`[TUICallKit] Initialization failed. Reason: ${error}`);}},}}
参数 | 类型 | 说明 |
userID | String | 用户的唯一标识符,由您定义,只允许包含大小写英文字母(a-z A-Z)、数字(0-9)及下划线和连词符。 |
SDKAppID | Number | |
SDKSecretKey | String | |
userSig | String | 一种安全保护签名,用于对用户进行登录鉴权认证,确认用户是否真实,阻止恶意攻击者盗用您的云服务使用权。 |
userSig 说明:
开发环境:如果您正在本地跑通 Demo、开发调试,可以采用 debug 文件中的
genTestUserSig(参考步骤3.2)函数生成 userSig。该方法中 SDKSecretKey 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量。生产环境:如果您的项目要发布上线,请采用 服务端生成 UserSig 的方式。
步骤四:拨打您的第一通电话
1. 调用 TUICallKitServer.call API 拨打通话。
//【3】Make a 1v1 video callconst call = async () => {await TUICallKitServer.call({userID: calleeUserID.value,type: TUICallType.VIDEO_CALL,});};
//【3】Make a 1v1 video callasync call () {await TUICallKitServer.call({userID: this.calleeUserID,type: TUICallType.VIDEO_CALL,});}
//【3】Make a 1v1 video callasync call () {await TUICallKitServer.call({userID: this.calleeUserID,type: TUICallType.VIDEO_CALL,});}
2. 运行项目。
警告:
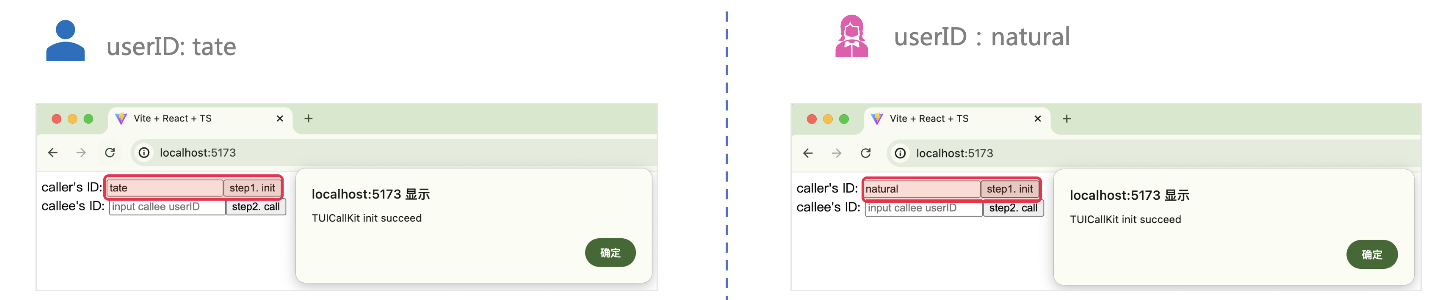
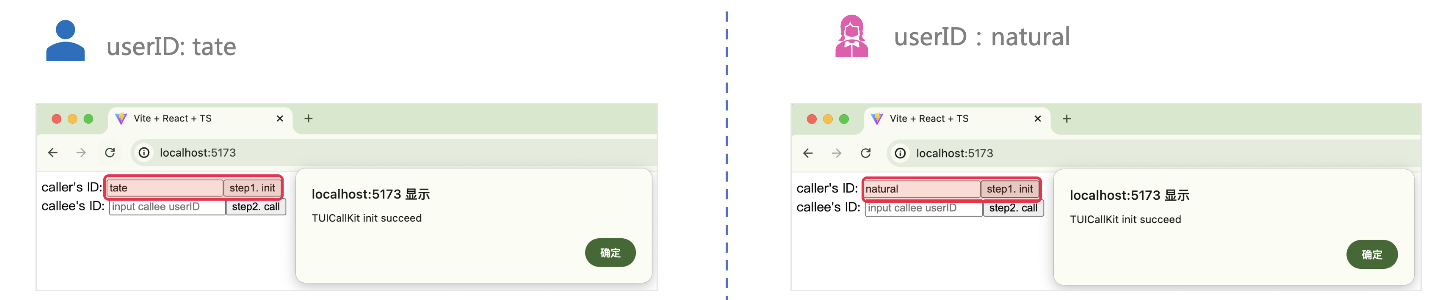
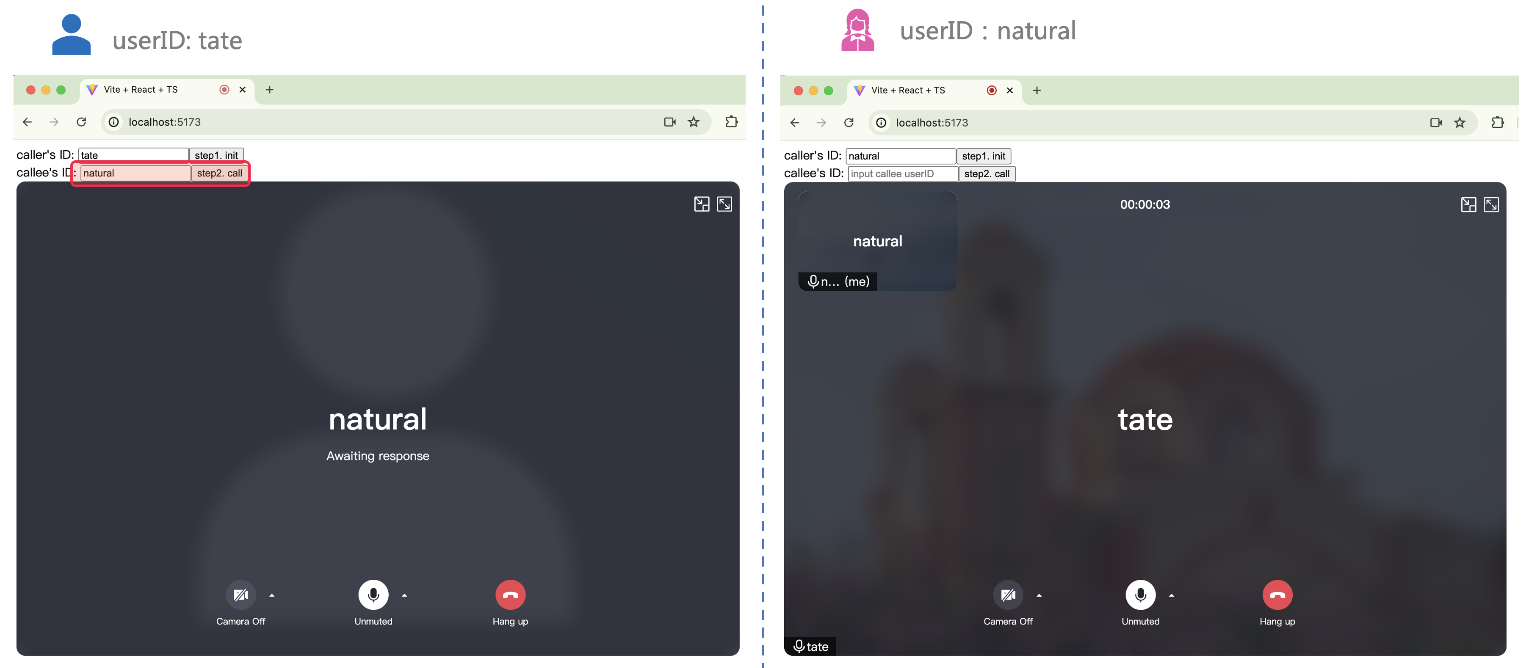
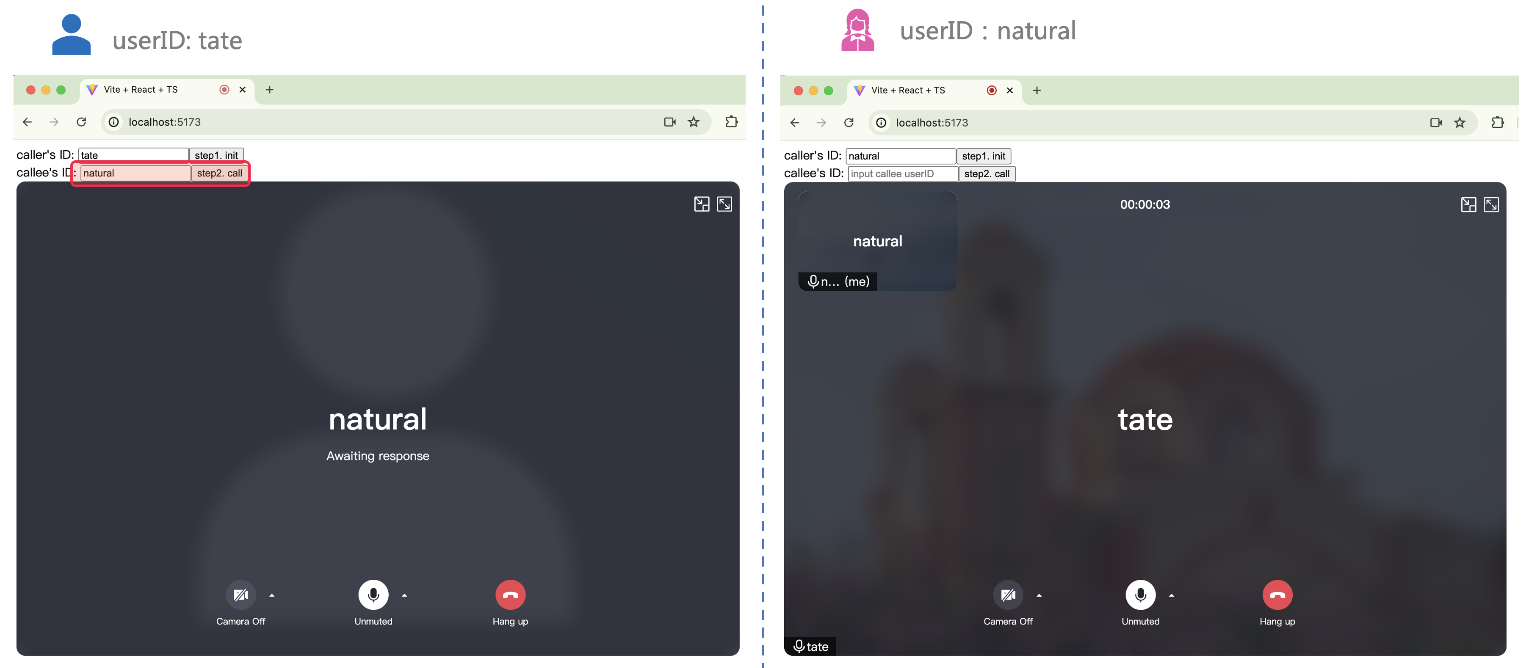
3. 打开两个浏览器页面,输入不同的 userID(由您定义) 单击
step1. init登录(主叫方和被叫方)。

4. 两个 userID 都登录成功后,单击
step2. call 拨打通话,如果您有通话问题,参见 常见问题。

更多特性
设置昵称、头像
群组通话
悬浮窗
自定义铃声
界面定制
常见问题
如果您的接入和使用中遇到问题,请参见 常见问题。
了解更多详情,请到 腾讯云通信官方社群 进行咨询和反馈。

