TUICallKit 推出了虚拟背景新特性,让用户在视频通话时,可设置模糊背景或图片背景,隐藏真实通话环境,保护隐私,让通话更有趣。 接下来,本文将详细介绍在 TUICallKit 组件中如何使用这一特性。
集成效果
TUICallKit 组件接入虚拟背景功能后的显示效果如下:
注意:
小程序暂时不支持模糊背景效果。
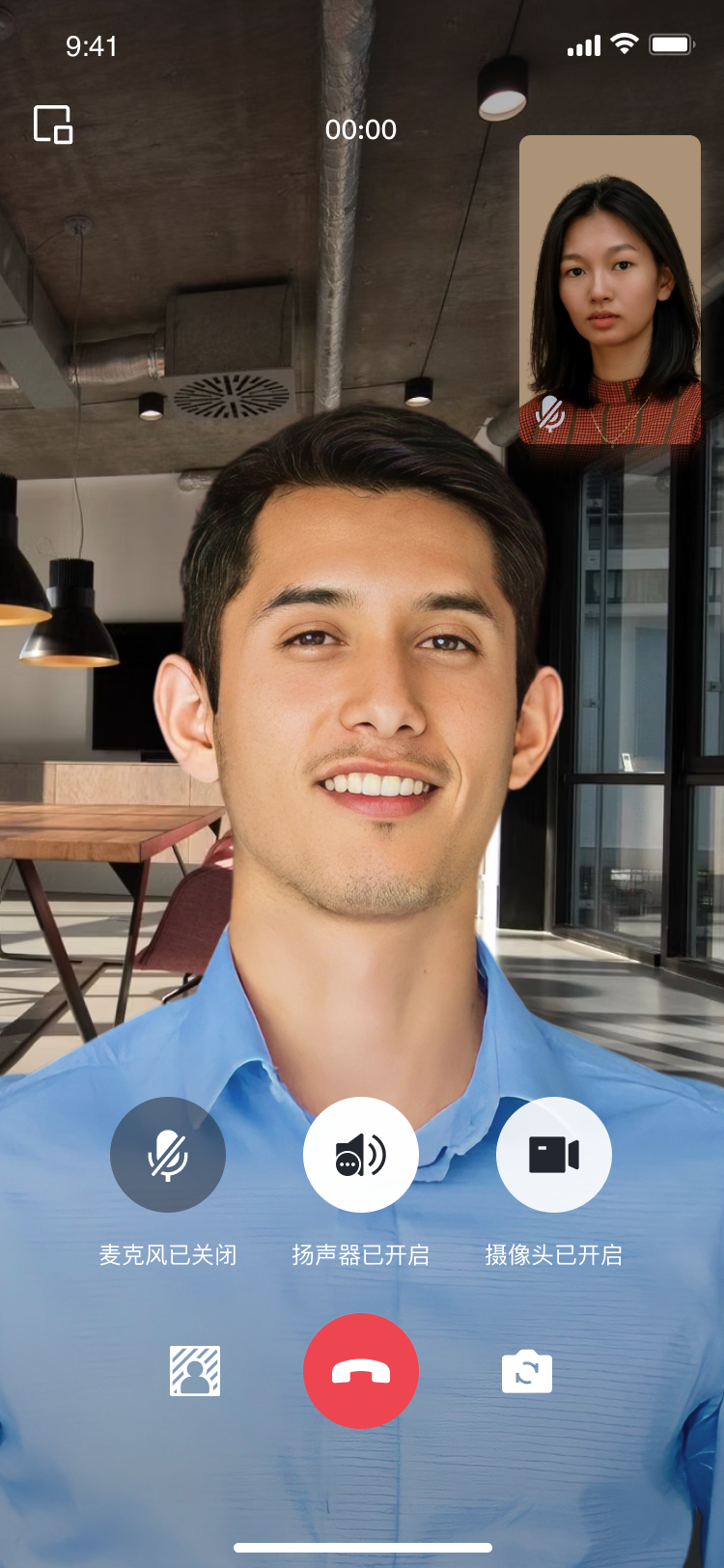
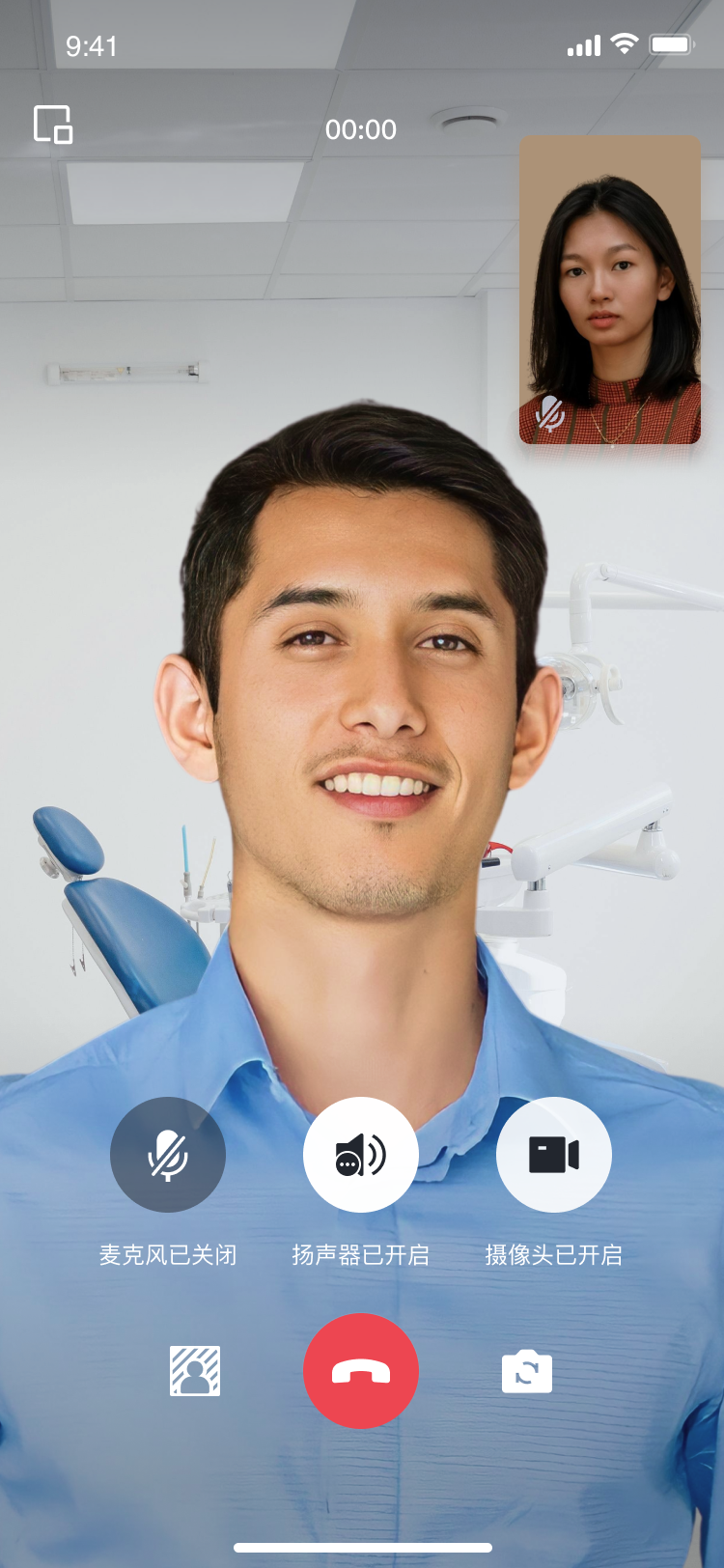
原始摄像头 | 图片背景效果 |
 |  |
准备条件
开始使用
警告:
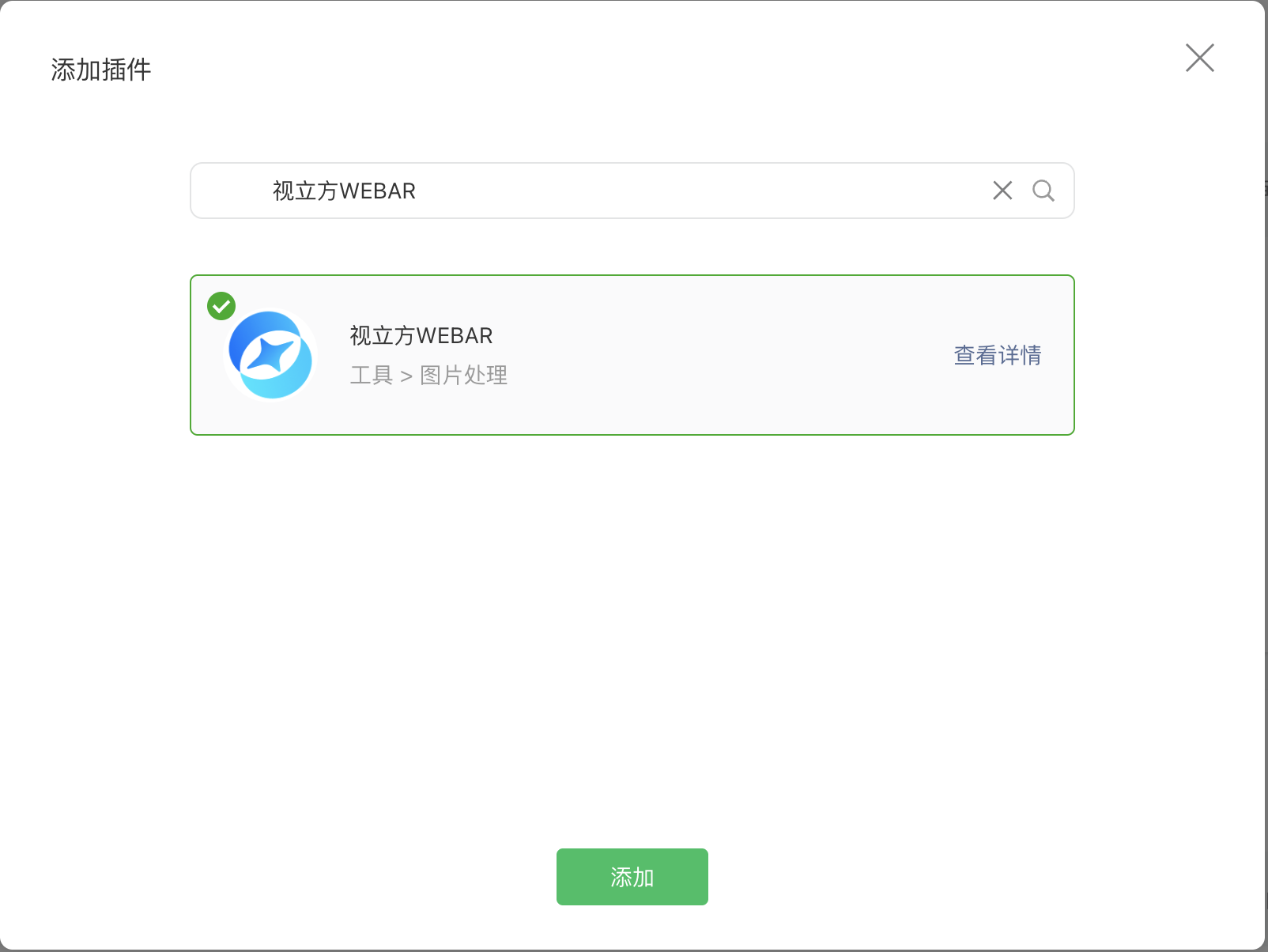
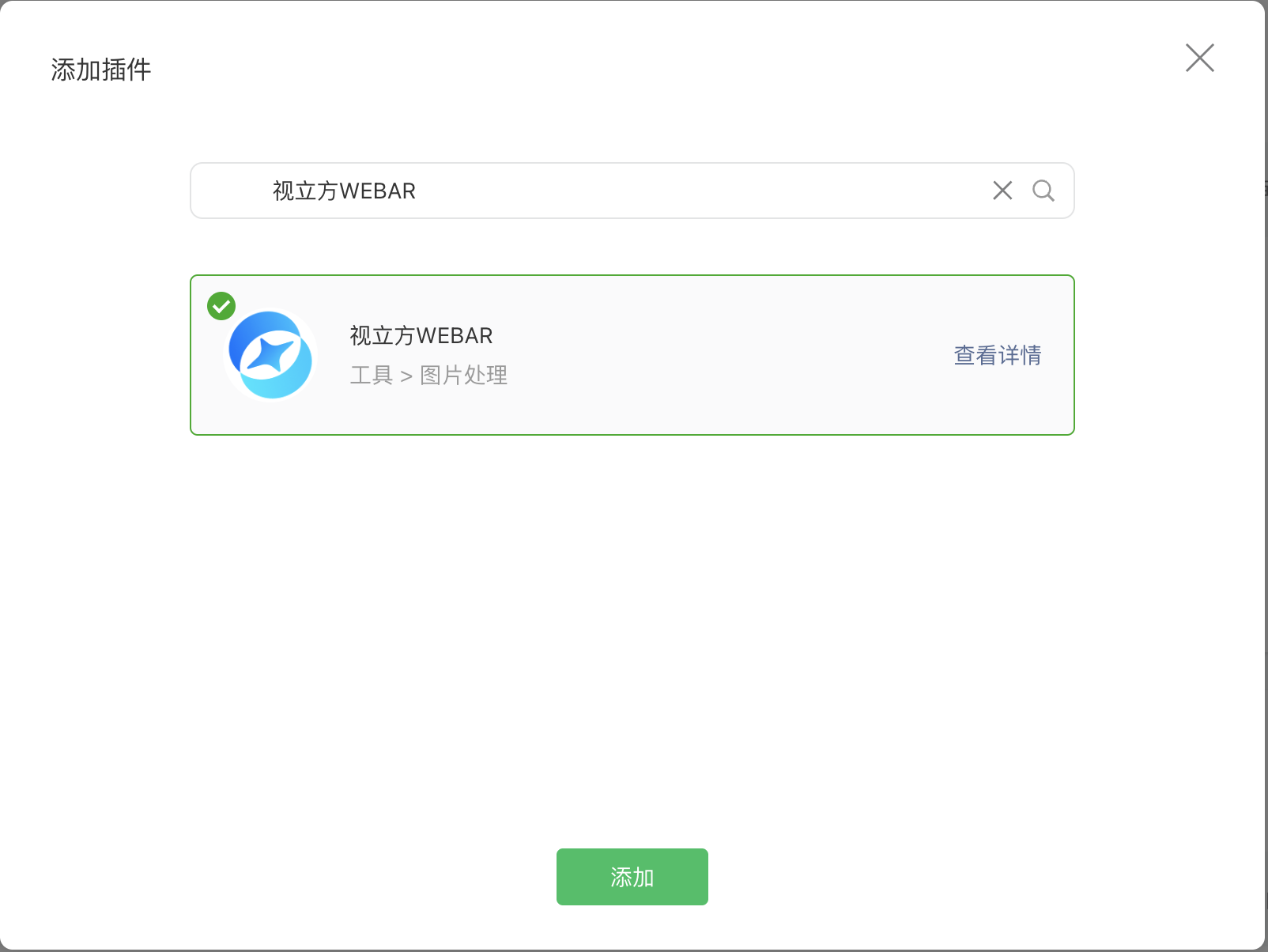
步骤一:添加插件


步骤二:引用插件
1. 使用组件前需在小程序工程的app.json中声明要使用的插件:
"plugins": {"webarPlugin": {"version": "latest","provider": "wx04445cff065100ed"}}
2. 在小程序目录安装 npm 包: tencentcloud-webar-wx
npm install tencentcloud-webar-wx crypto-js
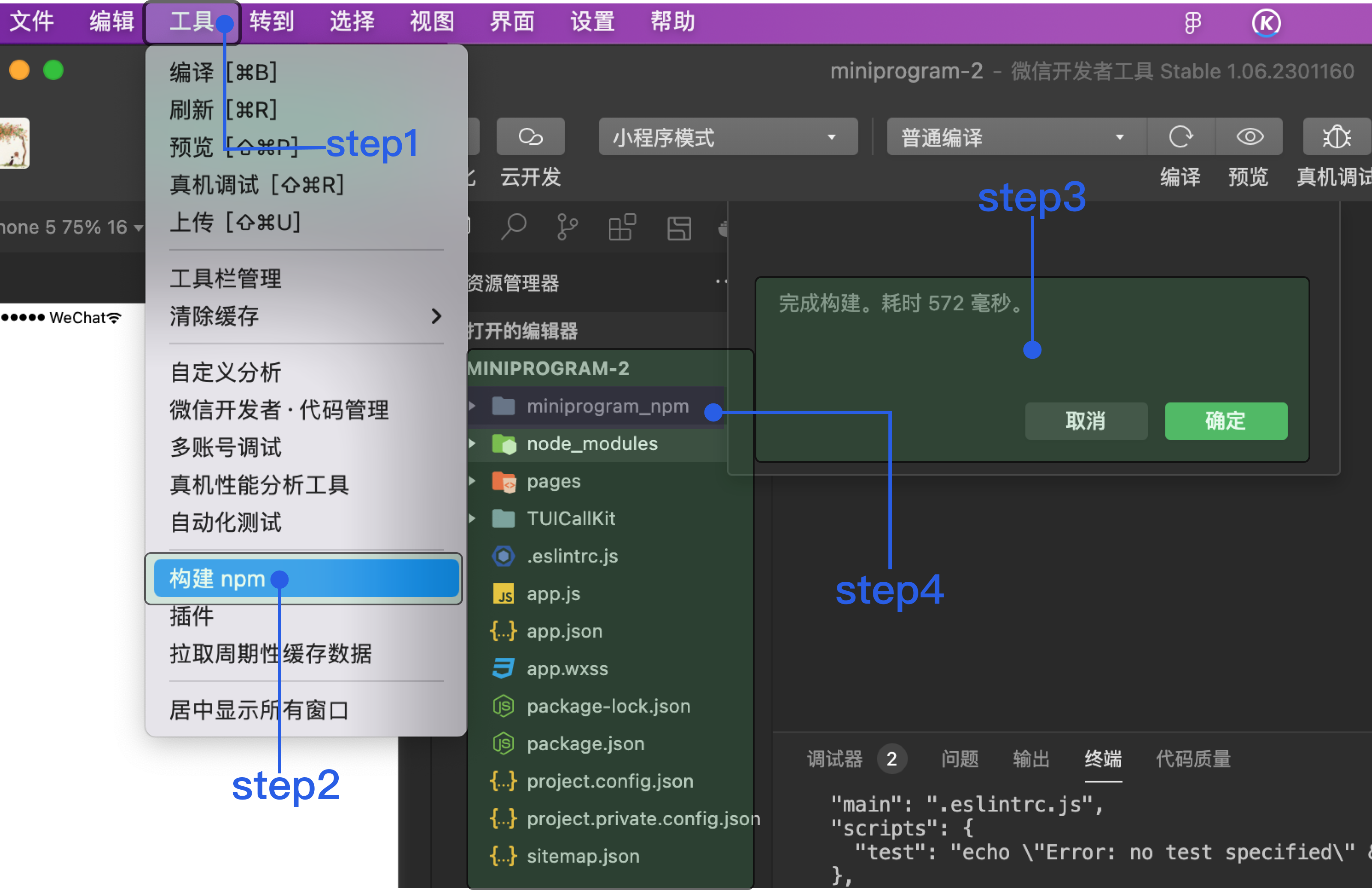
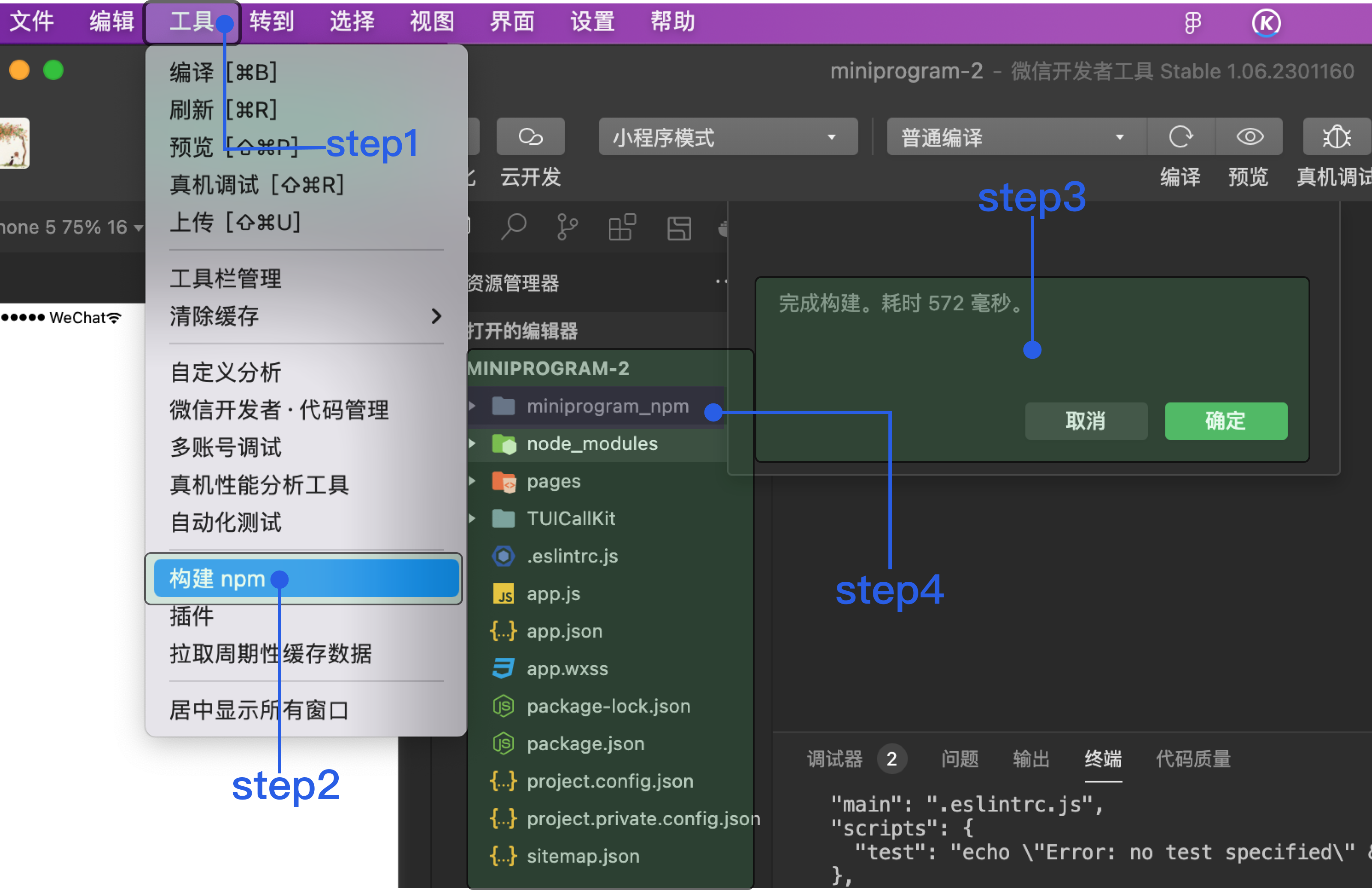
3. 构建 npm,打开微信开发者工具单击工具 > 构建 npm,新增 miniprogram_npm 目录。目录如下:


步骤三:引入美颜特效 SDK
1. 在 TUICallKit/debug 目录下新增 webar-auth.js,实例代码如下:
import crypto from "crypto-js";/** ----- 鉴权配置 ----- *//*** 腾讯云账号 APPID** 进入[腾讯云账号中心](https://console.cloud.tencent.com/developer) 即可查看 APPID*/const APP_ID = "";/*** Web LicenseKey** 登录音视频终端 SDK 控制台的[Web License 管理](https://console.cloud.tencent.com/vcube/web),创建项目即可获得 LicenseKey*/const LICENSE_KEY = "";/*** 计算签名用的密钥 Token** 注意:此处仅用于 DEMO 调试,正式环境中请将 Token 保管在服务端,签名方法迁移到服务端实现,通过接口提供,前端调用拉取签名,参考* [签名方法](https://cloud.tencent.com/document/product/616/71370#.E7.AD.BE.E5.90.8D.E6.96.B9.E6.B3.95)*/const TOKEN = "";const sha256 = (str) => {return crypto.SHA256(str).toString();};// 此方法仅测试时使用,为防止 token 泄露,发布时请使用服务端加密,详见[腾讯云-腾讯特效 SDK 官网文档](https://cloud.tencent.com/document/product/616/71364)function authFunc() {const timestamp = Math.round(new Date().getTime() / 1000);const signature = sha256(timestamp + TOKEN + APP_ID + timestamp).toUpperCase();return { signature, timestamp };}export { LICENSE_KEY, APP_ID, authFunc };
2. 修改 TUICallKit/component/SingleCall/SingleCall.json 文件,引入
webar-live-pusher组件。{"usingComponents": {"webar-live-pusher": "tencentcloud-webar-wx/webar-live-pusher"}}
3. 修改 TUICallKit/component/SingleCall/SingleCall.wxml 文件,将 live-pusher 替换为 webar-live-pusher。
注意:
组件 webar-live-pusher 的使用方法和微信原生标签 live-pusher 的方法一致,更多属性可参考微信小程序标签 live-pusher 的文档说明,美颜特效相关参数请参见 组件属性说明。
<webar-live-pushercustom-effectlicenseKey="{{licenseKey}}"appId="{{appId}}"authFunc="{{authFunc}}"background="{{isVirtualBackground ? imagePath : ''}}"// 其他 props 同 live-pusher,此处省略/>
4. 修改 TUICallKit/component/SingleCall/SingleCall.js 文件
说明:
backgroundUrl 表示开启虚拟背景显示的图片背景,可通过修改图片路径来修改显示的背景图片,目前仅支持网络图片(不支持本地图片)
import { APP_ID, LICENSE_KEY, authFunc } from '../../../debug/webar-auth';Component({data: {// 其他的 data 不变,此处忽略appId: APP_ID,licenseKey: LICENSE_KEY,authFunc,imagePath: 'https://webar-static.tencent-cloud.com/assets/back-new/class.png'},});
步骤四:开启模糊背景
通过调用以下接口,您可以在 UI 上显示虚拟背景的功能按钮。
说明:3.0.0 > WeChat ≥ v2.1.5 支持。
TUICallKitServer.enableVirtualBackground(true)

