反应土生土长的字体家庭不工作
提问于 2021-01-27 08:11:48
我正在使用nunitosans字库,但只有普通字体在移动应用程序上工作,
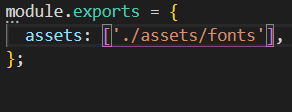
这是我的react native.config.js文件中的内容,

我已经运行了npx本机链接,但其他字体不起作用,例如粗体。
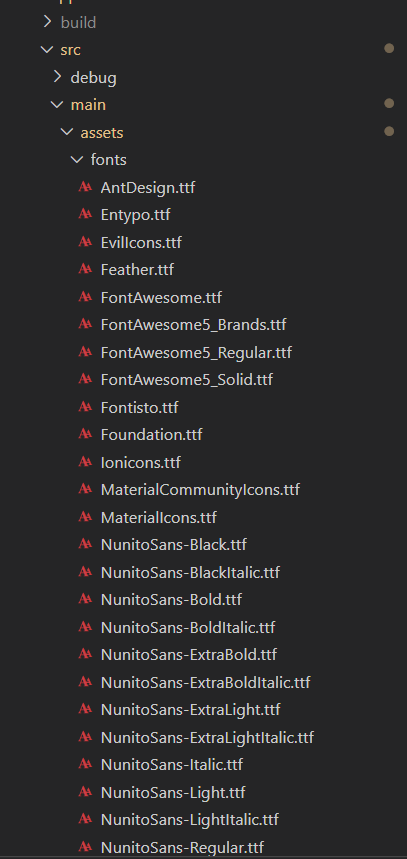
Android文件结构

移动应用程序上的屏幕,其中--粗体字体系列--没有应用

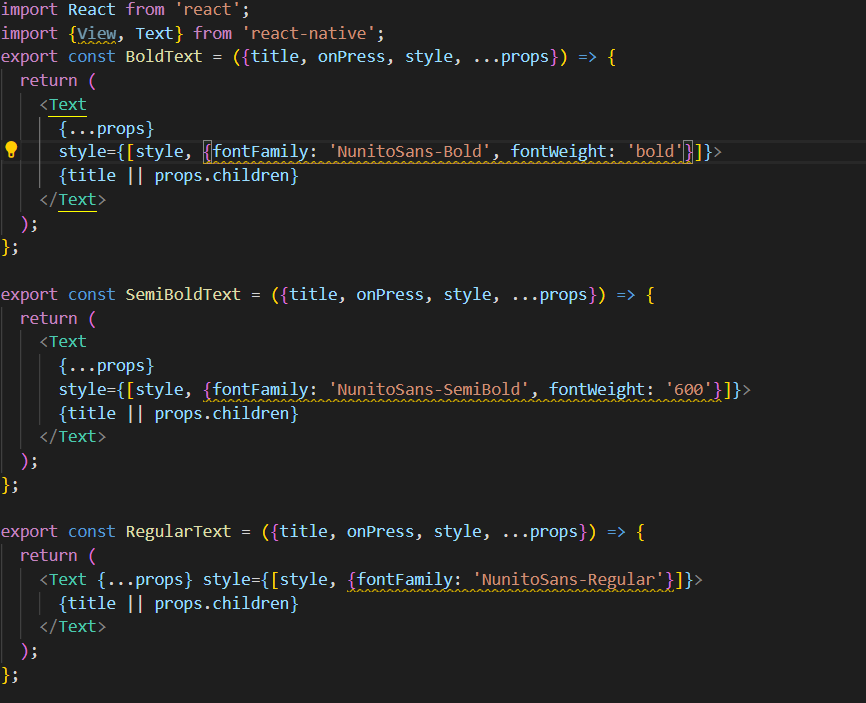
文本组件

粗体和半粗体字体系列不起作用,只有常规字体家族才能工作。
回答 2
Stack Overflow用户
回答已采纳
发布于 2021-01-27 08:21:24
从文本样式中删除fontWeight属性使其工作
Stack Overflow用户
发布于 2021-01-27 08:45:32
在我的示例中,我避免使用fontWeight属性,而是将字体更改为粗体版本。对于问题,ReactNative还没有解决。
所以我会把我的造型做成这样:
const styles = Stylesheet.create({
fontNormal:{
fontFamily: aFontName
},
fontBold:{
fontFamily: aFontName-Bold
}
})页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/65923002
复制相关文章