安卓启动屏幕VectorDrawable
我想在我的飞溅板上展示一个VectorDrawable
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@android:color/white"
android:gravity="fill" />
<item
android:drawable="@drawable/splash_screen"
android:gravity="bottom|center" />
</layer-list>我的SVG有android:width="320dp"和android:height="238dp"
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="320dp"
android:height="238dp"
android:viewportWidth="320"
android:viewportHeight="238">
<group>
<clip-path android:pathData="M0,0h320v238h-320z M 0,0"/>
<path
android:pathData="M0,143.311a160,4.476 0,1 0,320 0a160,4.476 0,1 0,-320 0z"
android:fillColor="#E6E6E6"/>
<path
android:pathData="M245.269,94.815C245.067,94.818 244.865,94.821 244.66,94.821C244.455,94.821 244.253,94.818 244.051,94.815C233.341,94.572 225.578,87.88 227.554,80.859L232.372,63.73L233.59,59.396L255.177,59.764L256.488,64.004L261.653,80.693C263.839,87.753 256.076,94.572 245.269,94.815Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M256.488,64.004C248.993,68.288 239.768,68.184 232.372,63.73L233.59,59.396L255.177,59.764L256.488,64.004Z"
android:strokeAlpha="0.2"
android:fillColor="#000000"
android:fillAlpha="0.2"/>
<path
android:pathData="M255.577,81.427C256.51,77.952 259.575,72.938 268.17,66.893C283.16,56.35 274.218,48.444 273.83,48.113C273.017,47.418 273.137,46.638 274.109,46.371C275.252,46.143 276.437,46.419 277.361,47.128C277.846,47.529 289.044,57.092 272.129,68.988C256.906,79.695 260.142,86.685 260.179,86.752C260.587,87.499 259.933,88.097 258.717,88.089C257.501,88.081 256.183,87.469 255.774,86.723C255.688,86.565 254.709,84.662 255.577,81.427Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M234.697,97.312C234.036,97.312 233.403,97.049 232.935,96.582C232.468,96.115 232.206,95.481 232.206,94.821L232.206,84.027C232.206,82.652 233.321,81.537 234.697,81.537C236.072,81.537 237.187,82.652 237.187,84.027L237.187,94.821C237.187,95.481 236.925,96.115 236.458,96.582C235.991,97.049 235.357,97.312 234.697,97.312L234.697,97.312Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M236.881,71.688C236.604,72.288 236.101,72.754 235.482,72.983C234.862,73.212 234.177,73.185 233.577,72.909L223.771,68.398C222.523,67.822 221.977,66.344 222.552,65.095C223.127,63.846 224.604,63.299 225.853,63.872L235.659,68.384C236.259,68.66 236.725,69.163 236.954,69.783C237.183,70.402 237.157,71.087 236.881,71.688L236.881,71.688Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M252.439,71.688C252.715,72.288 253.218,72.754 253.838,72.983C254.458,73.212 255.143,73.185 255.743,72.909L265.548,68.398C266.798,67.823 267.345,66.344 266.77,65.094C266.195,63.844 264.716,63.297 263.466,63.872L253.661,68.384C253.061,68.66 252.595,69.163 252.366,69.783C252.137,70.402 252.163,71.087 252.439,71.688Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M254.623,97.312C255.284,97.312 255.917,97.049 256.384,96.582C256.851,96.115 257.114,95.481 257.114,94.821L257.114,84.027C257.114,82.652 255.999,81.537 254.623,81.537C253.247,81.537 252.132,82.652 252.132,84.027L252.132,94.821C252.132,95.481 252.395,96.115 252.862,96.582C253.329,97.049 253.962,97.312 254.623,97.312L254.623,97.312Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M265.032,27.435C265.468,26.887 265.648,26.178 265.527,25.489L264.171,17.514L262.815,9.539C262.666,8.662 262.061,7.932 261.228,7.623C260.394,7.314 259.459,7.473 258.775,8.04L252.546,13.201L248.794,16.311C246.291,15.866 243.733,15.827 241.218,16.197L237.604,13.201L231.375,8.04C230.691,7.473 229.756,7.314 228.922,7.623C228.089,7.932 227.483,8.662 227.335,9.539L225.979,17.514L224.623,25.489C224.551,25.908 224.588,26.338 224.732,26.739C218.3,36.598 220.044,49.678 228.833,57.509C237.622,65.339 250.816,65.567 259.871,58.045C268.925,50.523 271.119,37.511 265.032,27.435L265.032,27.435Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M230.751,11.308C230.603,11.308 230.457,11.335 230.318,11.386C229.904,11.537 229.603,11.9 229.532,12.335L227.888,22.006C227.814,22.44 227.978,22.88 228.317,23.161C228.656,23.442 229.119,23.52 229.531,23.367L238.728,19.955C239.141,19.802 239.441,19.441 239.514,19.007C239.588,18.573 239.425,18.133 239.086,17.852L239.086,17.852L231.533,11.593C231.313,11.409 231.037,11.308 230.751,11.308Z"
android:fillColor="#E6E6E6"/>
<path
android:pathData="M259.399,11.308C259.113,11.308 258.836,11.409 258.617,11.593L251.064,17.852C250.725,18.133 250.562,18.573 250.636,19.007C250.709,19.441 251.009,19.802 251.422,19.955L260.619,23.367C261.031,23.52 261.494,23.442 261.833,23.161C262.172,22.88 262.335,22.44 262.262,22.006L260.618,12.335C260.547,11.9 260.246,11.537 259.832,11.386C259.693,11.335 259.547,11.308 259.399,11.308L259.399,11.308Z"
android:fillColor="#E6E6E6"/>
<path
android:pathData="M244.66,43.068m-3.321,0a3.321,3.321 0,1 1,6.642 0a3.321,3.321 0,1 1,-6.642 0"
android:fillColor="#E6E6E6"/>
<path
android:pathData="M242.446,41.407a2.214,0.83 0,1 0,4.428 0a2.214,0.83 0,1 0,-4.428 0z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M242.999,45.005L246.044,45.005L246.044,48.741C246.044,49.582 245.362,50.263 244.521,50.263L244.521,50.263C243.681,50.263 242.999,49.582 242.999,48.741L242.999,45.005L242.999,45.005Z"
android:fillColor="#FF6584"/>
<path
android:pathData="M244.845,7.335C244.685,7.666 244.53,8.001 244.384,8.342C242.667,12.348 242.087,16.75 242.71,21.063C243.022,20.611 243.349,20.14 243.682,19.664C242.969,15.524 243.37,11.269 244.845,7.335L244.845,7.335Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M247.335,10.379C247.176,10.71 247.021,11.045 246.875,11.387C245.157,15.392 244.578,19.794 245.201,24.108C245.513,23.656 245.84,23.185 246.173,22.708C245.46,18.568 245.861,14.313 247.335,10.379L247.335,10.379Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M255.015,70.145L254.664,65.683L254.313,61.22C254.274,60.73 253.977,60.298 253.533,60.086C253.089,59.874 252.566,59.915 252.161,60.194L248.472,62.729L245.778,64.58C245.429,64.172 244.92,63.937 244.383,63.937C243.847,63.937 243.337,64.172 242.989,64.58L240.295,62.729L236.606,60.194C236.2,59.915 235.677,59.874 235.233,60.086C234.789,60.298 234.492,60.73 234.453,61.22L234.102,65.683L233.751,70.145C233.713,70.636 233.939,71.109 234.344,71.388C234.75,71.666 235.273,71.708 235.717,71.496L239.757,69.568L243.076,67.985C243.421,68.334 243.892,68.531 244.383,68.531C244.874,68.531 245.345,68.334 245.69,67.985L249.009,69.568L253.049,71.496C253.493,71.708 254.016,71.666 254.422,71.388C254.827,71.109 255.053,70.636 255.015,70.145L255.015,70.145Z"
android:fillColor="#6C63FF"/>
<path
android:pathData="M240.232,39.47m-0.83,0a0.83,0.83 0,1 1,1.661 0a0.83,0.83 0,1 1,-1.661 0"
android:fillColor="#E6E6E6"/>
<path
android:pathData="M249.088,39.47m-0.83,0a0.83,0.83 0,1 1,1.661 0a0.83,0.83 0,1 1,-1.661 0"
android:fillColor="#E6E6E6"/>
<path
android:pathData="M84.015,87.48C84.218,87.483 84.42,87.486 84.624,87.486C84.829,87.486 85.031,87.483 85.233,87.48C95.944,87.237 103.707,80.545 101.731,73.524L96.912,56.395L95.695,52.061L74.108,52.429L72.796,56.669L67.632,73.357C65.445,80.417 73.208,87.237 84.015,87.48Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M72.796,56.669C80.291,60.953 89.517,60.849 96.912,56.395L95.695,52.061L74.108,52.429L72.796,56.669Z"
android:strokeAlpha="0.2"
android:fillColor="#000000"
android:fillAlpha="0.2"/>
<path
android:pathData="M71.085,72.062C68.755,69.32 63.84,66.1 53.485,64.314C35.424,61.199 40.124,50.227 40.332,49.762C40.77,48.786 40.327,48.132 39.335,48.307C38.205,48.59 37.251,49.346 36.72,50.383C36.453,50.953 30.424,64.387 50.803,67.901C69.143,71.065 69.209,78.767 69.204,78.844C69.155,79.694 70.002,79.955 71.098,79.427C72.194,78.899 73.123,77.782 73.173,76.932C73.183,76.753 73.255,74.614 71.085,72.062Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M94.588,89.977C95.248,89.977 95.882,89.714 96.349,89.247C96.816,88.78 97.078,88.146 97.078,87.486L97.078,76.692C97.077,75.318 95.962,74.205 94.588,74.205C93.213,74.205 92.098,75.318 92.097,76.692L92.097,87.486C92.097,88.146 92.359,88.78 92.826,89.247C93.293,89.714 93.927,89.977 94.588,89.977L94.588,89.977Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M92.404,64.352C92.68,64.953 93.183,65.418 93.803,65.648C94.422,65.877 95.107,65.85 95.707,65.574L105.513,61.063C106.322,60.691 106.872,59.916 106.954,59.03C107.037,58.143 106.64,57.28 105.913,56.765C105.186,56.251 104.239,56.164 103.431,56.537L93.625,61.049C93.025,61.325 92.559,61.828 92.33,62.448C92.101,63.067 92.127,63.752 92.404,64.352Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M76.845,64.352C76.569,64.953 76.066,65.418 75.446,65.648C74.827,65.877 74.141,65.85 73.541,65.574L63.736,61.063C62.926,60.691 62.377,59.916 62.294,59.03C62.212,58.143 62.609,57.28 63.336,56.765C64.063,56.251 65.009,56.164 65.818,56.537L75.623,61.049C76.224,61.325 76.689,61.828 76.919,62.448C77.148,63.067 77.121,63.752 76.845,64.352L76.845,64.352Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M74.661,89.977C74.001,89.977 73.367,89.714 72.9,89.247C72.433,88.78 72.17,88.146 72.17,87.486L72.17,76.692C72.172,75.318 73.287,74.205 74.661,74.205C76.036,74.205 77.15,75.318 77.152,76.692L77.152,87.486C77.152,88.146 76.89,88.78 76.422,89.247C75.955,89.714 75.322,89.977 74.661,89.977L74.661,89.977Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M104.552,19.404C104.696,19.003 104.733,18.573 104.661,18.153L103.305,10.179L101.95,2.204C101.801,1.327 101.196,0.597 100.362,0.288C99.529,-0.021 98.594,0.138 97.909,0.705L91.681,5.866L88.066,8.862C85.551,8.492 82.993,8.531 80.49,8.976L76.738,5.866L70.509,0.705C69.825,0.138 68.89,-0.021 68.056,0.288C67.223,0.597 66.618,1.327 66.469,2.204L65.113,10.179L63.758,18.153C63.636,18.843 63.816,19.552 64.252,20.1C58.157,30.178 60.349,43.198 69.407,50.726C78.465,58.254 91.666,58.025 100.459,50.189C109.251,42.353 110.992,29.265 104.552,19.404L104.552,19.404Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M97.752,4.258L90.198,10.517L90.198,10.517C89.859,10.798 89.696,11.238 89.77,11.672C89.844,12.106 90.143,12.467 90.556,12.62L99.753,16.032C100.166,16.185 100.629,16.107 100.968,15.826C101.306,15.545 101.47,15.105 101.396,14.671L99.752,5C99.681,4.565 99.38,4.202 98.966,4.051C98.828,4 98.681,3.973 98.533,3.973C98.247,3.973 97.971,4.074 97.752,4.258Z"
android:fillColor="#E6E6E6"/>
<path
android:pathData="M69.453,4.051C69.038,4.202 68.738,4.565 68.666,5L67.022,14.671C66.949,15.105 67.112,15.545 67.451,15.826C67.79,16.107 68.253,16.185 68.665,16.032L77.863,12.62C78.275,12.467 78.575,12.106 78.649,11.672C78.722,11.238 78.559,10.798 78.22,10.517L70.667,4.258C70.448,4.074 70.171,3.973 69.885,3.973C69.737,3.973 69.591,4 69.453,4.051Z"
android:fillColor="#E6E6E6"/>
<path
android:pathData="M84.624,35.733m-3.321,0a3.321,3.321 0,1 1,6.642 0a3.321,3.321 0,1 1,-6.642 0"
android:fillColor="#E6E6E6"/>
<path
android:pathData="M82.41,34.072a2.214,0.83 0,1 0,4.428 0a2.214,0.83 0,1 0,-4.428 0z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M84.763,42.928L84.763,42.928C84.359,42.928 83.972,42.768 83.686,42.482C83.401,42.197 83.241,41.81 83.241,41.406L83.241,37.67L86.285,37.67L86.285,41.406C86.285,41.81 86.125,42.197 85.839,42.482C85.554,42.768 85.166,42.928 84.763,42.928L84.763,42.928Z"
android:fillColor="#FF6584"/>
<path
android:pathData="M84.44,0C84.599,0.331 84.754,0.666 84.9,1.007C86.618,5.013 87.197,9.415 86.574,13.728C86.262,13.276 85.935,12.805 85.602,12.329C86.315,8.189 85.914,3.934 84.44,0L84.44,0Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M81.949,3.044C82.108,3.375 82.263,3.71 82.409,4.051C84.127,8.057 84.706,12.459 84.083,16.773C83.772,16.32 83.444,15.849 83.111,15.373C83.824,11.233 83.423,6.978 81.949,3.044L81.949,3.044Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M74.269,14.378L74.62,9.916L74.971,5.453C75.01,4.963 75.307,4.53 75.751,4.319C76.195,4.107 76.718,4.148 77.124,4.426L80.813,6.962L83.507,8.813C83.855,8.405 84.365,8.17 84.901,8.17C85.438,8.17 85.947,8.405 86.296,8.813L88.99,6.962L92.679,4.426C93.084,4.148 93.607,4.107 94.051,4.319C94.495,4.53 94.792,4.963 94.831,5.453L95.182,9.916L95.533,14.378C95.571,14.868 95.345,15.342 94.94,15.621C94.535,15.899 94.011,15.94 93.567,15.729L89.527,13.801L86.208,12.218C85.863,12.567 85.392,12.764 84.901,12.764C84.41,12.764 83.939,12.567 83.594,12.218L80.275,13.801L76.235,15.729C75.791,15.94 75.268,15.899 74.862,15.621C74.457,15.342 74.231,14.868 74.269,14.378Z"
android:fillColor="#6C63FF"/>
<path
android:pathData="M88.222,32.135C88.222,32.593 88.594,32.135 89.052,32.135C89.511,32.135 89.883,32.593 89.883,32.135C89.882,31.677 89.51,31.306 89.052,31.306C88.595,31.306 88.223,31.677 88.222,32.135L88.222,32.135Z"
android:fillColor="#E6E6E6"/>
<path
android:pathData="M81.027,32.135C81.027,32.593 80.655,32.135 80.196,32.135C79.738,32.135 79.366,32.593 79.366,32.135C79.367,31.677 79.738,31.306 80.196,31.306C80.654,31.306 81.026,31.677 81.027,32.135Z"
android:fillColor="#E6E6E6"/>
<path
android:pathData="M173.142,94.822L173.142,89.545L146.754,89.545L146.754,89.875L146.754,94.822L146.754,137.372L146.754,142.65L152.032,142.65L173.142,142.65L173.142,137.372L152.032,137.372L152.032,94.822L173.142,94.822L173.142,94.822Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M186.006,89.545L186.006,142.65L212.393,142.65L212.393,89.545L186.006,89.545ZM207.116,137.372L191.283,137.372L191.283,94.823L207.116,94.823L207.116,137.372Z"
android:fillColor="#6C63FF"/>
<path
android:pathData="M112.78,137.372L112.78,89.875L107.503,89.875L107.503,137.372L107.503,142.65L112.78,142.65L133.89,142.65L133.89,137.372L112.78,137.372L112.78,137.372Z"
android:fillColor="#6C63FF"/>
<path
android:pathData="M95.628,94.822L95.628,89.545L69.241,89.545L69.241,89.875L69.241,94.822L69.241,113.294L69.241,118.571L69.241,137.372L69.241,142.65L74.518,142.65L95.628,142.65L95.628,137.372L74.518,137.372L74.518,118.571L95.628,118.571L95.628,113.294L74.518,113.294L74.518,94.822L95.628,94.822L95.628,94.822Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M302.11,94.822L302.11,89.545L275.723,89.545L275.723,89.875L275.723,94.822L275.723,113.294L275.723,118.571L275.723,137.372L275.723,142.65L281.001,142.65L302.11,142.65L302.11,137.372L281.001,137.372L281.001,118.571L302.11,118.571L302.11,113.294L281.001,113.294L281.001,94.822L302.11,94.822L302.11,94.822Z"
android:fillColor="#6C63FF"/>
<path
android:pathData="M51.429,89.875L51.429,133.492L37.514,119.578L37.483,119.61L37.453,119.58L23.228,133.806L23.228,89.71L17.95,89.71L17.95,142.485L23.228,142.485L23.228,141.269L37.485,127.012L51.429,140.956L51.429,142.65L56.707,142.65L56.707,89.875L51.429,89.875L51.429,89.875Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M258.241,89.875L258.241,91.091L243.984,105.348L230.04,91.404L230.04,89.71L224.762,89.71L224.762,142.485L230.04,142.485L230.04,98.867L243.955,112.782L243.987,112.75L244.016,112.779L258.241,98.554L258.241,142.65L263.519,142.65L263.519,89.875L258.241,89.875L258.241,89.875Z"
android:fillColor="#3F3D56"/>
<path
android:pathData="M120.602,54.125m-3.239,0a3.239,3.239 0,1 1,6.479 0a3.239,3.239 0,1 1,-6.479 0"
android:fillColor="#6C63FF"/>
<path
android:pathData="M40.699,90.118m-3.239,0a3.239,3.239 0,1 1,6.479 0a3.239,3.239 0,1 1,-6.479 0"
android:fillColor="#6C63FF"/>
<path
android:pathData="M104.765,162.103m-3.239,0a3.239,3.239 0,1 1,6.479 0a3.239,3.239 0,1 1,-6.479 0"
android:fillColor="#6C63FF"/>
<path
android:pathData="M186.108,63.843m-3.239,0a3.239,3.239 0,1 1,6.479 0a3.239,3.239 0,1 1,-6.479 0"
android:fillColor="#6C63FF"/>
<path
android:pathData="M281.488,159.223m-3.239,0a3.239,3.239 0,1 1,6.479 0a3.239,3.239 0,1 1,-6.479 0"
android:fillColor="#6C63FF"/>
<path
android:pathData="M284.727,74.281m-3.239,0a3.239,3.239 0,1 1,6.479 0a3.239,3.239 0,1 1,-6.479 0"
android:fillColor="#6C63FF"/>
<path
android:pathData="M243.696,132.589m-3.239,0a3.239,3.239 0,1 1,6.479 0a3.239,3.239 0,1 1,-6.479 0"
android:fillColor="#6C63FF"/>
</group>
</vector>我在Android8(360 dpx640‘s设备)上测试过,一切都还好,但是在Android5.1.1(320 dpx480’s设备)中,它变形了,我的VectorDrawable填充屏幕和松长比,我该如何修复呢?
和主题
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="LaunchTheme" parent="@android:style/Theme.Black.NoTitleBar">
<!-- Show a splash screen on the activity. Automatically removed when
Flutter draws its first frame -->
<item name="android:windowBackground">@drawable/launch_background</item>
</style>
</resources>回答 2
Stack Overflow用户
发布于 2020-03-05 00:47:31
VectorDrawable定义了一个静态可绘制对象。与SVG格式类似,每个矢量图形都被定义为由路径和组对象组成的树级。每条路径都包含对象轮廓的几何形状,组包含用于转换的详细信息。
您可以使用SDP -一个可伸缩的大小单位。
一个android,它提供了一个新的大小单元- sdp (可伸缩dp)。此大小单位与屏幕大小成比例。它可以帮助Android开发者支持多个屏幕。
将sdp添加到项目(使用Android和Gradle) build.gradle
dependencies {
implementation 'com.intuit.sdp:sdp-android:1.0.6'
}现在添加sdp而不是dp。
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="@dimen/_300sdp"
android:height="@dimen/_225sdp"
android:viewportWidth="512"
android:viewportHeight="512">注意-在布局中使用AppCompatImageView (与app:srcCompat)一起使用而不是ImageView )。
<android.support.v7.widget.AppCompatImageView //Or androidx.appcompat.widget.AppCompatImageView
app:srcCompat="@drawable/your_svg"
/>Stack Overflow用户
发布于 2020-03-07 21:18:24
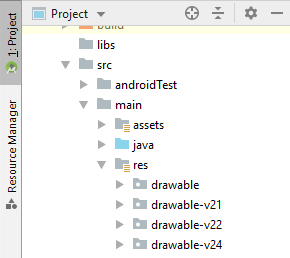
这个问题与API的21、22和23有关,因为您需要将绘图包在位图上。您需要做的是创建两个版本的可绘制层-列表,并将其中一个放入可绘制-V22和其他可绘制-v24,如果这些文件夹不存在,只需创建他们在res/和注意,您需要设置项目视图为poject,以看到他们(见下图)。
对于v24,只需使用您已经拥有的一个:
<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@android:color/white"
android:gravity="fill" />
<item
android:gravity="center"
android:src="@drawable/splash_screen" >
</item>
</layer-list>对于draable-v21,您可以使用以下内容(请注意,由于某些原因,这些可绘制的API不能在API的更高( 23)上工作)
<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@android:color/white"
android:gravity="fill" />
<item android:gravity="center">
<bitmap
android:gravity="center"
android:src="@drawable/splash_screen" />
</item>
</layer-list>android将获得第一个或第二个资产,这取决于设备的API,然后在所有设备上你的屏幕都会看起来很棒。
顺便说一句,这里是关于其他自定义的文档,您不仅可以在设备API上实现,还可以在屏幕大小、分辨率等方面实现。

https://stackoverflow.com/questions/60501023
复制相似问题
![[MySQL]更新时间(加上或者减去一段时间)](https://ask.qcloudimg.com/http-save/yehe-2353021/zta8ivgq02.png)






