CSS自定义形状
CSS自定义形状
提问于 2014-09-14 11:37:45
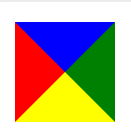
我怎样才能做出这样的事情:

到目前为止,我已经有了: jsfiddle.net/xmqfe3h0/9
#test {
width: 315px;
height: 90%;
position: relative;
}
#test:before {
content: "";
position: absolute;
left: 70%;
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 50px solid black;
}回答 2
Stack Overflow用户
回答已采纳
发布于 2014-09-14 11:43:39
向您的css3形状添加倾斜:
-webkit-transform: skew(40deg);
-moz-transform: skew(40deg);
-o-transform: skew(40deg);Stack Overflow用户
发布于 2014-09-14 11:49:35
你必须把它分成长方形和三角形。三角形可以通过CSS转换生成(带有旋转的嵌套框)。必须设置背景图像的正确位置。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/25837256
复制相似问题
CSS自定义形状箭头
使用CSS自定义形状
CSS + HTML自定义形状按钮
CSS自定义形状不可伸缩
Css3自定义形状
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验






![CSS自定义鼠标样式[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/fdb4a907210a5d4a1902254d69a190c5.gif)


