在SVG中放置一定角度的路径
在SVG中放置一定角度的路径
提问于 2016-08-03 23:12:35
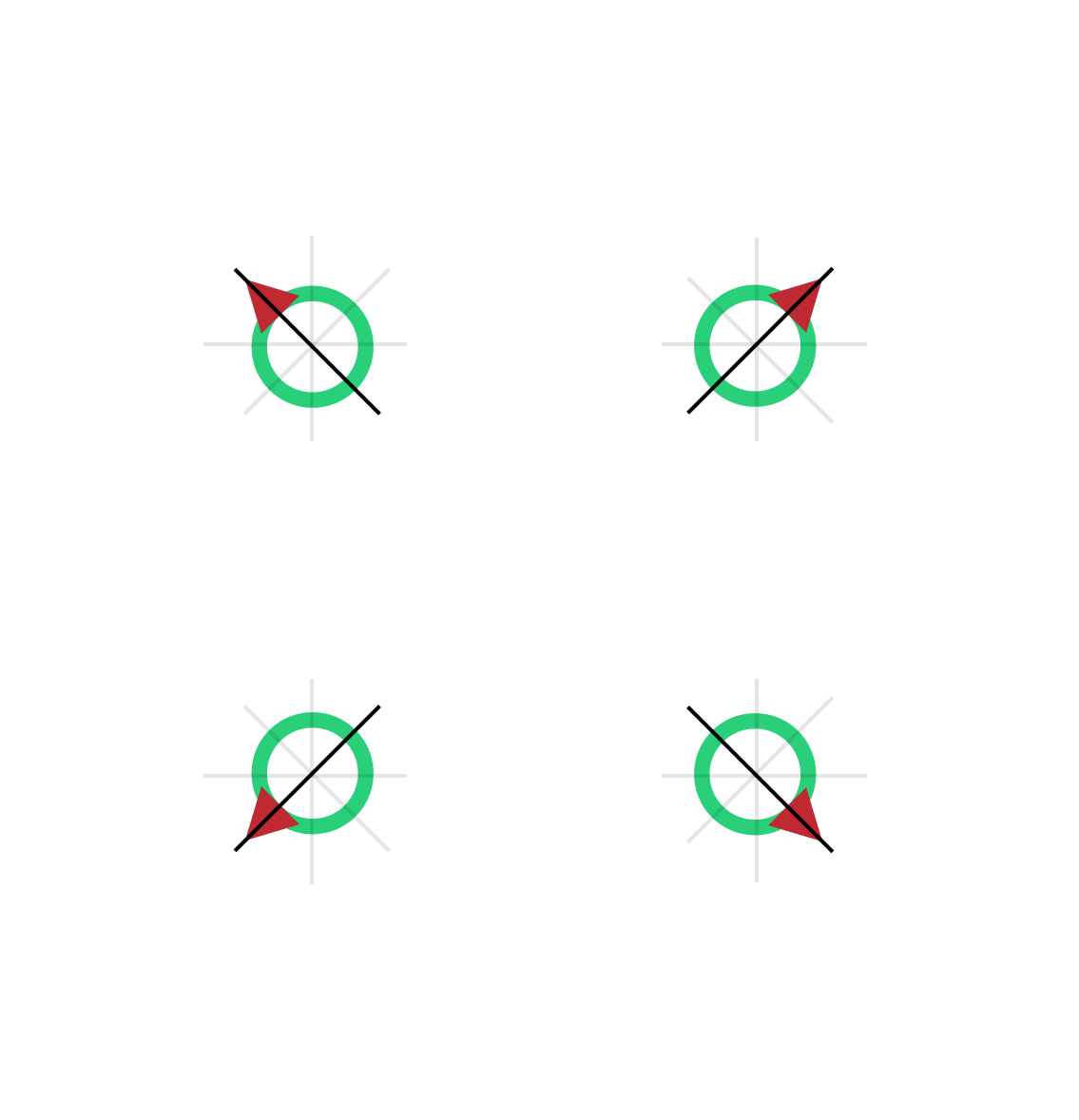
我有下面的代码,其中包含一个用(路径)和一个圆绘制的三角形。我想把三角形45度放置在所有的四个轴上。我不知道怎么用数学方法。圆的半径可能会变化。那么,如何将三角形分别放置在4个位置上,如下面的图像所示?(三角形应该是圆内的单个像素)。
.st0{fill:#F24343;}<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
style="enable-background:new 0 0 22 14;" xml:space="preserve">
<style type="text/css">
.st0{fill:#F24343;}
</style>
<circle cx="40" cy="40" r="20" fill="green"/>
<path class="st0" d="M22,0H0l9.4,12.8c0.8,1.1,2.4,1.1,3.2,0L22,0z" style="transform: translate(22px,44px) rotate(45deg)"/>
</svg>
<circle cx="40" cy="40" r="20" fill="green"/>

回答 2
Stack Overflow用户
回答已采纳
发布于 2016-08-04 01:05:38
您可以使用CSS转换或SVG transform属性来实现这一点。
您可以通过在标记中放置圆圈和路径来旋转路径和圆,并且可以使用CSS转换来旋转它。
<g class="rotate_me">
<circle cx="40" cy="40" r="20" fill="green"/>
<path transform="rotate(5 50 50)" class="st0" d="M22,0H0l9.4,12.8c0.8,1.1,2.4,1.1,3.2,0L22,0z" style="transform: translate(22px,44px) rotate(45deg)"/>
</g>CSS:
.rotate_me {
transform: rotate(180deg);
transform-origin: 50% 50%;
}您还可以将类添加到path中,并使用转换原点来获得所需的值。
<path class="rotate_me" d="M 15.1929 28.9648 L 15.1929 11.8555 L 29.1138 20.4102 L 15.1929 28.9648 Z" fill="#74c190"/>IE9不支持SVG元素上的CSS转换。您可以尝试路径元素的transform属性。
<path transform="rotate(25 20 10)" d="M 15.1929 28.9648 L 15.1929 11.8555 L 29.1138 20.4102 L 15.1929 28.9648 Z" fill="#74c190"/>您可能还想看看:https://css-tricks.com/snippets/css/css-triangle/
您可以参考这三个示例的粗略示例代码:http://codepen.io/priyanka-herur/pen/yJRYZV
Stack Overflow用户
发布于 2016-08-04 01:47:12
你正在通过定义你的指针三角形使你自己的生活变得很困难,因为你在离需要指针三角形的地方有一些奇怪的地方。
如果你在正常的"0“位置定义你的三角,你可以很容易地把它指向你想要的地方(见下面)。
rotate()的第一个值是角度,另外两个坐标是旋转中心。在你的例子中,是40,40 (圆周的中心)。
.st0{fill:#F24343;}<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
style="enable-background:new 0 0 22 14;" xml:space="preserve">
<style type="text/css">
.st0{fill:#F24343;}
</style>
<circle cx="40" cy="40" r="20" fill="green"/>
<path class="st0" d="M28,21 L 52,21, L40,8 Z" transform="rotate(45, 40,40)"/>
</svg>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/38760708
复制相关文章
相似问题