jQuery路径-圆路径
jQuery路径-圆路径
提问于 2014-05-20 06:30:41
我试图得到一个有4个点的圆路径。90度时各一次。所以当我点击next按钮的时候,它基本上会旋转成一个完美的圆圈。
我觉得我离得很近,但我似乎没办法搞定它。
这是我的代码:
$(document).ready(init);
function init() {
var screenWidth = $(window).width();
$.fn.scrollPath("getPath")
.arc(10, 10, 900, Math.PI/2, 0, true, {rotate: Math.PI/2 })
.arc(0, 10, 0, Math.PI/2, 0, true, {rotate: Math.PI/2 })
$(".wrapper").scrollPath({drawPath: true}); // , wrapAround: true
}小提琴: http://jsfiddle.net/7e9Wm/
有人能看出我做错了什么吗?
回答 1
Stack Overflow用户
发布于 2014-05-20 07:41:53
您正在包括演示javascript文件,删除它将允许您实际开始构建您的路径。
要设置滚动路径,您需要了解HTML5弧是如何工作的。

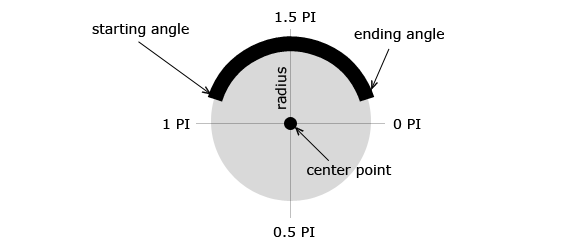
弧线不过是假想圆周的一段而已。这个虚圆可以用x,y,和半径来定义。开始角和结束角是PI的倍数,如图像所示。
因此,您的代码应该类似于
$.fn.scrollPath("getPath")
// arc( centerX, centerY, radius, startAngle, endAngle, counterclockwise [,options] )
.arc(0, 0, 180, Math.PI * 1.5, Math.PI , true, {rotate: Math.PI/2, name: "alpha"})
.arc(0, 0, 180, Math.PI, Math.PI/2, true, {rotate: Math.PI/2, name: "beta" })
.arc(0, 0, 180, Math.PI/2, 0, true, {rotate: Math.PI/2, name: "delta" })
.arc(0, 0, 180, 0, Math.PI * 1.5, true, {rotate: Math.PI/2, name: "gamma" });页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/23762649
复制相似问题








