本文将介绍如何通过微搭应用编辑器搭建投票模板小程序。
操作步骤
步骤1:创建小程序应用
1. 登录 微搭控制台,进入创建应用页面,选择新建自定义应用。


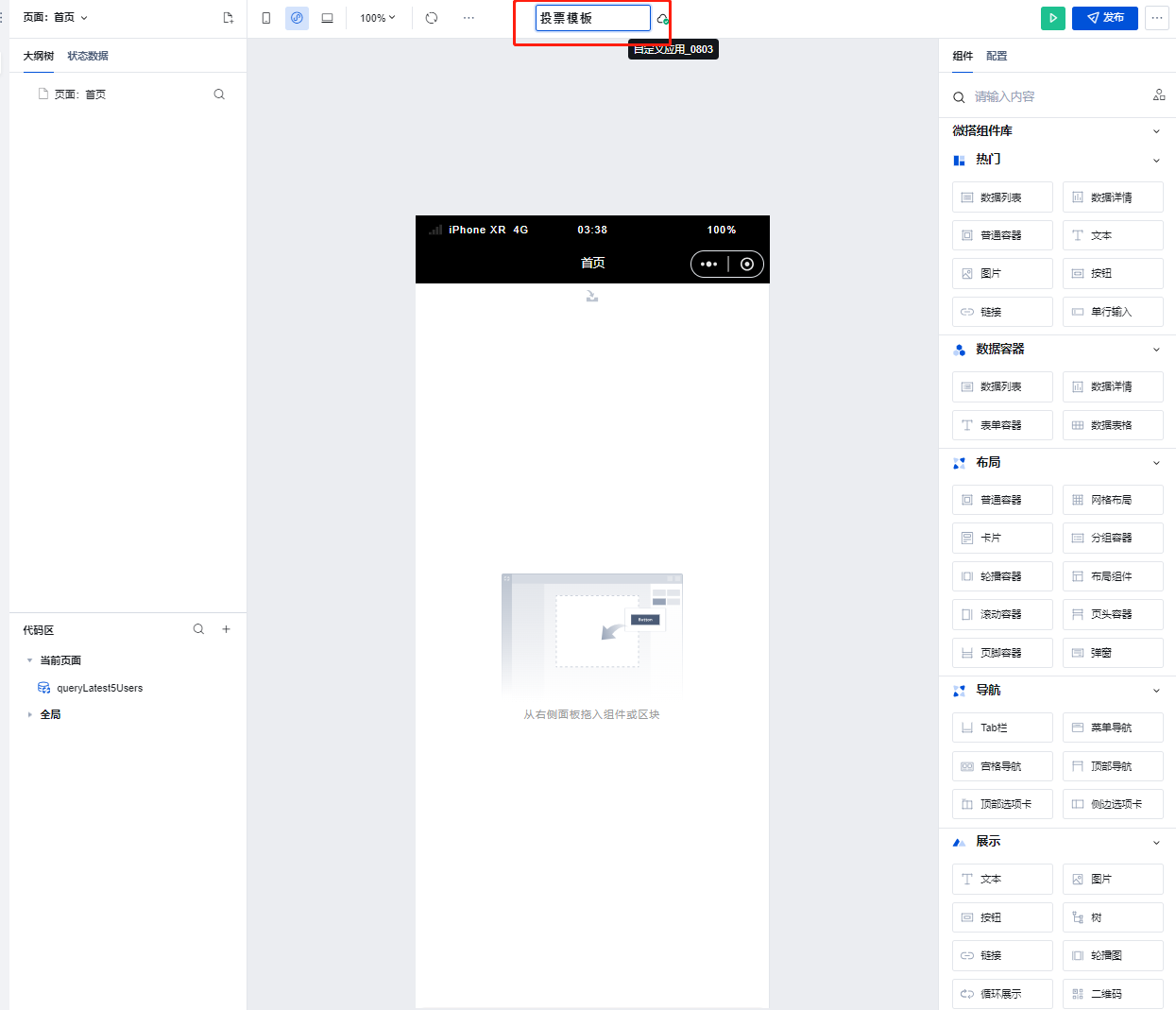
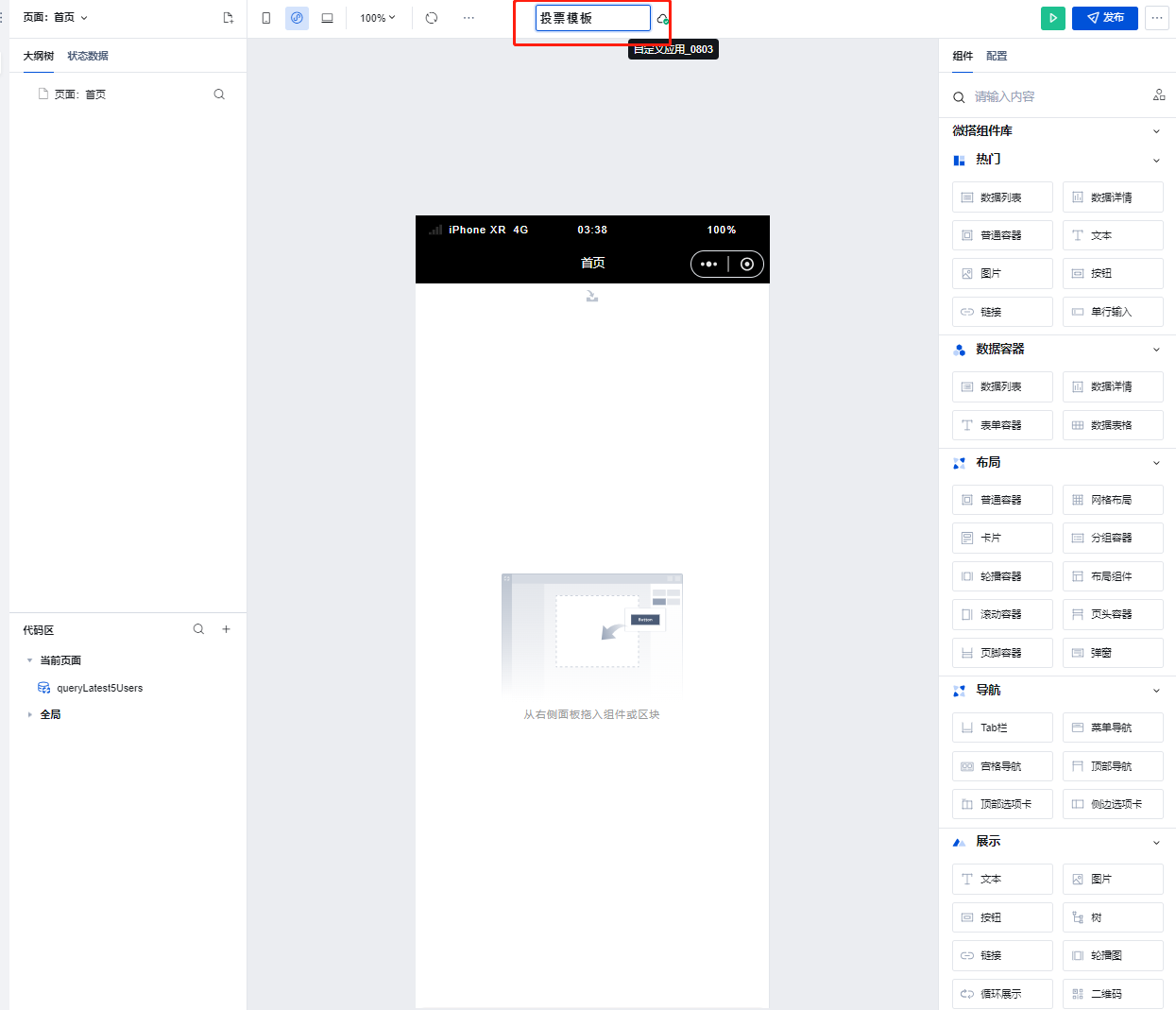
2. 进入应用后将名称录入完成应用创建。


步骤2:搭建投票主页
1. 新建以下变量:
活动信息:activityInfo。


人选信息:personInfo。


当前选择人选:currentPerson。


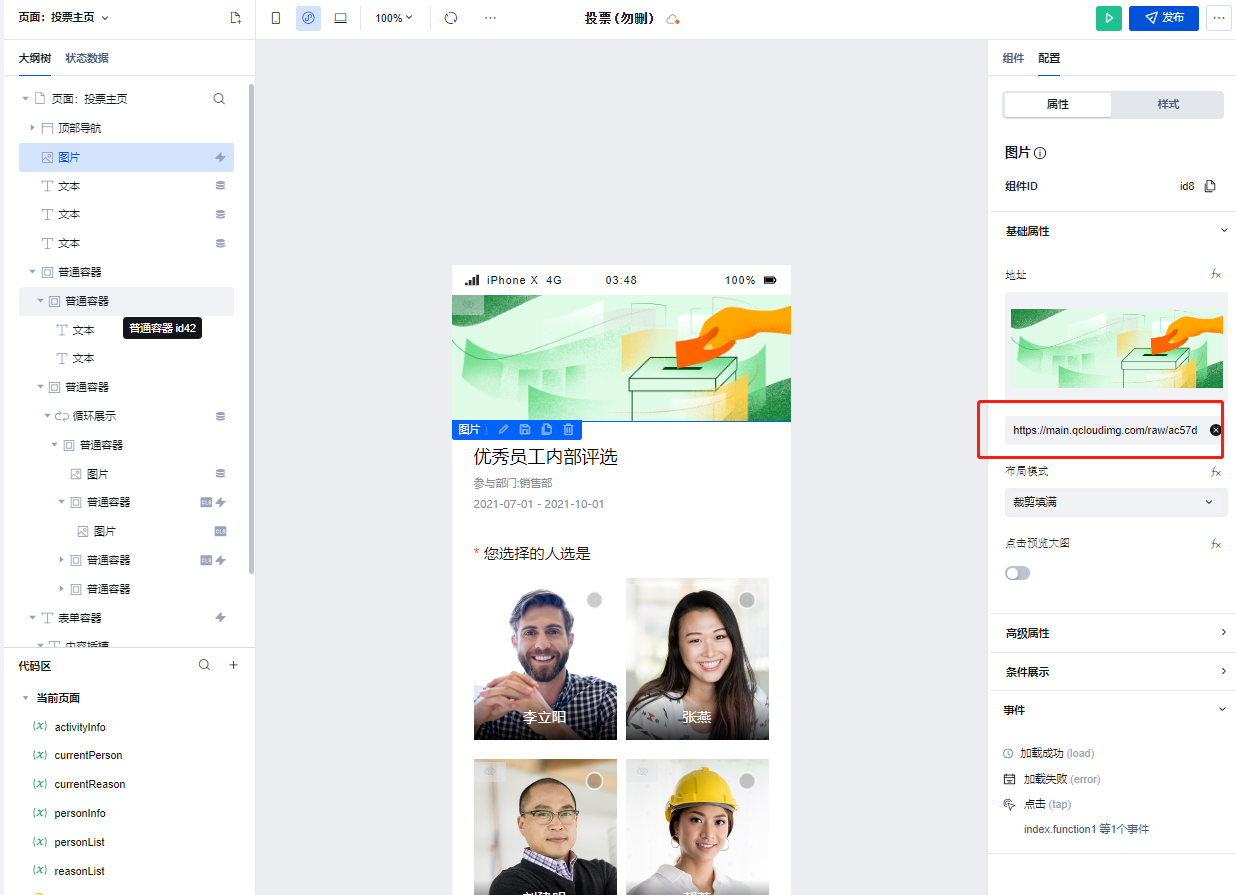
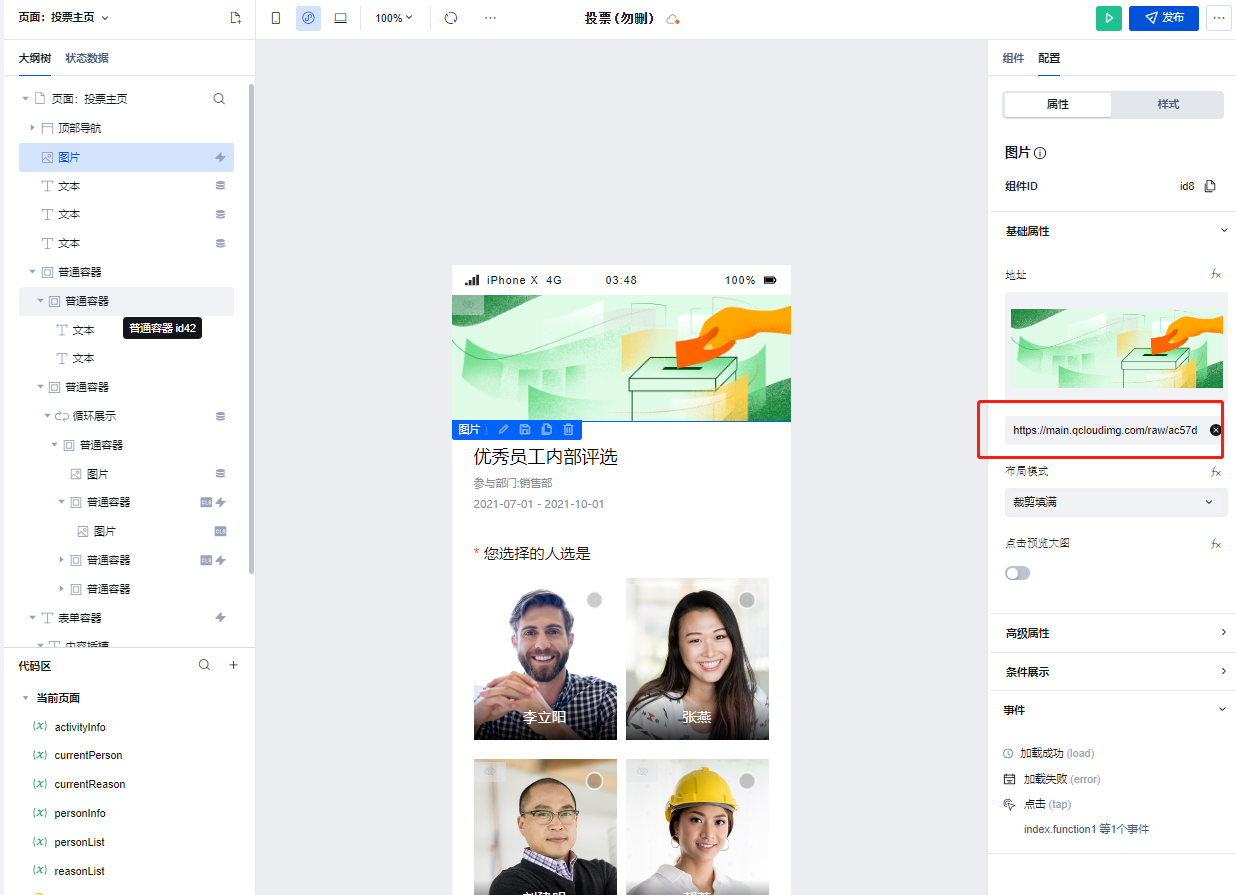
2. banner 图放入静态图片链接,宽高设置为 width:100%;height:140PX。


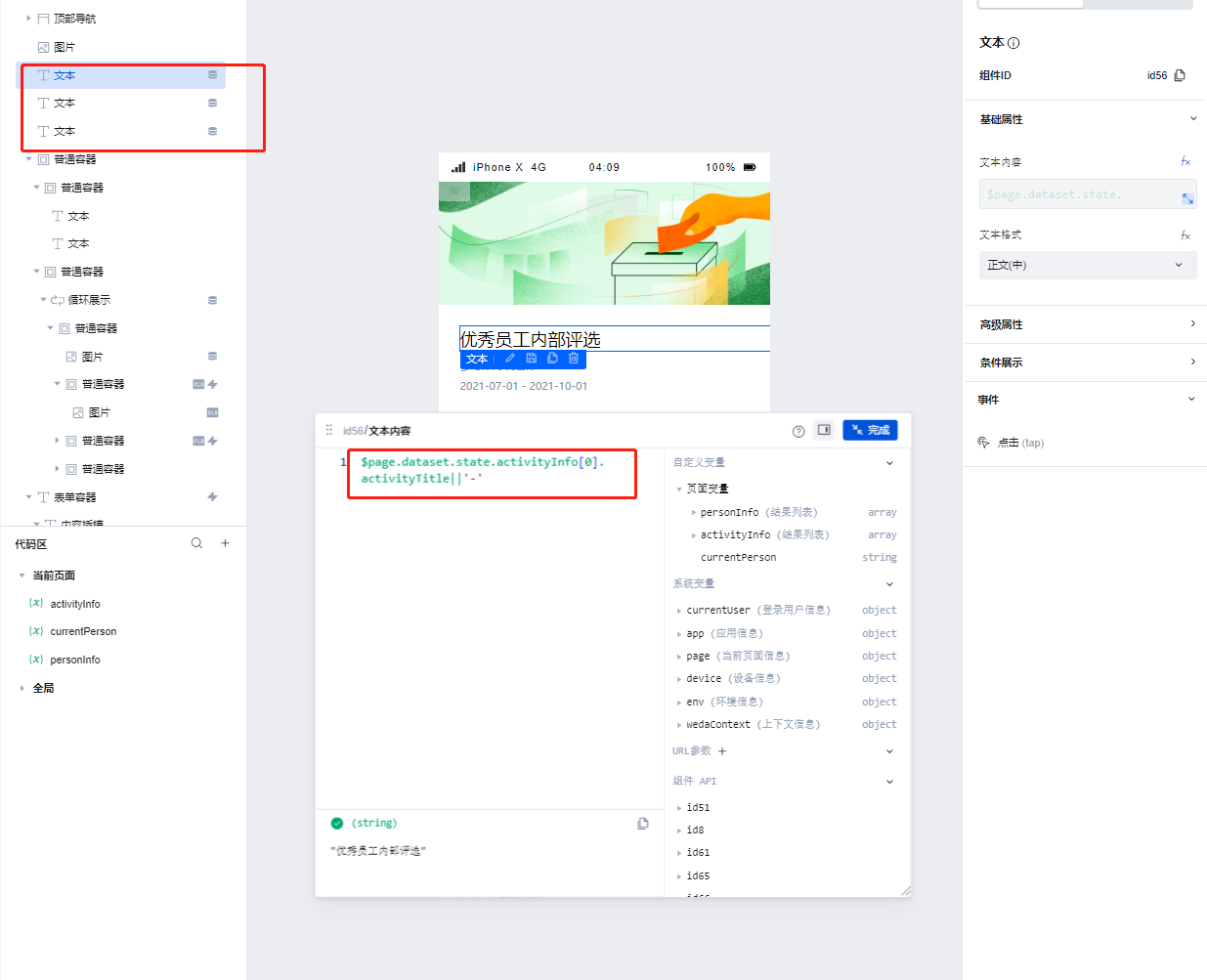
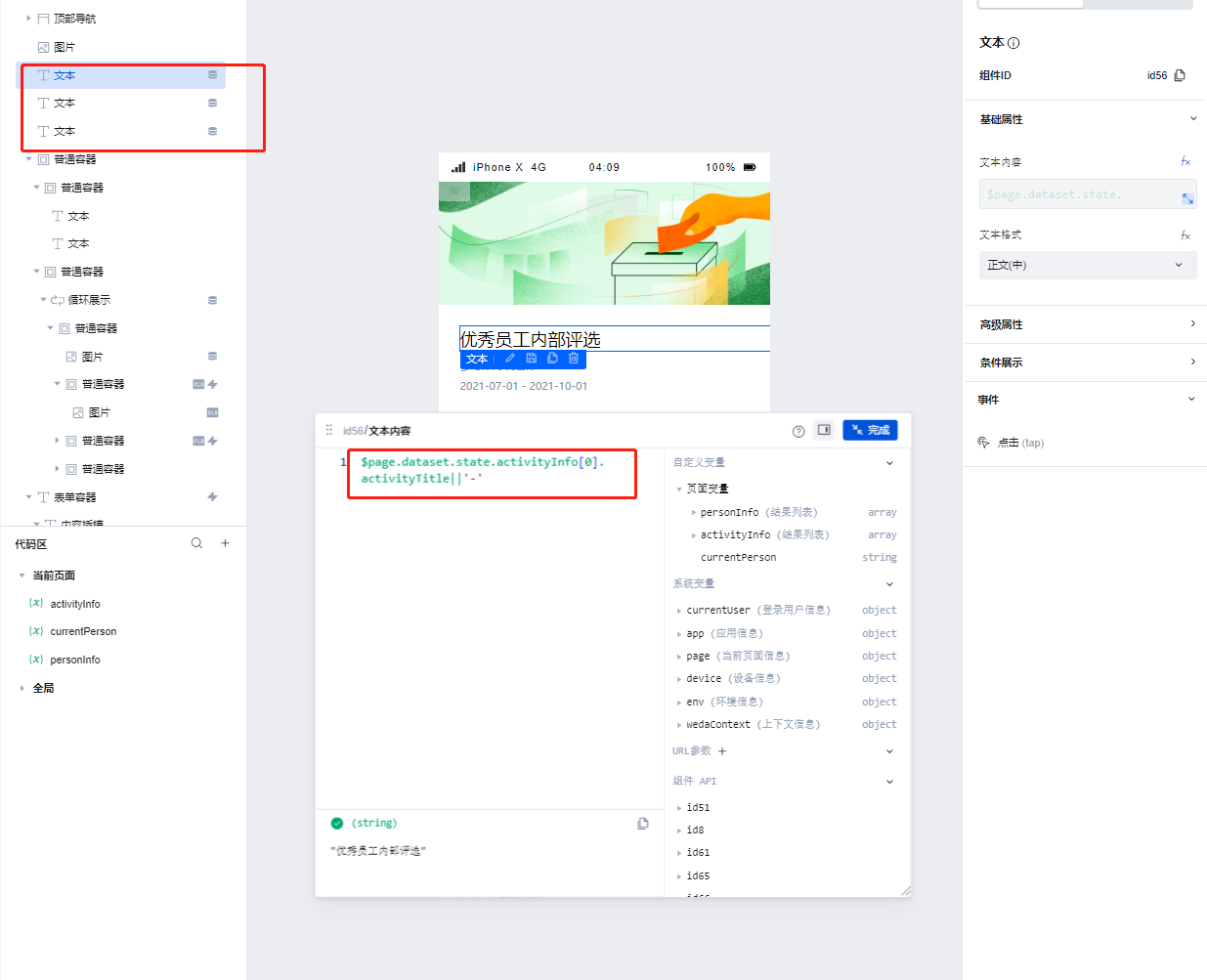
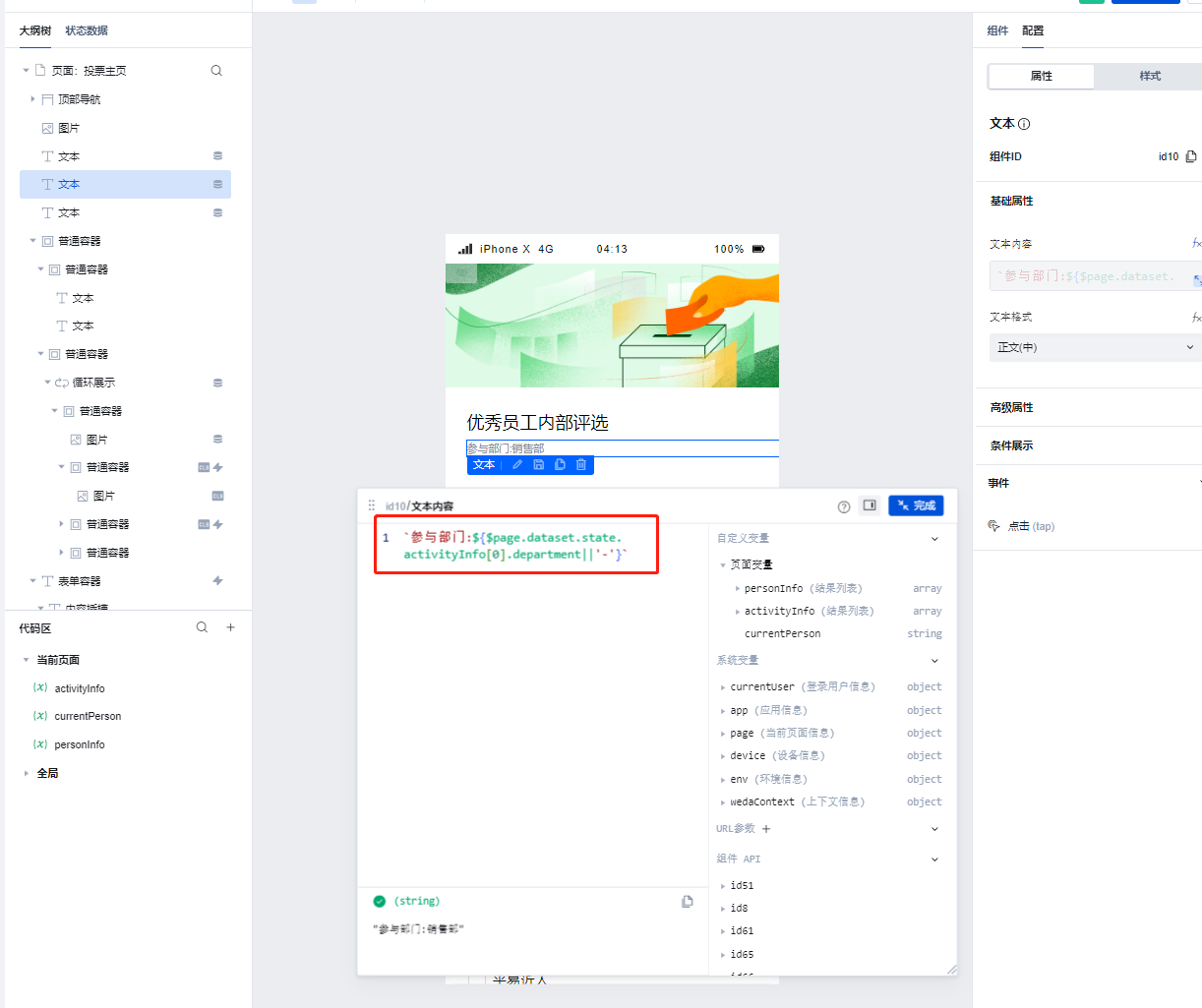
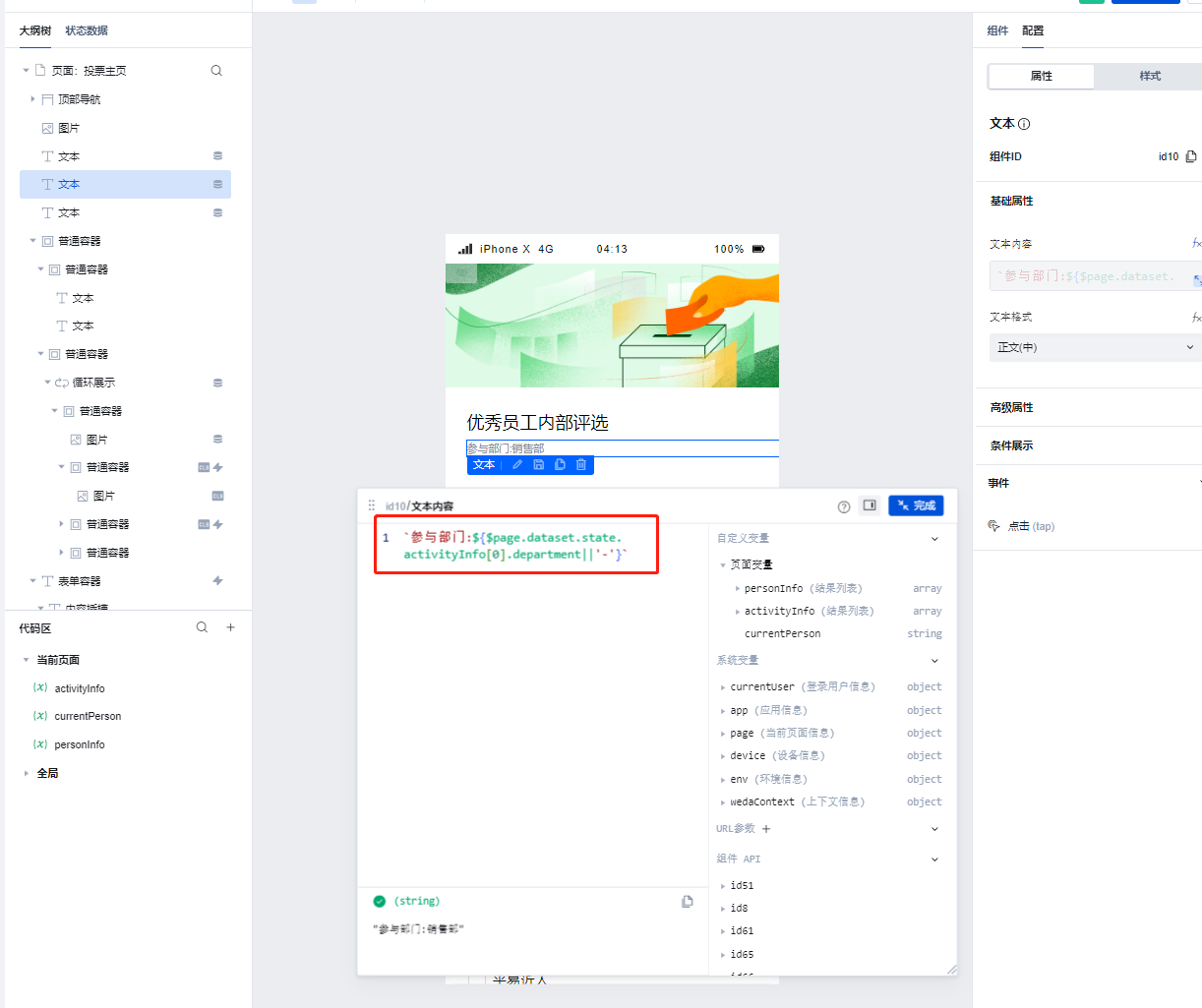
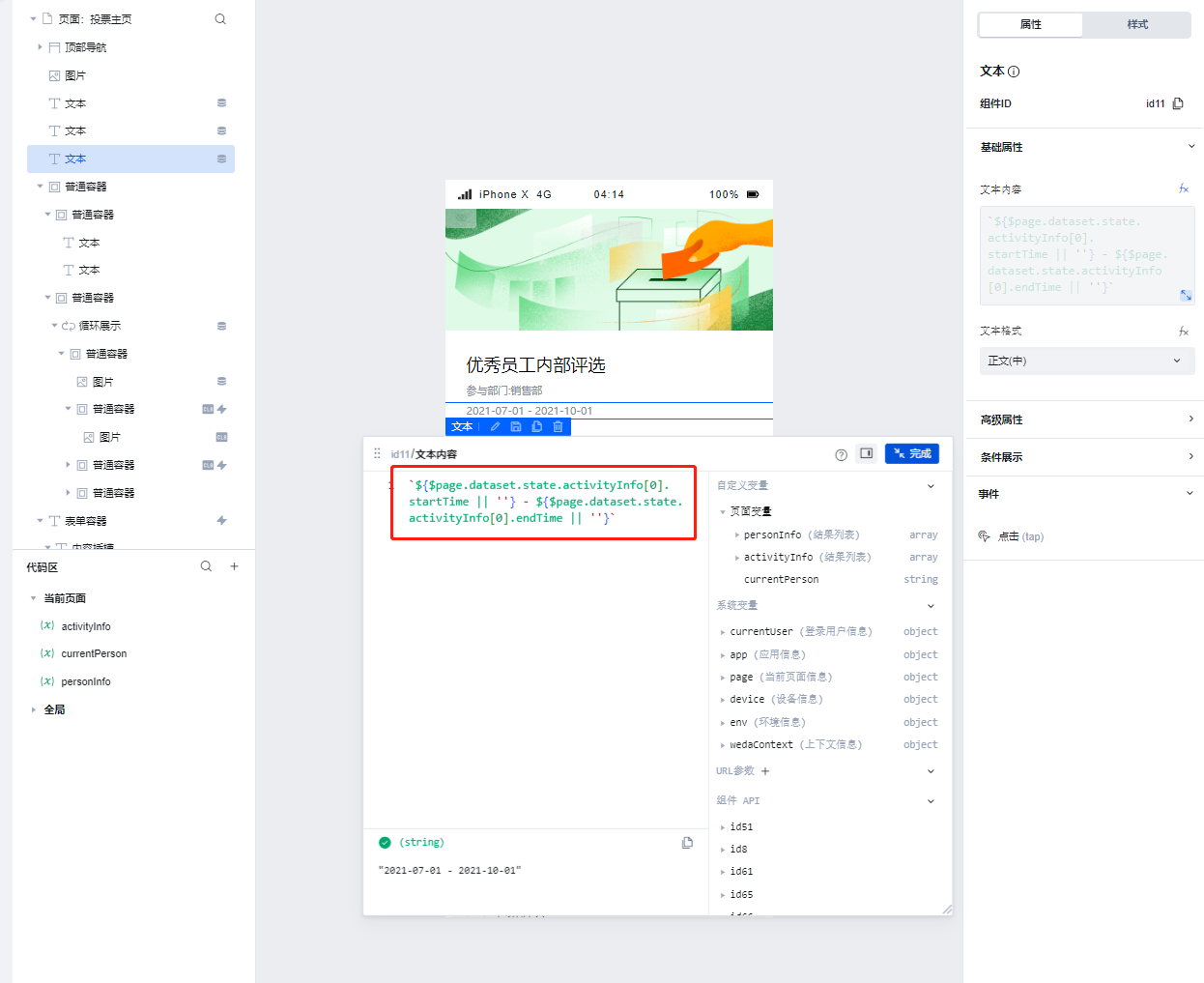
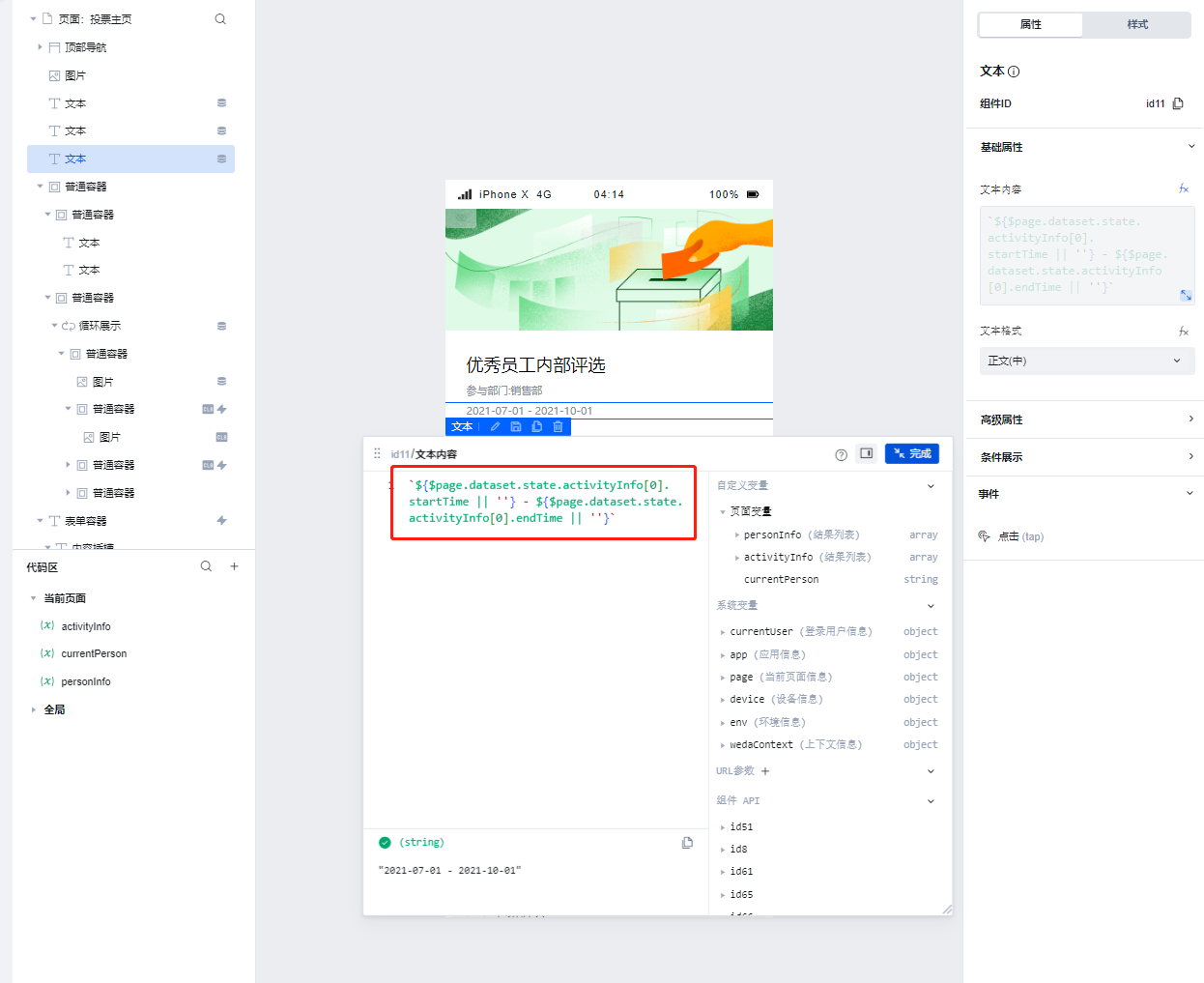
3. 将活动信息变量的对应字段值赋值到文本组件中,展示活动内容。
展示活动标题。


展示所参与的部门。


展示活动开始与结束时间。


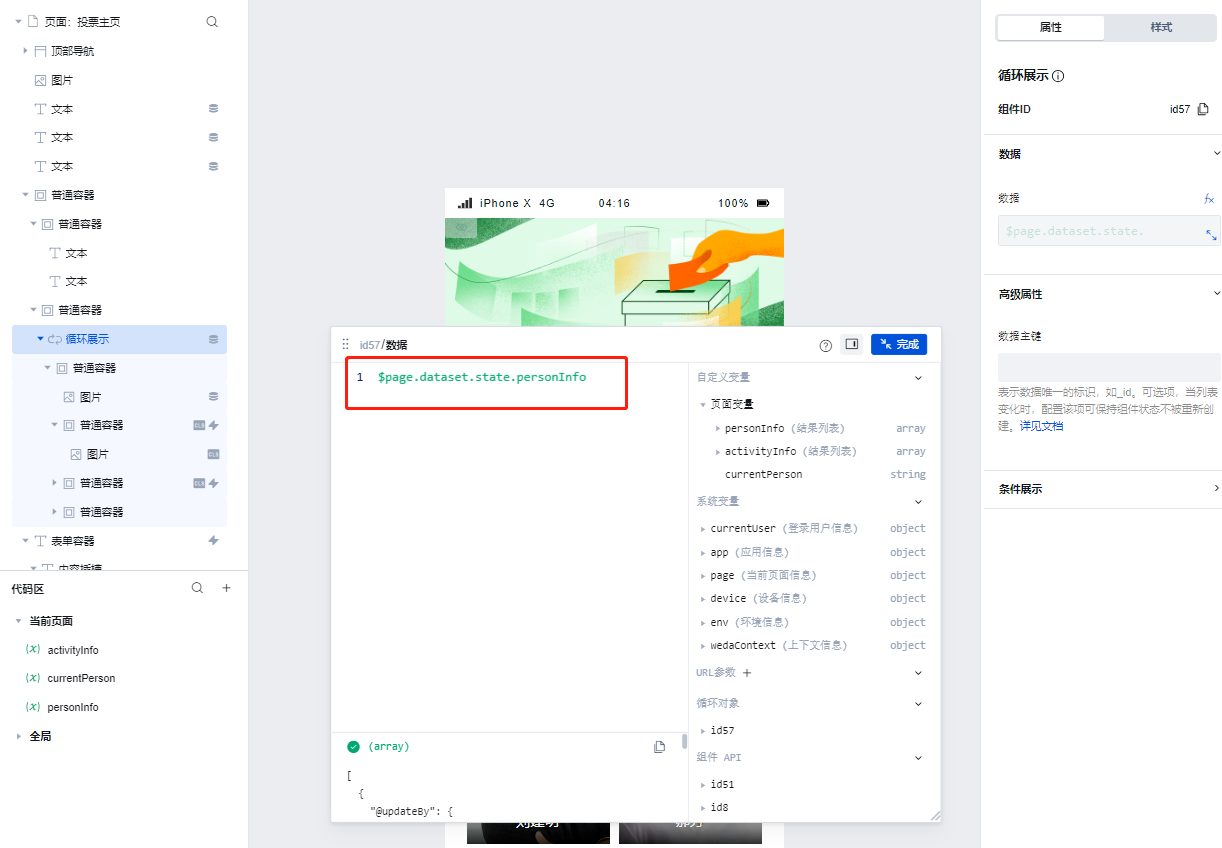
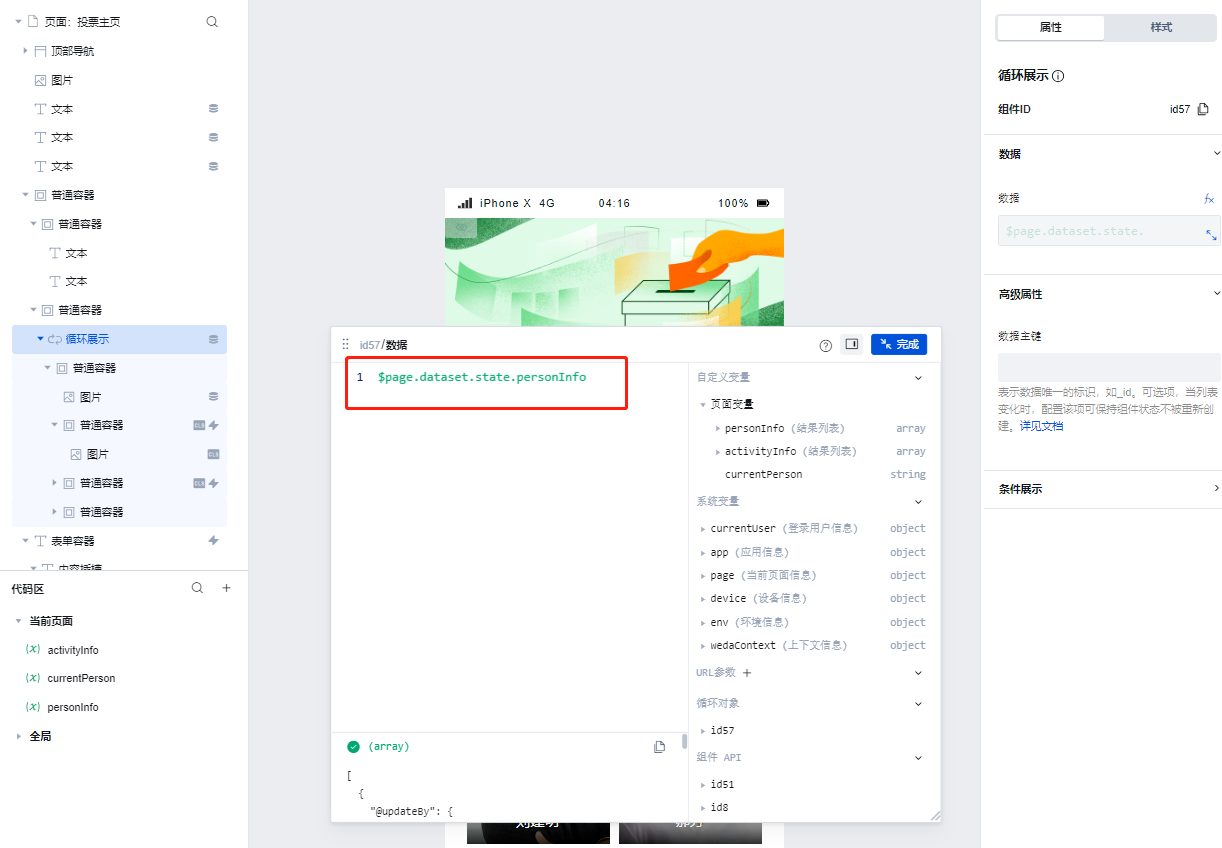
4. 人选信息变量遍历普通容器、文本组件和图片组件,完成自定义图像选择。
4.1 循环展示组件绑定变量。


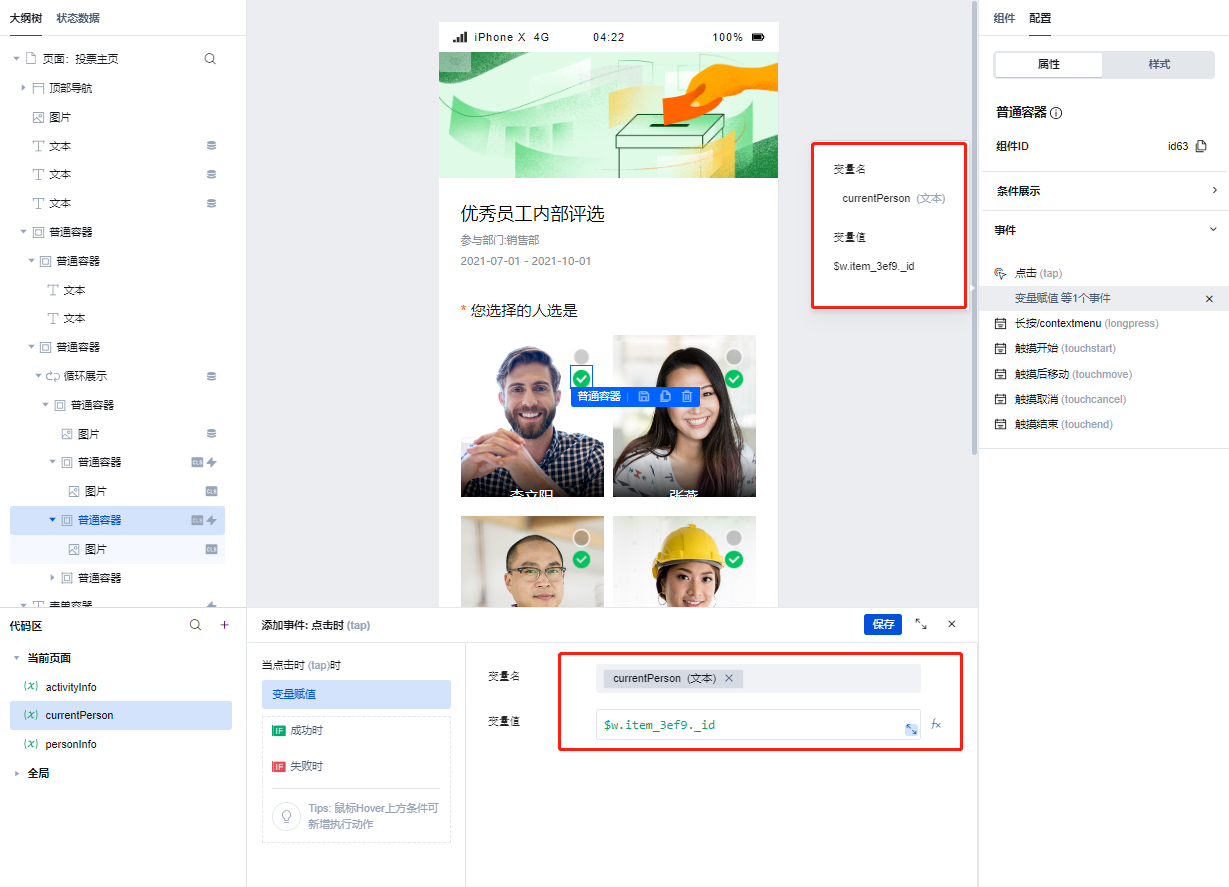
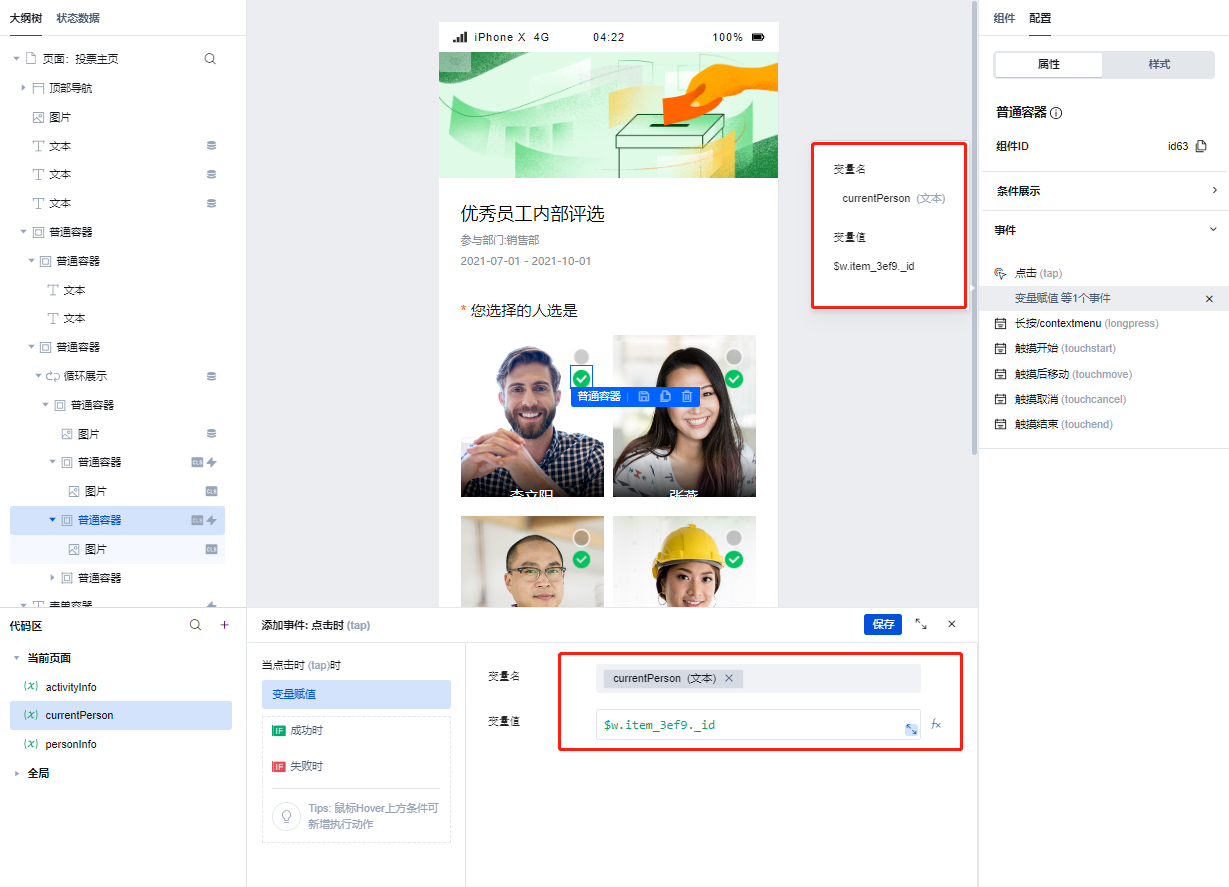
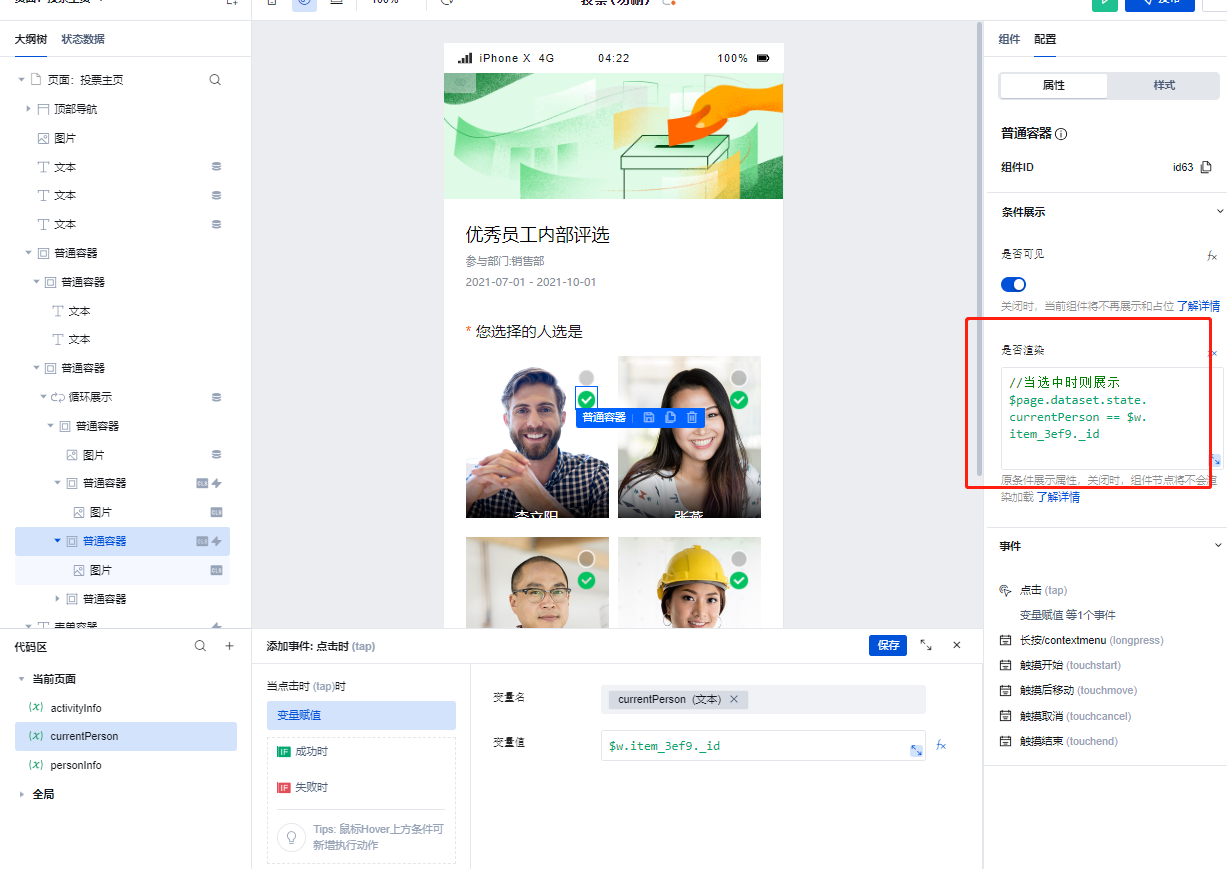
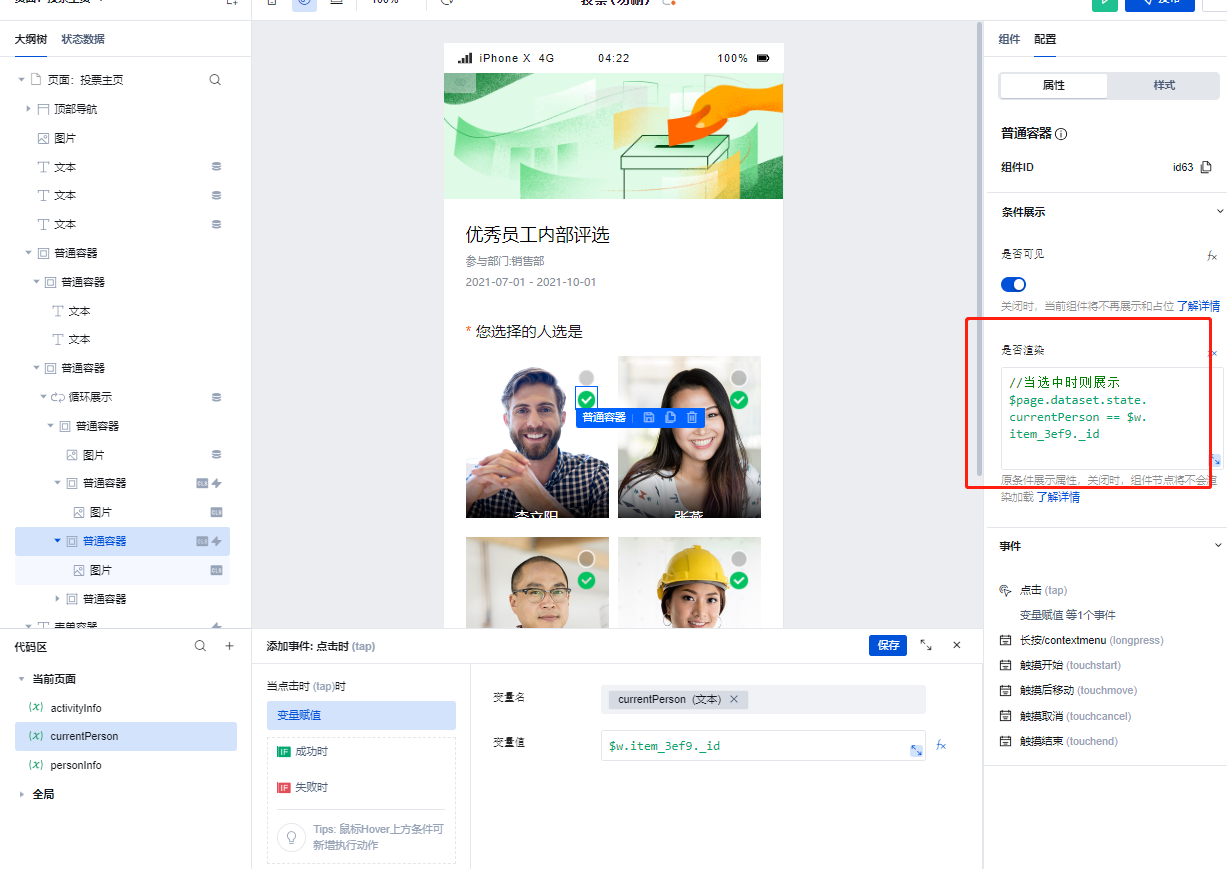
4.2 放置勾选和未勾选状态的图片,并绑定事件,若选中时,将当前选项对应的数据标识 _id 赋值到变量 currentPerson 上。


4.3 以当前选项对应的数据标识是否等于变量 currentPerson 作为条件判断,若等于,则展示已勾选图片,反之亦然。


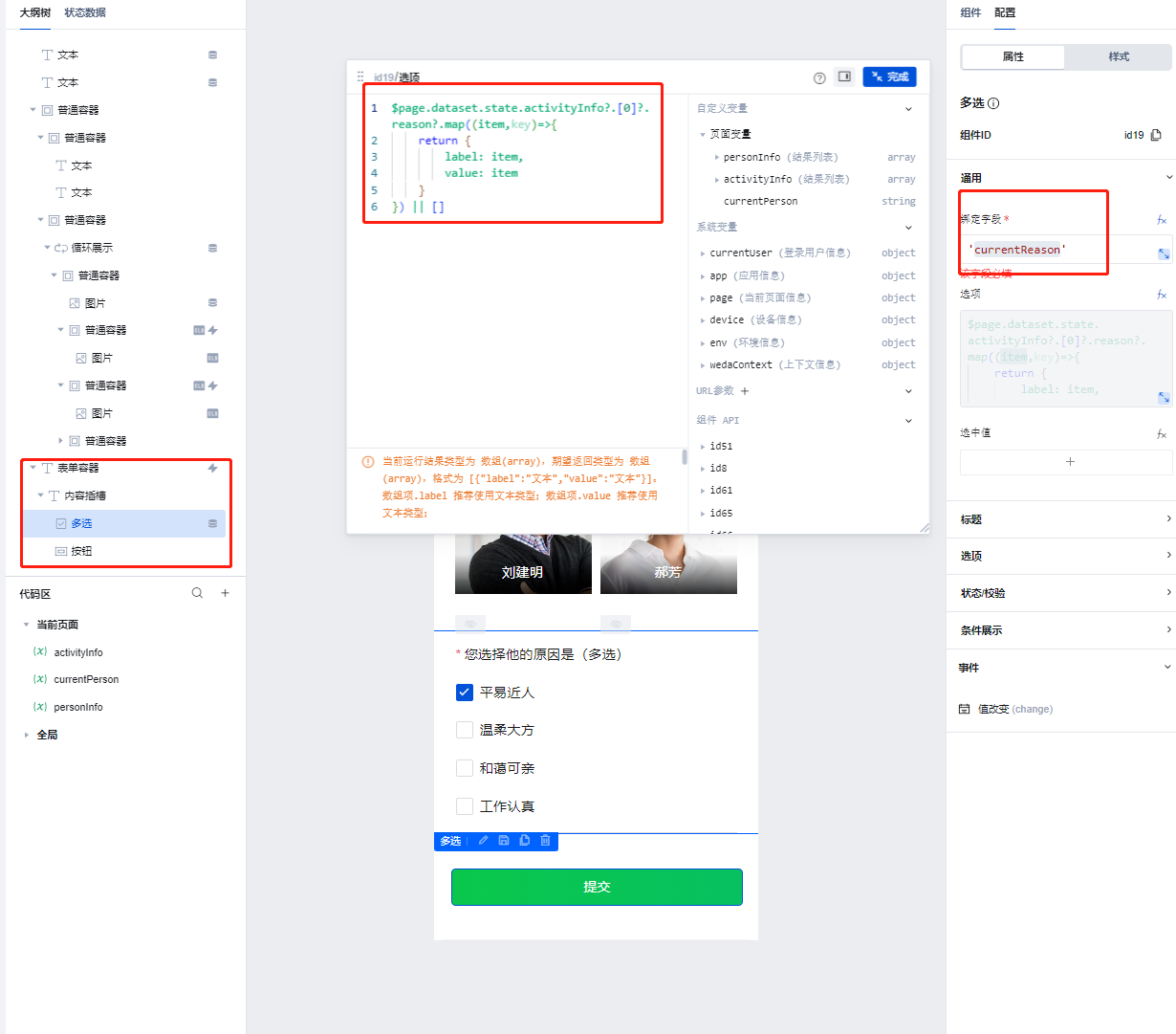
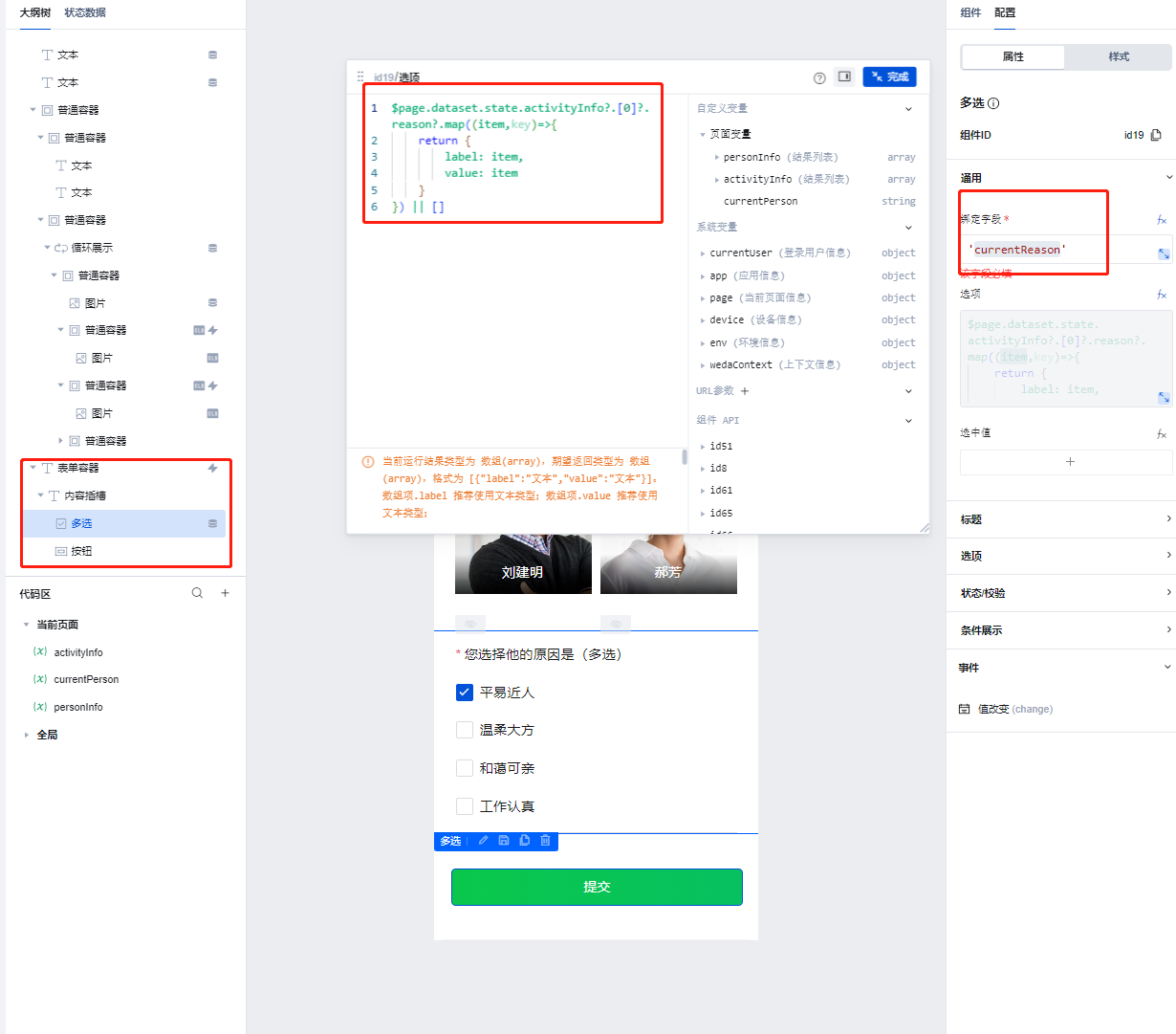
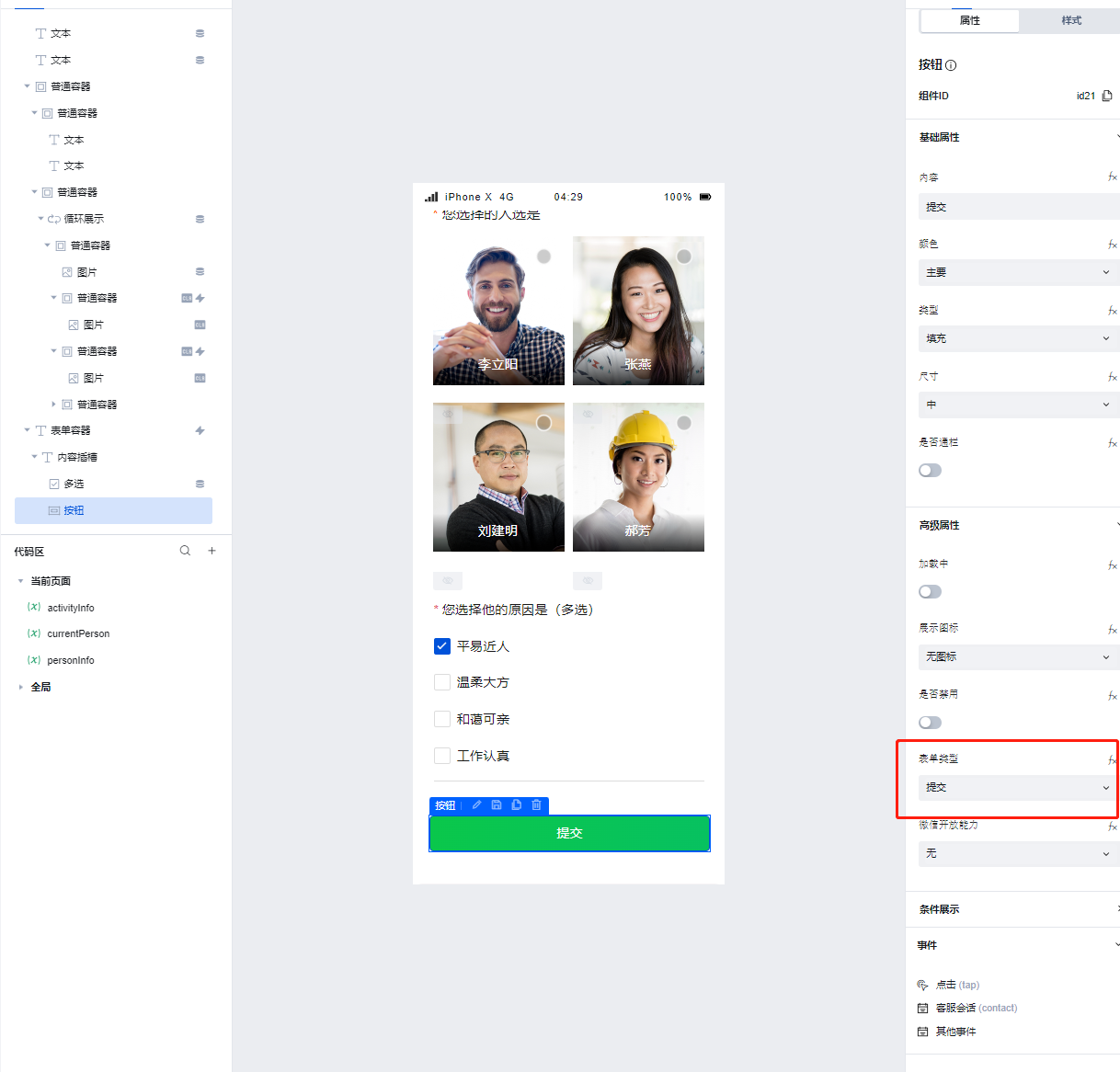
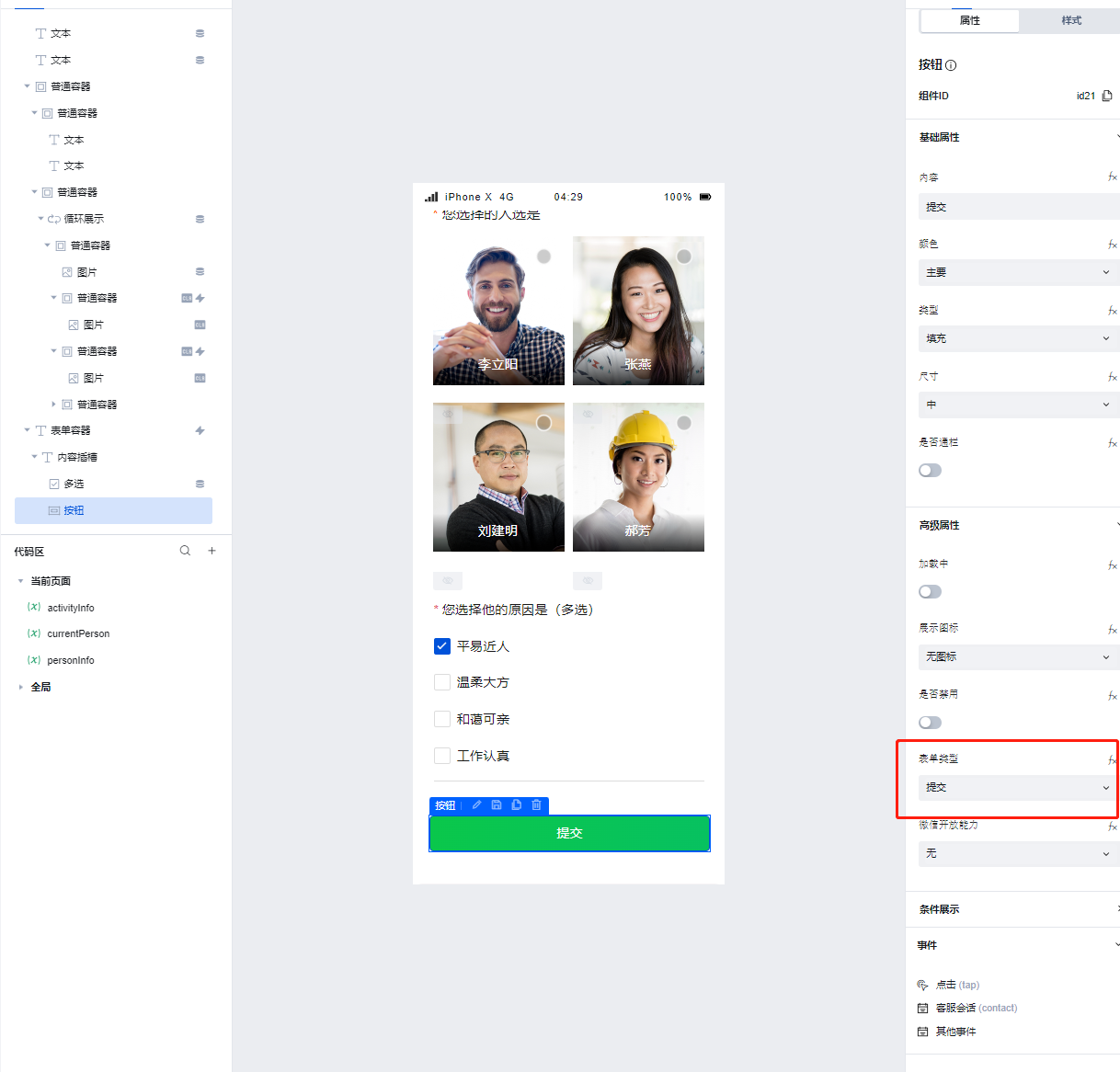
5. 放置表单容器 > 多选组件 > 按钮,在多选组件中,绑定字段为 currentReason,将活动信息的投票原因进行选项遍历。


6. 按钮组件的表单类型设置为提交。


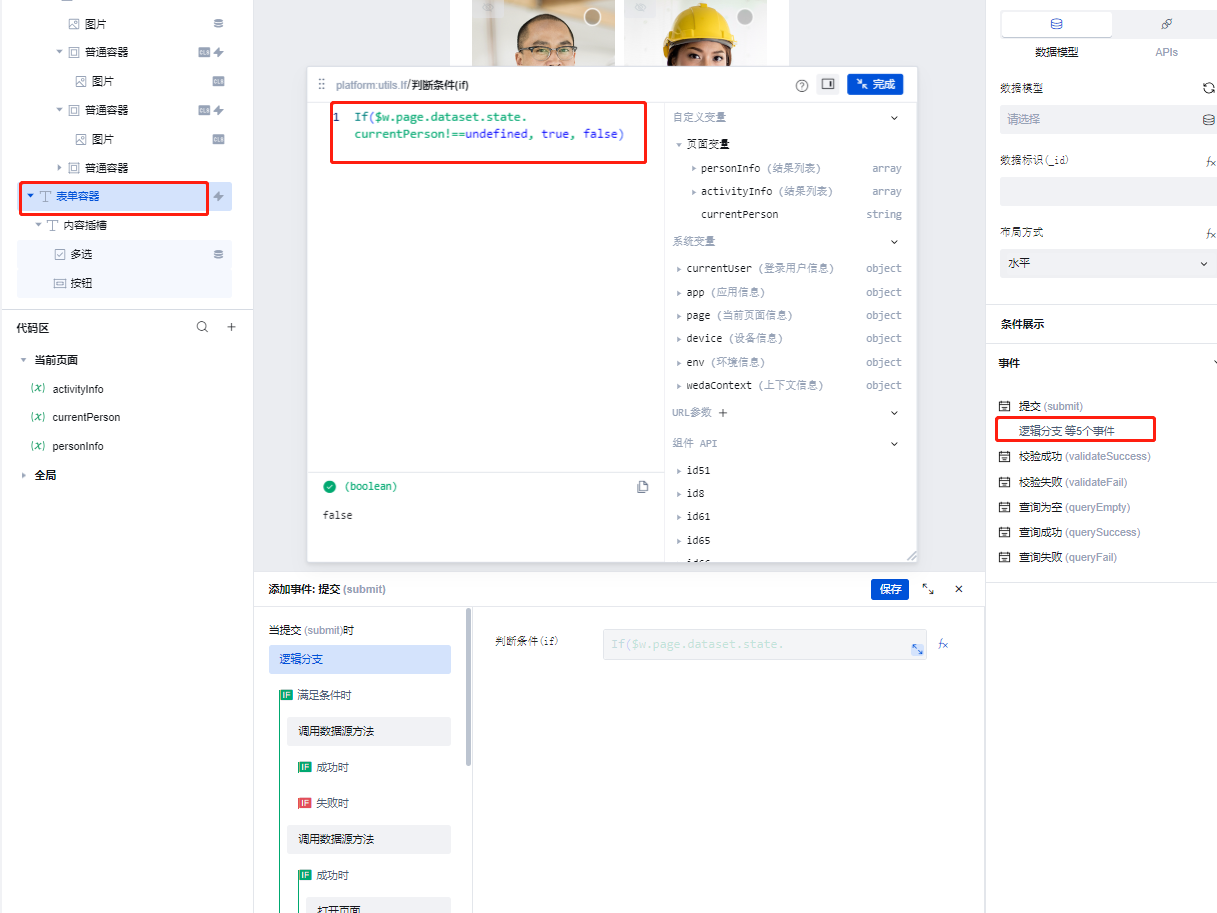
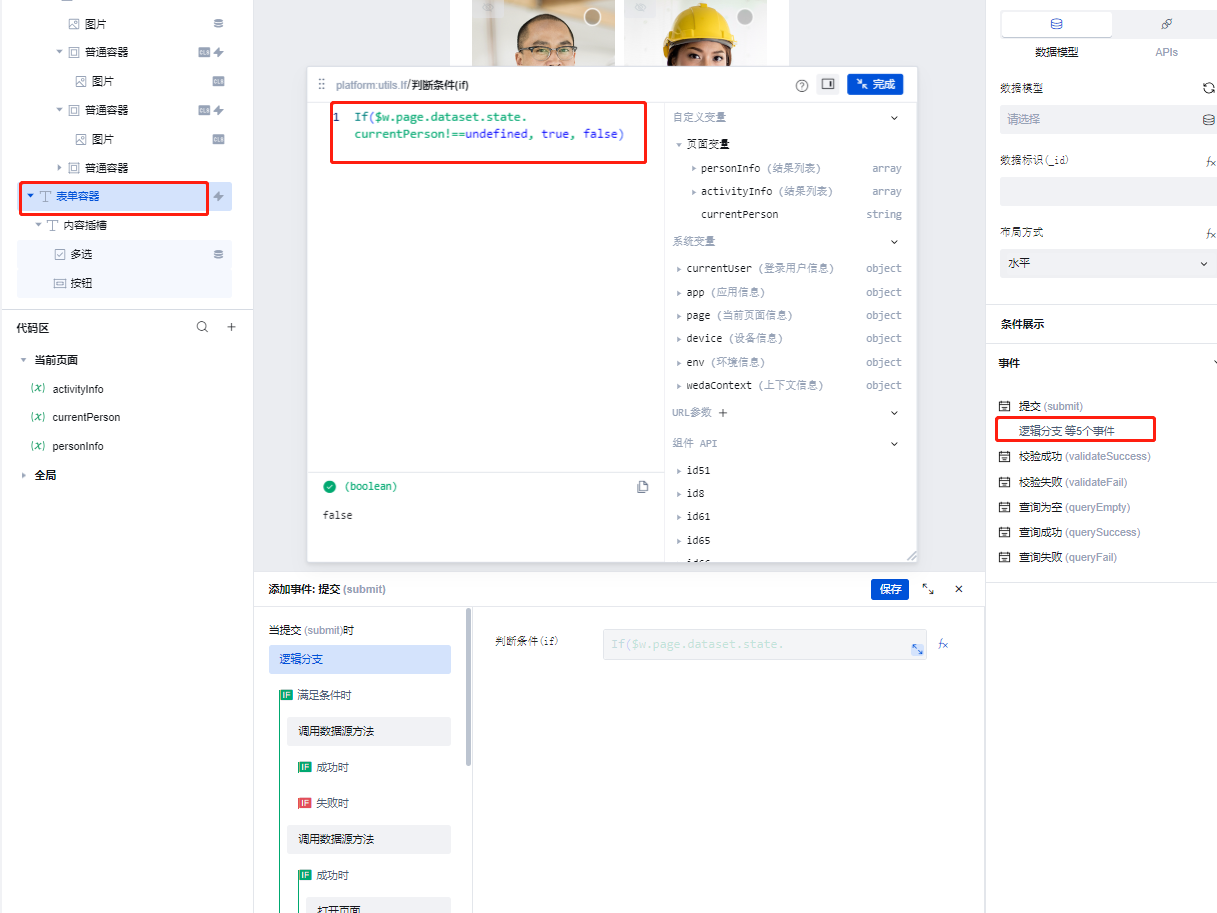
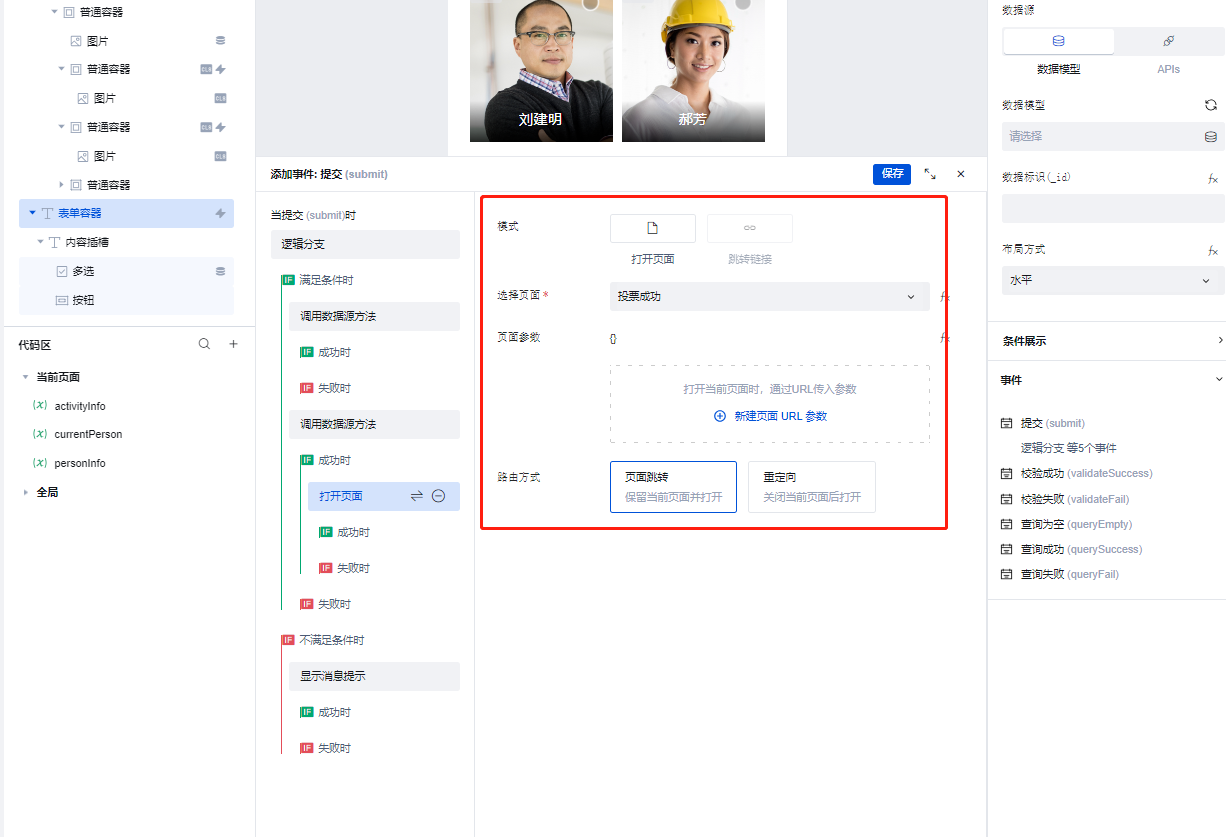
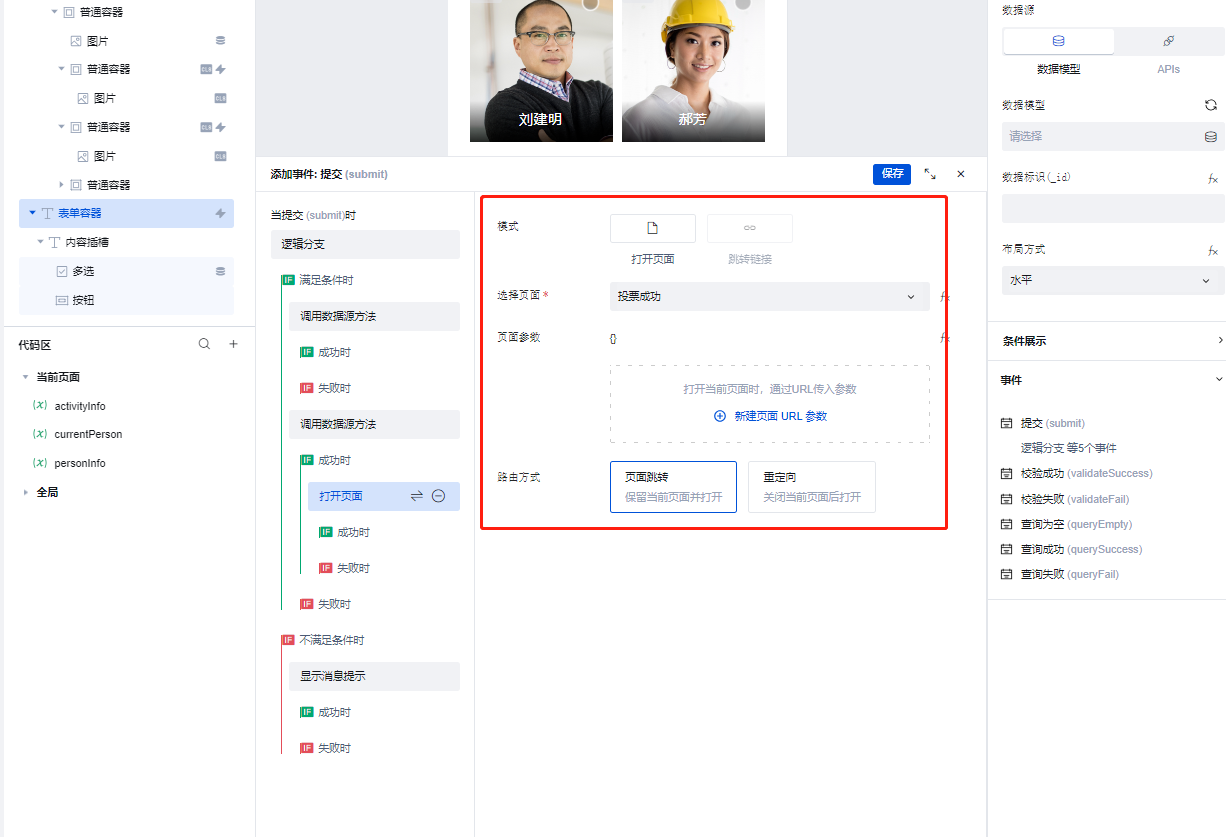
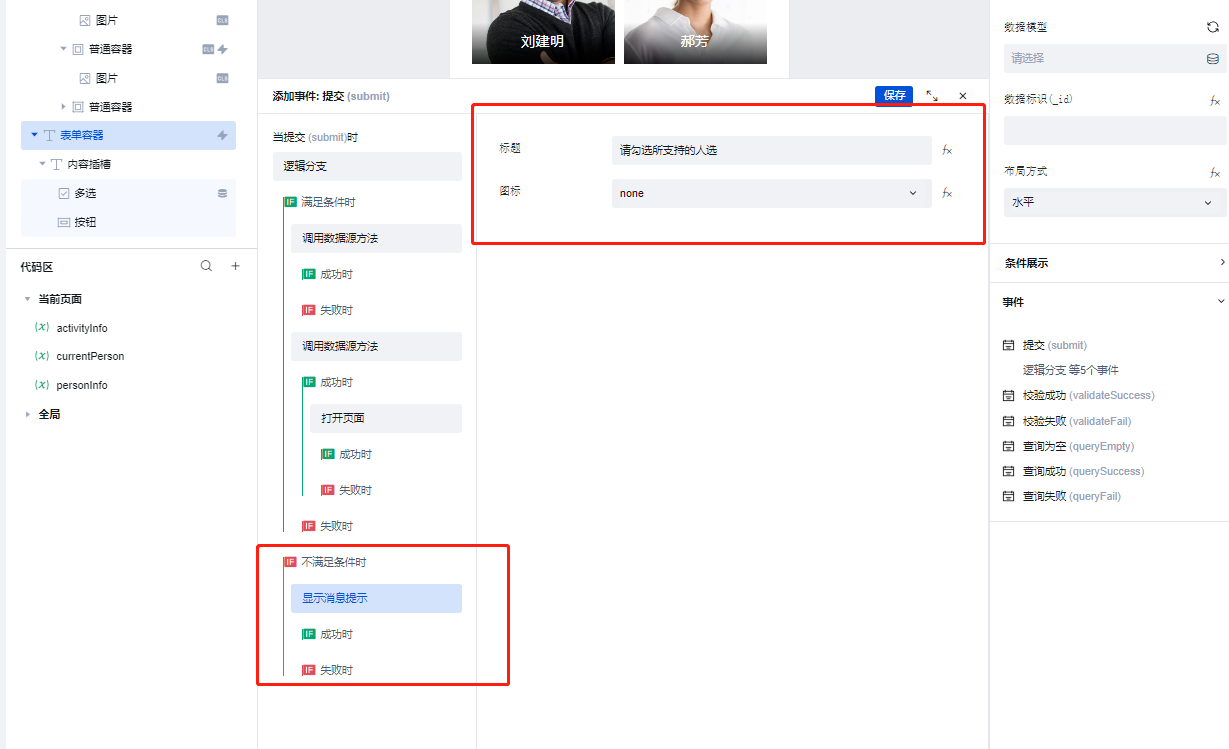
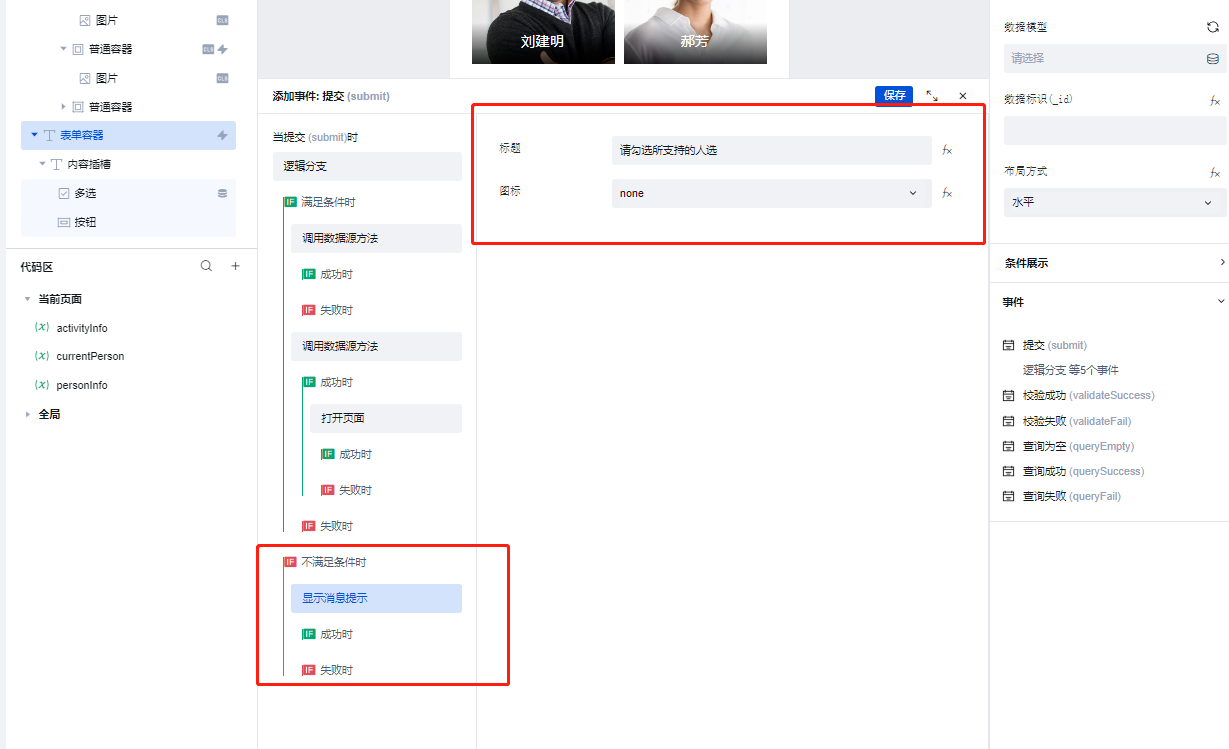
7. 表单容器绑定提交事件,按以下步骤进行设置:
7.1 添加逻辑分支,判断是否已选择。


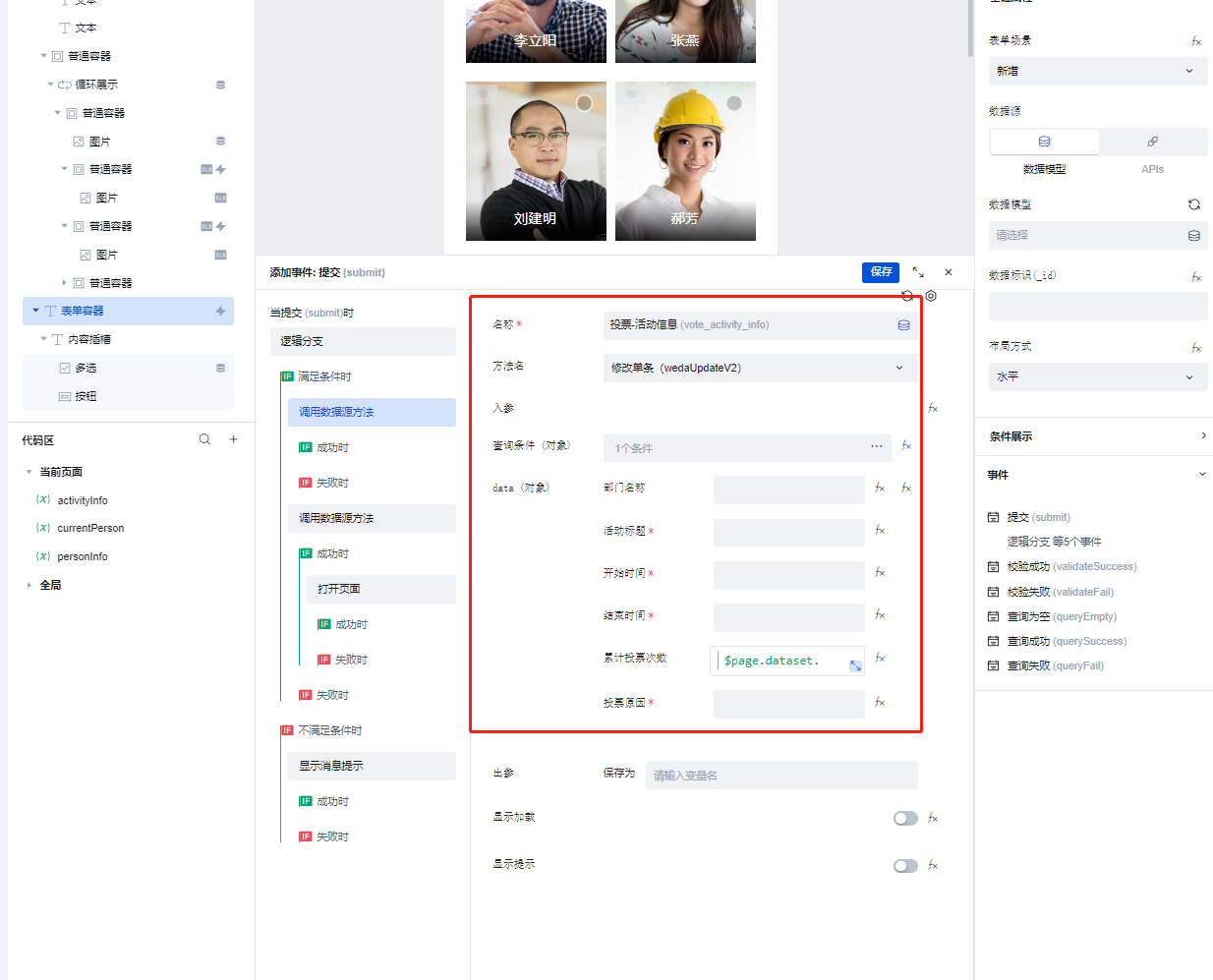
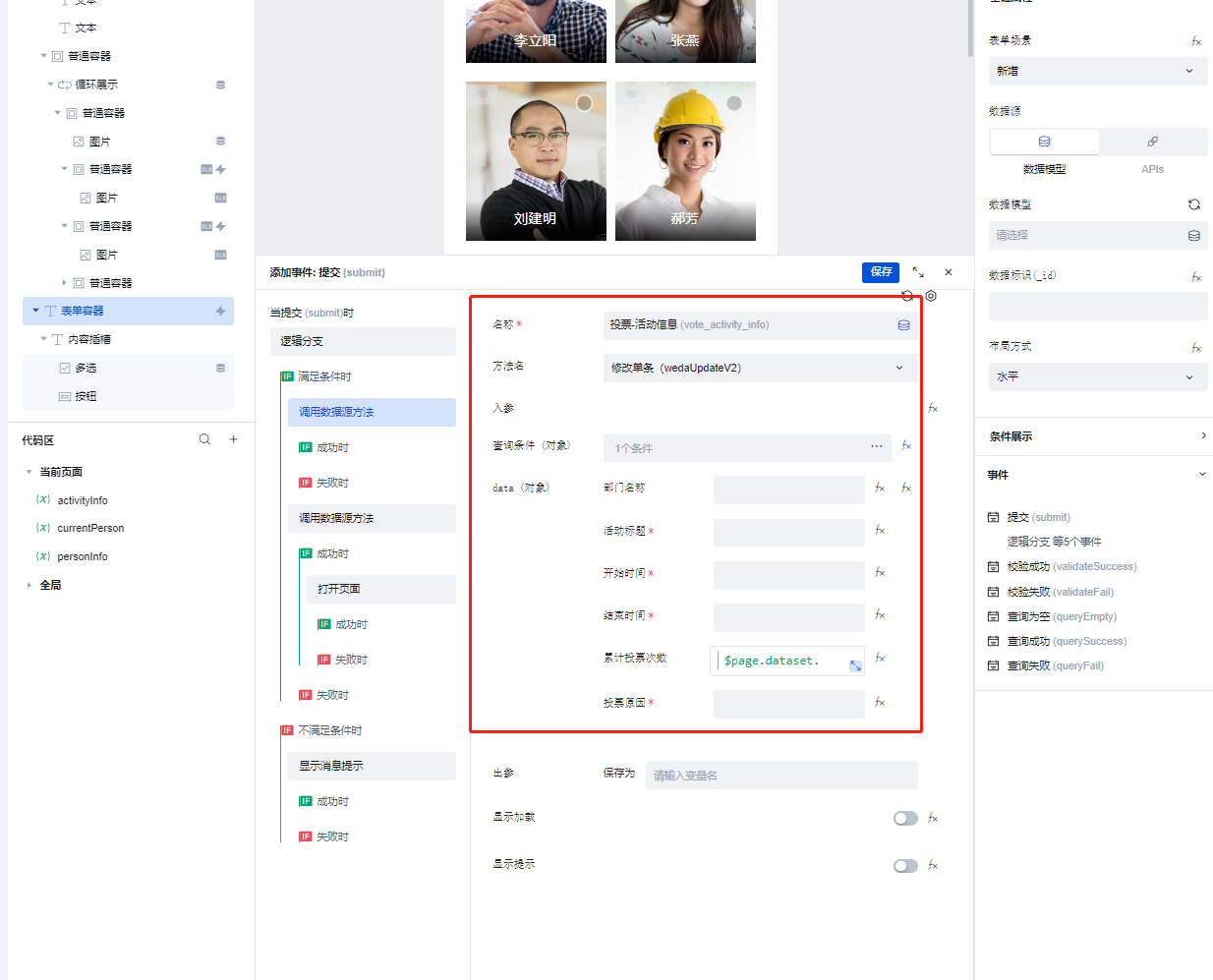
7.2 若已选择,则调用数据源(投票-活动信息)的修改单条方法,将累计投票次数加一。


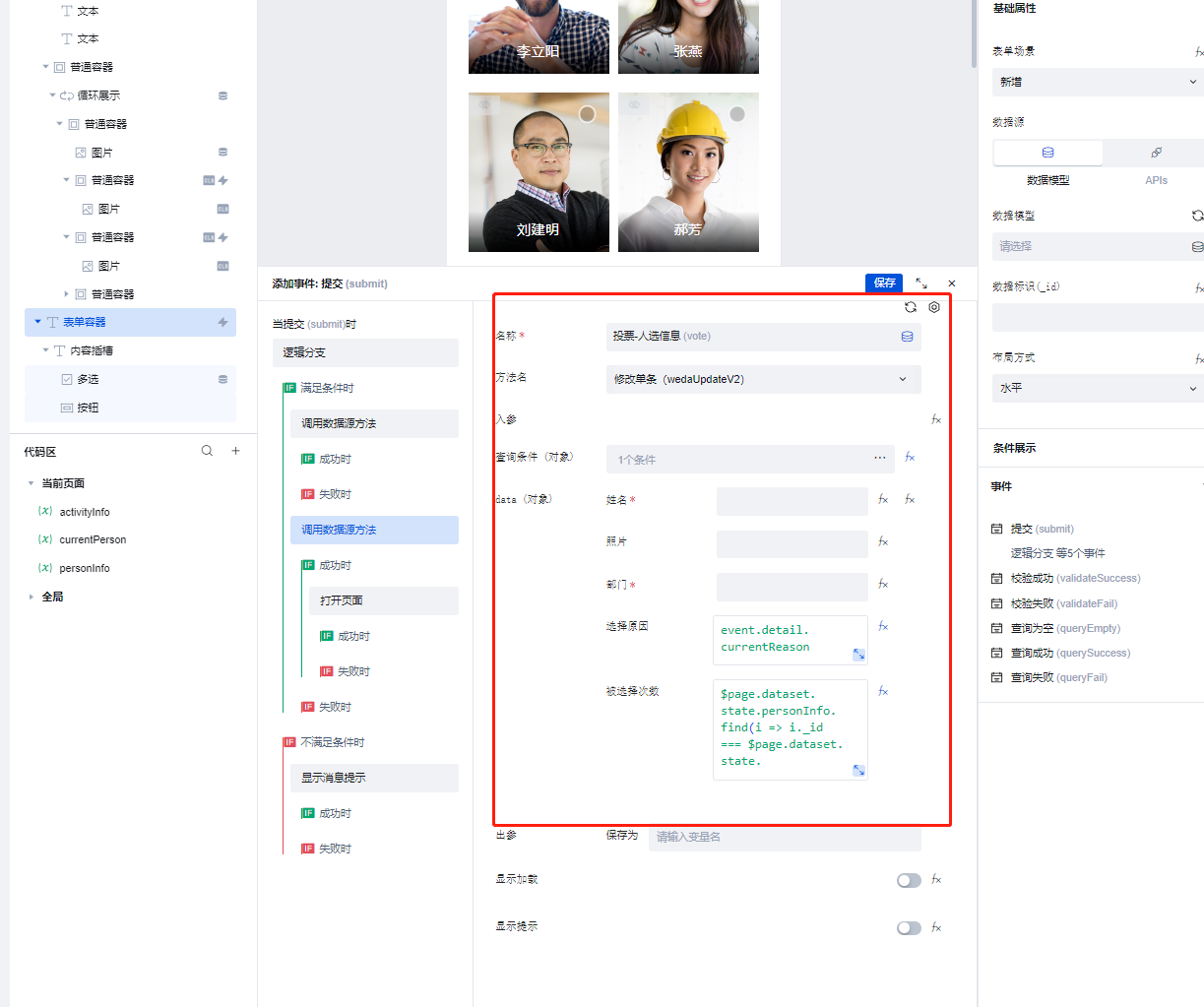
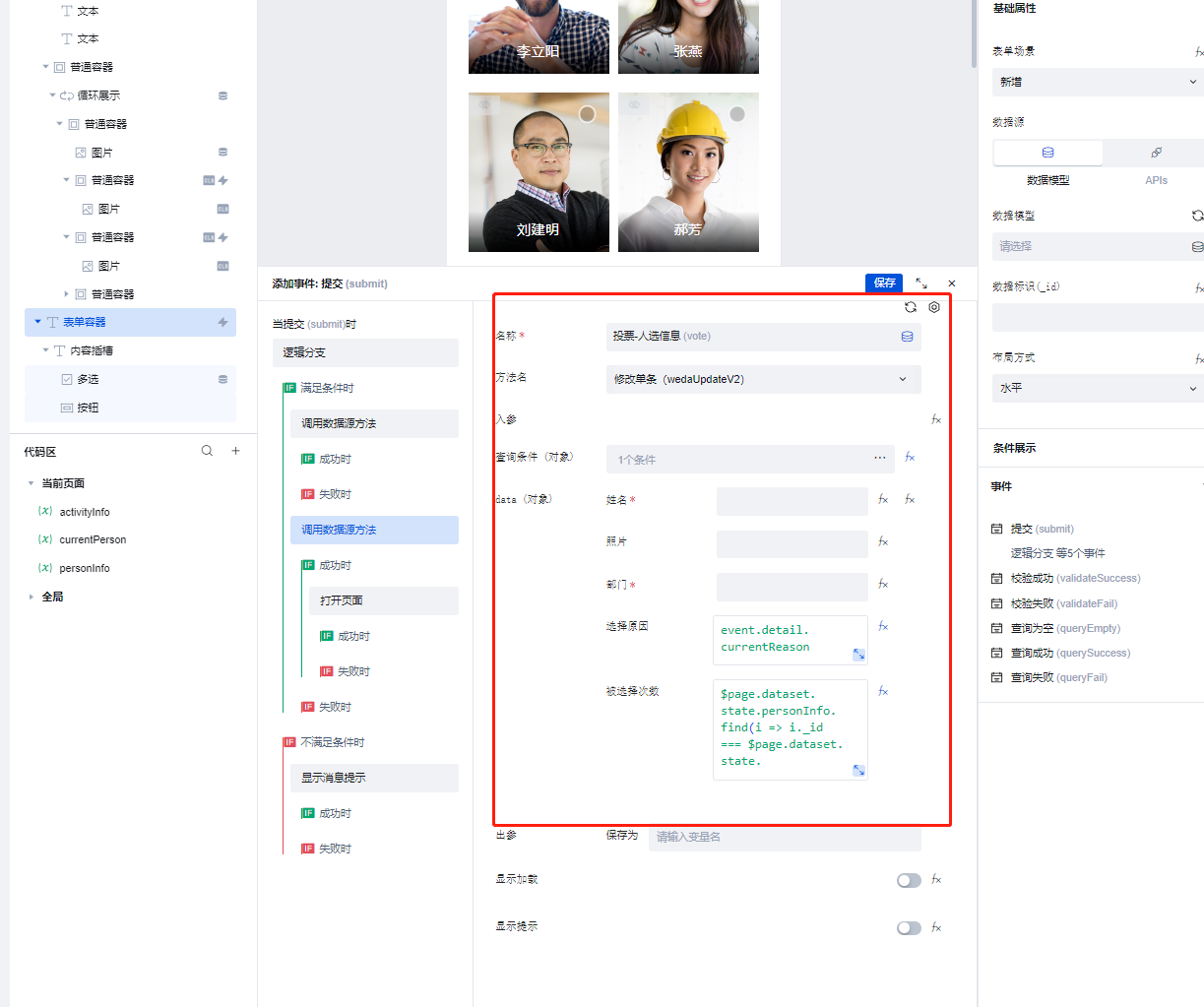
7.3 并继续调用数据源(投票-人选信息)的修改单条方法,将选择原因和被选择次数进行更新。


7.4 当调用数据源方法执行完毕后,打开页面,跳转至投票成功页。


7.5 若未选择时,显示消息提示,提示用户未选择。


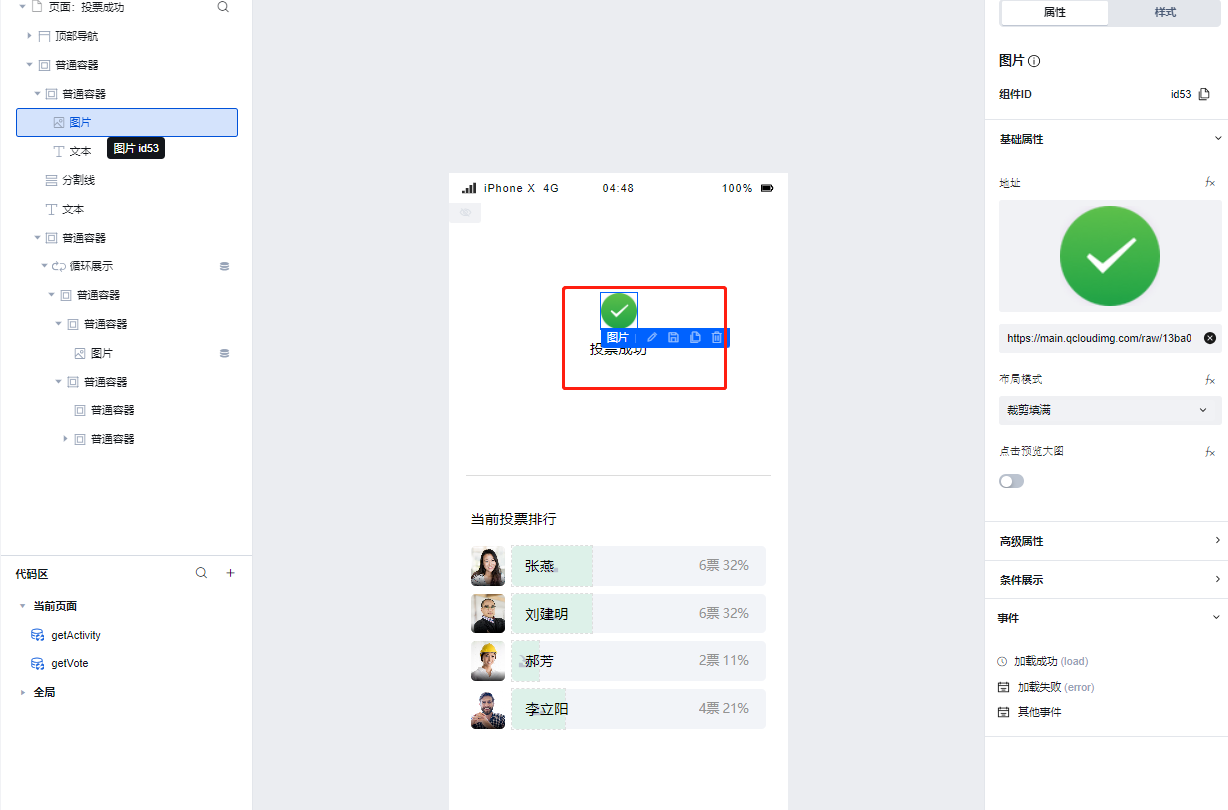
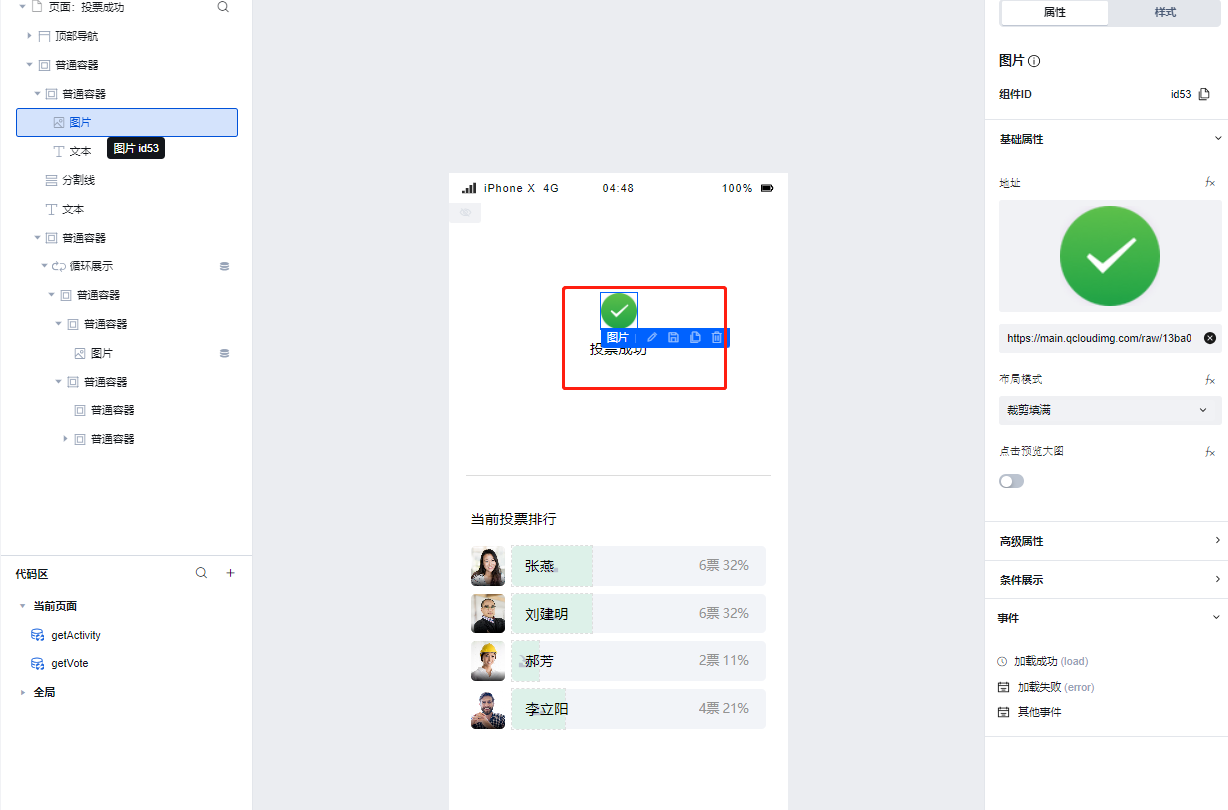
步骤3:搭建投票成功页
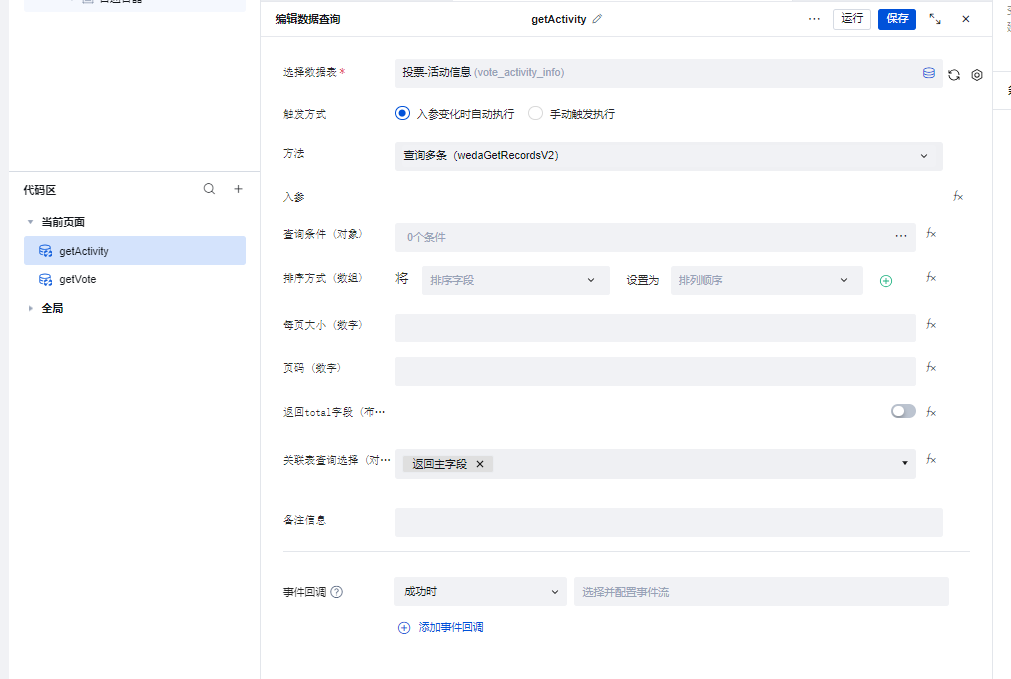
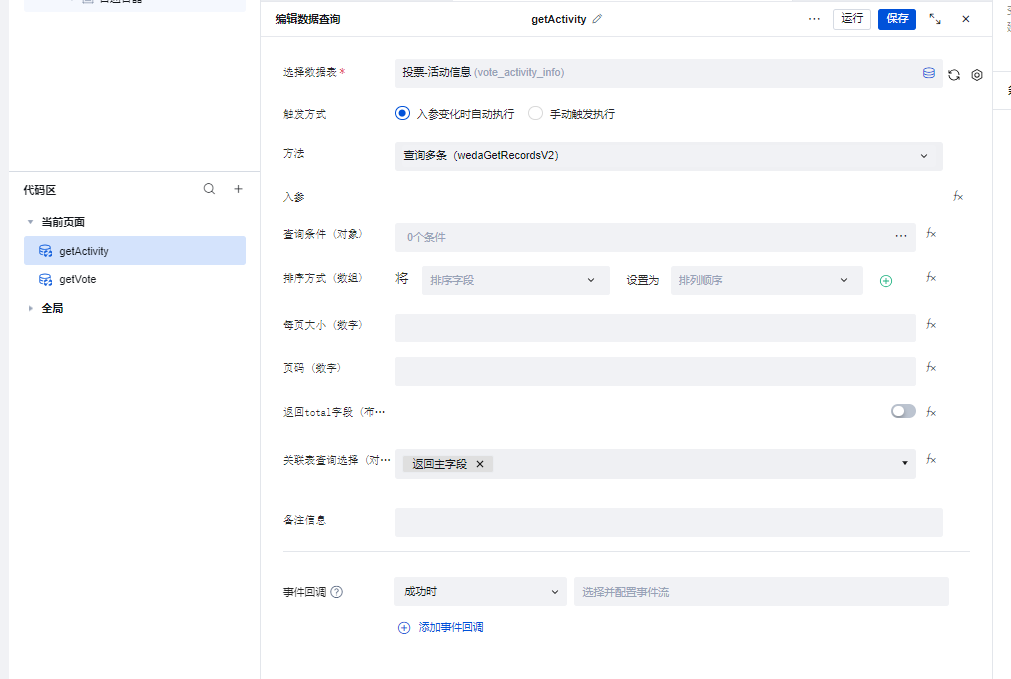
1. 新建以下数据表查询:
活动信息:getActivity。


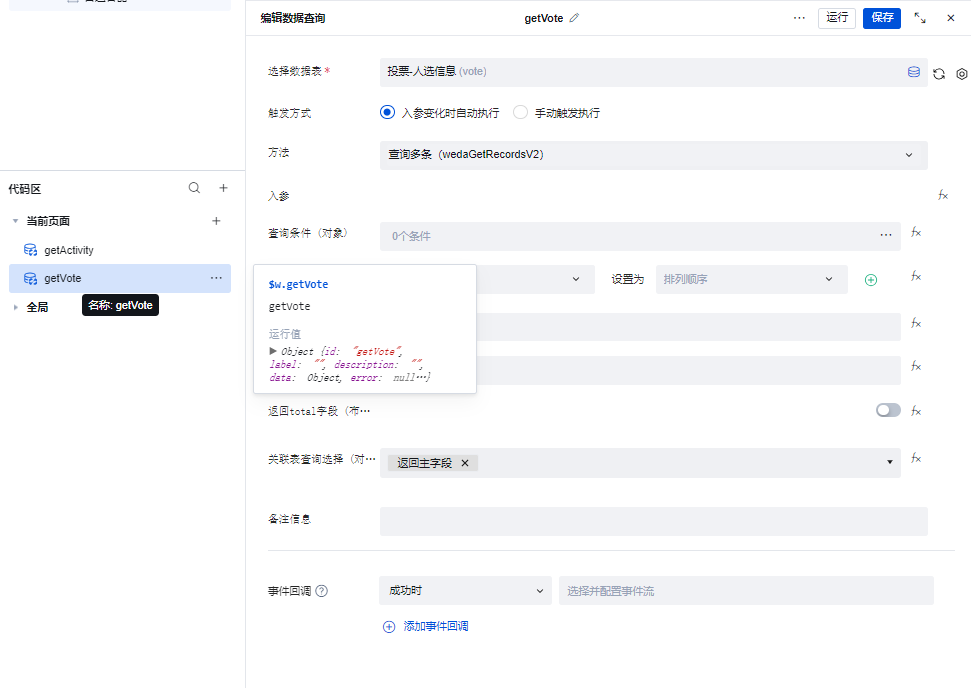
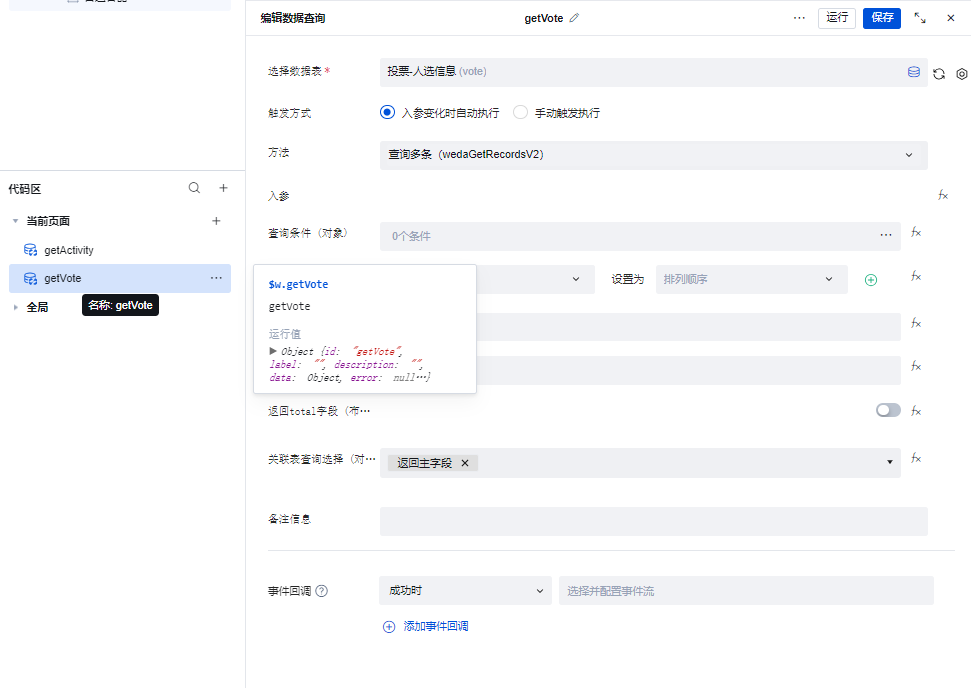
人选信息:getVote。


2. 放置成功的图标及文字提示。


3. 展示投票结果列表。
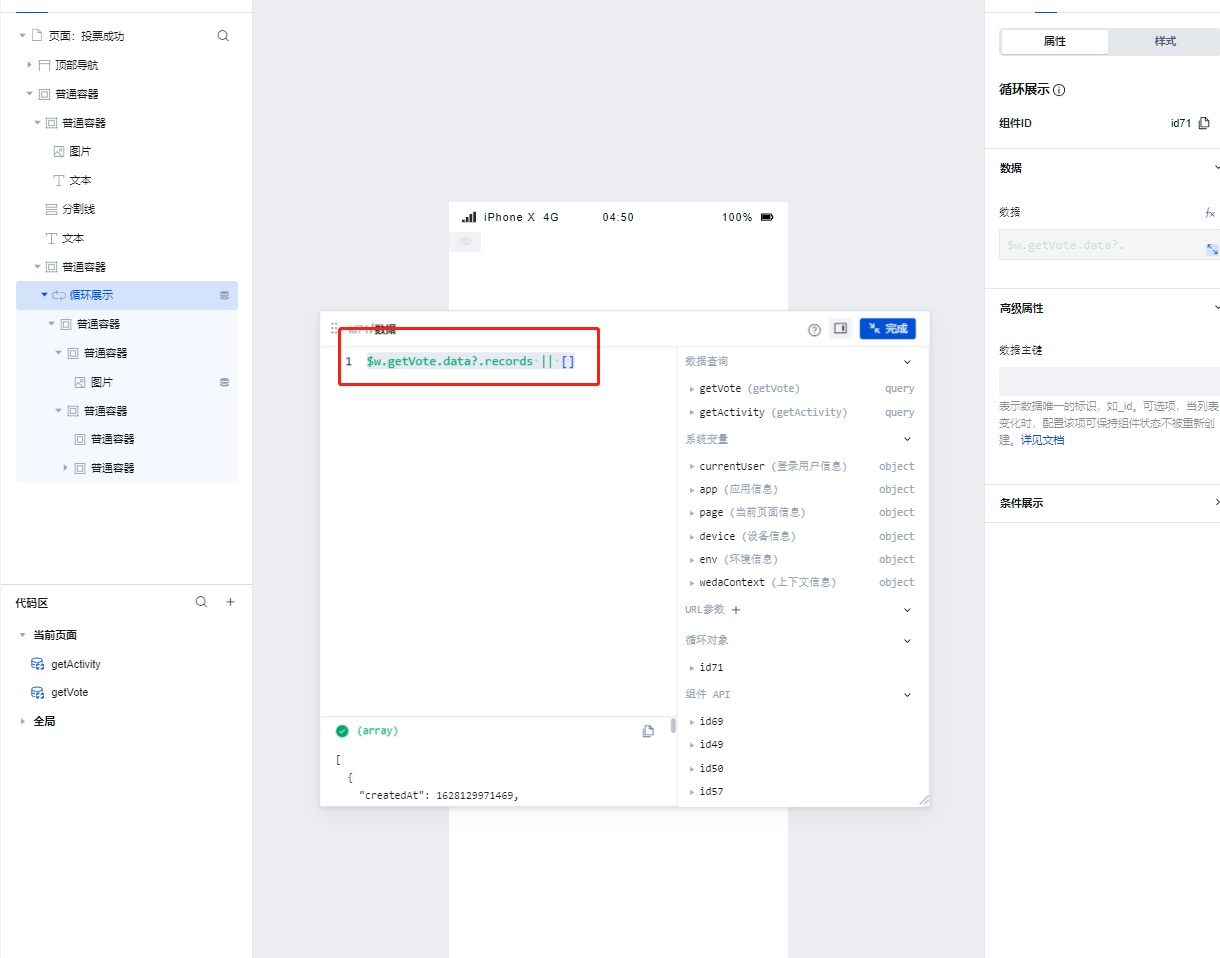
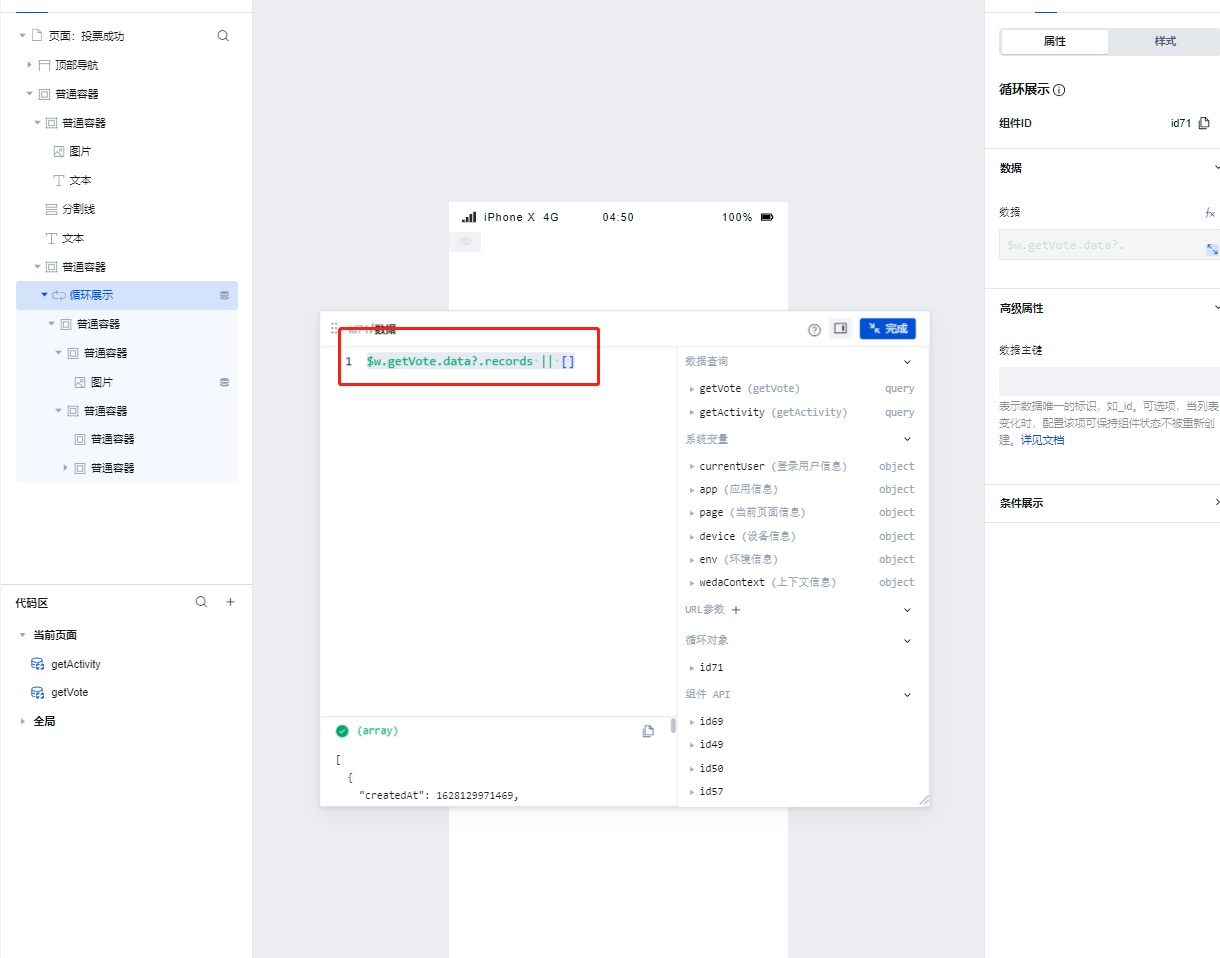
循环展示组件绑定人选信息:
$w.getVote.data?.records || []。

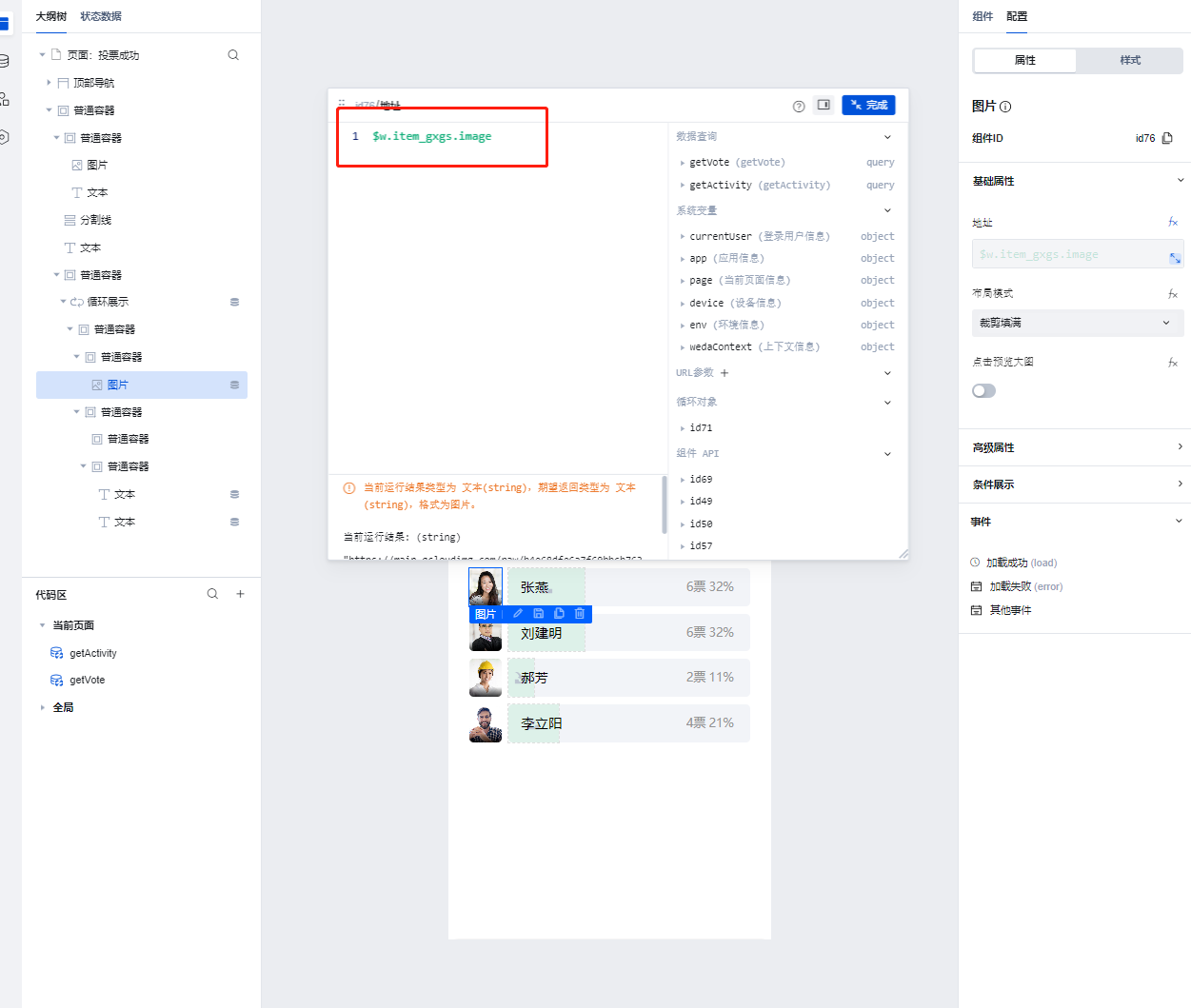
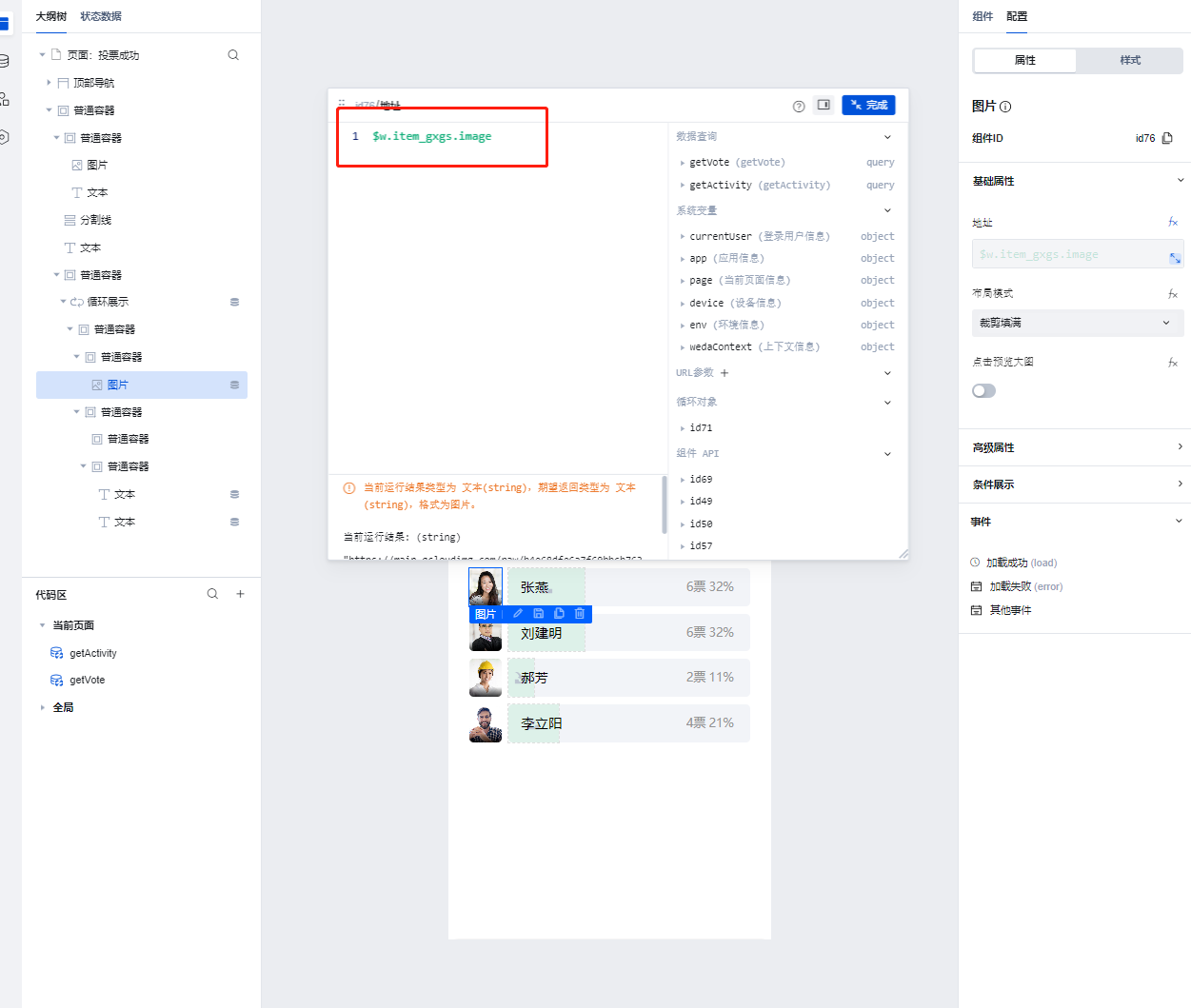
图片绑定对应的字段展示头像和名称。


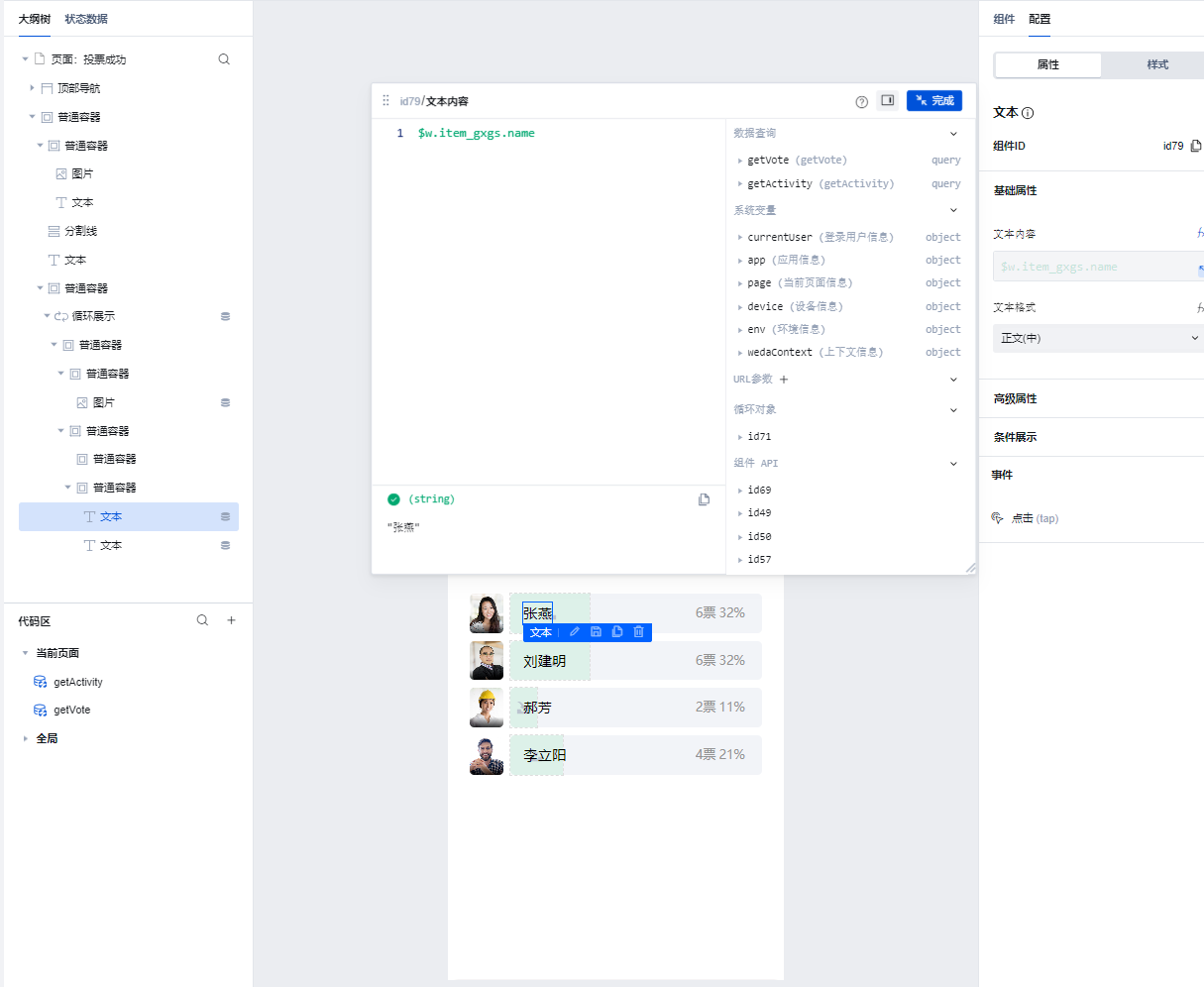
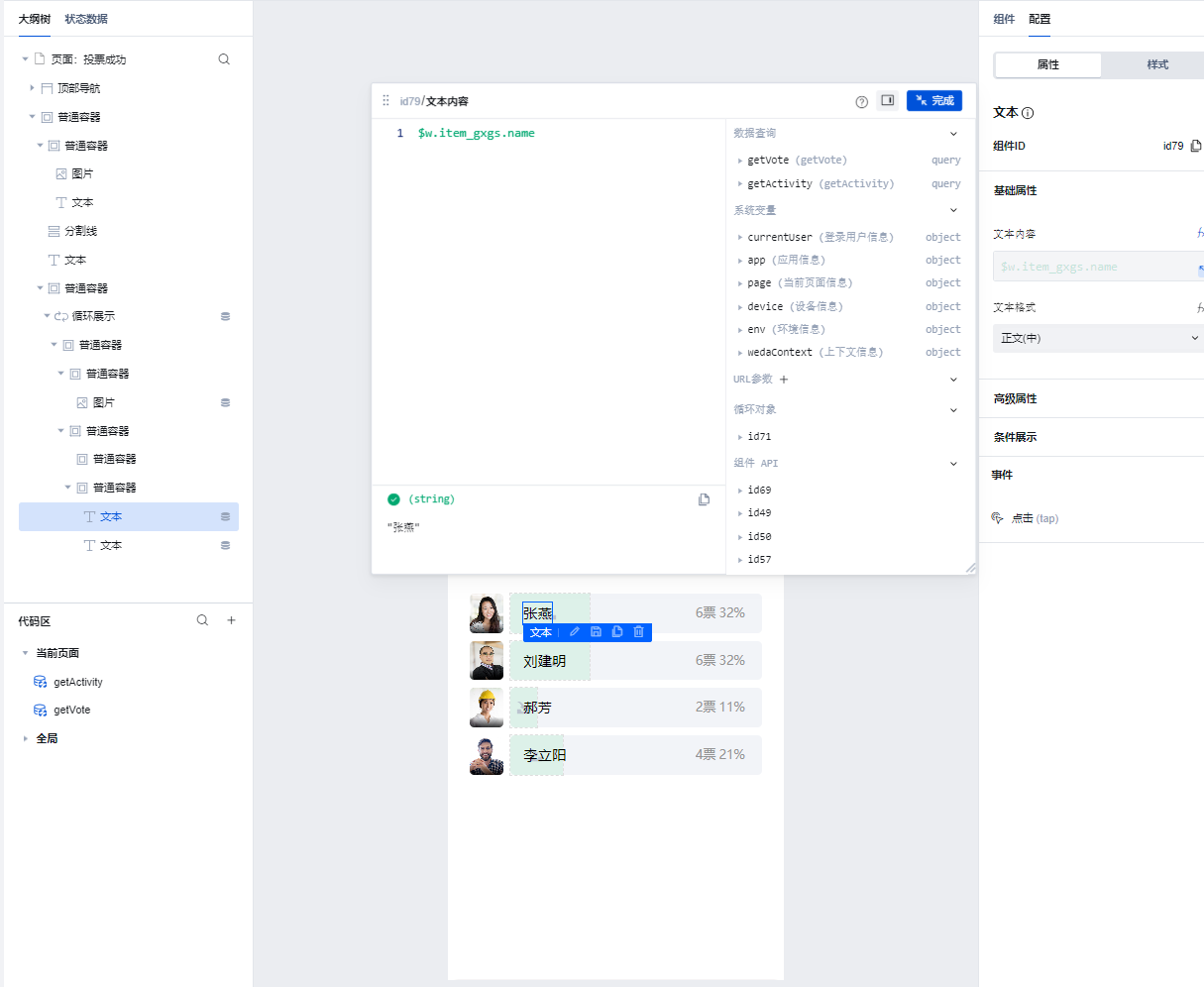
文本组件绑定对应的字段展示头像和名称。


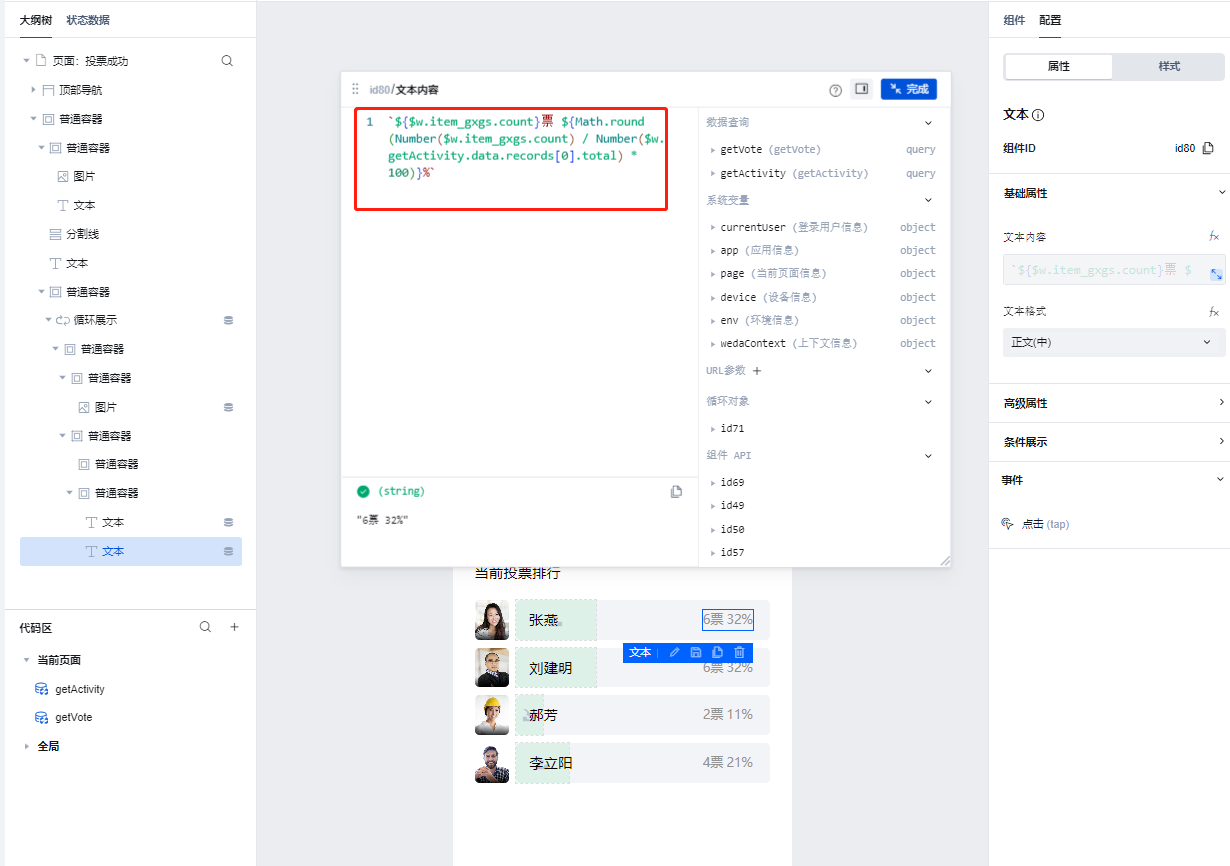
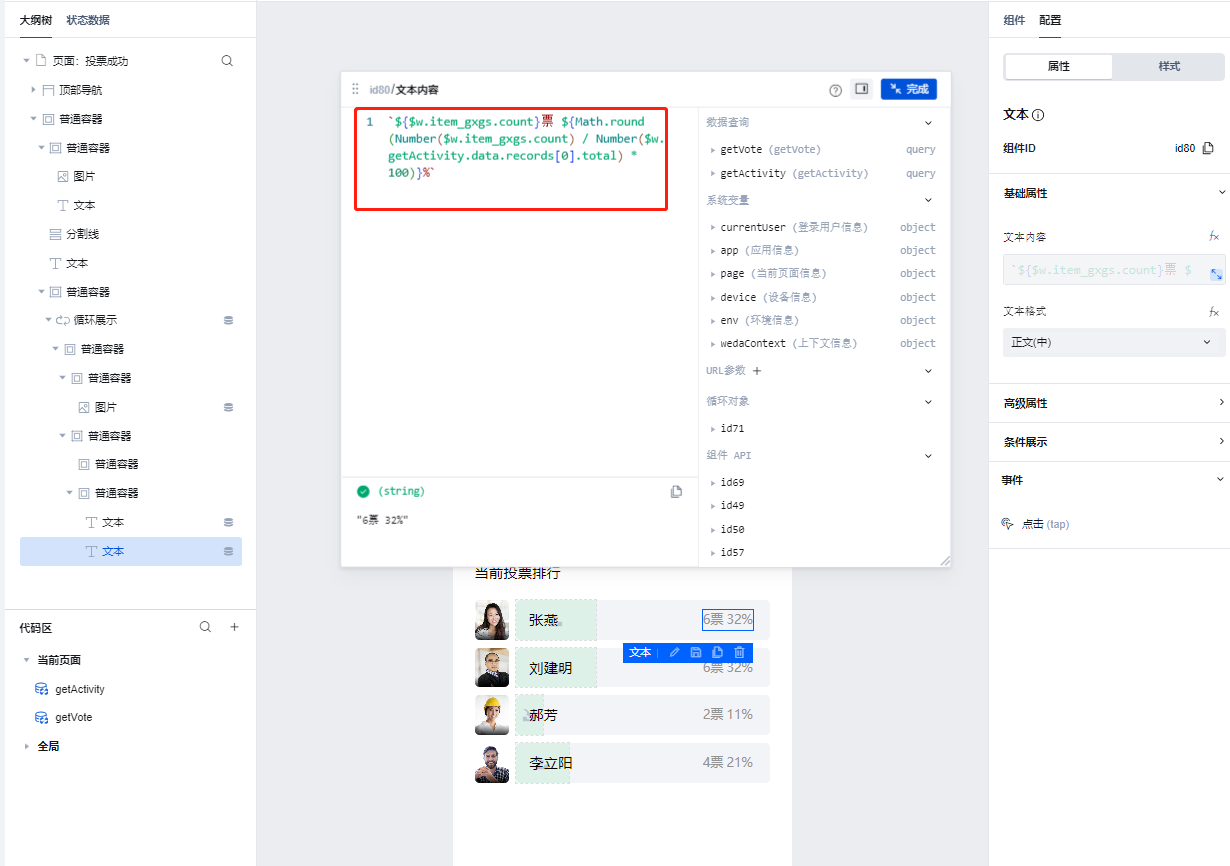
通过个人被选次数和总投票数算出当前投票占比,并展示。


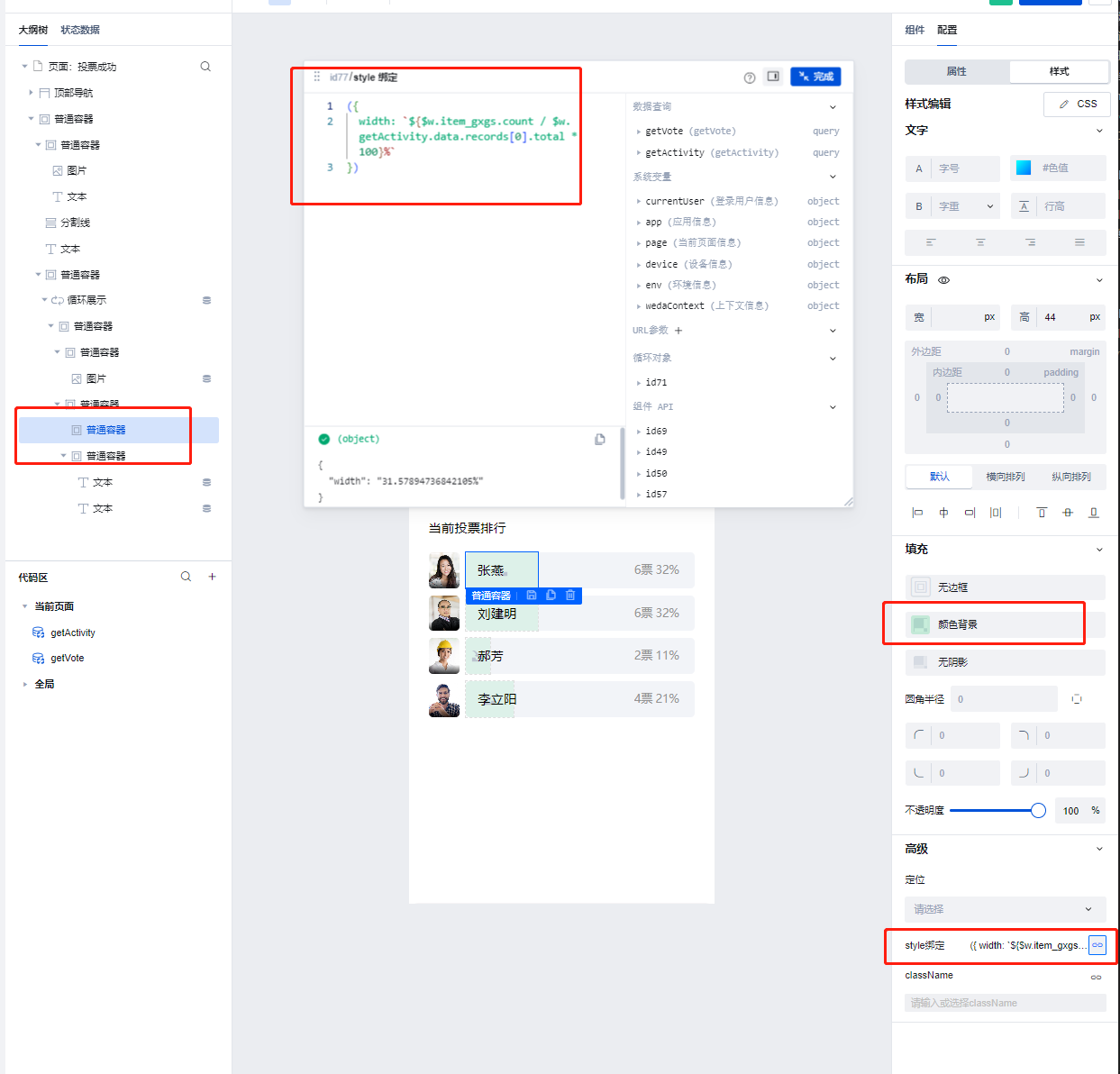
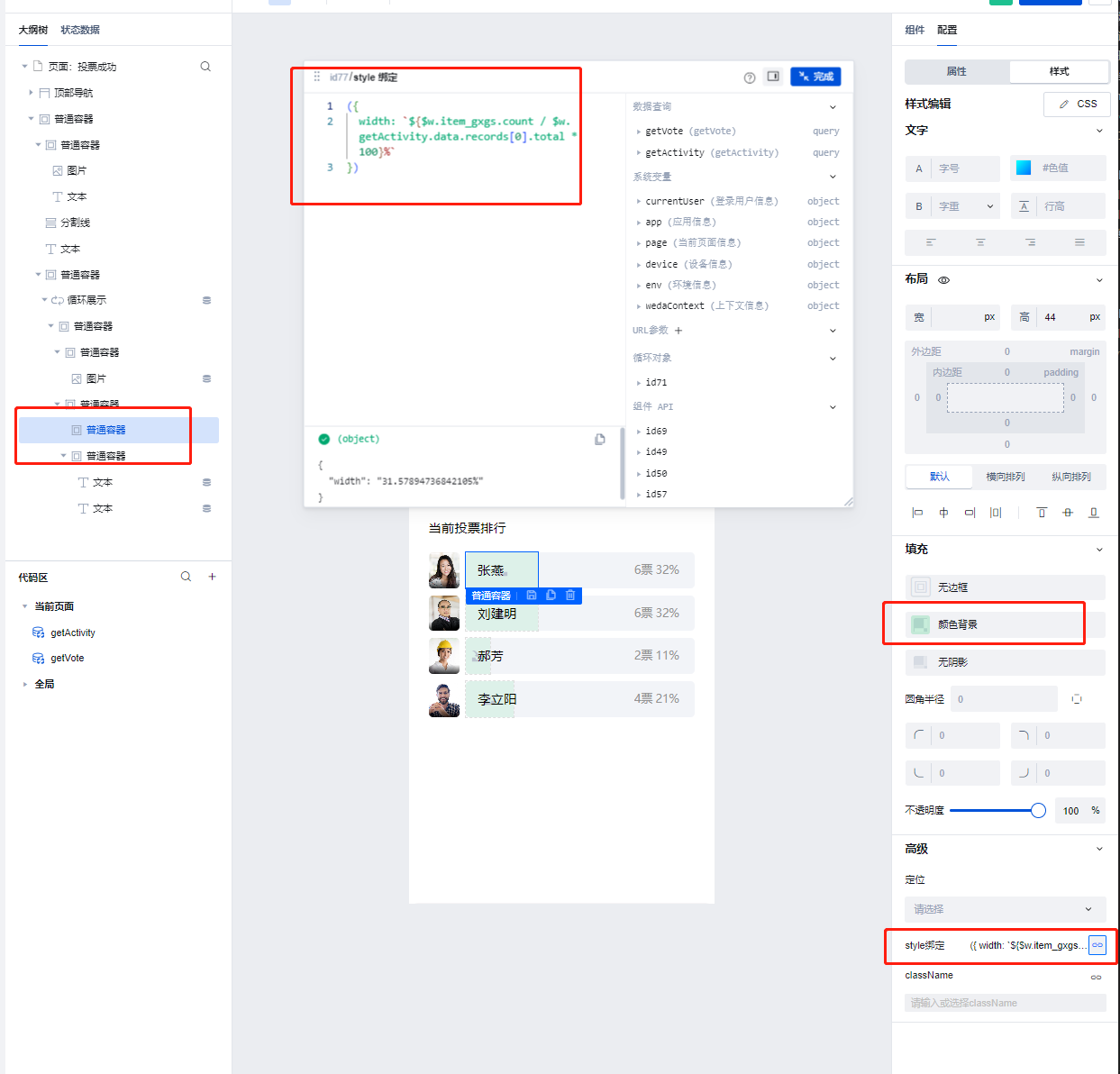
4. 添加普通容器作为背景图,背景颜色设置为 rgba(10, 193, 93, 0.2),并在 style 进行表达式绑定来动态控制宽度。


至此,已经完成了投票模板的搭建,您可以根据自己的业务特性,灵活调整各功能模块流程。

