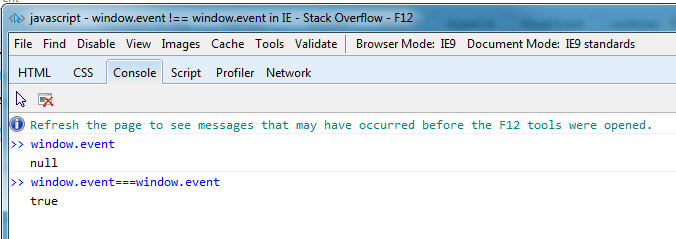
IE中的window.event !== window.event
代码:
<html>
<head>
<script type="text/javascript">
onload = function(){
document.getElementById('btn1').onclick = function(){
if (window === window)
alert('window === window')
else
alert('window !== window');
if (window.event === window.event)
alert('window.event === window.event')
else
alert('window.event !== window.event' );
}
}
</script>
</head>
<body>
<button id="btn1" >click</button>
</body>
</html>结果:
IE(我测试过IE6 - IE8)说:
window === window
window.event !== window.event所有其他浏览器都说:
window === window
window.event === window.eventIE做出反应的原因是什么?谢谢。
回答 3
Stack Overflow用户
发布于 2012-09-17 18:59:35
我做了一些实验。看起来,每次在IE中访问window.event时,您都会得到一个新对象:
document.body.onclick = function() {
var u = window.event, v = window.event;
console.log(window.event == window.event); // false
console.log(u == v); // false
console.log(u == u); // true
console.log(v == v); // true
console.log(u == window.event); // false
console.log(v == window.event); // false
};因此,无论何时检索window.event,IE都会创建一个新对象。如果您针对自身(u == u或v == v)测试该对象,那么它就是true。如果您针对另一个window.event对象测试它,则它是假的。
(请注意,这与NaN不同,因为var a = NaN; console.log(a == a);是false。)
将window.event看作类似于生成器的东西,更像IE中的window.createCopyOfLastEvent()。window.event是一个getter,它总是返回一个新对象。以下说明了这一点:
document.body.onclick = function() {
var v = window.event;
v.a = 1;
console.log(v.a); // 1
console.log(window.event.a); // undefined
};在上面的示例中,window.event.a在被记录时是undefined,因为它引用的对象与a = 1所在的对象不同。
为了进一步说明,可以在纯JavaScript (在ES5支持的浏览器: IE9或FF、Chrome或Safari的最新版本)中重新创建此行为:
var weirdObject = Object.create({ }, {
whoa: {
get: function() {
return new Object();
}
}
});
console.log(weirdObject.whoa == weirdObject.whoa); // false甚至可能是陌生人在看:
Object.defineProperty(window, 'ahh', {
get: function() {
return Math.random();
}
});
console.log(ahh == ahh); // falseStack Overflow用户
发布于 2012-09-17 18:26:48
更新:阅读这个:IE (窗口===顶部) === false
简而言之,IE是坏的,不能很好地比较主机对象。
并不是所有的浏览器都支持window.event。大多数使用传递给函数的event对象。(window.event被认为是IE特有的东西,尽管Chrome似乎复制了它。)
试试这个:
document.getElementById('btn1').onclick = function(event){
if (!event) {event = window.event;}
alert([typeof event, typeof window.event])
if (window === window)
alert('window === window')
else
alert('window !== window');
if (window.event === window.event)
alert('window.event === window.event')
else
alert('window.event !== window.event' );
}}
Stack Overflow用户
发布于 2012-09-17 19:18:34
比较行为是ECMAScript兼容,当代码在不支持window.event的浏览器中执行时,我们实际上比较了返回true的两个未定义的值。在MSIE上,window.event只是一个MSEventObj接口,这意味着对它的两个不同调用不会返回相同的对象,而且它们会进行错误的比较。
这意味着,嗯,window.event永远不会是一样的,所以比较是没有意义的。如果您试图比较事件类型,可以通过强制字符串比较来进行鸭子类型比较:
//false, you're either comparing undefined values or different objects
console.log(window.event == window.event);
//true, you're either comparing two "undefined" or "[object MSEventObj]" strings
console.log((""+window.event) === (""+window.event));我不知道一个实际的场景,您需要执行这个特定的检查。应该通过检查事件类型的type属性来确定事件类型:
function doSomething(e) {
if (!e) var e = window.event;
alert(e.type);//or whatever
}请注意,这应该从DOM的一部分脚本执行,而不是从developer tools的控制台执行:

https://stackoverflow.com/questions/12469393
复制