场景说明
在客户拜访、售后服务等场景下,往往需要员工前往客户现场处理具体的工作事项。使用外勤签到模板,可以通过定位和拍照签到的方式,收集员工真实的外勤工作情况,简化和规范外勤管理流程,提高外勤工作效率。
功能配置
注意:
为保证签到功能的正常使用,请您务必完成以下功能配置!
设置定位功能
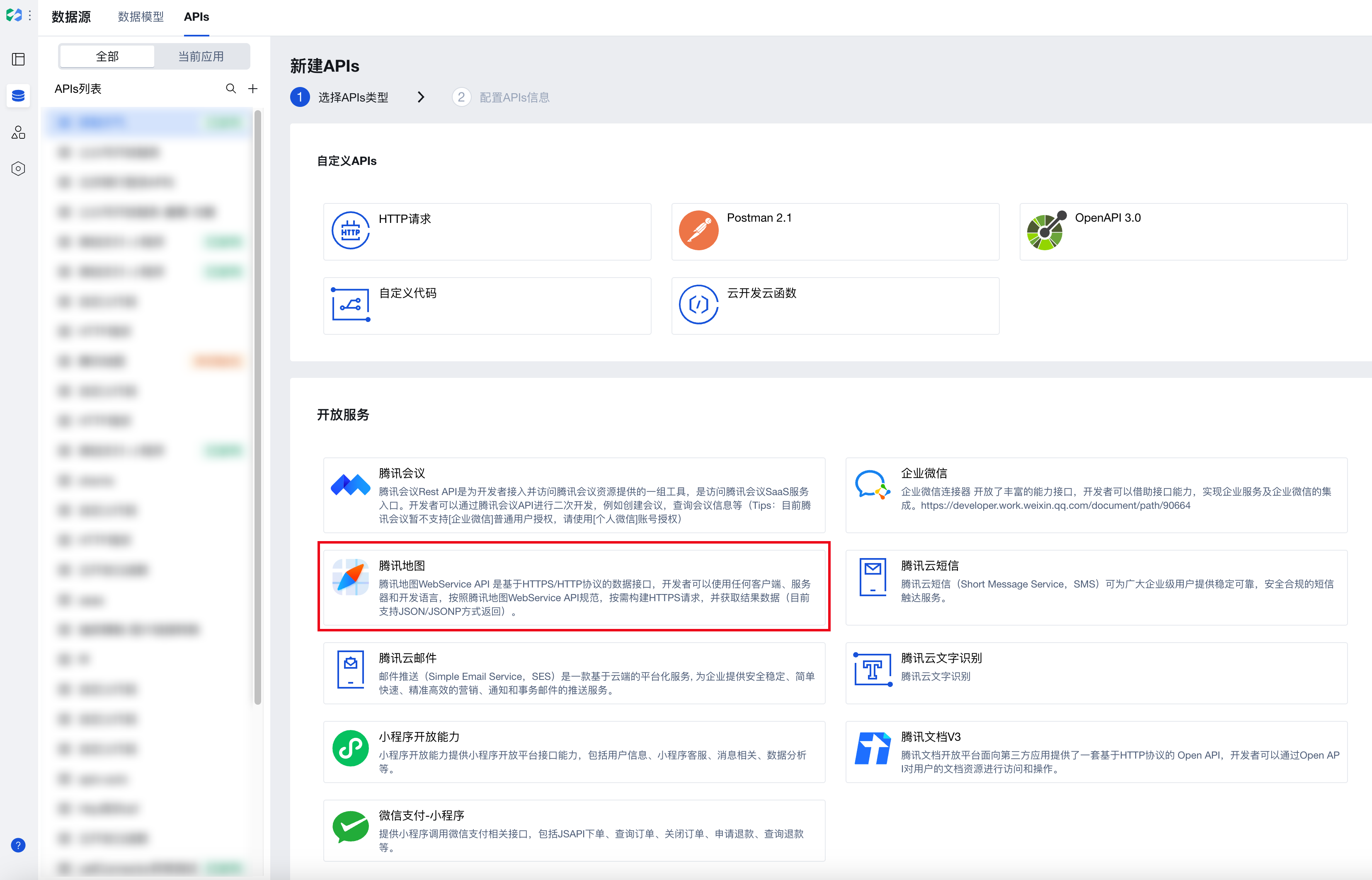
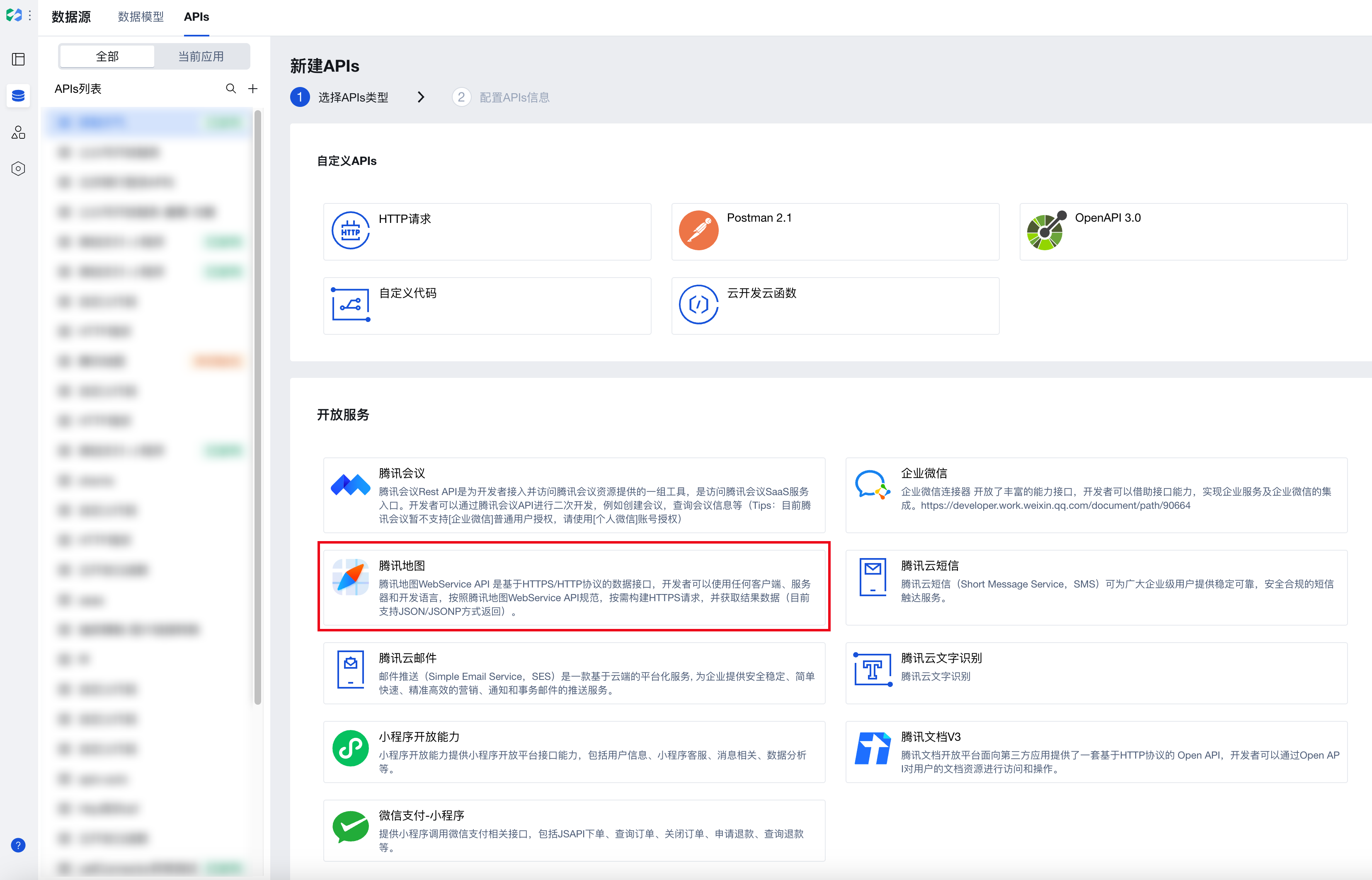
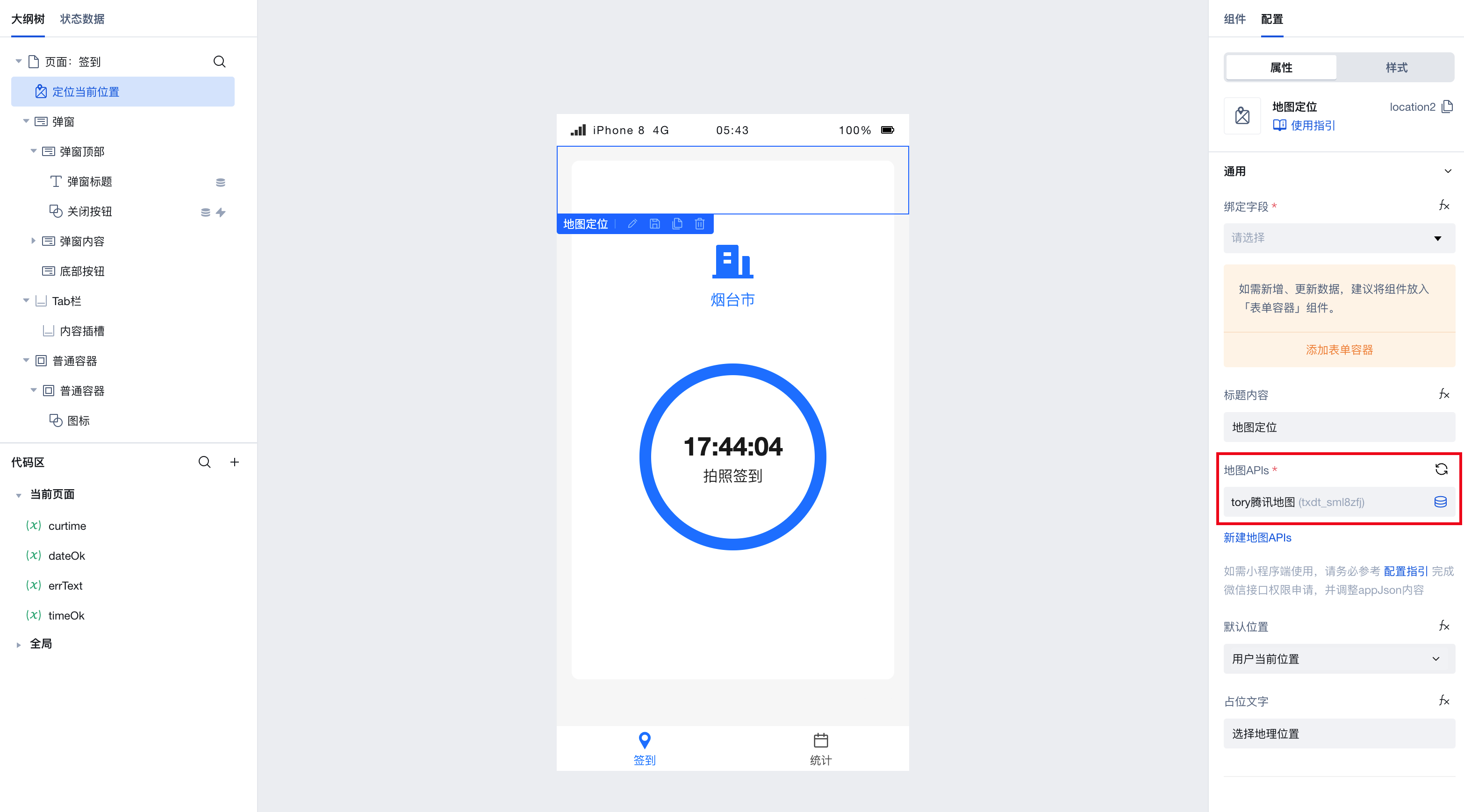
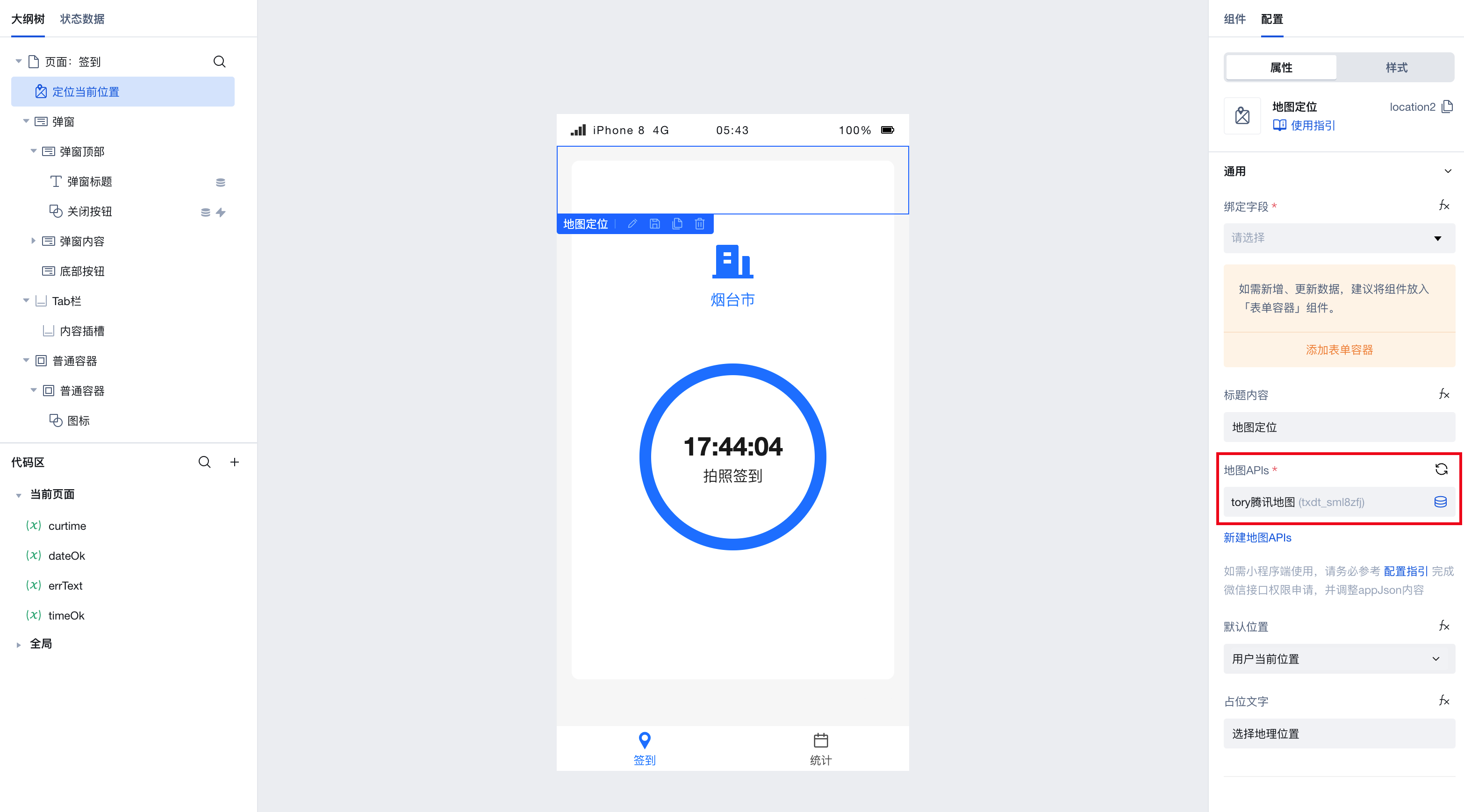
腾讯地图 APIs 可在数据源模块中创建。


外勤签到应用 > 签到页面中,名称为定位当前位置的地图定位组件需要绑定腾讯地图 APIs。


外勤签到应用 > 签到页面中,名称为签到位置的地图定位组件需要绑定腾讯地图 APIs。


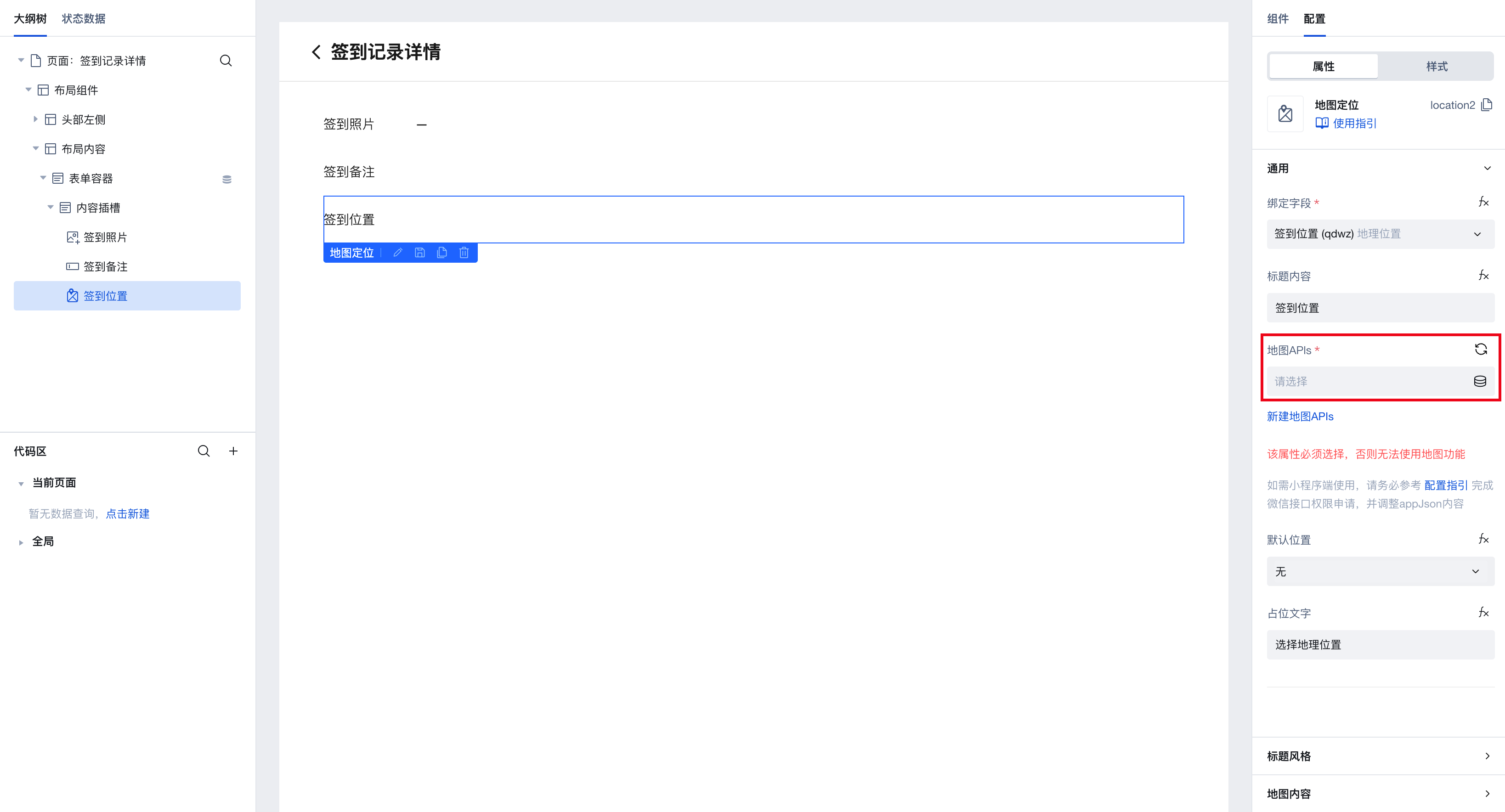
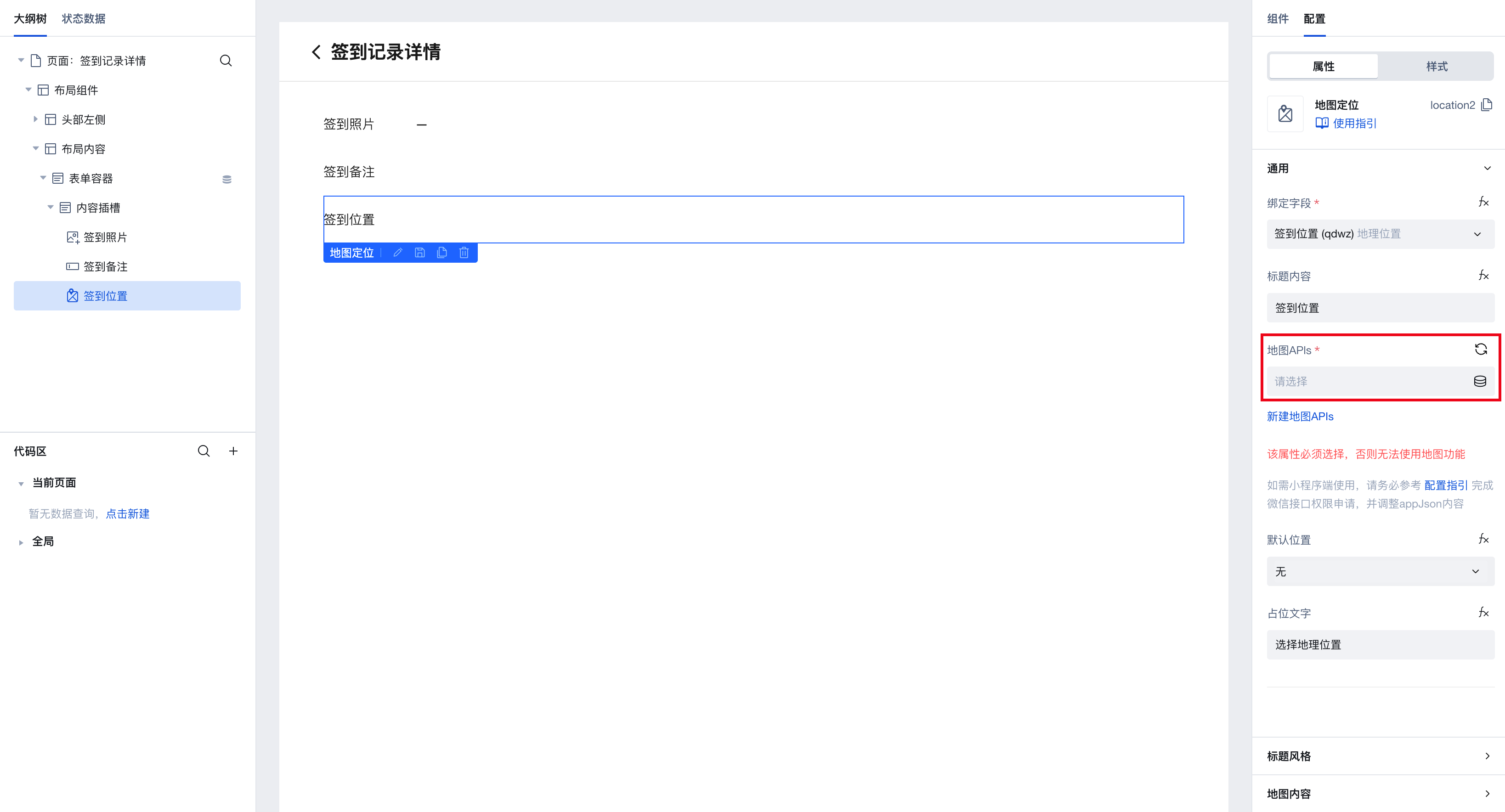
外勤签到应用 > 签到记录详情页面中,名称为签到位置的地图定位组件需要绑定腾讯地图 APIs。


设置签到规则
将模板的外勤签到 > 管理后台应用发布后,访问该应用,可在签到规则配置界面中进行规则配置。
允许签到日期:可选周一到周五、周一到周六或每天,仅所选日期范围内允许签到。
最早签到时间:设置一天当中允许签到的最早时间,早于该时间时不允许签到。
最晚签到时间:设置一天当中允许签到的最晚时间,晚于该时间时不允许签到。
是否需要拍照:开启后,用户必须上传签到照片,支持拍照或从相册上传。
节假日:可添加多个日期作为节假日,节假日不允许签到。


设置签到可选点范围
在模板的外勤签到应用 > 签到页面中,选中名称为签到位置的地图定位组件,可通过设置定位调整范围属性,约束用户定位签到时,可微调的定位点范围。


设置用户权限
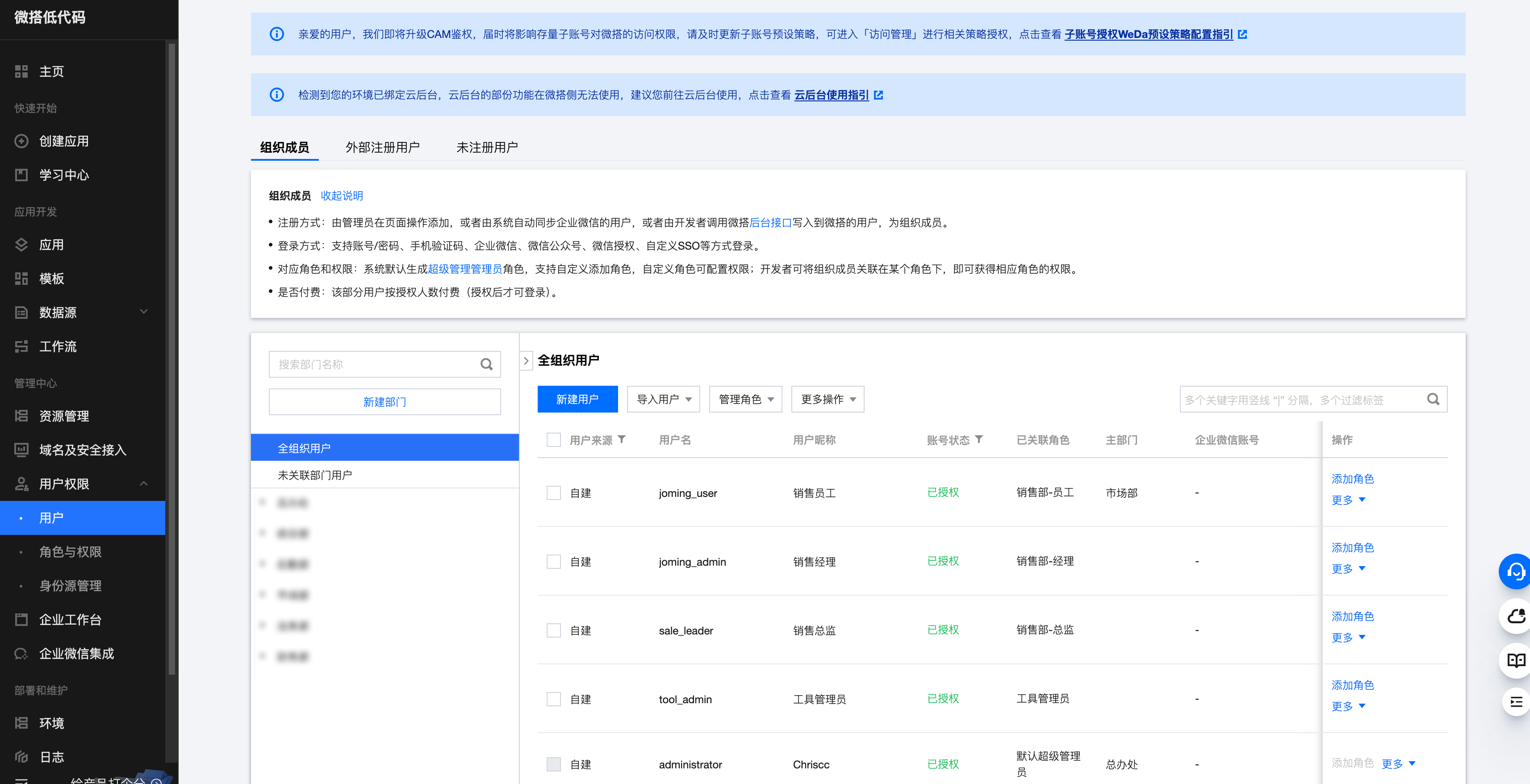
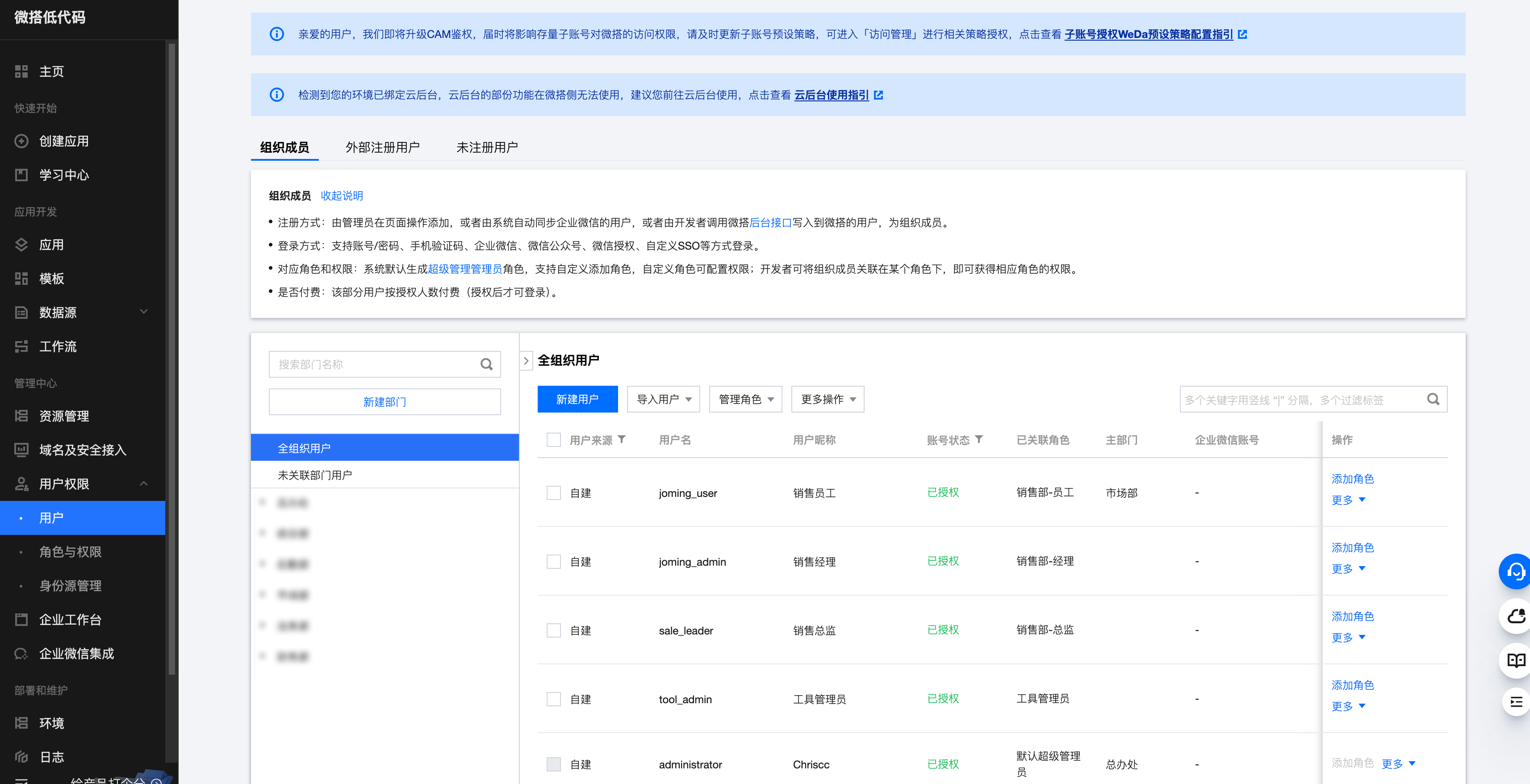
模板中的外勤签到应用为自定义应用,已开启账号密码登录访问;外勤签到 > 管理后台应用为自定义应用,可通过工作台进行账号密码登录访问。
微搭中预置的默认超级管理员角色可访问所有应用页面和数据模型等资源。您可新建用户,或将已有用户关联到该角色,并设置好密码,则该用户可通过用户名和密码访问模板中的两个应用。


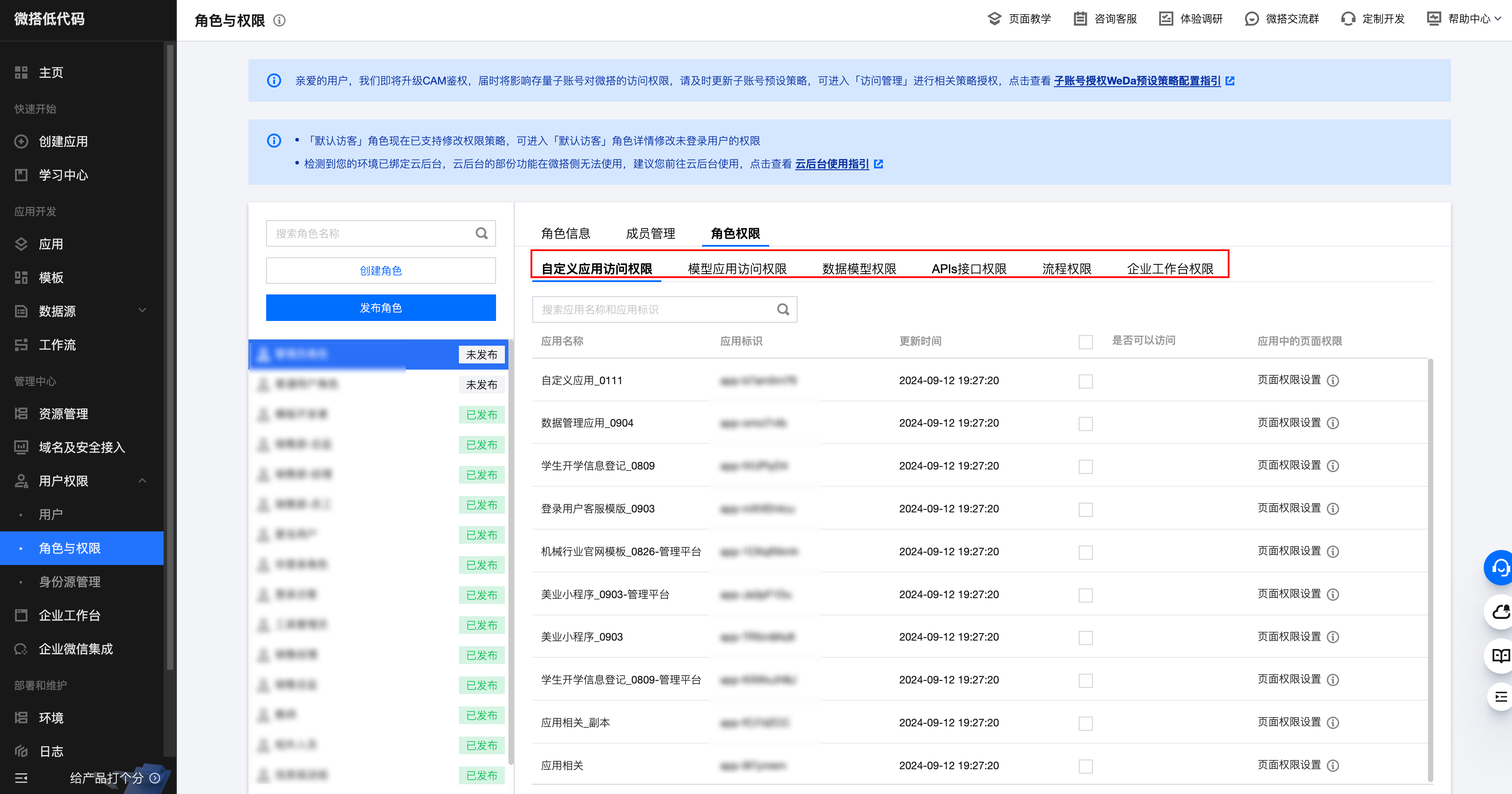
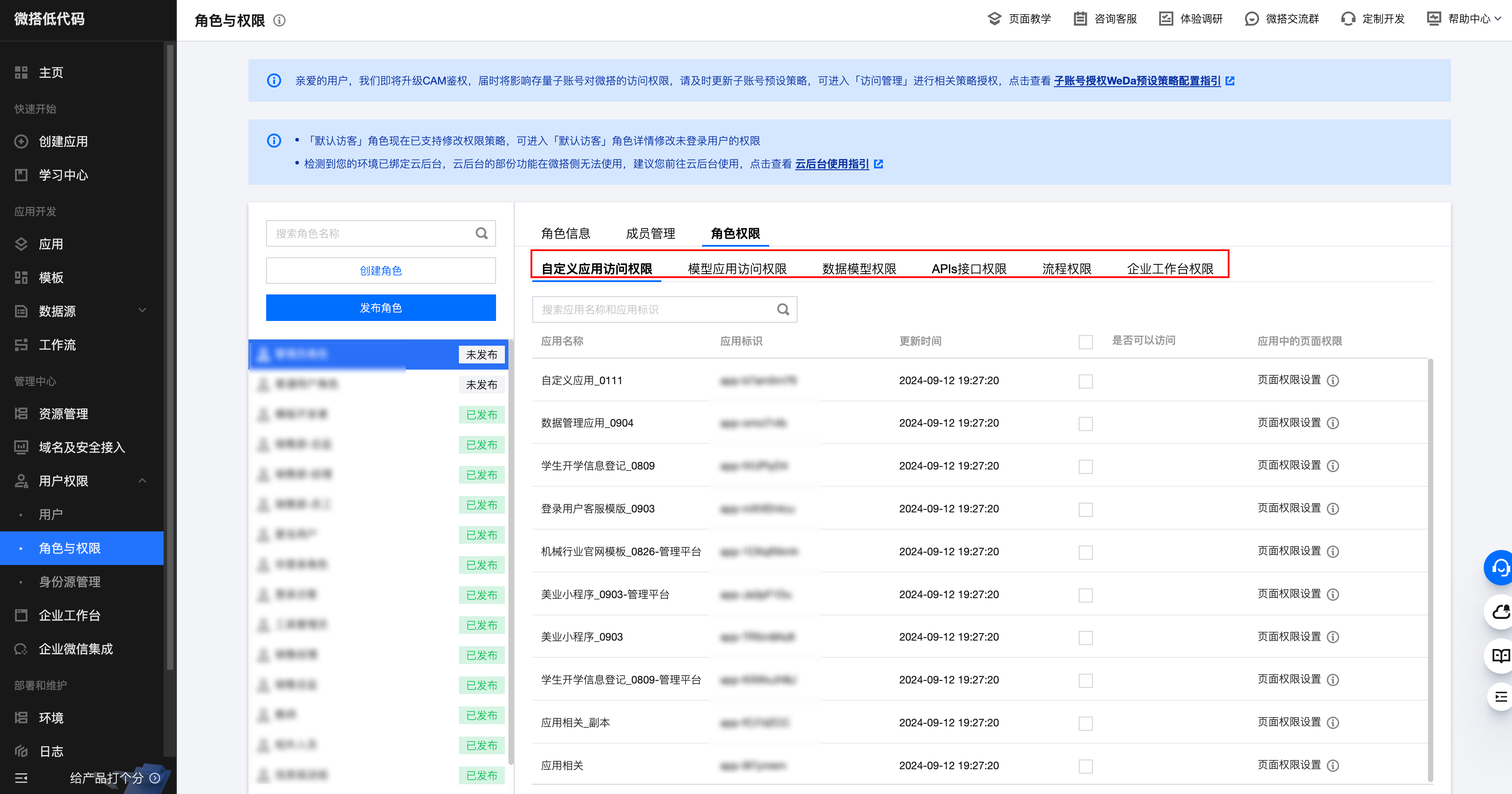
如您期望进行精细化的权限控制,则可新建角色,关联至对应用户,按需设置好该角色的应用、数据模型访问权限,则可正常使用模板。


使用指南
手机端外勤签到
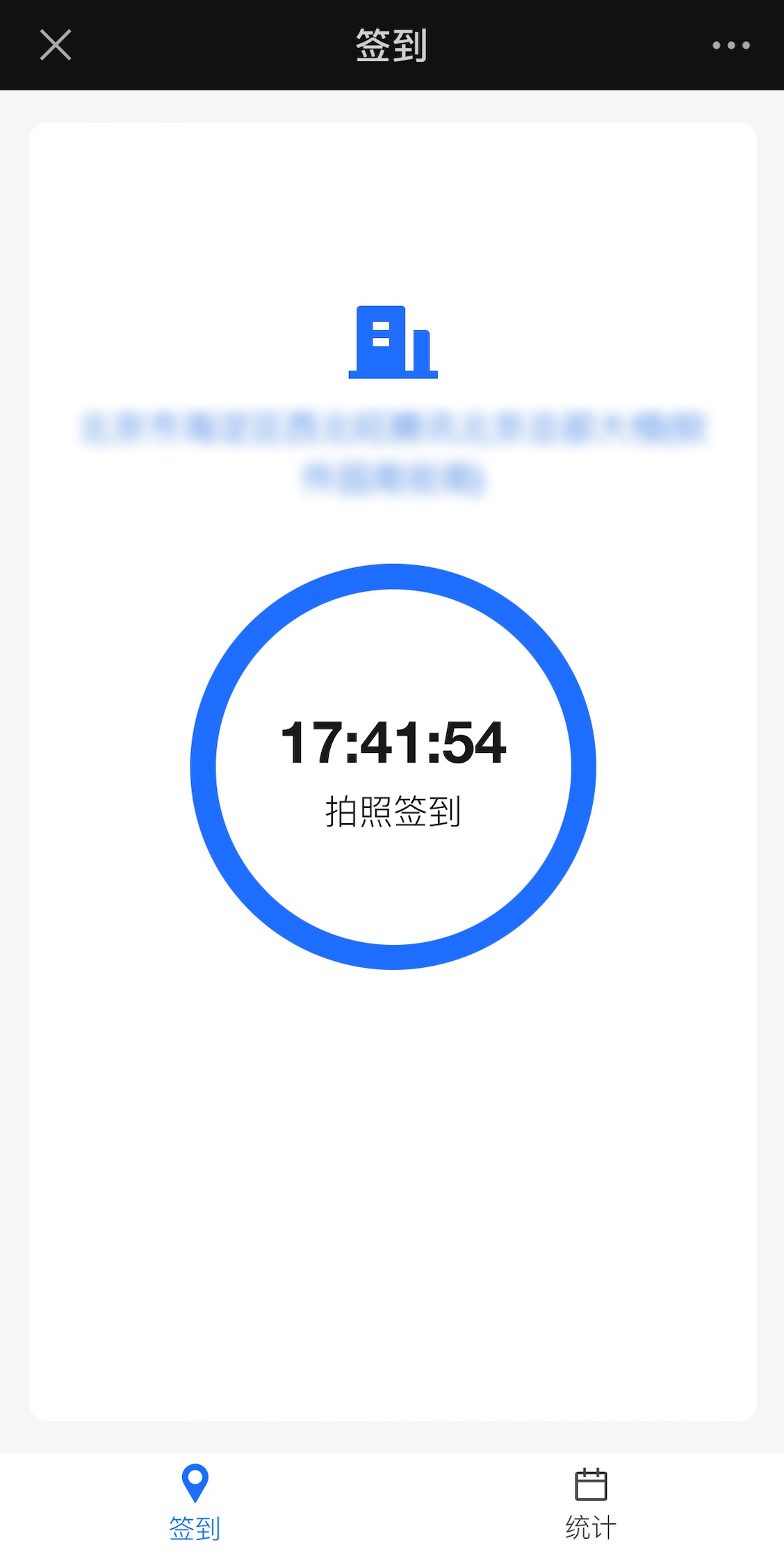
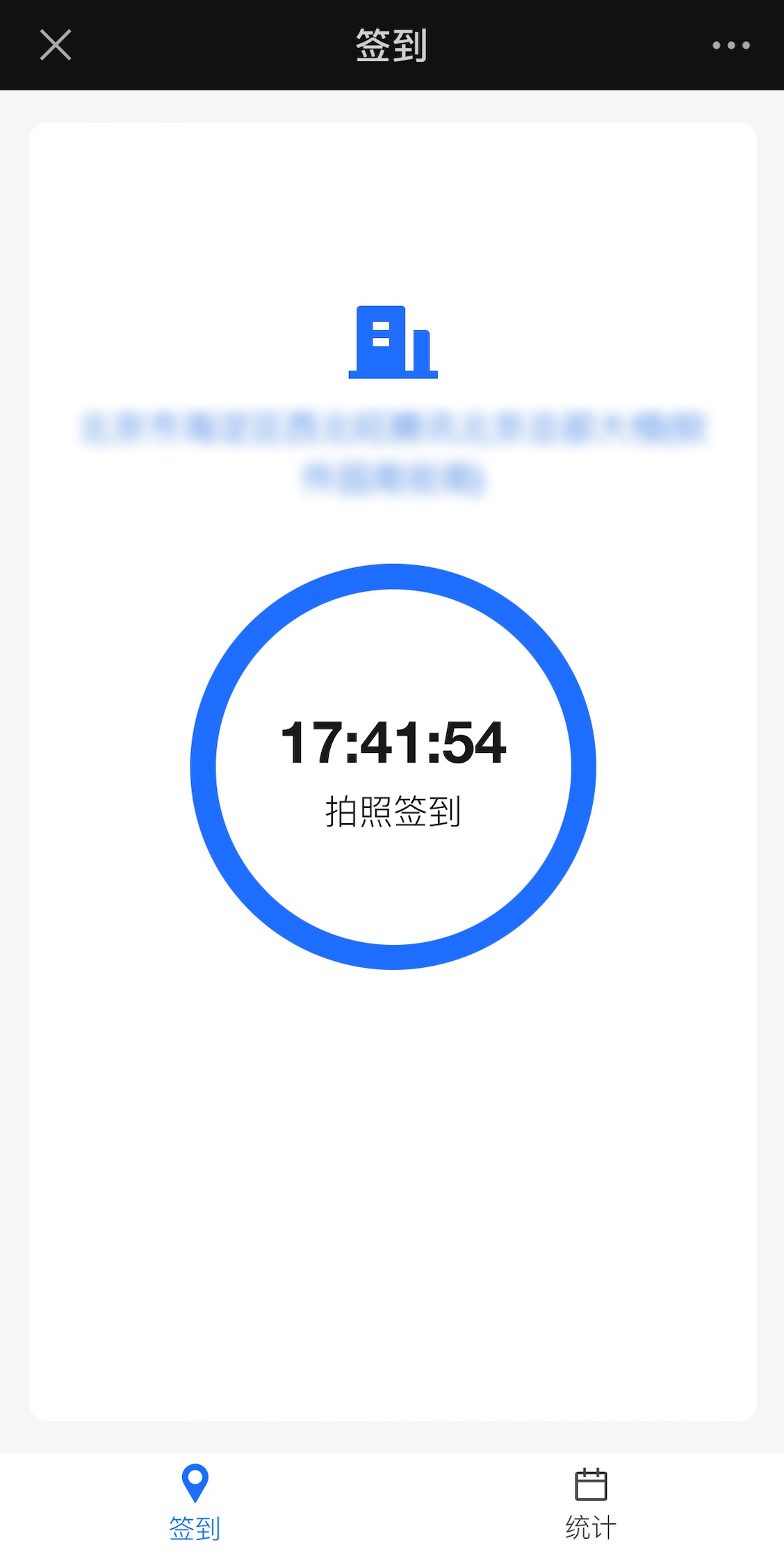
1. 发布后的外勤签到应用可以通过手机扫码访问。用户在通过账号密码登录后,将被引导至签到页面,此页面能显示用户的当前位置。


2. 单击拍照签到或点击签到,将打开签到弹窗,单击选择地理位置,可微调定位签到位置。在填写完其他所有签到信息后,可单击签到即可完成签到。


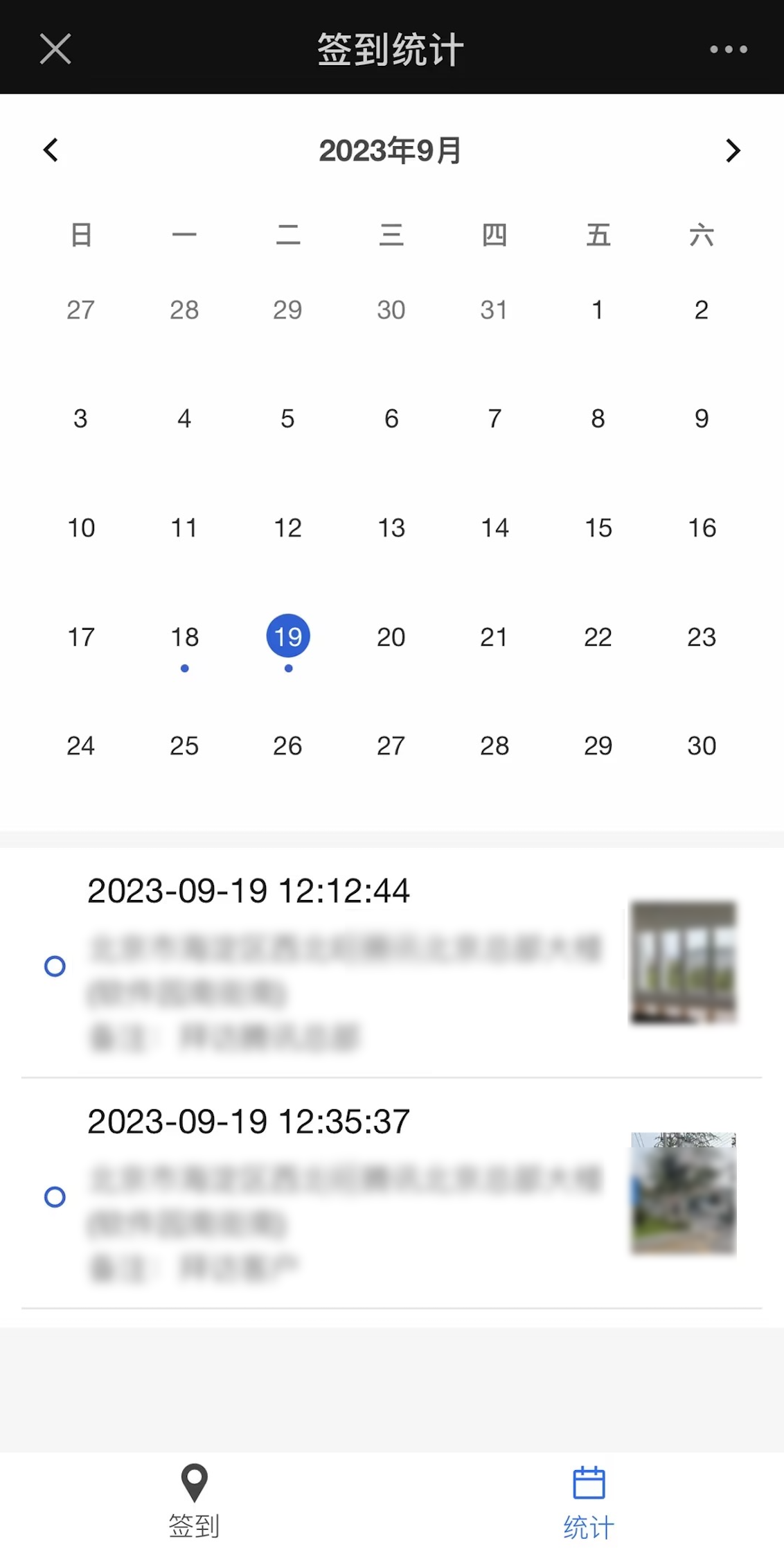
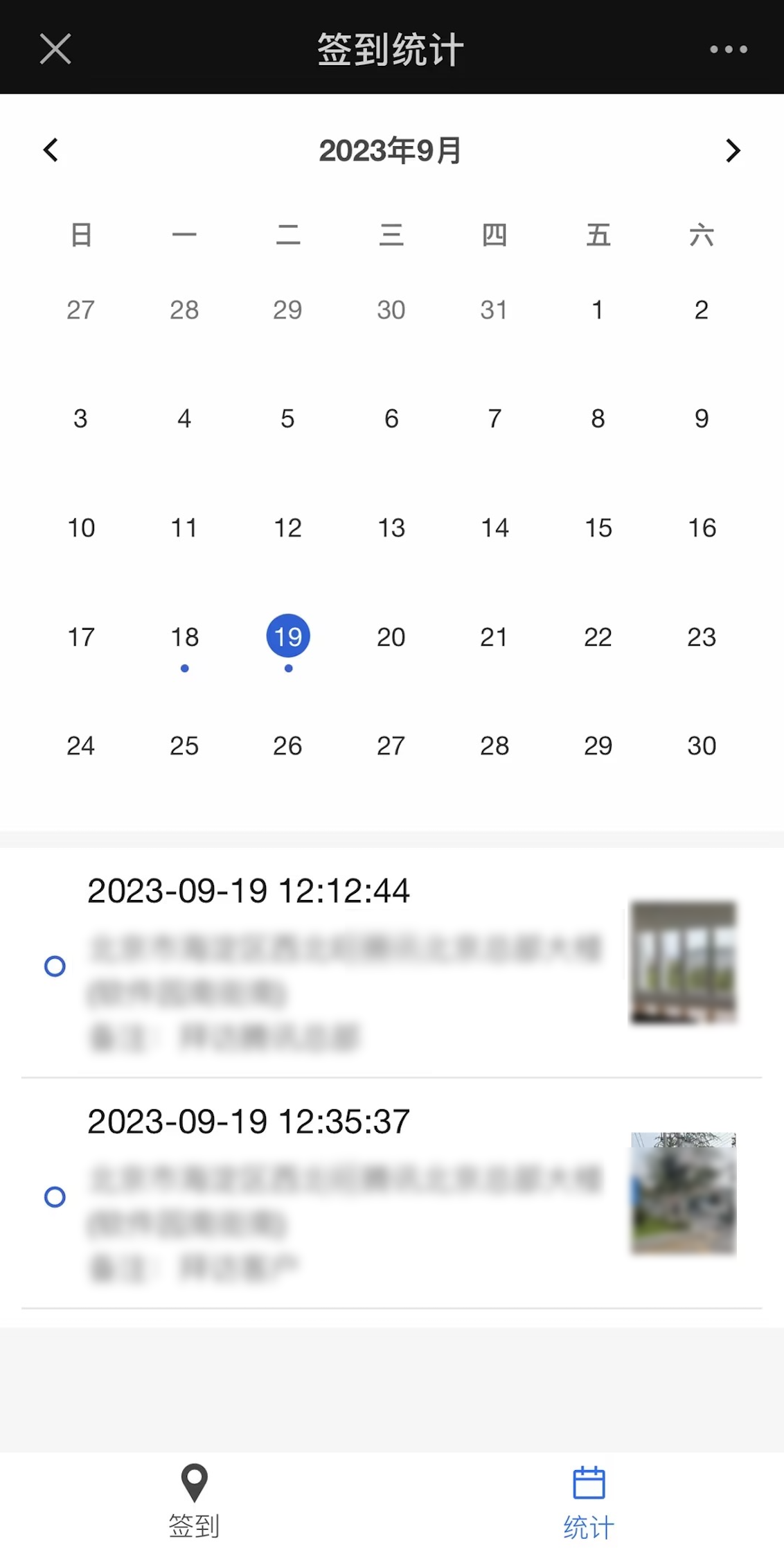
3. 在统计页面中,可单击日期,查看该日期下本人的签到记录(有打卡记录的日期下,会显示蓝色标记)。


管理员管理签到数据
1. 外勤签到 > 管理后台应用发布后,直接通过应用链接访问登录应用,在签到规则配置中可配置相关规则,上文中已做说明。
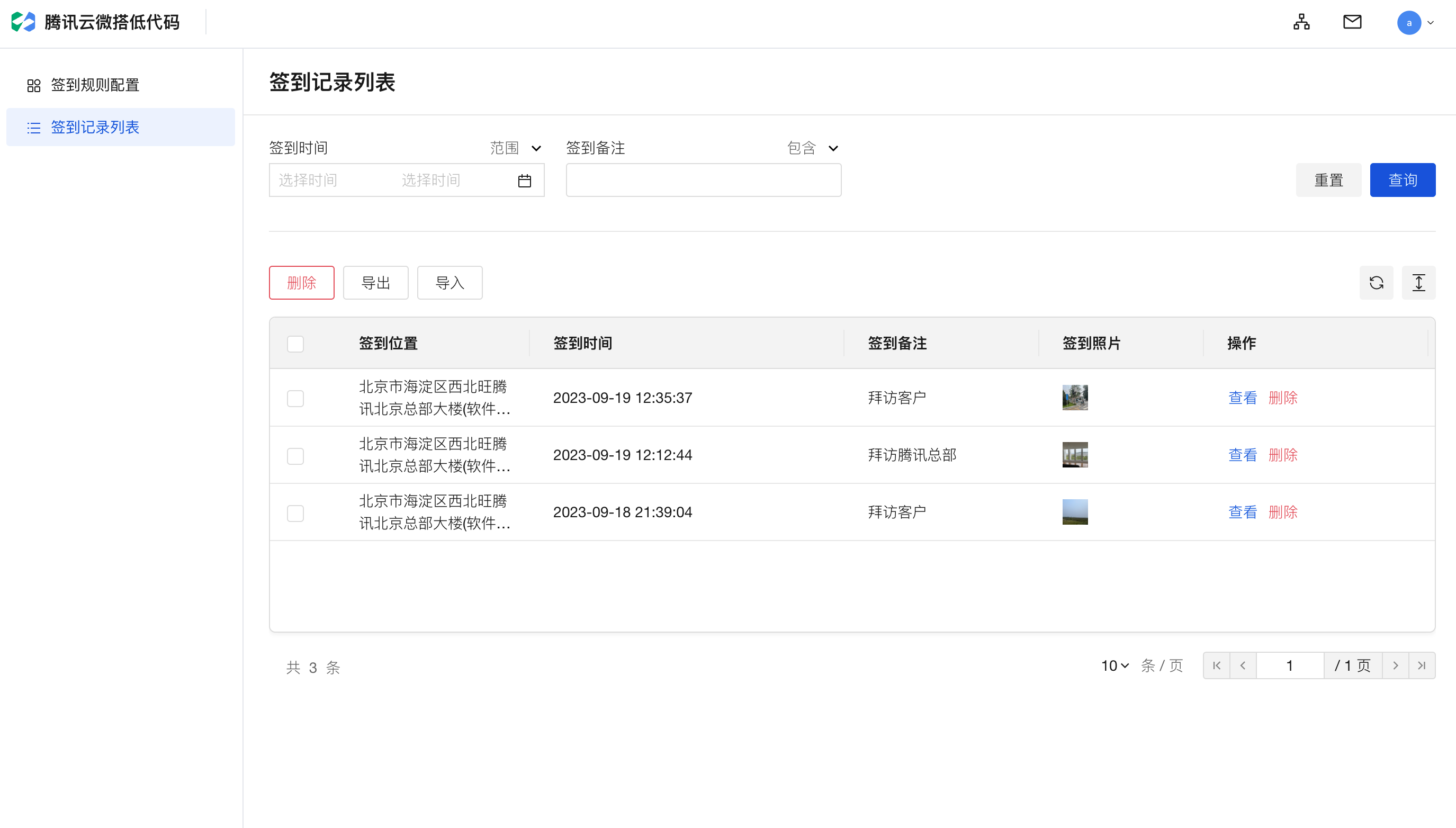
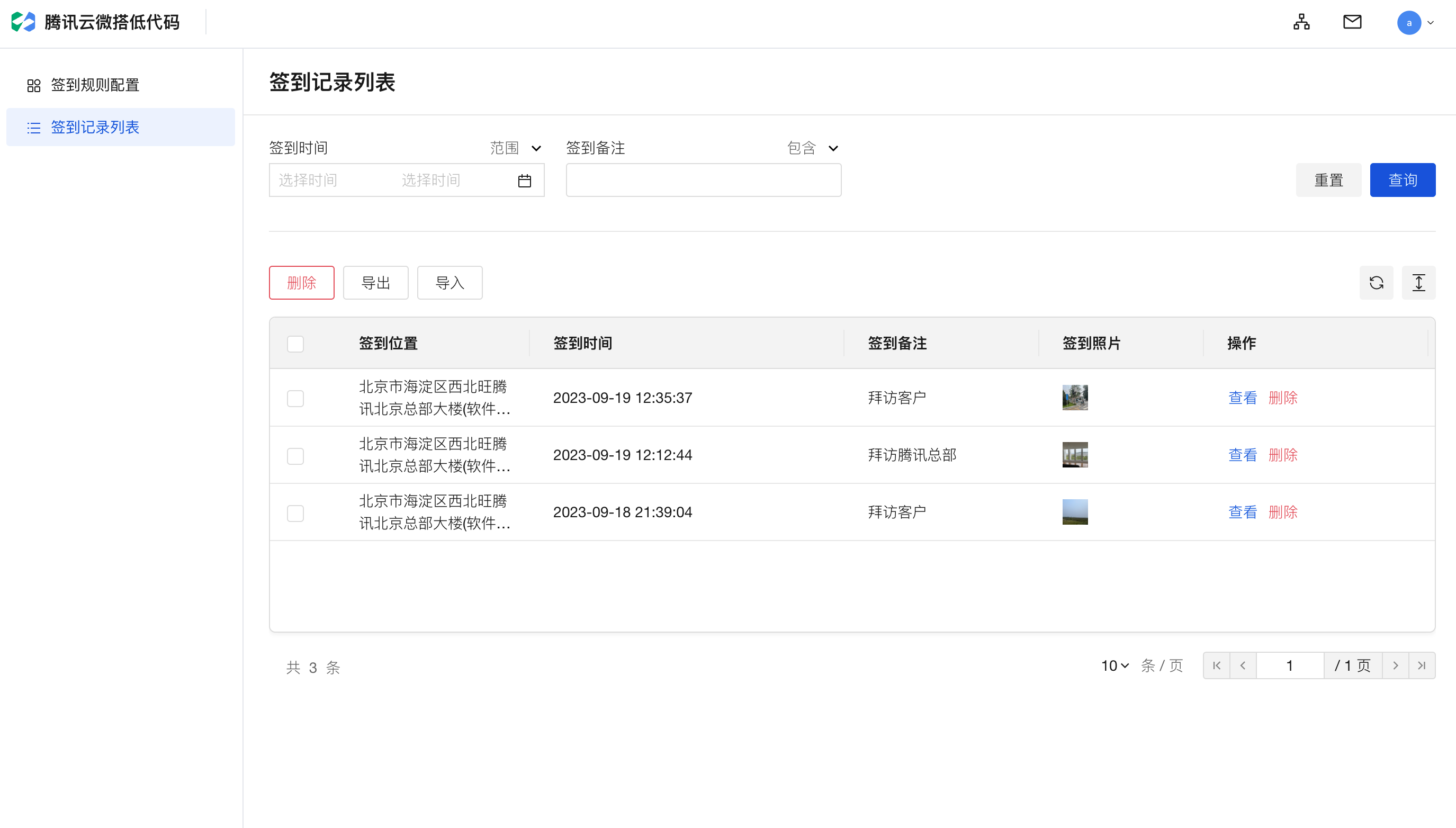
2. 切换到签到记录列表页面,可查看到用户的所有签到记录,支持根据签到时间、签到备注进行数据筛选,并可导出为 Excel。


关键方案说明
获取用户当前位置信息
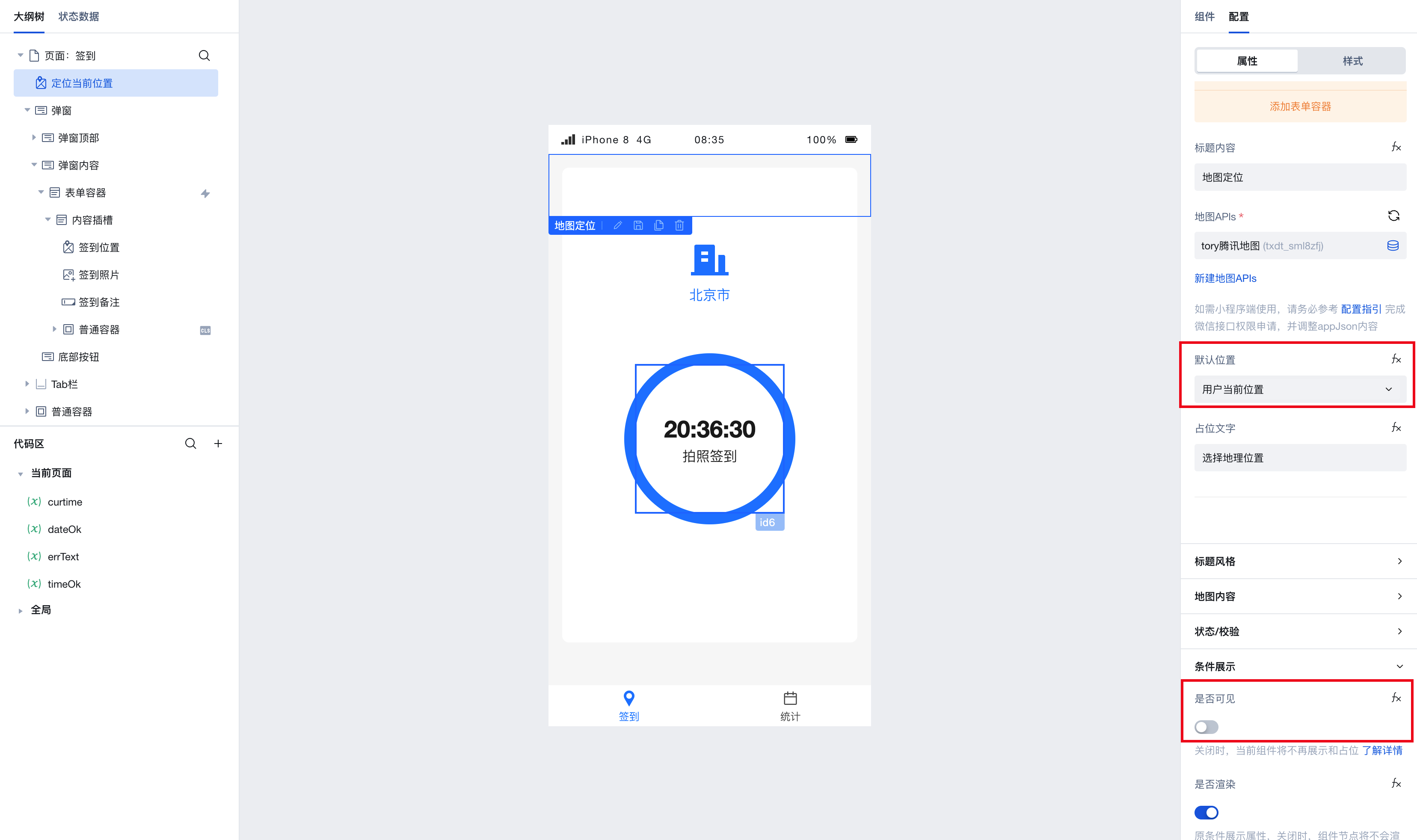
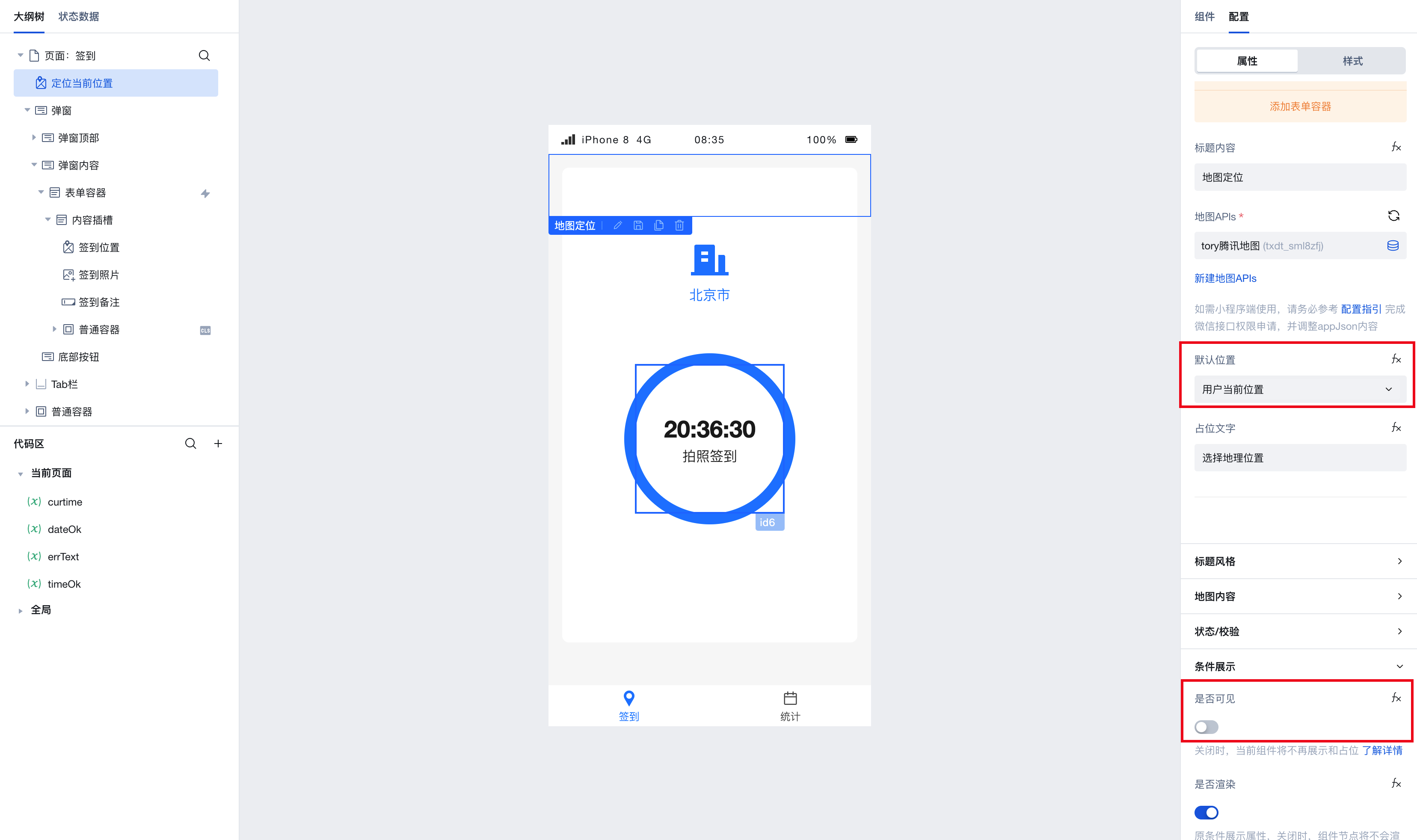
1. 地图定位组件支持直接获取当前登录用户的地理位置,所以在签到页面中,放入了地图定位组件,将其默认位置属性设置为用户当前位置,是否可见属性设置为 false,确保可获取定位信息的同时,不显示在页面中。


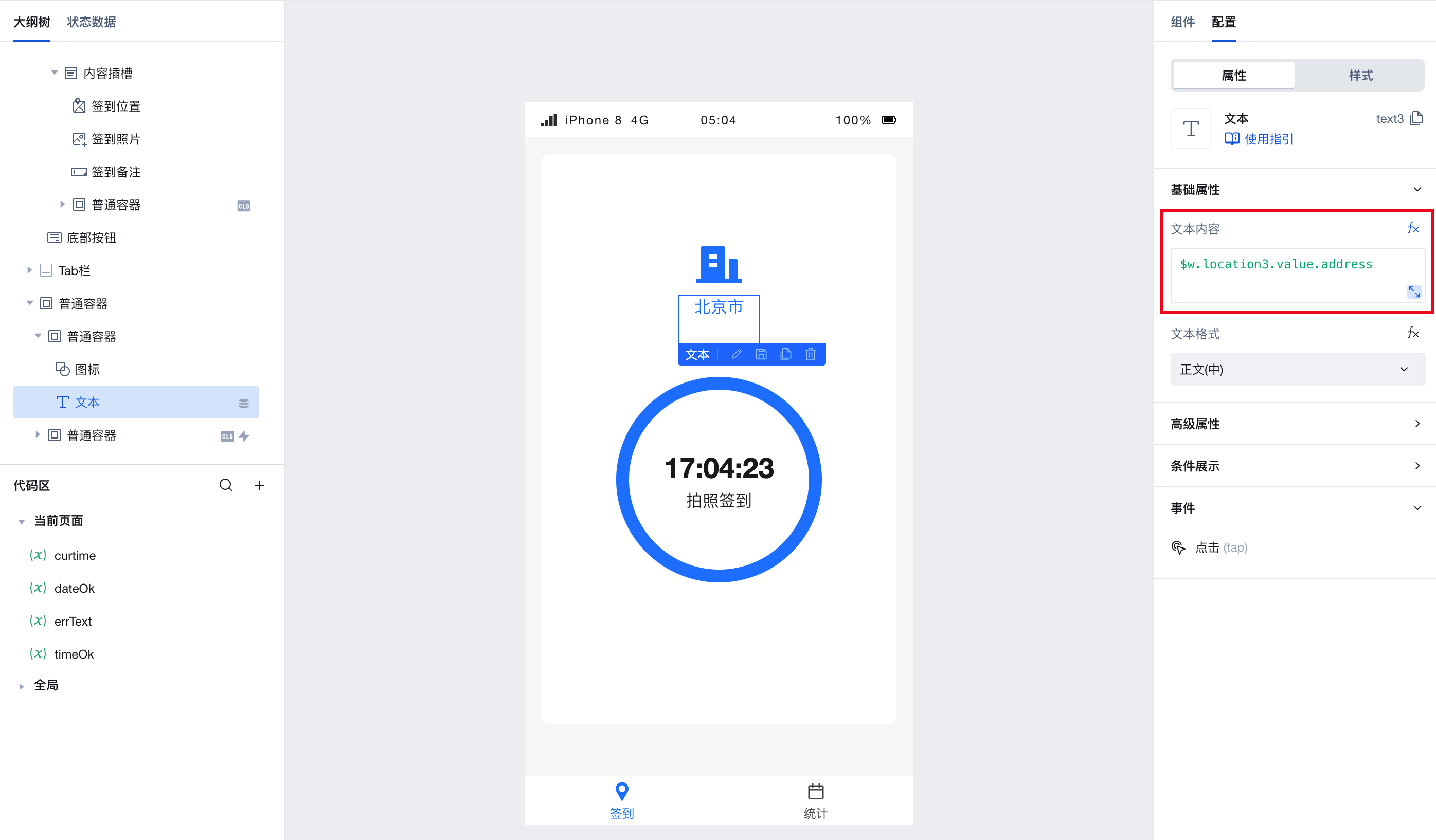
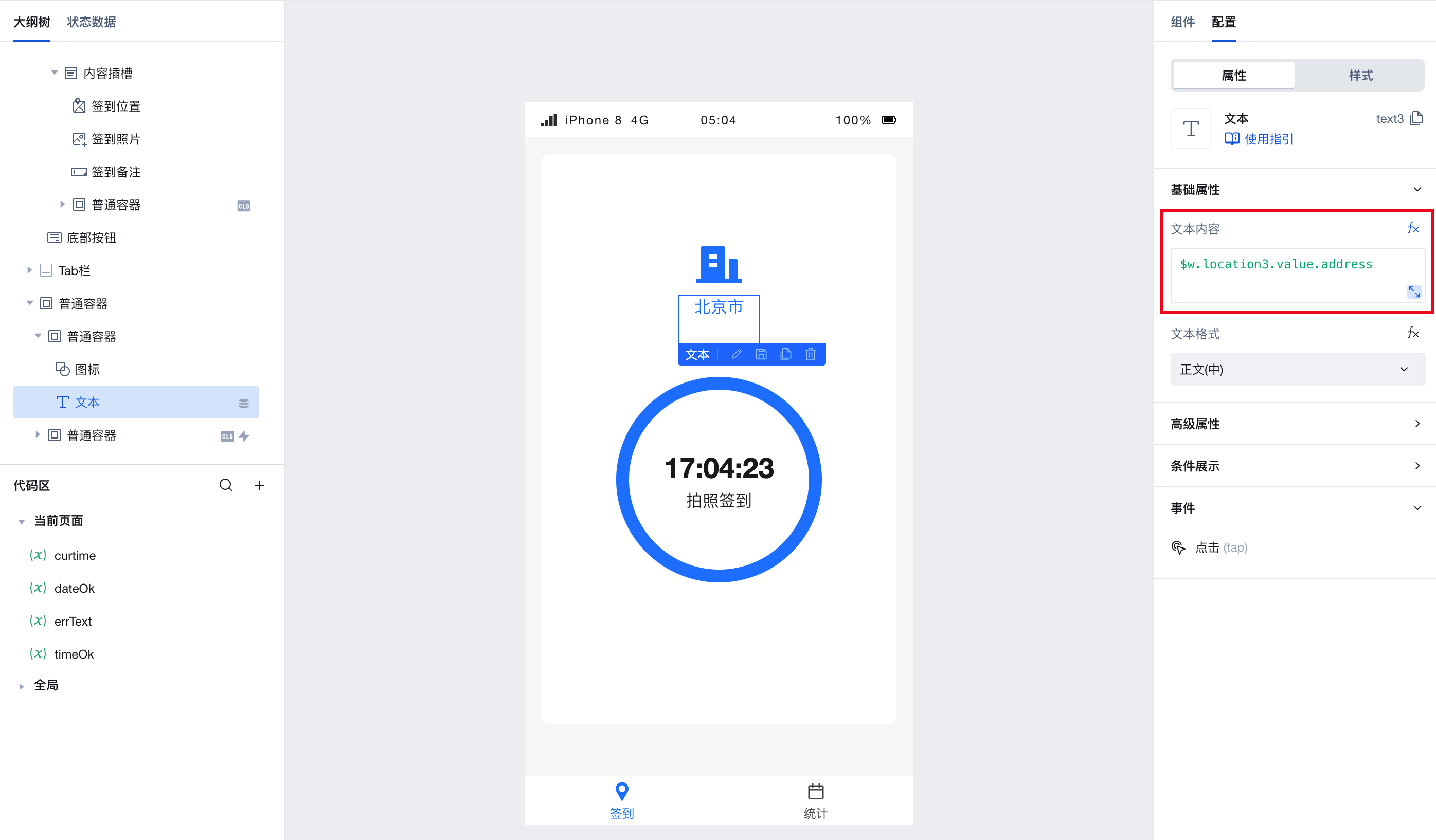
2. 用文本组件绑定该地图定位组件的组件值
$w.组件id.value.address,即可将当前登录用户的定位信息展示在页面上。

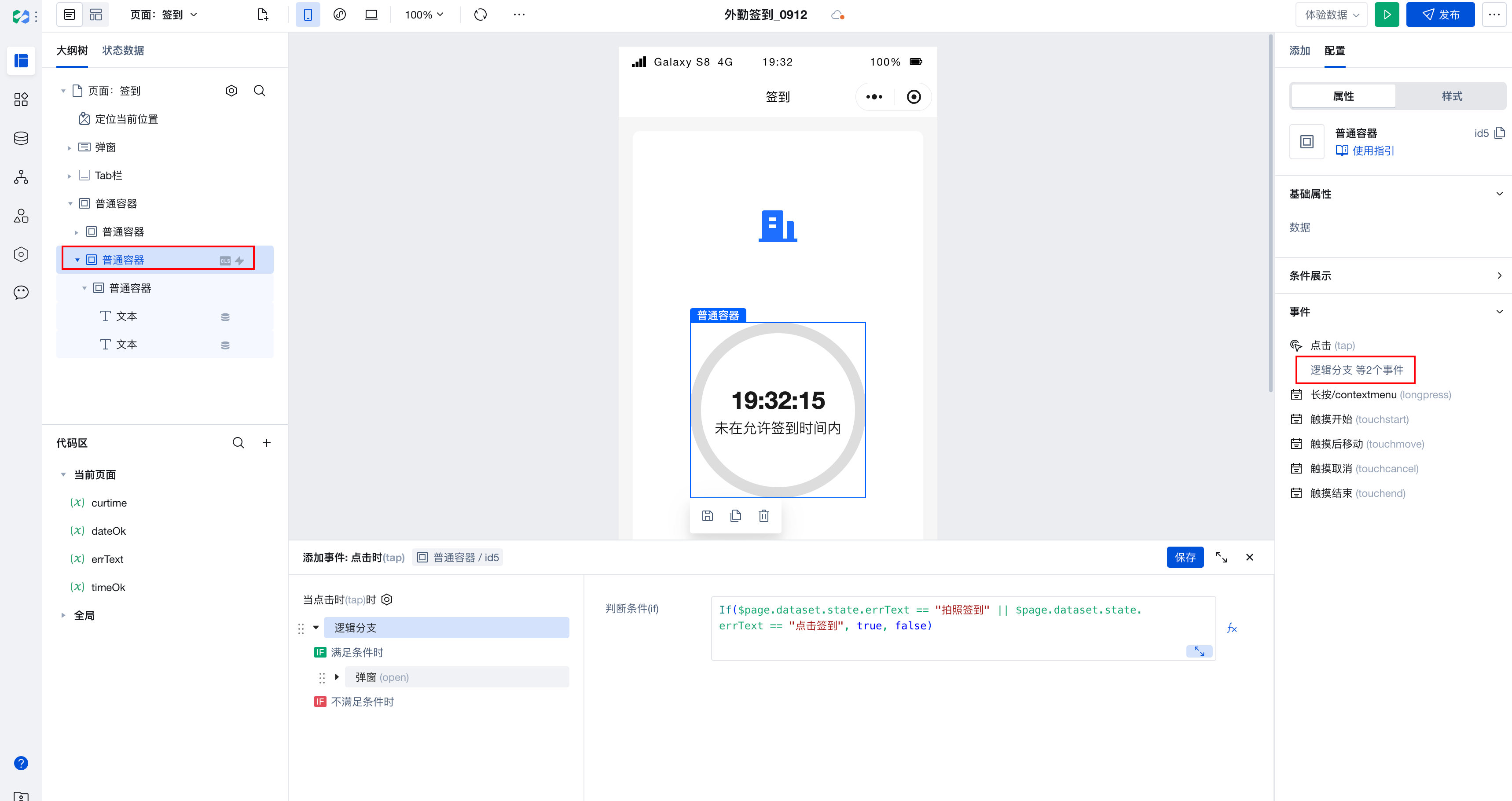
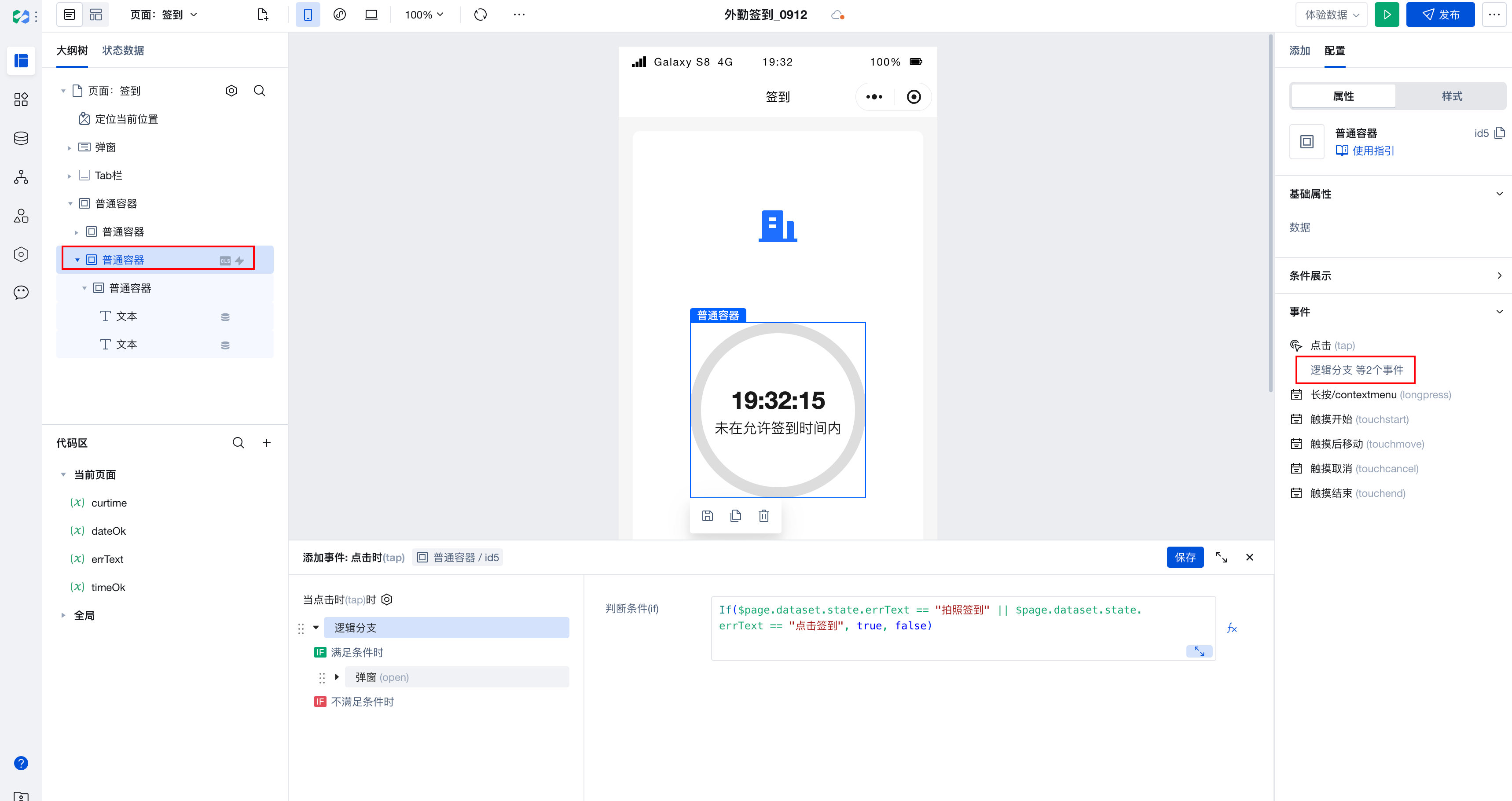
限制仅在符合条件的情况下允许签到
1. 在签到页面的代码编辑器-lifecycle 中,通过 JS 代码,判断当前日期时间下是否符合签到规则,并将相关信息赋值到页面变量。


/*签订-lifestyle代码示例* 可通过 $page 获取或修改当前页面的 变量 状态 handler lifecycle 等信息* 可通过 app 获取或修改全局应用的 变量 状态 等信息* 具体可以 console.info 在编辑器Console面板查看更多信息* 如果需要 async-await,请在方法前 async*/export default {async onPageLoad(query) {//console.log('---------> LifeCycle onPageLoad', query)$page.dataset.state.curtime = dayjs().format('HH:mm:ss')window.interval = setInterval(()=>{$page.dataset.state.curtime = dayjs().format('HH:mm:ss')},1000)//获取签到规则;app.cloud.dataSources.gnsdkgz_biy3xaq.wedaGetRecords({pageNo:1,pageSize:1}).then(async res=>{const rule = res.records[0];$app.dataset.state.ruleData = rule;console.log(res.records[0],'rule');//判断签到日期范围const weekday = dayjs().day();console.log(weekday);if(rule.rqgz==="1"){ // 周一到周五$page.dataset.state.dateOk = (weekday=== 6 || weekday=== 0) ? false : true;}if(rule.rqgz==="2"){ // 周一到周6$page.dataset.state.dateOk = weekday=== 0 ? false : true;}if(rule.rqgz==="3"){ // 周一到周6$page.dataset.state.dateOk = true;}const toDay =new Date().setHours(0, 0, 0, 0);console.log('toDay',toDay)const holidayList = rule.jjr;$page.dataset.state.dateOk = holidayList.indexOf(toDay)>=0?false:true;//判断签到时间const curtime = dayjs().valueOf()-dayjs(dayjs().format('YYYY-MM-DD')).valueOf();console.log('curtime',curtime)$page.dataset.state.timeOk = rule.dkkssj && rule.dkjssj && curtime < rule.dkjssj && curtime > rule.dkkssj;console.log($page.dataset.state.dateOk,$page.dataset.state.timeOk);//生成错误信息if(!$page.dataset.state.dateOk){$page.dataset.state.errText = '未在允许签到日期内'}else if( !$page.dataset.state.timeOk){$page.dataset.state.errText = '未在允许签到时间内'}else{$page.dataset.state.errText = rule.sfxypz?'拍照签到':'点击签到'}})},onPageShow() {//console.log('---------> LifeCycle onPageShow')},onPageReady() {//console.log('---------> LifeCycle onPageReady')},onPageHide() {//console.log('---------> LifeCycle onPageHide')clearInterval(window.interval);},onPageUnload() {//console.log('---------> LifeCycle onPageUnload')},}
2. 变量控制不同的文案内容和事件逻辑分支,实现允许/禁止打卡。