本文档介绍如何使用云开发能力,无需域名、无需服务器,即可快速搭建一个学生信息管理系统,最后成型的应用展示如下:


提供的功能有:
学生信息(姓名、年龄、头像)的录入
学生信息读取和展示
文件上传
准备工作
1. 请 注册腾讯云账号,注册成功后即可使用腾讯云服务,已注册可忽略此步骤。
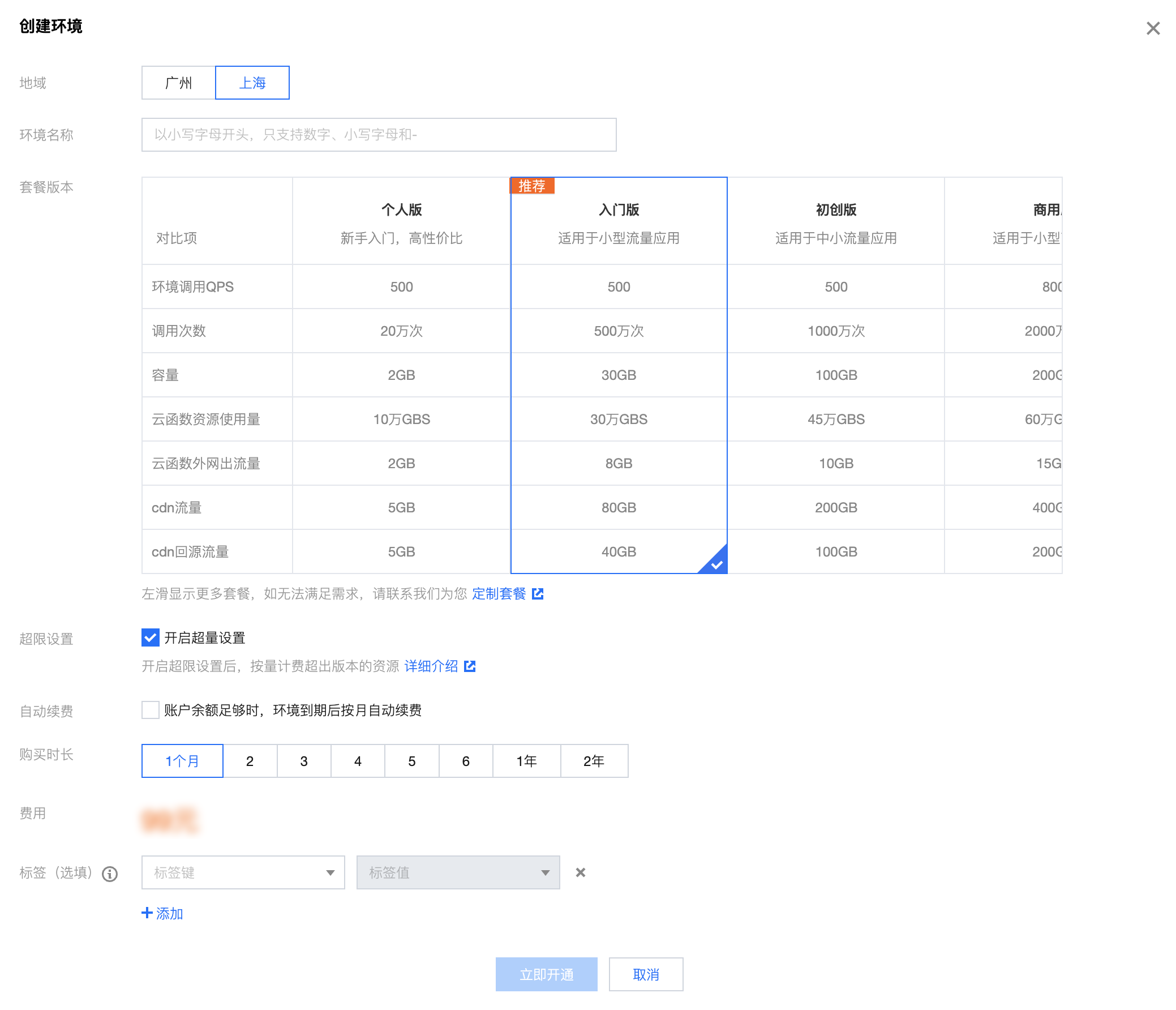
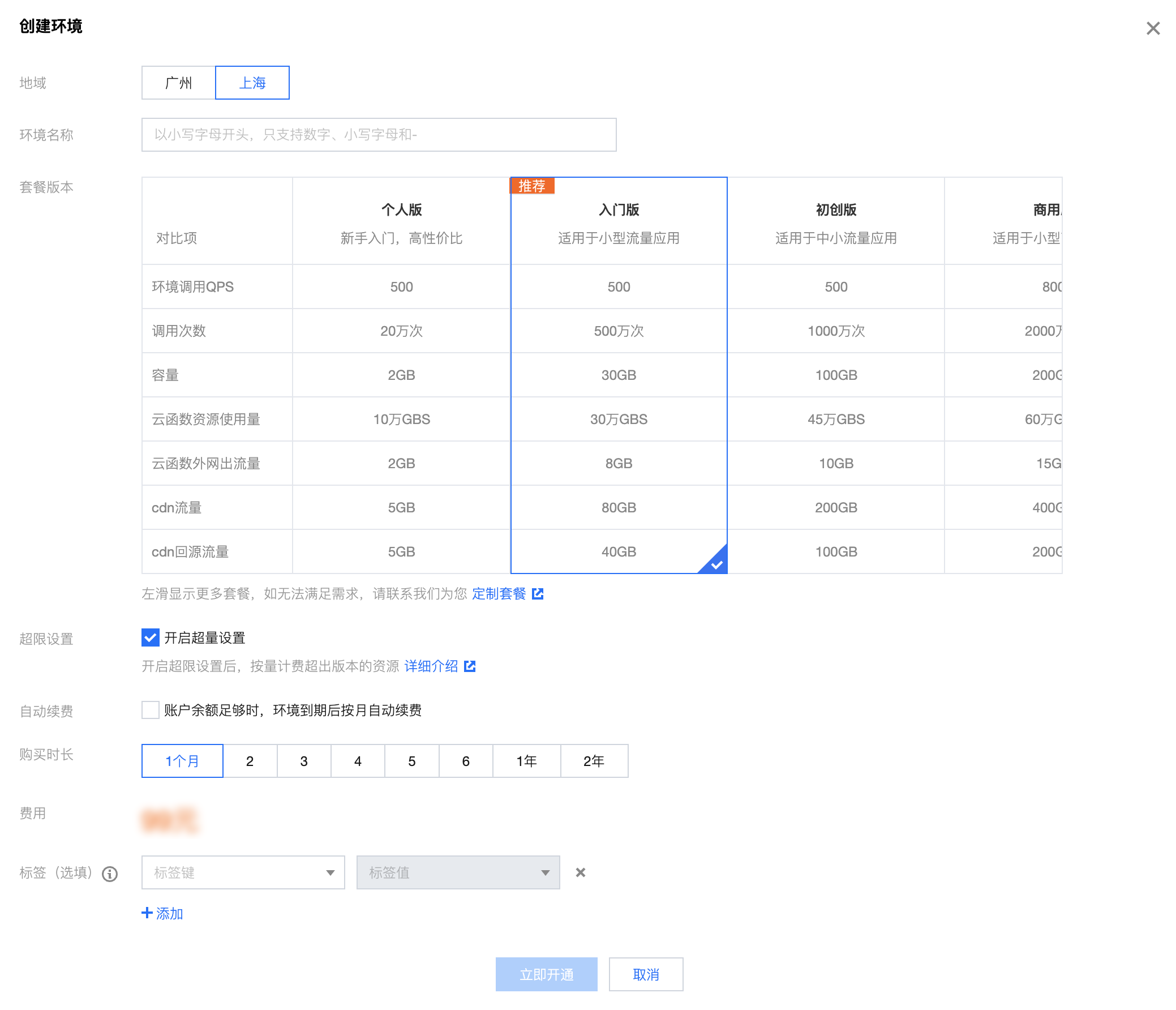
2. 在新建环境窗口中,根据实际需求填写环境名称,选择套餐,单击立即开通即可开通环境。


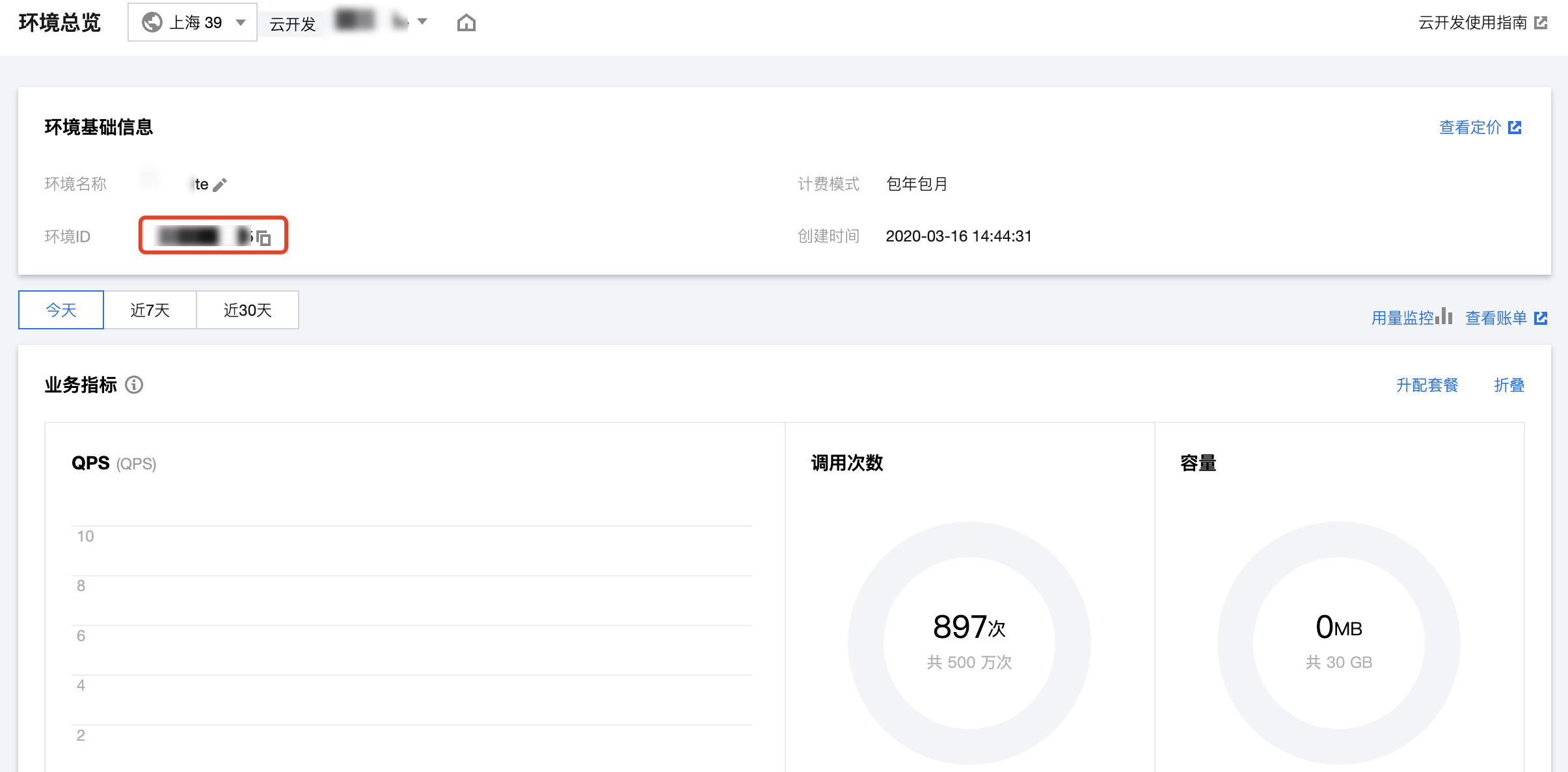
3. 
开通
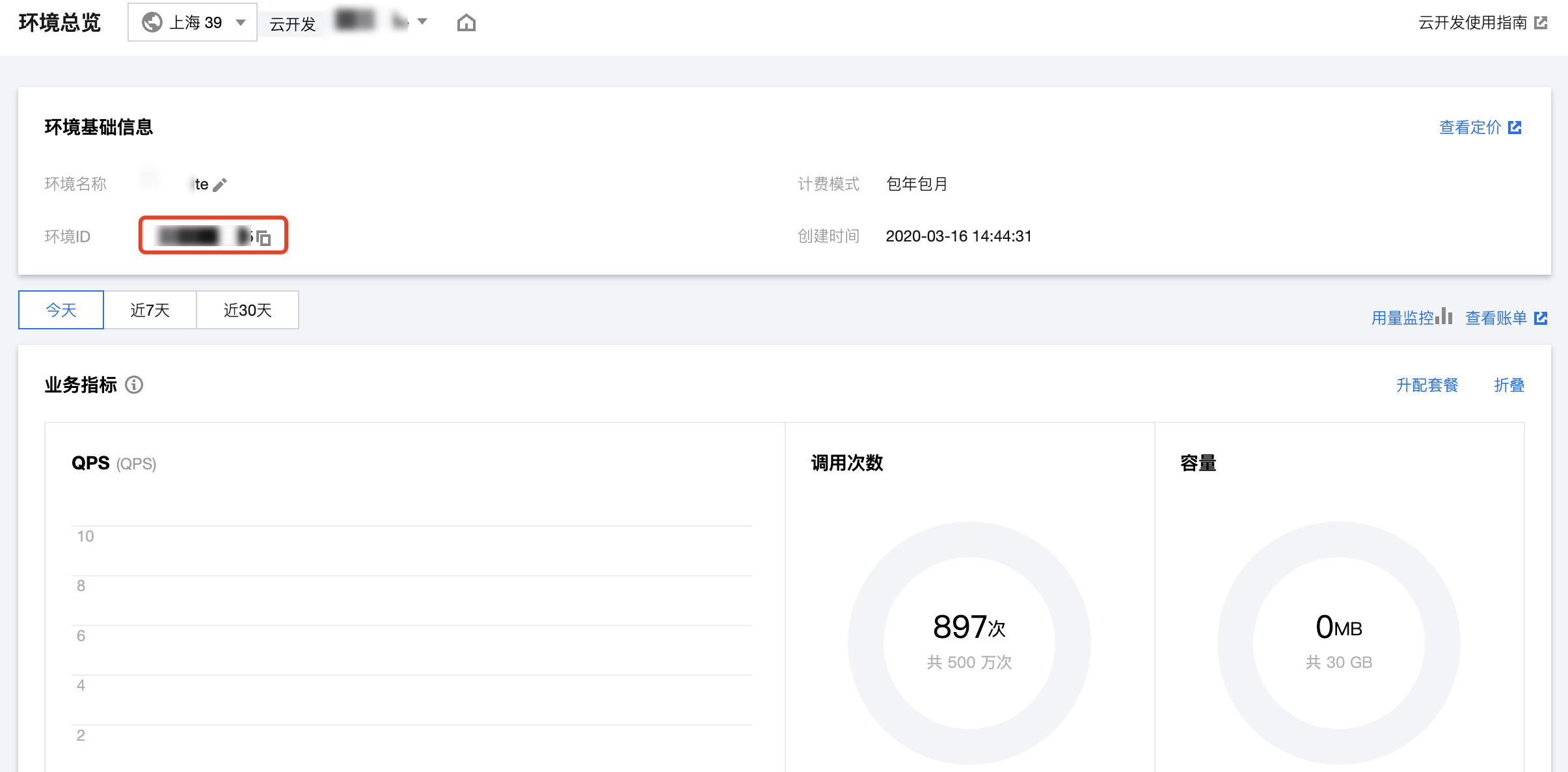
成功之后,单击环境名称,进入环境总览页面。请记住您的环境 ID,这个 ID 在后续步骤将被使用,如下所示:

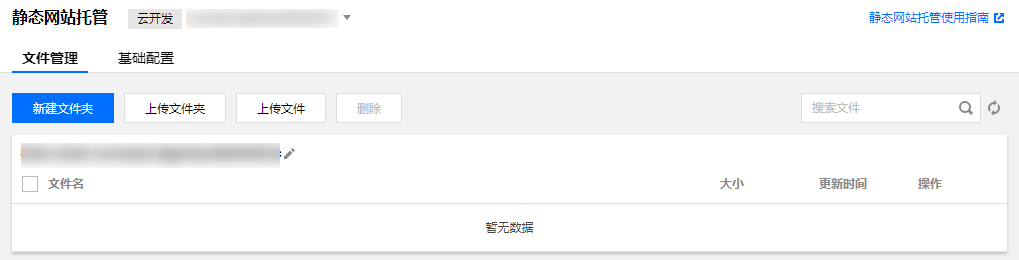
4. 单击左侧菜单栏中的静态网站托管,在页面中单击开通静态托管服务。




操作步骤
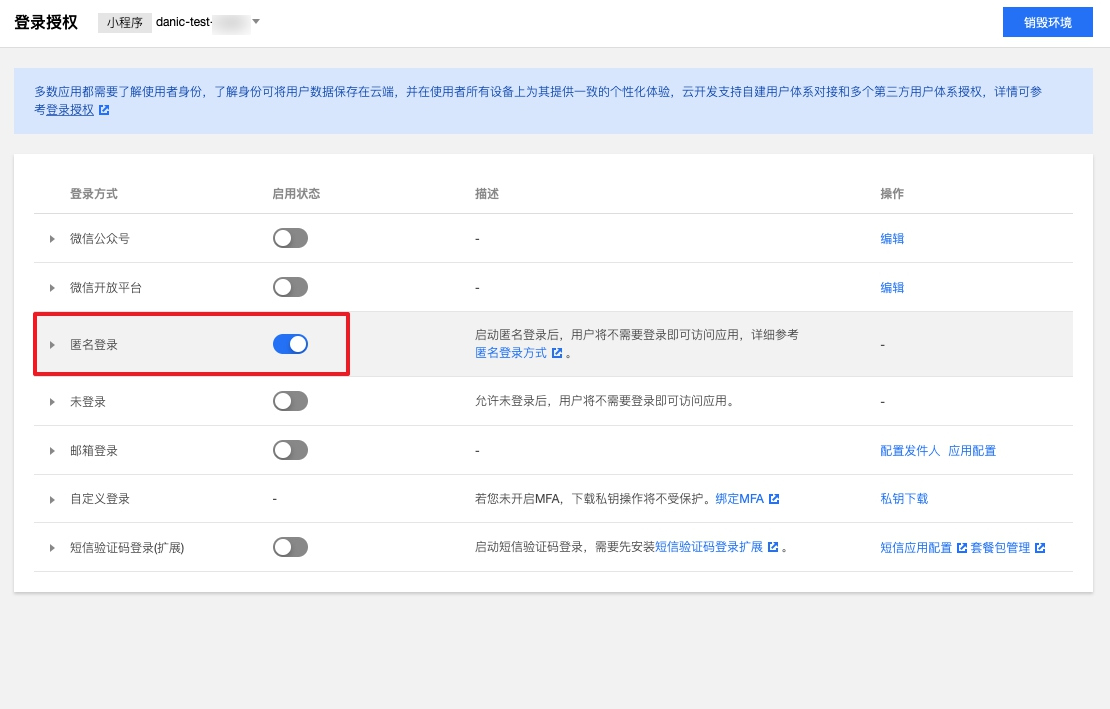
步骤1:开启匿名登录
步骤2:创建云函数
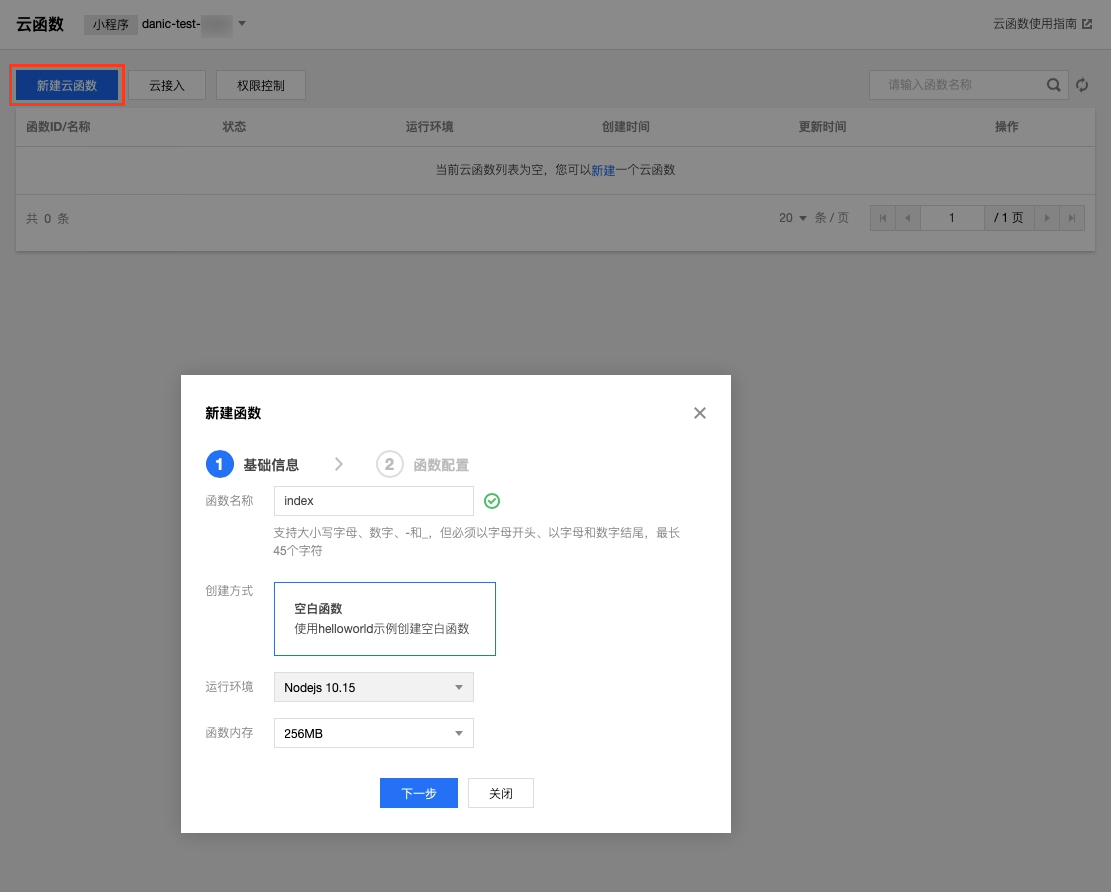
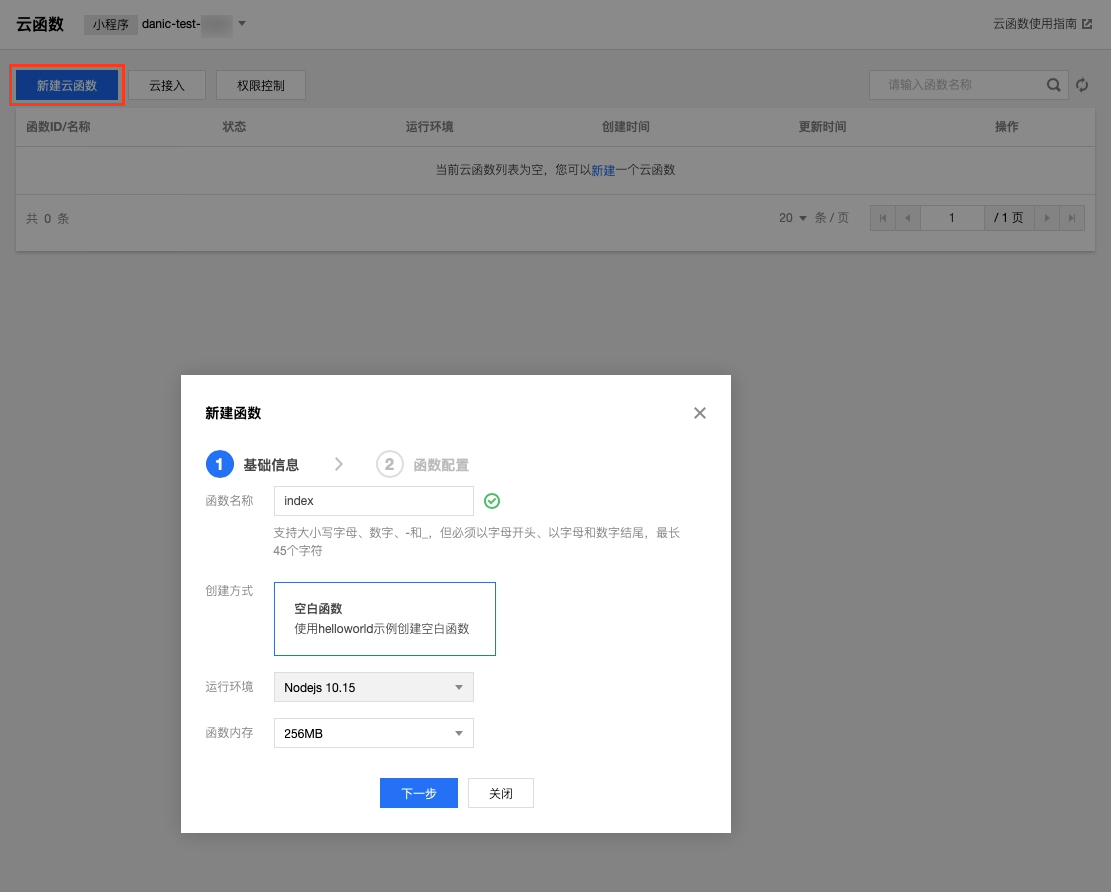
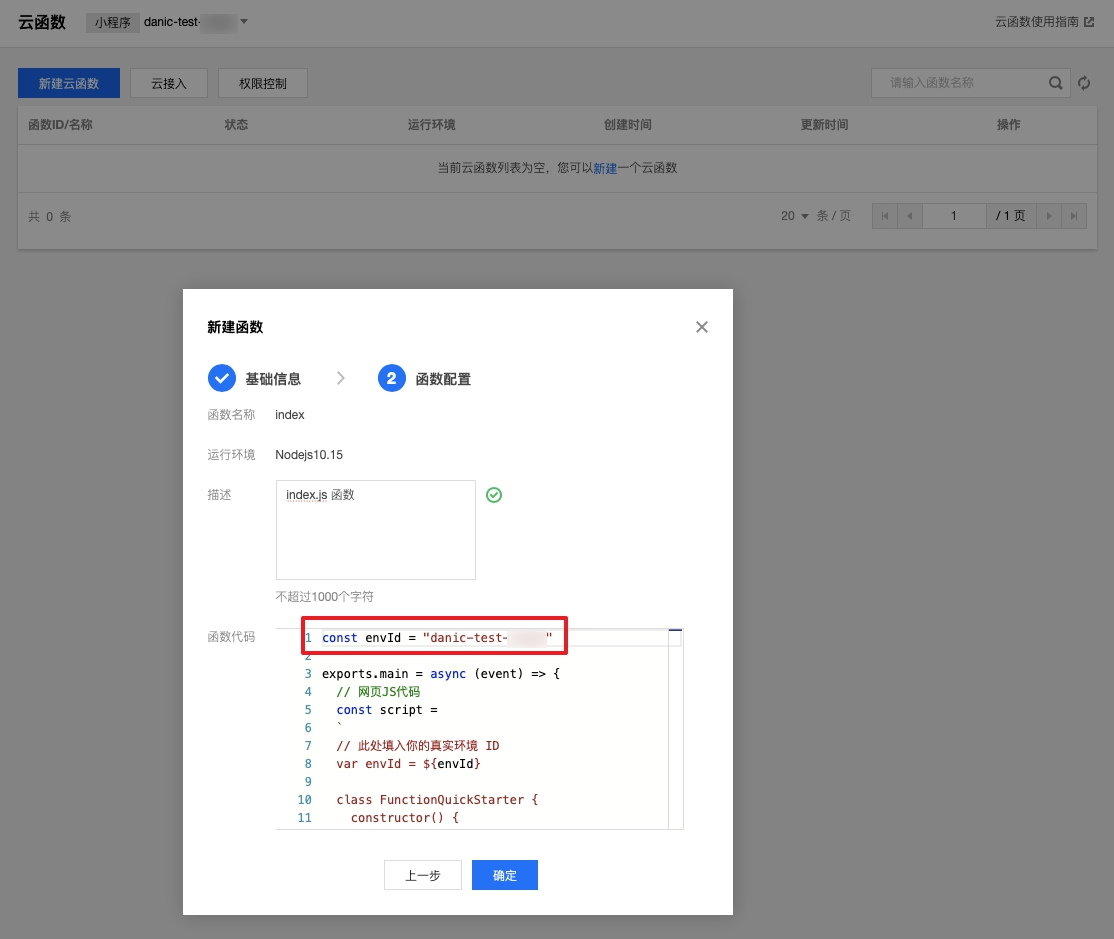
1. 单击左侧 云函数,单击新建云函数,开始创建云函数。


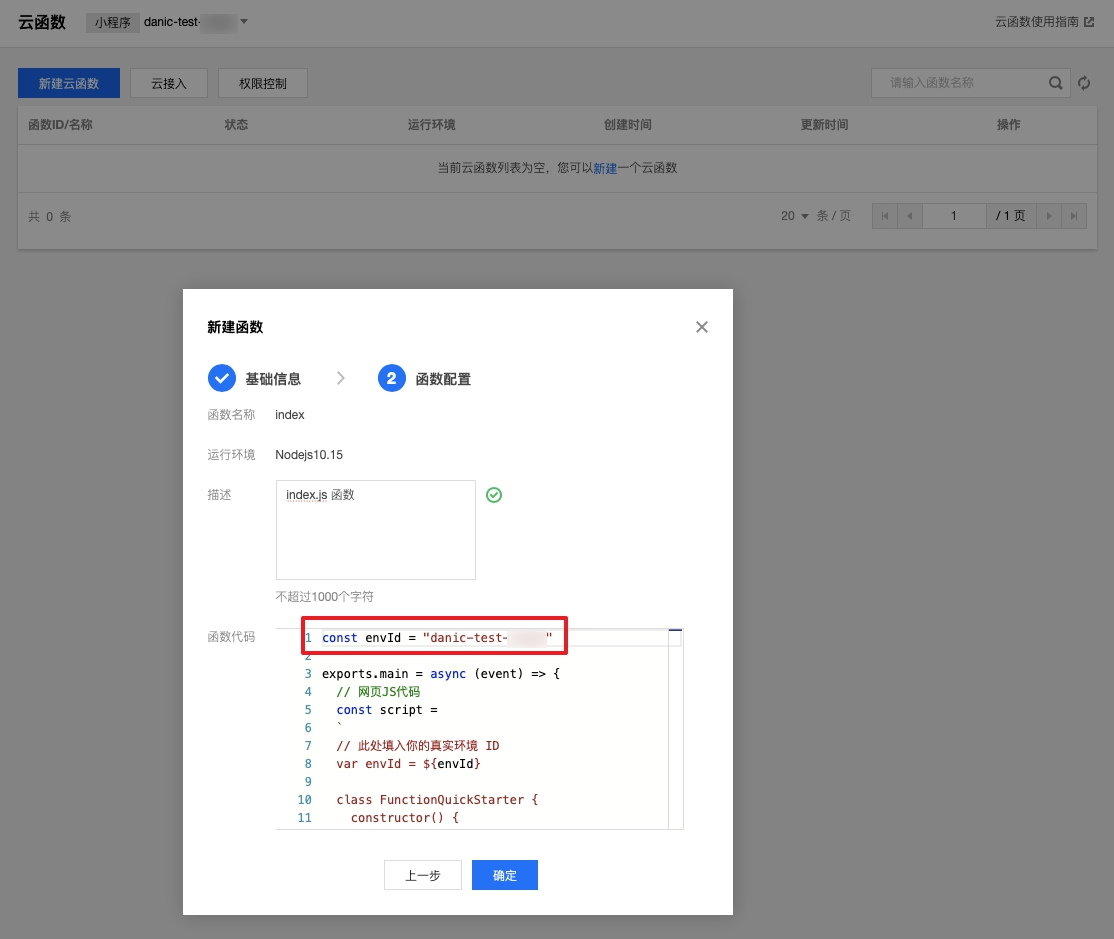
2. 创建函数名为 index,运行环境为 Nodejs 10.15,将下文的 示例代码 拷贝到 index 函数内并保存。


注意
请将代码第2行的
envId改为您的真实环境 ID。请将代码第26行的
region信息改为环境所属地区信息:广州地区为"ap-guangzhou"。
上海地区为"ap-shanghai"。
函数完整代码如下:
//替换 envId 为您的环境IDconst envId = "envId"exports.main = async (event) => {// 网页JS代码const script =`var envId = "${envId}"class FunctionQuickStarter {constructor() {// 绑定 domthis.addNameInput = document.getElementById("add-name")this.deleteNameInput = document.getElementById("delete-name")this.addAgeInput = document.getElementById("add-age")this.addAvatarInput = document.getElementById("add-avatar")this.addDataButton = document.getElementById("add-button")this.infoBox = document.getElementById("info-box")// 绑定 dom listenerthis.addAvatarInput.addEventListener("change", this.addAvatar.bind(this), false)this.addDataButton.addEventListener("click", this.addData.bind(this), false)// 初始化 CloudBase// 如果您的环境属于上海地域,请将 region 信息改为"ap-shanghai"this.app = cloudbase.init({env: envId,region:"ap-guangzhou"})this.setButtonStatus(true)this.signIn()}setButtonStatus(status) {this.addDataButton.disabled = statusif (!status) {this.queryData()}}// 匿名登录signIn() {var auth = this.app.auth({persistence: "local"})if(!auth.hasLoginState()) {auth.anonymousAuthProvider().signIn().then(() => {this.setButtonStatus(false)})} else {this.setButtonStatus(false)}}// 录入信息addData(e) {e.stopPropagation()e.preventDefault()var name = this.addNameInput.valuevar age = parseFloat(this.addAgeInput.value)var coll = this.app.database().collection("test_db")if (!name) {window.alert("姓名不能为空!")return}if (!(age > 0 && age < 200)) {window.alert("年龄需要在 0 ~ 200 之间")return}if (!this.avatarUrl) {window.alert("头像不能为空!")return}this.setButtonStatus(true)coll.add({name: name,age: age,avatar: this.avatarUrl}).then((res) => {if (res.code) {console.log("数据库新增失败", res)// 打印数据库新增失败的信息window.alert("成绩录入失败: [code=" + res.code + "] [message=" + res.message + "]")} else {console.log("数据库新增成功", res)this.avatarUrl = ""window.alert("成绩录入成功!")}this.setButtonStatus(false)})}// 上传头像addAvatar(e) {e.stopPropagation()e.preventDefault()var file = e.target.files[0]var name = file.namethis.app.uploadFile({cloudPath: (new Date()).valueOf() + "-" + name,filePath: file}).then(res => {// 云文件IDvar fileID = res.fileID// 通过云文件ID 获取 云文件链接this.app.getTempFileURL({fileList: [fileID]}).then(res2 => {var fileObj = res2.fileList[0]var url = fileObj.tempFileURLthis.avatarUrl = url})})}// 查询信息queryData() {var coll = this.app.database().collection("test_db")coll.where({}).get().then((res) => {if (res.code) {console.log("数据库查询失败", res)// 打印数据库查询失败的信息window.alert("成绩查询失败: [code=" + res.code + "] [message=" + res.message + "]")} else {console.log("数据库查询成功", res)// 打印数据库查询结果var html ="<tr>" +"<th>姓名</th>" +"<th>年龄</th>" +"<th>头像</th>" +"</tr>"if (res.data.length > 0) {res.data.forEach((data) => {html +="<tr>" +"<td>" + data.name + "</td>" +"<td>" + data.age + "</td>" +"<td><img src='" + data.avatar + "' style='width:60px;height:60px'></td>" +"</tr>"})this.infoBox.innerHTML ="<table style='margin: 0 auto'>" +html +"</table>"} else {window.alert("查无此人!")}}})}}window.addEventListener("load", function() {window.app = new FunctionQuickStarter()})`// 网页HTML代码const body =`<!doctype html><html lang="zh"><head><meta charset="utf-8"><script src="https://imgcache.qq.com/qcloud/cloudbase-js-sdk/1.4.1/cloudbase.full.js"></script><script type="text/javascript">${script}</script></head><body style="text-align:center;"><header><h1>学生信息系统</h1></header><div style="margin: 0 30%; padding: 20px 0; border: solid;"><h2>录入信息</h2><form>姓名:<input id="add-name"><br><br>年龄:<input id="add-age"><br><br>头像:<input type="file" id="add-avatar" accept=".jpg, .jpeg, .png" style="width: 153px"/><br><br><button id="add-button">录入</button><br><br></form><h2>信息列表</h2><div id="info-box"></div></div></body></html>`return {statusCode: 200,headers: {'content-type': 'text/html'},body: body}}
步骤3:启用访问服务
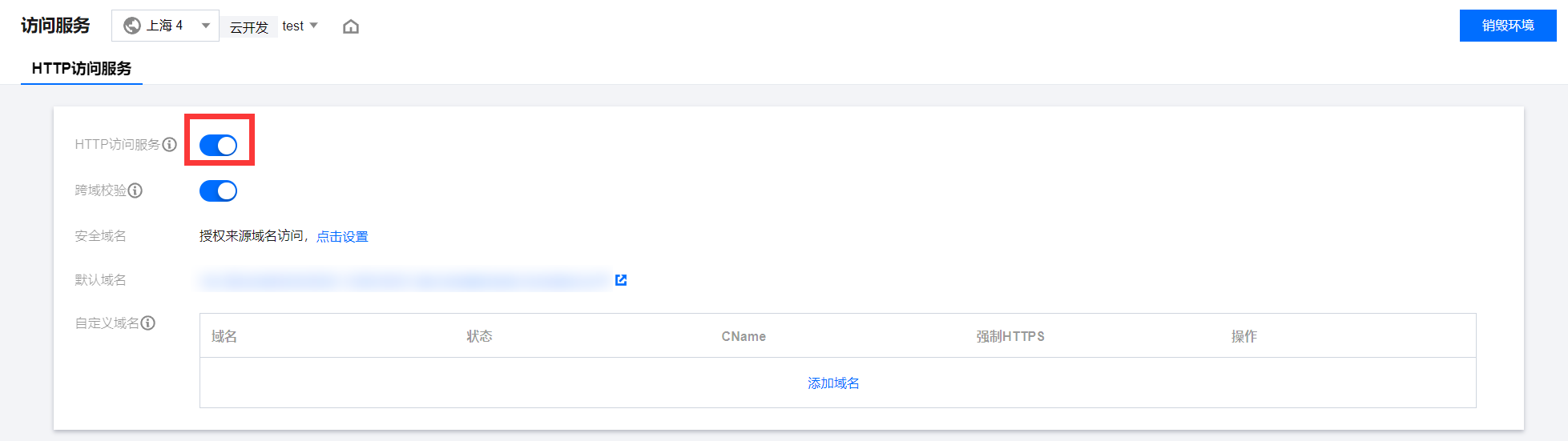
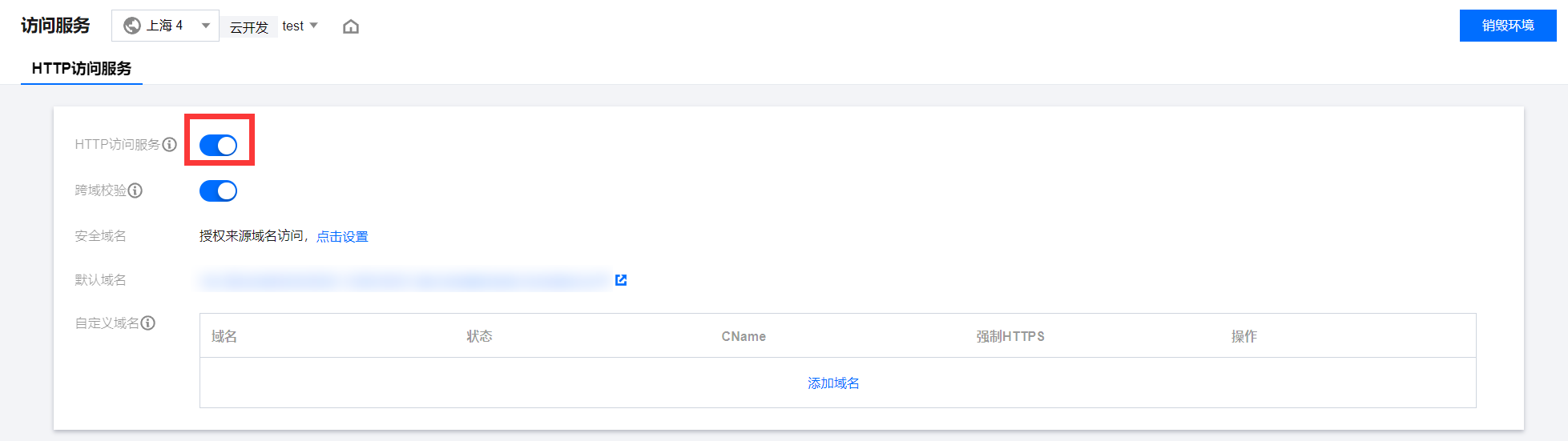
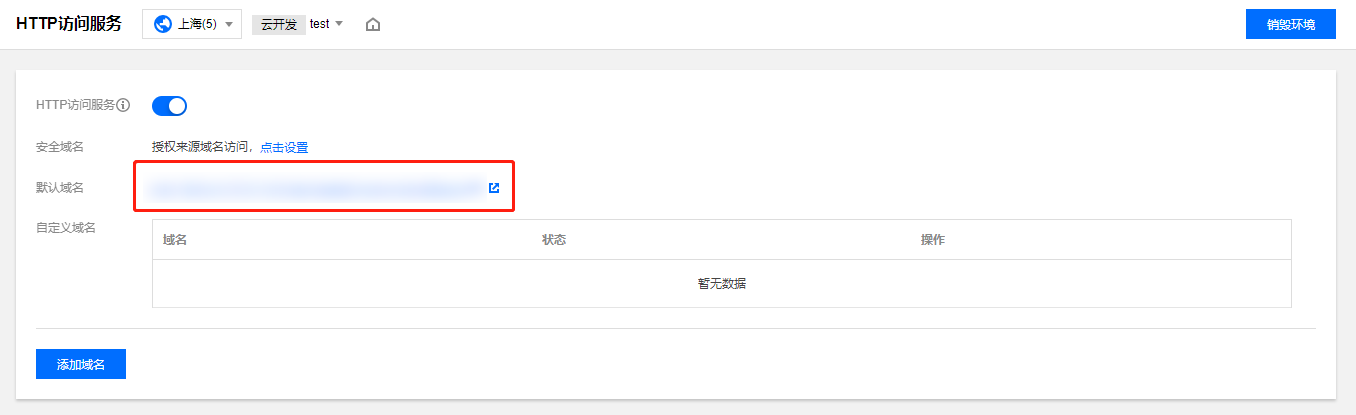
1. 前往 云开发 控制台访问服务页面,打开访问服务开关,如下:


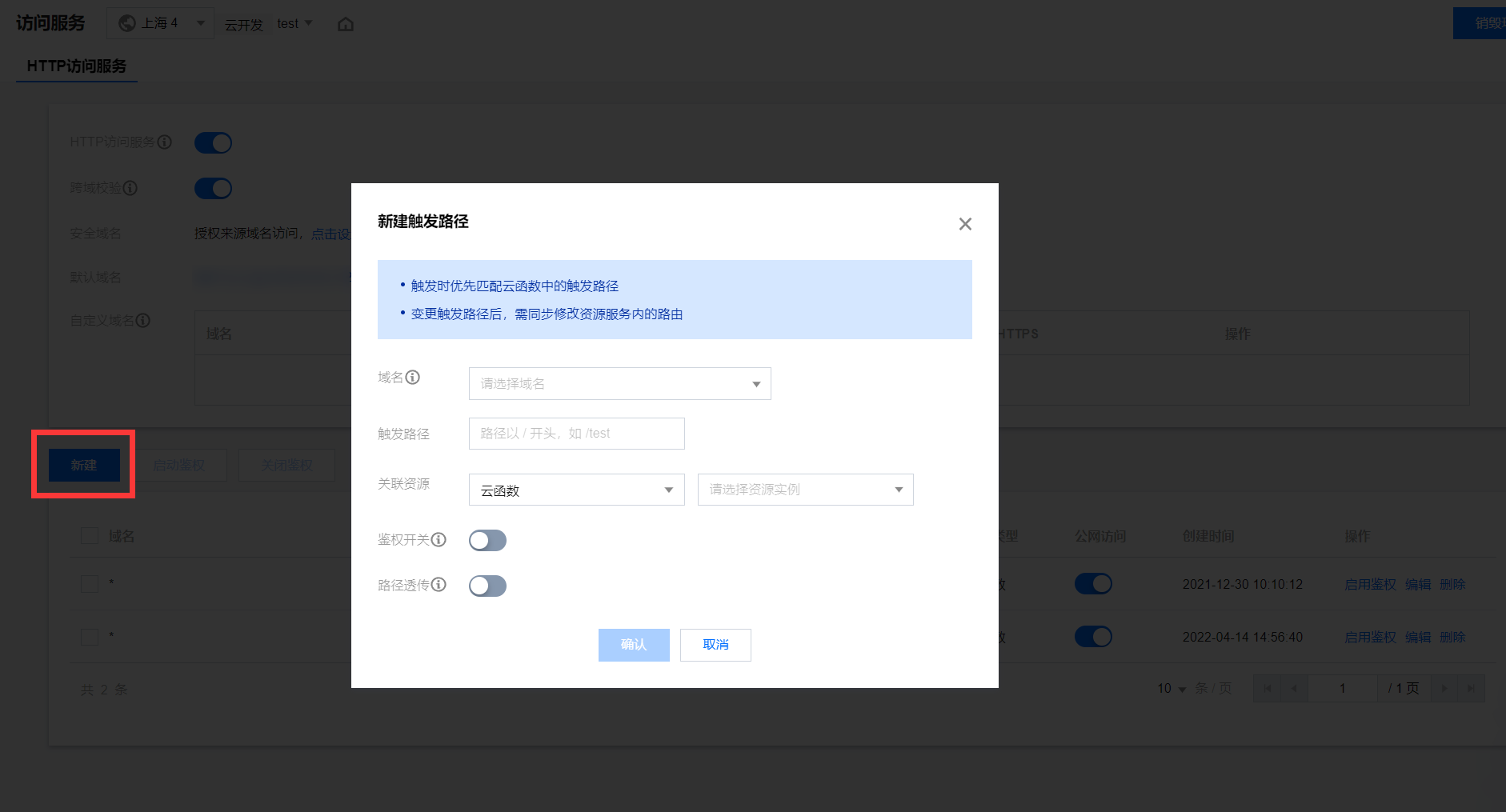
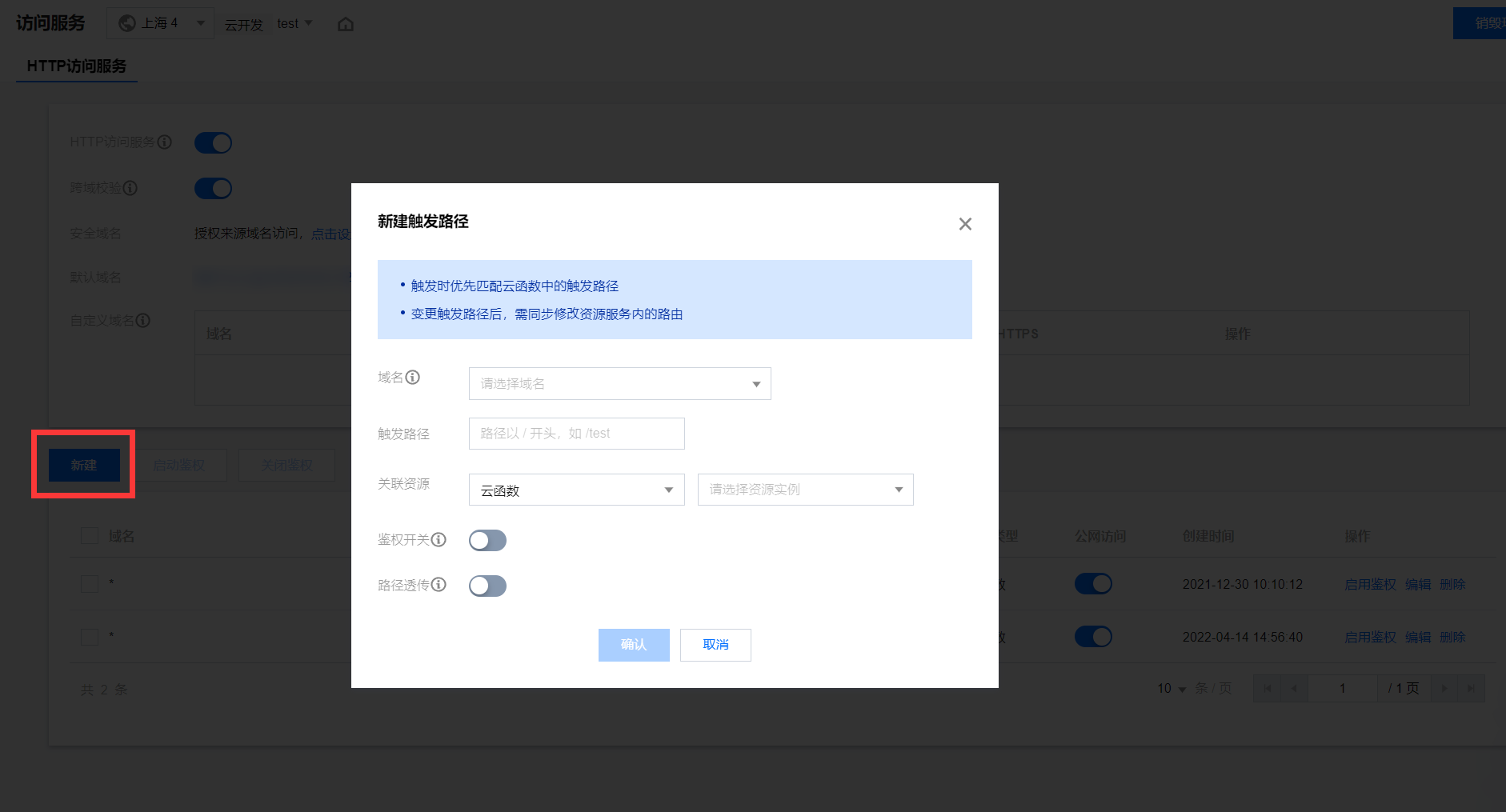
2. 单击新建,开始新建触发路径,配置项如下说明:
触发路径:填写
/quickstart 。关联资源:选择步骤2中创建的 index 函数。


3. 单击确认即可添加成功。
步骤4:创建数据库
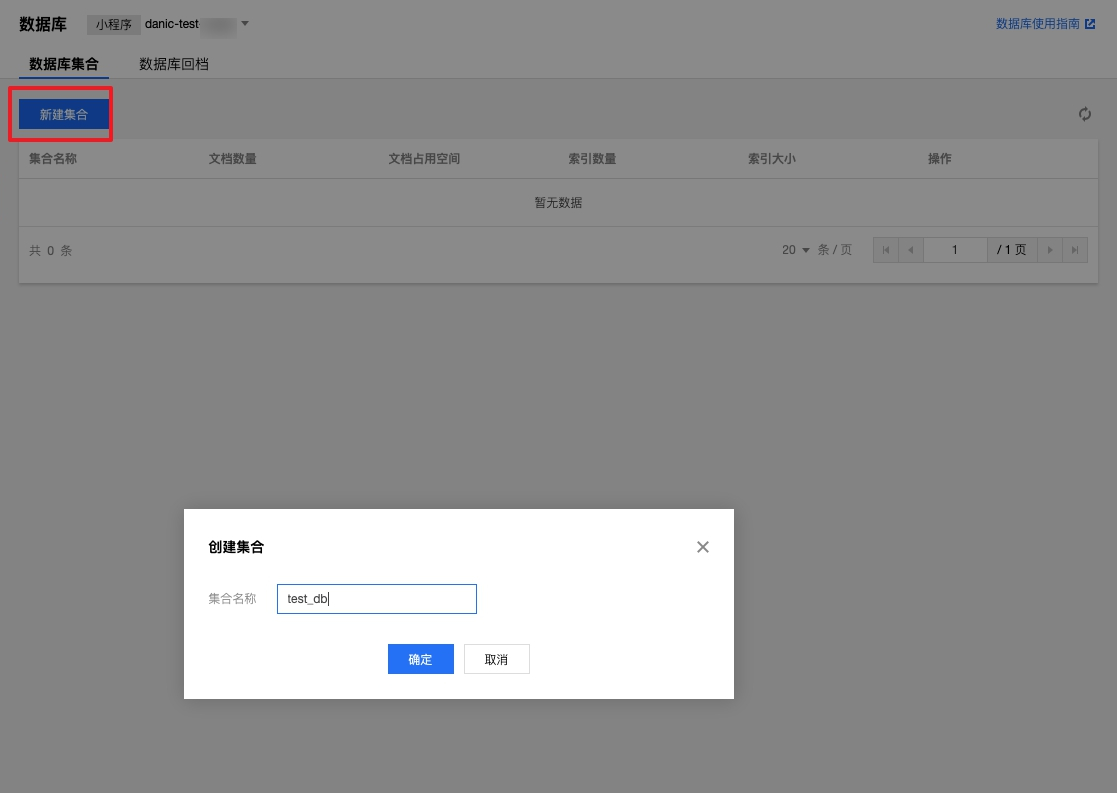
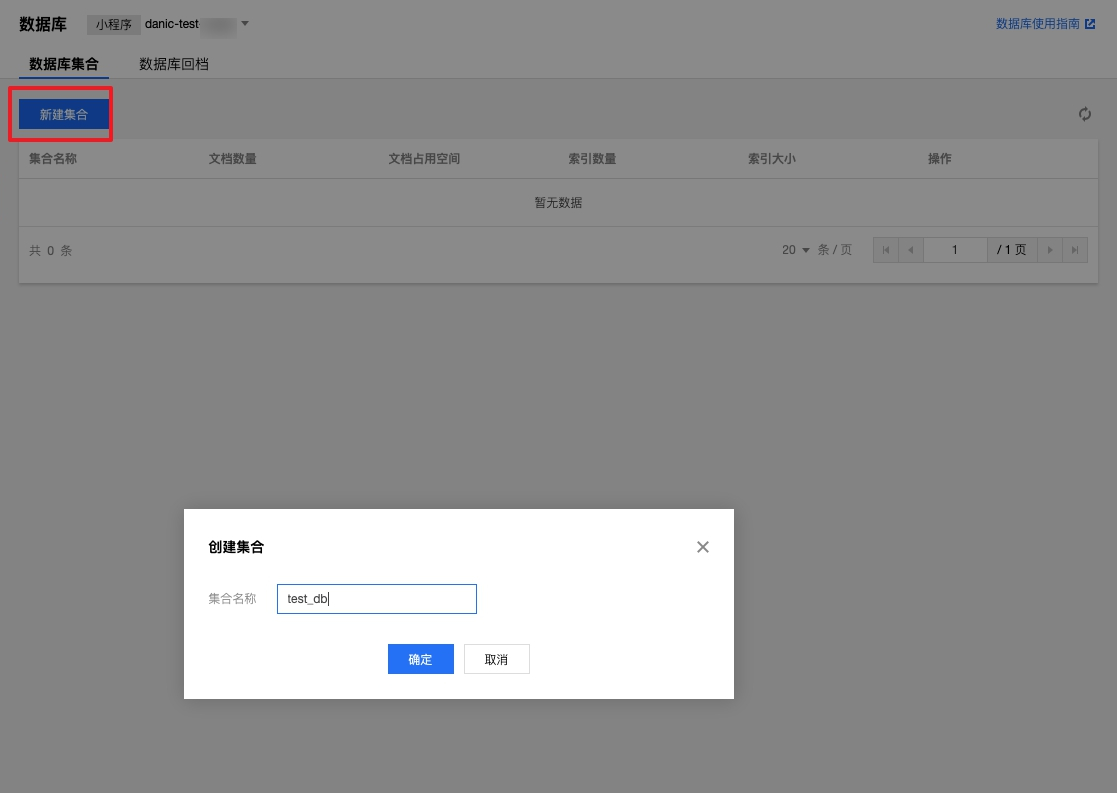
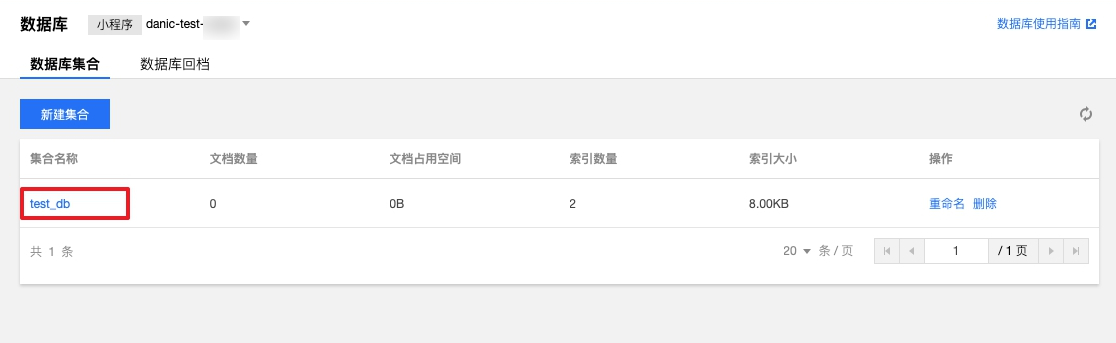
1. 前往 数据库 控制台新建集合页面。
2. 单击新建集合,创建集合名为 
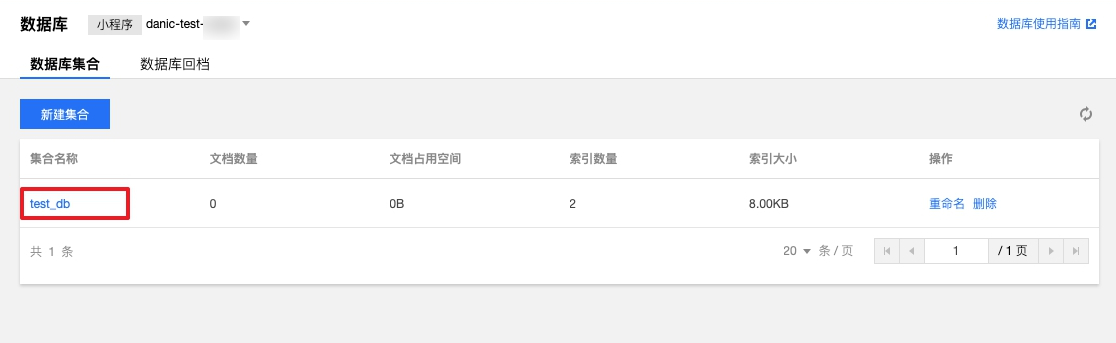
test_db 的数据库集合。

3. 单击集合名称,进入集合管理页。


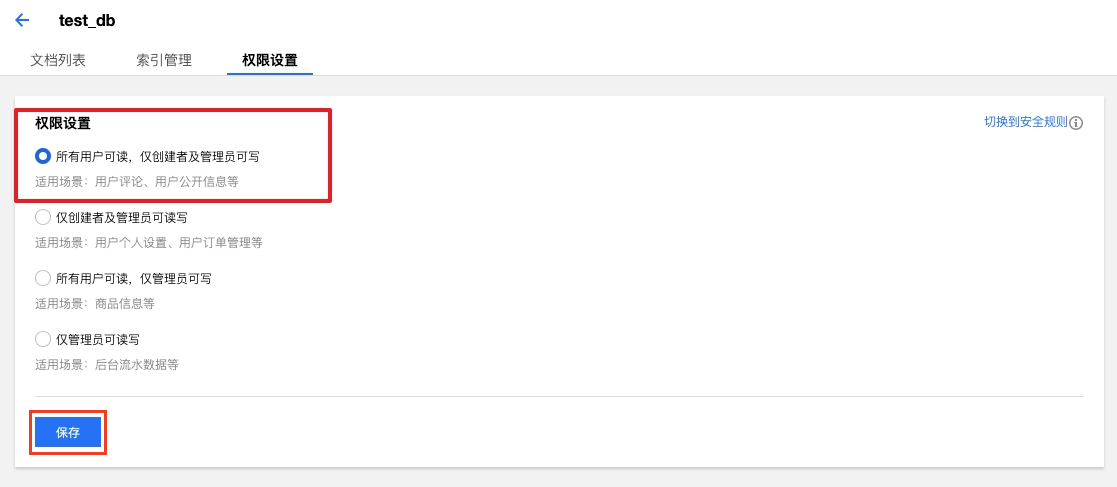
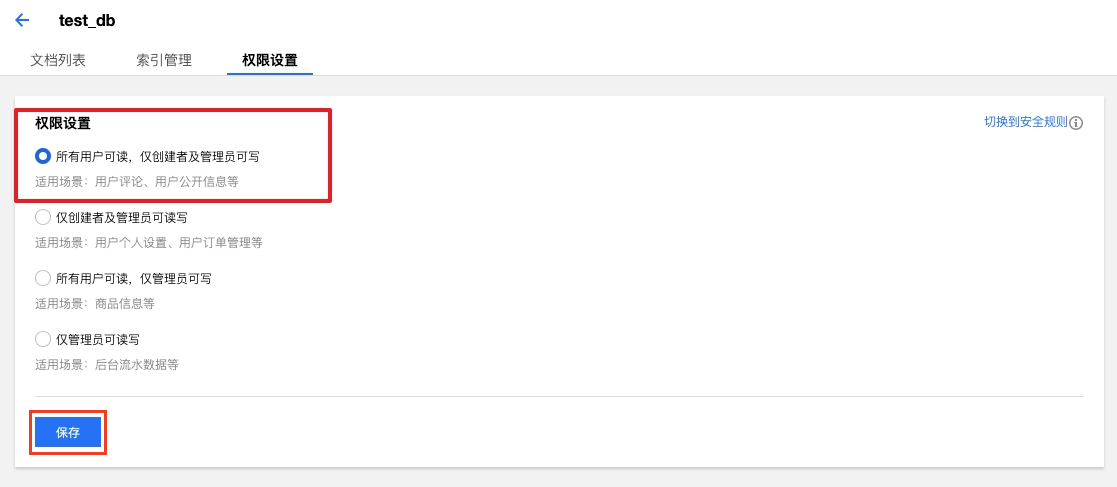
4. 在权限设置页签中,设置该集合的权限设置为所有用户可读。


5. 单击保存完成配置。
步骤5:访问网站
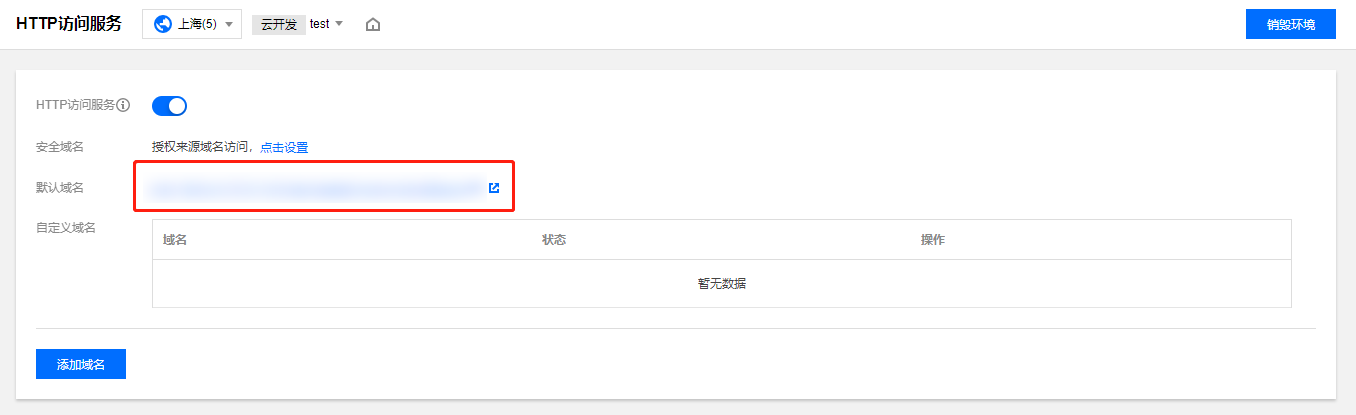
1. 完成以上配置后,在 访问服务 页面,即可复制访问服务的域名,如下:


2. 使用复制的域名
xx.service.tcloudbase.com/quickstart,即可访问搭建好的学生管理系统。说明