注意:
为了提升验证码产品的性能和稳定性,腾讯验证码微信小程序插件已经升级至2.1.0版本。如果您有需求,可以按照以下方案进行接入。在新版本的插件中,我们将优化风险控制能力、用户体验和验证类型等功能。
前提条件
客户端接入前,需完成新建验证,并在验证列表获取所需的 CaptchaAppId 以及 AppSecretKey。步骤如下:
1. 登录 验证码控制台,左侧导航栏选择图形验证 > 验证管理,进入验证管理页面。
2. 单击新建验证,根据业务场景需求,设置验证名称、客户端类型、验证方式等参数。
3. 单击确定,完成新建验证,即可在验证列表中查看验证码 CaptchaAppId 及 AppSecretKey。
小程序原生语言接入
注意
请勿在“微信开发者工具”的“游客模式”下接入验证码。
目前尚未支持 Skyline 渲染模式。
示例下载
代码示例:单击验证,激活验证码,并弹窗展示验证结果。
步骤1:添加插件
1. 用管理员身份登录 微信公众平台,且需使用接入小程序的相关账号。
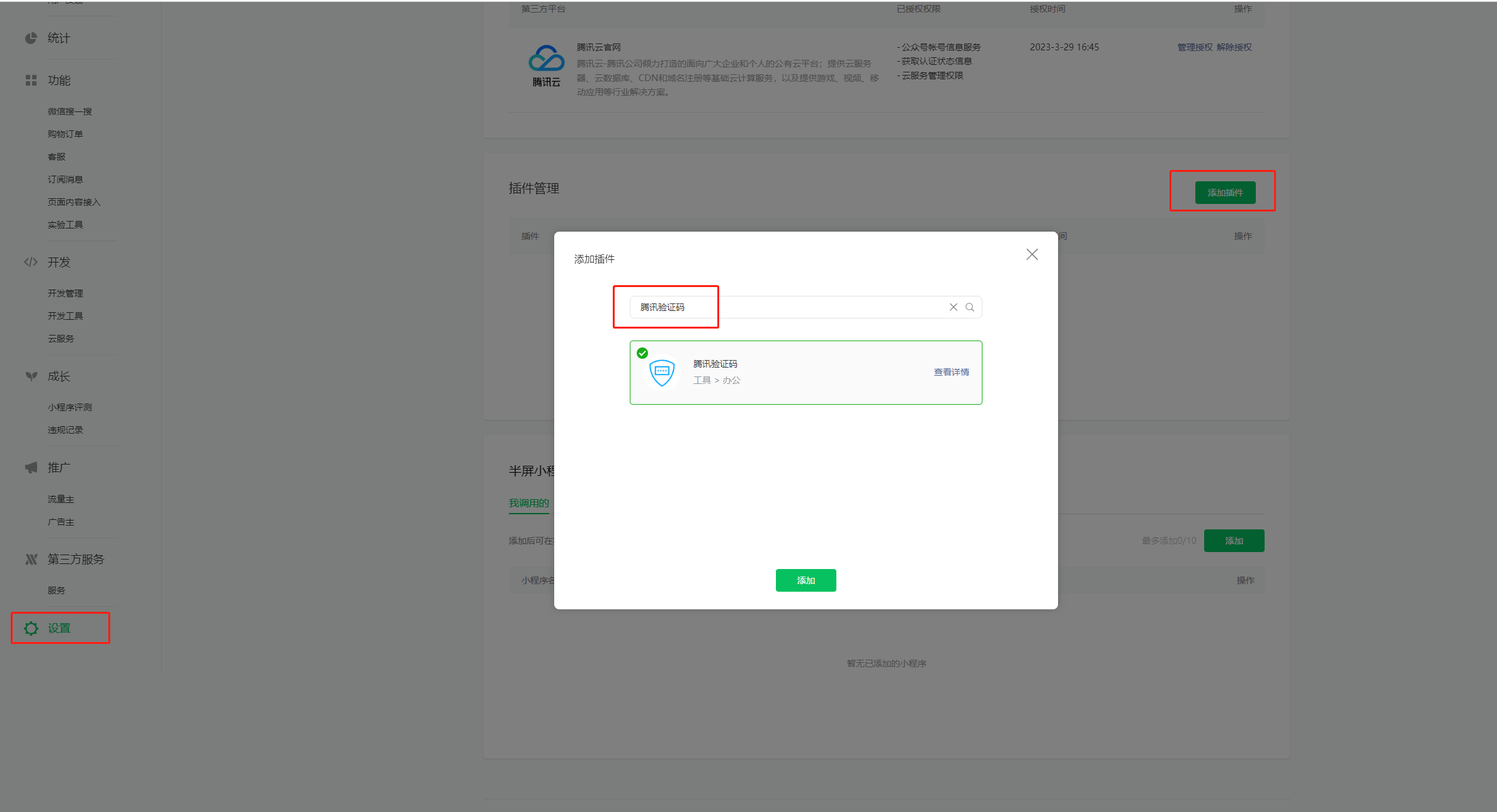
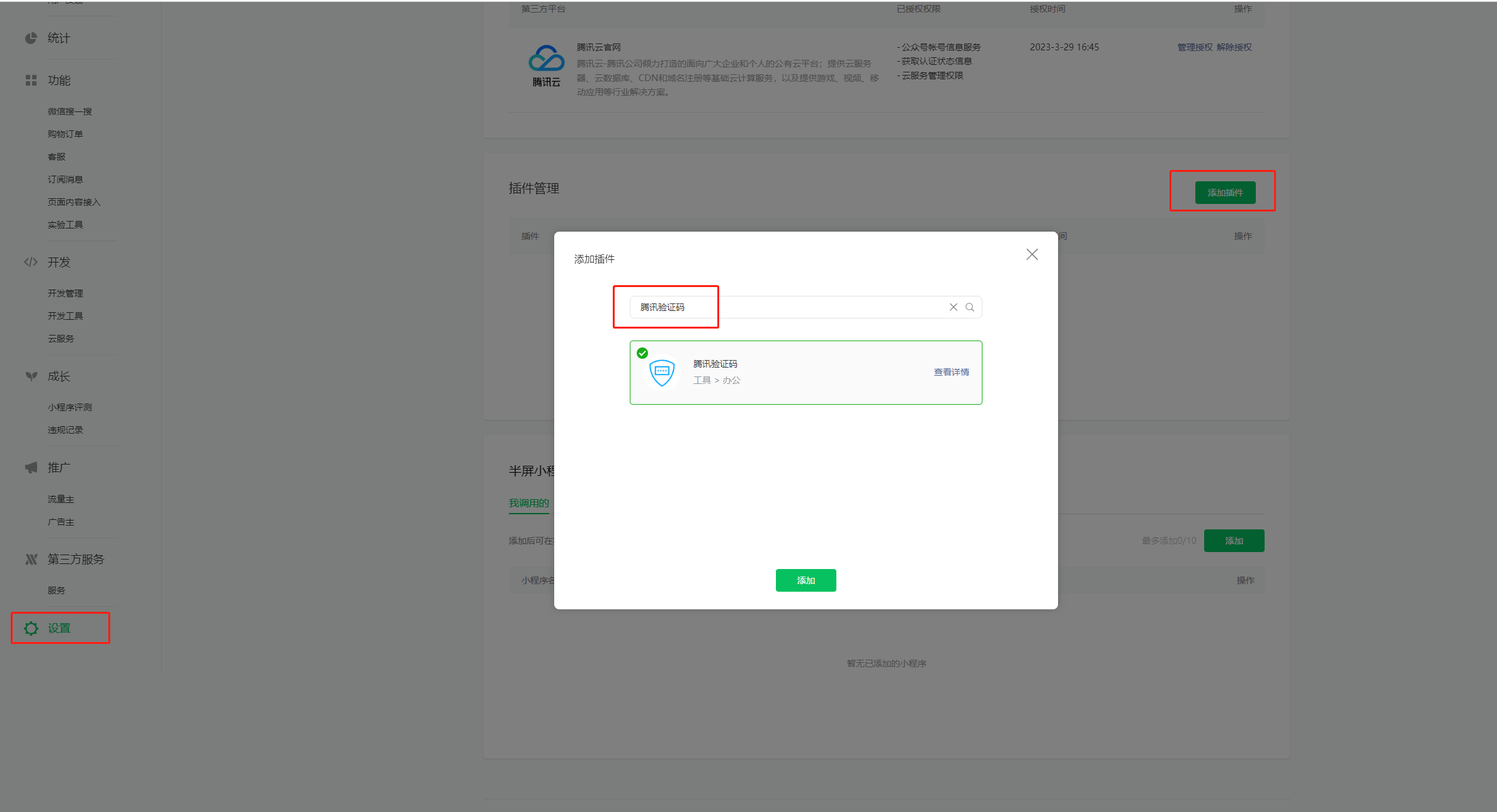
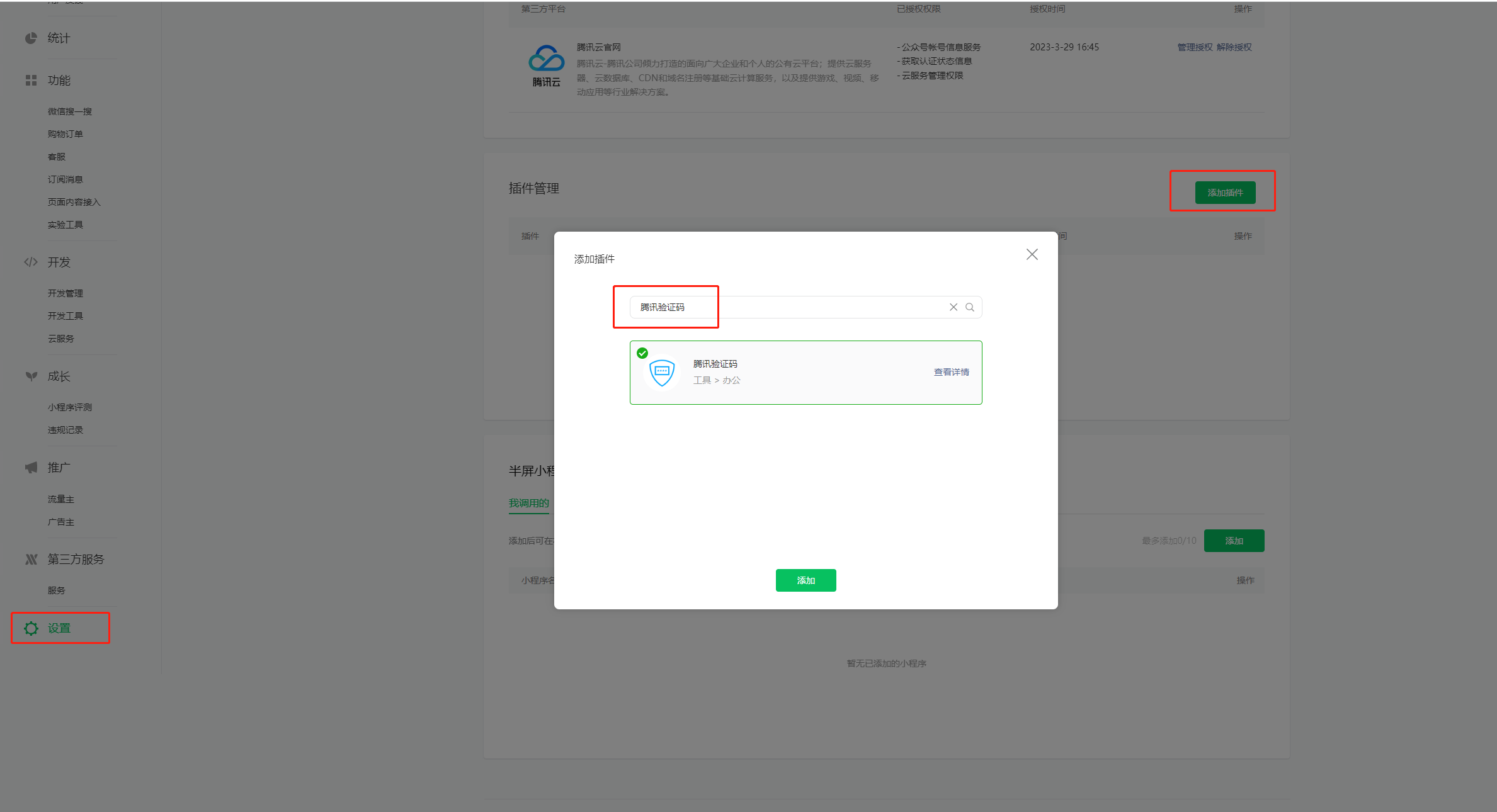
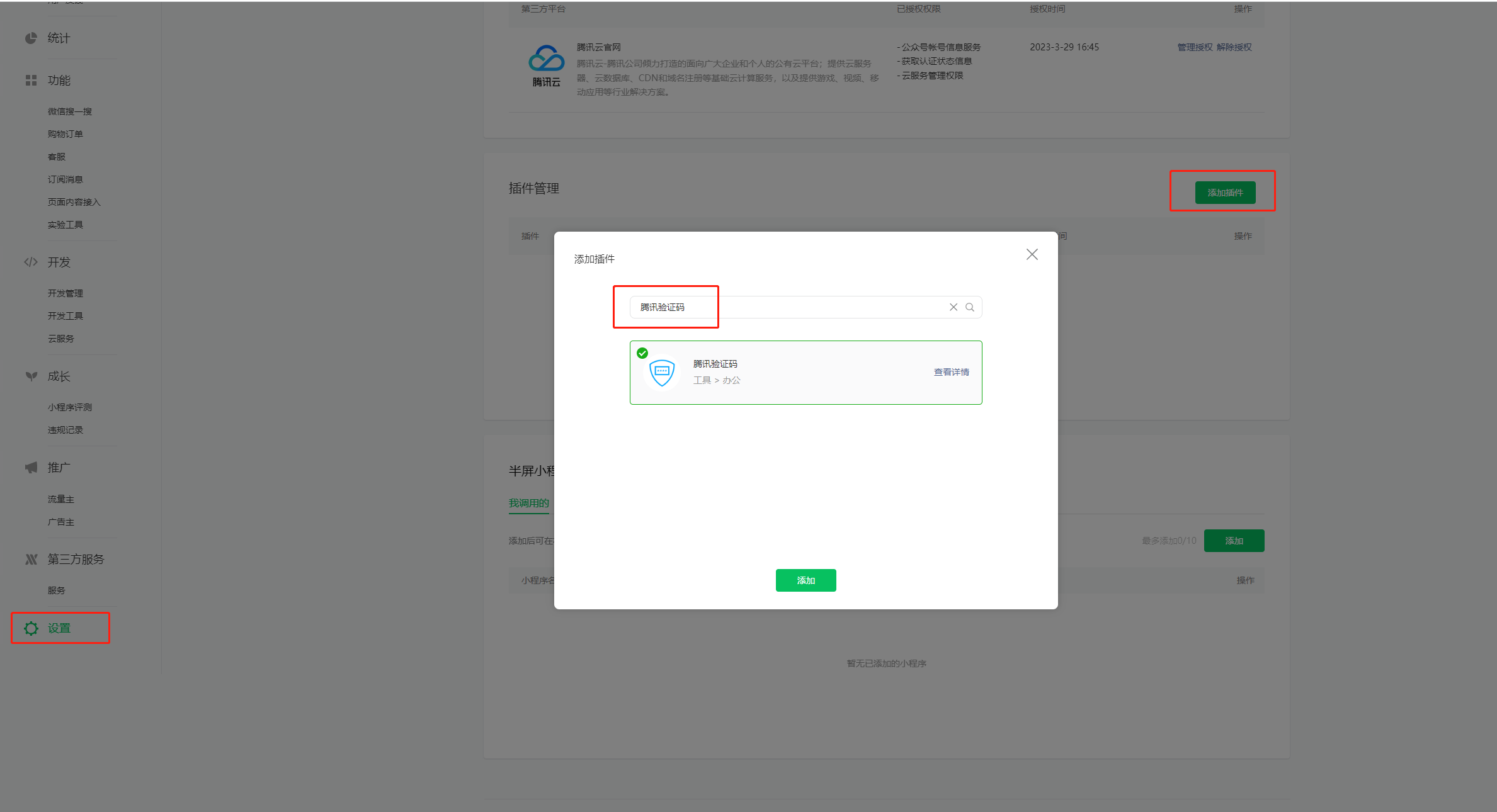
2. 选择设置 > 第三方设置 > 添加插件,在搜索框内输入关键字“腾讯验证码”查找插件,并单击添加,如下图所示。


步骤2:集成插件
1. 引入验证码小程序插件。
使用验证码插件前,需要在
app.json 中声明验证码小程序插件,如下:{"plugins": {"captcha": {"version": "2.1.0", //请选择小程序插件最新版本"provider": "wx1fe8d9a3cb067a75"}}}
2. 引入验证码小程序组件。
需要在页面
.json文件中需要引入自定义组件,js 代码如下:{"usingComponents": {"t-captcha": "plugin://captcha/t-captcha"}}
步骤3:使用小程序插件
1. 使用原生小程序语言接入时,需要在自定义的
.wxml文件中,使用验证码插件,wxml 代码如下:<!-- app-id:验证码CaptchaAppId, 从腾讯云的验证码控制台中获取, 在验证码控制台页面内【图形验证】>【验证列表】进行查看 --><t-captchaid="captcha"app-id="小程序插件验证码CaptchaAppId"bindverify="handlerVerify"bindready="handlerReady"bindclose="handlerClose"binderror="handlerError" /><button bindtap='login'>登录</button>
组件参数说明:
字段名 | 值类型 | 默认值 | 说明 |
CaptchaAppId | String | 无 | 验证码应用 ID |
lang | String | zh-CN | 语言,可选 zh-CN、zh-TW、en |
themeColor | String | #1A79FF | 主题色 |
组件事件说明:
事件名 | 参数 | 说明 |
ready | 无 | 验证码准备就绪 |
verify | {ret, ticket} | 验证码验证完成 |
close | {ret} | 验证码弹框准备关闭 |
error | 无 | 验证码配置失败 |
组件方法说明:
方法名 | 说明 |
show | 展示验证码 |
destroy | 销毁验证码 |
refresh | 重置验证码 |
2. 在自定义的
.js文件中,监听事件,代码如下:Page({data: {},login: function () {this.selectComponent('#captcha').show()// 进行业务逻辑,若出现错误需重置验证码,执行以下方法// if (error) {// this.selectComponent('#captcha').refresh()// }},// 验证码验证结果回调handlerVerify: function (ev) {// 如果使用了 mpvue,ev.detail 需要换成 ev.mp.detailif(ev.detail.ret === 0) {// 验证成功console.log('ticket:', ev.detail.ticket)} else {// 验证失败// 请不要在验证失败中调用refresh,验证码内部会进行相应处理}},// 验证码准备就绪handlerReady: function () {console.log('验证码准备就绪')},// 验证码弹框准备关闭handlerClose: function (ev) {// 如果使用了 mpvue,ev.detail 需要换成 ev.mp.detail,ret为0是验证完成后自动关闭验证码弹窗,ret为2是用户主动点击了关闭按钮关闭验证码弹窗if(ev && ev.detail.ret && ev.detail.ret === 2){console.log('点击了关闭按钮,验证码弹框准备关闭');} else {console.log('验证完成,验证码弹框准备关闭');}},// 验证码出错handlerError: function (ev) {console.log(ev.detail.errMsg)}})
注意
CaptchaAppid 加密校验能力接入指引
通过前端传递加密符(非必选能力,可根据安全性需求选择性接入),可以有效防止因 CaptchaAppid 泄露而造成的资源盗刷。
加密规则
接口通过 aidEncrypted 参数(即加密后的字符串标识),支持采用加密模式传递验证码业务 CaptchaAppid 进行校验。
当控制台强制校验开启时,触发加密模式。由客户的服务端进行加密后下发对应加密字符串到客户的前端,由客户前端将加密后的字符串传参到验证码侧。
加密步骤如下:
1. 登录 验证码控制台,左侧导航栏选择图形验证 > 验证管理,进入验证管理页面。
2. 在验证管理页面,选择所需 AppSecretKey,作为密钥 key。当 key 小于32字节时,循环填充同一个 AppSecretKey 补齐到32字节作为密钥 key。


3. 随机生成16字节的 IV,结合步骤1中得到的密钥 Key,对业务数据对象进行 AES256加密,加密模式为 CBC/PKCS7Padding,加密的业务数据对象为验证码业务 CaptchaAppid&时间戳&密文过期时间,时间戳为秒级当前 unix 时间戳,不可为未来时间,密文过期时间单位为秒最大值为86400秒,得到加密后的串为 CaptchaAppidEncrypted。
4. 对步骤2中 IV 拼接 AES256加密得到的字节数组 CaptchaAppidEncrypted 进行 Base64编码,即 Base64(IV+CaptchaAppidEncrypted),中间无连接符,得到最终加密后的业务参数请求字符串即为 aidEncrypted。
加密结果示例
类型 | 示例值 |
Captchaappid | 123456789 |
时间戳 | 1710144972 |
过期时间 | 86400秒 |
iv | 0123456789012345 |
AppSecretKey | 1234567891011121314151516 |
循环填充的密钥 key | 12345678910111213141515161234567 |
加密的业务数据对象 | 123456789&1710144972&86400 |
加密后的最终字符串 aidEncrypted | MDEyMzQ1Njc4OTAxMjM0NWvZ11atw+1uzYmoIyt5rAQVPyMK9ZDavskPw5hcayeT |
代码示例
服务端加密
加密规则为:Base64(IV + AES256(CaptchaAppid&时间戳&密文过期时间,IV, Key) ),即使用随机生成16字节的 IV、及根据 AppSecretKey 循环填充后得到32字节的加密 Key,使用 AES256算法加密模式 CBC/PKCS7Padding,对明文数据 CaptchaAppid&时间戳&密文过期时间进行加密。
#!/usr/bin/env python# -*- coding: utf-8 -*-from Crypto.Cipher import AESfrom Crypto.Util.Padding import pad, unpadimport base64import timedef encrypt(plaintext, key, iv):cipher = AES.new(key, AES.MODE_CBC, iv) # 创建一个新的AES cipher,CBC模式ciphertext = cipher.encrypt(pad(plaintext.encode(), AES.block_size))# 对数据进行填充,然后加密。pad(plaintext.encode(), AES.block_size)将检查明文长度是否为16字节倍数,若非16字节倍数,将使用PKCS7填充方式将明文填充到16字节倍数。ciphertextBase64 = base64.b64encode(iv + ciphertext).decode('utf-8') # iv拼接加密后的数据,并进行Base64返回后进行传输。return ciphertextBase64# 加密示例AppSecretKey = b'1234567891011121314151516' #客户从控制台获取对应验证码账号下的AppSecretKey,25位remainder = 32 % AppSecretKey.__len__() # 计算需要补充的密钥长度key = AppSecretKey + AppSecretKey[:remainder] # 最终加密key,补充满32位。Captchaappid = "123456789" # 客户自身的验证码CaptchaAppidcurTime = 1710144972 # 获取当前的时间戳,示例暂设置成固定时间戳,客户应该设置成最新的时间戳,使用int(time.time())expireTime = 86400 # 过期时间设置,这里暂设置成该值,客户根据自身需要设置plaintext = Captchaappid + "&" + str(curTime) + "&" + str(expireTime) # 拼接待加密的业务数据对象,CaptchaAppid&时间戳&密文过期时间iv = "0123456789012345".encode() # 随机生成16字节的IV,这里暂设置成该值,客户使用时应该用随机生成的数据,使用os.urandom(16)ciphertext = encrypt(plaintext, key, iv) # 加密print("Ciphertext (Base64):", ciphertext) # 本示例数据将输出MDEyMzQ1Njc4OTAxMjM0NWvZ11atw+1uzYmoIyt5rAQVPyMK9ZDavskPw5hcayeT
前端接入示例
1. 确保插件版本为2.1.0。
{"plugins": {"captcha": {"version": "2.1.0","provider": "wx1fe8d9a3cb067a75"}}}
2. 组件添加 aidEncrypted 参数。
<t-captchaid="captcha"app-id="{{CaptchaAppid}}"aid-encrypted="{{aidEncrypted}}"bindverify="handlerVerify"bindready="handlerReady"bindclose="handlerClose"binderror="handlerError"/><button bindtap='login'>登录</button>Page({data: {appId: "1234567",themeColor: "#1A79FF",aidEncrypted: ""},login() {this.selectComponent("#captcha").show()},onLoad() {/** 加载时获取加密的appid字符串 */this.getAidEncrypted()},getAidEncrypted() {wx.request({method: "post",url: "/api/aidEncrypted",data: {},success: (res) => {this.aidEncrypted = res.data.aidEncrypted}})}})
uni-app 前端框架接入
步骤1:添加插件
1. 用管理员身份登录 微信公众平台,且需使用接入小程序的相关账号。
2. 选择设置 > 第三方设置 > 添加插件,在搜索框内输入关键字“腾讯验证码”查找插件,并单击添加,如下图所示。


步骤2:集成插件
1. 引入验证码小程序插件。
使用验证码插件前,需要在
app.json 中声明验证码小程序插件,如下:{"plugins": {"captcha": {"version": "2.1.0", //请选择小程序插件最新版本"provider": "wx1fe8d9a3cb067a75"}}}
2. 引入验证码小程序组件。
需要在页面
.json文件中需要引入自定义组件,js 代码如下:{"usingComponents": {"t-captcha": "plugin://captcha/t-captcha"}}
步骤3:使用小程序插件
1. 使用 uni-app 框架接入时,需要在自定义的
.vue 中使用验证码插件,代码如下:<!-- app-id:验证码CaptchaAppId, 从腾讯云的验证码控制台中获取, 在验证码控制台页面内【图形验证】>【验证列表】进行查看 --><t-captchaid="captcha"app-id="小程序插件验证码CaptchaAppId"@verify="handlerVerify"@ready="handlerReady"@close="handlerClose"@error="handlerError" /><button @click="login">登录</button>
组件参数说明:
字段名 | 值类型 | 默认值 | 说明 |
CaptchaAppId | String | 无 | 验证码应用 ID |
lang | String | zh-CN | 语言,可选 zh-CN、zh-TW、en |
themeColor | String | #1A79FF | 主题色 |
组件事件说明:
事件名 | 参数 | 说明 |
ready | 无 | 验证码准备就绪 |
verify | {ret, ticket} | 验证码验证完成 |
close | {ret} | 验证码弹框准备关闭 |
error | 无 | 验证码配置失败 |
组件方法说明:
方法名 | 说明 |
show | 展示验证码 |
destroy | 销毁验证码 |
refresh | 重置验证码 |
2. 在自定义的
.vue 文件中,监听事件,Vue2代码如下:methods:{login: function () {this.selectComponent('#captcha').show()// 进行业务逻辑,若出现错误需重置验证码,执行以下方法// if (error) {// this.selectComponent('#captcha').refresh()// }},// 验证码验证结果回调handlerVerify: function (ev) {// 如果使用了 mpvue,ev.detail 需要换成 ev.mp.detailif(ev.detail.ret === 0) {// 验证成功console.log('ticket:', ev.detail.ticket)} else {// 验证失败// 请不要在验证失败中调用refresh,验证码内部会进行相应处理}},// 验证码准备就绪handlerReady: function () {console.log('验证码准备就绪')},// 验证码弹框准备关闭handlerClose: function (ev) {// 如果使用了 mpvue,ev.detail 需要换成 ev.mp.detail,ret为0是验证完成后自动关闭验证码弹窗,ret为2是用户主动点击了关闭按钮关闭验证码弹窗if(ev && ev.detail.ret && ev.detail.ret === 2){console.log('点击了关闭按钮,验证码弹框准备关闭');} else {console.log('验证完成,验证码弹框准备关闭');}},// 验证码出错handlerError: function (ev) {console.log(ev.detail.errMsg)}}
Vue3代码如下:
<script lang="ts" setup>import { getCurrentInstance } from 'vue'// 获取组件实例const instance: any = getCurrentInstance()const login = () => {instance.ctx.selectComponent('#captcha').show()// 进行业务逻辑,若出现错误需重置验证码,执行以下方法// if (error) {// instance.ctx.selectComponent('#captcha').refresh()// }}// 验证码验证结果回调const handlerVerify = (ev) => {// 如果使用了 mpvue,ev.detail 需要换成 ev.mp.detailif (ev.detail.ret === 0) {// 验证成功console.log('ticket:', ev.detail.ticket)} else {// 验证失败// 请不要在验证失败中调用refresh,验证码内部会进行相应处理}}// 验证码准备就绪const handlerReady = () => {console.log('验证码准备就绪')}// 验证码弹框准备关闭const handlerClose = (ev) => {// 如果使用了 mpvue,ev.detail 需要换成 ev.mp.detail,ret为0是验证完成后自动关闭验证码弹窗,ret为2是用户主动点击了关闭按钮关闭验证码弹窗if (ev && ev.detail.ret && ev.detail.ret === 2) {console.log('点击了关闭按钮,验证码弹框准备关闭')} else {console.log('验证完成,验证码弹框准备关闭')}}// 验证码出错const handlerError = (ev) => {console.log(ev.detail.errMsg)}</script>
Taro 框架小程序插件接入示例
1. 在 app.config.ts 引入小程序插件。
{"plugins": {"captcha": {"version": "2.1.0","provider": "wx1fe8d9a3cb067a75"}}}
2. 在需要加载验证码的页面配置插件,如 page/index/index.config.ts。
{"usingComponents": {"t-captcha": "plugin://captcha/t-captcha"}}
3. 在页面调用验证码,如 page/index/index.tsx。
import { getCurrentInstance, PageInstance } from '@tarojs/taro';export default function Index() {// 获取页面实例const { page } = getCurrentInstance();// 弹出验证码const handlerCaptchaShow = () => {const pageInstance = page as PageInstance;const captcha: any = pageInstance.selectComponent && pageInstance?.selectComponent('#captcha');try {captcha?.show();} catch (error) {// 进行业务逻辑,若出现错误需重置验证码,执行以下方法captcha?.refresh();}};// 验证码验证结果回调const handlerVerify = (ev) => {console.log('ret:', ev.detail);// 如果使用了 mpvue,ev.detail 需要换成 ev.mp.detailif (ev.detail.ret === 0) {// 验证成功console.log('ticket:', ev.detail.ticket);} else {// 验证失败// 请不要在验证失败中调用refresh,验证码内部会进行相应处理}};return (<View className='index'><t-captcha id='captcha' appId='小程序插件验证码CaptchaAppId' onVerify={handlerVerify} /><Button onClick={handlerCaptchaShow}>弹出验证码</Button></View>);}
注意

