开发环境要求
Vue3
TypeScript
sass(sass-loader 版本 <= 10.1.1)
TUIKit 源码集成
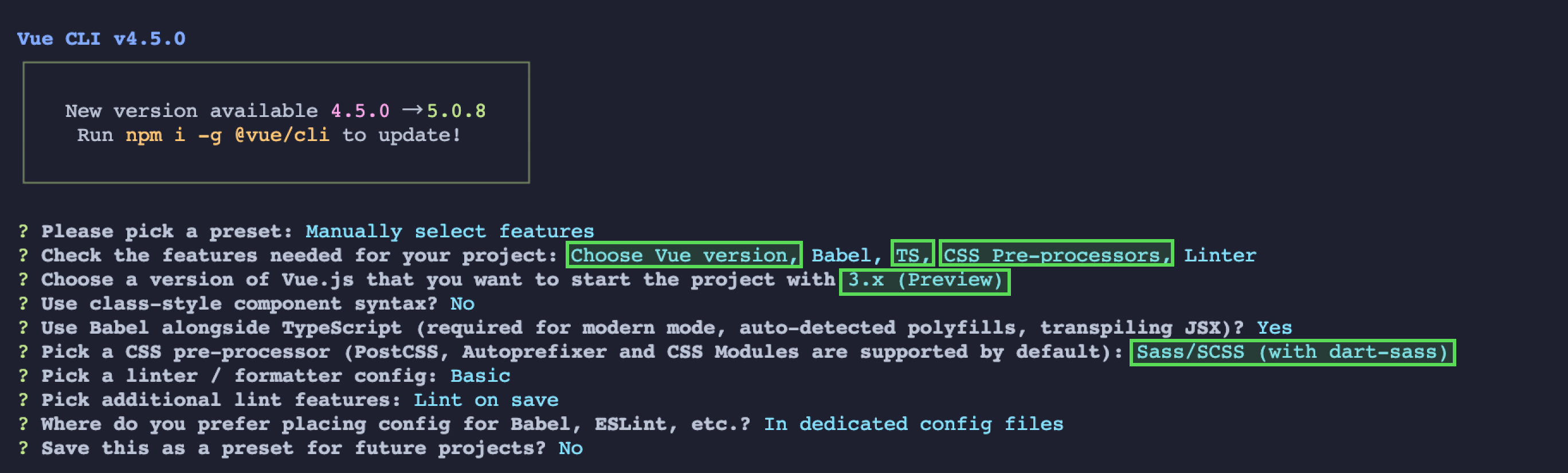
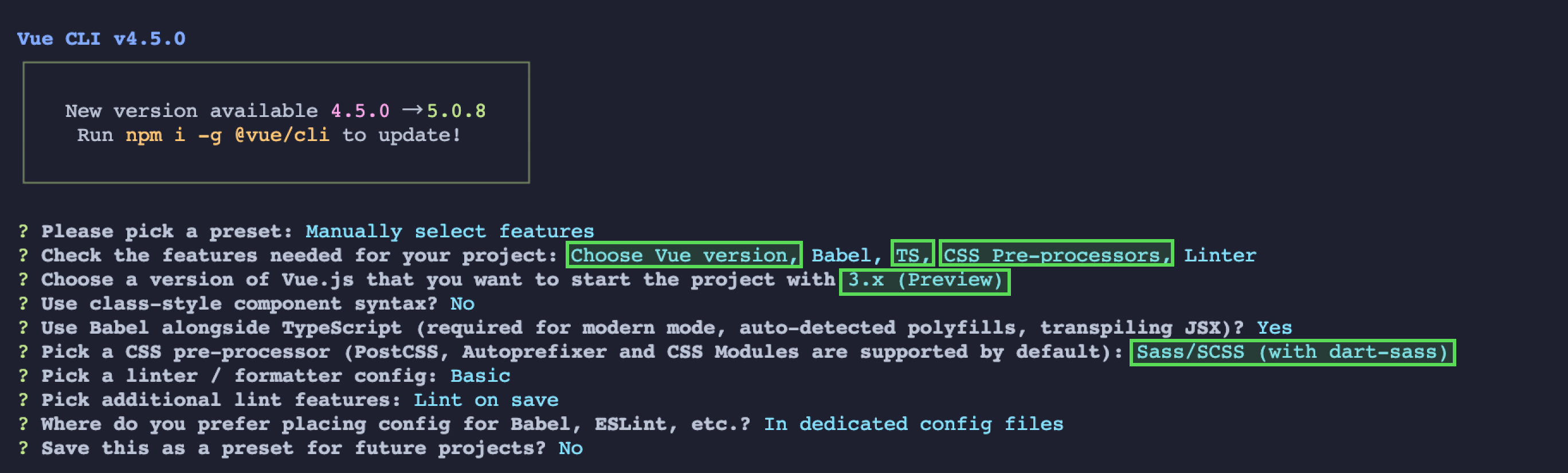
步骤1:创建项目
使用 vue-cli 创建项目, 配置Vue3 + TypeScript +sass。


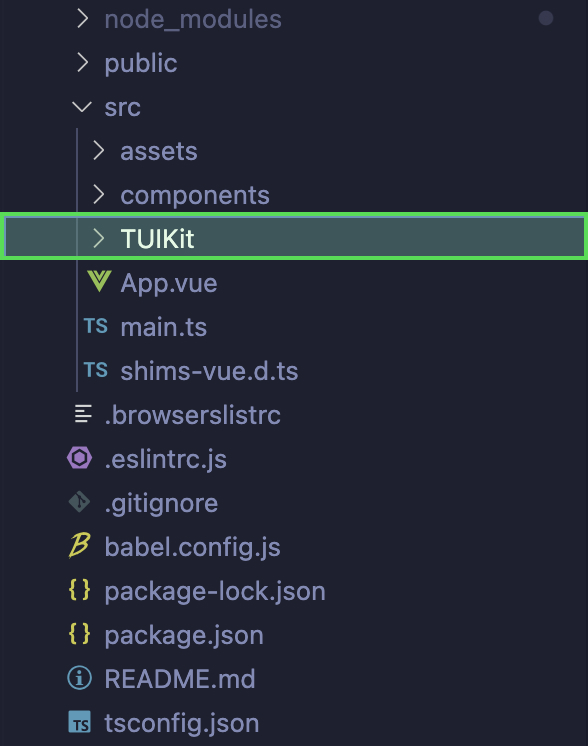
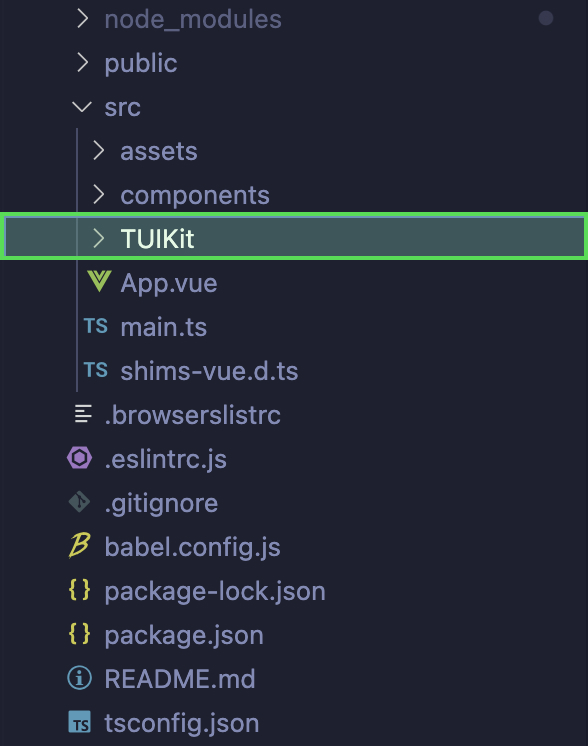
步骤2:下载 TUIKit 组件


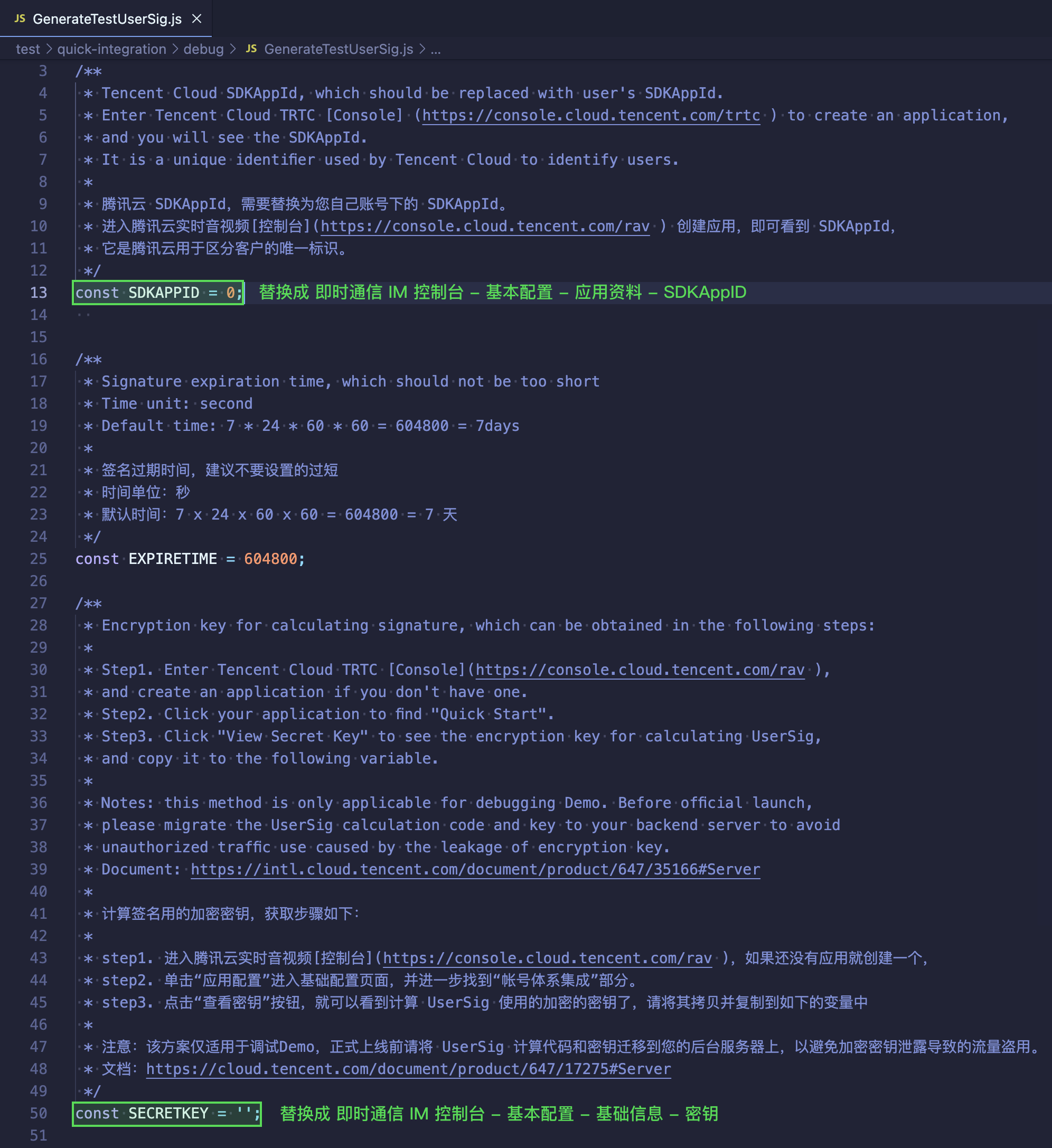
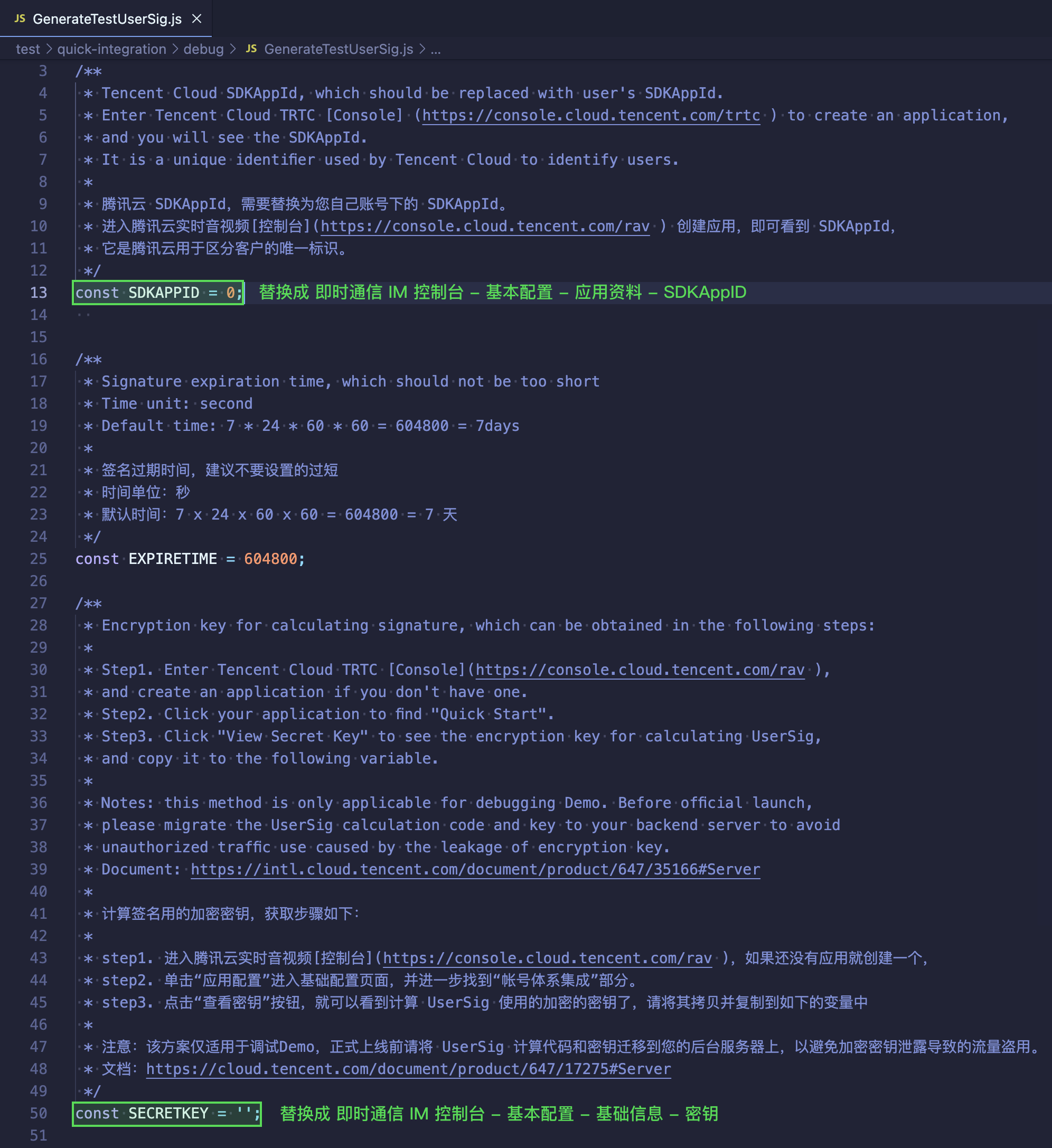
步骤3:生成 UserSig
1. 从 GitHub 下载 GenerateTestUserSig 工具包,并复制到项目中,例如:




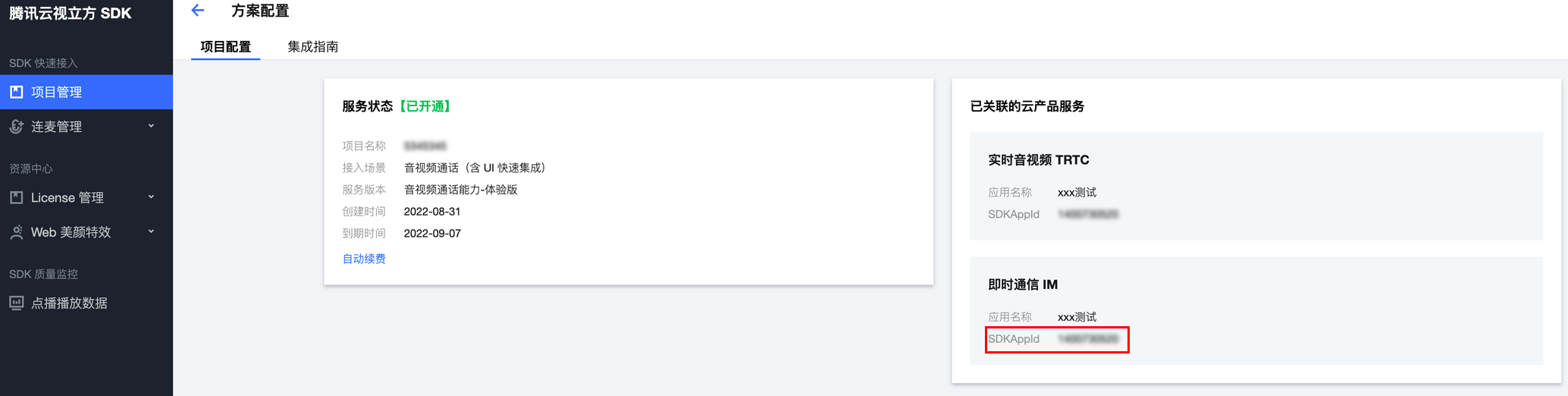
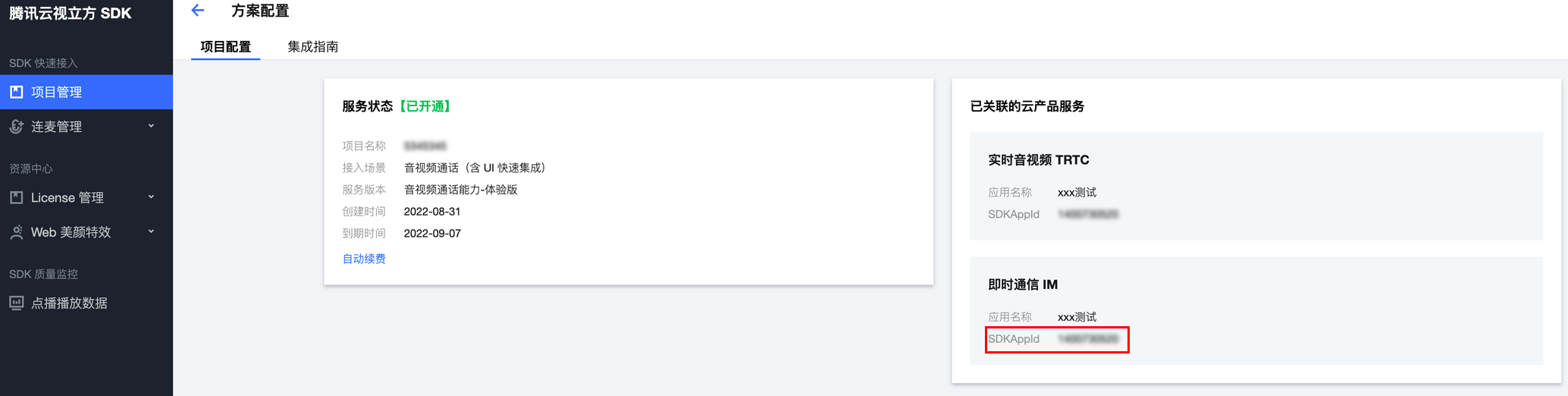
3. 在基本信息区域,单击显示密钥,复制并保存密钥信息至 GenerateTestUserSig 文件。 

注意:
本文提到的获取 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通功能调试。 正确的 UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向 App 的接口,在需要 UserSig 时由您的 App 向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
步骤4:下载 TUIKit 组件依赖
cd src/TUIKitnpm i --legacy-peer-deps
步骤5:引入 TUIKit 组件
在 main.ts 中,引入 TUIKit,并注册到 vue 项目实例中:
import { createApp } from 'vue'import App from './App.vue'import { TUICore, TUIComponents } from "./TUIKit";import { genTestUserSig } from "../debug";const config = {SDKAppID: 0, // Replace 0 with the SDKAppID of your IM application when connecting. Value type: Number};// init TUIKitconst TUIKit = TUICore.init(config);// TUIKit add TUIComponentsTUIKit.use(TUIComponents);const userID = 'xxxx'; // User IDconst userInfo = {userID: userID,userSig: genTestUserSig(userID).userSig, // The password with which the user logs in to IM. It is the ciphertext generated by encrypting information such as userID.For the detailed generation method, see Generating UserSig};// login TUIKitTUIKit.login(userInfo);// registercreateApp(App).use(TUIKit).mount('#app')
注意:
SDKAppID 需与 GenerateTestUserSig 文件中 SDKAppID 一致。
步骤6:调用 TUIKit 组件
在需要展示的页面,调用 TUIKit 的组件即可使用。
例如:在 App.vue页 面中,使用 TUIConversation、TUIChat 搭建聊天界面。
<template><div class="home-TUIKit-main"><div class="conversation"><TUIConversation /></div><div class="chat"><TUIChat><h1>欢迎使用腾讯云即时通信IM</h1></TUIChat></div></div></template><style scoped>.home-TUIKit-main {display: flex;height: 800px;}.conversation {min-width: 285px;flex: 0 0 24%;border-right: 1px solid #f4f5f9;}.chat {flex: 1;height: 100%;position: relative;}</style>
步骤7:启动项目
npm run serve
常见问题
1. 如何生成 UserSig?
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
2. 提示 Module not found: Error: Can't resolve 'sass-loader'?
IM TUIKit web 样式依赖 sass,需在项目全局安装 sass 和 sass-loader。
其中 sass-loader 的版本<=10.1.1。
npm install sass sass-loader@10.1.1 --save-dev

