本文将以产品介绍企业品牌官网为例,介绍如何使用微搭企业品牌官网与企业管理后台的搭建。
应用介绍
企业品牌官网包含两个应用:
企业品牌官网:面向客户,介绍企业信息以及相关产品,提供预约试用能力(自定义应用,支持 H5 和小程序)。
企业品牌官网后台管理:面向企业运营人员,维护企业动态信息(模型应用)。
需求分析
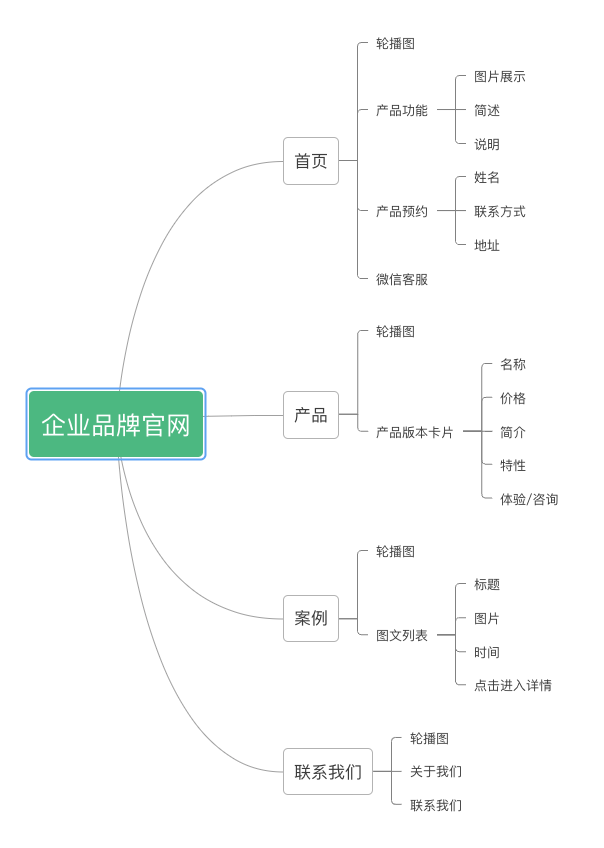
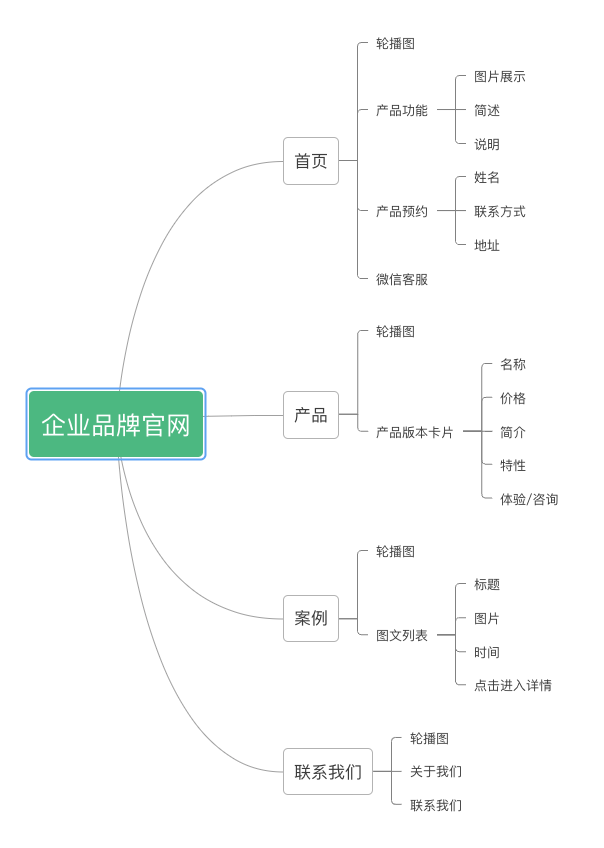
产品介绍官网主要满足企业做宣传和介绍使用,因此我们功能分为四部分。
首页:主要包含企业的宣传图片、产品功能的展示和产品预约的表单提交。
产品:以卡片的方式展示企业展品信息。
案例:以列表的方式展示企业案例,具体内容以文章的方式展示。
联系我们:介绍企业说明以及联系方式等信息。
功能规划
以下展示企业品牌官网应用所有功能:


页面名称 | 功能描述 |
首页 | 包括轮播图、产品功能介绍、产品预约、对接微信客服 |
产品 | 展示轮播图、以卡片的方式展示不同版本产品的特点,单击按钮进入相关链接页面 |
Web 页面 | 小程序上使用 webView 组件展示单击产品按钮后的转跳的网页 |
案例 | 展示轮播图、以图文列表的方式展示案例,单击案例进入案例详情 |
案例详情 | 以图文混排的方式展示案例具体信息 |
联系我们 | 展示轮播图、企业介绍、企业联系方式等信息 |
数据源设计
一般网站上的信息都需要运营人员进行维护,我们将站点上经常变化的部分提炼到数据源中,方便运营人员日常对数据的查阅、修改。
产品功能模型
字段名称 | 字段标识 | 字段类型 | 字段描述 |
标题 | title | 文本 | 功能点标题 |
说明 | infos | 数组(文本) | 功能点具体说明 |
图示 | pic | 图片 | 功能展示图片 |
产品版本模型
字段名称 | 字段标识 | 字段类型 | 字段描述 |
版本名称 | name | 文本 | 版本名 |
简介 | brief | 文本 | 版本简介 |
说明 | info | 文本 | 版本说明 |
是否免费 | isFree | 布尔值 | 此版本产品是否免费 |
是否定制化 | isCustomized | 布尔值 | 此版本产品是否支持定制化 |
特性 | features | 数组(文本) | 此版本有何特性 |
图标 | icon | 图片 | 此版本图标 |
价格 | price | 数字 | 版本价格 |
单位 | unit | 文本 | 价格单位 |
详情链接 | url | 网址 | 详情介绍链接 |
案例模型
字段名称 | 字段标识 | 字段类型 | 字段描述 |
标题 | title | 文本 | 案例标题 |
内容 | content | 富文本 | 案例富文本内容 |
缩略图 | img | 图片 | 缩略图,显示在案例列表中 |
体验预约模型
字段名称 | 字段标识 | 字段类型 | 字段描述 |
姓名 | name | 文本 | 预约者姓名 |
联系方式 | phone | 文本 | 预约者电话 |
地址 | address | 文本 | 预约者地址 |