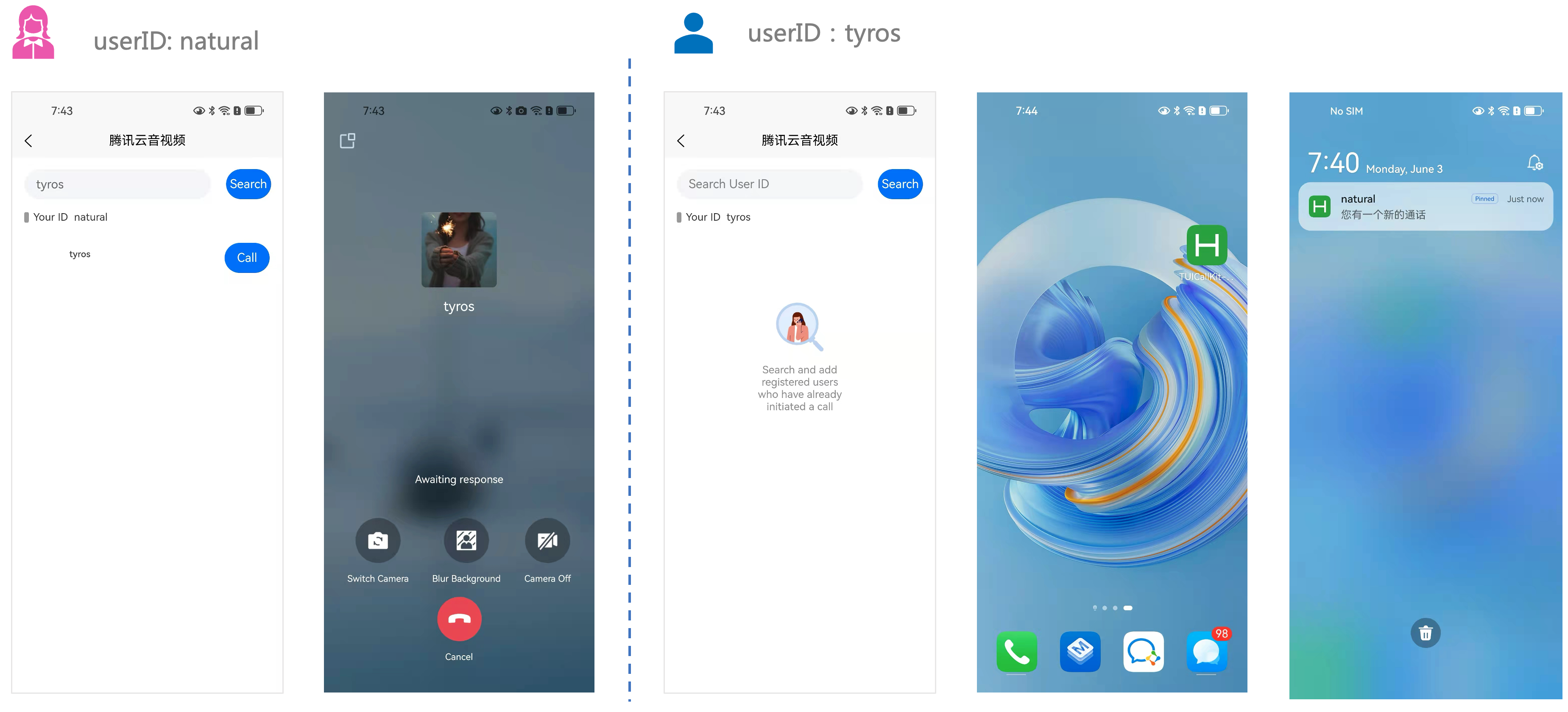
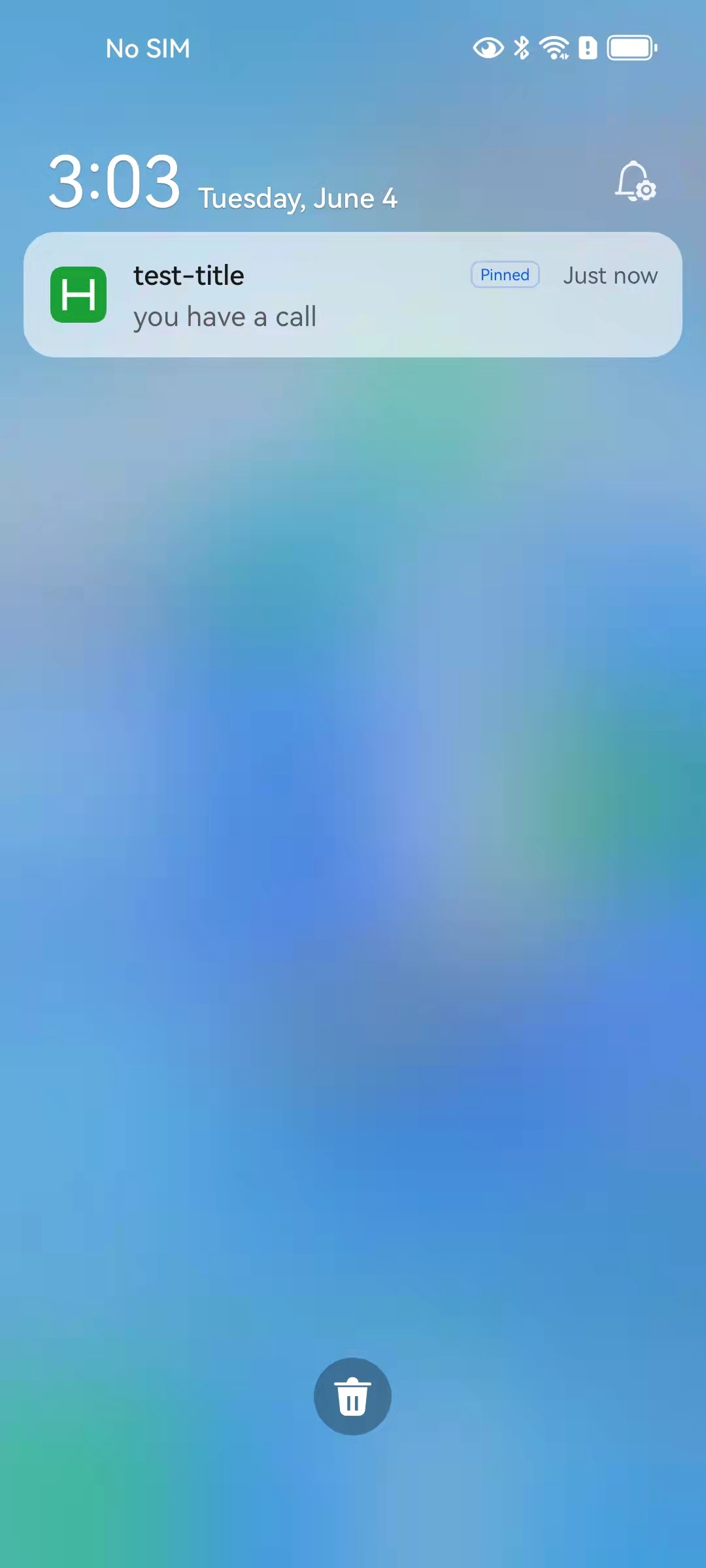
应用在后台时或离线时 | 锁屏时 |
 |  |
准备条件
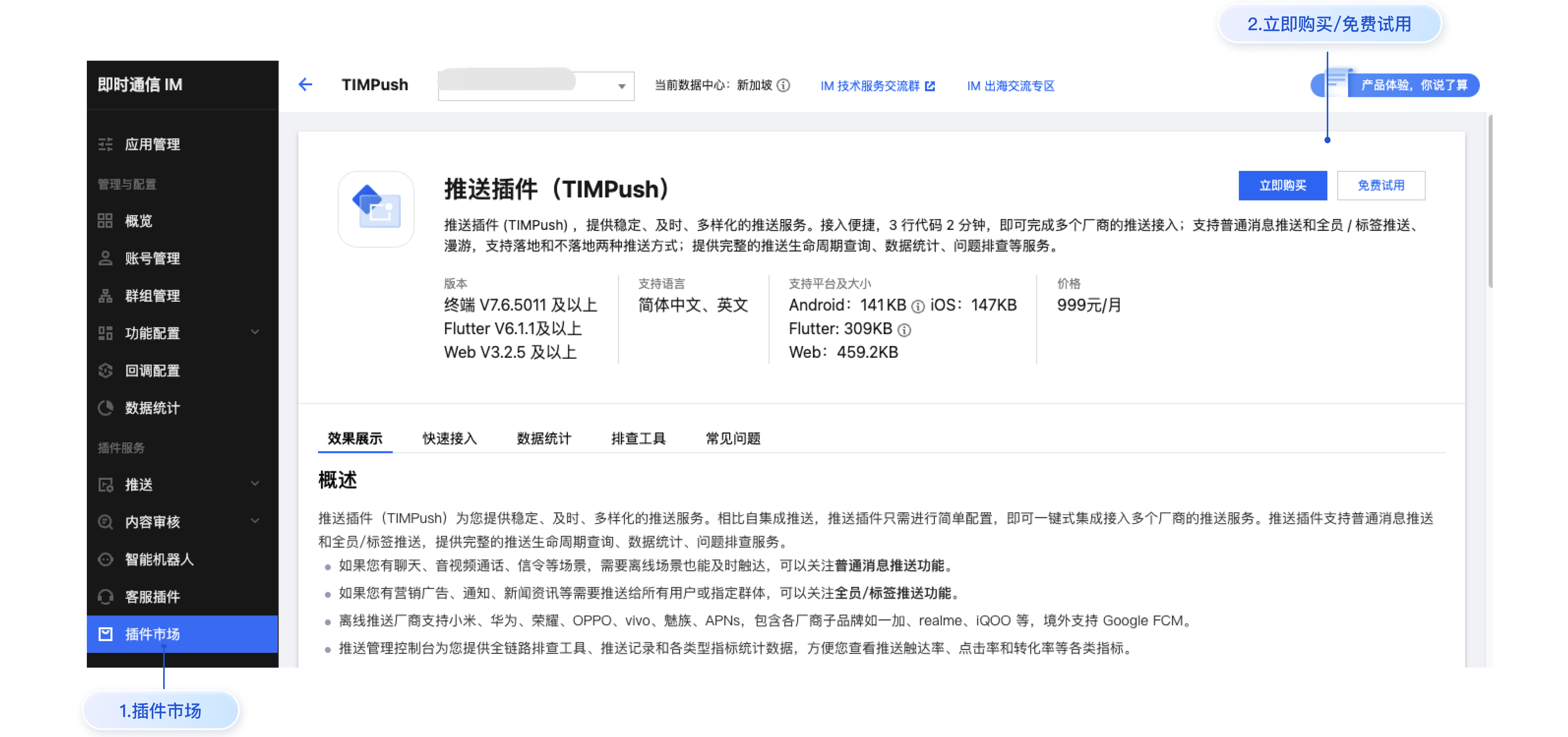
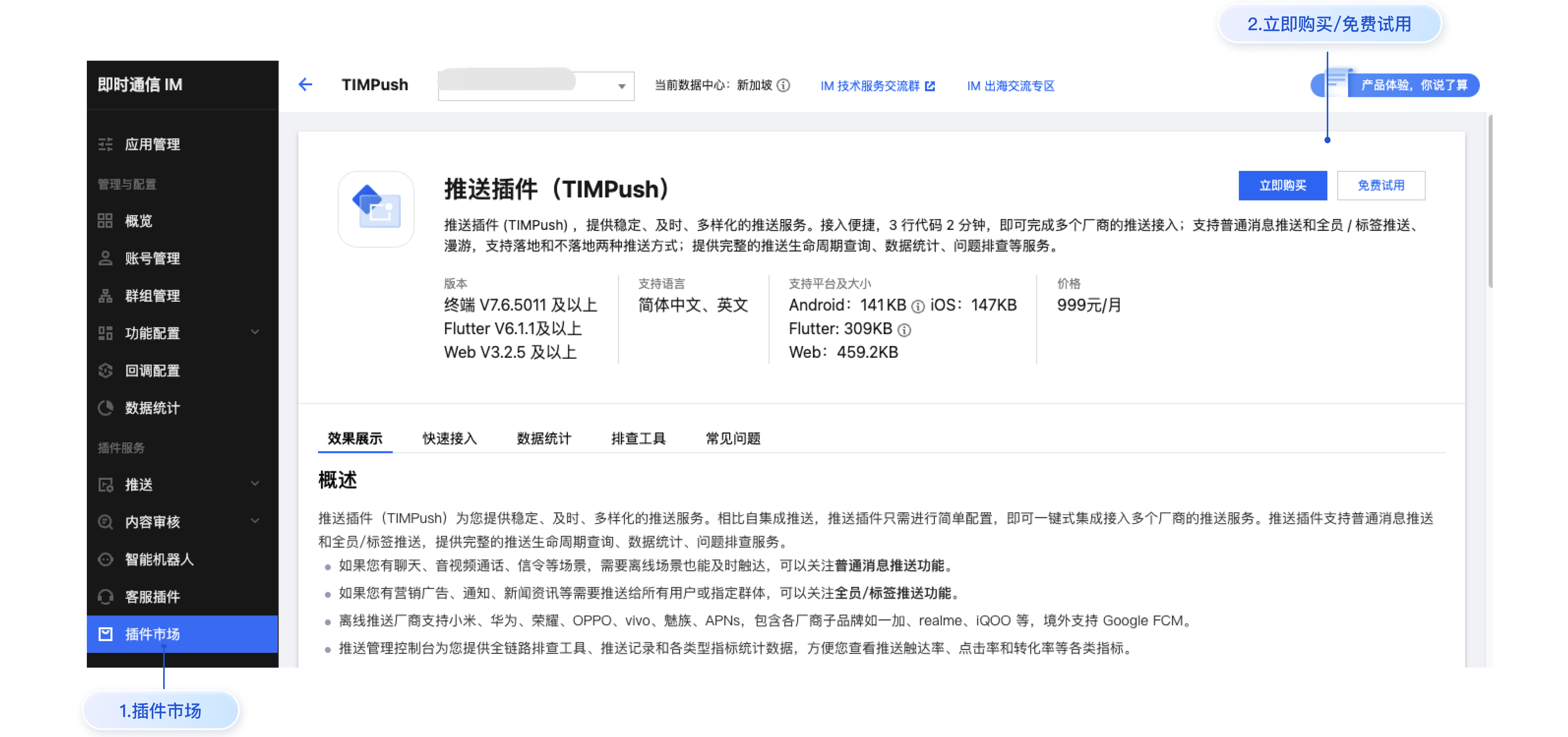
1. 开通推送插件


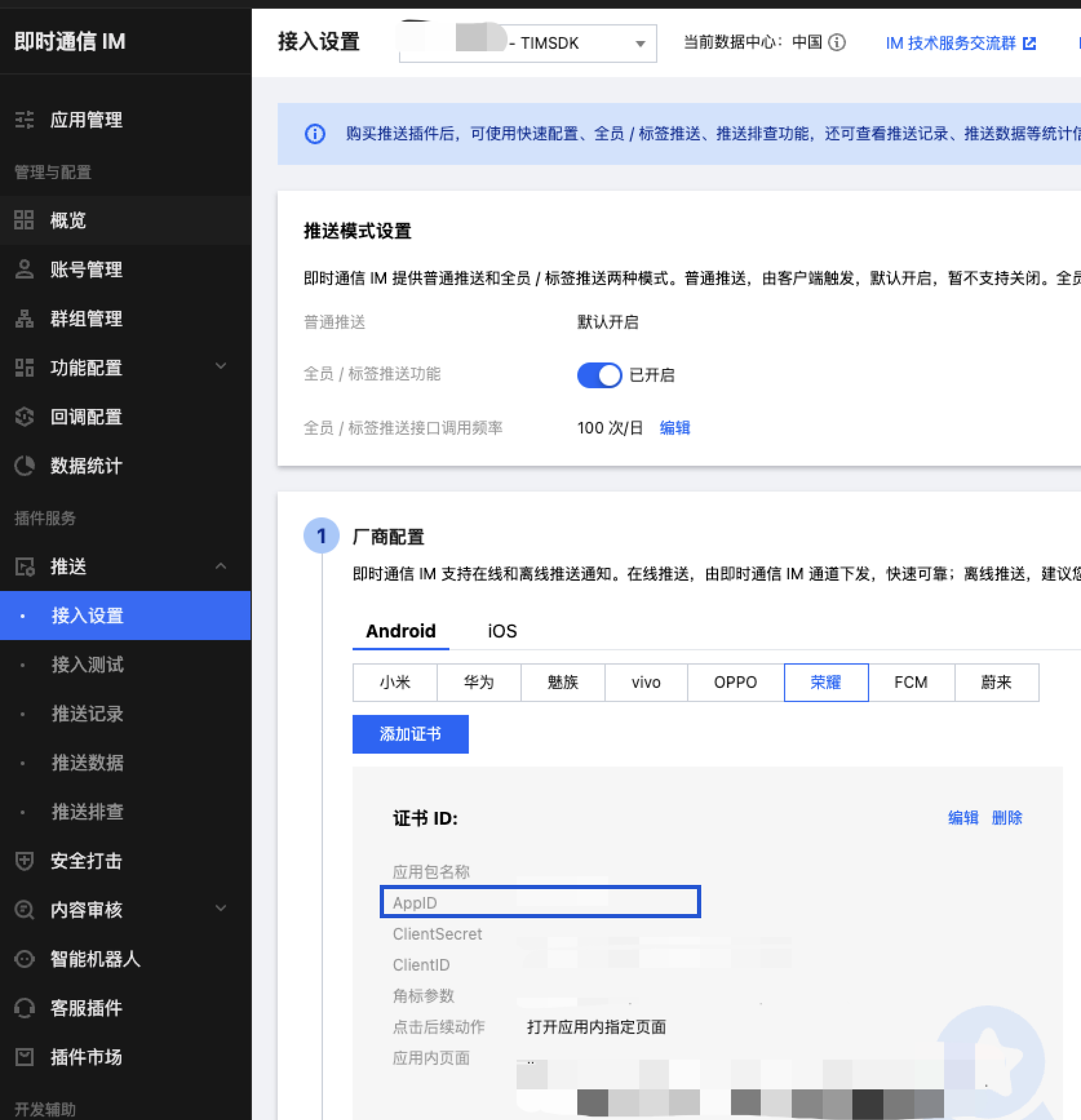
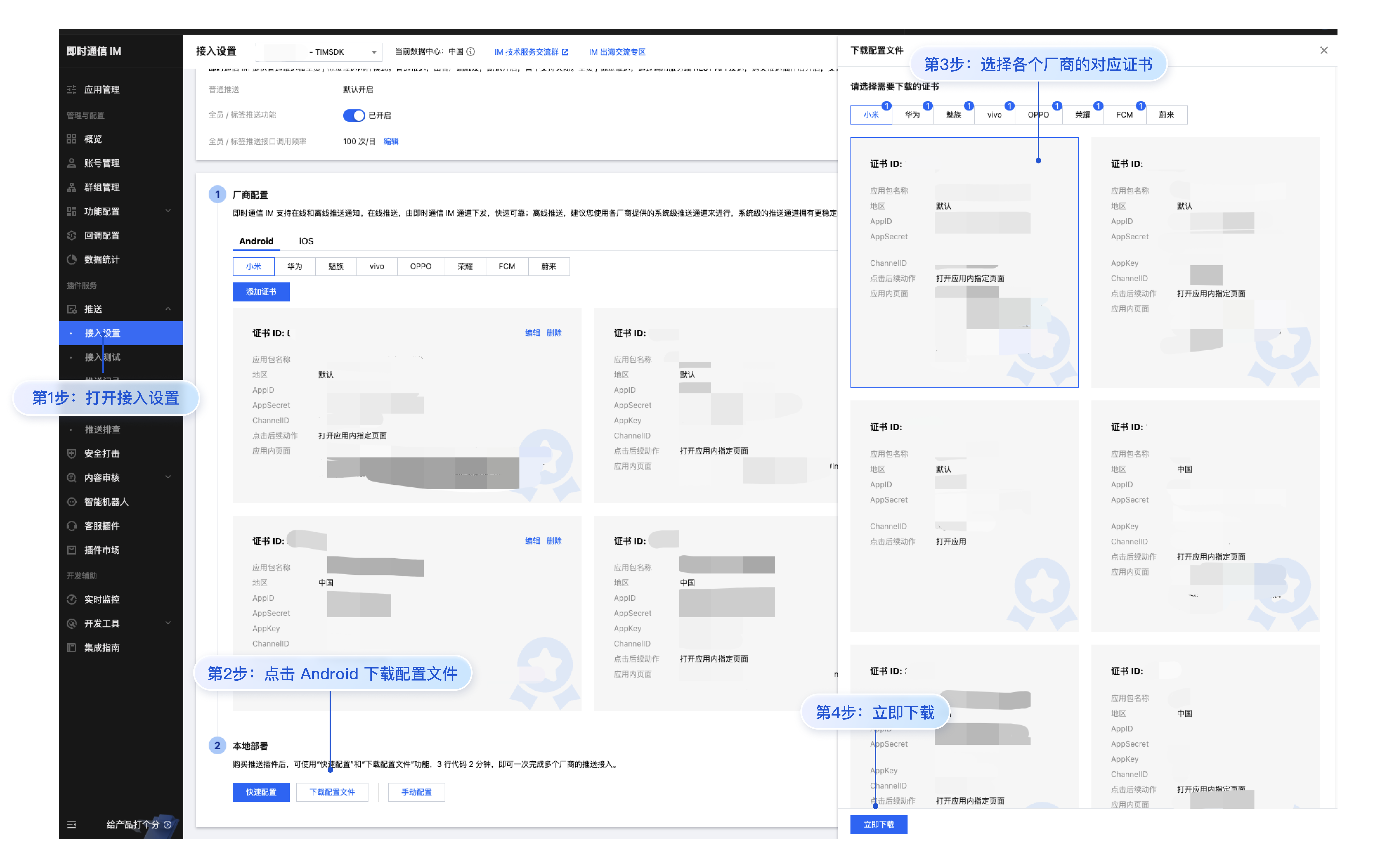
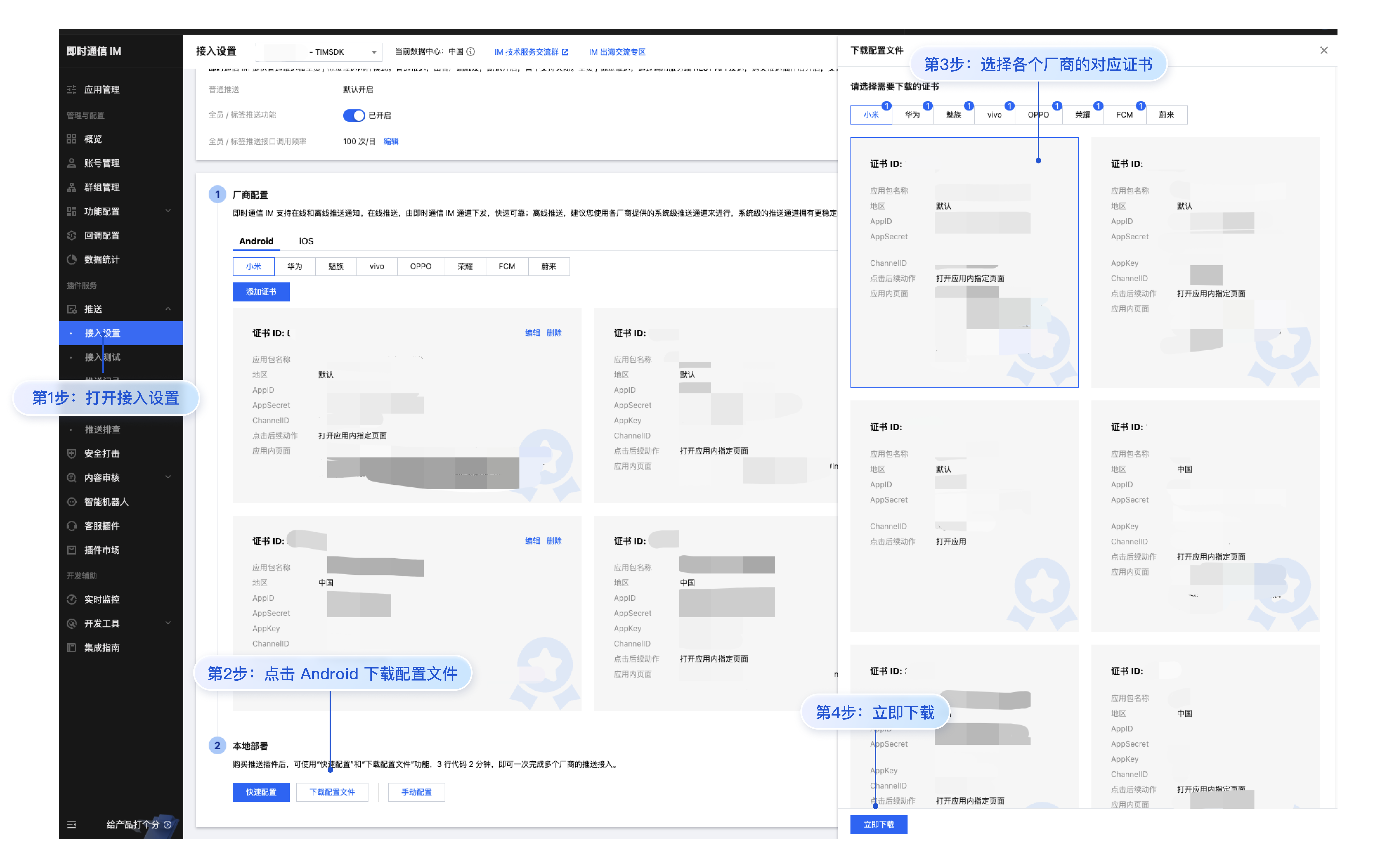
2. 厂商配置
说明:
3. 升级 @tencentcloud/chat 到最新版本
说明:
npm install @tencentcloud/chat@latest
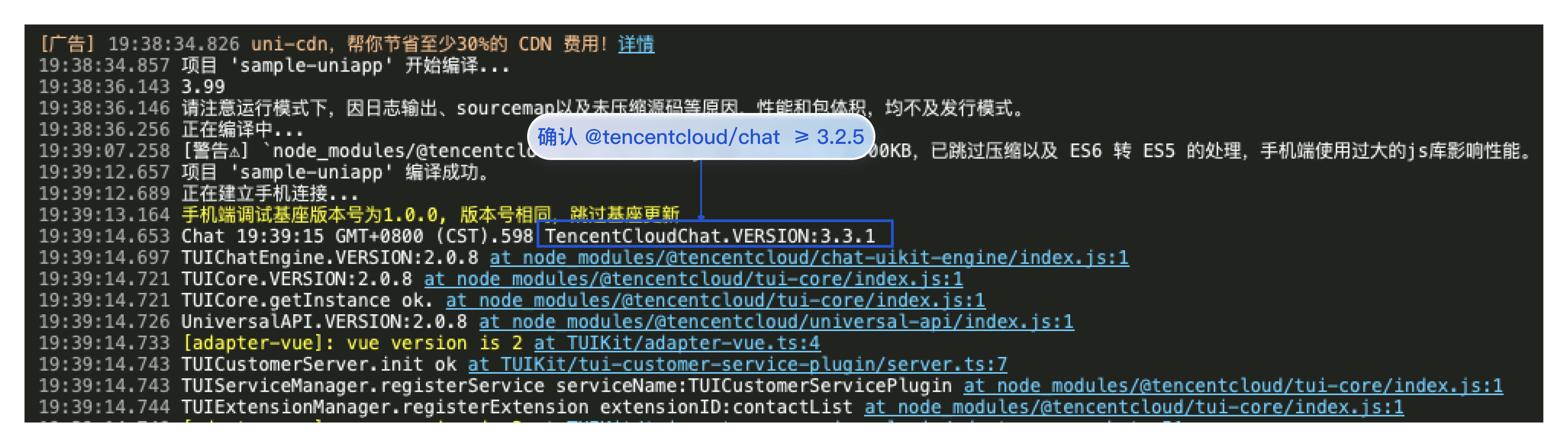
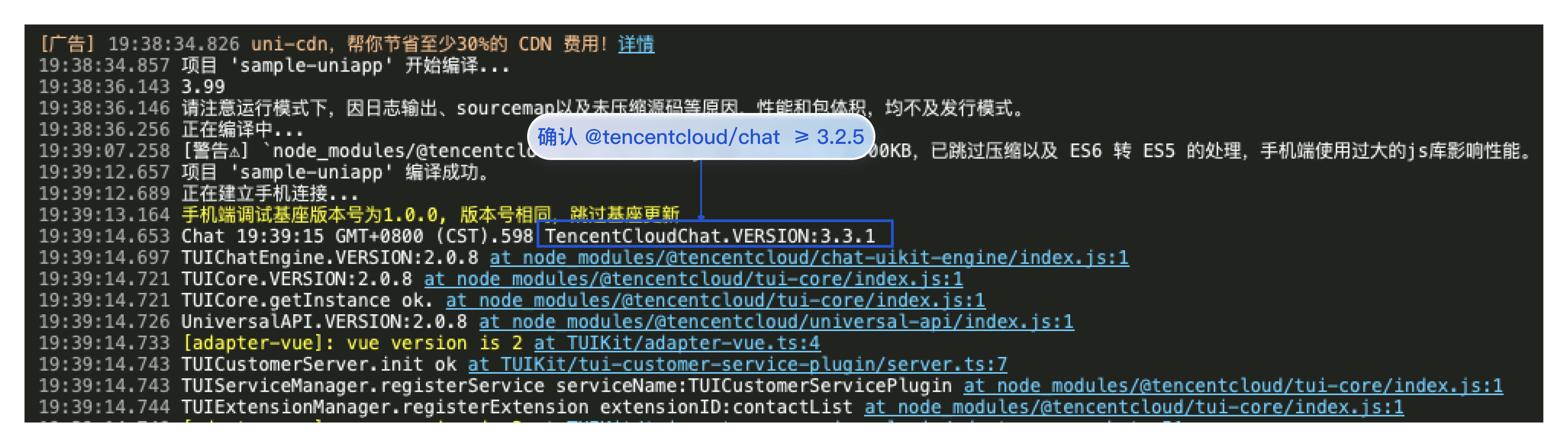
在 HBuilder 日志中查看 TencentCloudChat.VERSION 版本号,来确认 @tencentcloud/chat ≥ 3.2.5 如图所示:


集成 TencentCloud-TIMPush 插件
步骤一: manifest.json App 模块配置
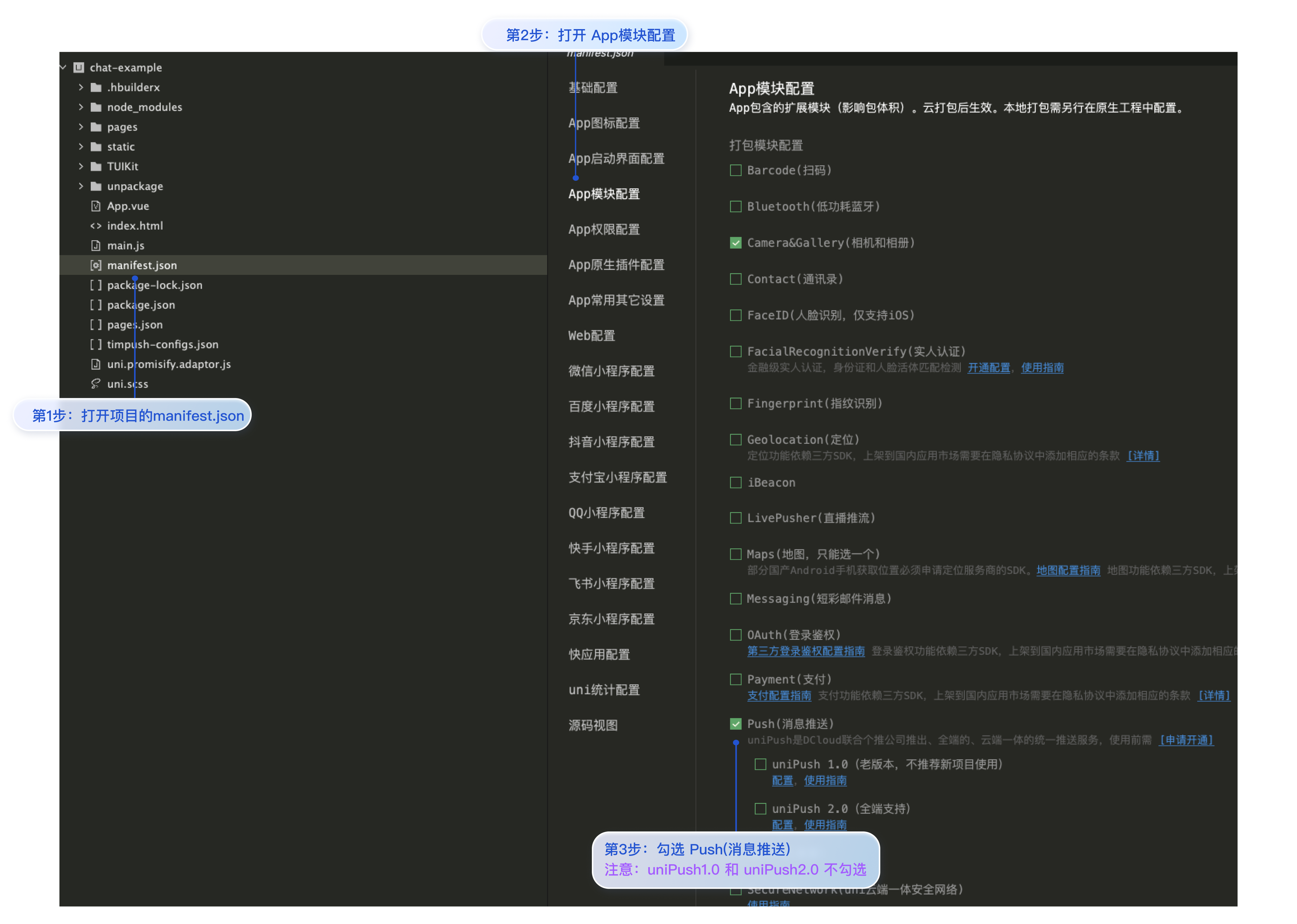
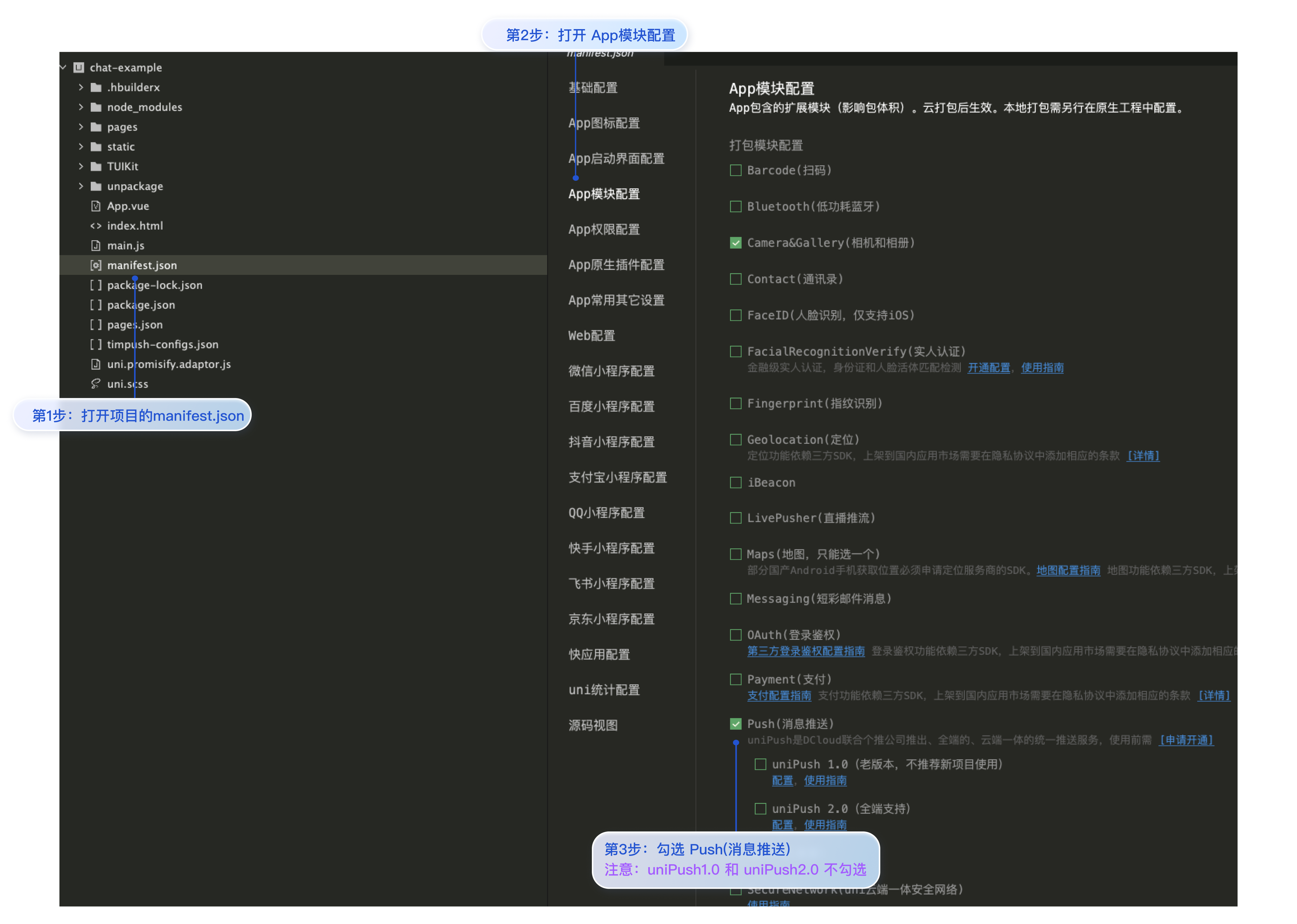
在项目 manifest.json > App 模块配置中配置消息推送模块,如图所示:


步骤二: 引入 TencentCloud-TIMPush 云打包服务,填写相关参数
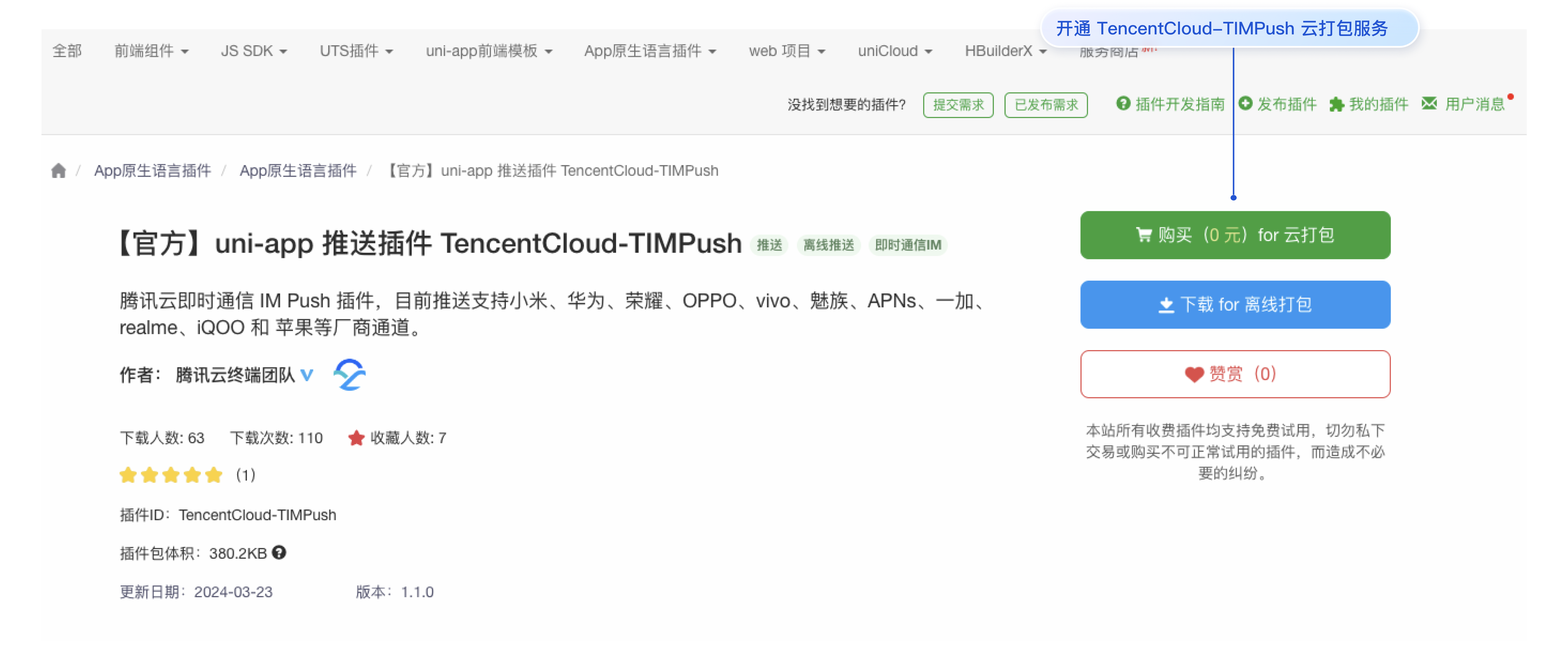
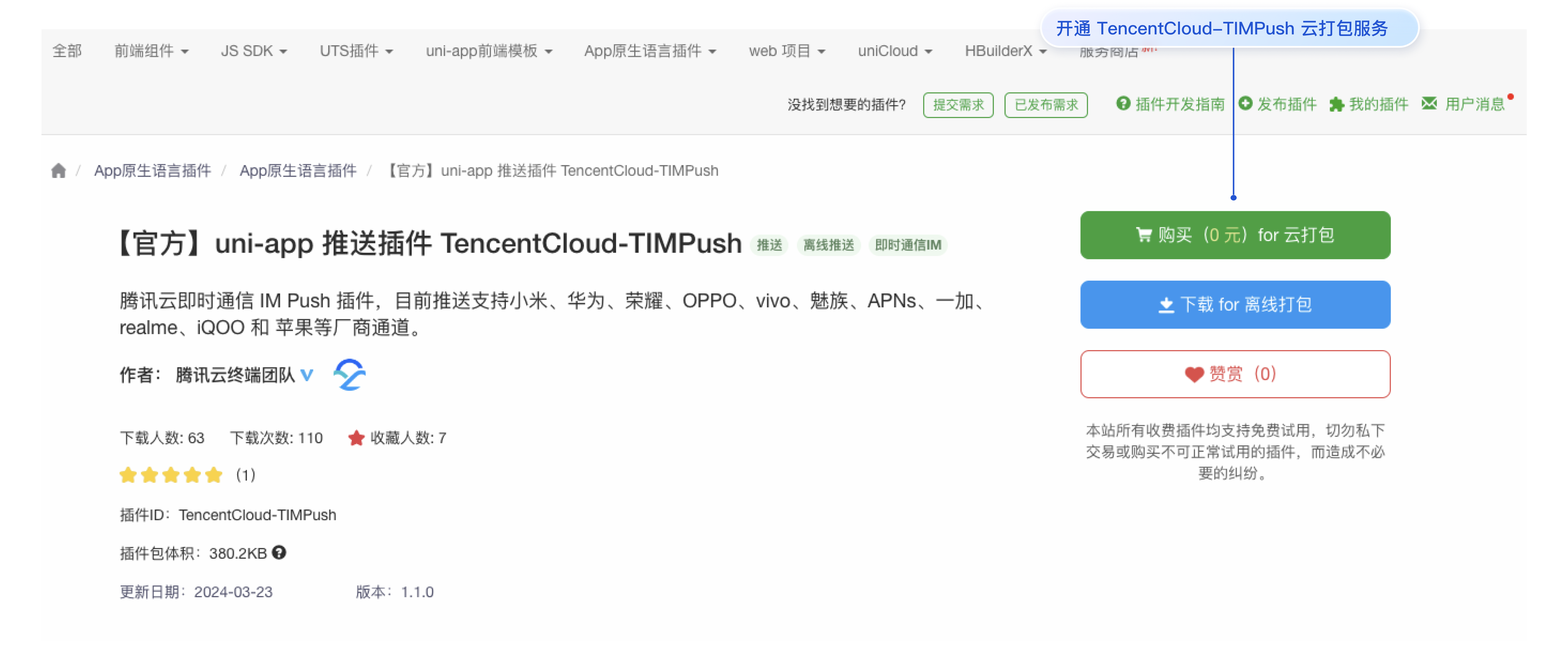
1. 前往插件市场,开通 TencentCloud-TIMPush 云打包服务。如图所示:
注意:
1. 插件市场开通云打包服务项目的 appId 需要和项目 manifest.json 中的 appid 一致。
2. 开通云打包服务的 TencentCloud-TIMPush 仅用于一个项目。仅与项目有关。


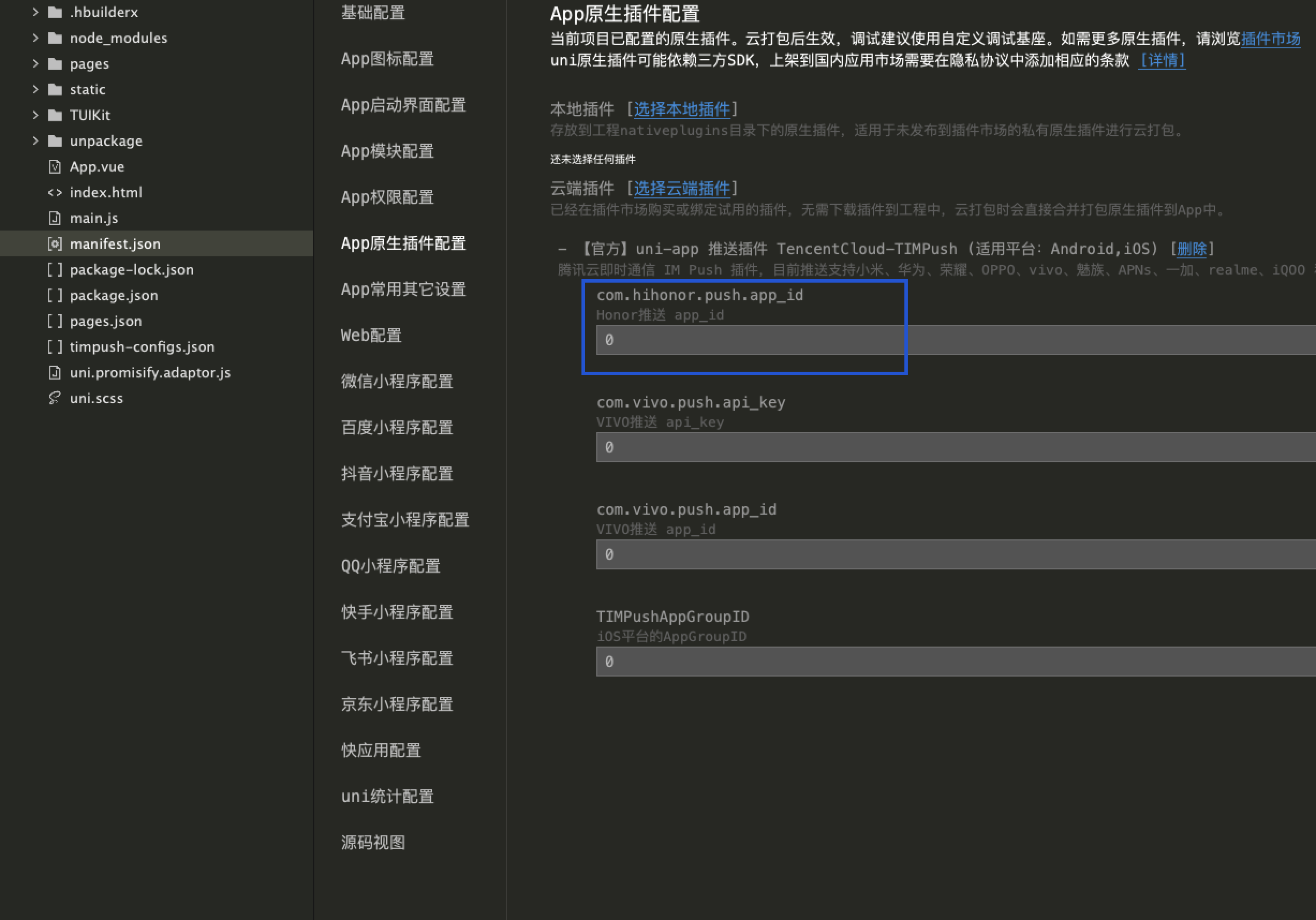
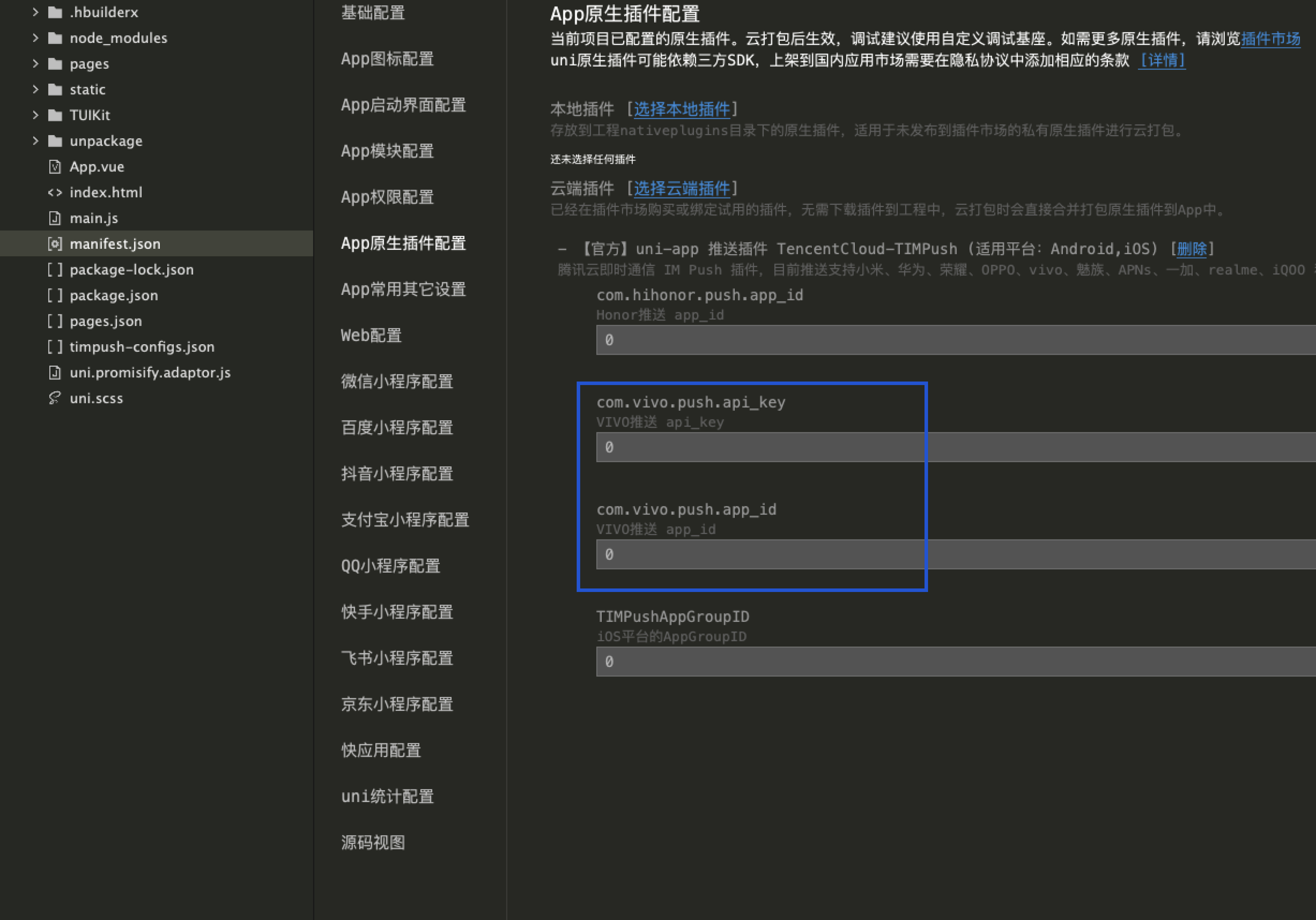
2. 在项目的 manifest.json > App 原生插件配置 > 云端插件中勾选 TencentCloud-TIMPush,并设置相关参数。
注意:
1. 注意在 HBuilderX 中参数可能会出现乱序现象,请仔细认真填写。
2. 各个参数为必填项,否则会编译错误,默认为 0。
说明:
com.hihonor.push.app_id 对应 hihonor 的 appID。
不启用 hihonor 推送时,com.hihonor.push.app_id 默认设置为 0 即可。
控制台配置 | manifest.json 荣耀配置 |
 |  |
说明:
com.vivo.push.api_id 对应 vivo 的 appID。
com.vivo.push.api_key 对应 vivo 的 appKey。
不启用 vivo 推送时,com.vivo.push.api_id 和 com.vivo.push.api_key 默认设置为 0 即可。
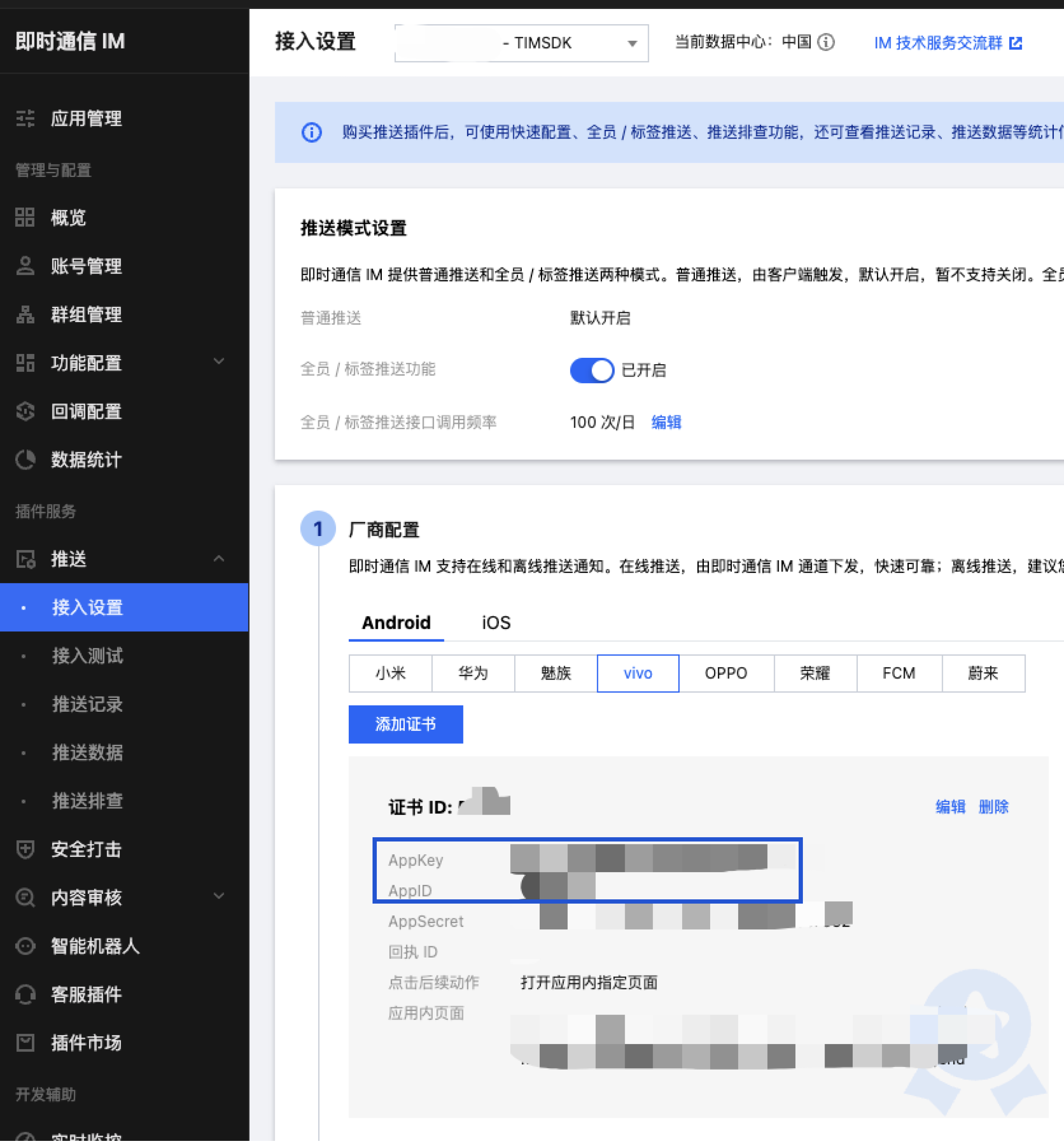
控制台配置 | manifest.json vivo 配置 |
 |  |
注意:
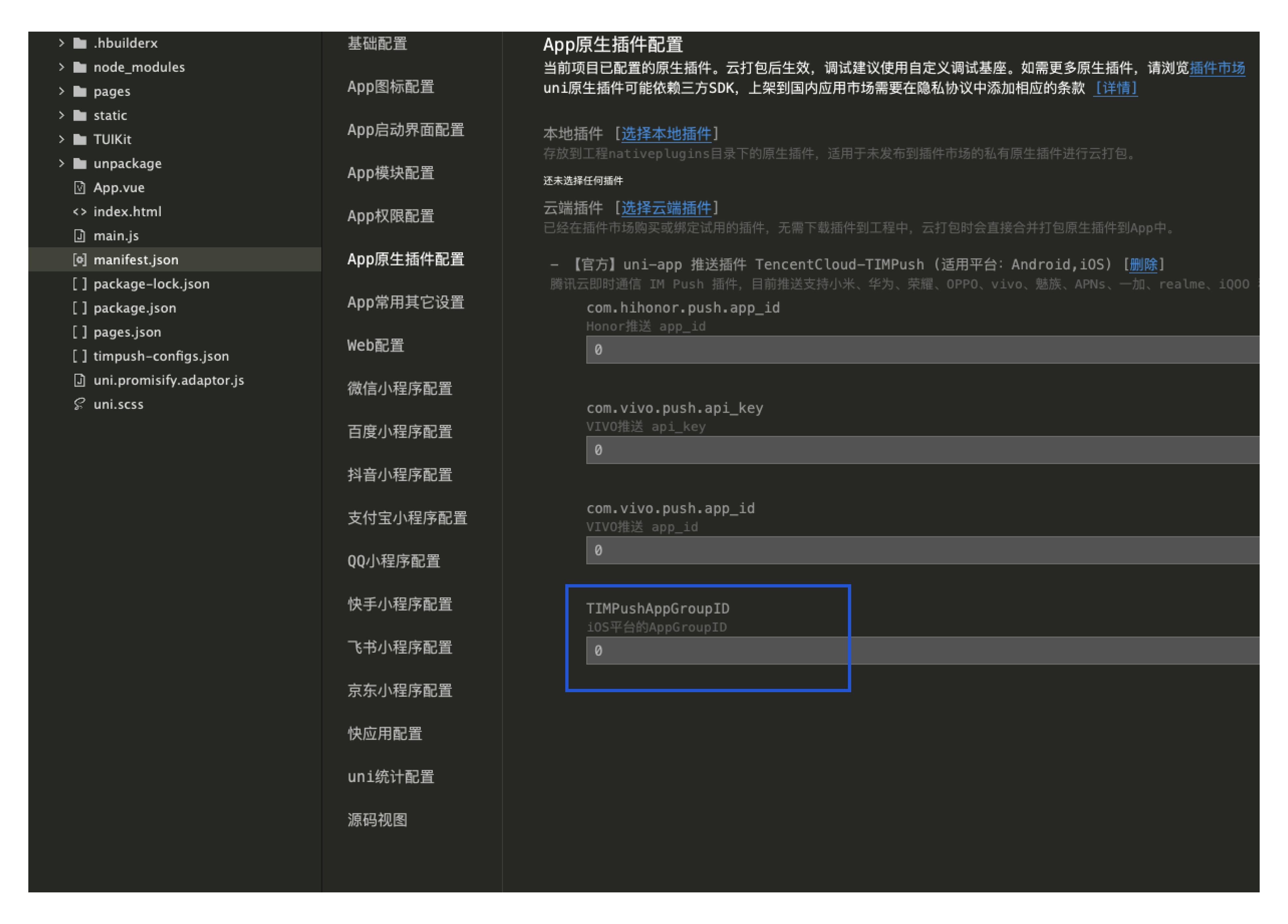
不配置 TIMPushAppGroupID 不会影响正常推送功能。
不启动 iOS 的触达上报时,TIMPushAppGroupID 默认设置为 0 即可;
iOS appGroupID 生成指引 | manifest.json iOS 配置 |
 |
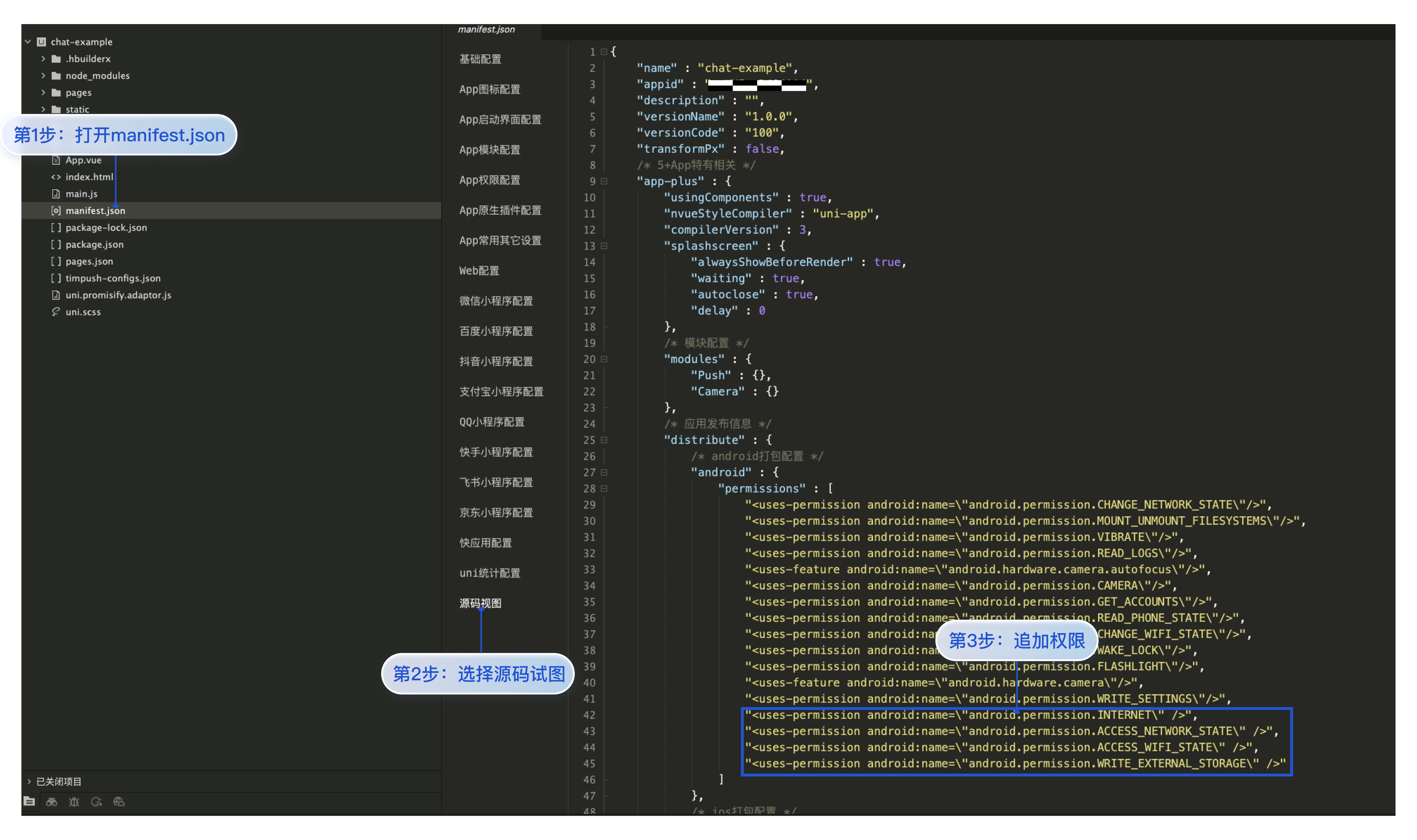
步骤三: manifest.json Android 权限配置
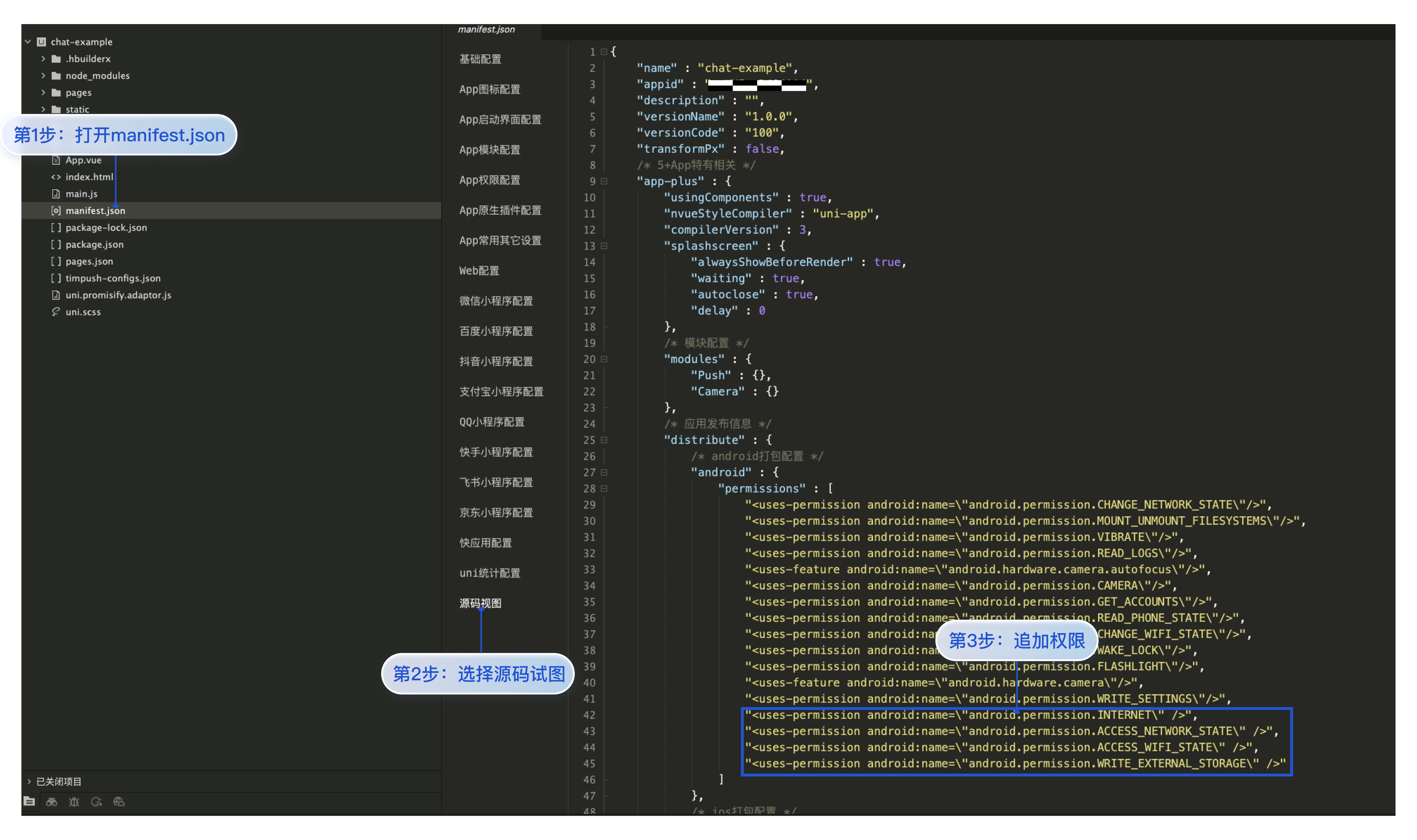
在项目的 manifest.json > 源码视图 > app-plus > distribute > android > permissions 中追加以下权限项,如图所示:
"<uses-permission android:name=\\"android.permission.INTERNET\\" />","<uses-permission android:name=\\"android.permission.ACCESS_NETWORK_STATE\\" />","<uses-permission android:name=\\"android.permission.ACCESS_WIFI_STATE\\" />","<uses-permission android:name=\\"android.permission.WRITE_EXTERNAL_STORAGE\\" />"


步骤四: 注册 TencentCloud-TIMPush
注意:
@tencentcloud/chat ≥ 3.2.5 支持 TencentCloud-TIMPush。
androidConfig 是 Android 推送配置,如不需要打包 Android App,可传空。
iOSConfig 是 iOS 推送配置,如不需要打包 iOS App, 可传空。






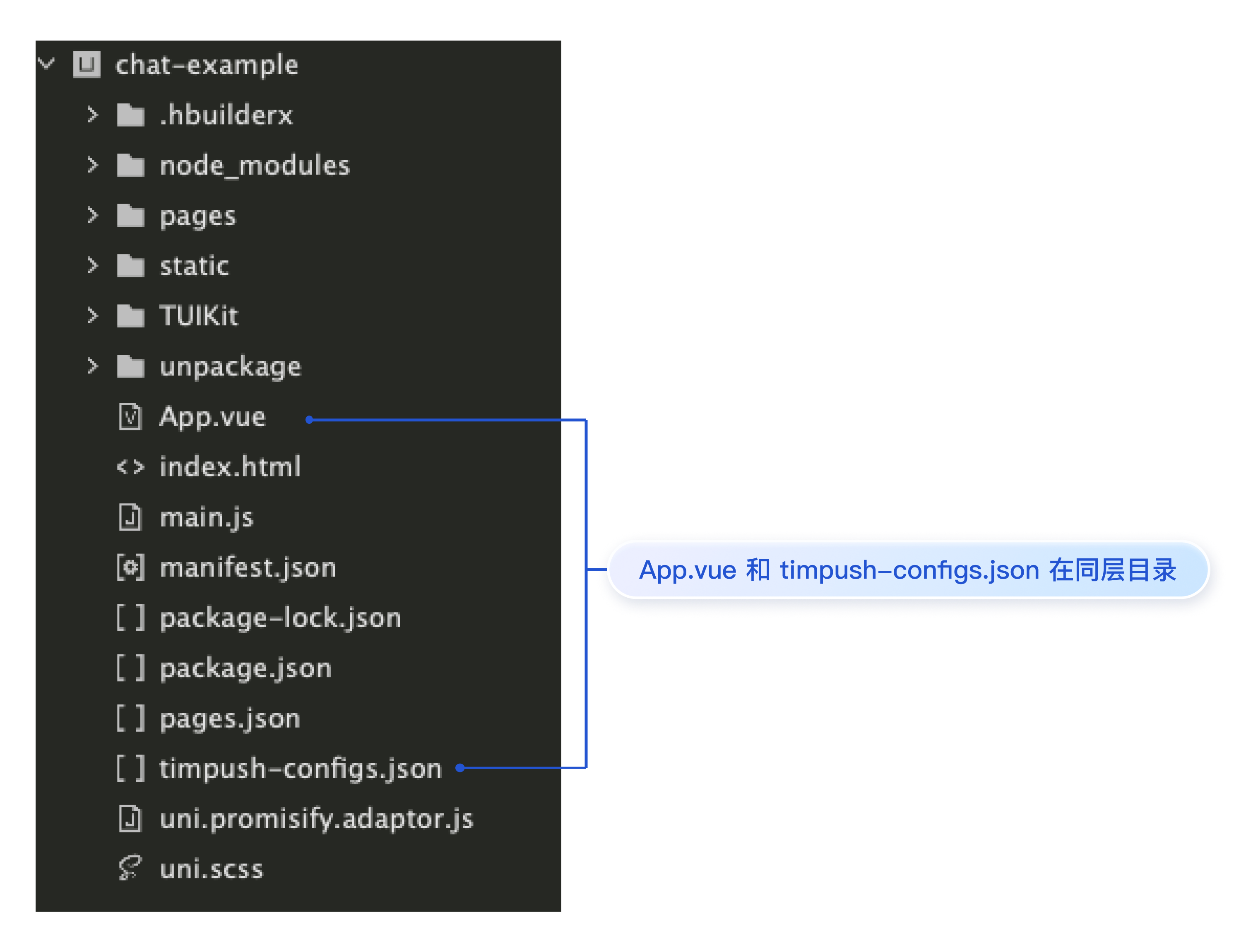
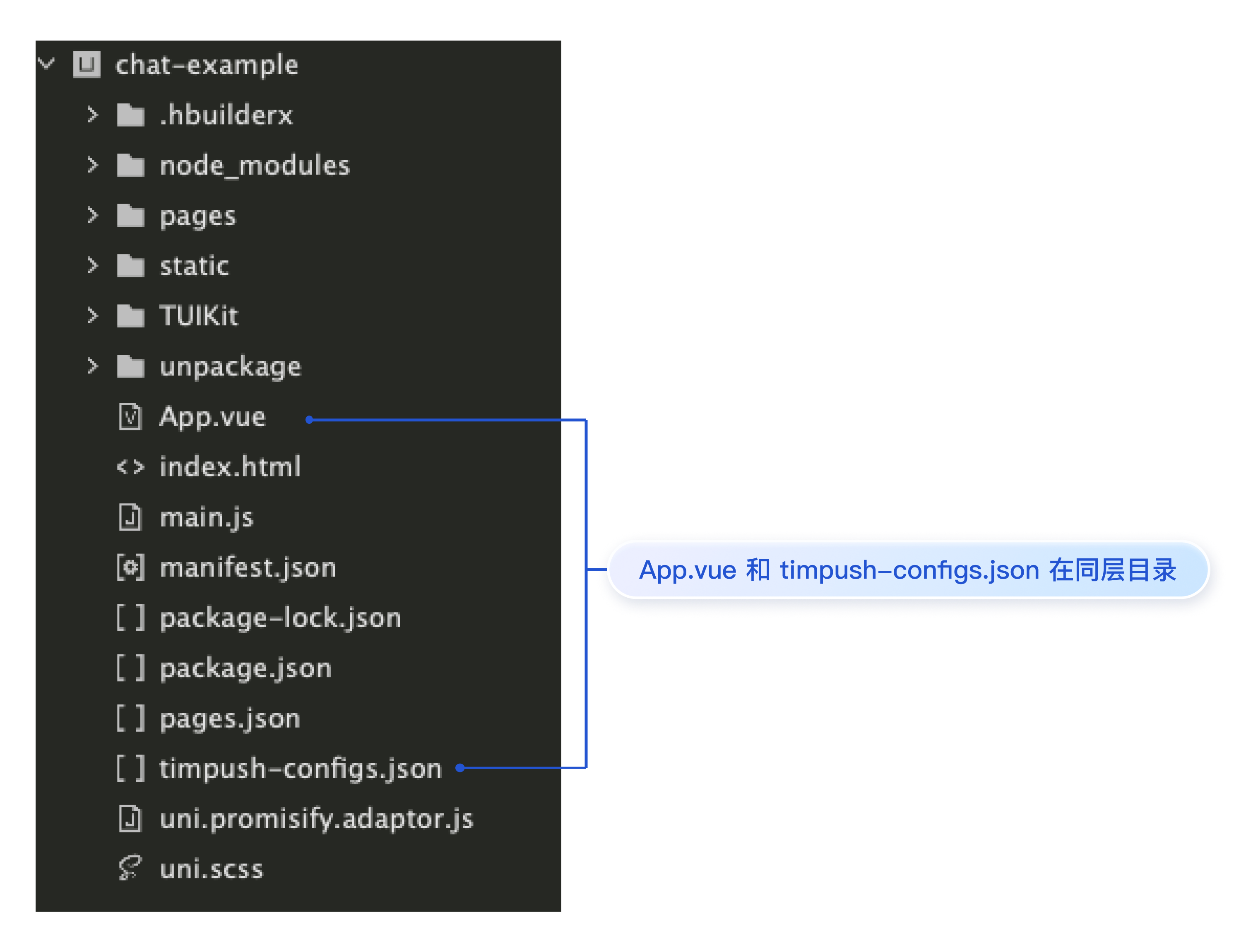
在 App.vue 中引入 TencentCloud-TIMPush,并挂载到 uni 上。
在 App.vue 中引入 timpush-configs.json,并挂载到 uni 上。
在 App.vue 中引入 TUILogin,并挂载到 uni 上。
// #ifdef APP-PLUSimport { TUILogin } from "@tencentcloud/tui-core"; // npm i @tencentcloud/tui-coreimport TIMPushConfigs from "./timpush-configs.json";const TIMPush = uni.requireNativePlugin("TencentCloud-TIMPush");console.warn(`TencentCloud-TIMPush: uni.requireNativePlugin ${!!TIMPush ? 'success' : 'fail'}`);uni.$TIMPush = TIMPush;uni.$TIMPushConfigs = TIMPushConfigs || {};uni.$TUILogin = TUILogin;// #endif
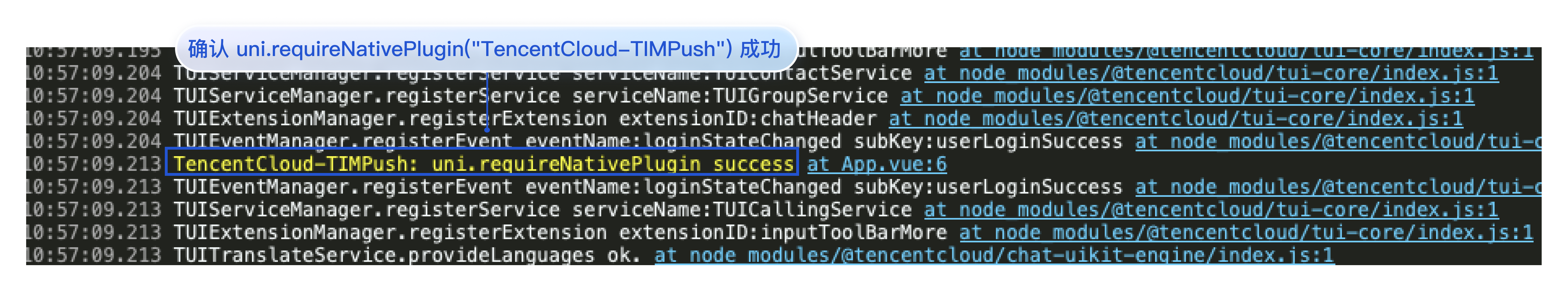
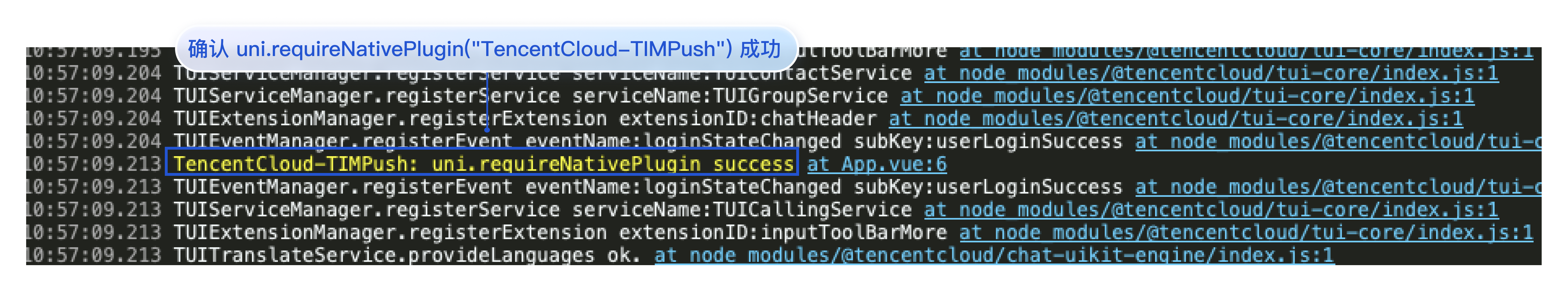
确认 uni.requireNativePlugin 引入 TencentCloud-TIMPush 成功,如图所示:


1. 登录 TencentCloud-TIMPush 插件。
uni.$TUILogin.login({SDKAppID: 0, // 接入时需要将0替换为您的即时通信应用的 SDKAppIDuserID: '',// UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。// 该方法仅适合本地跑通 Demo 和功能调试,详情请参见 https://cloud.tencent.com/document/product/269/32688userSig: '',// 如果您需要发送图片、语音、视频、文件等富媒体消息,请设置为 trueuseUploadPlugin: true,framework: `vue${vueVersion}` // 当前开发使用框架 vue2 / vue3TIMPush: uni.$TIMPush, // APP 注册推送插件pushConfig: {androidConfig: uni.$TIMPushConfigs, // Android 推送配置,如不需要可传空。iOSConfig: {"iOSBusinessID": "" // iOS 推送配置,如不需要可传空。}}})
2. 登录 TUICallKit 插件。
uni.$TUICallKit.login({SDKAppID: sdkAppId,userID: userID,userSig: userSig,}, (res) => {if (res.code === 0) {console.log('login success');}});
说明:
uni.$TUILogin.login 和 uni.$TUICallKit.login 都必须登录处理。
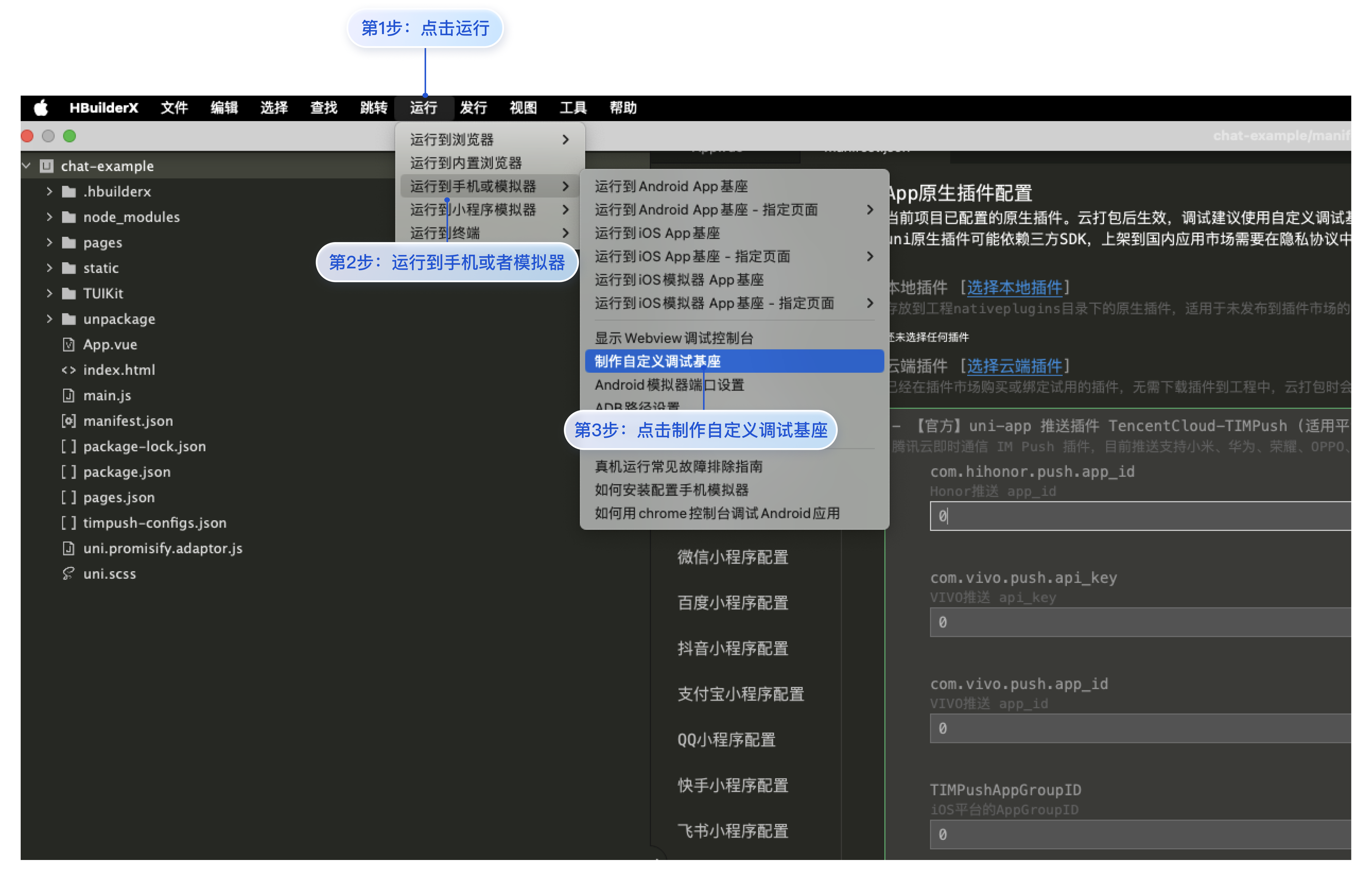
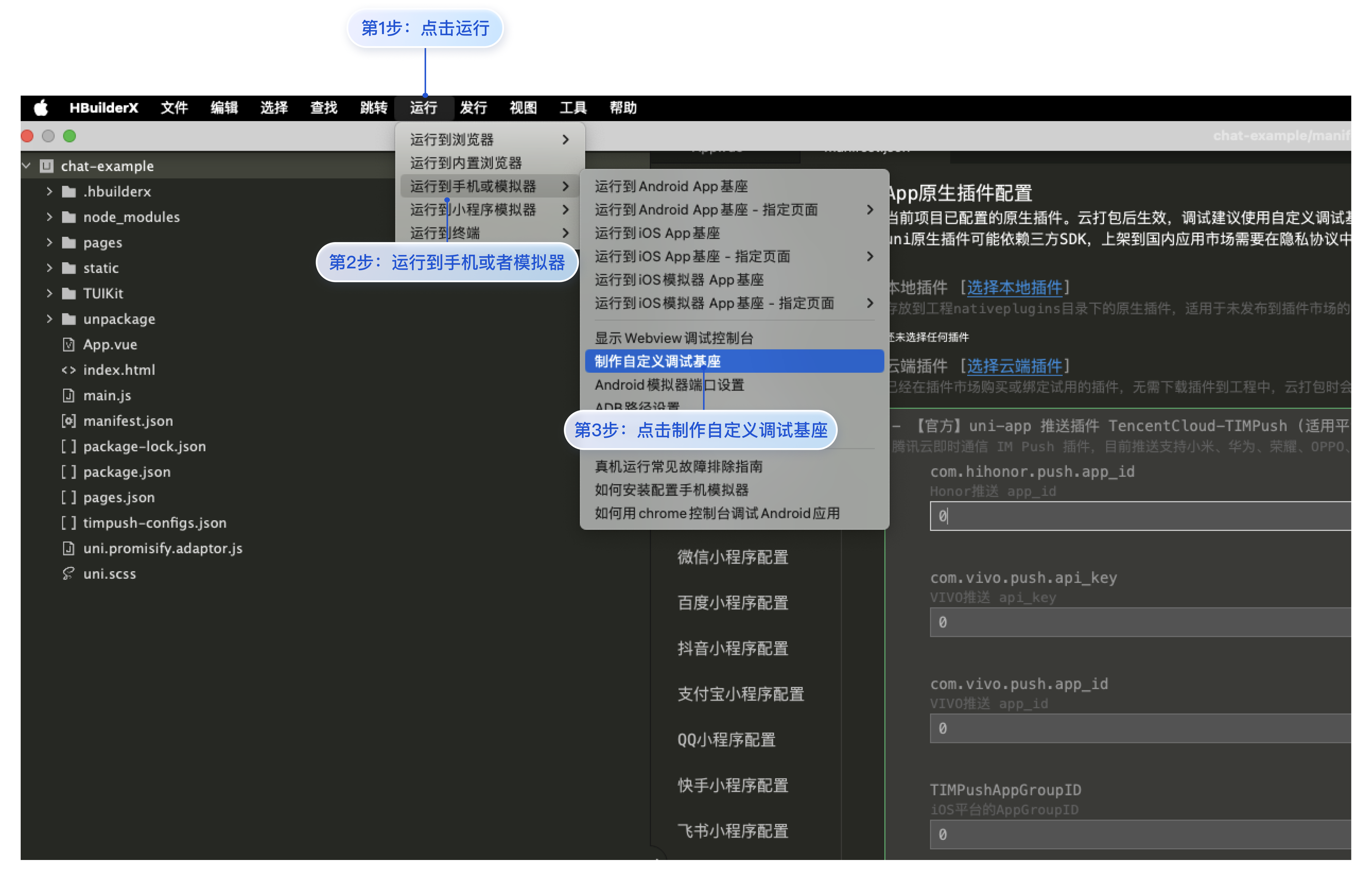
步骤五: 生成自定义基座
单击 HBuilderX 的运行 > 运行到手机或模拟器 > 制作自定义调试基座制作自定义基座。
注意:
配置原生插件,必须打包自定义基座进行测试。
制作基座时,Android 包名为插件开通云打包时绑定的应用包名。
证书使用云端证书。


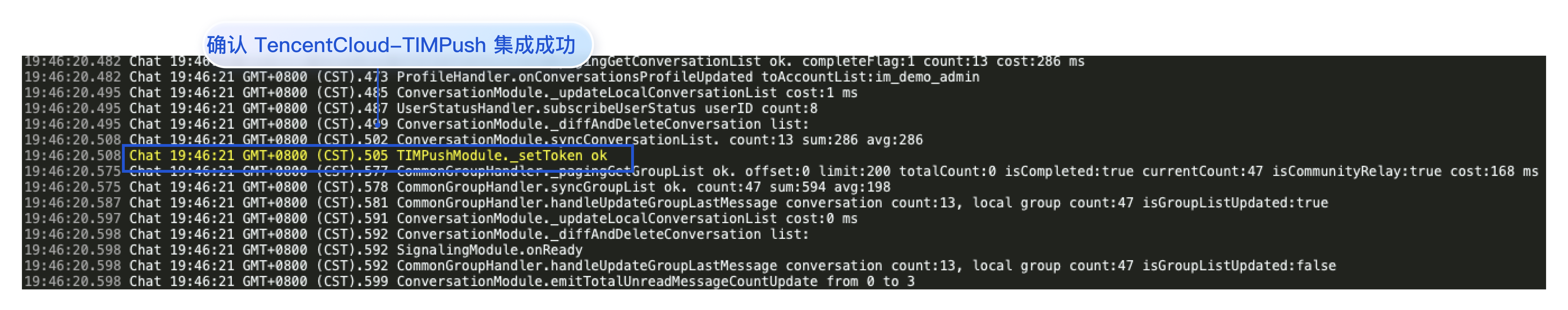
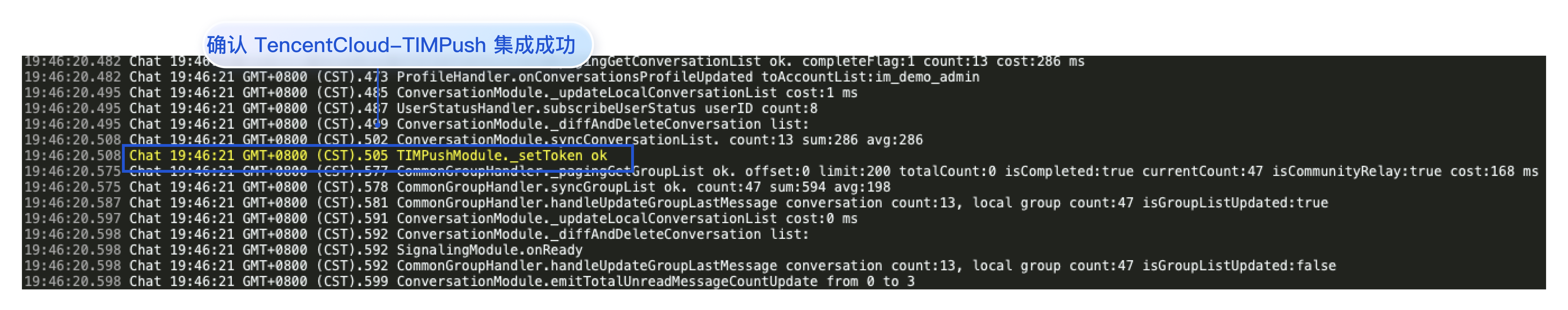
步骤六: 运行并登录项目,确认 TencentCloud-TIMPush 集成成功。
运行时,选择自定义基座运行,在 HBuilder 的日志中,确认有
TIMPushModule._setToken ok 打印,表示 TencentCloud-TIMPush 集成成功。

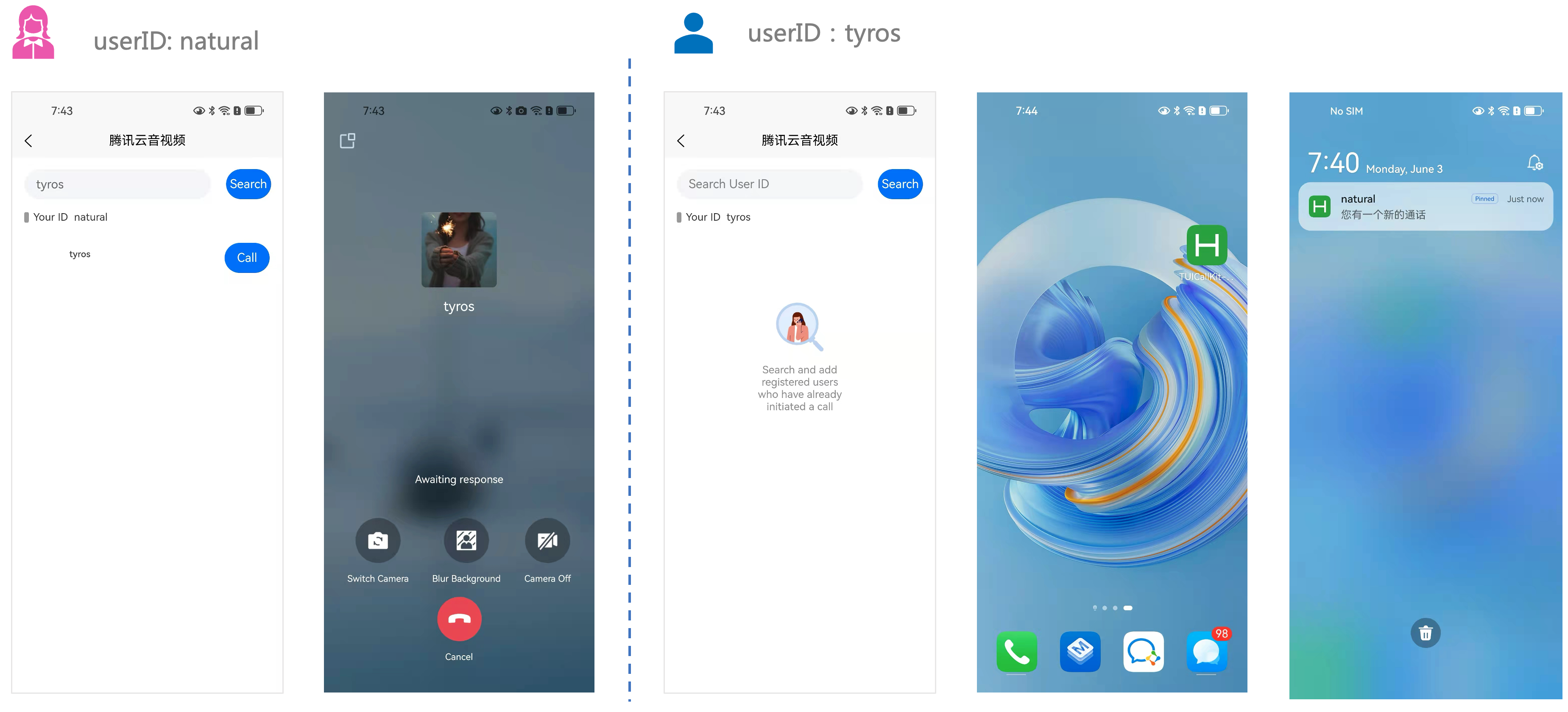
步骤七: 体验您的第一条电话推送


高级功能
自定义推送内容
 |
|
自定义通知铃声
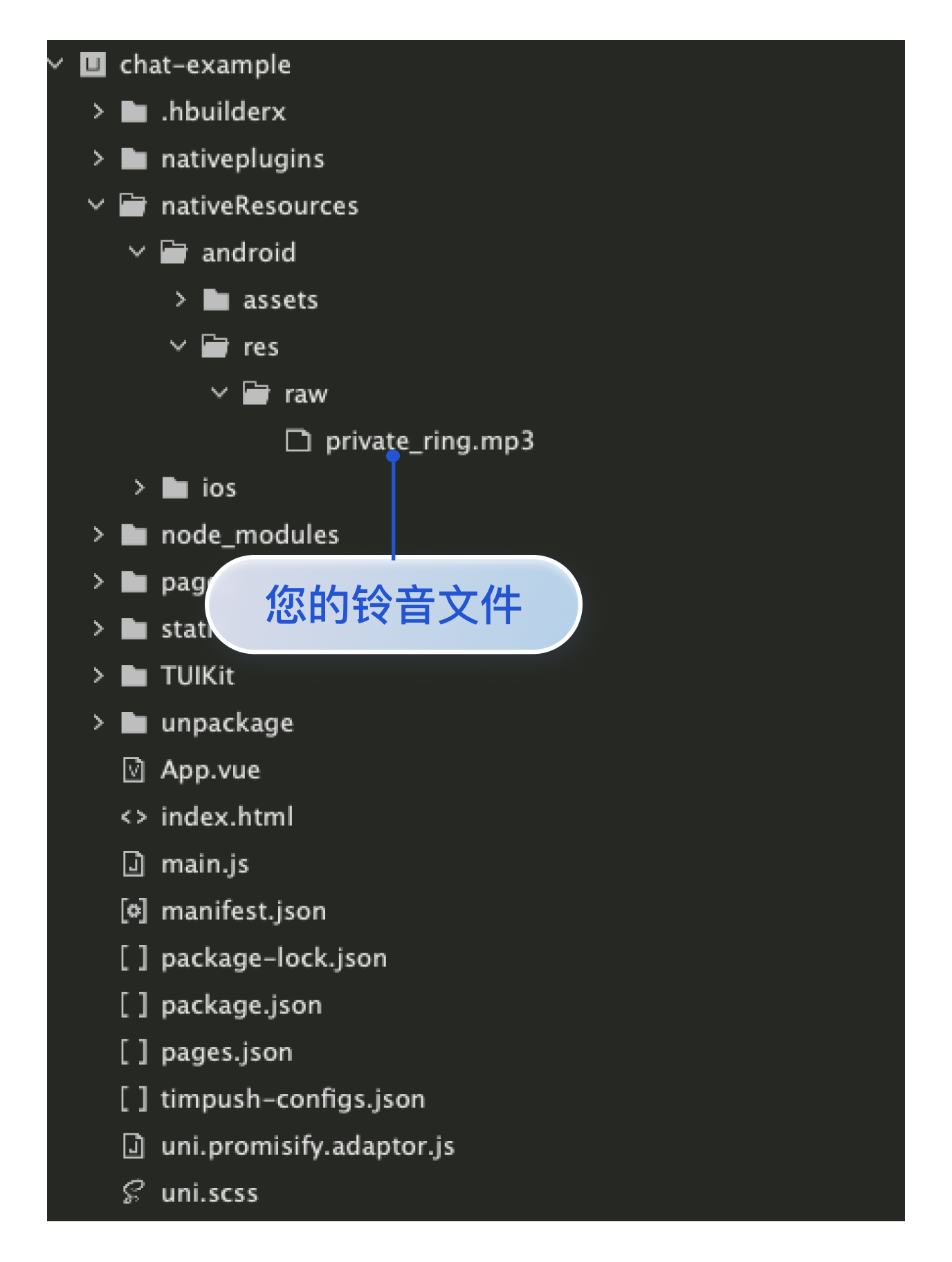
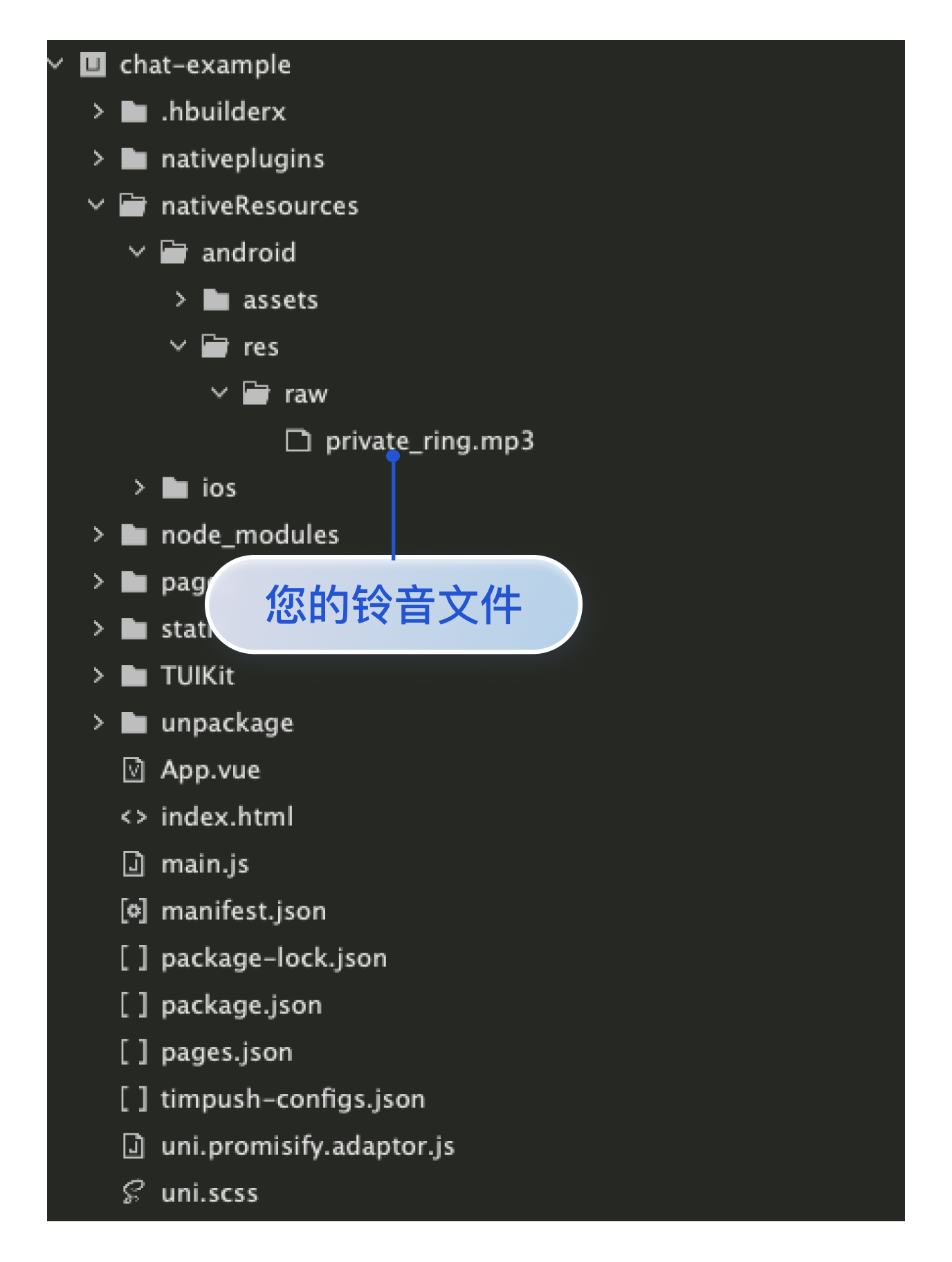
1. 接收端引入铃声文件。
定制的铃音资源文件,添加到项目 nativeResources/android/res/raw 目录下,如图所示:


注意:
iOS 自定义铃音,uni-app 必须为正式包。
iOS 自定义铃音长度不能超过 30s。
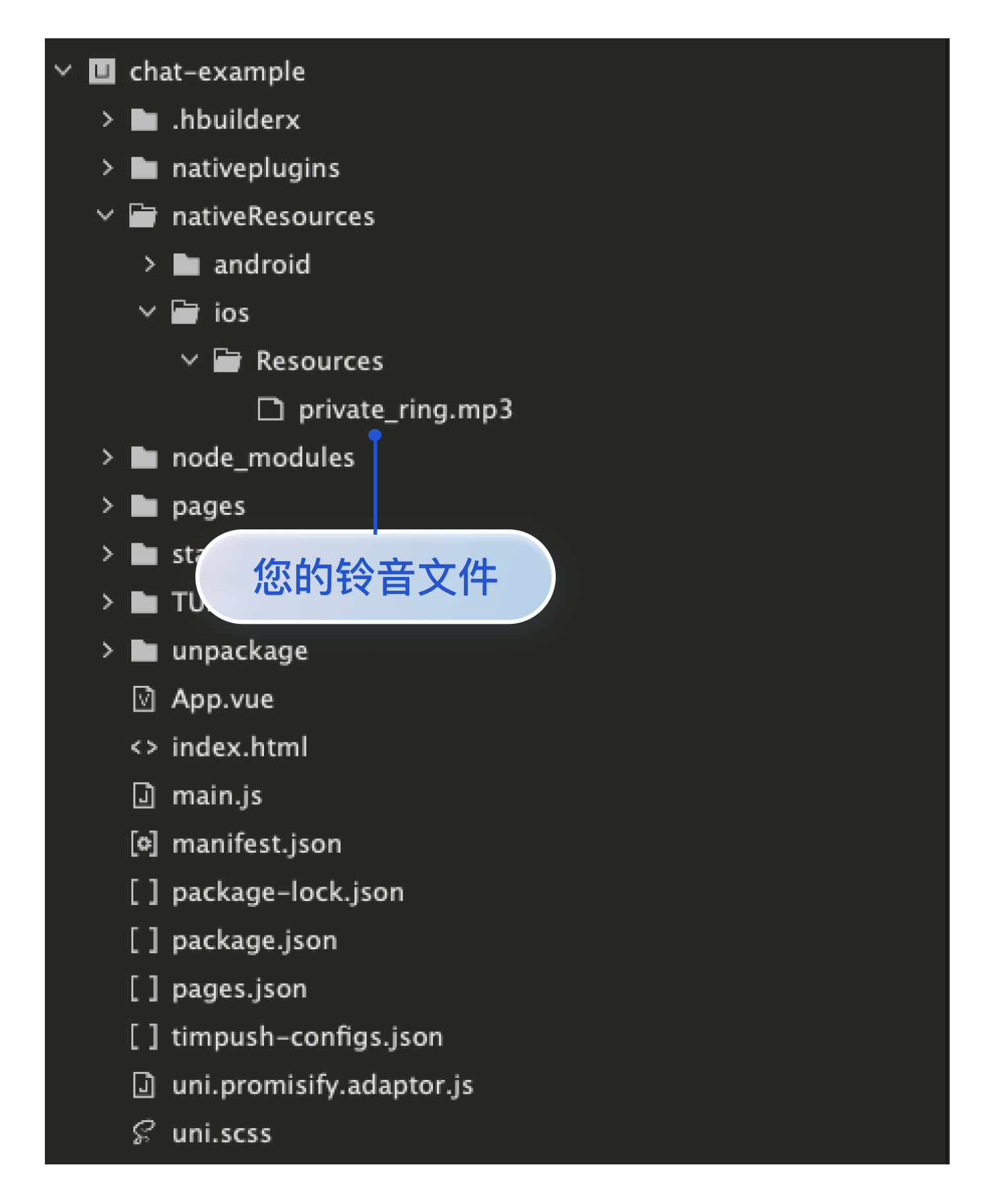
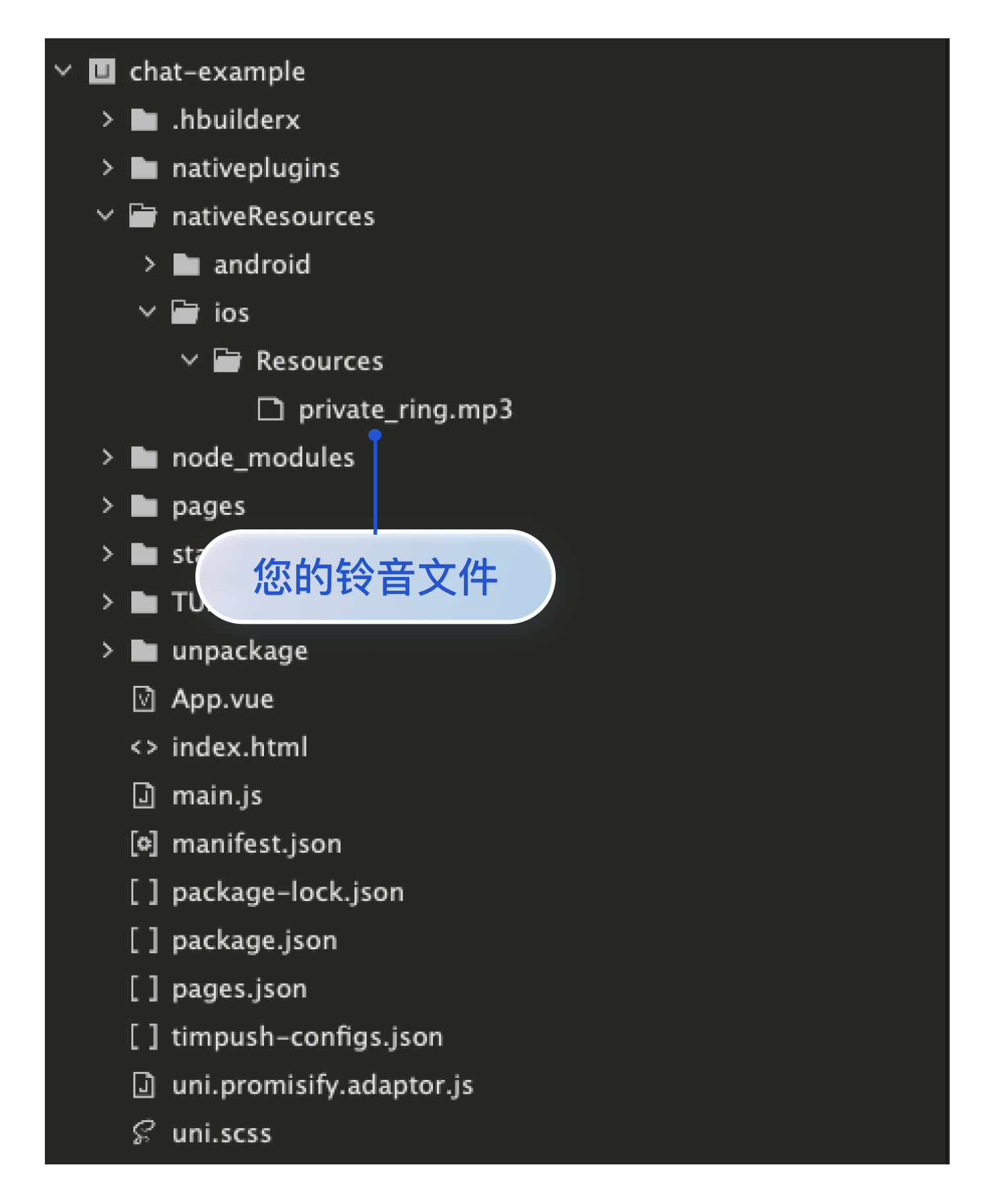
定制的铃音资源文件,添加到项目nativeResources/ios/Resources 目录下,如图所示:


2. 配置 offlinePushInfo 字段。
说明:
androidSound 为铃声文件名,不需要后缀名。
iOSSound 为铃声文件名,需要后缀名。
const callParams = {userID: 'natural',callMediaType: 1, // 语音通话(callMediaType = 1)、视频通话(callMediaType = 2)callParams: {offlinePushInfo: {title: "test-title",description: "you have a call",androidSound: 'rain', // androidSound 为铃声文件名,不需要后缀名iOSSound: 'rain.mp3', // iOSSound为铃声文件名,需要后缀名}},};uni.$TUICallKit.call(callParams, res => {} );
常见问题
1. 若在集成过程中遇到问题,请务必先查阅 插件推送 > 常见问题 进行自助排查。
2. 条件说明:部分厂商要求必须上架应用市场才可以正常使用推送服务,详情参见下表:
厂商通道 | 是否需要上架 | 账号说明 |
小米 | 是 | 需要注册企业开发者账号 |
VIVO | 是 | 需要注册企业开发者账号 |
OPPO | 是 | 需要注册企业开发者账号 |
荣耀 | 否 | 需要注册企业开发者账号 |
华为 | 否 | 个人开发者账号即可 |
魅族 | 否 | 个人开发者账号即可 |

