还在几年前,zoom还只是IE浏览器自己私有的玩具,但是,现在,除了FireFox浏览器,其他,尤其Chrome和移动端浏览器已经很好支持zoom属性了:
一般设计师给到UI工程师的设计稿是基于 iPhone6 的,也就是说我们一般会先按照 375x667 的分辨率来定位页面上的元素。一开始在做活动页面的时候,我是很担心兼容问题的:一个元素基本靠 position 定位的页面,到底要怎么在 iPhone4 上还能不遮挡到位于页面底部的按钮呢?路过的同事教给了我 zoom 大法,还有 scale 大法。嗯,所以这篇文章就是来讨论一下 zoom 和 transform: scale(x) 的。
有时候我们在写页面中,会发现绝对定位的父级元素已经相对定位了,但是在不同分辨率的电脑下,绝对定位还是会错乱,似乎父级的相对定位并没有起了作用。 首先要明白如下几个原理: 1、笔记本电脑的分辨率一般为1
文本缩放,在之前我们使用过css3的transform中scale进行比例扩大或者缩放,但是这个属性兼容性差,在IE10一下基本就失效(蔫了),今天带来的zoom就很好解决这个问题!
前言 最近火热的有声娱乐平台 APP,企鹅 FM,在8月28日鬼节前夕,联合《盗墓笔记》推出了“勇敢者的游戏”活动。作为一个 UI 工程师,在这个移动互联网叱咤风云的时代,每次看到朋友圈中被分享的各种花样 H5 页面,总是心痒难耐,也想做有着酷炫动画和带感声效的 H5 呢。回想到做鬼节活动页的时候,接近午夜零点还在调整页面效果,看着页面上渐隐渐现的可怕画面,活生生吓到了自己,也是蛮难忘的。作为刚刚来到活动页新手村的朋友,踩到了一些坑,所以让我进入正题吧。哦,等一下,请先扫一下二维码啦~ 与设计师的沟通
前言 最近火热的有声娱乐平台 APP,企鹅 FM,在8月28日鬼节前夕,联合《盗墓笔记》推出了“勇敢者的游戏”活动。作为一个 UI 工程师,在这个移动互联网叱咤风云的时代,每次看到朋友圈中被分享的各种
👨🎓作者:Java学术趴 🏦仓库:Github、Gitee ✏️博客:CSDN、掘金、InfoQ、云+社区 🚫特别声明:原创不易,未经授权不得转载或抄袭,如需转载可联系小编授权。 🙏版权声明:文章里的部分文字或者图片来自于互联网以及百度百科,如有侵权请尽快联系小编。 ☠️每日毒鸡汤:这个社会是存在不公平的,不要抱怨,因为没有用!人总是在反省中进步的! 👋大家好!我是你们的老朋友Java学术趴。今天给大家分享一下Python中的继承,大家可能都知道Java中存在继承,但是Java中的继承是单继
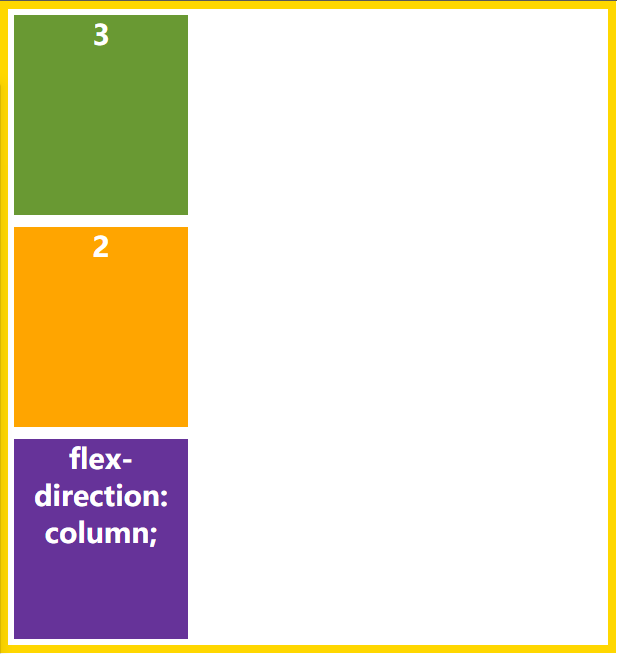
 flex-direction: row-reverse; `[843f13b23d5e4eeb84eb0da51056f694~tplv-k3u1fbpfcp-zoom-1.image]
内容提要: li浮动时ul高度为0,解决ul自适应高度的几种方法 在网页设计中,常常需要对li标签做浮动效果,但是在不同浏览器中会遇到兼容性问题,比如IE中会出现ul高度为0的情况,是效果不能达到预期效果。那么这里我就来讲解一下解决这个问题的几种方法。 在网页设计中,常常需要对li标签做浮动效果,但是在不同浏览器中会遇到兼容性问题,比如IE中会出现ul高度为0的情况,是效果不能达 到预期效果。那么这里我就来讲解一下解决这个问题的几种方法。 1.给ul元素设置高度height 最直接的办法
原来在Mapx中只需要修改zoom值即可,现在也是一样。虽然map对象有setview方法,但似乎不太好用,因为需要coordsys。 zoom的属性 public MapInfo.Geometry.Distance Zoom {get; set;} 需要通过一个distance对象与之通信,直接对zoom.value赋值并不支持 MapInfo.Geometry.Distance dis=tmpMap.Zoom;
大家好,我是Jiejie。今天给大家介绍一个小项目,只用一百行代码就可以开发出的游戏
改变contentInset值会有一个不可预料的副作用,尤其是当你显示滚动条的时候。当用户拖拽内容到顶部或者底部,滚动条会越过任何被定义在contentInset的区域之内的范伟,例如navigation controller和toolbar。 想要修正这个问题,你必须设置scrollIndicatorInsets属性。设置vertical inset值限制了垂直滚动条,避免了越区域显示滚动条的问题。 滚动到特定的Offset:滚动到特定的top-left位置可以通过两种方式完成: setConte
今年的七夕节马上就要来了!给女友送花送巧克力是不是太普通了呢?程序员给人的刻板印象是不懂浪漫的钢铁直男,扭转的时刻到了!用H5技术给自己的女友或心仪的人一个惊喜怎么样?手掌地图表白视频你值得拥有。先来看效果。
3、 实际开发当中,尽量不剪切、也不缩放,因为剪切或缩放了,就有可能导致图片失帧。
IE,这个令所有网站设计人员讨厌,但又不得不为它工作的浏览器。不论是6、7还是8,它们都有一个共同的渲染标准haslayout,所以haslayout 是一个非常有必要彻底弄清除的概念。大多 数IE下的显示错误,就是源于它。
大家好,我是inline,一个专注前端领域的同学。今天想给大家说一说在ArcGis中关于zoom的实际应用。首先我们看看在ArcGis中关于zoom是如何解释的。
HTML5学堂:IE6浏览器曾经“坑”了一代又一代的前端工程师,了解浏览器兼容问题的同时,抱着“理科思维”的我们,必然会去思考为何IE6会这么“坑”,所以,我们来说说IE6浏览器bug的根源-haslayout。 hasLayout是什么 hasLayout是IE特有的一个属性。很多的ie下的css bug都与其息息相关。在ie中,一个元素要么自己对自身的内容进行计算大小和组织,要么依赖于父元素来计算尺寸和组织内容。当一个元素的hasLayout属性值为true时,它负责对自己和可能的后代元素进行尺寸计算和
浮动本质是用来做一些文字混排效果的,但是被我们拿来做布局用,则会有很多的问题出现,
在需要调整设备浏览器的viewport时,我们通常在HTML中使用来解决。但是令人意想不到的是,viewport meta标签并不具有“规范性”,即它不是W3C的正式标准,也非Web标准。
https://www.imooc.com/t/197450 float float的设计初衷/原本作用-是为了实现文字环绕效果 如,一个图片和一段文字垂直放置,给图片加上浮动,文字就环绕图片展示了。 浮动的包裹与破坏 包裹 收缩 坚挺 隔绝 - BFC 具有包裹的其他属性:(是不是可以生成块级上下文的其他属性?) display: inline-block、table-cell... position: absolute(近亲)、fixed、sticky overflow: hi
浮动元素脱离文档流,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框则停留。
浮动的定义:使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来。
在上一篇博客实现了列表数据展示,但是只显示了一列,并且列标题为英文,本篇博客首先解决该问题。
http://www.iyunlu.com/view/css-xhtml/55.html
最近在做一个大屏项目,里面包含整页静态背景图,静态效果图,动态图等内容填充,产品出个思路,UI出个静态设计稿,最终做出来的某大屏页效果大概如下,开发完第一版后,测试发现最大的问题是笔记本屏幕上的效果兼容问题,接下来就来分析一下这些问题都是什么情况,分别怎么解决的?
虽然浮动可以便于页面布局,但同时会产生一些问题,也就是常说的副作用。浮动元素最常见的缺陷是:父元素的高度塌陷和影响兄弟元素的位置。
常用的清除浮动的几种方法总结下: 1,手动设置一个标签(在浮动元素下方),然后对其设置clear属性 2,给浮动元素设置 :after伪类,创建块元素,设置clear属性 3,给父元素设置浮动 4,给父元素设置overflow设置非visible值(auto,hidden) 5,给父元素的display设置为table-cell 7,在ie6,7中,设置zoom或者width,height来触发haslayout,使父元素包含浮动元素 原理剖析: 1,2方法之所以可以成功,是
在 《Fabric.js 使用纯色遮挡画布(前景色)》 中讲到使用纯色的方式遮盖画布。如果你的常见需要使用图片来遮盖的话,fabric.js 也提供了相应的属性来配置。
来源:美股研究社 作者:陈恩婷 ---- 腾讯SaaS加速器 二期30席项目招募 报名方式 腾讯SaaS加速器,作为腾讯产业加速器的一个重要组成部分,旨在搭建腾讯与SaaS相关企业的桥梁,通过资本、技术、资源、商机等层面的扶持,从战略到场景落地全方位加速企业成长,助力产业转型升级。 二期招募正式开始,扫描 二维码 立刻报名 (或点击文末 “阅读原文”,直达报名入口) 详情介绍:寻找SaaS“潜力军”,腾讯SaaS加速器二期开启招募 SaaS企业的商业模式类似我们日常生活中的收租模式,并不转让产
画布缩放是图形编辑器的基础功能,作用是放大图形编辑细节,缩小总览全局。我们来看看 Figma 是如何做画布缩放设计的。
(1)Assembly:定义和加载程序集,加载在程序集中的所有模块以及从此程序集中查找类型并创建该类型的实例。
原理:添加一对空的DIV标签,使用css的clear:both属性去除浮动,让父DIV获得高度。
IE10不支持箭头函数,写js的时候慎用。 IE10下对js的语法要求严格,正常参数后如果没有多余的代码,写个,会报错,如果加了删掉就OK,Chrome下不会产生影响。 zoom属性能不用,尽量别用。我在Chrome使用zoom进行大小调整,放到IE10运行,整个页面都错位了,找半天才想起来之前给一个容器设置了zoom: 1.1;,真是让人头大。 IE10下img标签自带白边,在默认样式里面设置border: none;即可。 img { border: none; } IE10能兼容大部分的htm
【数据猿导读】北京时间12日,Zoom.ai宣布获得310万美元作为种子轮的后续融资。 现在,企业开始认识到将人工智能(AI)集成到其业务中的价值,逐渐接受AI。企业对AI解决方案的需求越来越旺盛,这将推动企业AI市场的发展。据研究公司Markets and Markets预测,全球企业AI市场预计将从2016年的6.250亿美元增长到2022年的61.415亿美元。有超过100家企业将引领这场AI革命。在此之前,一部分企业AI服务商已经在为全球企业提供工作场所自动化解决方案。 总部位于多伦多的创业公司
http://www.cnblogs.com/ForEvErNoME/p/3383539.html
最近有个新项目刚过完需求,正式进入数据库表结构设计阶段,公司规定统一用数据建模工具 PowerDesigner。但我并不是太爱用这个工具,因为它的功能实在是太多了,显得很臃肿,而平时设计表用的也就那么几个功能。
请先确保已经设置好了sa,如果不是,可以参照下面链接修改http://jingyan.baidu.com/article/8cdccae9452b3c315513cd52.html
图形编辑器,随着功能的增加,通常都会愈发复杂,良好的架构是保证图形编辑器持续开发高效的重要技术。
github仓库地址:https://github.com/RainManGO/3d-earth
使用skew方法来实现文字或图像的倾斜处理,在参数中分布指定水平方向上的倾斜角度与垂直方向上的倾斜角度。
本章中的字节码重点研究Java 字节码,Java字节码(Java bytecode)是Java虚拟机执行的一种指令格式。可以通过javap -c -v xxx.class(Class文件路径) 命令来查看一个Class对应的字节码文件,如下图所示:
持续创作,加速成长!这是我参与「掘金日新计划 · 6 月更文挑战」的第 20 天,点击查看活动详情
带你走近AngularJS系列: 带你走近AngularJS - 基本功能介绍 带你走近AngularJS - 体验指令实例 带你走近AngularJS - 创建自定义指令 ------------------------------------------------------------------------------------------------ 之前我们已经介绍了所有的AngularJS 基础知识,下面让我们通过实例来加深记忆,体验自定义指令的乐趣。 手风琴指令 我们展示的第一个例子是手
Fancybox是一款基于jquery开发的类Lightbox插件,同时也是一款很绚丽的 jquery 弹出层展示插件,支持对放大的图片添加阴影效果,对于一组相关的图片添加导航操作按纽。
在浏览器中想要垂直居中,设置vertical-align:middle; 不起作用。例如:ie6下文本与文本输入框对不齐,需设置vertical-align:middle,但是文本框的内容不会垂直居中
在浏览大图的时候,我们总有些长图进行查看,在查看的过程中,我们难以一次性查看全部内容,于是我们想,如果在slides里面技能横滑切换,又能竖滑滚动查看就好了。这里便研究源码。
son1和son2并排显示,不会影响底部蓝色的盒子,要实现这种效果我们先写出元素,如下
大家好!我是你们的老朋友Java学术趴,今天继续给大家分享小编亲自为大家整理的Maven构建工具的核心知识。大家喜欢的话可以收藏、转发、一件三连呦!!Maven项目对象模型(POM),可以通过一小段描述信息来管理项目的构建,报告和文档的项目管理工具软件。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司项目采用 Maven 的比例在持续增长。
原文:http://www.yuiblog.com/blog/2011/03/08/css-border-tricks-with-collapsed-boxes/ 译文:[cref css-borde
Demo 演示地址:http://www.longstudy.club/vue...
领取专属 10元无门槛券
手把手带您无忧上云