配置饼图以使用最小的空间,并且从不隐藏标签
配置饼图以使用最小的空间,并且从不隐藏标签
提问于 2016-03-07 04:22:45
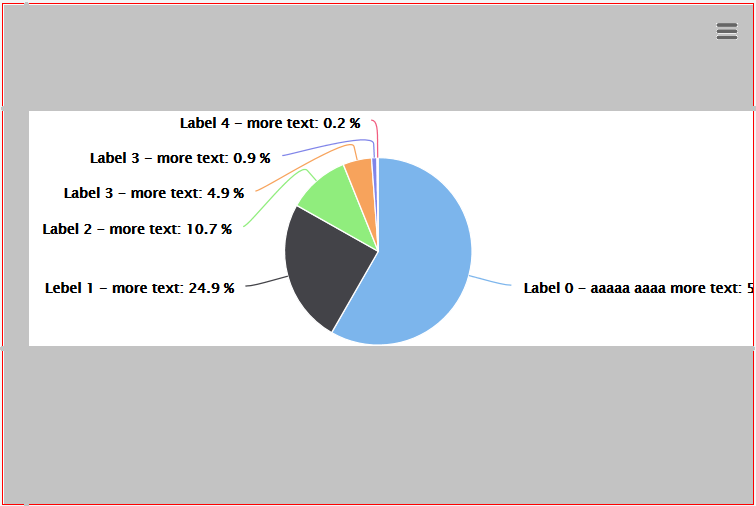
我正在尝试配置饼图,以使用最小的空间。
- 我设置了固定直径(圆,而不是容器),以便我可以比较两个图表。
- 没有设置固定的宽度和高度(容器),因为它可以隐藏标签(标签是动态的)。有时候它们可能会很长。每个图表都有不同的长度。
这是小提琴。请注意,有两个图表,一个在另一个下面。
这是我的代码:
$(function ()
{
draw('container1');
draw('container2');
function draw(id)
{
$('#' + id).highcharts(
{
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
type: 'pie'
},
title:{ text: null },
legend: { enabled: false },
credits: { enabled: false },
tooltip: { pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>' },
plotOptions: {
pie: {
size: 100,
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
}
}
},
series: [/* data */]
});
}
});当前问题:
- 图表周围有一些未使用的空间(灰色)。
- 右手边,标签的某些部分是隐藏的,即使左边有可用的空间。

编辑1:在api文档中,如果没有在容器元素上设置,它似乎使用默认的高度400px和宽度600px。有没有办法指示它使用最小的宽度和高度?
回答 1
Stack Overflow用户
发布于 2016-03-07 05:10:41
原因2:饼形图的大小,如果你增加大小,你就不会看到它。
原因3:如果设置图表的大小,高图表不会自动重新显示图表,而图表的中心将是div的中心,这导致了标签的切断。如果不设置大小,就会重新输入图表以容纳绘图区域中的所有标签。
尝试使用minSize而不是大小。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/35843662
复制相关文章
相似问题