gremlin javascript不能收集顶点的属性
gremlin javascript不能收集顶点的属性
提问于 2018-11-06 23:37:38
在亚马逊海王星中插入一个顶点之后,我得到了一个唯一的id。如果我想打印出顶点的属性,我可以在gremlin控制台中轻松地打印出来。

但是在我的节点js应用程序中,如果我尝试这样做,就无法获得顶点的属性。
以下是我在javascript中所做的工作
const fetchPropertyByVertexId = async (vertexId) => {
console.log("requsting properties of vertex "+vertexId);
return await g.V(vertexId).properties();
}然后,我打电话给
fetchPropertyByVertexId(vertexId).then( property =>{
console.log(property);
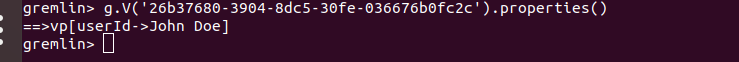
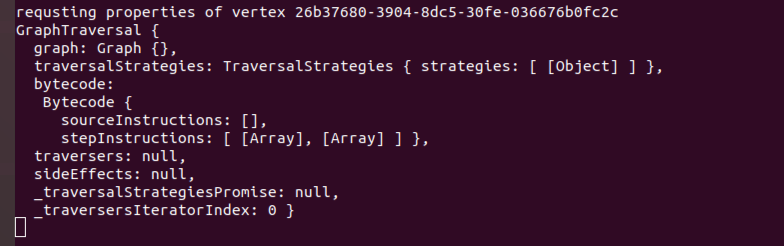
});输出是

我正在使用这库来连接亚马逊海王星。如何获得顶点的属性,在键值对中,就像在gremlin控制台中得到的那样?
回答 1
Stack Overflow用户
回答已采纳
发布于 2018-11-07 03:28:31
我认为你需要迭代遍历。这是:
return await g.V(vertexId).properties();返回一个不返回结果的Traversal对象--它只是表示要迭代以获得结果的对象。因此,您需要包括一个像toList()这样的终端步骤
return await g.V(vertexId).properties().toList();页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/53185200
复制相关文章
相似问题