$(.).dialog不是mvc5中的函数错误
提问于 2016-11-26 02:26:41
基于下拉选择的窗口。由于我得到了这个错误,所以$(.).dialog不是函数,我通过使用jquery尝试了很多方法。仍未清除问题
我的视图代码
@model ThreeTierArchitectureMVC.Models.VisitorsFormModel
@{
ViewBag.Title = "SaveVisitorsForm";
}
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/ui/1.11.1/jquery-ui.min.js"></script>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.11.1/themes/smoothness/jquery-ui.css" />
@using(Html.BeginForm())
{
<form>
<fieldset>
<div class="col-sm-3">
<div class="form-group">
<span style="color: #f00">*</span>
@Html.Label("Purpose of Visit", new { @class = "control-label", styles = "font-family: Arial;" })
@Html.DropDownList("POVisitID", null, "Select", new { @class = "form-control required" })
<div id="dialog-modal" title="Trial Form" style="display:none"></div>
</div>
</div>
<script src="~/javascript/jquery-1.10.4-ui.min.js"></script>
<script src="~/javascript/bootstrap.js"></script>
<script src="~/javascript/bootstrap.min.js"></script>
<script src="~/javascript/jquery-1.9.1.js"></script>
<script src="~/javascript/jquery-ui-1.8.24.js"></script>
<script src="~/javascript/jquery-ui-1.8.24.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
debugger;
$('#POVisitID').change(function () {
if ($('#POVisitID option:selected').text == "Trial") {
$("#dialog-modal").dialog("open");
}
})
})
$(function () {
debugger;
$("#dialog-modal").dialog({
resizable: false,
width: 500,
maxHeight: 800,
draggable: true,
dialogClass: 'main-dialog-class',
autoOpen: false,
show: {
effect: "blind",
duration: 1000
},
hide: {
effect: "explode",
duration: 1000
},
open: function () {
var closeBtn = $('.ui-dialog-titlebar-close');
closeBtn.append('<span class="ui-button-icon-primary ui-icon ui-icon-closethick"></span>');
},
close: function () {
var closeBtn = $('.ui-dialog-titlebar-close');
closeBtn.html('');
},
});
});
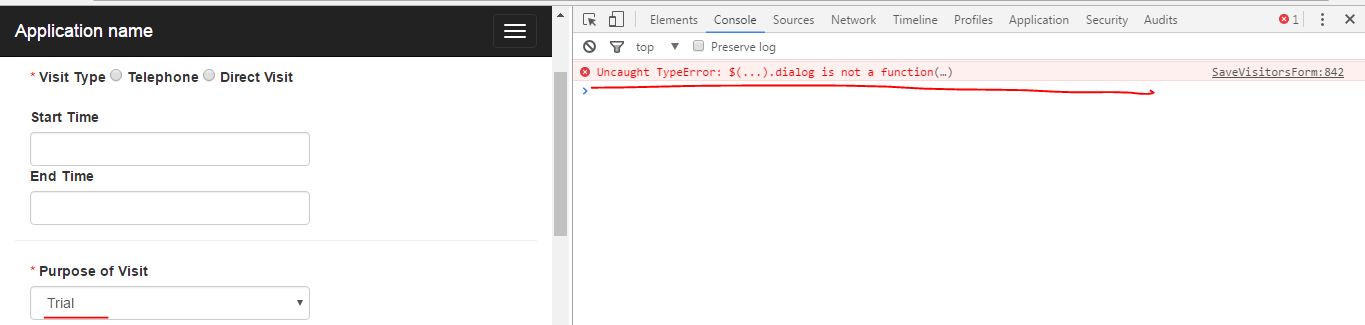
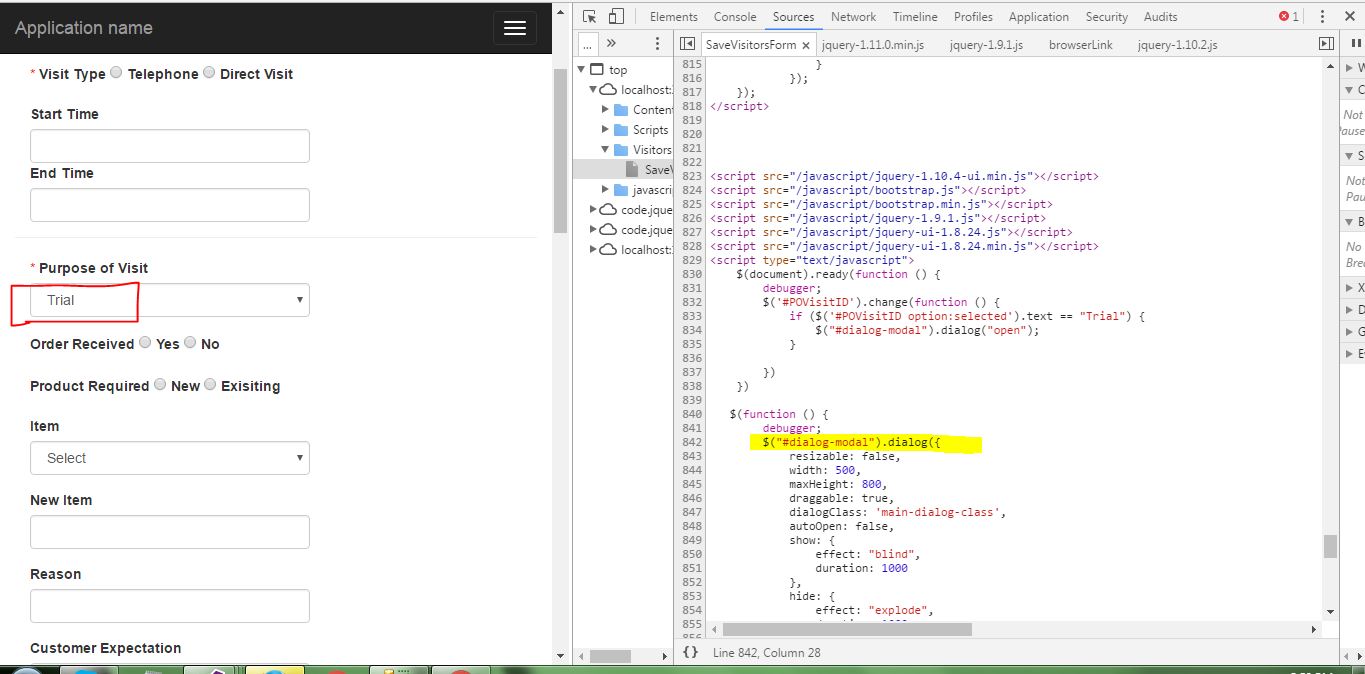
</script>在下面的图像中提到了这个错误


我尽了最大的努力解释我的问题。任何人都能帮我解决这个问题。我尝试过很多方法,但我仍然没有解决问题。
谢谢。
回答 1
Stack Overflow用户
回答已采纳
发布于 2016-11-28 04:48:59
正确的答案是
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/ui/1.11.1/jquery-ui.min.js"></script>
<script src="~/javascript/bootstrap.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"> </script>
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/themes/smoothness/jquery-ui.css" />
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
<script>
$(document).ready(function () {
debugger;
$("#POVisitID").change(function () {
if ($("#POVisitID option:selected").text() == "Trial") {
$("#dialog-modal").dialog("open");
}
})
})
$(function () {
debugger;
$("#dialog-modal").dialog({
resizable: false,
width: 500,
maxHeight: 800,
draggable: true,
dialogClass: 'main-dialog-class',
autoOpen: false,
show: {
effect: "blind",
duration: 1000
},
hide: {
effect: "explode",
duration: 1000
},
open: function () {
var closeBtn = $('.ui-dialog-titlebar-close');
closeBtn.append('<span class="ui-button-icon-primary ui-icon ui-icon-closethick"></span>');
},
close: function () {
var closeBtn = $('.ui-dialog-titlebar-close');
closeBtn.html('');
},
});
});
</script>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/40817330
复制相关文章
点击加载更多






