基于腾讯云HAI + DeepSeek快速设计自己的个人网页
原创基于腾讯云HAI + DeepSeek快速设计自己的个人网页
原创
前言:通过结合腾讯云HAI 强大的云端运算能力与DeepSeek先进的 AI技术,本文介绍高效、便捷且低成本的设计一个自己的个人网页。你将了解到如何轻松绕过常见的技术阻碍,在腾讯云HAI平台上快速部署DeepSeek模型,仅需简单几步,就能获取一个包含个人简介、技能特长、项目经历及联系方式等核心板块的响应式网页。

一、DeepSeek模型部署在腾讯云HAI
把 DeepSeek 模型部署于腾讯云 HAI,用户便能避开官网访问限制,直接依托腾讯云 HAI 的超强算力运行 DeepSeek-R1 等模型。这一举措不仅降低了技术门槛,还缩短了部署时间,削减了成本。尤为关键的是,凭借 HAI 平台灵活且可扩展的特性,用户能够依据自身特定需求定制专属解决方案,进而更出色地适配特定业务场景,满足各类技术要求 。
点击访问腾讯云HAI控制台地址:
腾讯云高性能应用服务HAI已支持DeepSeek-R1模型预装环境和CPU算力,只需简单的几步就能调用DeepSeek - R1模型。最近,腾讯云HAI上线了CPU版1元限时体验活动,预装了DeepSeekR1 1.5B、7B、8B、14B、32B等五个尺寸的蒸馏模型。可以快速体验模型能力。
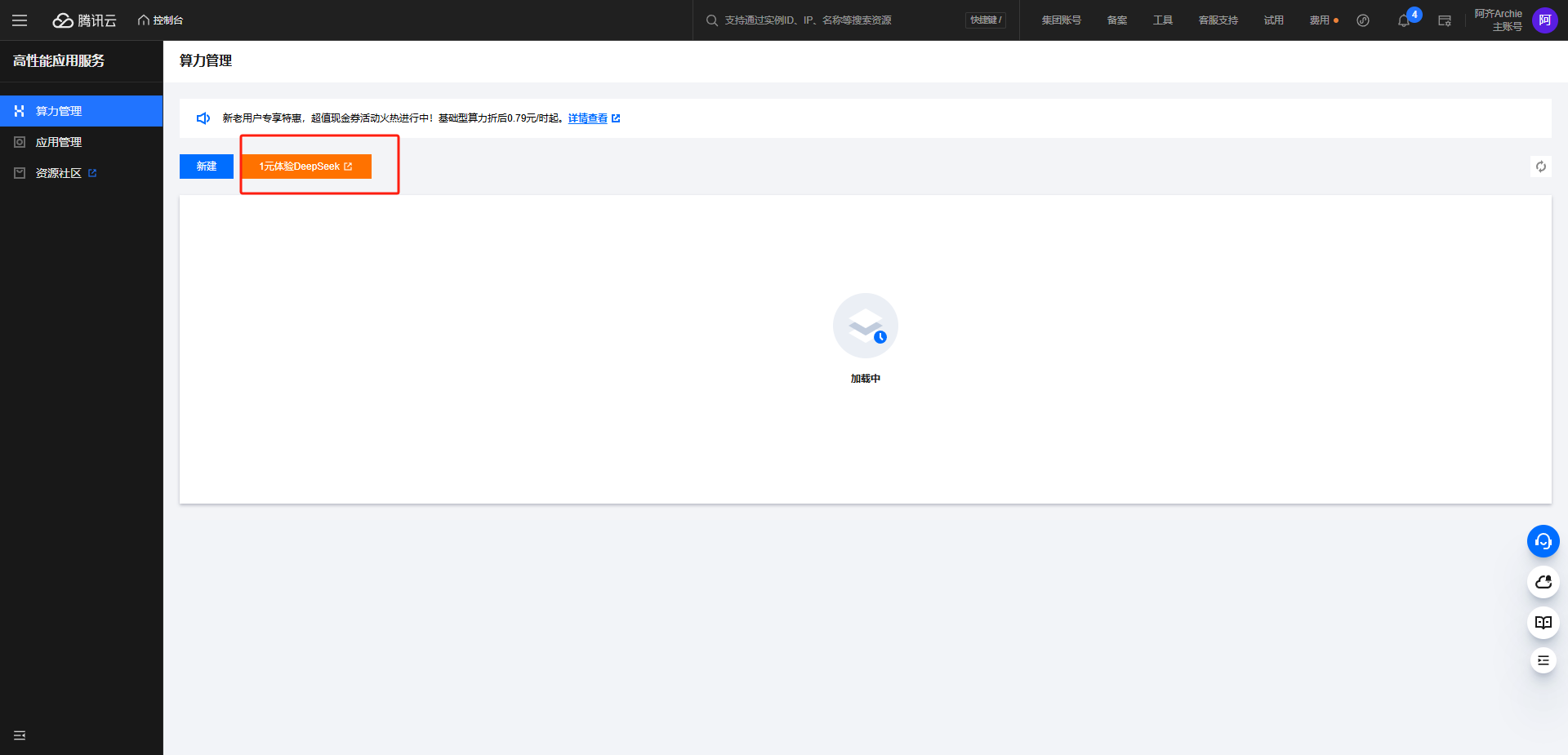
进入腾讯云HAI,点击一元体验deepseek

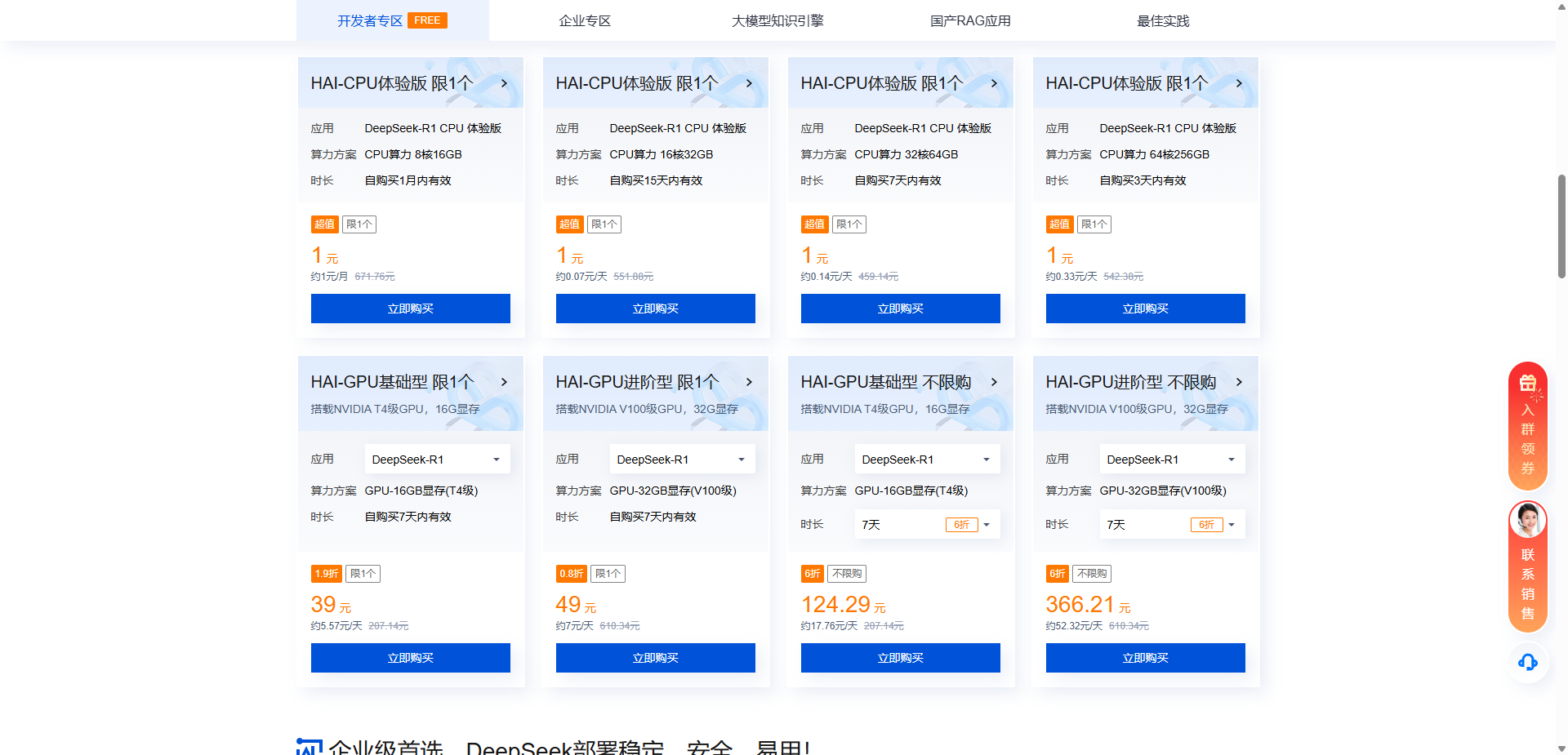
选择一个一元的点击体验使用

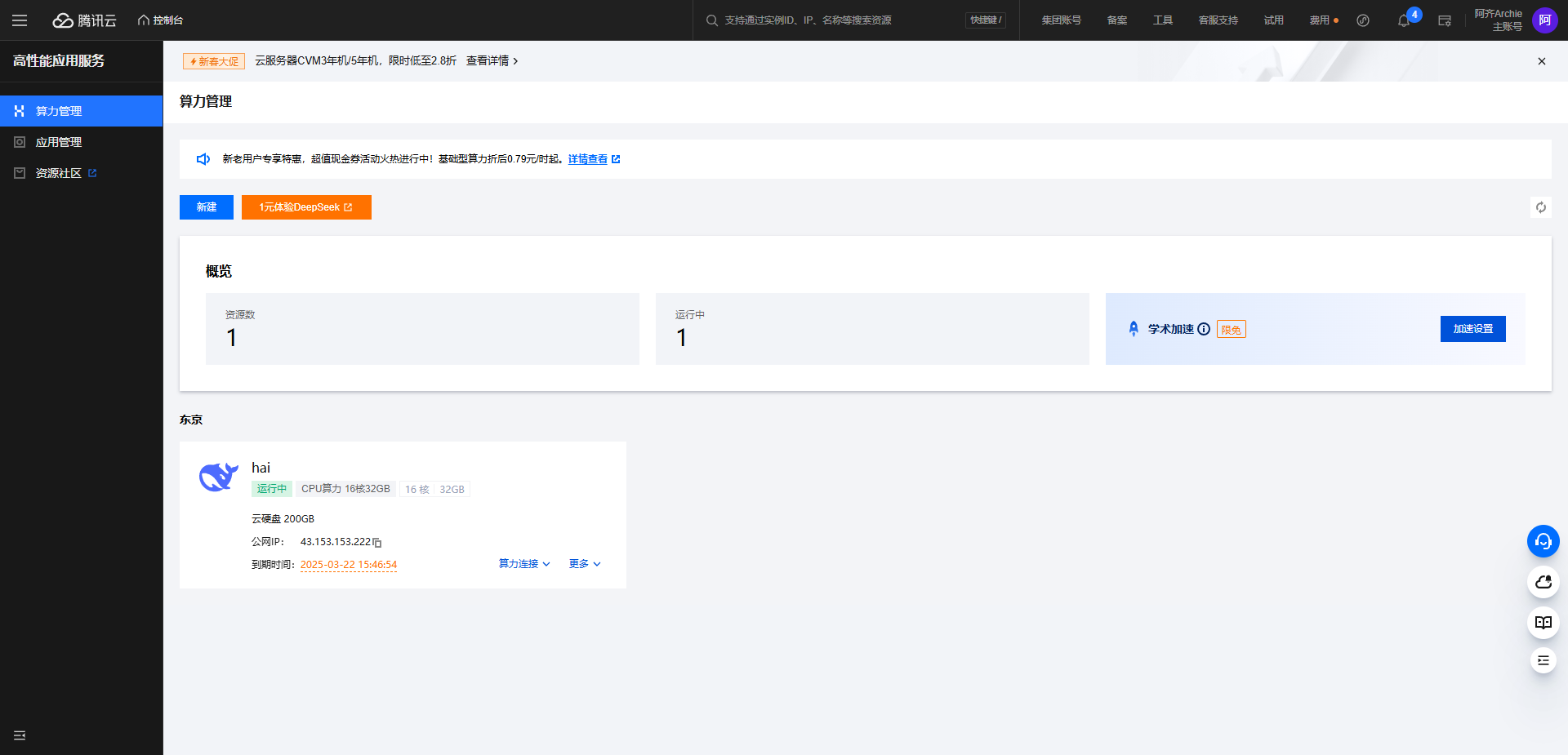
选择购买完成后,再次进入腾讯云HAI控制台
可以看到有了DeepSeek-R1 CPU 体验版

点击算力连接,选择ChatbotUI即可快速体验DeepSeek-R1

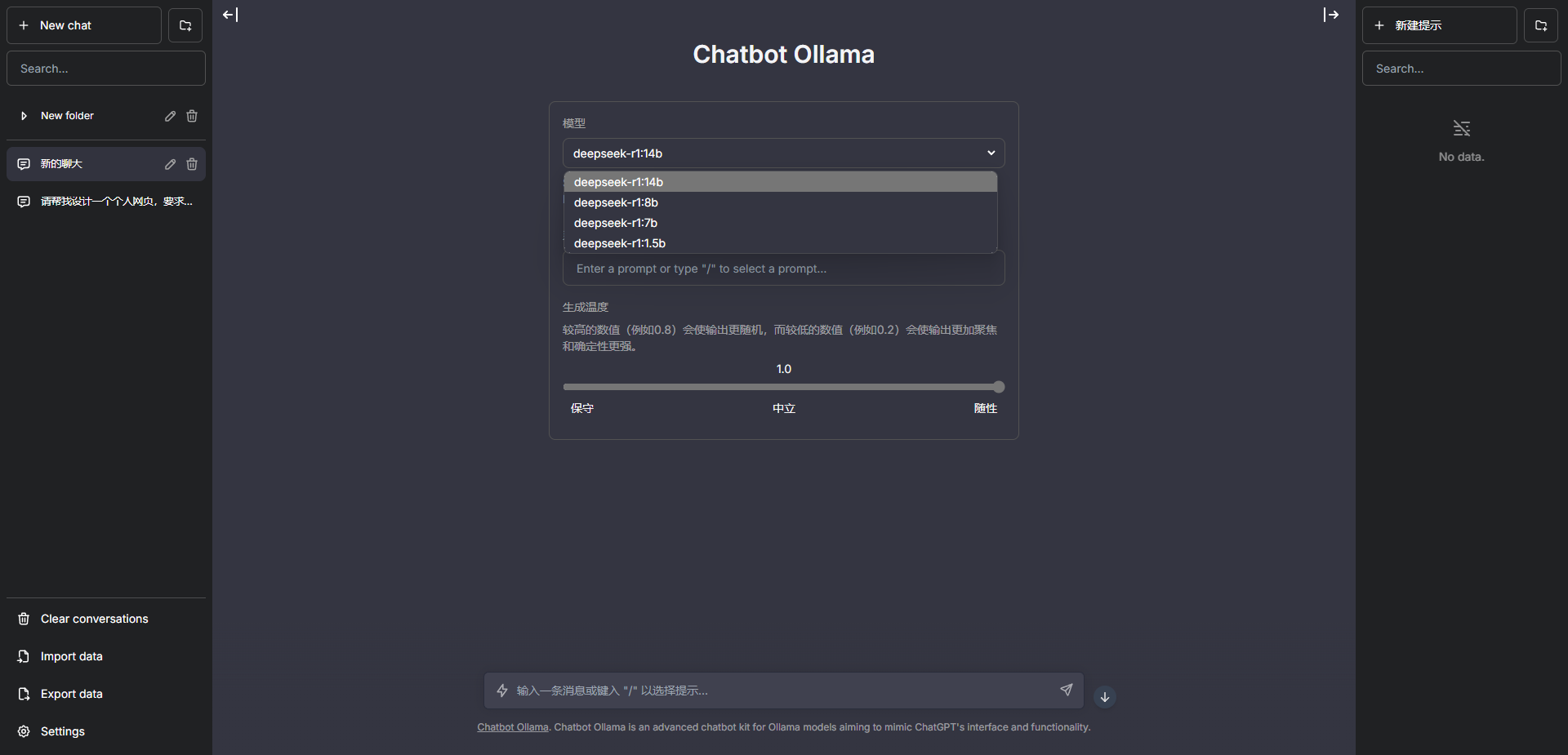
点击后跳转到的是Ollama对应的可视化界面,可以选择14B进行体验。

同样也可以选择选择算力连接下的JupyterLab
里面已经预装了Ollama环境,所以执行命令安装模型即可。
点击进行命令终端
输入如下指令:
ollama run deepseek-r1:14b下载完成后即可进行体验

二、设计个人网页
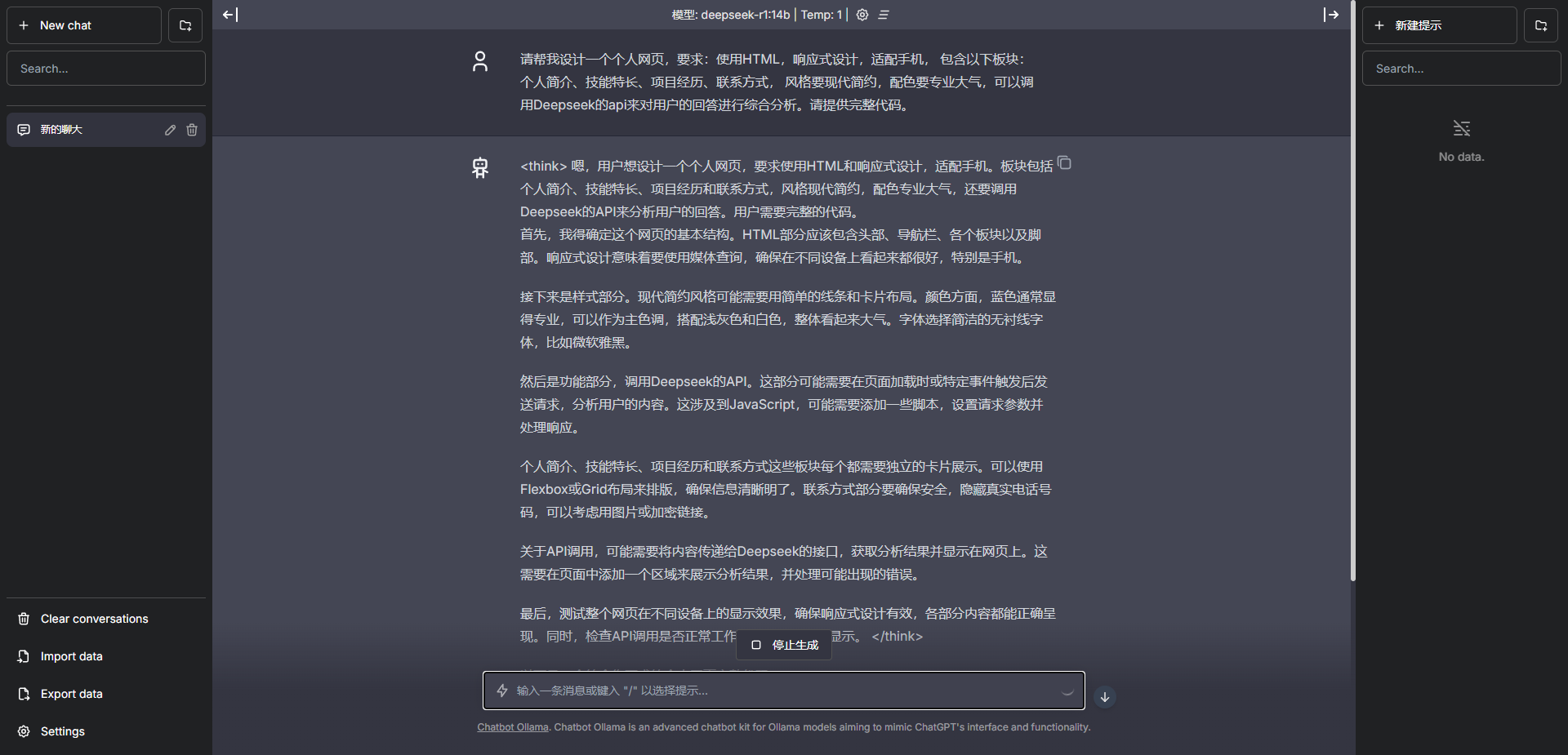
复制以下提示词到DeepSeek对话框:
请帮我设计一个个人网页,要求:使用HTML,响应式设计,适配手机, 包含以下板块: 个人简介、技能特长、项目经历、联系方式, 风格要现代简约,配色要专业大气。请提供完整代码。
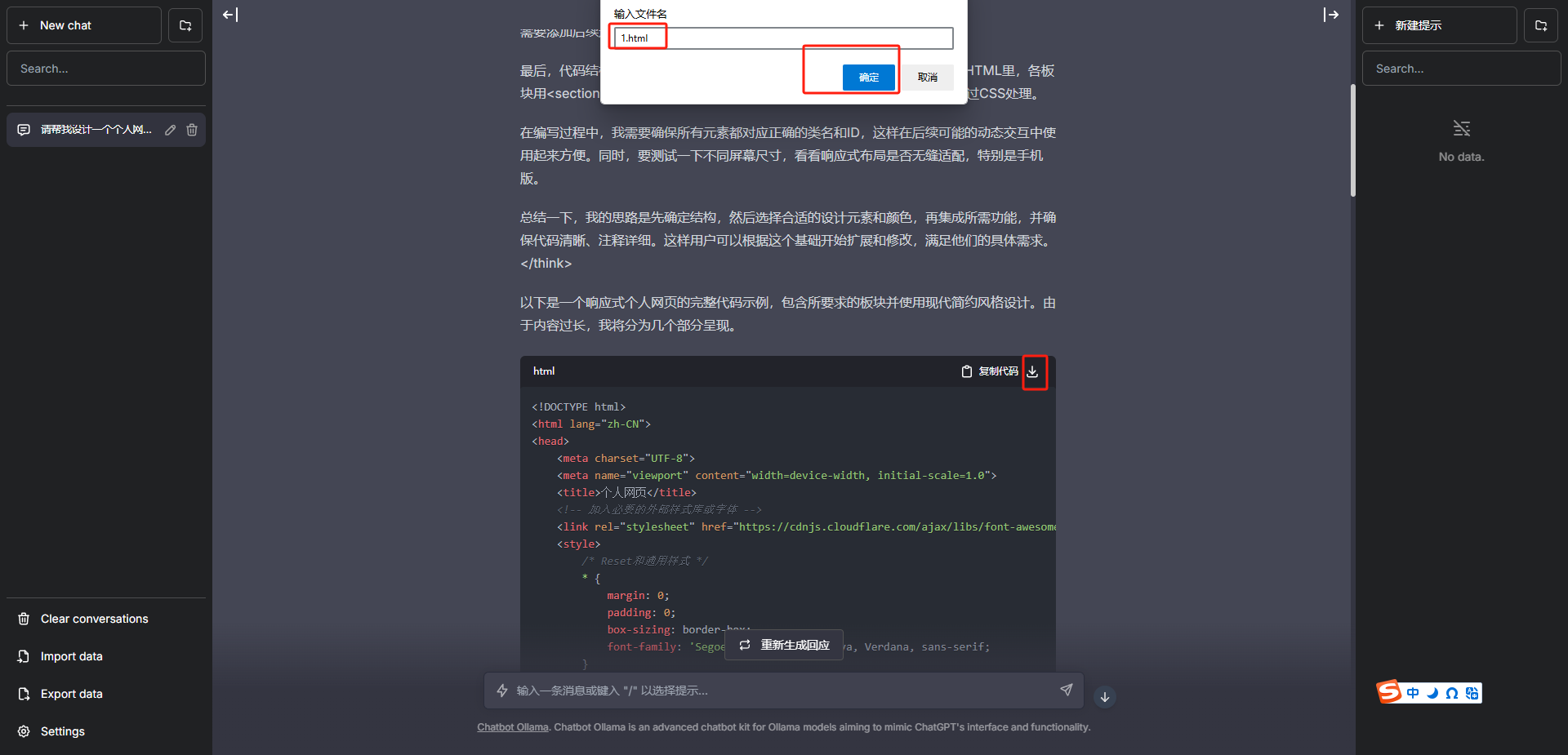
生成完成后,点击下载按钮
输入文件名并保存

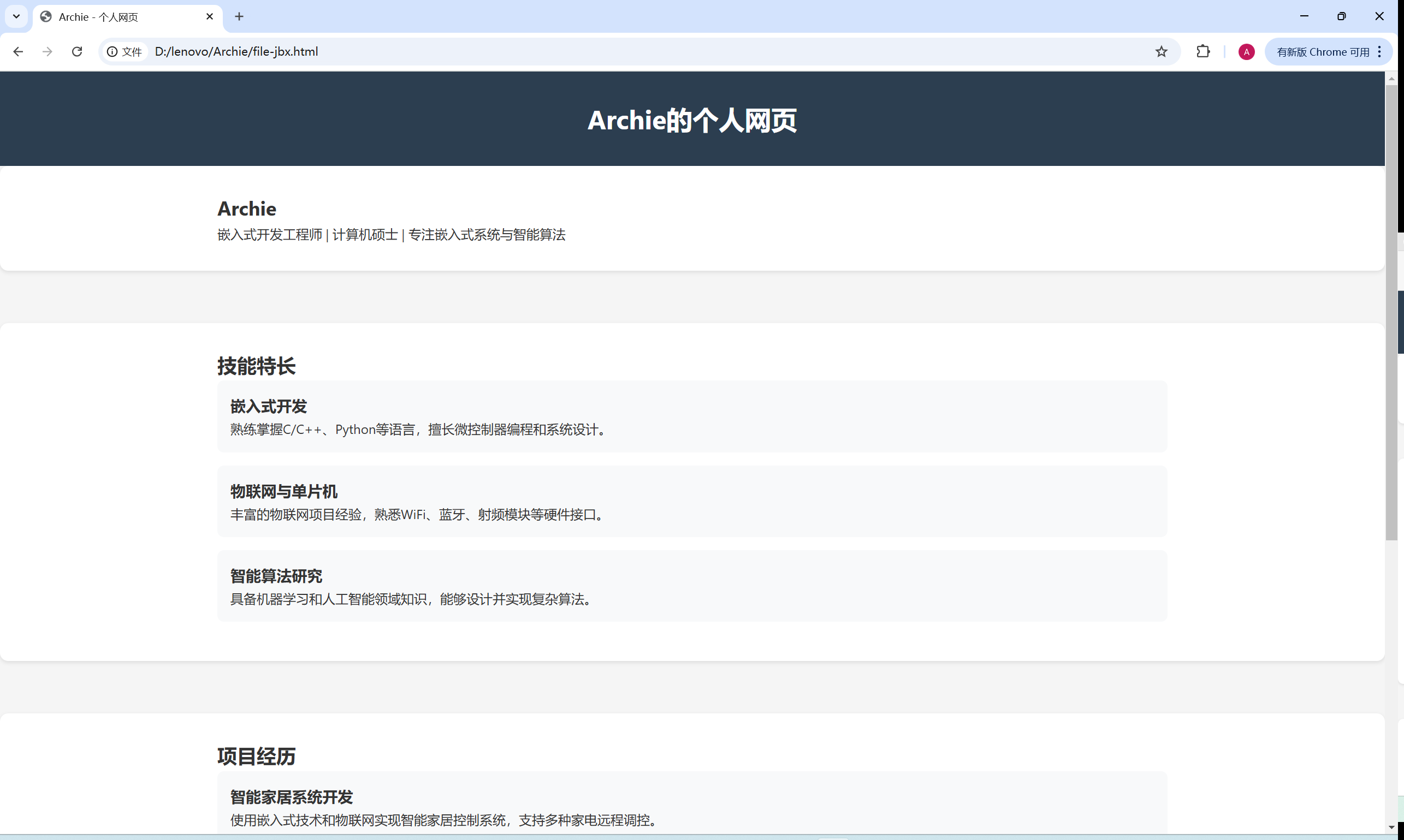
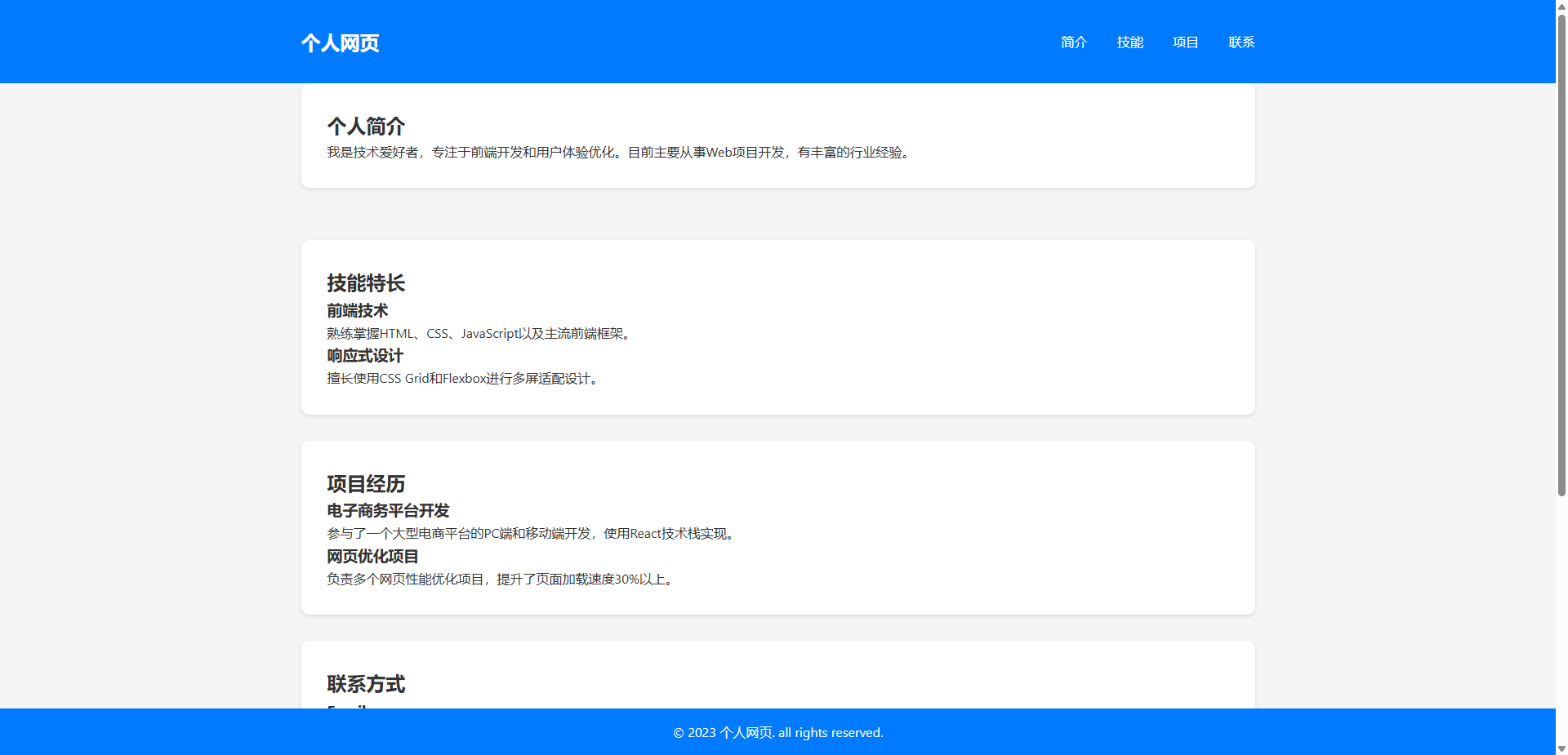
打开保存的html文件即可看到预览效果

可以进行对网页进一步优化,更符合自己的需求
例如我提出的需求:
根据我的情况进行网页修改:
我是阿齐Archie,嵌入式开发工程师-计算机硕士-专注嵌入式系统与智能算法研究
技能特长:单片机/物联网/嵌入式开发
项目经历丰富
邮箱:阿齐Archie,电话:阿齐Archie保存修改后的html文件
预览效果:

当然还可以根据自己的需求进行继续优化
程序代码如下
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Archie - 个人网页</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
body {
background-color: #f5f5f5;
color: #333;
}
.container {
max-width: 1200px;
margin: 0 auto;
padding: 0 20px;
line-height: 1.6;
}
/* Header */
header {
background-color: #2c3e50;
color: white;
padding: 2rem 0;
text-align: center;
}
/* Sections */
.section {
margin-bottom: 4rem;
}
.intro-card {
background-color: white;
padding: 2rem;
border-radius: 10px;
box-shadow: 0 2px 5px rgba(0,0,0,0.1);
}
/* Skills */
.skills-card {
background-color: white;
padding: 2rem;
border-radius: 10px;
box-shadow: 0 2px 5px rgba(0,0,0,0.1);
}
.skill-item {
margin-bottom: 1rem;
padding: 1rem;
background-color: #f8f9fa;
border-radius: 8px;
}
/* Projects */
.projects-card {
background-color: white;
padding: 2rem;
border-radius: 10px;
box-shadow: 0 2px 5px rgba(0,0,0,0.1);
}
.project-item {
margin-bottom: 1rem;
padding: 1rem;
background-color: #f8f9fa;
border-radius: 8px;
}
/* Contact */
.contact-section {
background-color: white;
padding: 2rem;
border-radius: 10px;
box-shadow: 0 2px 5px rgba(0,0,0,0.1);
}
ul {
list-style: none;
padding: 0;
margin-bottom: 2rem;
}
.contact-info {
margin-bottom: 1rem;
}
/* Responsive Design */
@media (max-width: 768px) {
.container {
padding: 10px;
}
.intro-card,
.skills-card,
.projects-card,
.contact-section {
padding: 1.5rem;
}
}
</style>
</head>
<body>
<header>
<div class="container">
<h1>Archie的个人网页</h1>
</div>
</header>
<section class="section intro-card">
<div class="container">
<h2>Archie</h2>
<p>嵌入式开发工程师 | 计算机硕士 | 专注嵌入式系统与智能算法</p>
</div>
</section>
<section class="section skills-card">
<div class="container">
<h2>技能特长</h2>
<div class="skill-item">
<h3>嵌入式开发</h3>
<p>熟练掌握C/C++、Python等语言,擅长微控制器编程和系统设计。</p>
</div>
<div class="skill-item">
<h3>物联网与单片机</h3>
<p>丰富的物联网项目经验,熟悉WiFi、蓝牙、射频模块等硬件接口。</p>
</div>
<div class="skill-item">
<h3>智能算法研究</h3>
<p>具备机器学习和人工智能领域知识,能够设计并实现复杂算法。</p>
</div>
</div>
</section>
<section class="section projects-card">
<div class="container">
<h2>项目经历</h2>
<div class="project-item">
<h3>智能家居系统开发</h3>
<p>使用嵌入式技术和物联网实现智能家居控制系统,支持多种家电远程调控。</p>
</div>
<div class="project-item">
<h3>物联网传感器节点设计</h3>
<p>独立设计并实现了低功耗传感器节点,确保了系统在恶劣环境下的稳定性和可靠性。</p>
</div>
</div>
</section>
<section class="section contact-section">
<div class="container">
<h2>联系方式</h2>
<ul>
<li class="contact-info">
<strong>姓名:</strong>Archie
</li>
<li class="contact-info">
<strong>职业:</strong>嵌入式开发工程师
</li>
<li class="contact-info">
<strong>Email:</strong>阿齐Archie</li>
<li class="contact-info">
<strong>电话:</strong>阿齐Archie
</li>
</ul>
</div>
</section>
<script>
// 添加回到顶部的按钮(如果需要)
const scroll = document.documentElement.scrollHeight - window.innerHeight;
let hasScrolled = 0;
window.addEventListener('scroll', function() {
if (window.scrollY >= scroll / 2) {
document.querySelector('.back-to-top').style.display = 'block';
}
});
document.querySelector('.back-to-top').addEventListener('click', function() {
window.scrollTo(0, 0);
});
</script>
</body>
</html>总结
本文介绍了借助腾讯云 HAI 的云端运算能力与 DeepSeek 的 AI 技术,高效、便捷且低成本设计个人网页的方法。首先阐述了将 DeepSeek 模型部署在腾讯云 HAI 的优势,包括避开官网访问限制、降低技术门槛、缩短部署时间和削减成本,还能依据需求定制解决方案。用户可通过腾讯云 HAI 控制台地址进入,利用其已支持的 DeepSeek - R1 模型预装环境和 CPU 算力,参与 CPU 版 1 元限时体验活动,选择体验并购买后,在控制台通过算力连接选择 ChatbotUI 或 JupyterLab 来体验 DeepSeek - R1 模型。接着介绍设计个人网页步骤,将特定提示词复制到 DeepSeek 对话框生成网页代码,下载保存代码文件即可预览效果,还能依据自身需求对网页进行优化,并给出了示例代码及相应解释。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
