如何修复Moodle2.3中所有课程的中间帖子中的模块
提问于 2013-03-08 02:49:59
我增加了4个街区在中心的课程页面,(页面的底部)区域,每一个特定的主题。
这4个区块使用Pagelayout.css定位在中心柱上。当我手动添加它们时,它们的位置是正确的(使用GUI,即添加块)。
当我被改变/选择不同的主题(课程)时,这些块就会出现在侧-预区域。
但是我想让这四个街区在中心发布,不管主题是什么。(即与主体无关,这4个街区应位于中心后区域)。
我加了一句:
$CFG->defaultblocks_topics = 'news_items,search_forums,blog_recent,online_users';在moodle/config.php中。
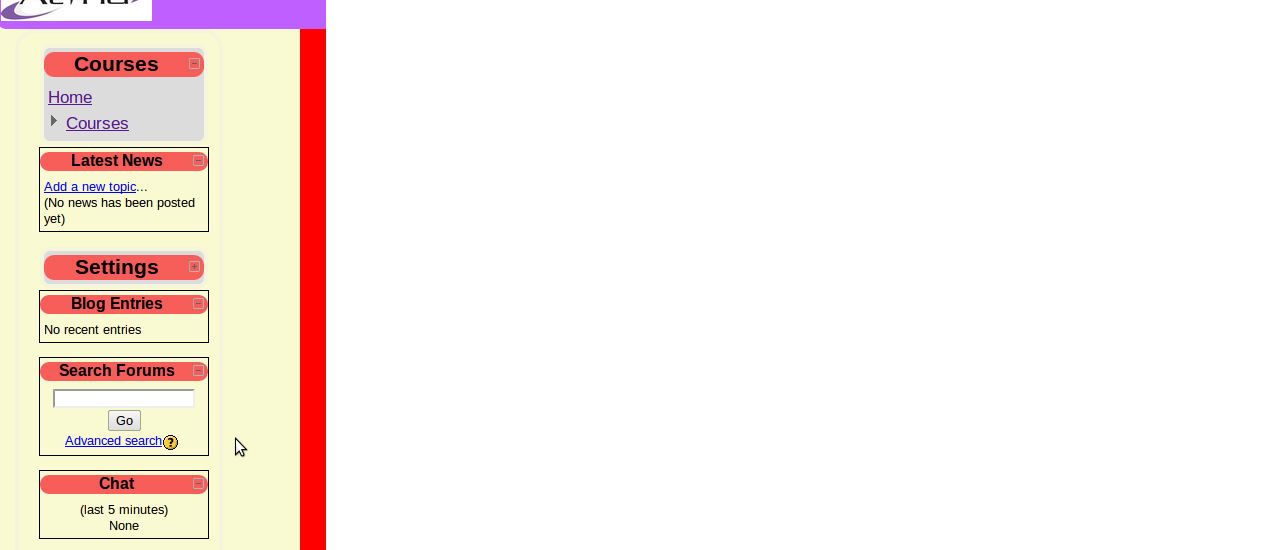
所以我在所有的课程中都有这四个街区,但是这些都出现在Side-pre中。那么,如何在中心后区域和导航块中得到这4个块应该只位于侧预区域?实际上我想

但目前,这些块出现在side-pre区域,如

我怎样才能像第一张图像那样在中柱上设置块呢?
回答 2
Stack Overflow用户
发布于 2013-03-11 01:35:49
您可以将您的代码添加到主题文件中(/ code / You _themename/general.php)
<!-- main mandatory content of the moodle page -->
<div id="region-main-wrap">
<div id="region-main">
<div class="region-content">
<?php echo $OUTPUT->main_content() ?>
*Add your code here*
</div>
</div>
</div>
<!-- end of main mandatory content of the moodle page -->它将显示在主div的每一页上。
Stack Overflow用户
发布于 2013-03-10 04:57:24
您可以通过为课程页面创建布局文件和为要放置的块创建主/中心区域来做到这一点。
请查看下面提到的链接,以获得完整的解释:
https://moodle.org/mod/forum/discuss.php?d=160567
如果你需要进一步的解释,就问吧。
干杯
桑迪普
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/15292239
复制相关文章
点击加载更多
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验