如何在Grafana中调整Statusmap图表中条形的长度?
如何在Grafana中调整Statusmap图表中条形的长度?
提问于 2020-04-13 03:56:28
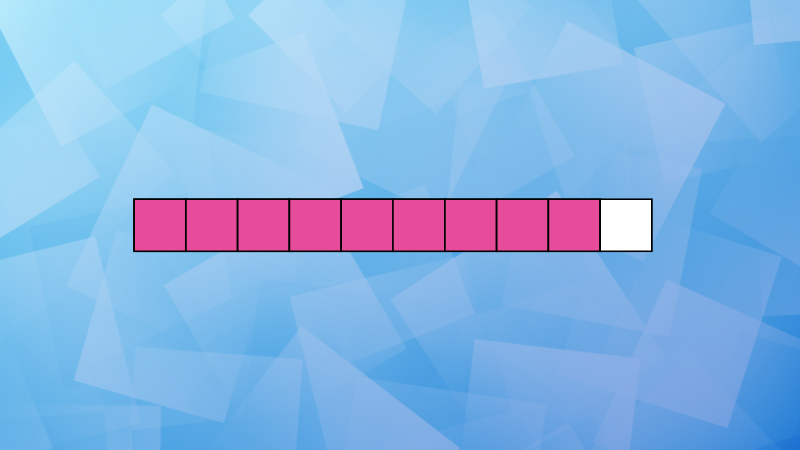
如何在Grafana中调整Statusmap图表中条形的长度?我想要显示每个条的开始和结束时间。该链接显示了我想要实现的目标。Graph to be achieved
回答 1
Stack Overflow用户
发布于 2020-05-12 16:49:48
Grafana的数据源将查询结果转换为一个由时间戳和值组成的数组。没有用于该对的元数据,也没有简单的方法来显示带有开始和结束时间戳的事件。
我看到了以下显示宽度可变的条形图的方法:
- 使用离散插件(https://github.com/NatelEnergy/grafana-discrete-panel)。条形宽度计算为相邻timestamps.
- use状态图之间的长度,以直观地模拟可变宽度。您需要更改查询以返回类似普罗米修斯的数据,并将'H space‘设置为0。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/61181331
复制相似问题