员工电脑故障难处理?这款神器让 IT 运维效率原地起飞!
原创员工电脑故障难处理?这款神器让 IT 运维效率原地起飞!
原创用户7206901
修改于 2025-06-20 15:04:39
修改于 2025-06-20 15:04:39
还记得上回和大家分享的腾讯 iOA 盗版检测功能吗?好多小伙伴都反馈说帮公司揪出了不少内部潜藏的盗版软件这一”隐形炸弹“,避免了法律风险与经济损失。今天咱们继续深挖这款腾讯自研自用的办公安全神器 ——iOA ,解锁它另一项堪称“中小企业运维救星”的宝藏功能:极速远程协助。
在中小企业日常办公场景中,电脑突然罢工、软件运行崩溃、系统突发异常等问题频发,传统运维模式下,IT 人员往往需要穿梭于不同办公区域间“救火”,遇到员工外出或设备无人值守时,响应效率更是大打折扣。这种“现场救急”的模式不仅耗费大量时间成本,还可能因为故障处理不及时而导致业务中断。
别慌!腾讯iOA免费提供 “极速远程协助”功能,专治这些运维顽疾!
痛点精准定位 + 远程闪电响应 = 运维效率飞升
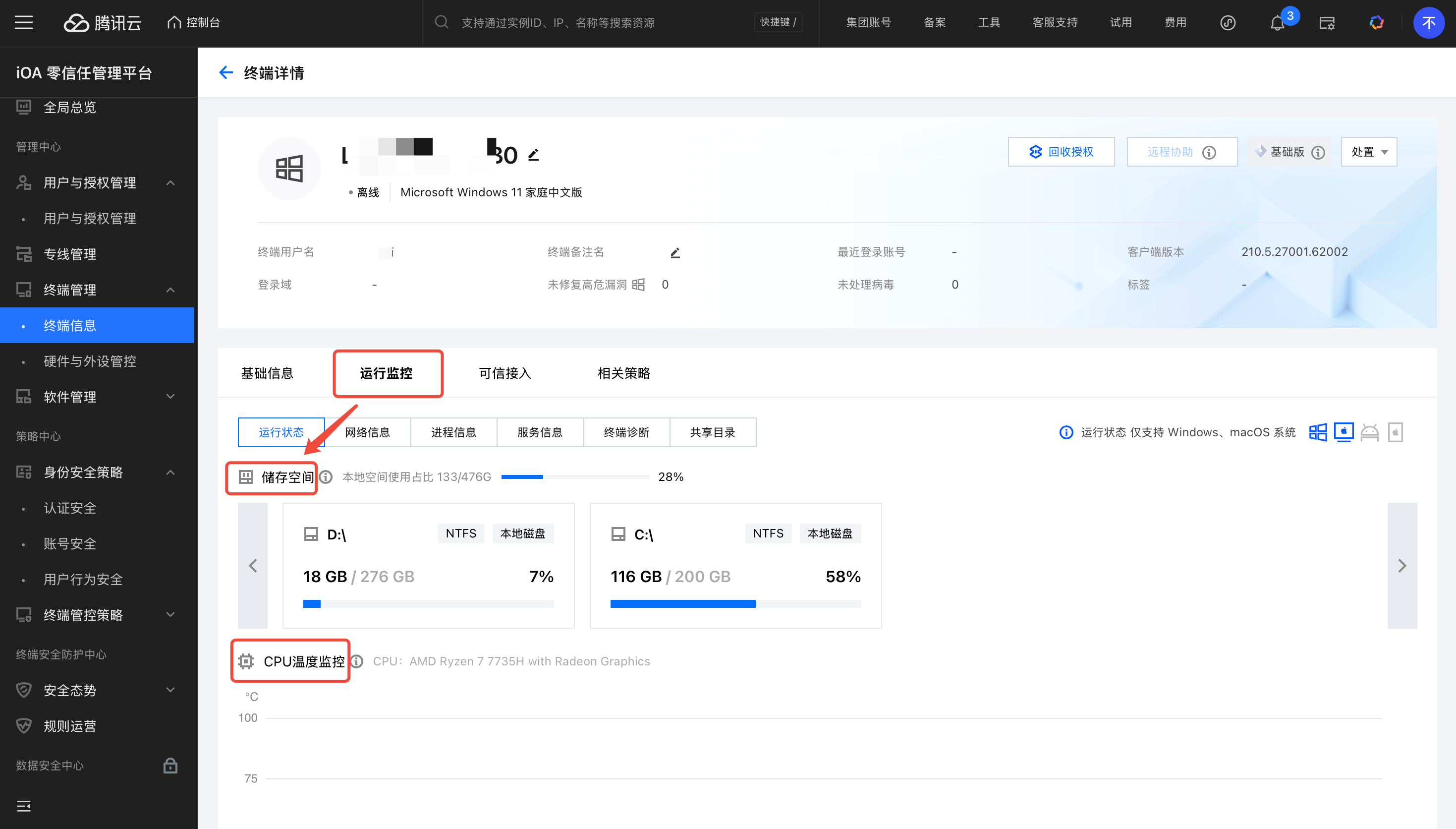
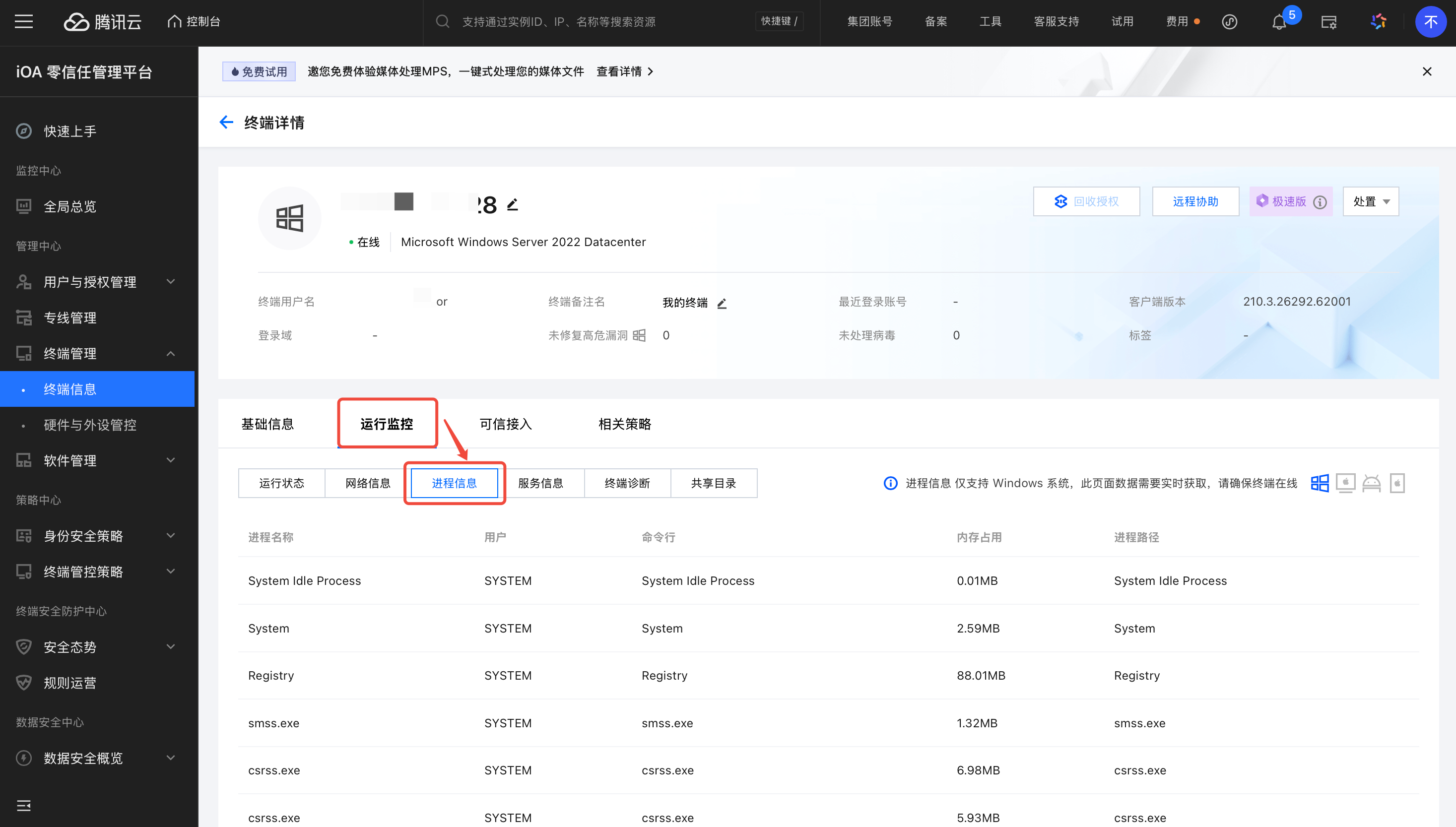
1、先诊断,再出手:不再盲目“救火”!在发起远程协助前,IT 人员可先通过 iOA 的终端运行监控功能,实时查看目标设备的CPU、内存、进程情况,一眼揪出“卡死”、“崩溃”的元凶。故障定位精准度UP!


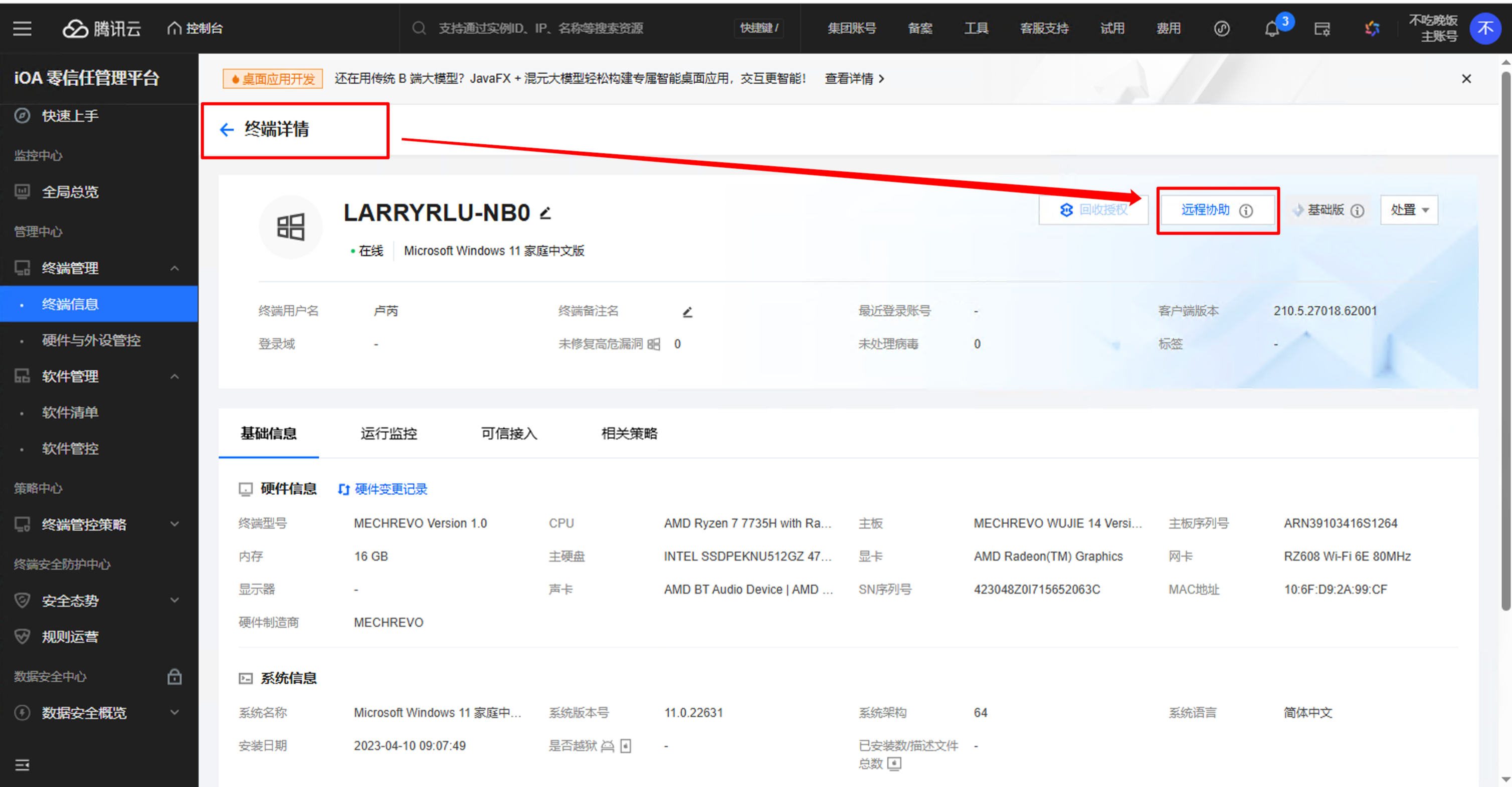
2、一键直达,无需“跑腿”:无论你在办公室、家里,甚至路上,只需在iOA控制台一键发起远程协助,即可快速连接指定终端。
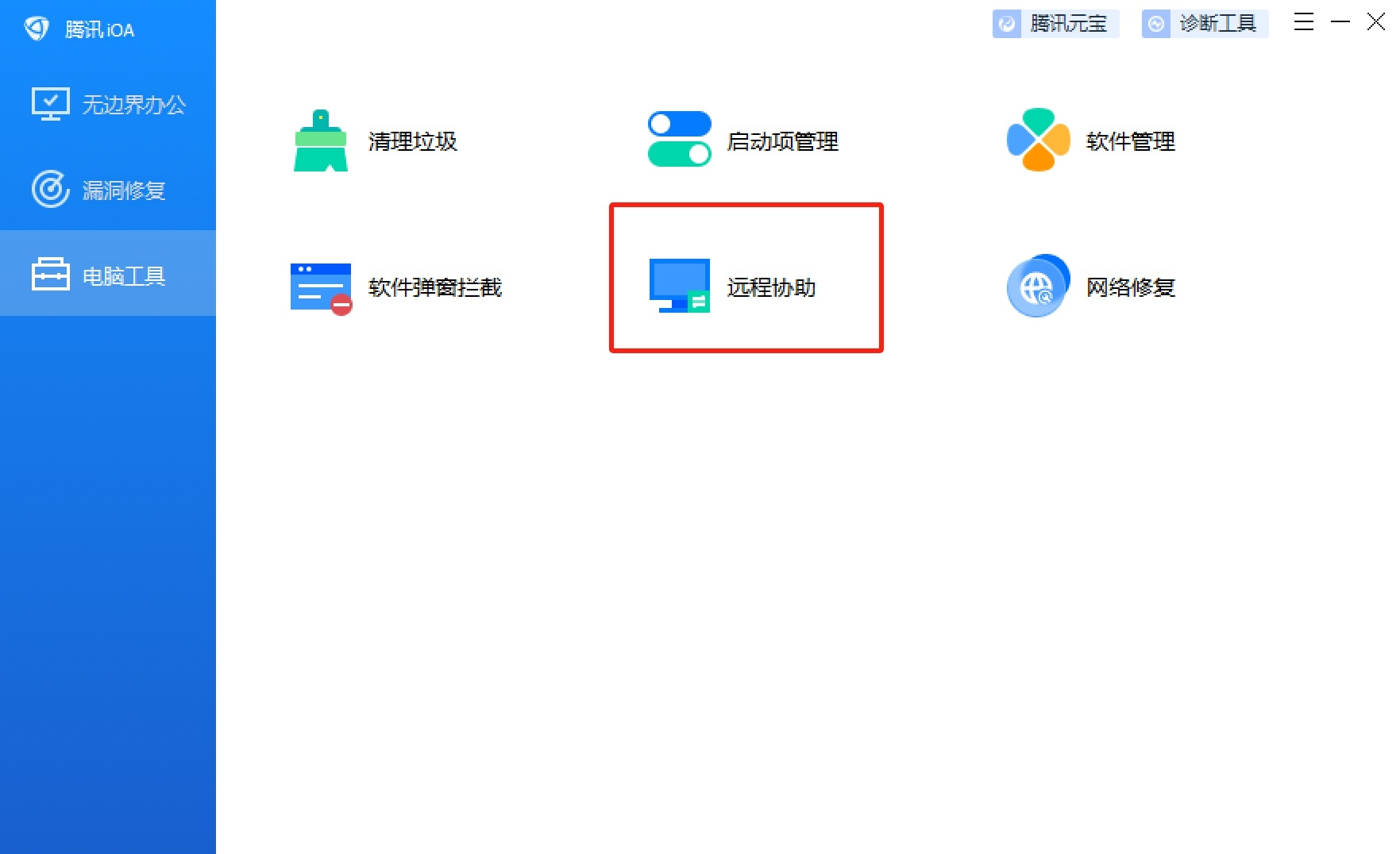
当然,除了控制台发起远程以外,远程协助功能也支持从终端发起:员工在客户端发起请求,告知IT标识码和临时密码,IT输入即可连接。操作简单,协作顺畅。


3、毫秒响应,丝滑操作:小编在实测中发现,远程协助可达到毫秒级响应速度+高清画面传输,在稳定网络下,操作延迟几乎无感,调试配置、清理系统如同在本地操作一样流畅。告别“卡顿”、“模糊”的糟糕体验!


4、无人值守?照样搞定! 最让IT头疼的就是设备没人值守时怎么办?iOA还免费支持 免终端确认模式 。遇到“躺尸”的设备,IT直接一键接管, 无需任何人操作确认 ,问题秒处理,业务不中断!

5、文件传输,快如“闪电”:远程传文件也是刚需?iOA内置文件传输功能,实测传输速度飞快, 效率堪比本地拷贝,告别用U盘或第三方工具倒腾文件的麻烦。

小编亲测体验:一个字,“快”
● 从发现故障到接管桌面:只需短短几秒!
● 远程操作体验:画面稳定清晰,指令响应迅速,处理问题行云流水。
● 无人值守场景:效率起飞,问题迎刃而解,业务影响降至最低。
不止于救火,更是降本增效的办公利器!
腾讯iOA通过 免费的基础版 ,持续为中小企业提供实用、强大的办公安全能力。从之前的“盗版软件管控”扫除法律隐患,到今天的“极速远程协助”大幅提升运维效率,iOA正助力企业构建 低成本、高效率、强安全 的数字化办公环境。
● IT省时省力:告别无效“跑腿”,远程高效解决大部分问题。
● 业务少中断:快速响应和处理,保障员工工作顺畅。
● 企业降本增效:减少运维时间成本,提升整体运营效率。
还在为运维效率头疼?让腾讯 iOA 来帮忙!
扫描下方海报二维码,立即免费开通腾讯iOA基础版!亲身体验“极速远程协助”带来的效率革命,让IT运维从此轻松又高效!

下期预告:运维不止于排障!下期将揭秘如何用iOA实现 企业PC资产的精细化管理与高效运维 ,持续助力企业降本增效,敬请期待!
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读

