自定义类中包装QLabel上的意外填充
提问于 2018-04-18 17:28:33
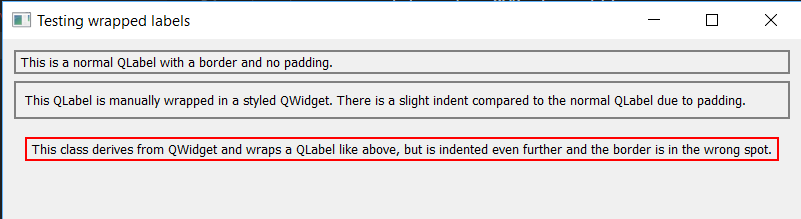
我想在包装一个QWidget的QLabel周围显示一个边框(这是一个更复杂的小部件的实践)。我正在使用setStyleSheet创建边框。当我手动完成这个操作时,它就像预期的那样工作了。但是,当我将代码移到它自己的类(从QWidget派生)时,填充是不同的,我不知道为什么。

import sys
from PyQt5.QtWidgets import QWidget, QLabel, QApplication, QMainWindow, QVBoxLayout
class WrappedLabel(QWidget):
def __init__(self, text=''):
super().__init__()
self.text = QLabel(text)
layout = QVBoxLayout()
layout.addWidget(self.text)
self.setLayout(layout)
self.setStyleSheet('padding: 2px; border: 2px solid red;')
class Shell(QMainWindow):
def __init__(self): # constructor
super().__init__() # call the parent's constructor
w = QWidget() # Create the main window content widget
self.setCentralWidget(w)
# First label
unwrapped_label = QLabel('This is a normal QLabel with a border and no padding.')
unwrapped_label.setStyleSheet('border: 2px solid gray; padding: 2px;')
# Second label
wrapped_label = QLabel('This QLabel is manually wrapped in a styled QWidget. ' +
'There is a slight indent compared to the normal QLabel due to padding.')
wrapped_layout = QVBoxLayout()
wrapped_layout.addWidget(wrapped_label)
manual_wrapper = QWidget()
manual_wrapper.setObjectName('wrapper')
manual_wrapper.setLayout(wrapped_layout)
self.setStyleSheet('QWidget#wrapper { border: 2px solid gray; padding: 2px; }')
# Third label
derived_wrapper = WrappedLabel('This class derives from QWidget and wraps a QLabel like above, but is indented even further and the border is in the wrong spot.')
vbox = QVBoxLayout()
vbox.addWidget(unwrapped_label)
vbox.addWidget(manual_wrapper)
vbox.addWidget(derived_wrapper)
vbox.addStretch(1) # Squish them together to better see the spacing
w.setLayout(vbox)
# Setup the rest of the main window appearance
self.setGeometry(300,300,640,180)
self.setWindowTitle('Testing wrapped labels')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
shell = Shell() # create and show the main window
sys.exit(app.exec_())回答 1
Stack Overflow用户
回答已采纳
发布于 2018-04-18 18:00:15
首先,自定义类WrappedLabel中的代码与手动小部件的代码不完全相同。对于手动小部件,您要确保样式表仅应用于小部件本身,而不是通过QWidget#wrapper应用于任何子部件。对于自定义类,您只需将样式表应用到WrappedLabel实例,这将导致叶栅到其所有子部件(以及QLabel实例)。这就是为什么QLabel实例以填充和红色边框结束的原因。
那么为什么包装器不会发生同样的情况呢?显然,QWidget的自定义基类默认拒绝所有已应用的样式表(参见这个答案)。您可以通过在self.setAttribute(QtCore.Qt.WA_StyledBackground)中添加WrappedLabel.__init__来完成这项工作。现在,您将看到最后有两个边框,一个用于包装,另一个用于标签。要将样式表限制在包装器上,您需要应用类似于手动小部件:self.setStyleSheet('WrappedLabel { padding: 2px; border: 2px solid red; }')的标识符。
因此,要使其工作,可以将其添加到WrappedLabel.__init__中。
self.setAttribute(QtCore.Qt.WA_StyledBackground)
self.setStyleSheet('WrappedLabel { padding: 2px; border: 2px solid red; }')页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/49911320
复制