什么是 event 对象
在微搭中,当一个组件的触发条件被触发时则会返回该触发条件的 event 对象,触发条件不同,返回的 event 对象中存储的值也不同,我们可以通过获取 event 对象中的值来实现一些常见功能。
我们可以通过自定义 JS 方法来打印 event,查看其结构,下文为打印 event 的示例:
1. 通过左下角的代码区添加一个自定义 Javascript 方法,代码内容如下,保存后命名为 eventLog,示例如下:
export default function({event, data}) {console.dir(event);}
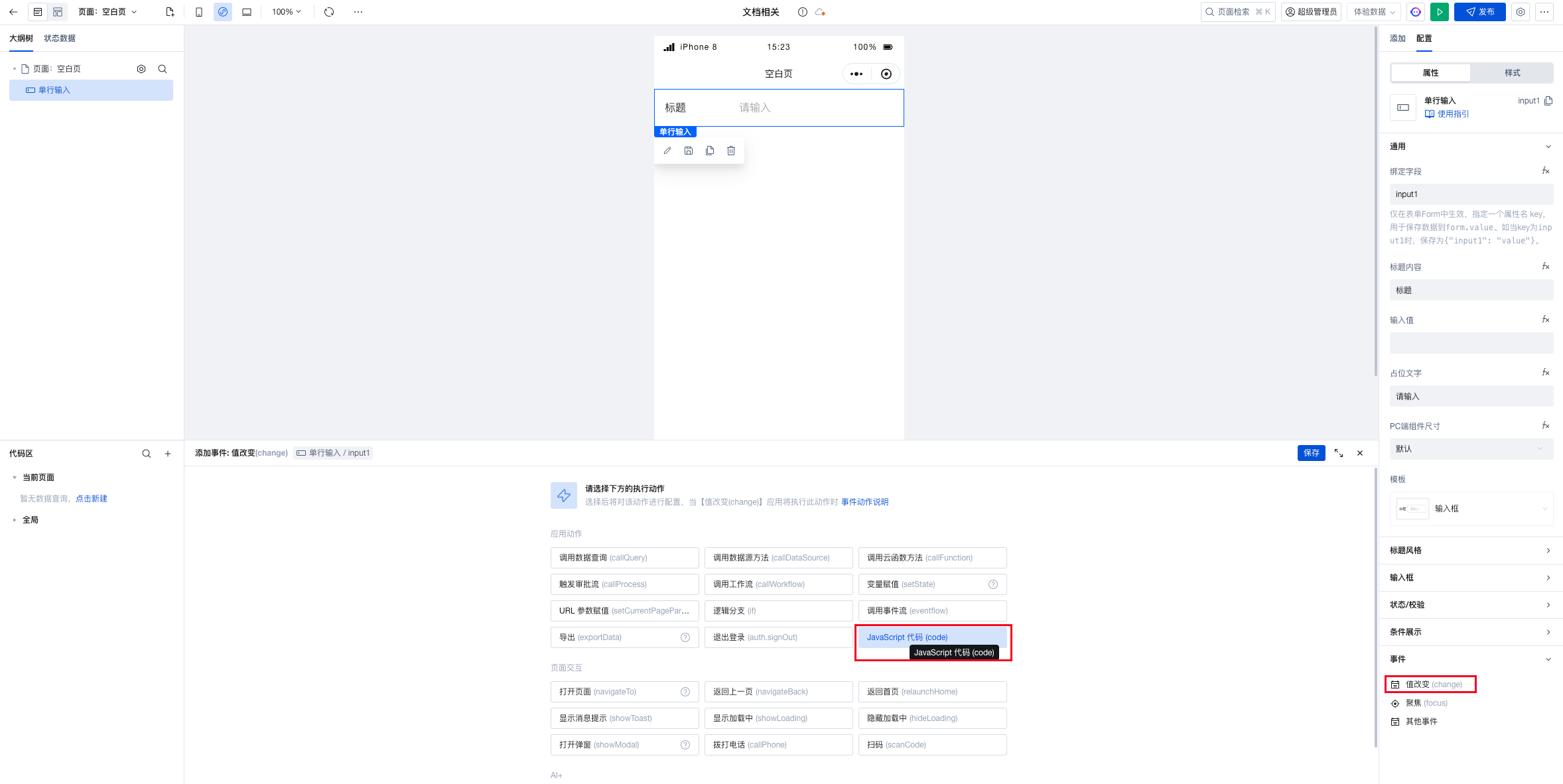
2. 在编辑区拖入任意一个组件,如单行输入组件,设置值改变事件,选择 Javascript 方法。

3. 然后执行下拉方法列表中选择刚刚新建的
eventLog方法。

4. 在输入框中进行输入改变的操作,查看下方开发调试工具(面板 > 开发调试工具)控制台中的查看打印信息。


5. 根据上图所示,我们便可以在编辑器中通过使用
event.detail.value 来调用当前触发条件所返回的值。不同组件的事件触发时返回的 event 对象
单行输入
事件 | event.detail |
change(输入改变) | { value: string }, value 为输入的新值 |
focus(聚焦) | { value: string },value 为当前输入框的值 |
blur(失焦) | { value: string },value 为当前输入框的值 |
confirm(确认) | { value: string },value 为当前输入框的值 |
clear(清除内容) | { originValue: string },originValue 为清除前输入框的值 |
多选
事件 | event.detail |
change(选中状态改变) | { value: string[] },value 为当前选中状态的值的集合 |
单选
事件 | event.detail |
change(选中状态改变) | { value: boolean },value 为当前选中状态 |
下拉选择
事件 | event.detail |
change(值改变) | { value: string },value 为当前选中的值 |