学生请假系统分为移动端和 PC 管理端,PC 管理端是根据数据模型搭建的应用,移动端应用是自定义应用。
学生请假系统管理端
通用选项集
模板使用到以下等枚举类选项。
审批状态:


性别:


班级类型:


请假类型:


数据模型
模板用到了以下数据模型。
学生:


请假:


用户:


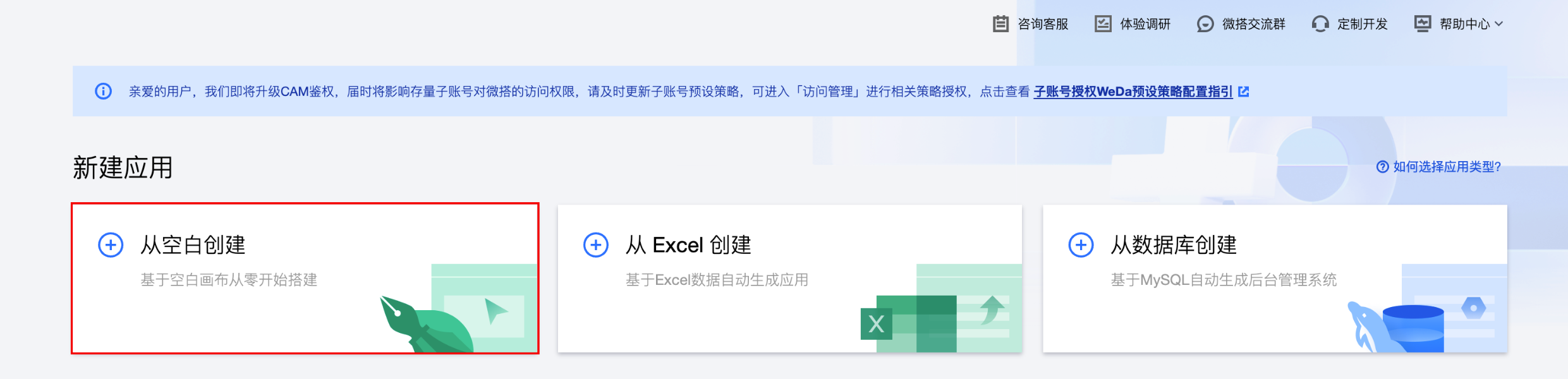
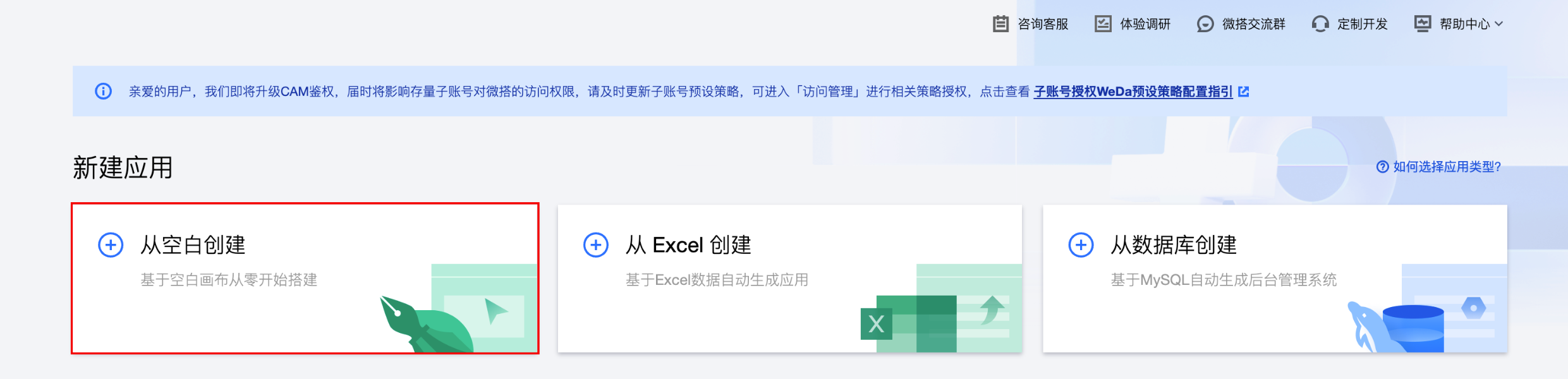
创建应用


页面创建
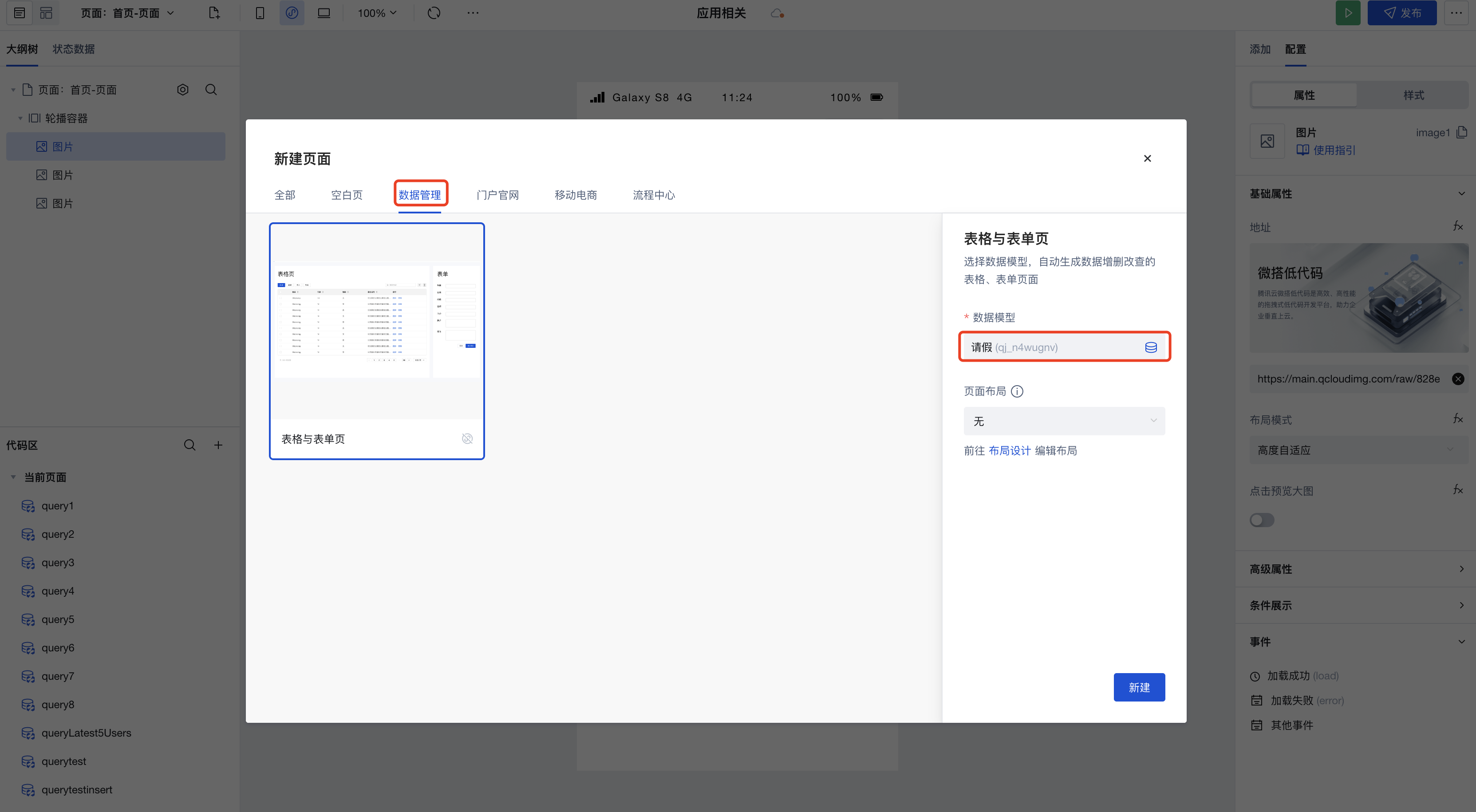
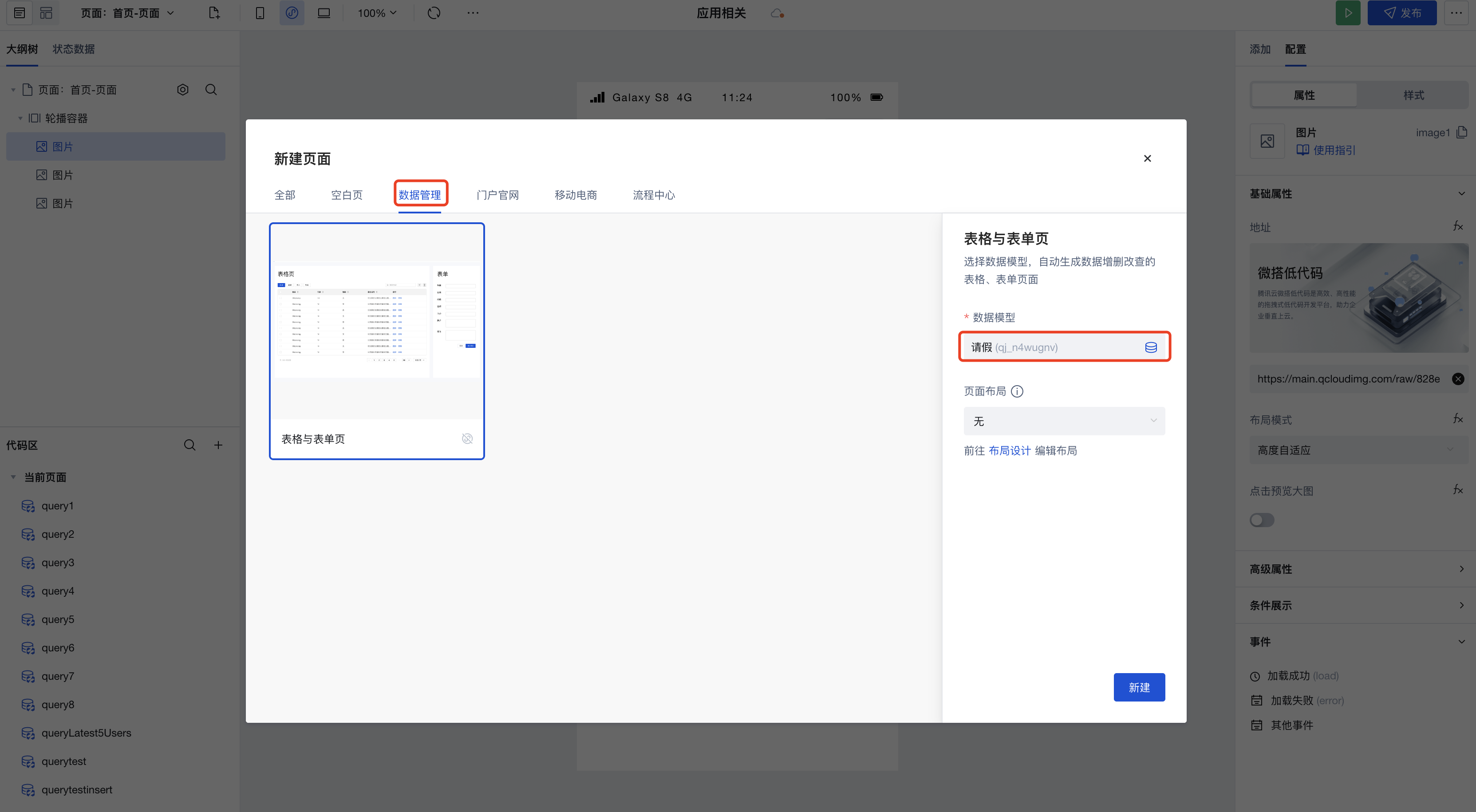
在应用中新建页面,选择数据管理模板,数据模型选择请假。


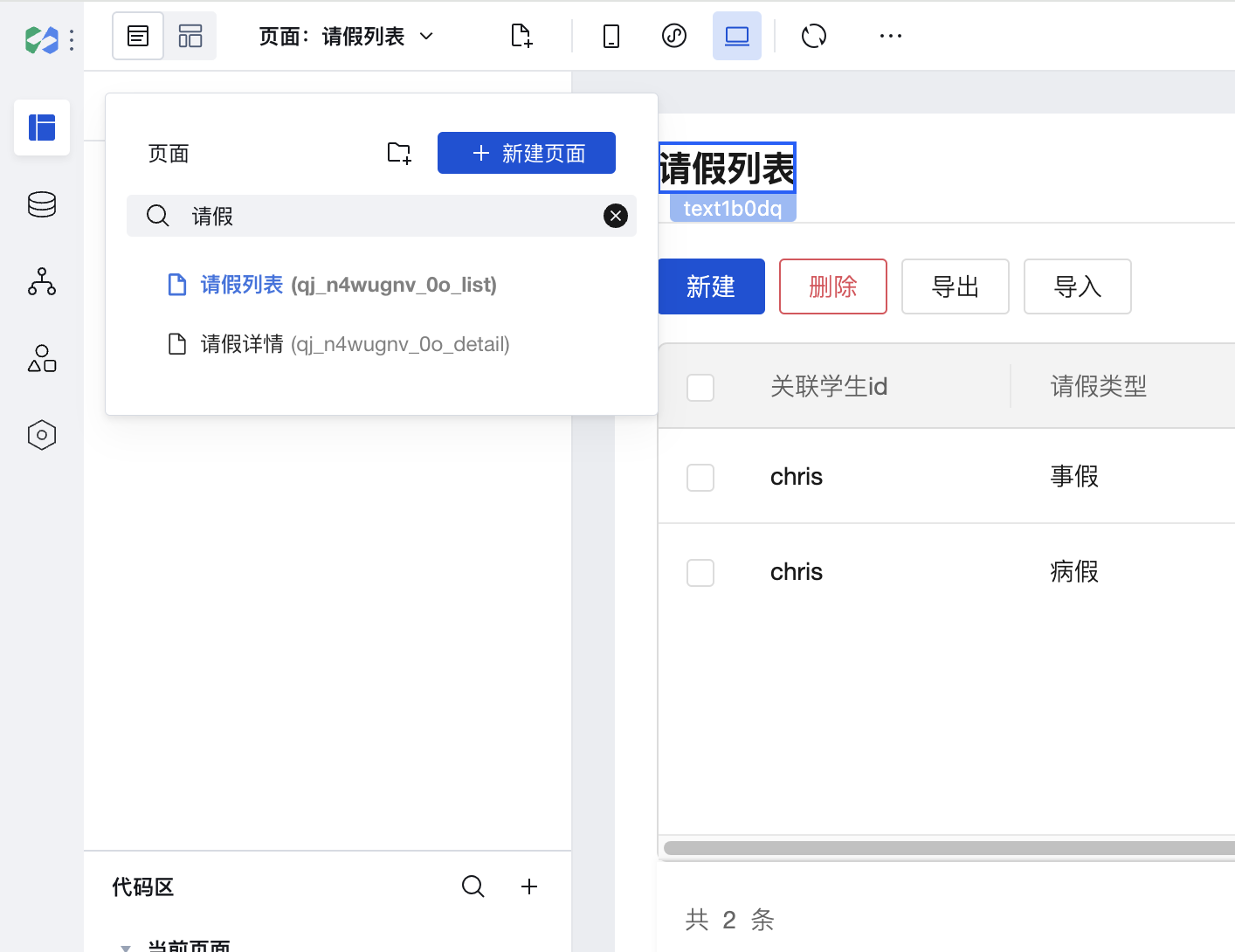
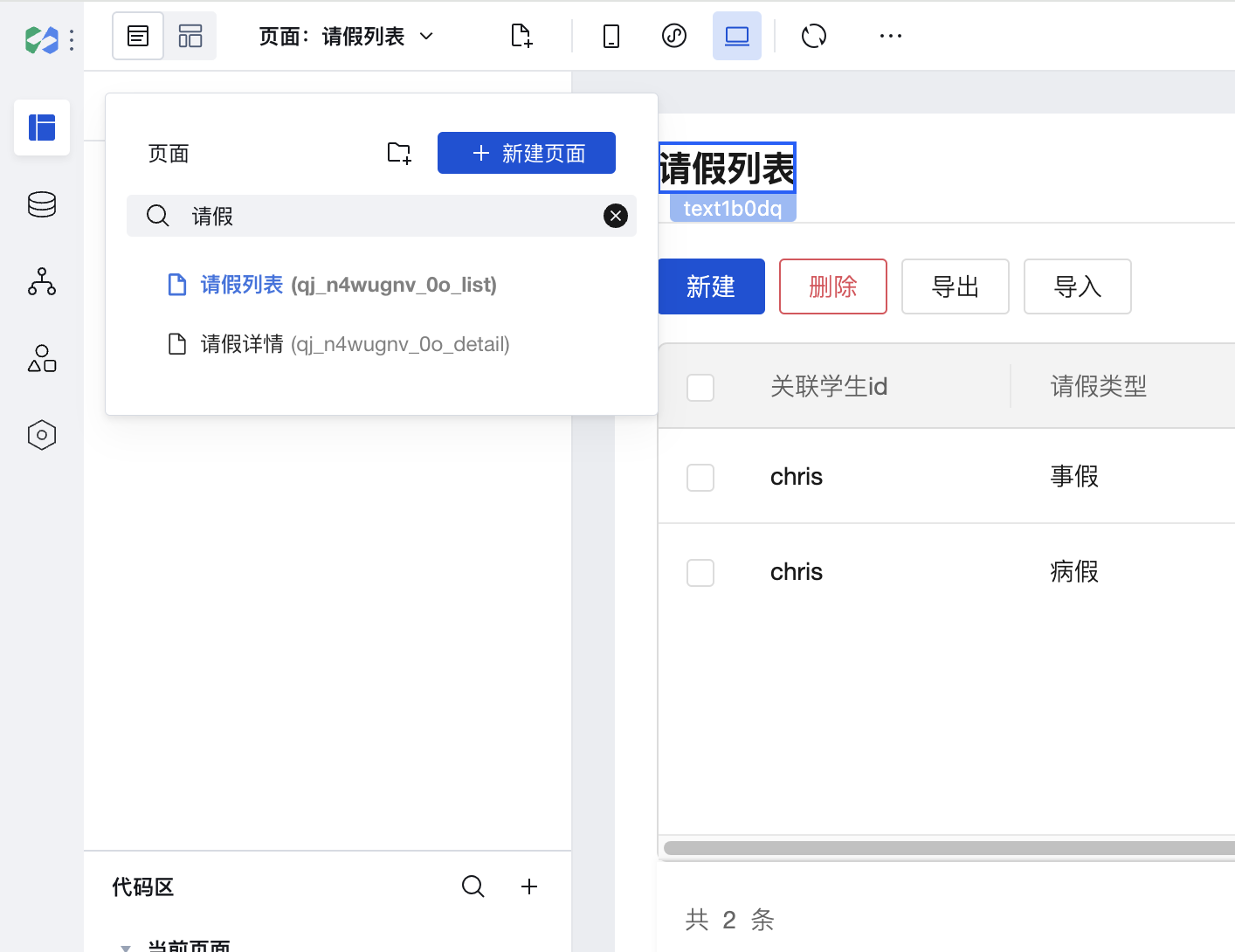
这里只保留请假列表、请假详情页面,其它页面可以删除。


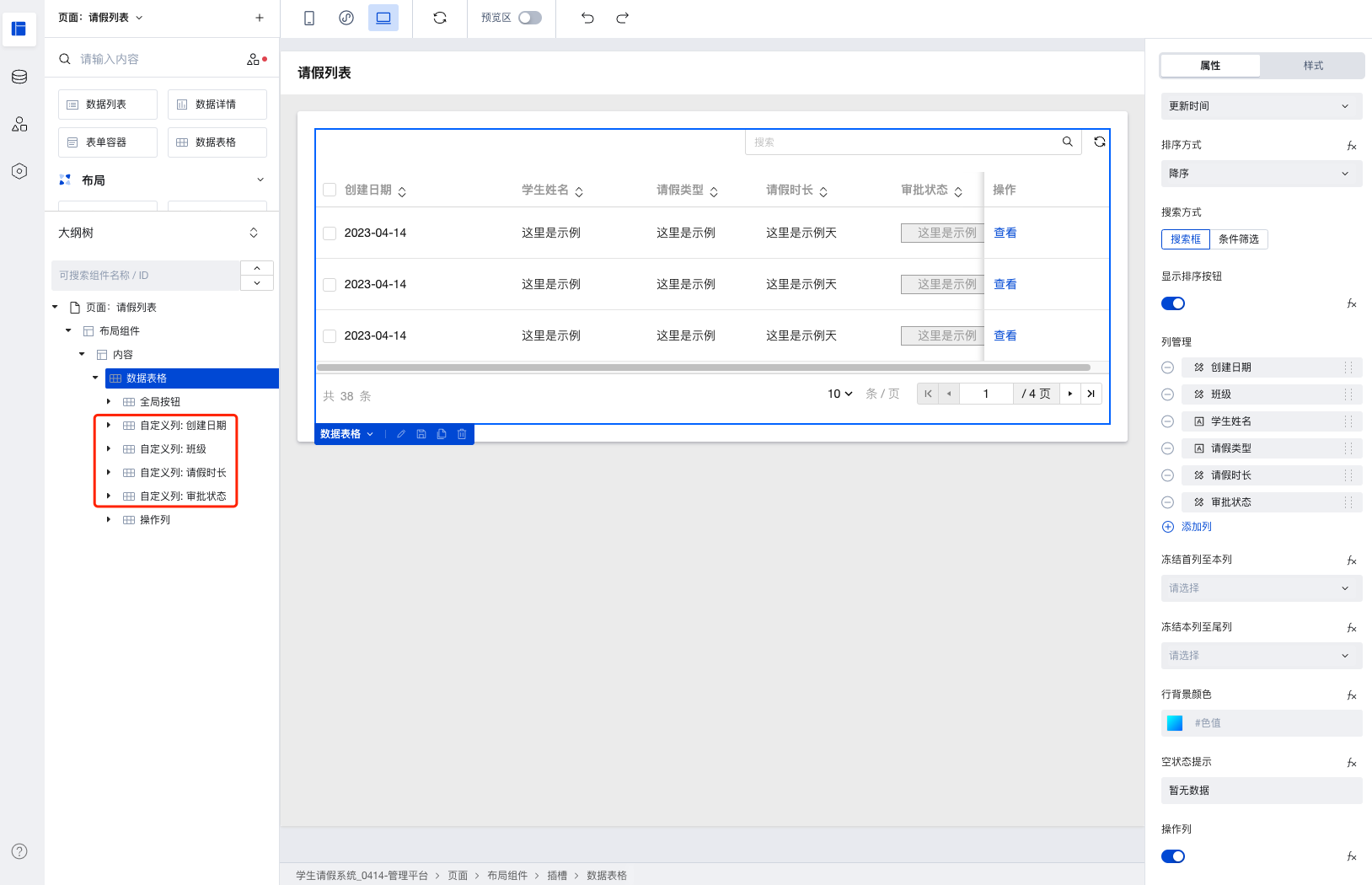
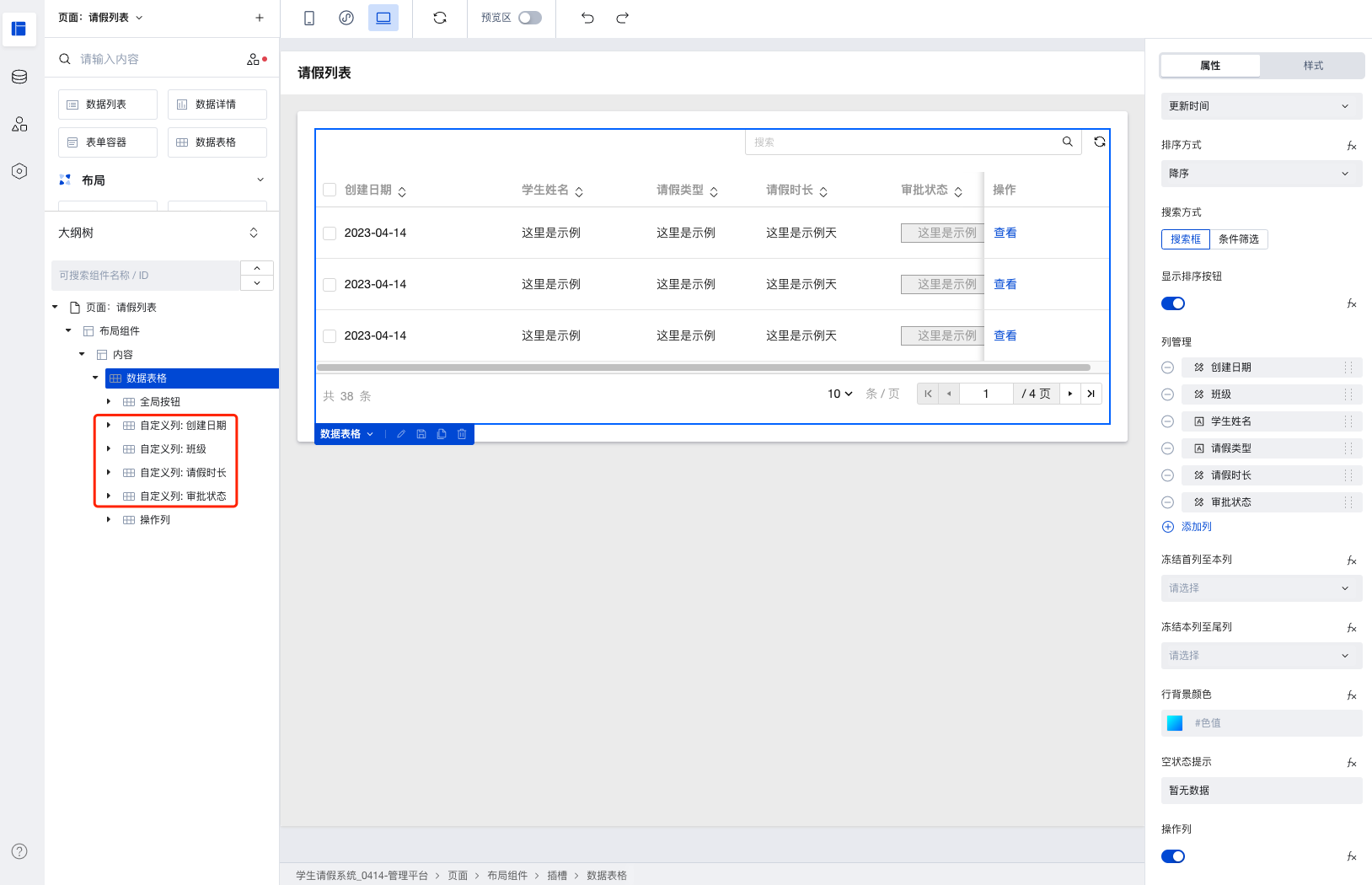
请假列表页面
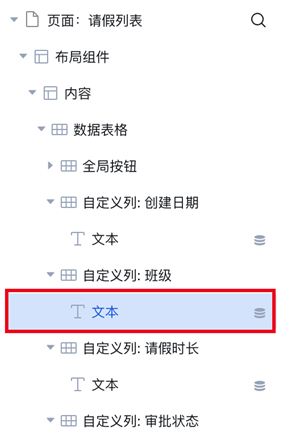
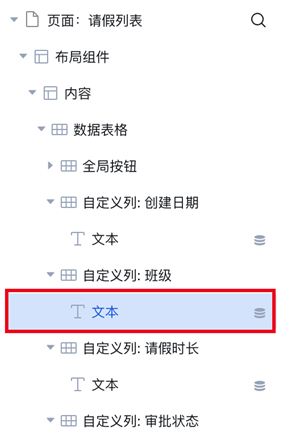
1. 在表格组件的列管理中自定义班级、创建日期、请假时长、审批状态等四个字段。


班级-自定义列下的文本组件的内容属性绑定表达式,目的是展示关联表的枚举内容。


app.utils.formatEnum($scope.id2.cell__id.record['@glxsid'].v1.record.bj, 'bjlx', app)
创建日期-自定义列下的文本组件的内容属性绑定表达式,目的是格式化时间显示年-月-日。


app.utils.formatDate($scope.id2.cell_createdAt.record.createdAt, 'yyyy-mm-dd')
请假时长-自定义列下的文本组件的内容属性绑定表达式,目的是为了在时长后面增加“天”的显示。


$scope.id2.cell_qjsz.record.qjsz + "天"
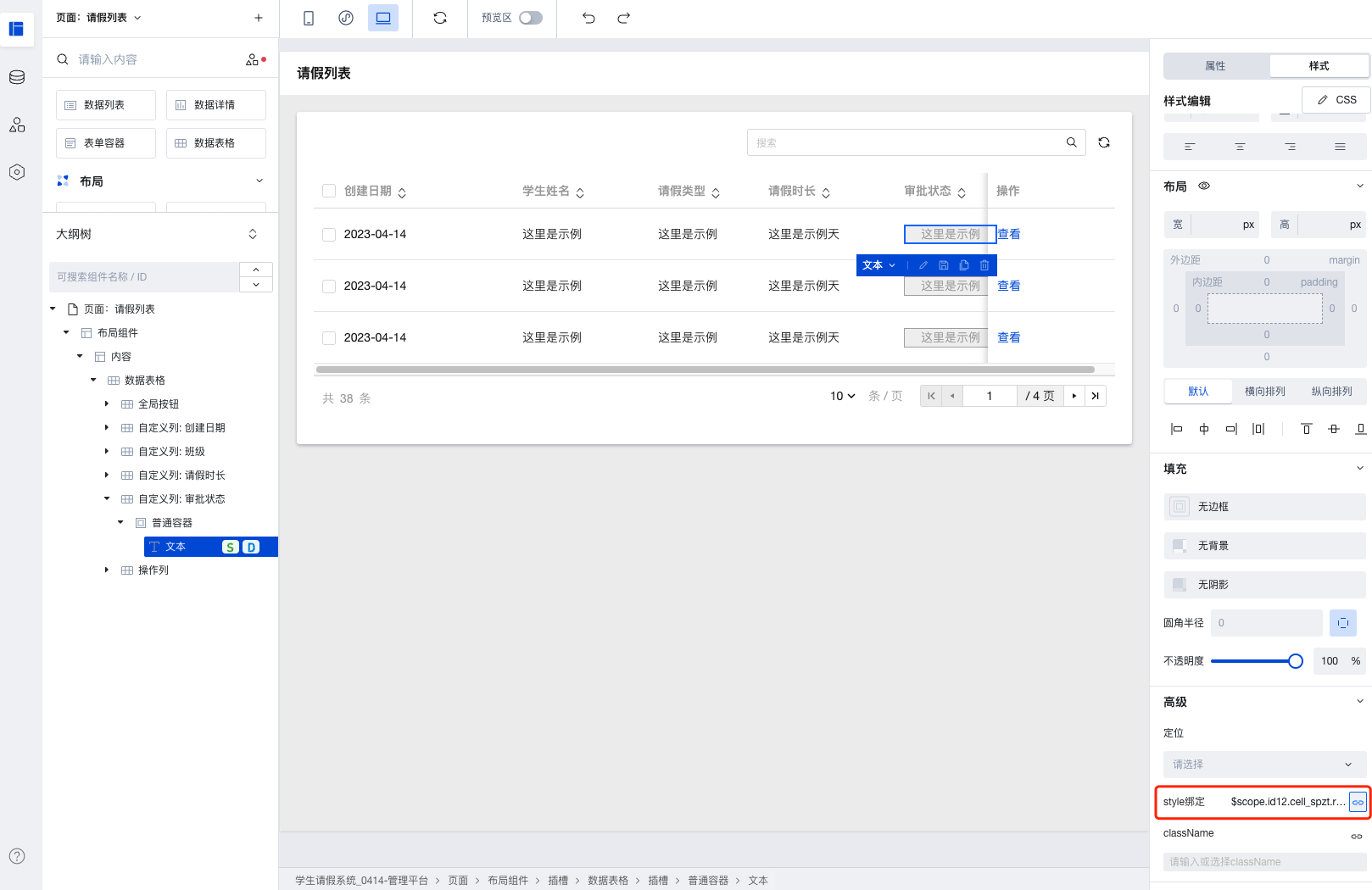
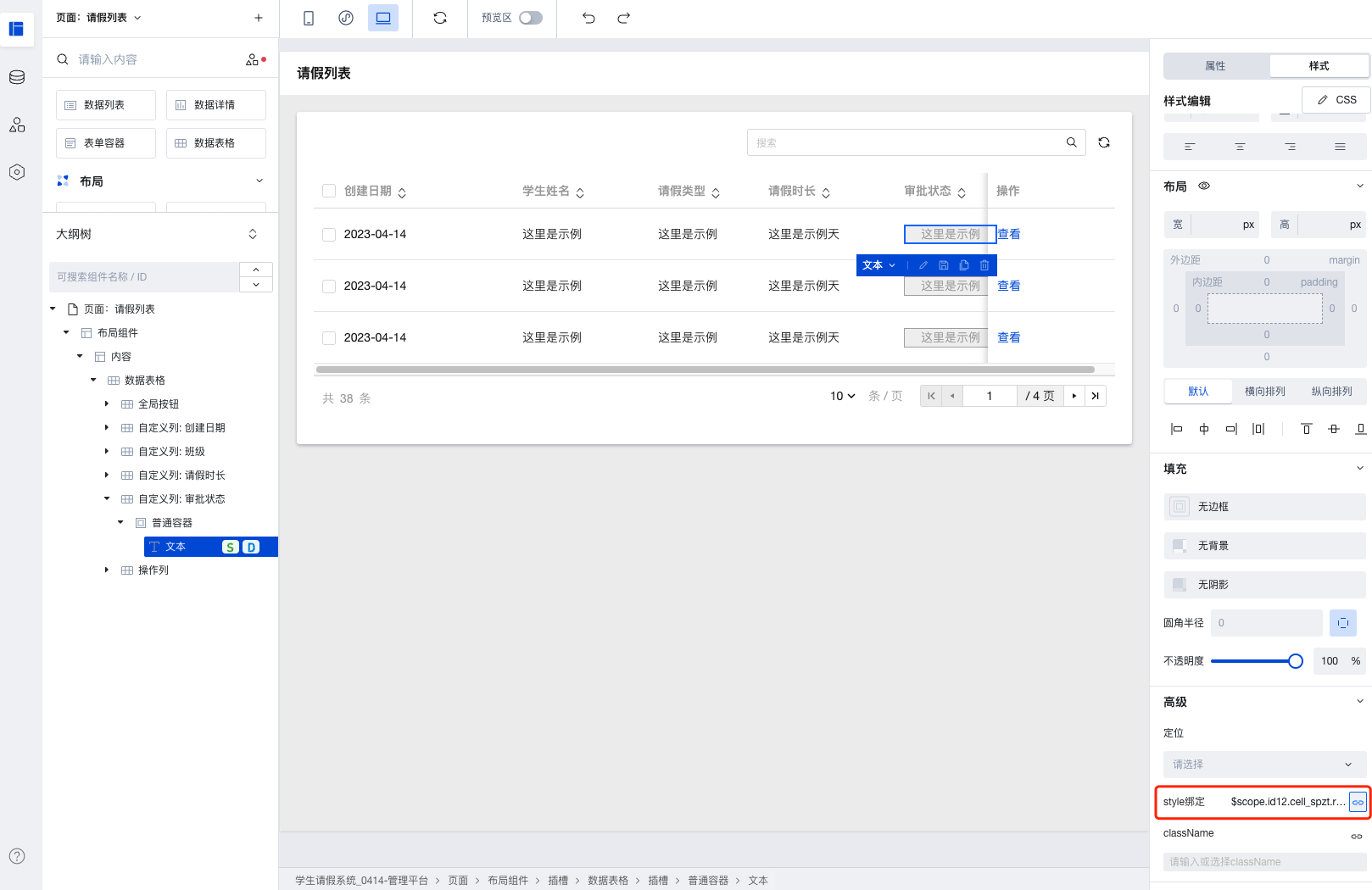
审批状态-自定义列下的文本组件的内容属性绑定表达式:


app.utils.formatEnum($scope.id2.cell_spzt.record.spzt, 'spzt', app)
2. 目的是为了显示枚举类的内容,同时也是为了控制样式,因此在样式中设置自定义 style 绑定。
$scope.id2.cell_spzt.record.spzt ==2 ? {width: "120px",background: "#e5f9f6",color:"#58d9c8",border: "1px solid"}: $scope.id2.cell_spzt.record.spzt ==0 ? {width: "120px",background: "#ffe8d5",color:"#ff7102",border: "1px solid"}: {width: "120px",background: "#f0f0f0",color:"#A8a8a8",border: "1px solid"}


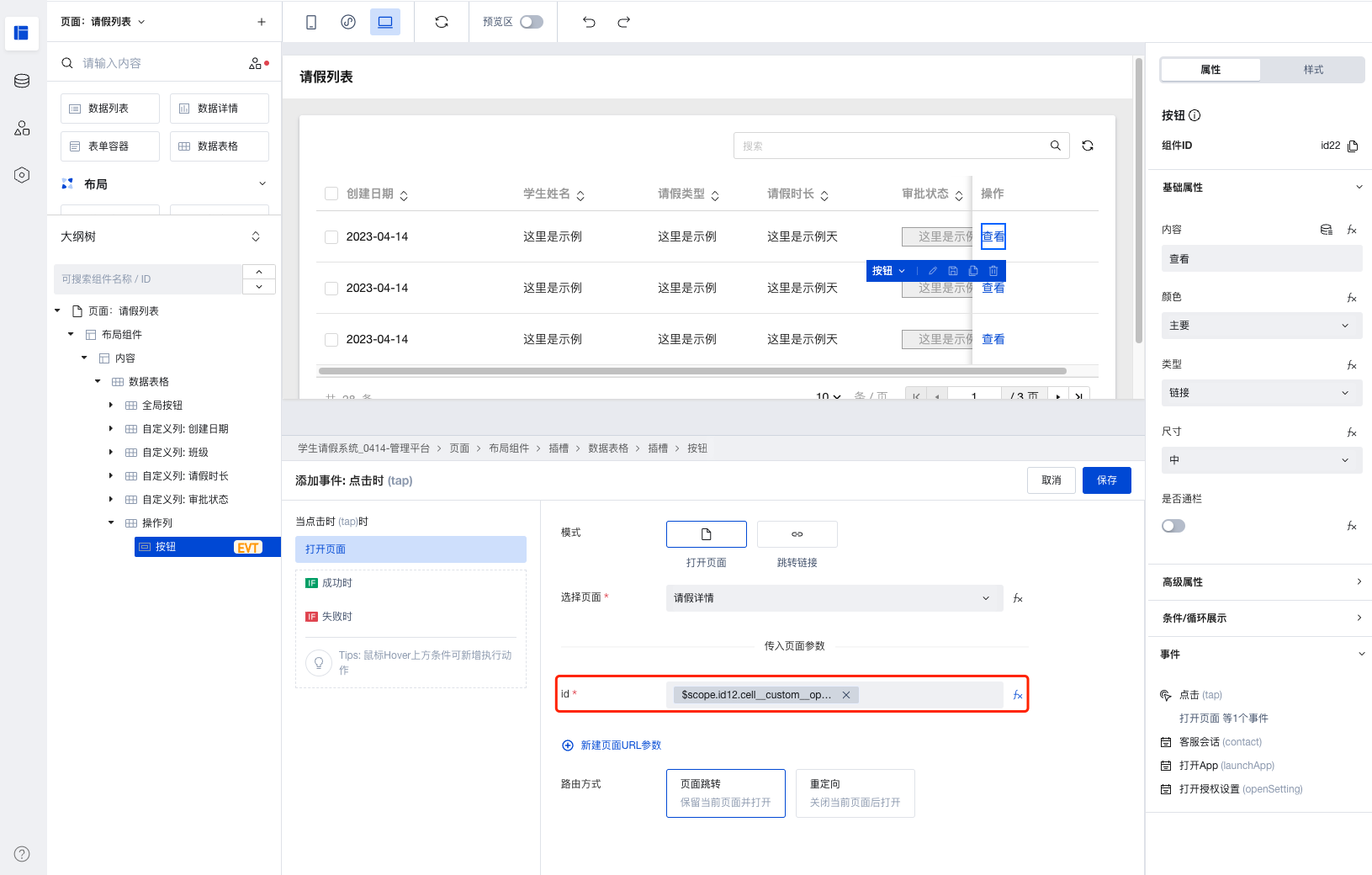
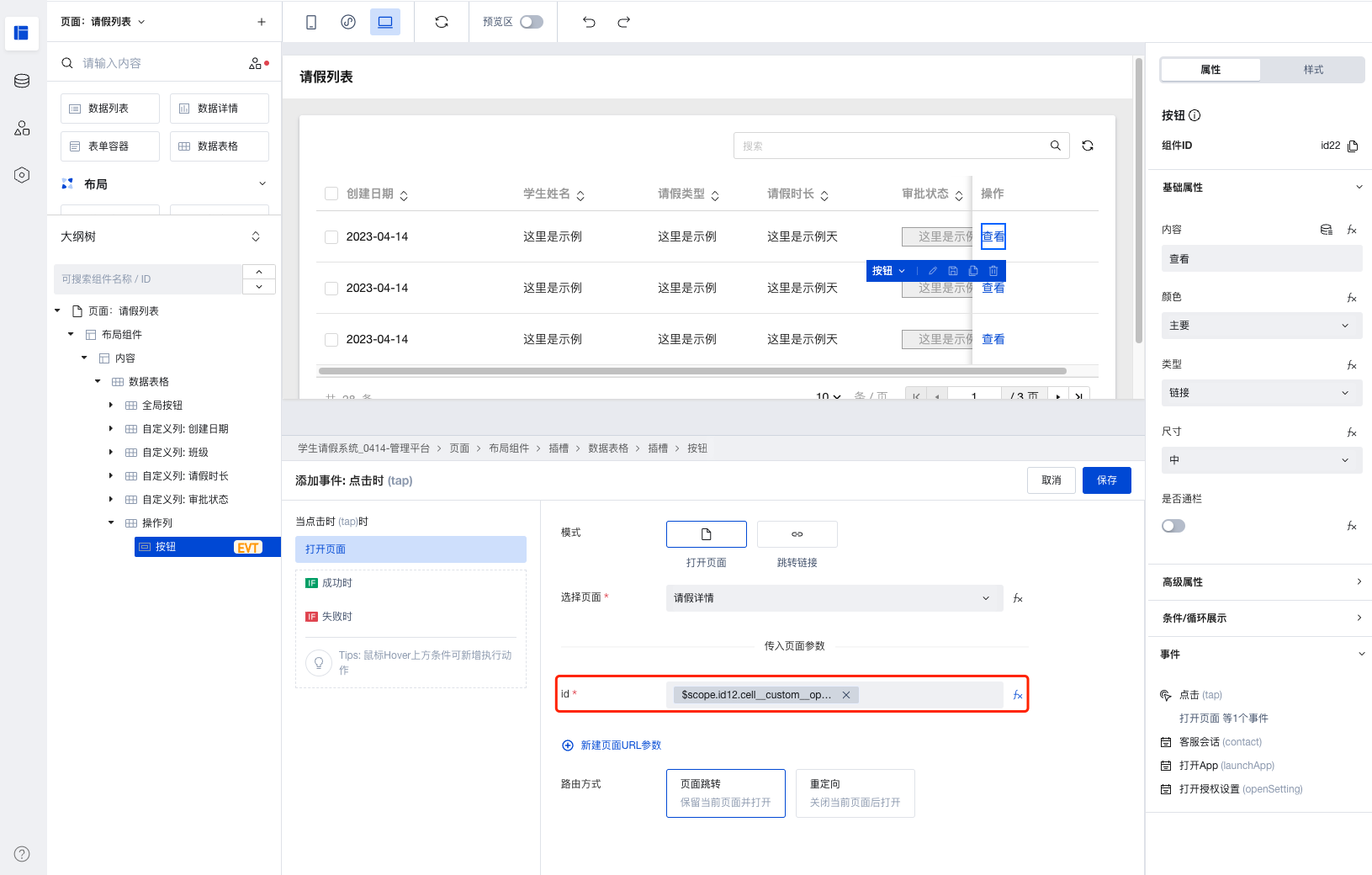
3. 查看操作按钮设置成自定义,设置跳转页面事件,选择打开请假详情页面,并传递参数。
$scope.id12.cell__custom__option.record._id


请假详情页面
用户数据详情组件替换详情组件,给数据详情组件绑定请假数据模型,筛选数据条件设置传递参数 ID。


app.utils.formatEnum($context.id3.data.spzt, 'spzt', app)
同时设置自定义样式表达式:
$context.id3.data.spzt ==2 ? {width: "120px",background: "#e5f9f6",color:"#58d9c8",border: "1px solid",display: "flex"}: $context.id3.data.spzt ==0 ? {width: "120px",background: "#ffe8d5",color:"#ff7102",border: "1px solid",display: "flex"}: {width: "120px",background: "#f0f0f0",color:"#A8a8a8",border: "1px solid",display: "flex"}
目的实现不同状态的样式展示。
工作流
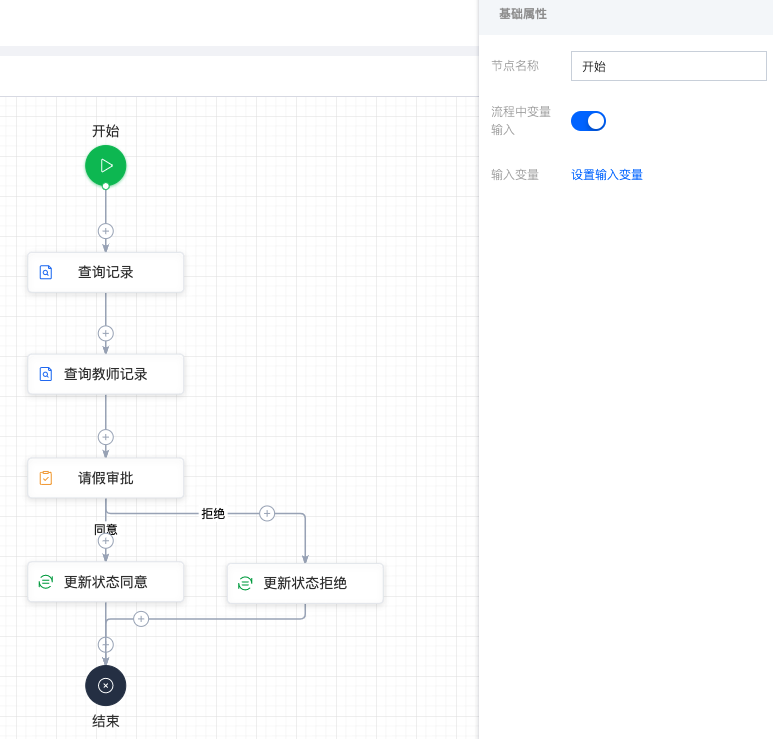
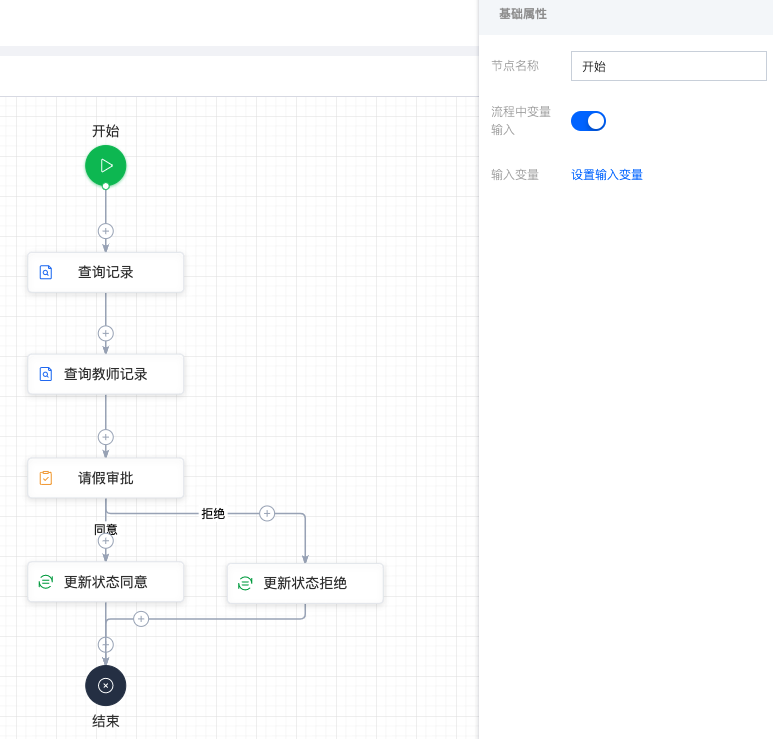
创建工作流学生请假,设置各个对象节点。


开始:节点设置输入变量 teacher_id 用于获取处理审批的老师 ID,设置输入变量 vocation_id 用于获取请假数据的 ID。


查询记录:通过 vocation_id 查询请假数据对象并以变量 vocation 输出。
查询教师记录:通过 teacher_id 查询处理审批的老师对象并以变量 teacherParam 输出。
请假审批:设置任务接受人为 teacherParam,设置页面输入变量为对象 vocation,设置页面输出变量为对象 vocation_apply。通过新建创建审批流程页面,然后再选择审批流程页面作为该节点的审批页面。
更新状态同意:将 vocation 对象中的审批状态字段赋值为2(已通过)。
更新状态拒绝:将 vocation 对象中的审批状态字段赋值为3(已拒绝)。
学生请假系统移动端
创建应用
移动端创建应用的时候选择自定义应用,支持小程序和 Web/H5。


创建页面
这里主要创建三个自定义页面,分别是首页、请假申请、请假列表、请假详情、新增个人信息、查看个人信息、编辑个人信息。
全局变量
创建变量 bj 保存当前用户所在班级,创建变量 glxsid 保存学生 ID,创建变量 userid 保存当前登录用户的 ID。
首页
使用 Tab 栏组件设置底部切换按钮。使用列表项组件设置请假申请、请假列表菜单。
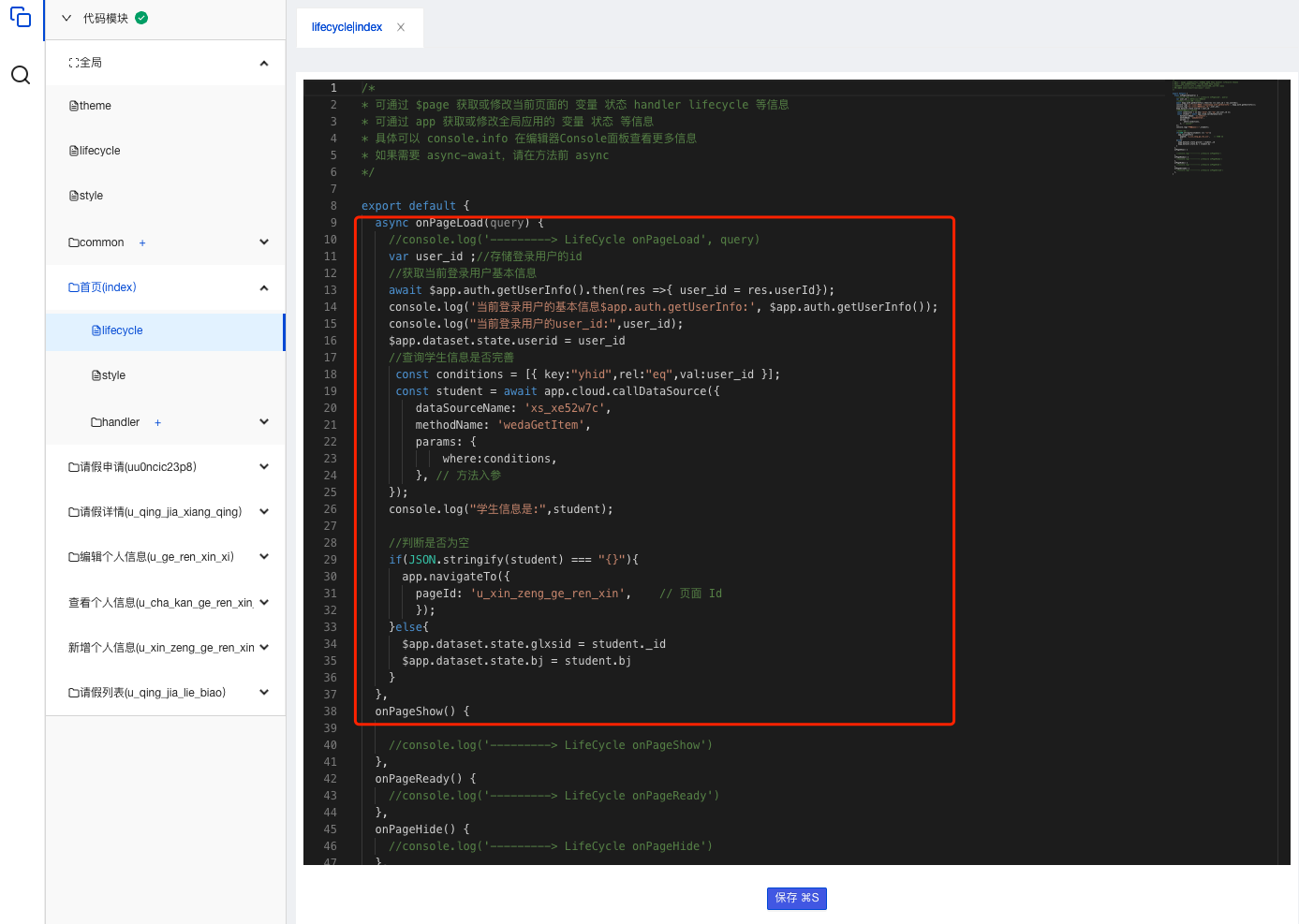
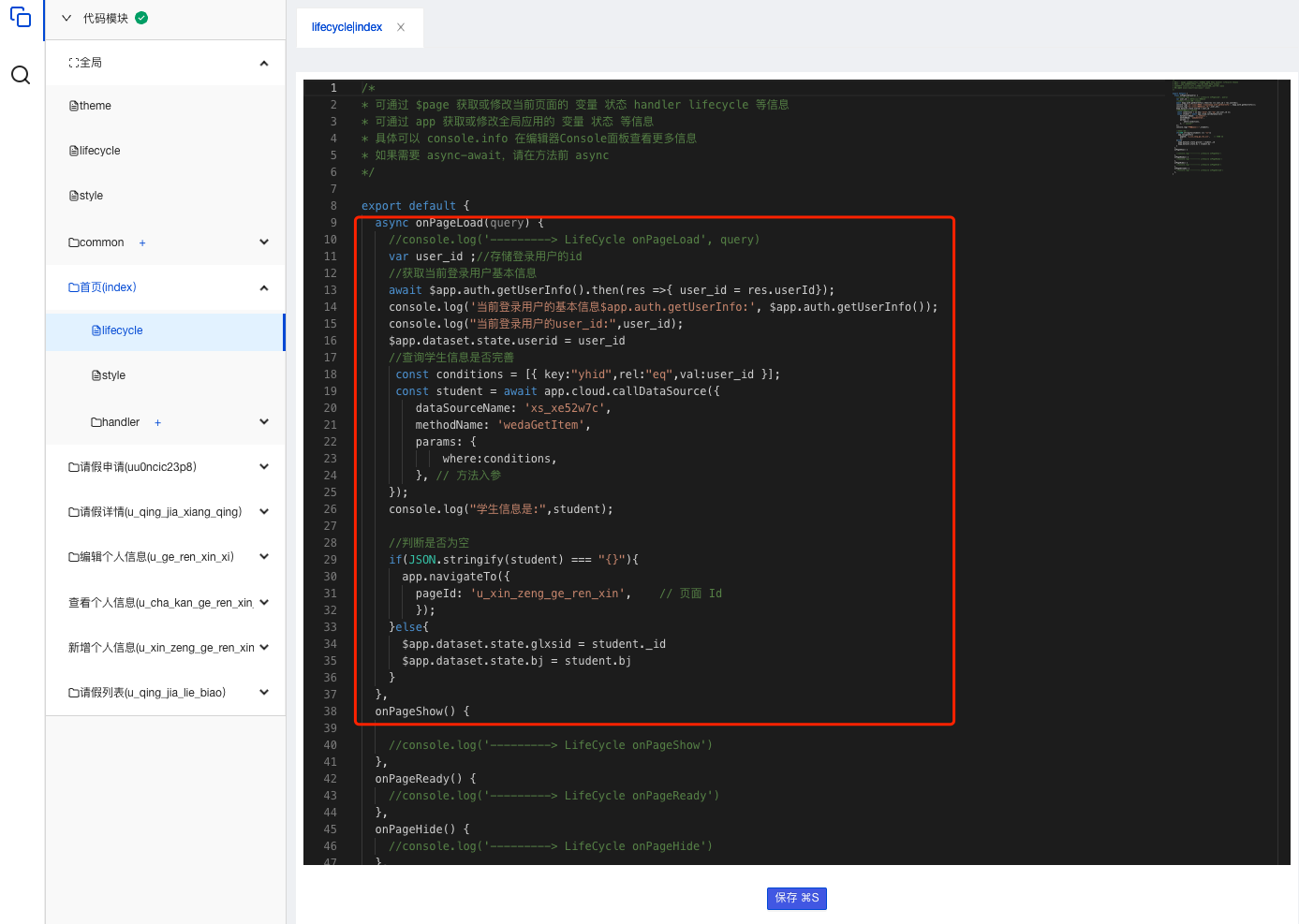
为了让用户首次登录时先完善个人信息,所以在首页的 lifecycle 中设置低码处理逻辑,即获取登录用户 user_id,然后去查询学生数据模型,若为空则跳转到新增个人信息页面。
async onPageLoad(query) {var user_id ;//存储登录用户的id//获取当前登录用户基本信息await $app.auth.getUserInfo().then(res =>{ user_id = res.userId});$app.dataset.state.userid = user_id//查询学生信息是否完善const conditions = [{ key:"yhid",rel:"eq",val:user_id }];const student = await app.cloud.callDataSource({dataSourceName: 'xs_xe52w7c',methodName: 'wedaGetItem',params: {where:conditions,}, // 方法入参});//判断是否为空if(JSON.stringify(student) === "{}"){app.navigateTo({pageId: 'u_xin_zeng_ge_ren_xin', // 页面 Id});}else{$app.dataset.state.glxsid = student._id //设置学生id为全局变量$app.dataset.state.bj = student.bj // 设置班级id为全局变量}},


新增个人信息页面
使用表单容器组件实现数据表单的设置。
保存用户的个人信息时需要将当前登录用户 ID 作为隐藏参数进行提交,所以需要修改调用数据源方法的传参。


'create' === 'edit' ? event.detail : Object.assign(event.detail, {yhid: app.dataset.state.userid})
查看个人信息页面
使用数据详情组件实现个人信息的展示,绑定学生数据模型,当前登录用户 ID(userid)作为筛选条件。
给文本编辑增加页面跳转事件,跳转至编辑个人信息页面,并传递参数。
$context.id1.data._id
编辑个人信息页面
使用表单容器组件实现个人信息的编辑,绑定学生数据模型,传递的页面参数 ID 作为筛选条件。
保存用户的个人信息时需要将页面参数 ID 作为隐藏参数进行提交,所以需要修改调用数据源方法的传参。
'edit' === 'edit' ? Object.assign(event.detail, {_id: $page.dataset.params.id}) : event.detail
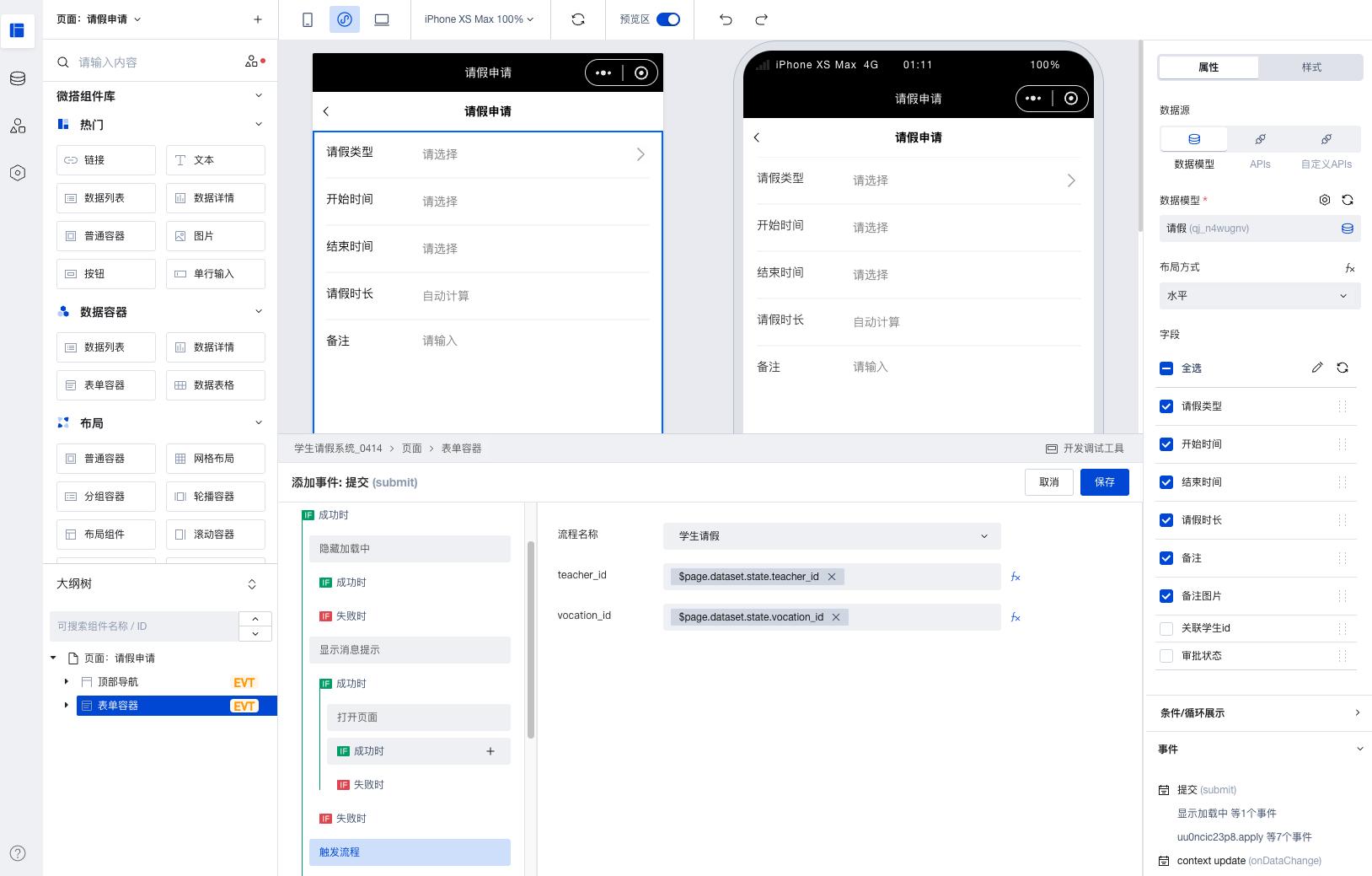
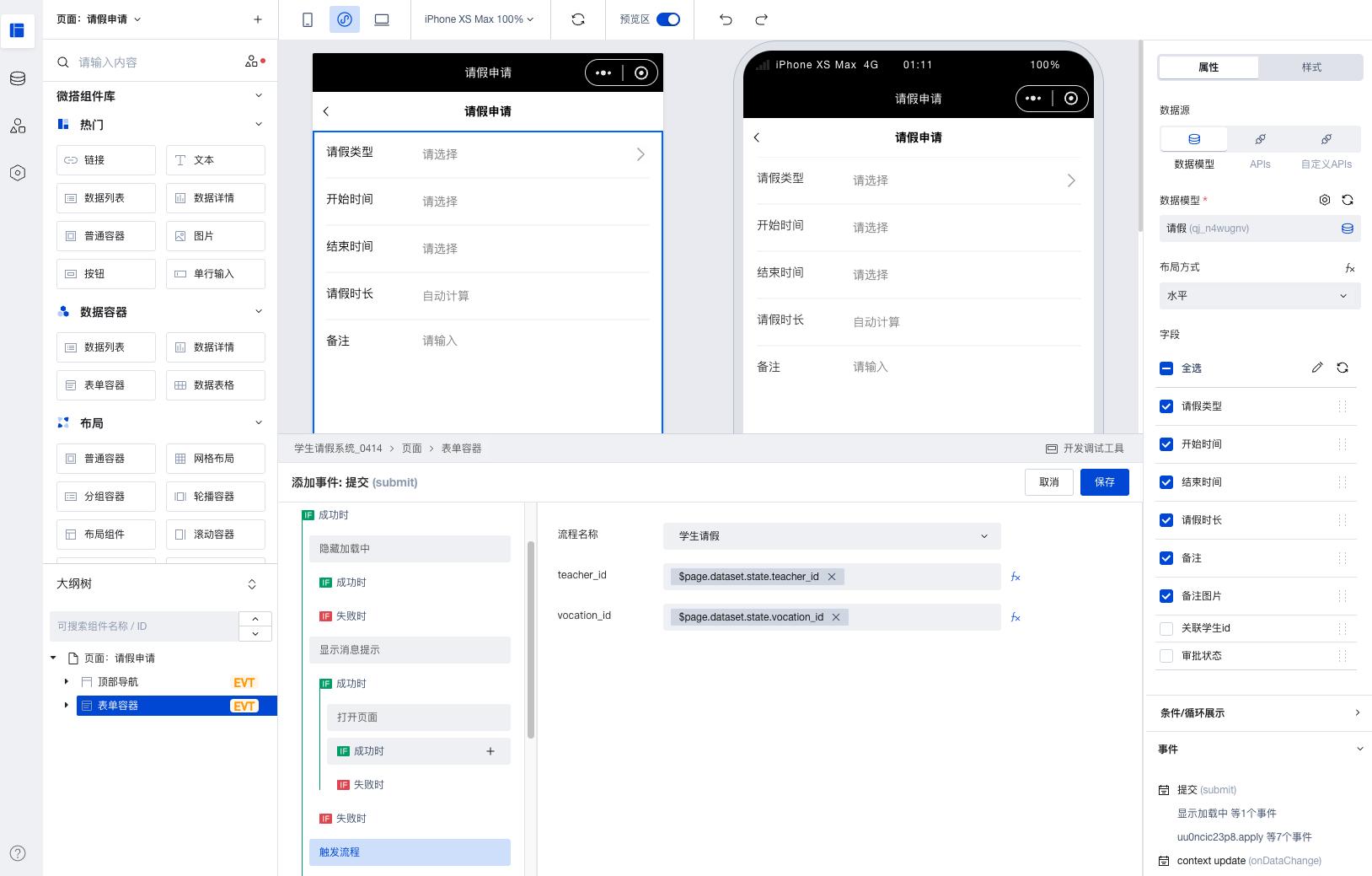
请假申请
使用表单容器组件实现请假申请信息的数据提交。
因为请假时长是通过请假开始时间与请假结束时间取差值获取的,因此设置页面局部变量 kssj 存储请假开始时间,设置页面局部变量 jssj 存储请假结束时间,设置页面局部变量 qjsc 存储差值。
请假开始时间的日期时间选择组件增加变量赋值事件,即给变量 kssj 赋值,赋值成功后增加调用自定义方法事件,自定义方法主要是计算差值。
请假结束时间的日期时间选择组件增加变量赋值事件,即给变量 jssj 赋值,赋值成功后增加调用自定义方法事件,自定义方法主要是计算差值。
自定义方法代码如下:
export default function({event, data}) {var dateBegin = $page.dataset.state.kssj;var dateEnd = $page.dataset.state.jssj;if(dateBegin !="" && dateEnd !=""){var Difference_In_Time = dateEnd - dateBegin;var Difference_In_Days = Difference_In_Time / (1000 * 3600 * 24);console.log("相差多少天",Difference_In_Days);// 保留两位小数Difference_In_Days = Difference_In_Days.toFixed(2)$page.dataset.state.qjsc = Difference_In_Days;}}
请假时长的单行输入组件输入值属性绑定表达式。
$page.dataset.state.qjsc==""? "自动计算": $page.dataset.state.qjsc+"天"
表单容器组件的提交事件为自定义方法 apply,用于提交数据。
export default async function({event, data}) {console.log("qqq",event.detail);const result = await app.cloud.callDataSource({dataSourceName: 'qj_n4wugnv',//数据表名methodName: 'wedaCreate',//新增方法params: {glxsid:$app.dataset.state.glxsid,qjlx:event.detail.qjlx,kssj:event.detail.kssj,jssj:event.detail.jssj,bz:event.detail.bz,bztp:event.detail.bztp,spzt:"0",qjsz:$page.dataset.state.qjsc,}, // params中是新增方法入参,可以根据实际情况设置,其中参数key对应表中字段,value是需要新增内容值。});$page.dataset.state.vocation_id = result._id;console.log("vocation_id",result._id);}
当数据提交成功后,触发工作流事件。


async onPageLoad(query) {$app.dataset.state.bj//查询班主任idconst conditions = [{ key:"glbj",rel:"eq",val:$app.dataset.state.bj}];const result = await app.cloud.callDataSource({dataSourceName: 'sys_user',methodName: 'wedaGetItem',params: {where:conditions,}, // 方法入参});$page.dataset.state.teacher_id = result._id;console.log(result);//console.log('---------> LifeCycle onPageLoad', query)},
请假 ID 在保存请假申请的时候通过返回值获取。
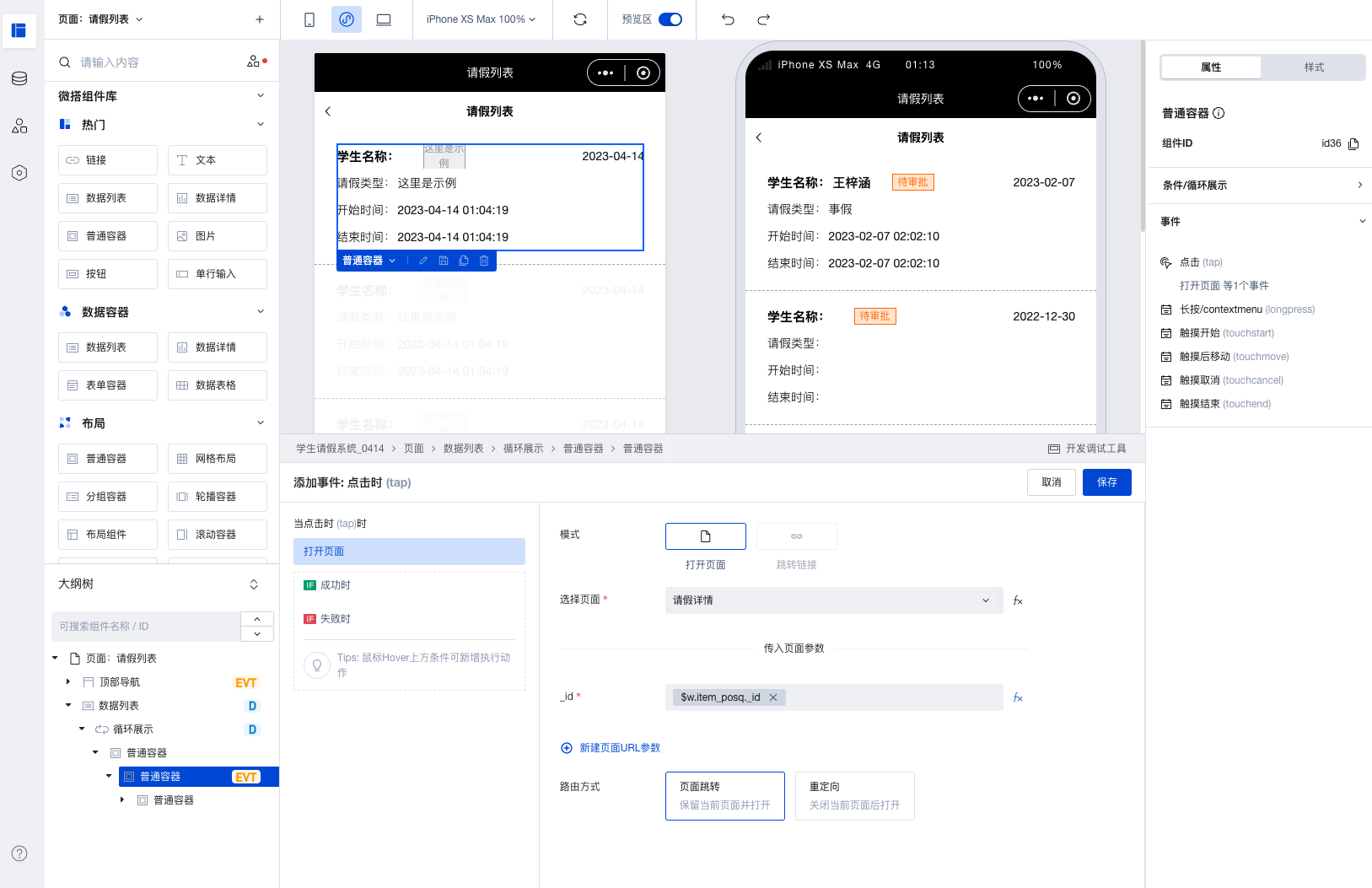
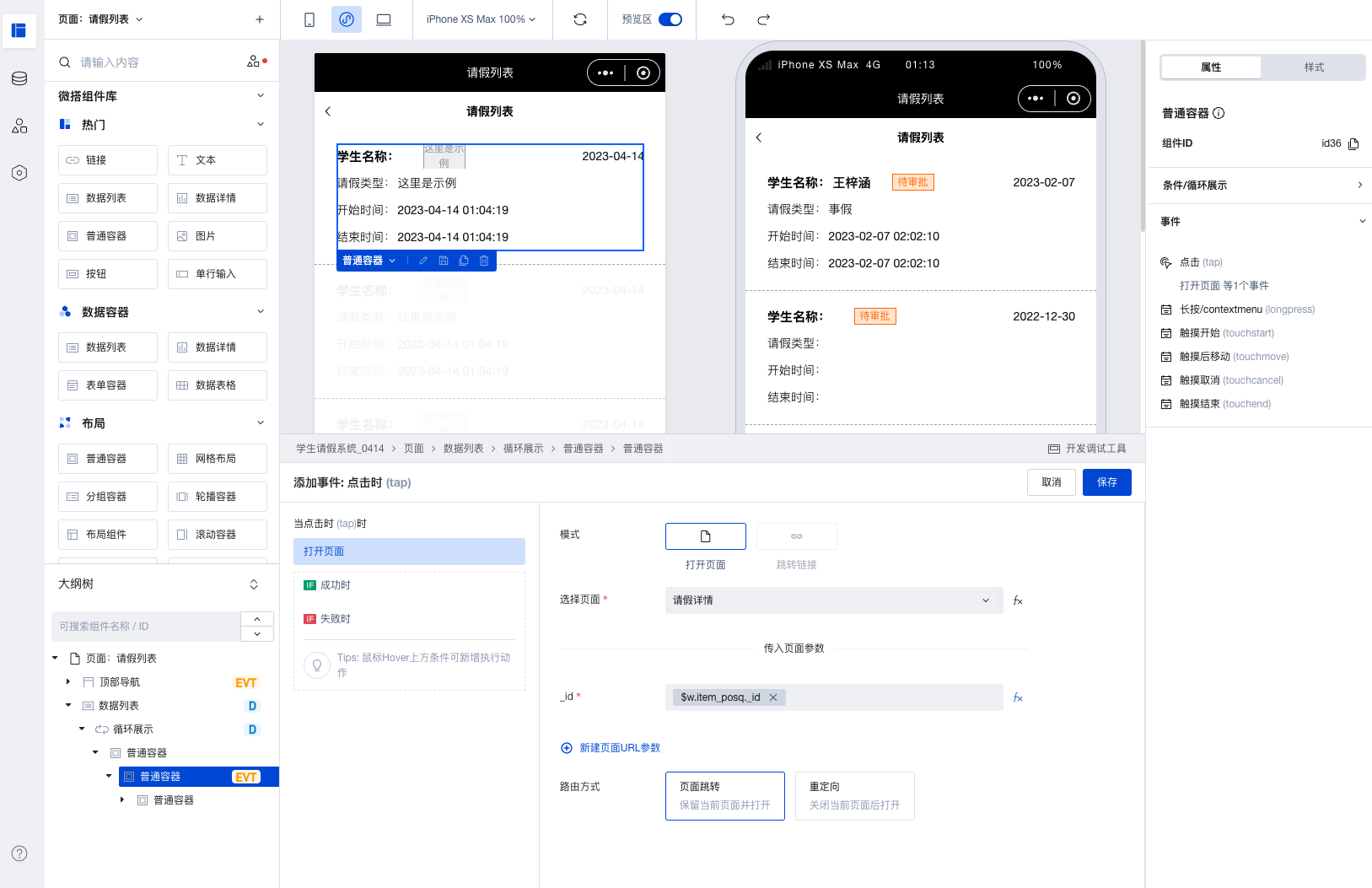
请假列表
请假列表数据主要使用数据列表组件,绑定请假数据模型,筛选条件使用关联学生 ID 即
$app.dataset.state.glxsid。
审批状态为了实现样式变化需要给自定义样式绑定表达式。forItems.id2.spzt == 2 ? {background: "#e5f9f6",color: "#58d9c8",border: "1px solid"} : forItems.id2.spzt == 0 ? {background: "#ffe8d5",color: "#ff7102",border: "1px solid"} : {background: "#f0f0f0",color: "#A8a8a8",border: "1px solid"}
为了实现每一组数据都能跳转到数据详情页面,需要添加跳转事件并传递参数。


请假详情
请假详情使用数据详情组件,绑定请假数据模型,筛选条件使用传递的参数
_id。
