youtube vudeos在fancybox中弹出全屏模式
youtube vudeos在fancybox中弹出全屏模式
提问于 2016-01-05 07:42:53
我有一个问题的youtube完全iframe模式,当它在一个iframe fancybox弹出。我正在使用wordpress + 简易fancybox插件
我有主页和特殊的网页,称为“视频”,显示时,点击一个按钮在主页上,打开一个iframe弹出和显示hte“视频”页在该iframe。
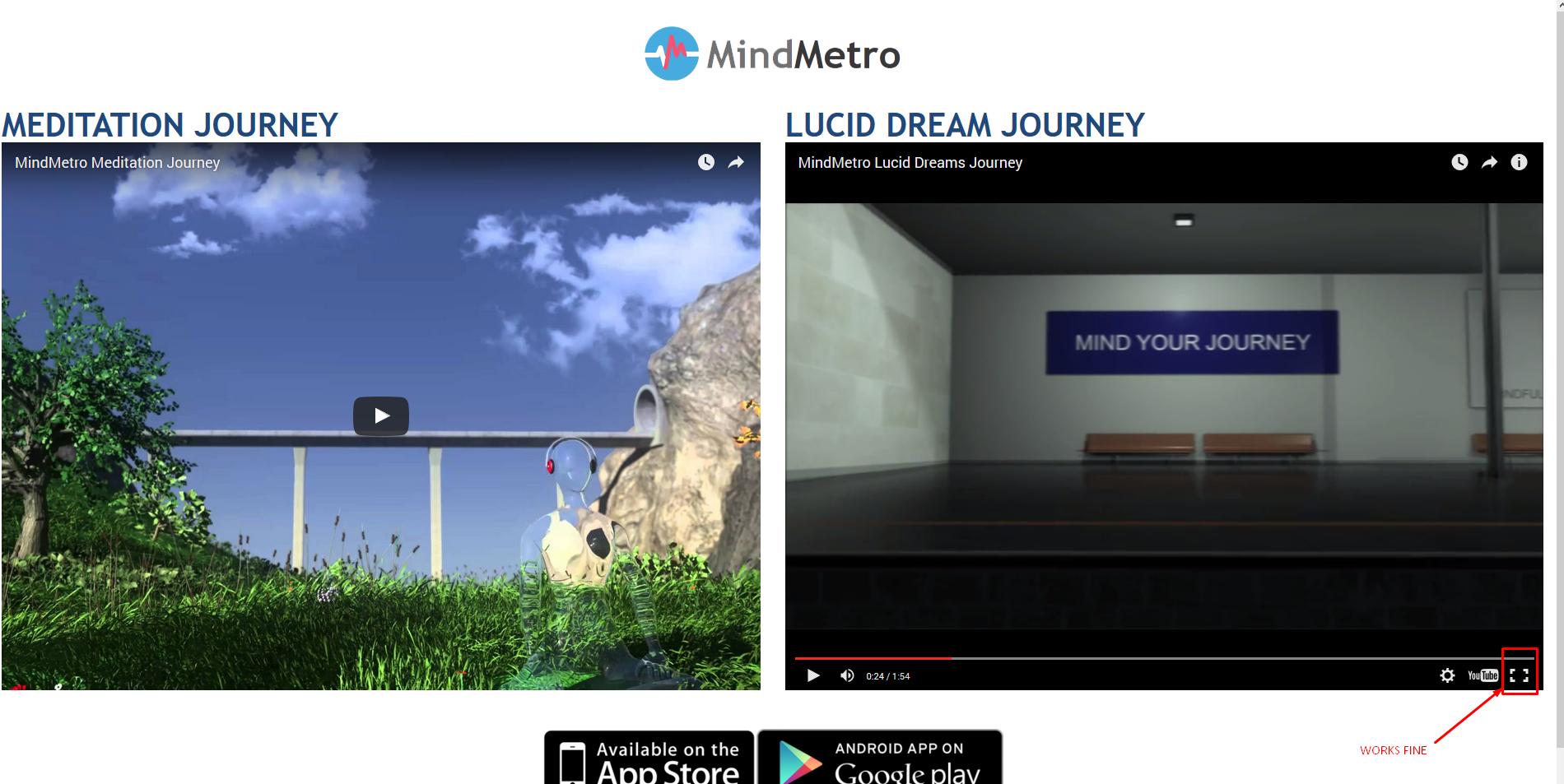
它工作正常,但它禁用“全屏”选项。

当我在独立的浏览器中定期从wordpress管理器中运行页面时,它的工作原理就很好了。

我理解它的发生,因为我正试图从一个iframe打开它。有什么解决办法吗?谢谢
回答 1
Stack Overflow用户
回答已采纳
发布于 2016-01-06 18:37:35
easy插件使用fancybox v1.3.4,全屏选项被禁用,因为( fancybox ) iframe没有allowfullscreen属性。
您可能需要使用onComplete回调添加它,如:
onComplete : function () {
$("#fancybox-frame").attr("allowfullscreen", "allowfullscreen")
}你可能需要问插件的作者如何做那个https://wordpress.org/support/plugin/easy-fancybox
我假设您正在使用URL embed格式调用视频,如下所示:
<a class="fancybox" href="http://www.youtube.com/embed/SvKmSNxFHyQ">open youtube iframe</a>并将fancybox type设置为iframe
请参阅使用此方法启用/禁用全屏的演示。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/34615596
复制相关文章
相似问题
