为什么wiki.js在安装时需要公共URL?
为什么wiki.js在安装时需要公共URL?
提问于 2021-01-13 08:22:24
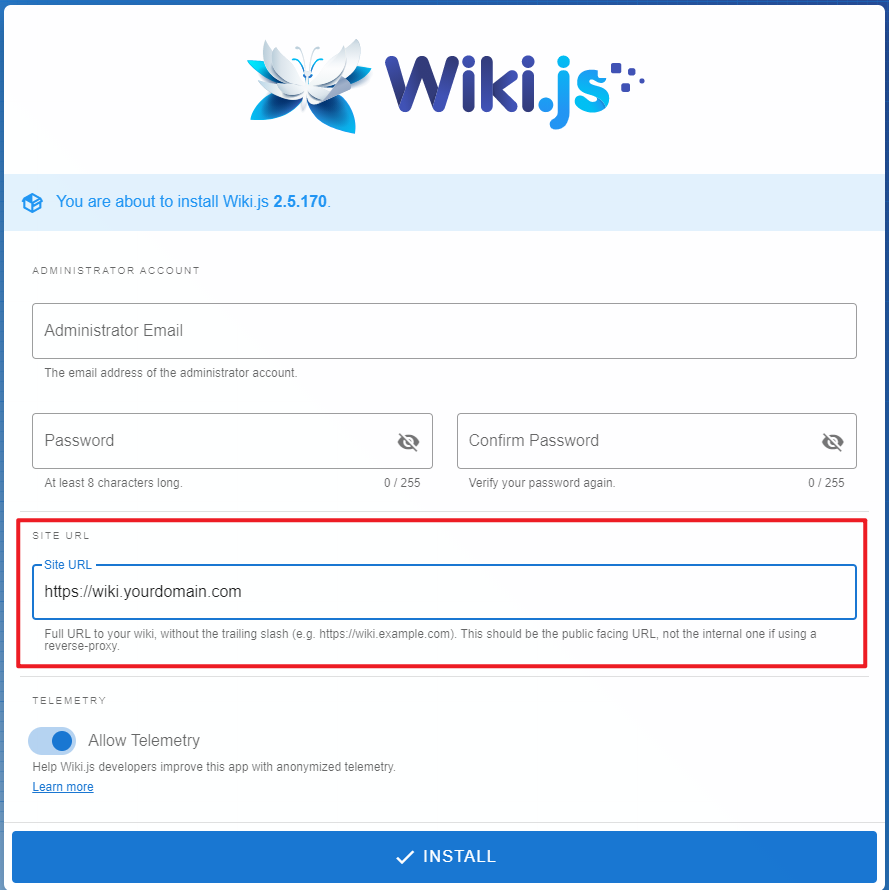
配置我的数据库并使用nodejs运行我的Wiki.js实例之后,提示我在localhost:3000上“安装”Wiki.js。但是,有一个输入栏请求公共URL wiki.example.com:

我正在我自己的电脑上试用wiki.js,这与公共URL无关。将来,我计划使用nginx将代理接收到的请求反向发送到服务器上的两个不同端口,这也不需要向服务公开公共URL (已经由nginx代理)。
因此,我很好奇:为什么wiki.js在安装时需要公共URL?在我的计算机上测试Wiki.js时,我需要配置什么?我需要在nginx反向代理中配置什么,在这里如何填充公共URL输入栏?
回答 2
Stack Overflow用户
回答已采纳
发布于 2021-04-12 04:06:12
如果您正在本地主机上进行测试,那么您所放置的并不重要。还请注意,安装后可以很容易地从管理区域.更改此设置。
我在我们公司部署了wiki.js,在切换到目标域之前,我首先将它设置在丢弃域上,我也对此感到困惑。
我在安装过程中放置了目标URL,一开始似乎这个设置是未使用的--我能够正常使用wiki。后来我发现它实际上是在少数地方使用的,例如,当用户请求密码重置时,重置链接将根据这个URL生成。
请注意,虽然使用反向代理可以让您轻松地更改为wiki.js服务的域名,但如果wiki对用户是公开的,系统将不得不知道这个公共URL,原因包括上面提到的密码重置。
Stack Overflow用户
发布于 2021-07-07 06:58:53
公众网址可能出现在发送到事件的电子邮件中。在这种情况下,系统需要知道它在哪里可用。基于您描述的内容,这甚至更重要,因为隐藏在不同的代理之后将不再能够识别您自己的url的可用性。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/65705880
复制相关文章
点击加载更多
相似问题
![[MySQL]更新时间(加上或者减去一段时间)](https://ask.qcloudimg.com/http-save/yehe-2353021/zta8ivgq02.png)






