TUICallKit 推出了虚拟背景新特性,让用户在视频通话时,可设置模糊背景或图片背景,隐藏真实通话环境,保护隐私,让通话更有趣。 接下来,本文将详细介绍在 TUICallKit 组件中如何使用这一特性。
集成效果
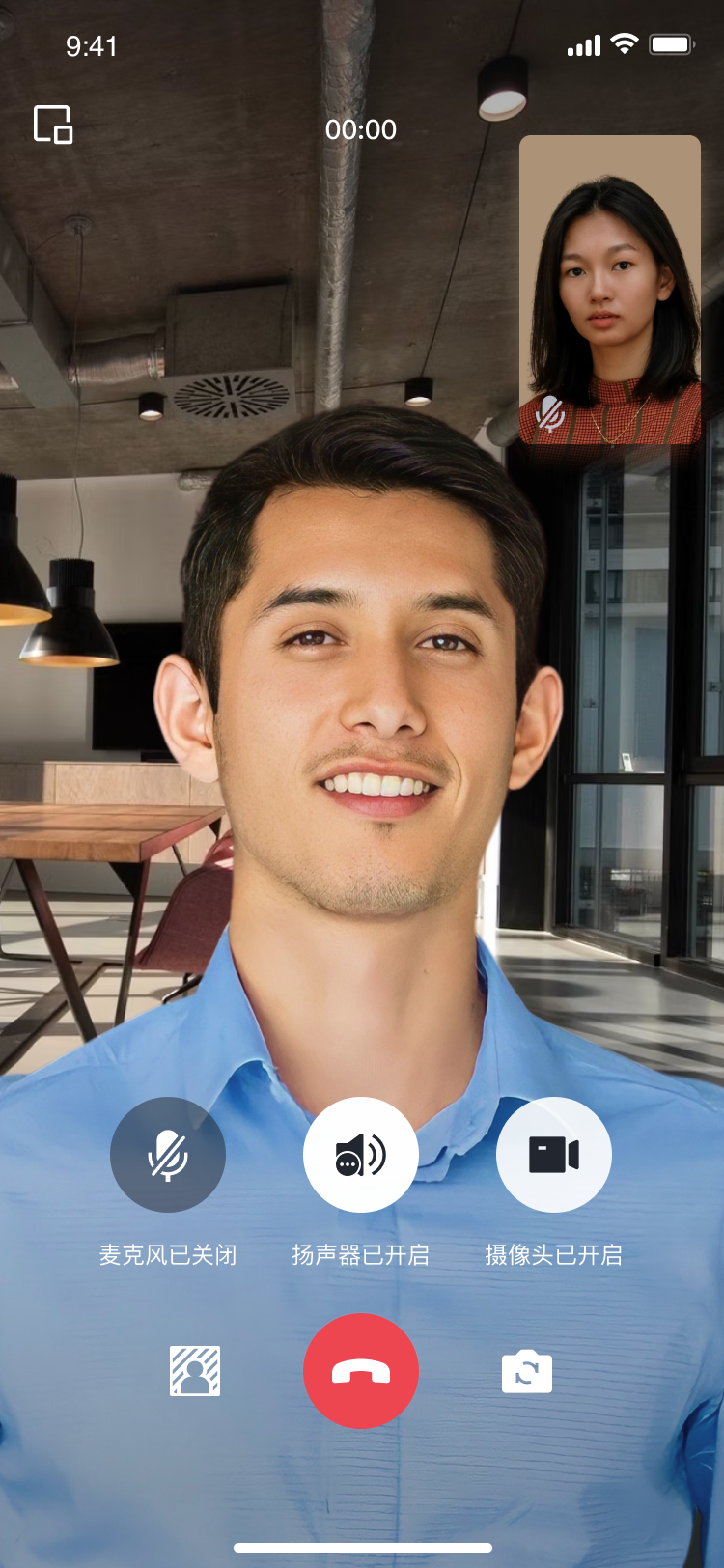
TUICallKit 组件接入虚拟背景功能后的显示效果如下:
注意:
小程序暂时不支持模糊背景效果。
原始摄像头 | 图片背景效果 |
 |  |
准备条件
开始使用
警告:
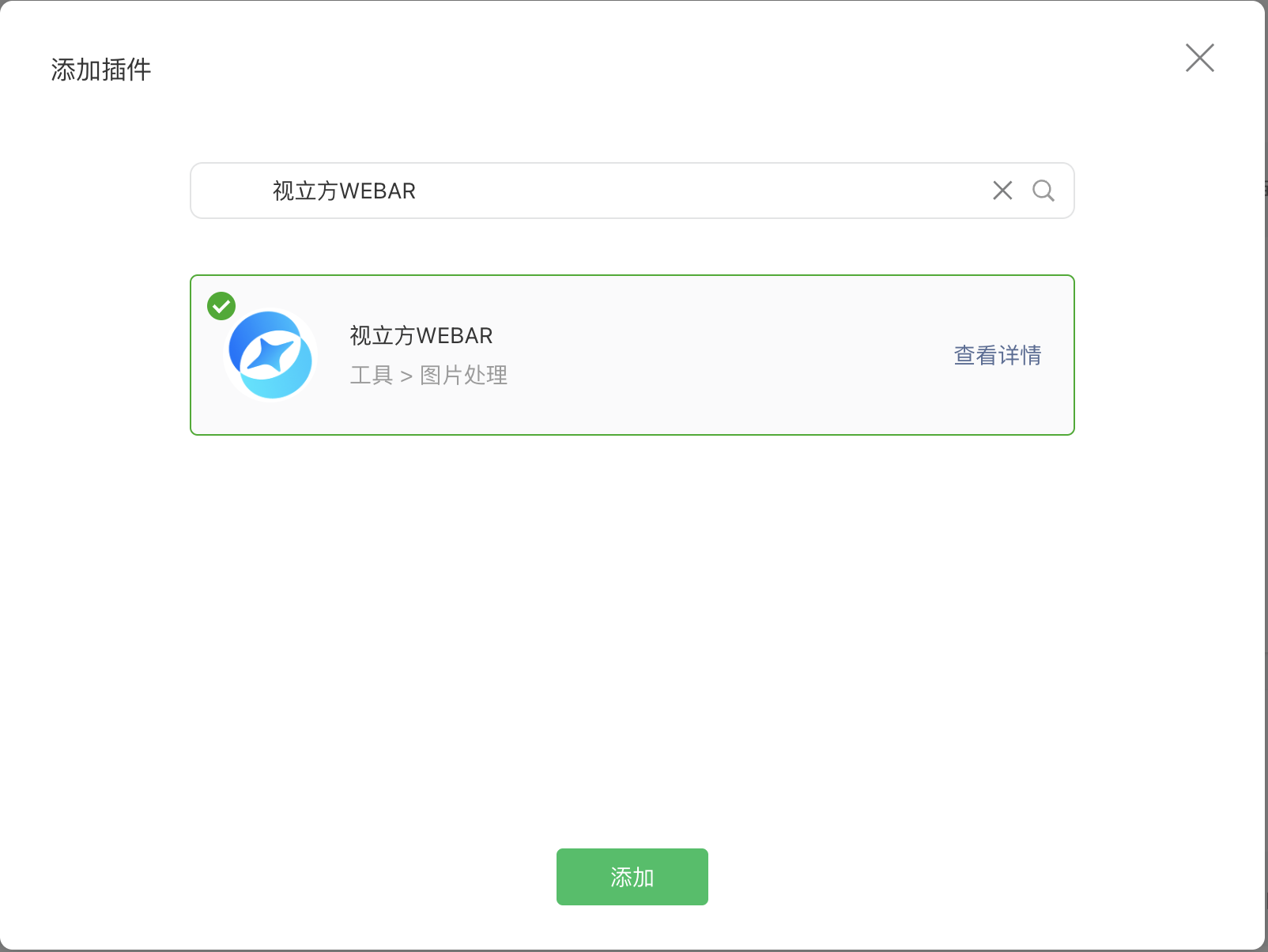
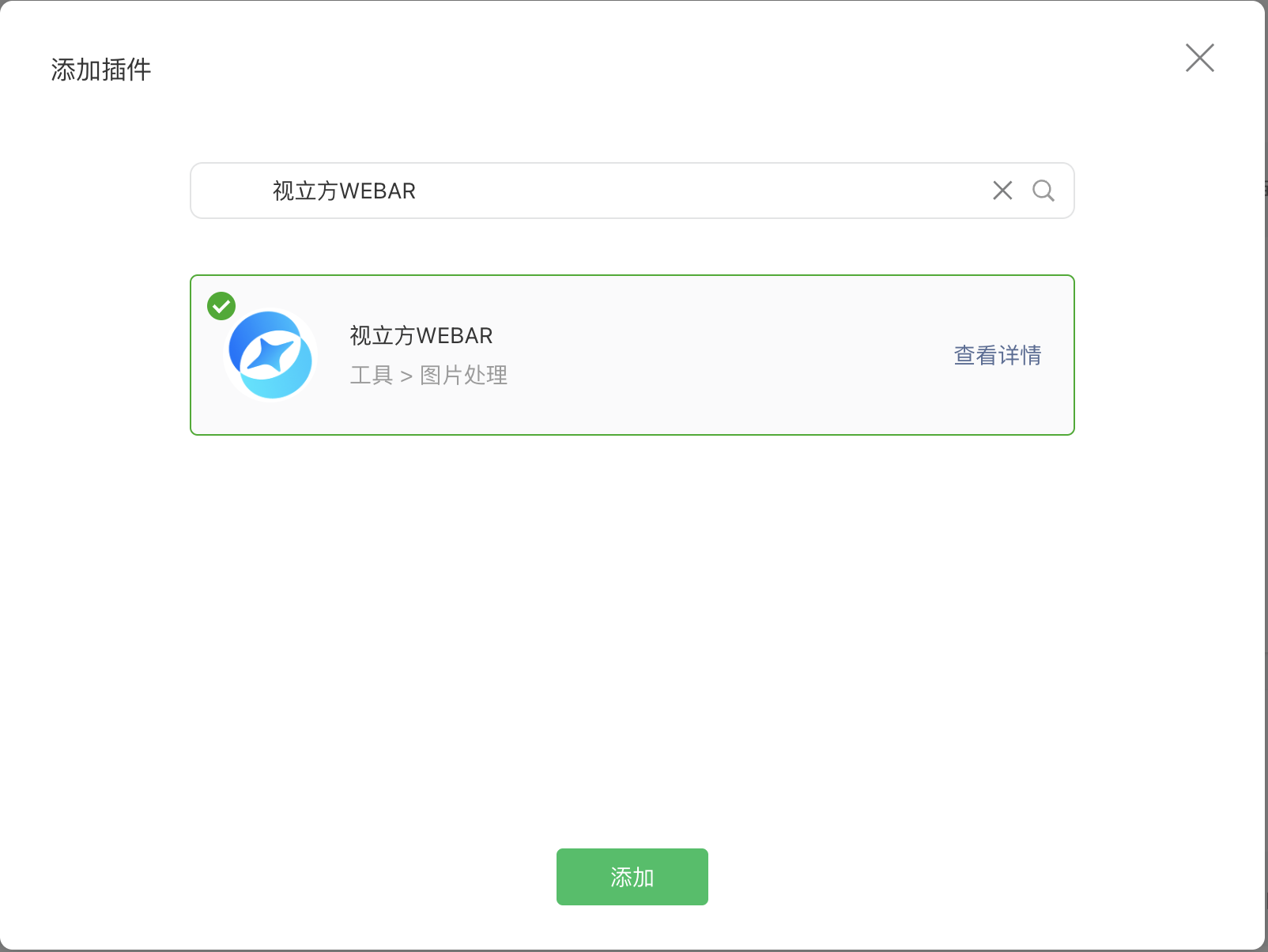
步骤一:添加插件


步骤二:引用插件
使用组件前需在 uniapp 工程的
manifest.json中声明要使用的插件:{"mp-weixin": {"plugins": {"webarPlugin": {"version": "latest","provider": "wx04445cff065100ed"}}}}
步骤三:下载虚拟背景相关依赖
npm install tencentcloud-webar-wx crypto-js
步骤四:引入美颜特效 SDK
1. 在 TUICallKit/debug 目录下新增 webar-auth.js,实例代码如下:
import crypto from "crypto-js";/** ----- 鉴权配置 ----- *//*** 腾讯云账号 APPID** 进入[腾讯云账号中心](https://console.cloud.tencent.com/developer) 即可查看 APPID*/const APP_ID = "";/*** Web LicenseKey** 登录音视频终端 SDK 控制台的[Web License 管理](https://console.cloud.tencent.com/vcube/web),创建项目即可获得 LicenseKey*/const LICENSE_KEY = "";/*** 计算签名用的密钥 Token** 注意:此处仅用于 DEMO 调试,正式环境中请将 Token 保管在服务端,签名方法迁移到服务端实现,通过接口提供,前端调用拉取签名,参考* [签名方法](https://cloud.tencent.com/document/product/616/71370#.E7.AD.BE.E5.90.8D.E6.96.B9.E6.B3.95)*/const TOKEN = "";const sha256 = (str) => {return crypto.SHA256(str).toString();};// 此方法仅测试时使用,为防止 token 泄露,发布时请使用服务端加密,详见[腾讯云-腾讯特效 SDK 官网文档](https://cloud.tencent.com/document/product/616/71364)function authFunc() {const timestamp = Math.round(new Date().getTime() / 1000);const signature = sha256(timestamp + TOKEN + APP_ID + timestamp).toUpperCase();return { signature, timestamp };}export { LICENSE_KEY, APP_ID, authFunc };
2. 修改 TUICallKit/src/Components/components/common/Pusher/weChatPusher/weChatPusher.vue 文件
说明:
imagePath 表示开启虚拟背景显示的图片背景,可通过修改图片路径来修改显示的背景图片,目前仅支持网络图片(不支持本地图片)
<template><div :class="localClass"><div class="stream-box"><WebarPusherclass="stream":custom-effect="true":licenseKey="licenseKey":appId="appid":authFunc="authFunc":background="setBlurBackground ? imagePath : ''":url="pusher.url":mode="pusher.mode":autopush="true":enable-camera="pusher.enableCamera":enable-mic="true":muted="!pusher.enableMic":enable-agc="true":enable-ans="true":enable-ear-monitor="pusher.enableEarMonitor"auto-focus="false":zoom="pusher.enableZoom":min-bitrate="pusher.minBitrate":max-bitrate="pusher.maxBitrate":video-width="pusher.videoWidth":video-height="pusher.videoHeight":beauty="pusher.beautyLevel":whiteness="pusher.whitenessLevel":orientation="pusher.videoOrientation":aspect="pusher.videoAspect":device-position="pusher.frontCamera":remote-mirror="pusher.enableRemoteMirror":local-mirror="pusher.localMirror":background-mute="pusher.enableBackgroundMute":audio-quality="pusher.audioQuality":audio-volume-type="pusher.audioVolumeType":audio-reverb-type="pusher.audioReverbType":waiting-img="pusher.waitingImage":beauty-style="pusher.beautyStyle":filter="pusher.filter"@statechange="pusherStateChangeHandler"@netstatus="pusherNetStatus"@error="pusherErrorHandler"@audiovolumenotify="pusherAudioVolumeNotify"></WebarPusher></div></div></template><script lang="ts">export default {options: {virtualHost: true,},};</script><script lang="ts" setup>import {TUICallKitServer,StoreName,NAME,TUIStore,} from "../../../../../TUICallService/index";import { onMounted, ref, onUnmounted } from "../../../../../adapter-vue";import {LICENSE_KEY,APP_ID,authFunc as auth,} from "../../../../../../debug/webar-auth";import WebarPusher from "tencentcloud-webar-wx/WebArPusher/WebArPusher.vue";const pusher = ref(TUIStore.getData(StoreName.CALL, NAME.PUSHER));const callStatus = ref(TUIStore.getData(StoreName.CALL, NAME.CALL_STATUS));const licenseKey = ref(LICENSE_KEY);const appid = ref(APP_ID);const authFunc = ref(auth);const setBlurBackground = ref(false);const imagePath ="https://webar-static.tencent-cloud.com/assets/back-new/class.png";const props = defineProps({localClass: {type: String,required: true,},});const emit = defineEmits(["toggleViewSize"]);const handlePusherChange = (value) => {pusher.value = Object.assign({}, pusher.value, value);};const handleCallStatusChange = (value) => {callStatus.value = value;};const handleBlurBackgroundChange = (value) => {setBlurBackground.value = value;};const watchOptions = {[NAME.PUSHER]: handlePusherChange,[NAME.CALL_STATUS]: handleCallStatusChange,[NAME.ENABLE_VIRTUAL_BACKGROUND]: handleBlurBackgroundChange,};onMounted(() => {TUIStore.watch(StoreName.CALL, watchOptions, {notifyRangeWhenWatch: NAME.MYSELF,});});onUnmounted(() => {TUIStore.unwatch(StoreName.CALL, watchOptions);});function pusherStateChangeHandler(e: any) {TUICallKitServer._tuiCallEngine._pusherStateChangeHandler(e);}function pusherNetStatus(e: any) {TUICallKitServer._tuiCallEngine._pusherNetStatus(e);}function pusherErrorHandler(e: any) {TUICallKitServer._tuiCallEngine._pusherNetStatus(e);}function pusherAudioVolumeNotify(e: any) {TUICallKitServer._tuiCallEngine._pusherAudioVolumeNotify(e);}</script><style lang="scss" src="./style/index.scss" scoped></style>
步骤五:开启模糊背景
通过调用以下接口,您可以在 UI 上显示虚拟背景的功能按钮。
说明: WeChat ≥ v3.2.5 支持。
TUICallKitServer.enableVirtualBackground(true)

