操作场景
本文以 tencent-express 组件部署一个 Express 网站为例, 模拟 Serverless Cloud Framework 开发项目、管理项目和部署发布上线全流程。示例链接 >>
开发项目过程可能会涉及以下分支:
分支类型 | 说明 |
master | 用于生产环境部署。 |
testing | 用于测试环境测试。 |
dev | 用于日常开发。 |
feature-xxx | 用于增加一个新功能,例如不同开发者会从 dev 拉取不同的特性分支进行开发。 |
hotfix-xxx | 用于修复一个紧急 bug。 |
操作步骤
初始化项目
1. 参考 部署 Express.js 应用 文档,创建一个 express 项目,修改 yml 文件为以下内容:
#serverless.ymlapp: expressDemoApp # 应用名称,默认为与组件实例名称stage: ${env:STAGE} # 用于开发环境的隔离,默认为devcomponent: http # (必填) 引用 component 的名称,当前用到的是 express-tencent 组件name: expressDemo # (必填) 组件创建的实例名称inputs:src:src: ./exclude:- .envregion: ap-guangzhouruntime: Nodejs10.15functionName: ${name}-${stage}-${app} #云函数名称apigatewayConf:protocols:- http- httpsenvironment: release
如您使用的是函数 URL,请将
apigatewayConf修改为:faas:events:- http:parameters:netConfig:enableIntranet: falseenableExtranet: truequalifier: $DEFAULTauthType: NONE
2. 在项目根目录下的 .env 文件中配置:
TENCENT_SECRET_ID=xxxxxxxxxx #您账号的 SecretIdTENCENT_SECRET_KEY=xxxxxxxx #您账号的 SecretKeySTAGE=prod #STAGE为prod环境,也可以scf deploy --stage prod 参数传递的方式设置
3. 执行 scf deploy 部署成功后,访问生成的 url 链接,效果如下:


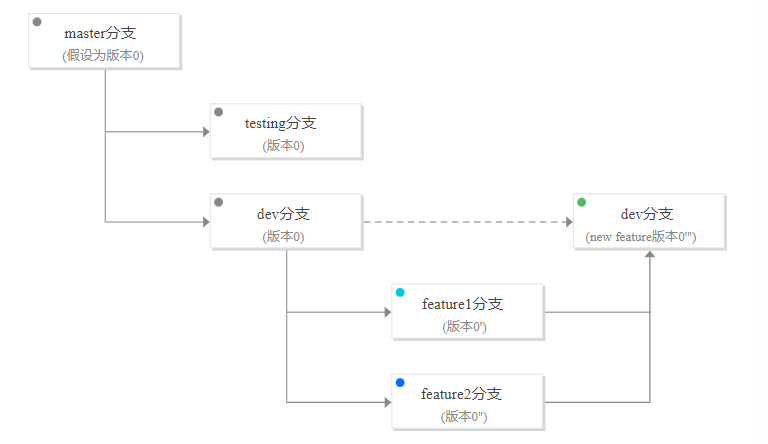
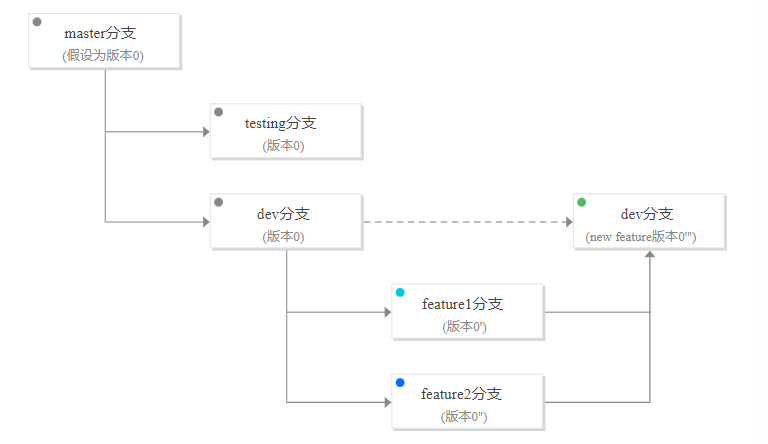
4. 创建远程仓库(示例链接),将项目代码提交到远程 master 分支。同时创建 testing、dev。此时三个分支的代码在同一个版本上(假设为版本0)。


开发与测试
背景
现在需要开发某个功能模块。假设需要有两位开发者:Tom、Jorge。两位开发者分别从 dev(版本0)上创建特性分支为 feature1、feature2 进行研发。


开发
1. 在 scf.js 文件中新增路由器配置:
// Routesapp.get(`/feature`, (req, res) => {res.sendFile(path.join(__dirname, 'feature.html'))})
2. 新增 feature.html:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Serverless Component - Express.js</title></head><body><h1>This is a new feature 1.</h1></body></html>
3. 在 .env 文件中设置自己的 stage,以便在开发过程中得到独立的运行和调试环境。
例如 Tom 在 serverless.yml 的项目目录下配置 .env 如下:
TENCENT_SECRET_ID=xxxxxxxxxxTENCENT_SECRET_KEY=xxxxxxxxSTAGE=feature1
4. 执行 scf deploy 部署成功后,返回显示如下:
region: ap-guangzhouapigw:serviceId: service-xxxxxxsubDomain: service-xxxxxx-123456789.gz.apigw.tencentcs.comenvironment: releaseurl: https://service-xxxxxx-123456789.gz.apigw.tencentcs.com/release/scf:functionName: express-demo-feature1runtime: Nodejs10.15namespace: defaultlastVersion: $LATESTtraffic: 1Full details: https://serverless.cloud.tencent.com/instances/expressDemoApp%3Afeature1%3AexpressDemo10s » expressDemo » Success
5. 访问生成的 url(https://service-xxxxxx-123456789.gz.apigw.tencentcs.com/release/feature),效果如下:


至此,Tom 开发功能完成并自测通过。假设同时,Jorge 同时也完成自己的特性开发,并自测通过。在本示例中,为新增一个 feature.html,里面添加文案 "This is a new feature 2."。
联调
1. 两人把各自 feature 分支的代码合并到 dev 分支。(可能会存在冲突需要人为解决)


2. 在 dev 进行联调。联调环境中的 .env 配置如下:
TENCENT_SECRET_ID=xxxxxxxxxxTENCENT_SECRET_KEY=xxxxxxxxSTAGE=dev
3. 执行
scf deploy 联调部署后,访问 url(https://service-xxxxxx-123456789.gz.apigw.tencentcs.com/release/feature),效果如下:

至此联调完成,整个功能已经开发完毕。
测试
1. 把联调通过的 dev 分支合并到 testing 代码,进入测试。


2. 测试环境中的 .env 配置如下:
TENCENT_SECRET_ID=xxxxxxxxxxTENCENT_SECRET_KEY=xxxxxxxxSTAGE=testing
3. 执行
scf deploy 部署成功后,测试人员开始进行相关测试,直至功能稳定通过。发布上线
测试通过后,将测试代码合并到 master 分支,准备发布上线。


设置生产环境中的 .env 为:
TENCENT_SECRET_ID=xxxxxxxxxxTENCENT_SECRET_KEY=xxxxxxxxSTAGE=prod
执行部署命令:
scf deploy
至此,我们完成了一个 serverless-express 项目的开发和上线发布。