使用扩展运算符时,react.children + react.cloneElement中断
提问于 2017-03-20 04:40:13
我正在使用React.children (对于某个主路由下的所有子路由)使用react路由器呈现一些子路由。
这件事对我来说很好,但是我以前是在解构我送给孩子们的道具-
const { prop1, prop2, prop3 } = this.props;
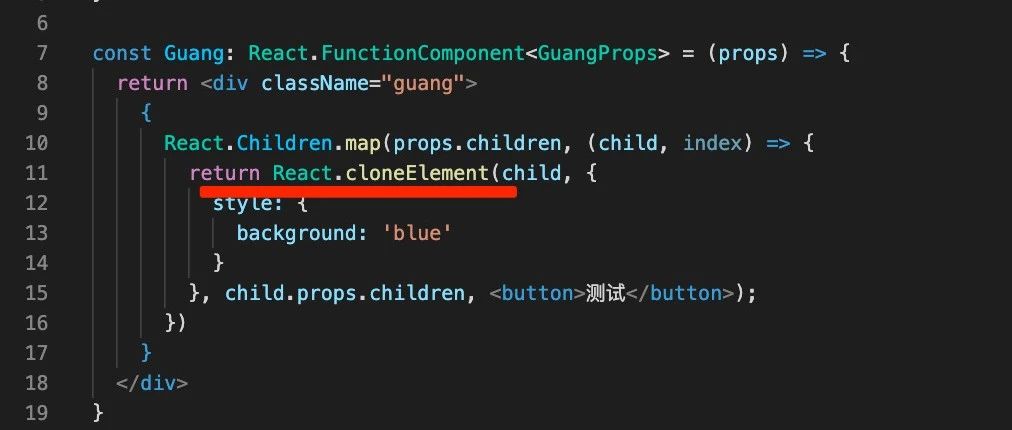
const children = React.Children.map(this.props.children, (child) => {
return React.cloneElement(child, {
prop1,
prop2,
prop3
});
});这很好,但是最近我开始得到更多的道具,所以我想我可以通过把道具传播到这样的子对象中来让它变得更容易:
const children = React.Children.map(this.props.children, (child) => {
return React.cloneElement(child, {...this.props});
})这似乎没问题,但我现在得到了一些奇怪的行为,因为我不能再看到我的routeParams (**this.props.routeParams**) 从反应路由器。
似乎扩展操作符应该做同样的事情,只是使用更少的代码,除非我误解了什么。
当我将它切换回非扩展操作符时,这个方法很好。知道这是为什么吗?
回答 1
Stack Overflow用户
发布于 2017-03-20 05:23:26
React.Children.map 回调函数的第一个参数将设置回调(检查这里的文档)的 this 上下文
当将React.Children.map回调的第一个参数传递给回调时,您将它的React.Children.map上下文设置为值child。
所以,与其将
this.props传递给cloneElement,不如传递child.props.routeParams.
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/42903869
复制相关文章