MPAndroidChart集中心垂直线
提问于 2015-11-19 04:45:46
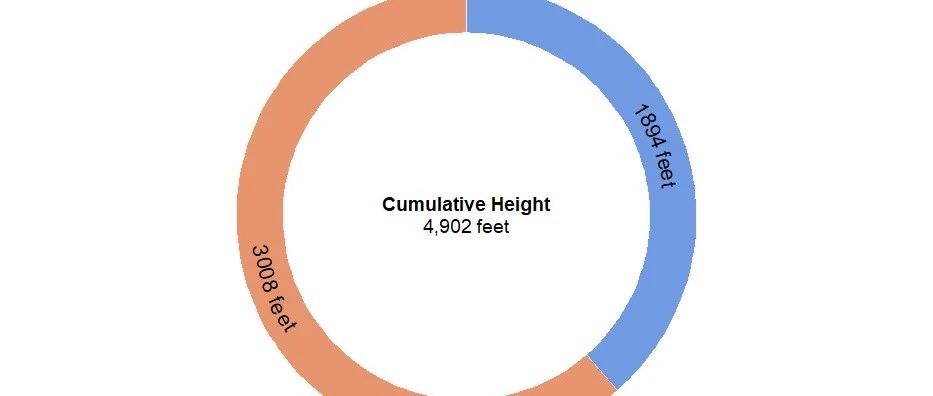
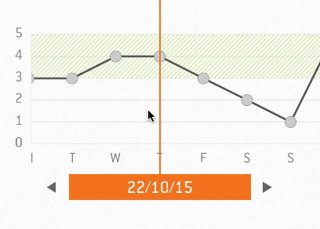
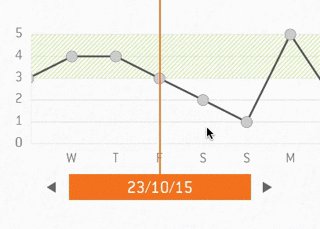
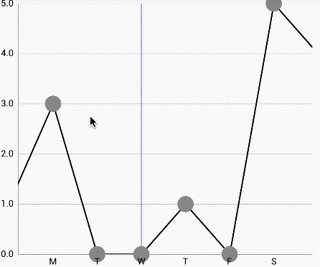
我想在LineChart的中心设置一条垂直线,如下所示:

当滚动到每个点时,它可以通知更改下面的日期(橙色日期字段)。通过点击箭头按钮,它可以以编程方式向左或向右移动。
目前,我可以设置viewport并允许使用以下代码移动到中心:
LineData data = new LineData(xVals, dataSets);
mChart.setScaleMinima((float) data.getXValCount() / 7f, 1f);
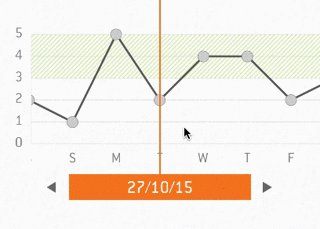
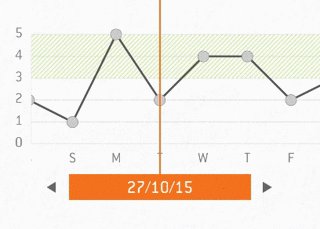
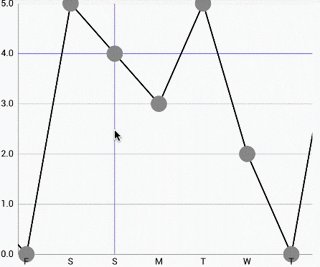
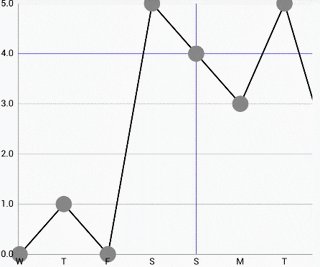
mChart.moveViewTo(0, 7, YAxis.AxisDependency.LEFT);并得到结果:

我怎样才能画出像上面这样的垂直线?
更新
对于听众来说,我认为OnChartGestureListener onChartTranslate(MotionEvent me, float dX, float dY)可能会有所帮助。我需要的是两个点之间的距离,以及如何计算当前视图端口中有多少点。有人知道吗?
回答 3
Stack Overflow用户
回答已采纳
发布于 2015-12-03 12:15:05
您是否尝试过在图表上使用getEntryByTouchPoint来提供图表中心的x和y坐标?
public Entry getEntryByTouchPoint(float x, float y)返回在图表触摸位置显示的Entry对象。
Stack Overflow用户
发布于 2015-11-30 08:19:41
看看这个方法
protected void drawGridBackground(Canvas c) {在BarLineChartBase类中(LineChart的父类)。在这种方法中,所有的数据都可以在中间画直线。就像这样
RectF rectF = mViewPortHandler.getContentRect();
float xMiddle = (rectF.right - rectF.left)/2;
Paint p = new Paint();
p.setColor(Color.BLACK);
c.drawLine(xMiddle, rectF.bottom, xMiddle, rectF.top, p);Stack Overflow用户
发布于 2017-03-17 00:43:22
也许为时已晚,但这是我的答案。它是在Swift中使用图表(MPAndroidCharts端口用于iOS)编码的,但是API是99%相同的;)
let verticalPointEntry = ChartDataEntry(x: xValue, y: yValue)
let dataSet = LineChartDataSet(values: [verticalPointEntry], label: "")
dataSet.drawCirclesEnabled = false
dataSet.drawValuesEnabled = false
dataSet.setDrawHighlightIndicators(true)
dataSet.drawHorizontalHighlightIndicatorEnabled = false
dataSet.highlightColor = UIColor.white
dataSet.highlightLineWidth = 1
let highlightPoint = Highlight(x: xValue, y: yValue, dataSetIndex: datasetIndex)
self.highlightValues([highlightPoint])
// "yourNormalDataSet" is your regular dataSet in which you want to display vertical line over it
let chartData = LineChartData(dataSets: [yourNormalDataSet, dataSet])
self.data = chartData
self.data?.notifiyDataChanged()
self.notifyDataSetChanged这将在xValue变量定义的点上显示一条vercital行。
希望能帮上忙!
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/33804392
复制相关文章
点击加载更多