代码编辑器是用于自定义代码的 Code 编辑器,可进行 JavaScript 和 CSS 的原生代码开发。结合可视化开发和传统代码开发,增强了扩展性。如下图单击代码编辑器入口:

适用场景
使用代码编辑要求开发者有一定的 JavaScript 基础,它能帮助开发者在使用微搭低代码进行拖拽式开发时,根据业务需求完善应用的逻辑丰富度和复杂度。
基本功能
模块介绍
代码编辑器可以分为全局配置区、页面配置区和编译区,在页面配置区中包含了对应应用中每个单独的页面的文件夹。
全局配置区:


页面配置区:


编译区:


模块 | 功能 |
handler | |
common | Common 是公共的方法集合,用于多个页面间的方法复用,详情请参见 Common 全局方法复用说明。同时,针对小程序端全局配置文件(app.json)的修改,也在 common 目录下,对应文件名为 mp_config。 |
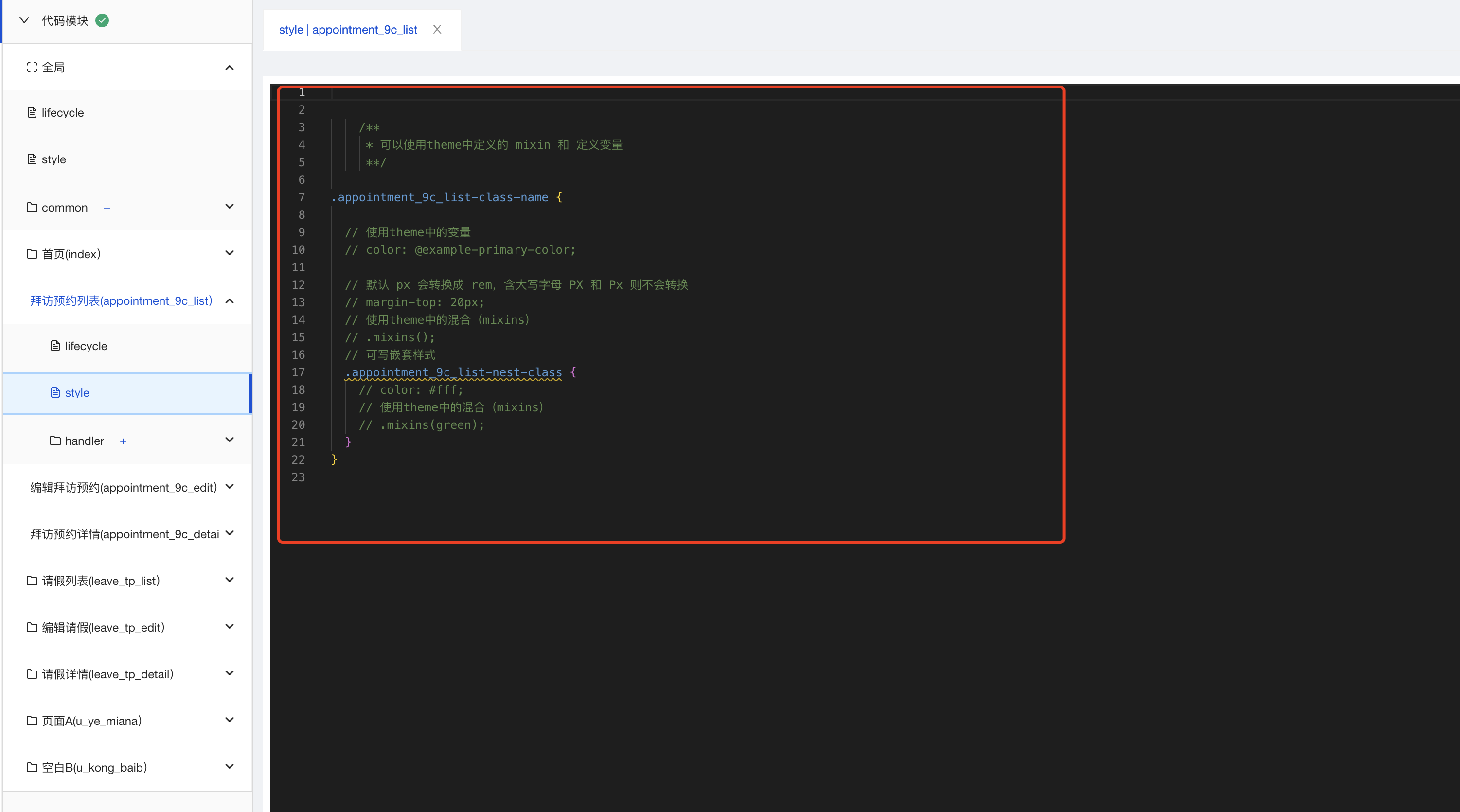
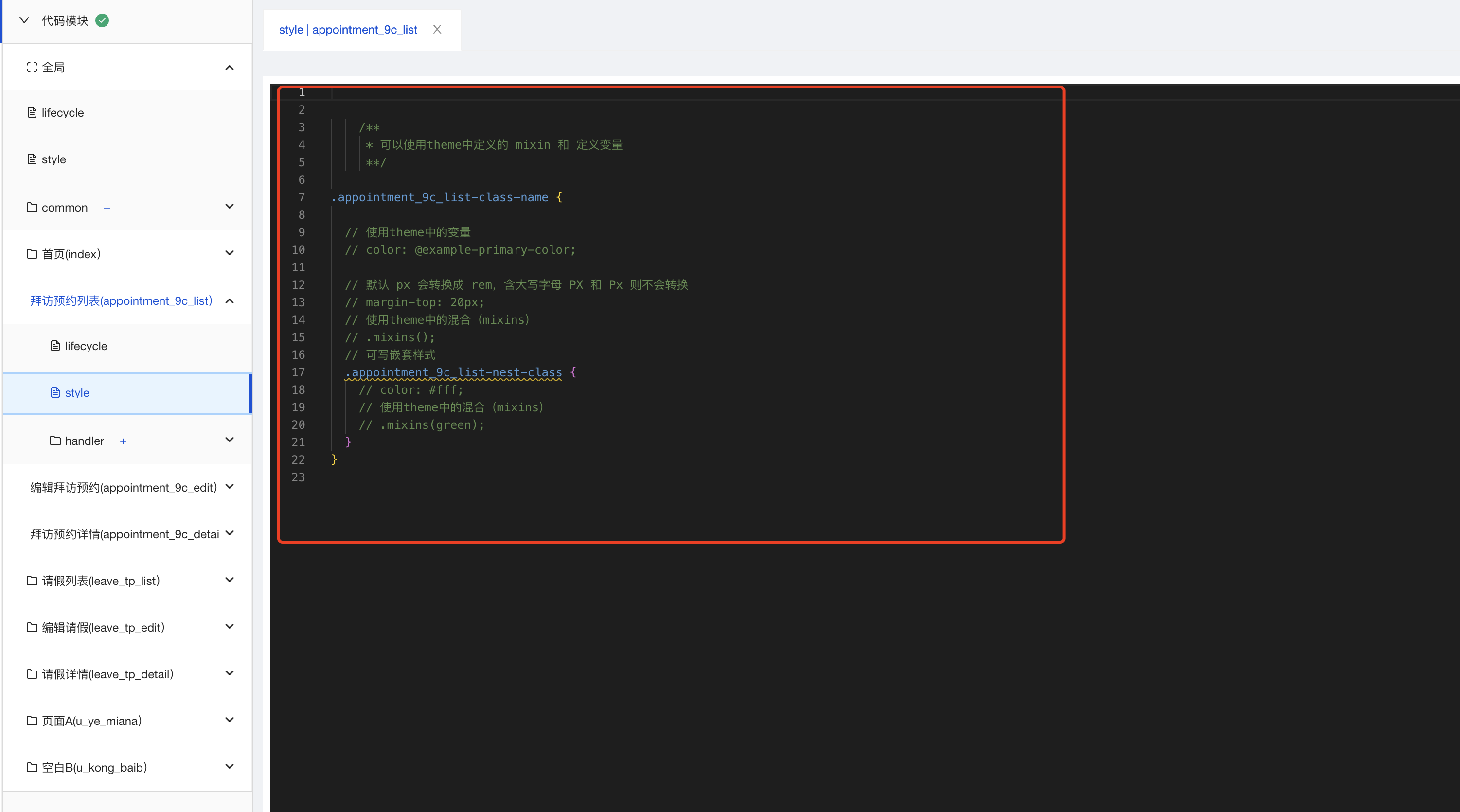
style | |
lifecycle | 应用和每个页面都有自己的 lifecycle,全局配置区的 lifecycle 在应用使用的时候会生效,而只有当某个页面在页面堆栈最上层时,才会触发该页面的 lifecycle,详情请参见 应用生命周期介绍。 |
Style 用法示例
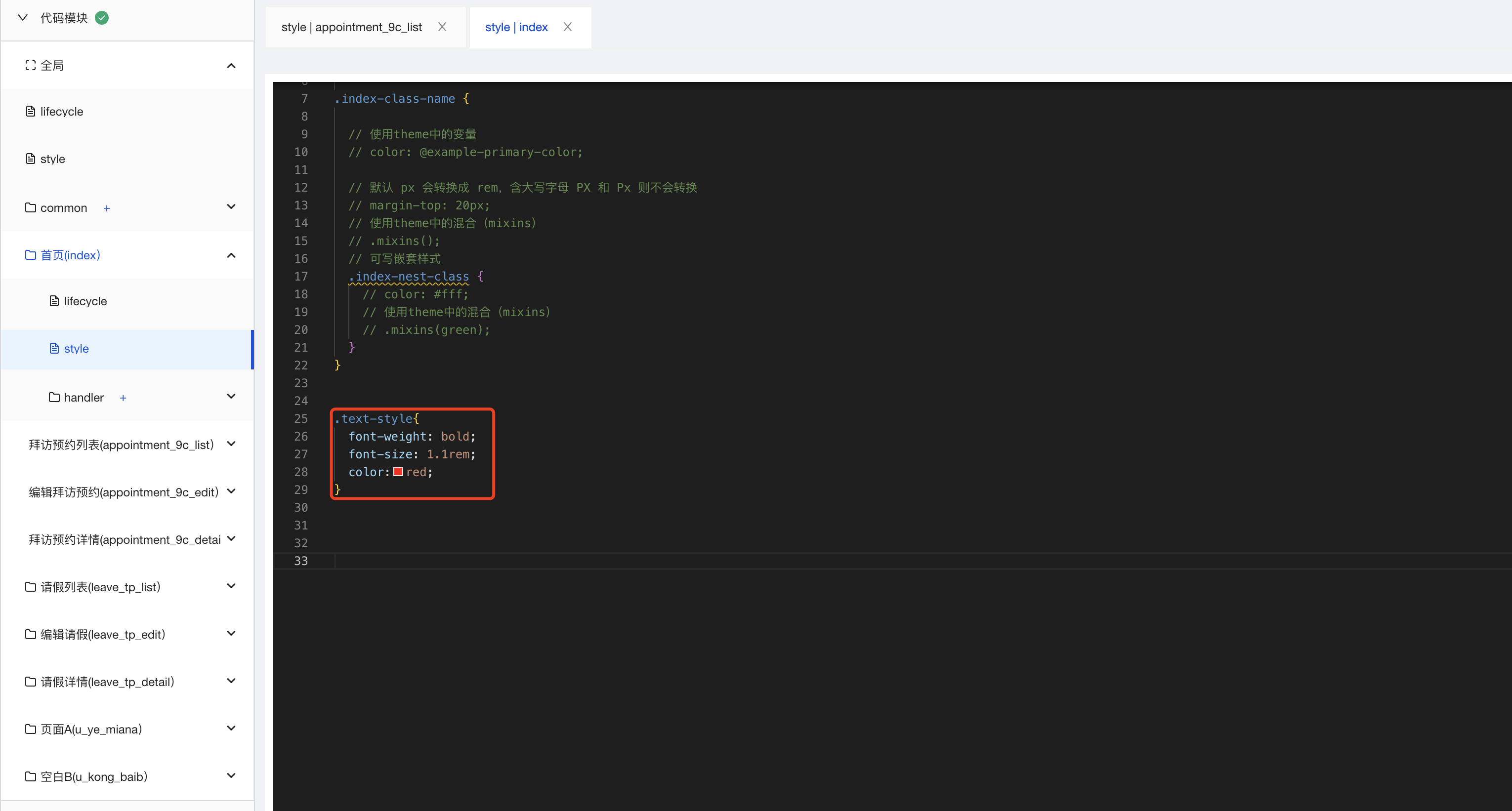
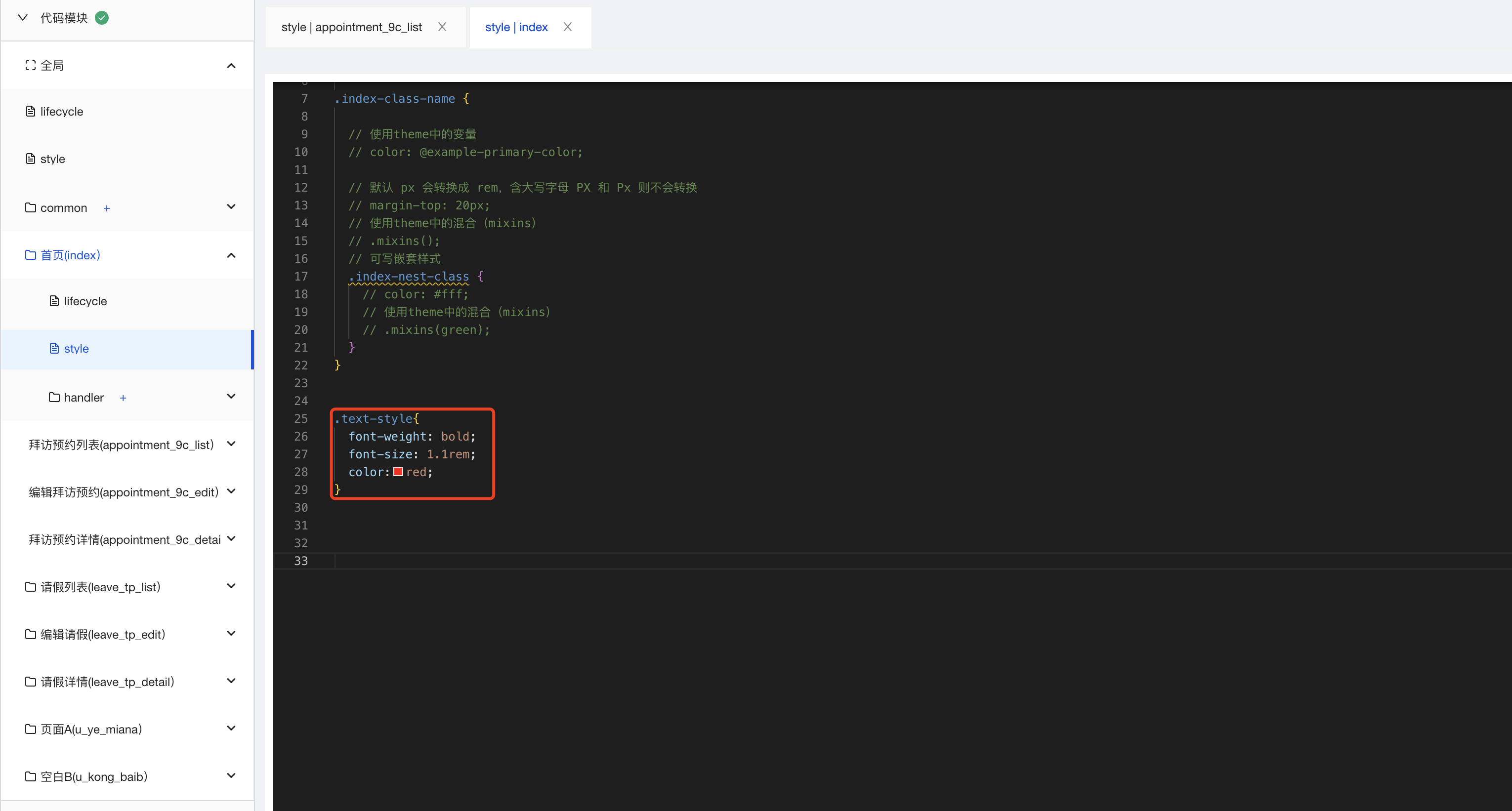
进入 style 页面,定义自定义样式
text-style。

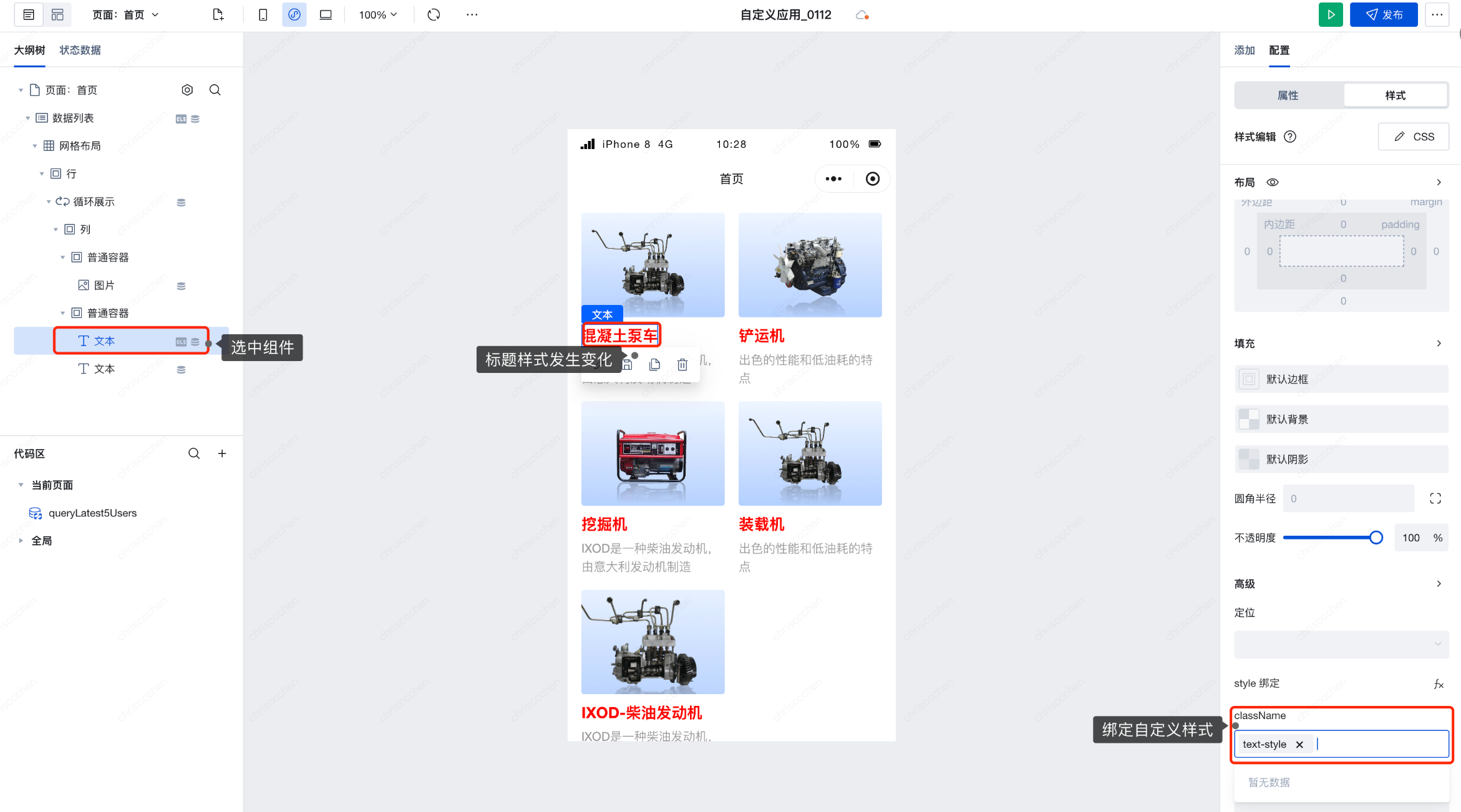
添加一个数据列表组件,选中该组件中的文本进行
style绑定,className 输入我们在上面新建的自定义样式text-style。
LifeCycle 生命周期介绍
微搭支持应用、页面级别的生命周期函数,当对应的生命周期函数触发时,便会自动执行函数下已配置的自定义方法。
应用生命周期
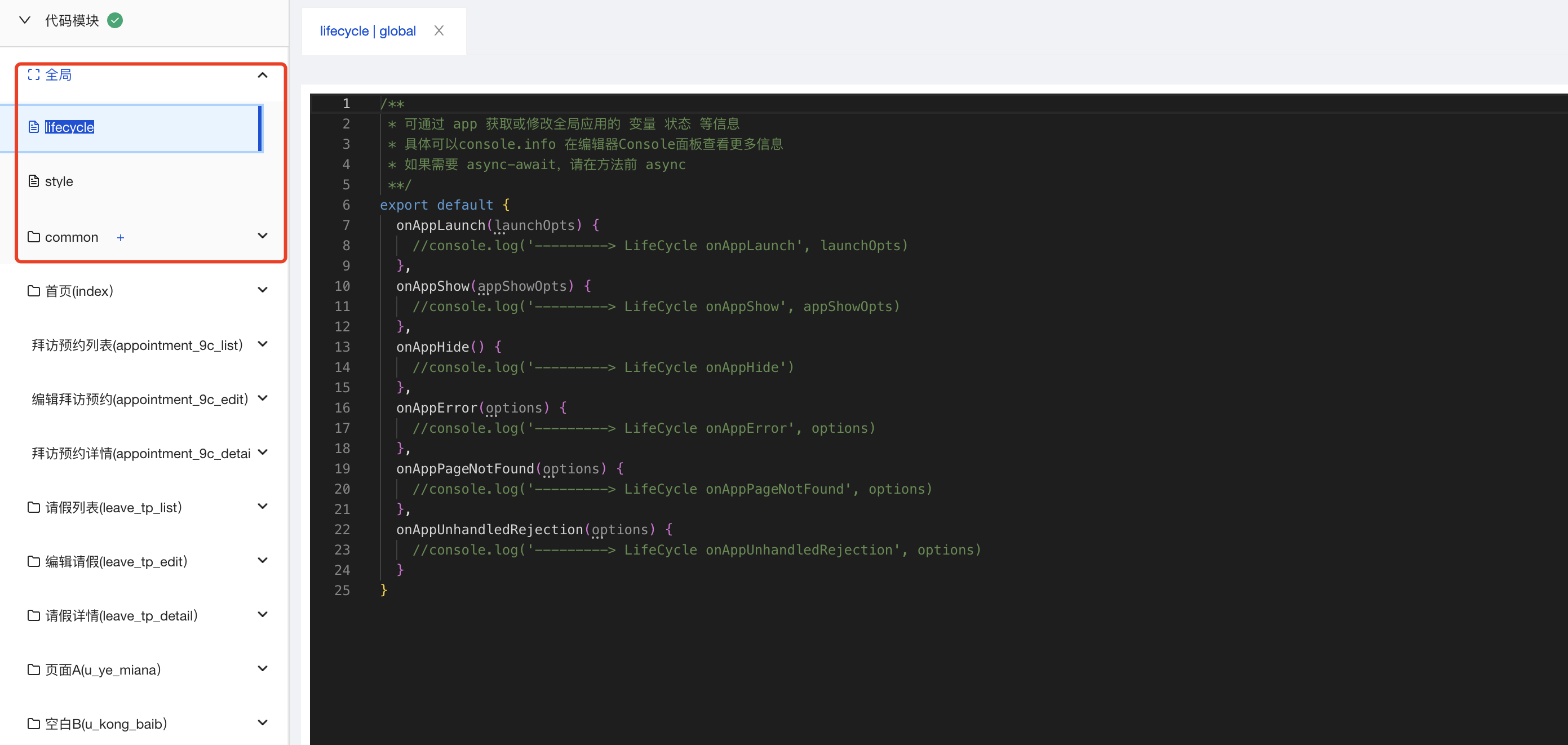
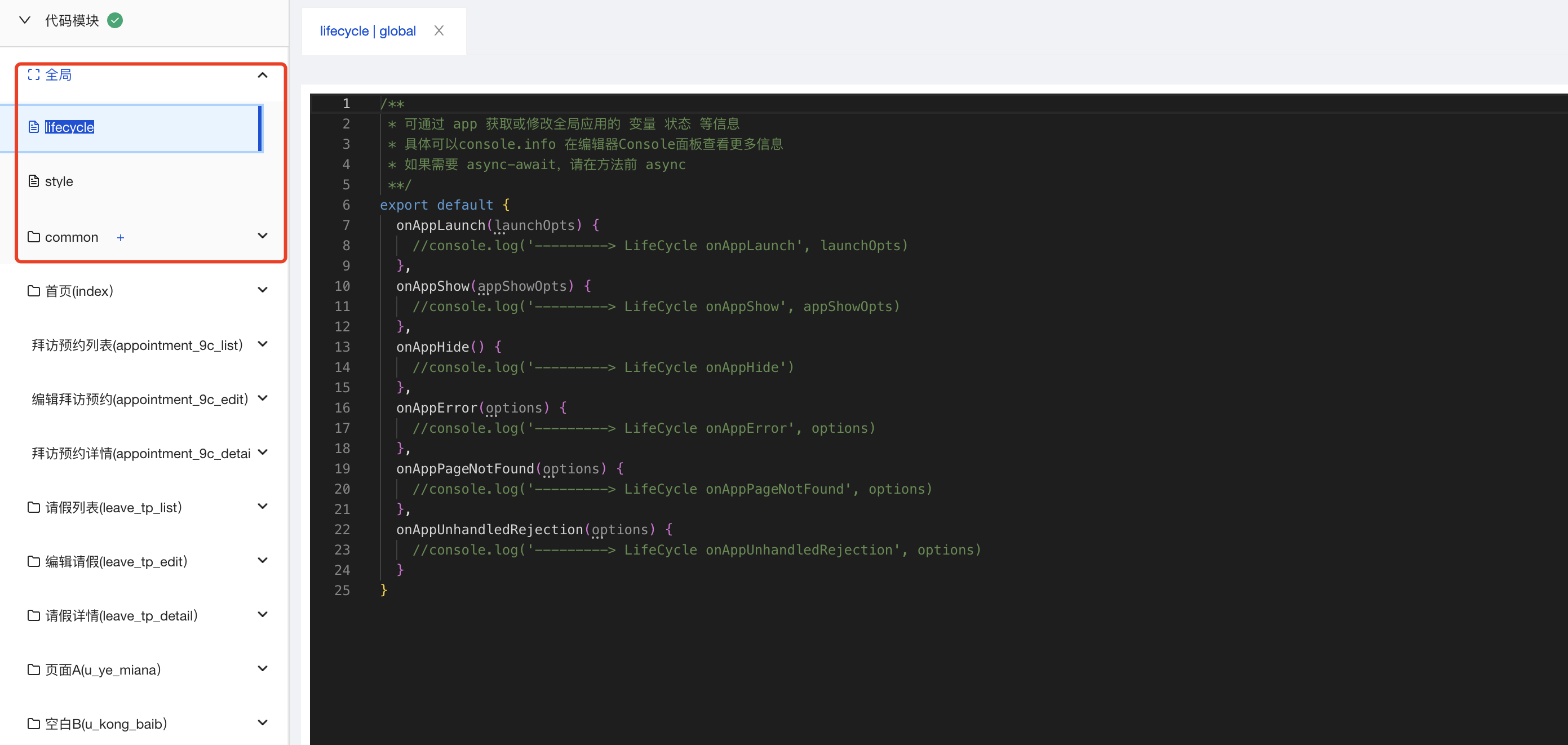
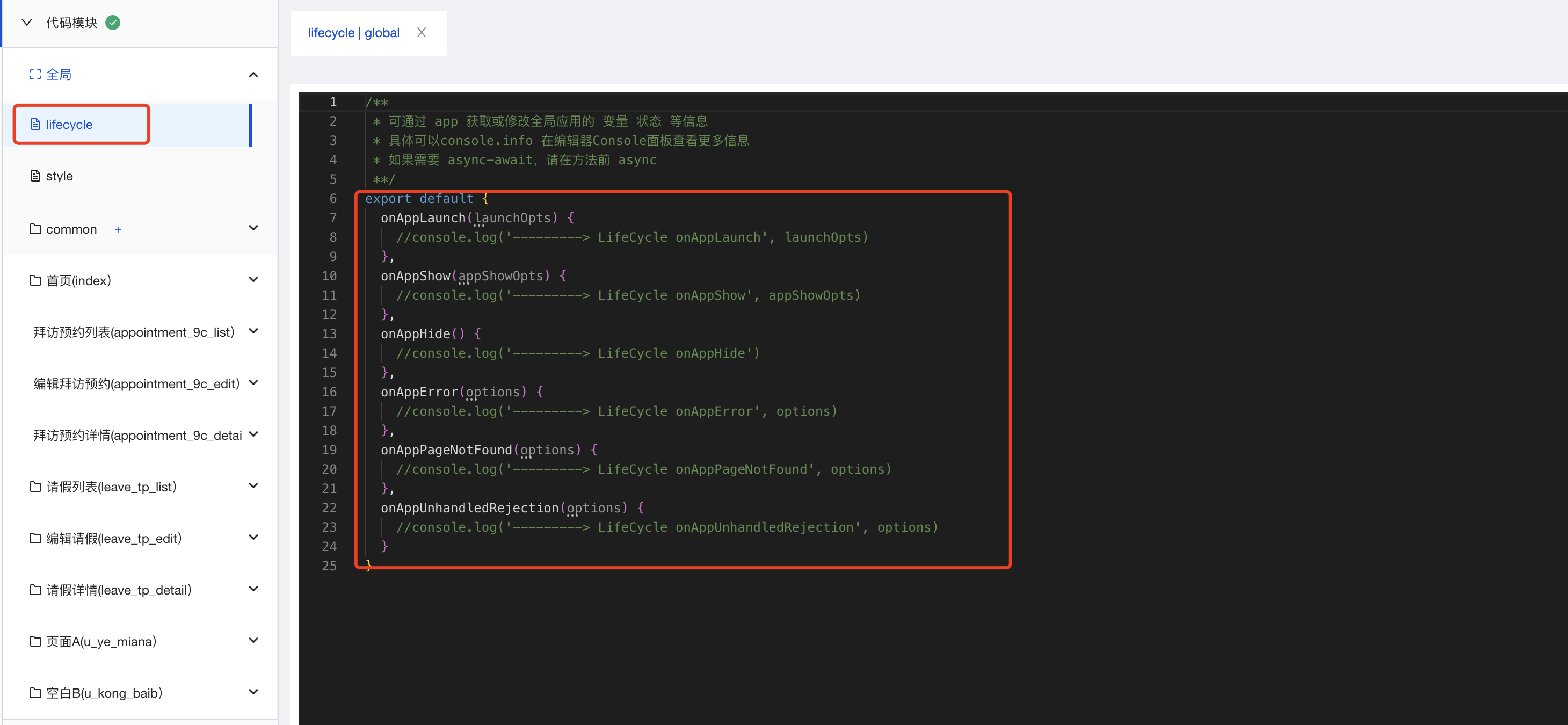
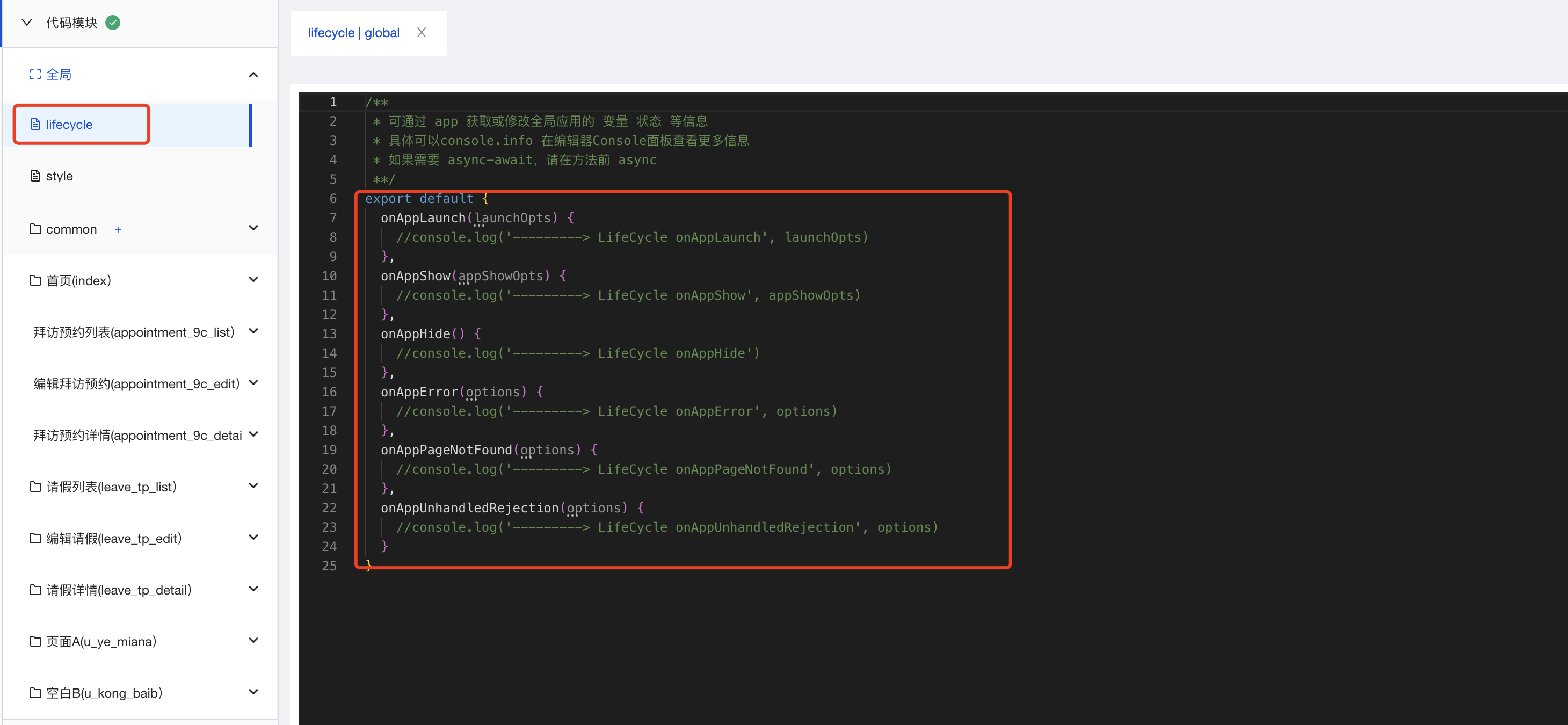
在代码编辑器中,选择全局文件夹下的 lifecycle 文件,即可对应用的生命周期进行管理。


函数名 | 说明 |
onAppLaunch | 当应用初始化完成时触发(全局只触发一次) |
onAppShow | 监听小程序切前台事件。该事件与 App.onShow 的回调参数一致 |
onAppHide | 监听小程序切后台事件。该事件与 App.onHide 的回调时机一致 |
onAppError | 小程序发生脚本错误或 API 调用报错时触发 |
onAppPageNotFound | 小程序要打开的页面不存在时触发 |
onAppUnhandledRejection | 小程序有未处理的 Promise 拒绝时触发 |
页面生命周期
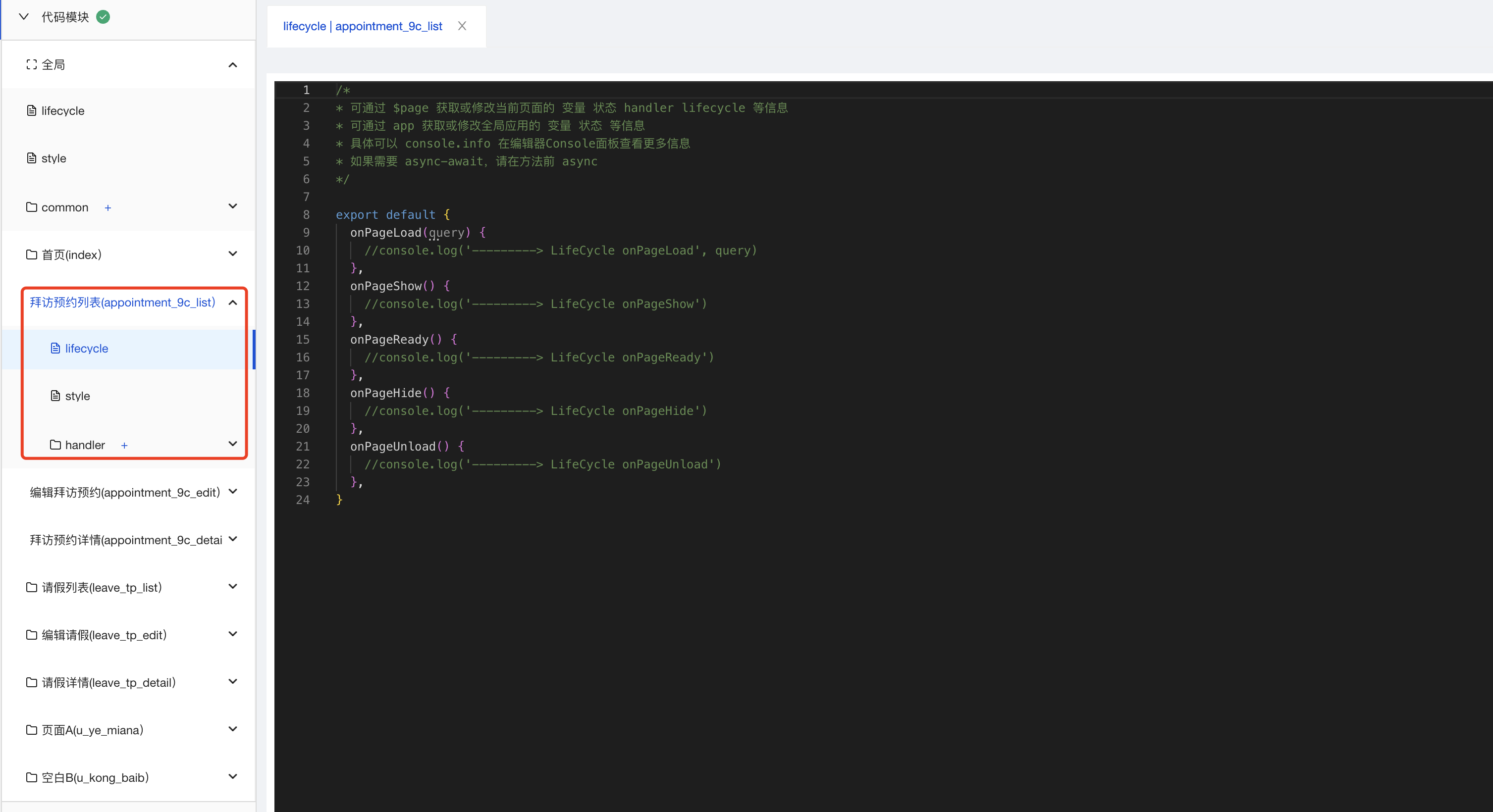
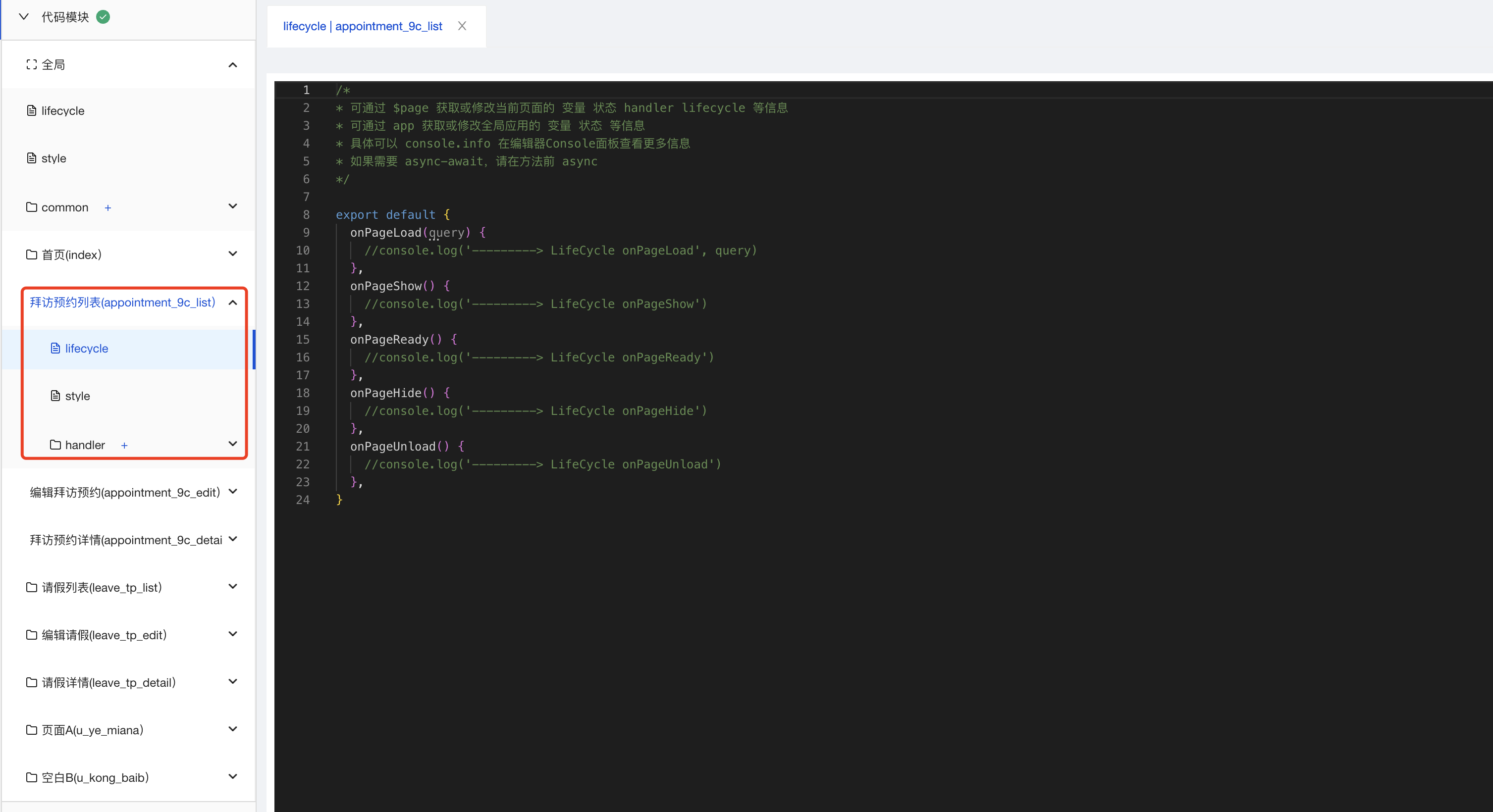
在代码编辑器中,选择对应页面文件夹下的 lifecycle 文件,即可对该页面的生命周期进行管理。
函数名 | 说明 |
onPageLoad | 页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数 |
onPageShow | 页面显示/切入前台时触发 |
onPageReady | 页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互 |
onPageHide | 页面隐藏/切入后台时触发。例如 app.navigateTo 或底部 tab 切换到其他页面,小程序切入后台等 |
onPageUnload | 页面卸载时触发。例如 app.redirectTo 或 app.navigateBack 到其他页面时触发 |
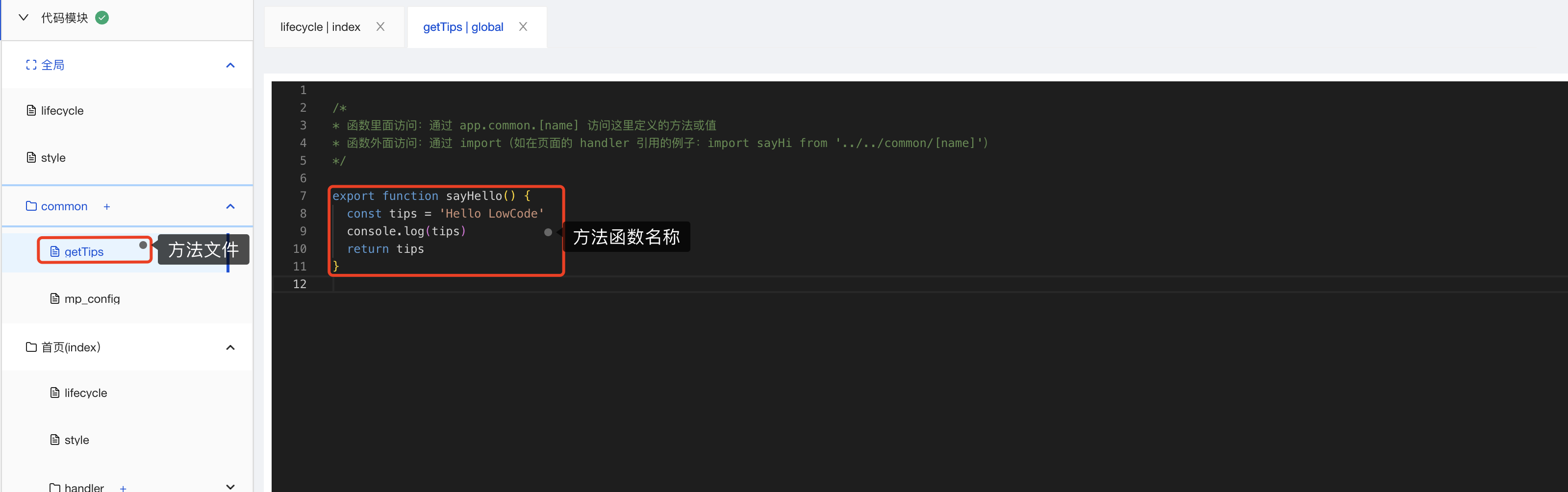
common 全局方法使用介绍
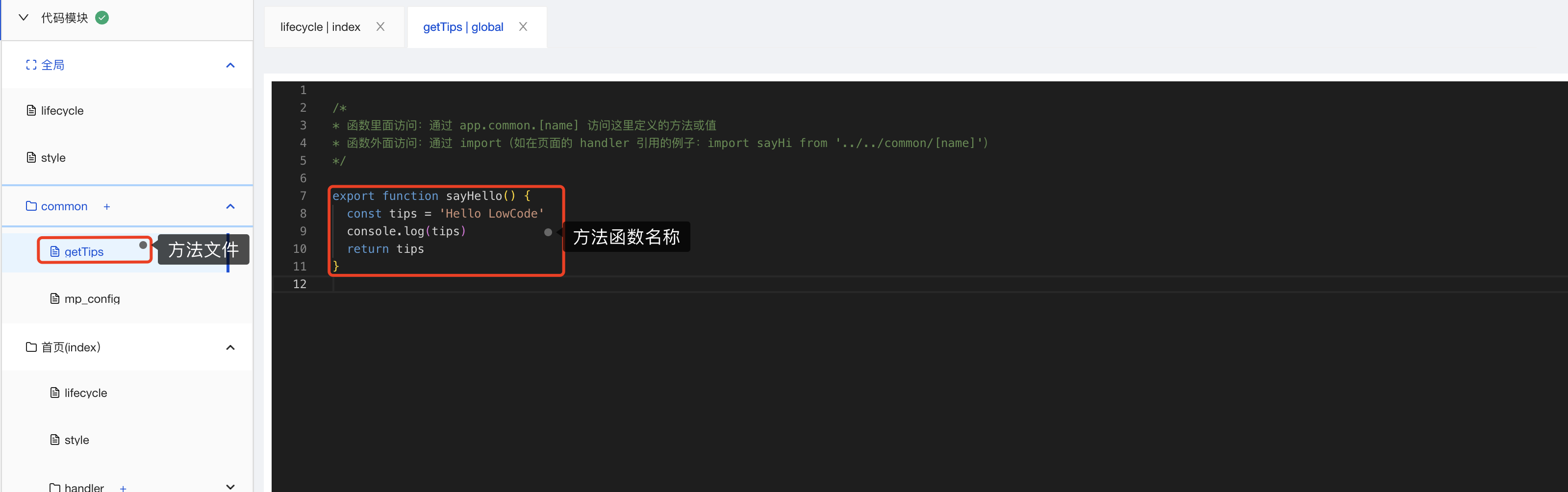
在应用编辑器中打开代码编辑器,在全局
common 方法集合下我们可以添加一个可为全局调用的名称为 sayHello 的方法。

说明:
如上图 common 目录结构所示,如果有针对小程序 app.json 等全局配置的修改,则可在代码编辑器 common 目录下的 mp_config 配置文件进行相应的修改。例如,按需配置小程序接口权限、请求超时配置等。
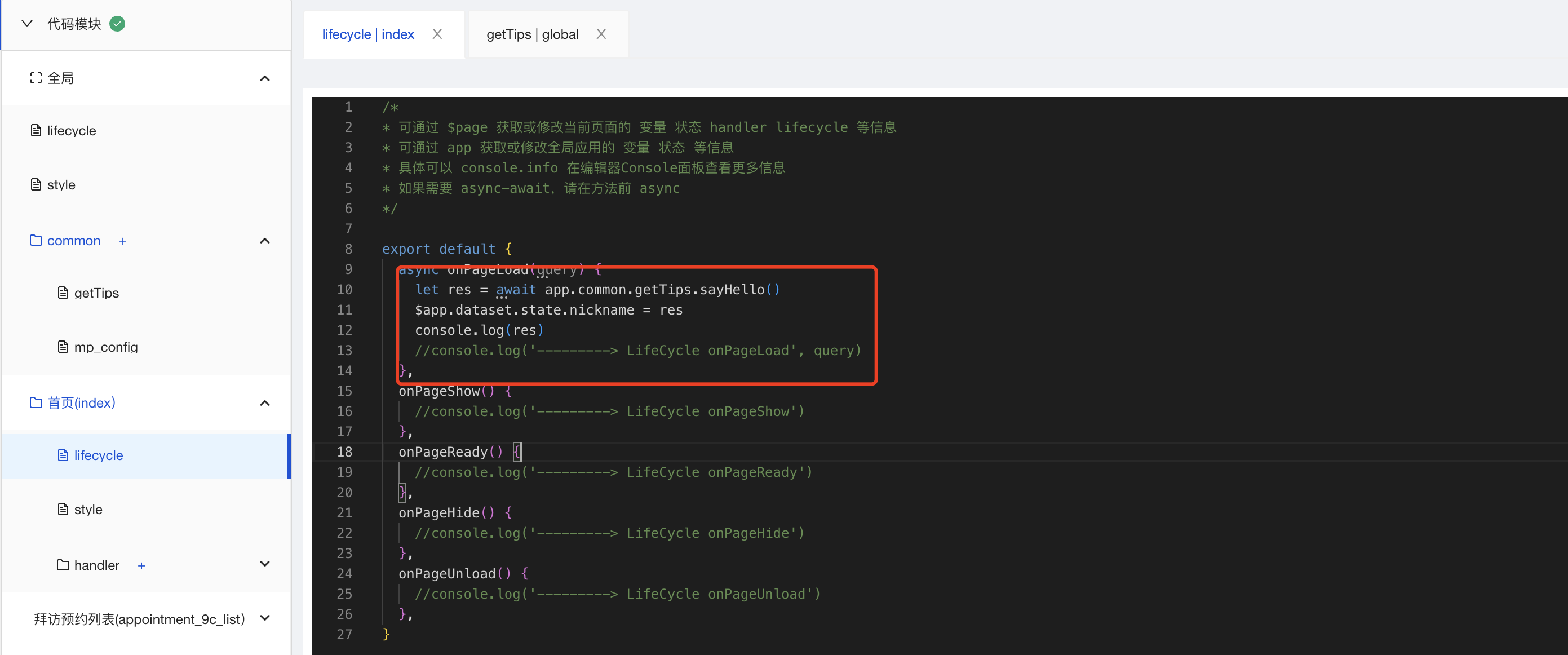
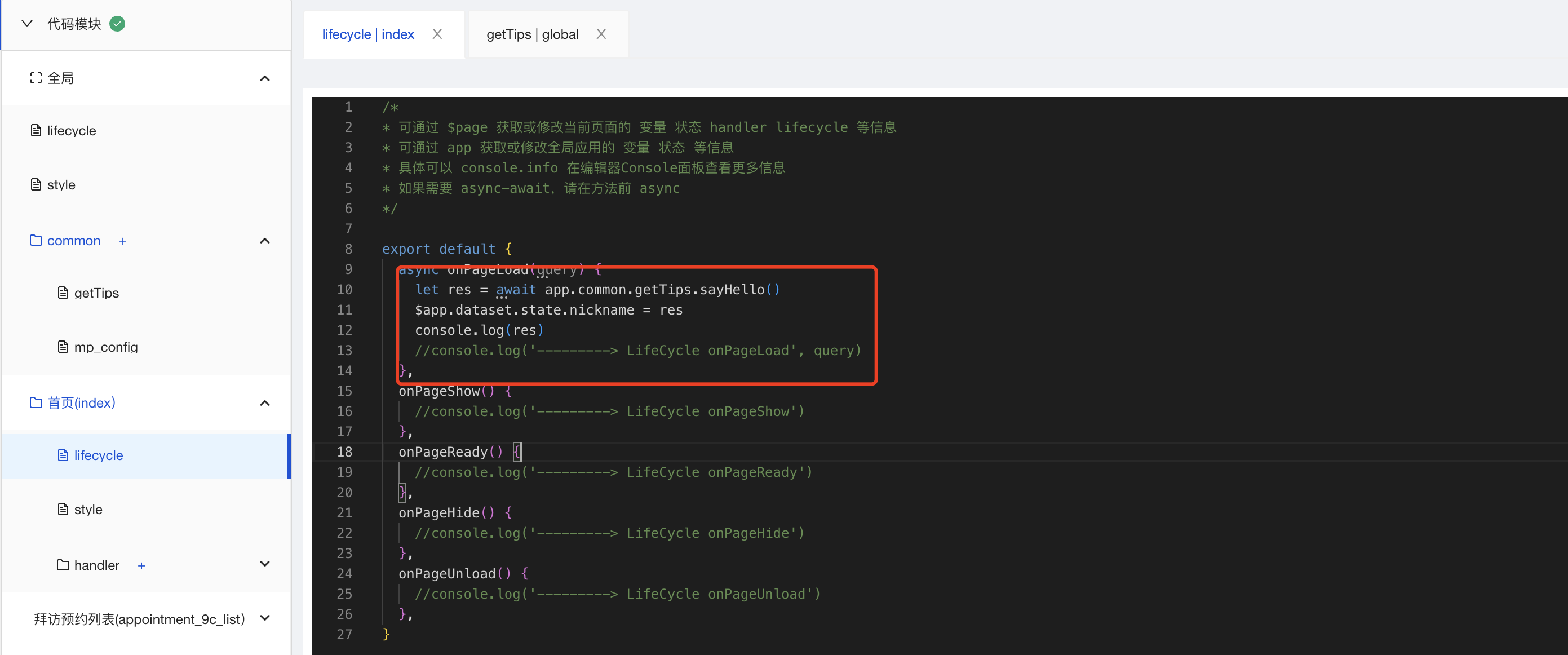
全局方法的调用介绍
在代码中调用前面定义的全局函数,打开代码编辑器,在首页
lifecycle 中我们调用 getTips 方法来作为示例,把获取到的字符串赋给变量nickname(调用方法放到 lifecycle 的 onPageLoad 中,可以在页面加载时触发执行方法调用和变量赋值操作)。

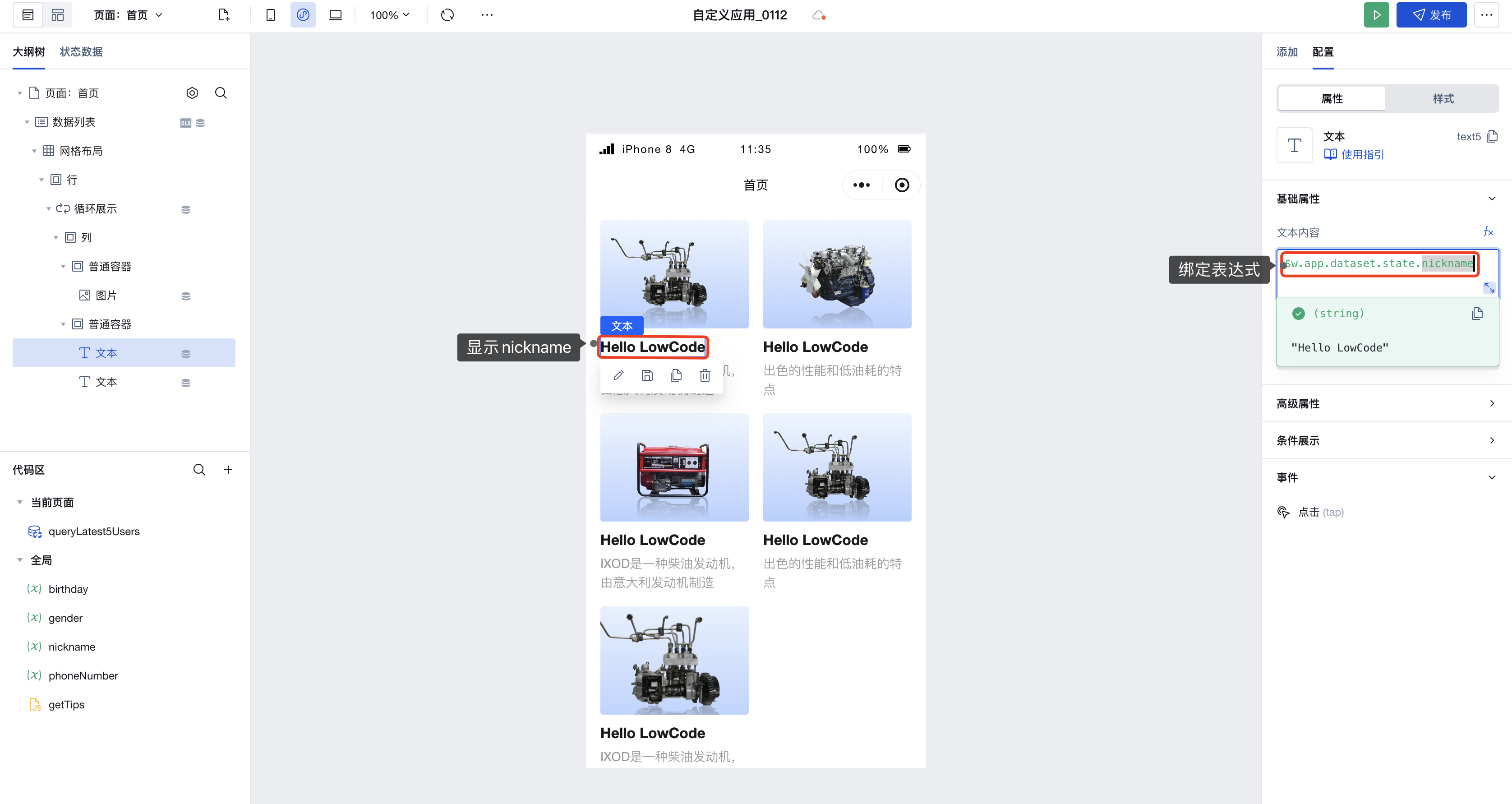
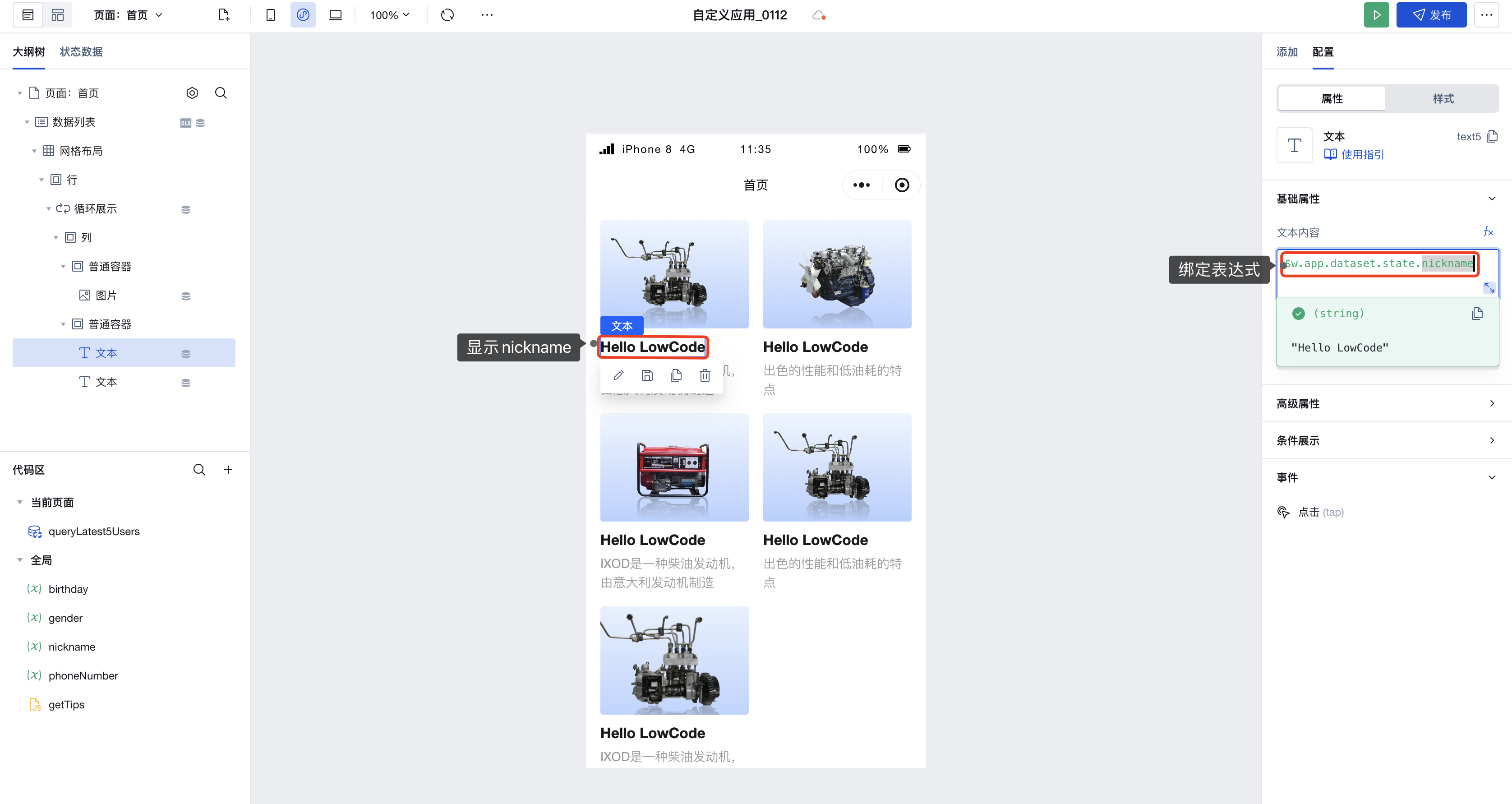
编辑器组件绑定变量


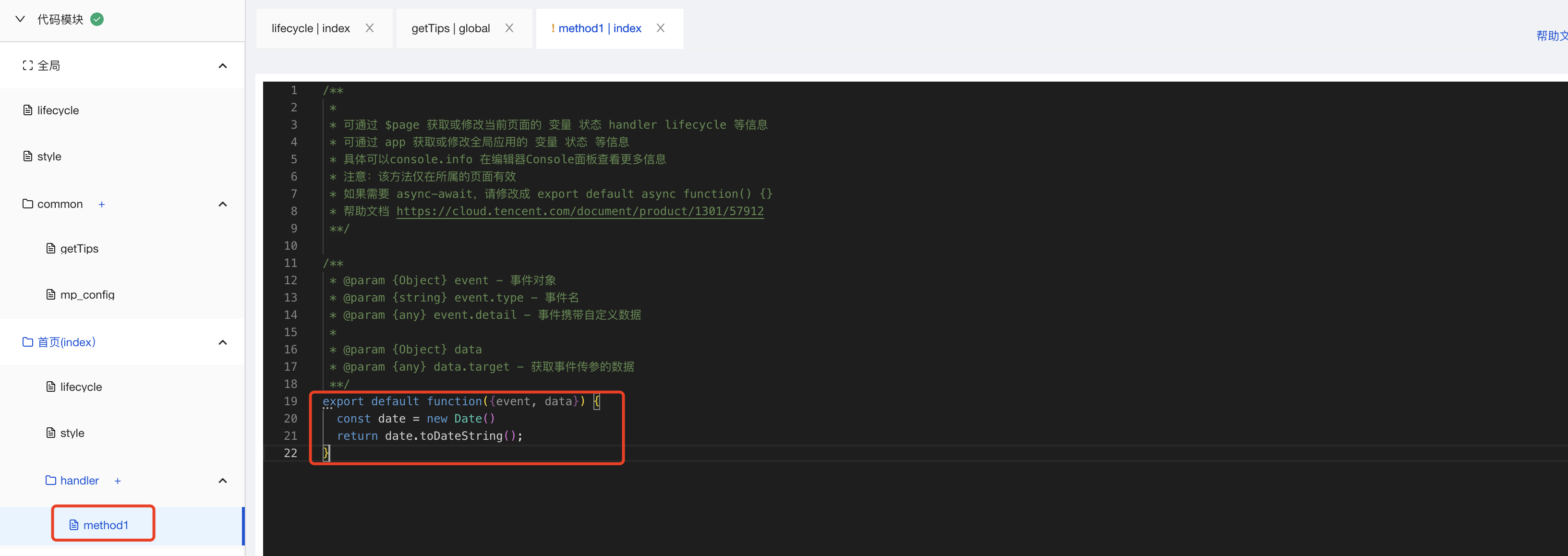
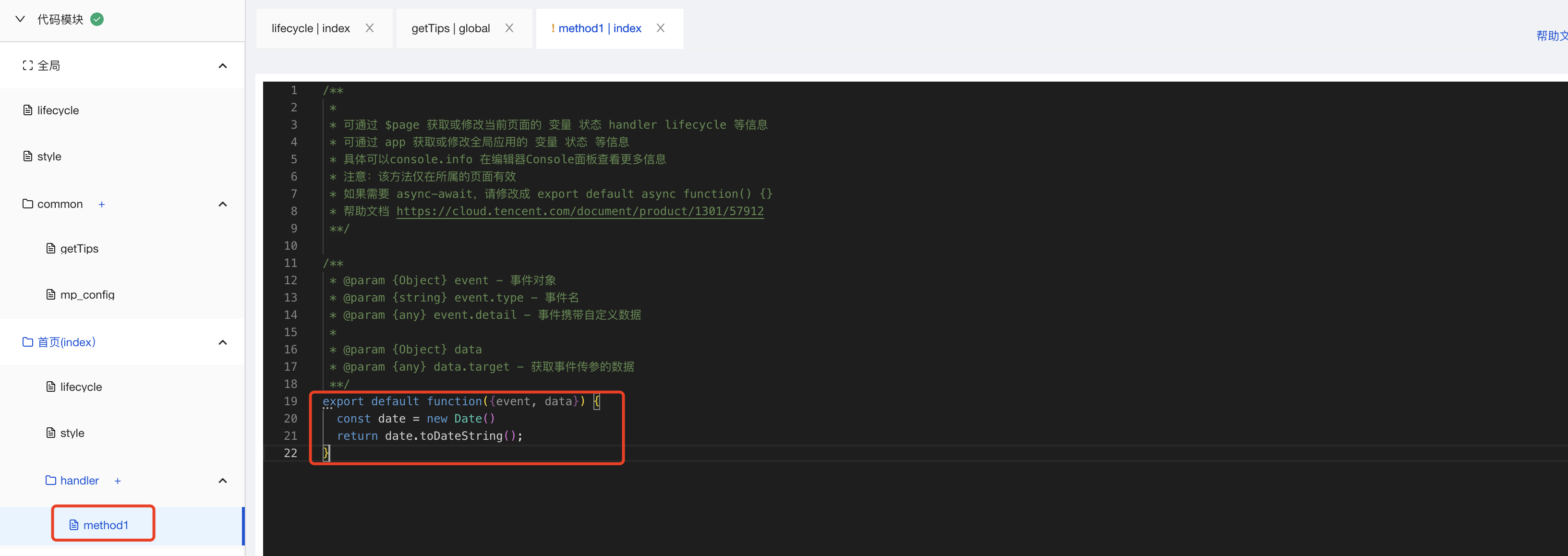
Handler 方法使用介绍


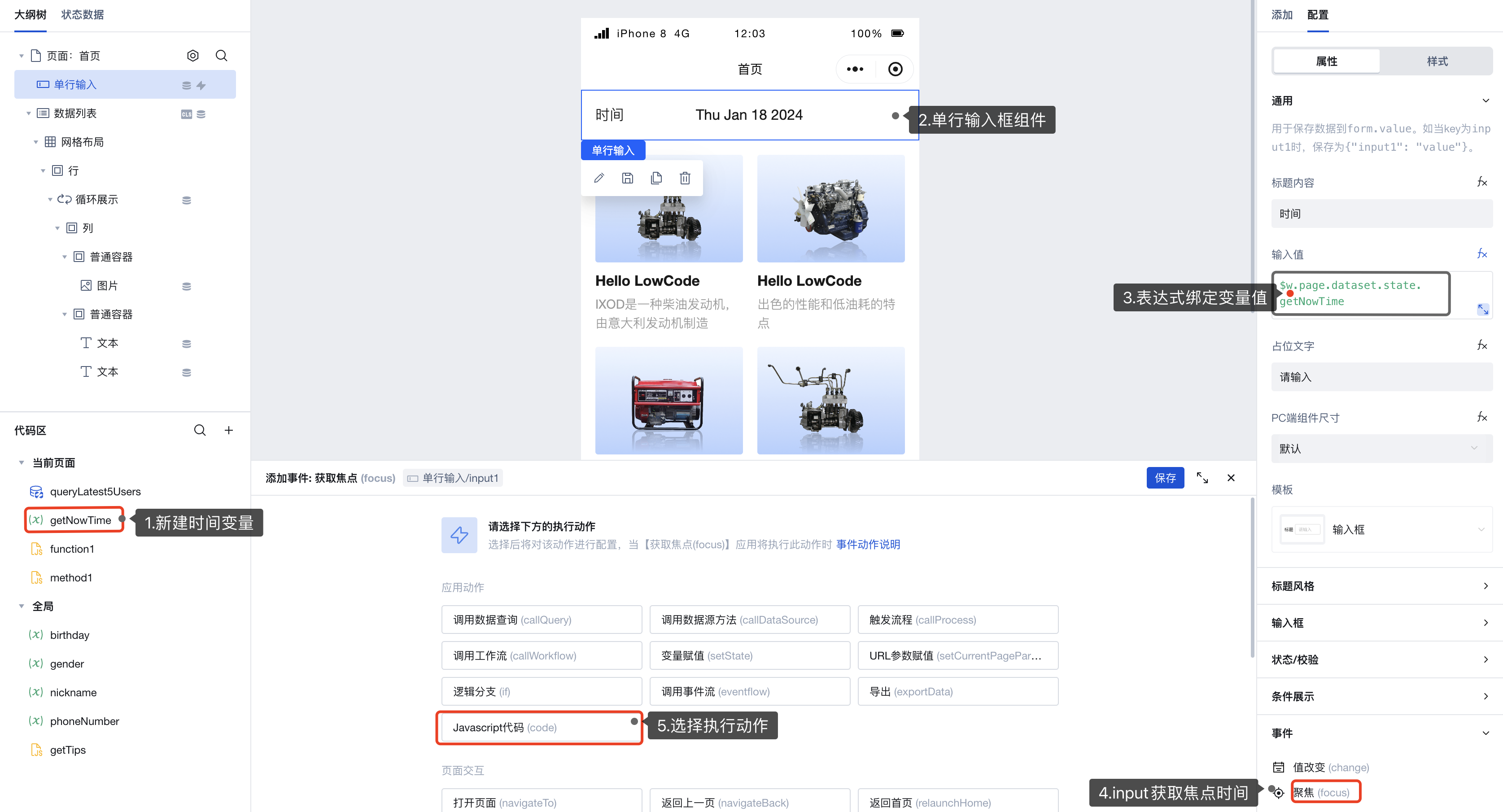
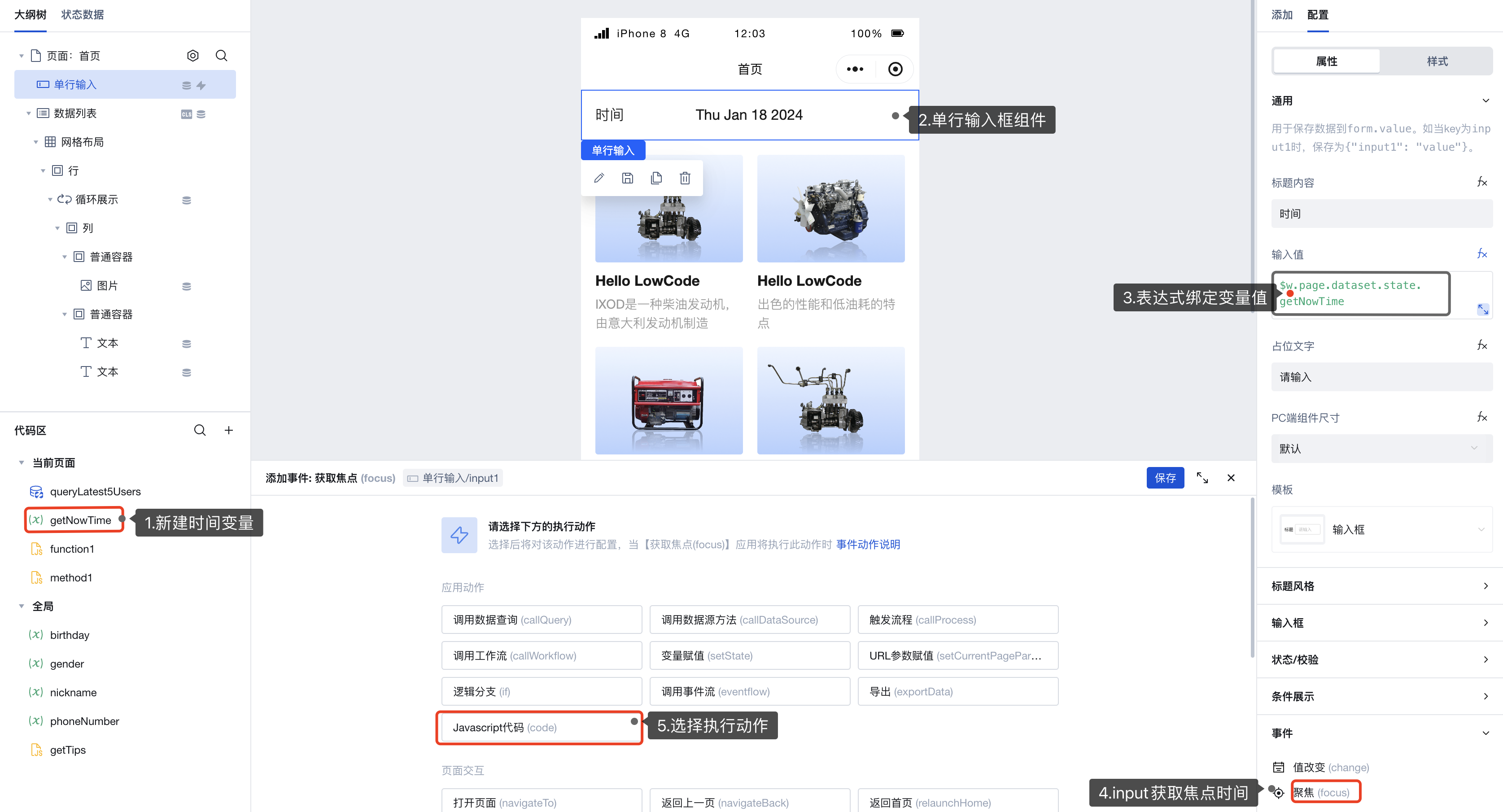
返回应用编辑器页面,按如下步骤可配置。


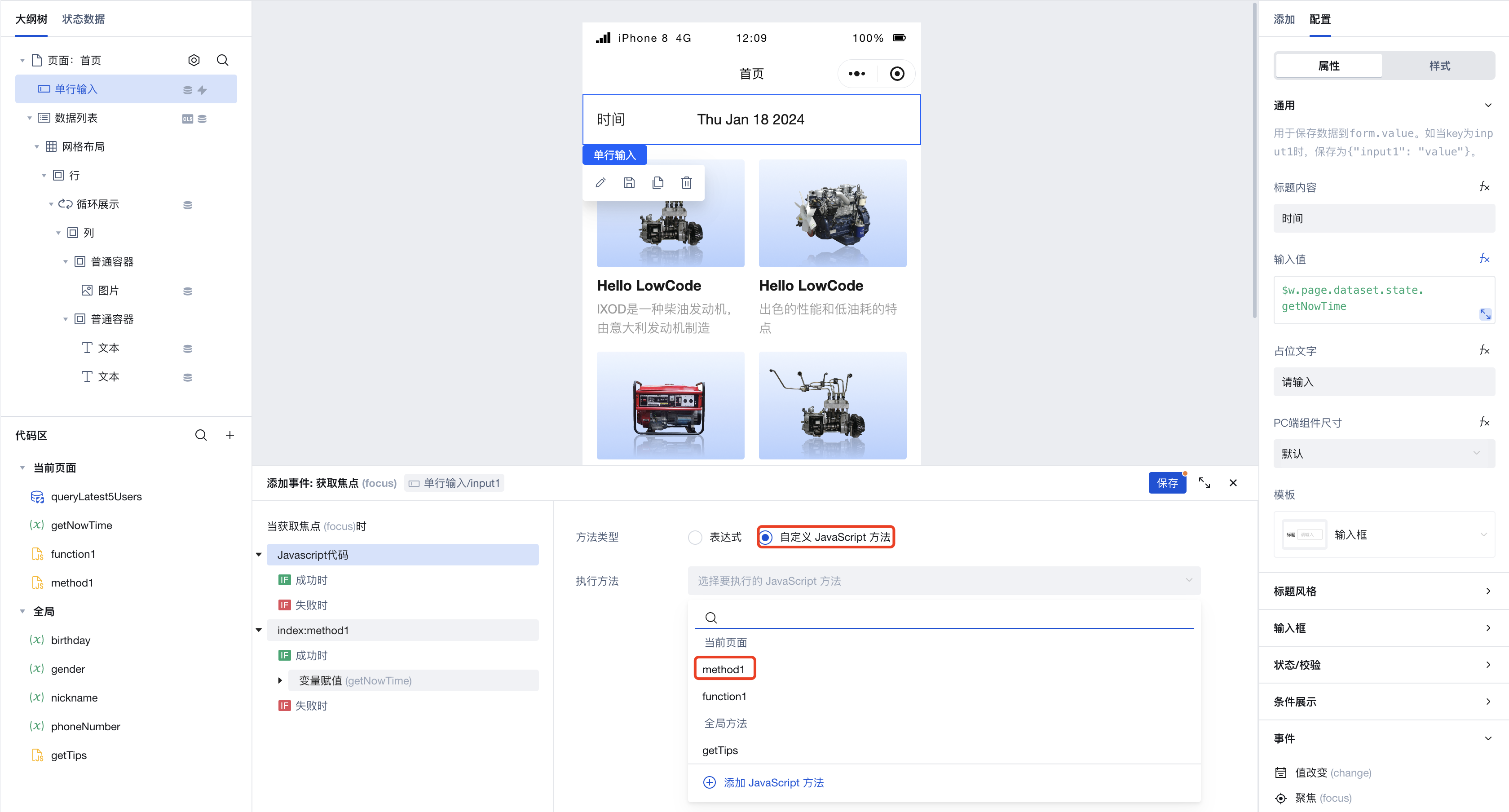
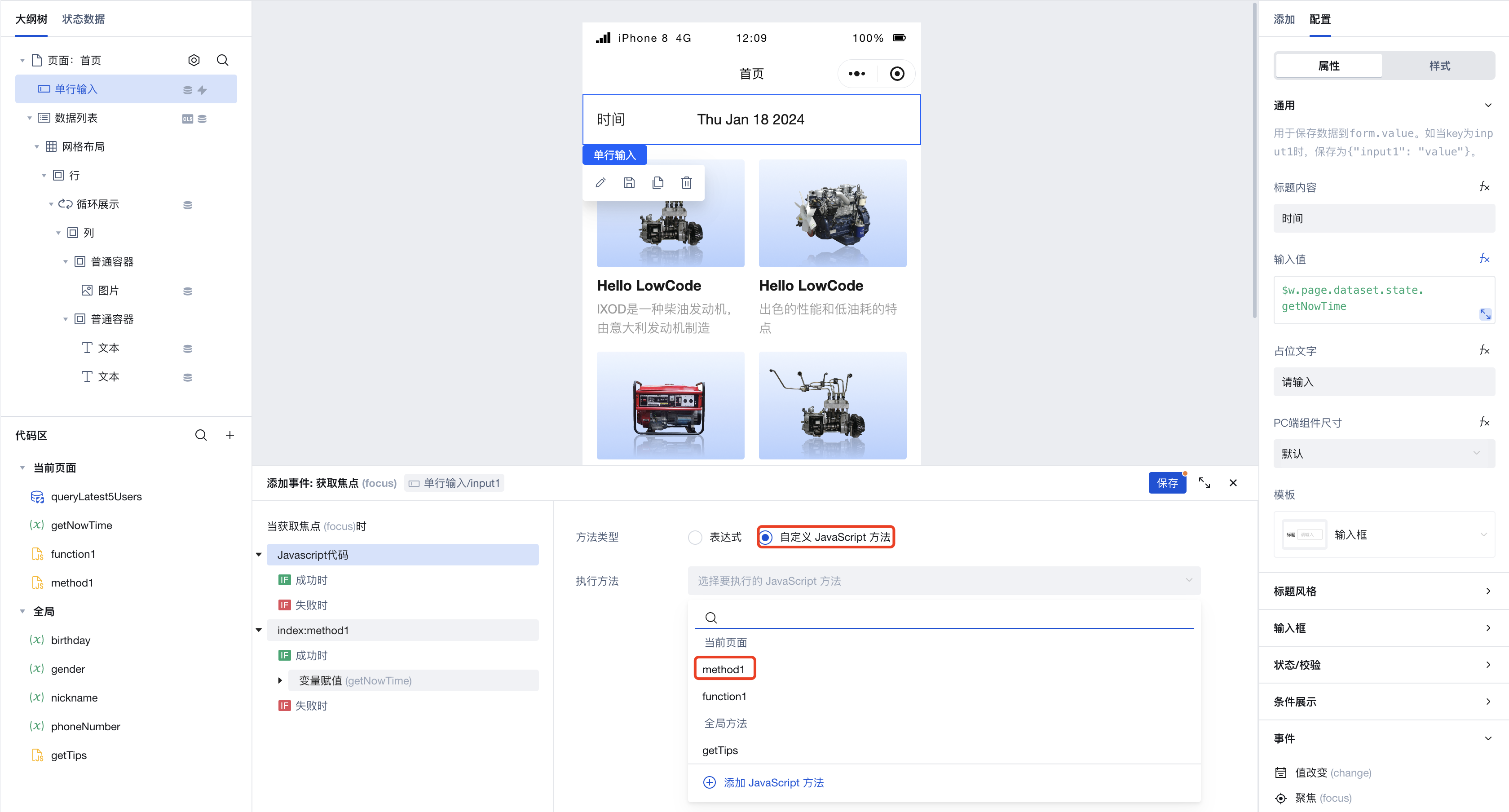
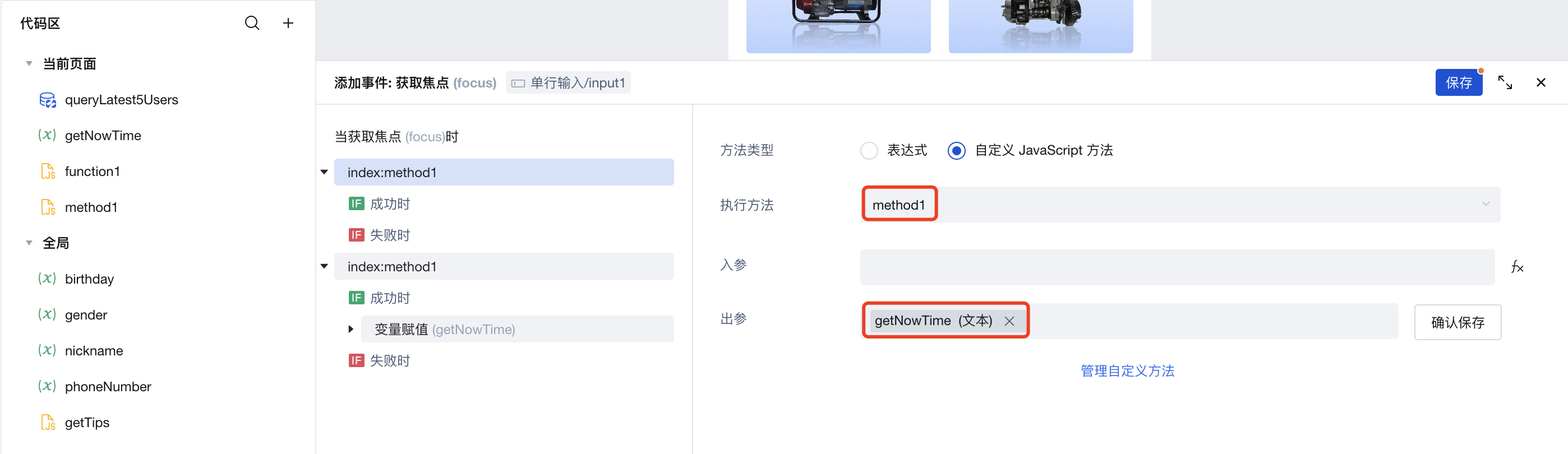
自定义方法界面选择执行配置。


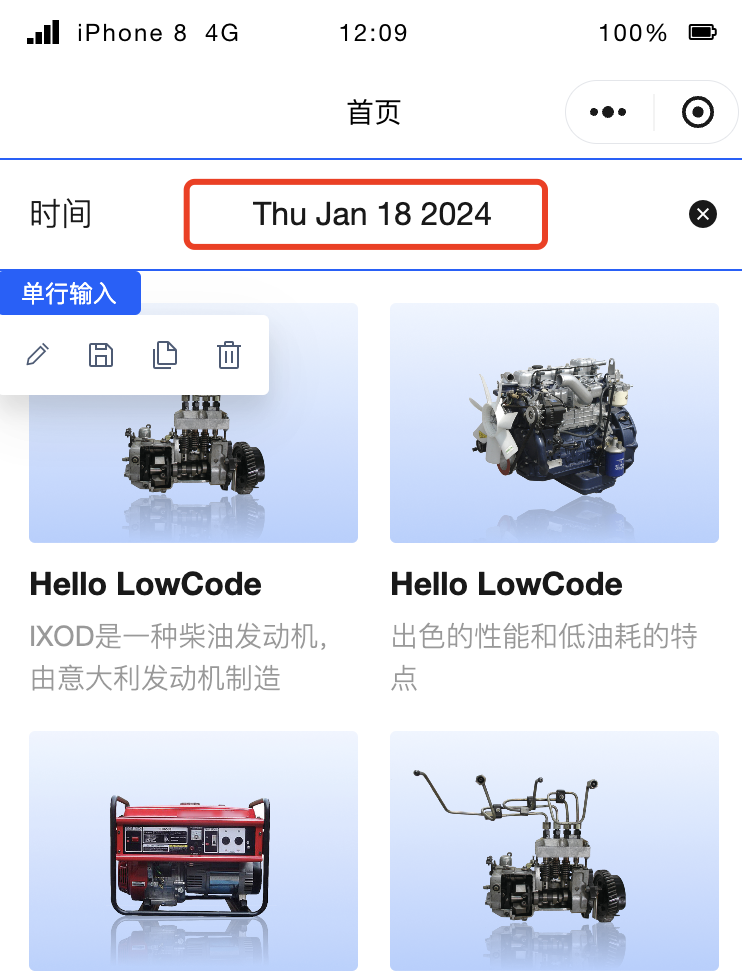
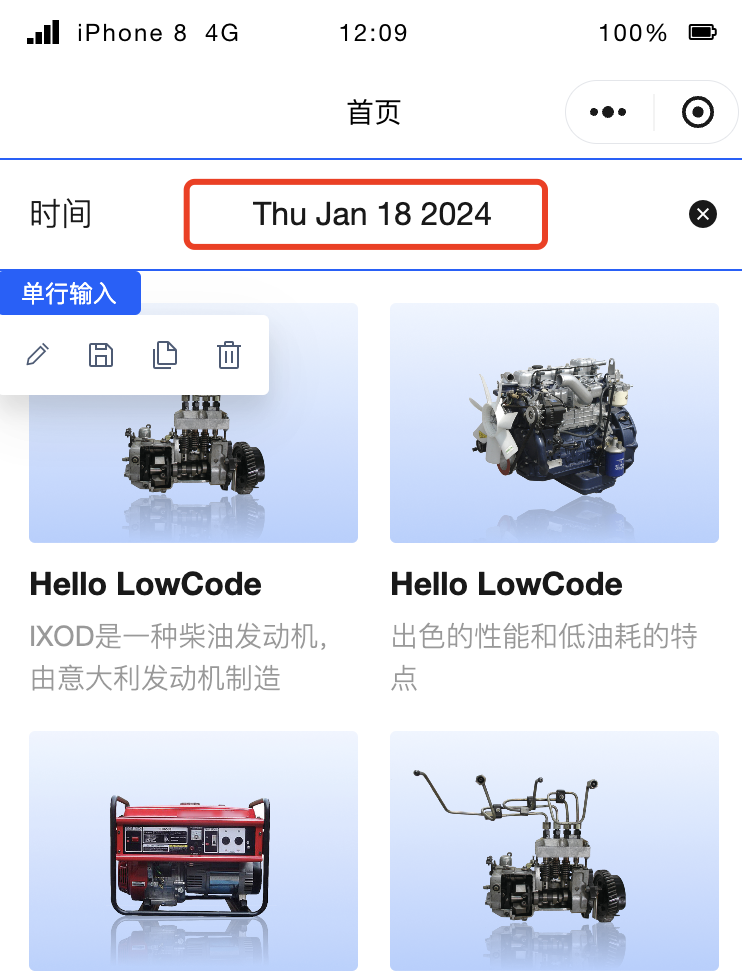
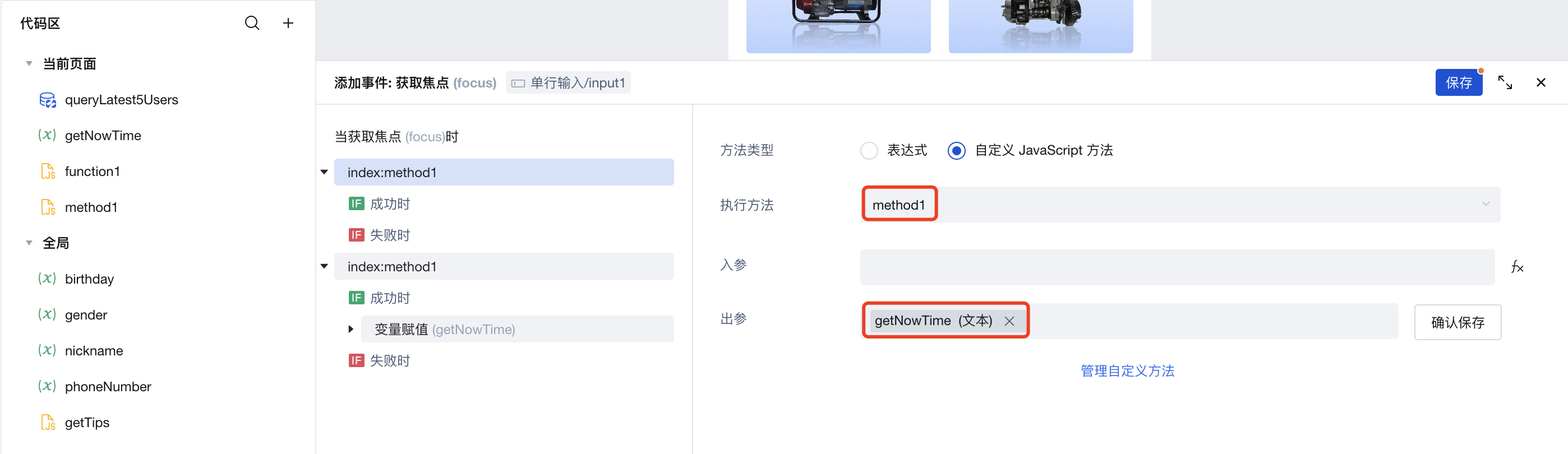
选择 method1方法 > 绑定变量 getNowTime > 单击右上角保存。


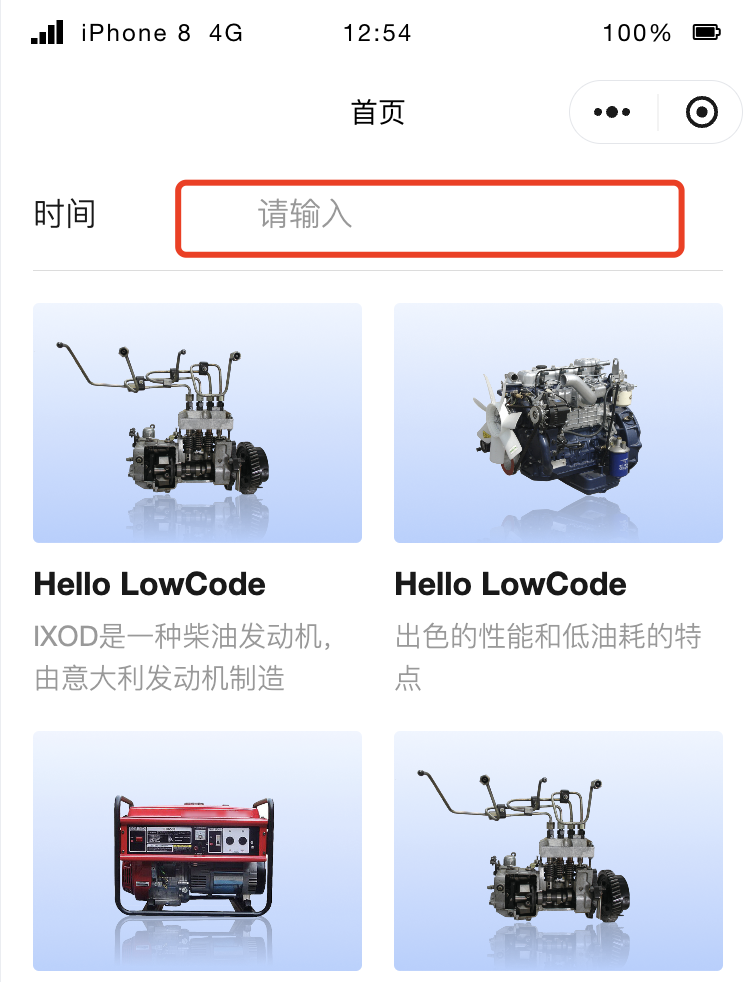
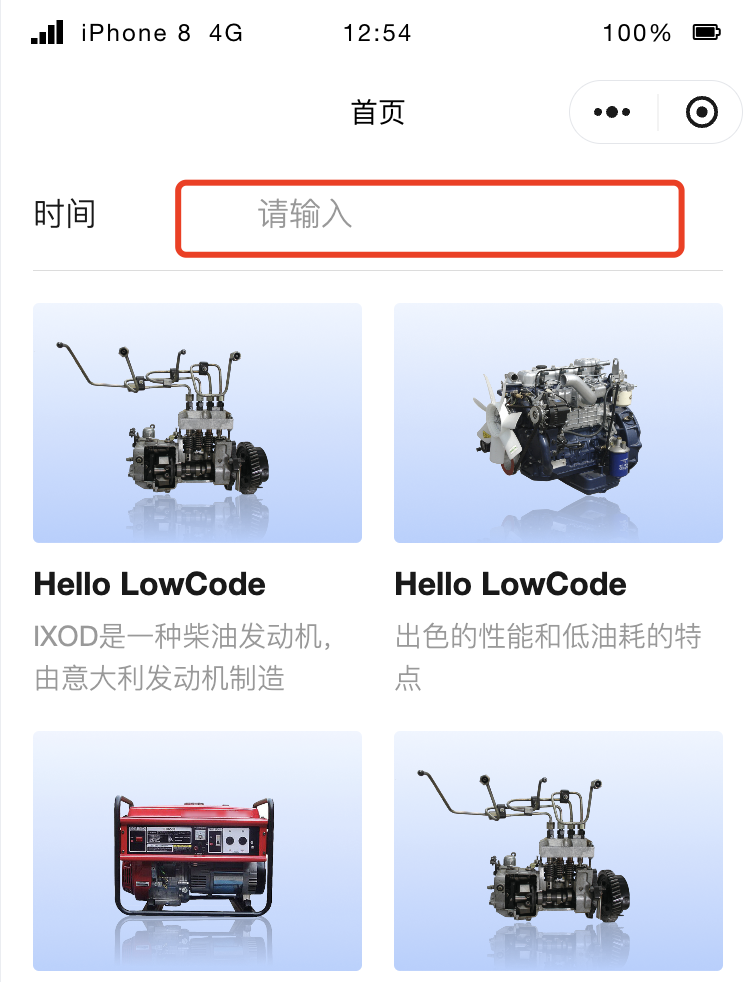
输入框获取焦点,触发事件,页面效果展示。