想准时下班,你需要Codeium的帮助,分享AI写代码的愉快体验
想准时下班,你需要Codeium的帮助,分享AI写代码的愉快体验

人工智能代替牛马写代码的说法相信给不少和我一样的牛马带来了焦虑,但是今天我会介绍一个AI插件,助我按点下班不加班,让我从焦虑AI转变为享受AI。
今天的主角是:Codeium
一款可以聊天、自动补全代码、分析代码的编辑器AI插件。
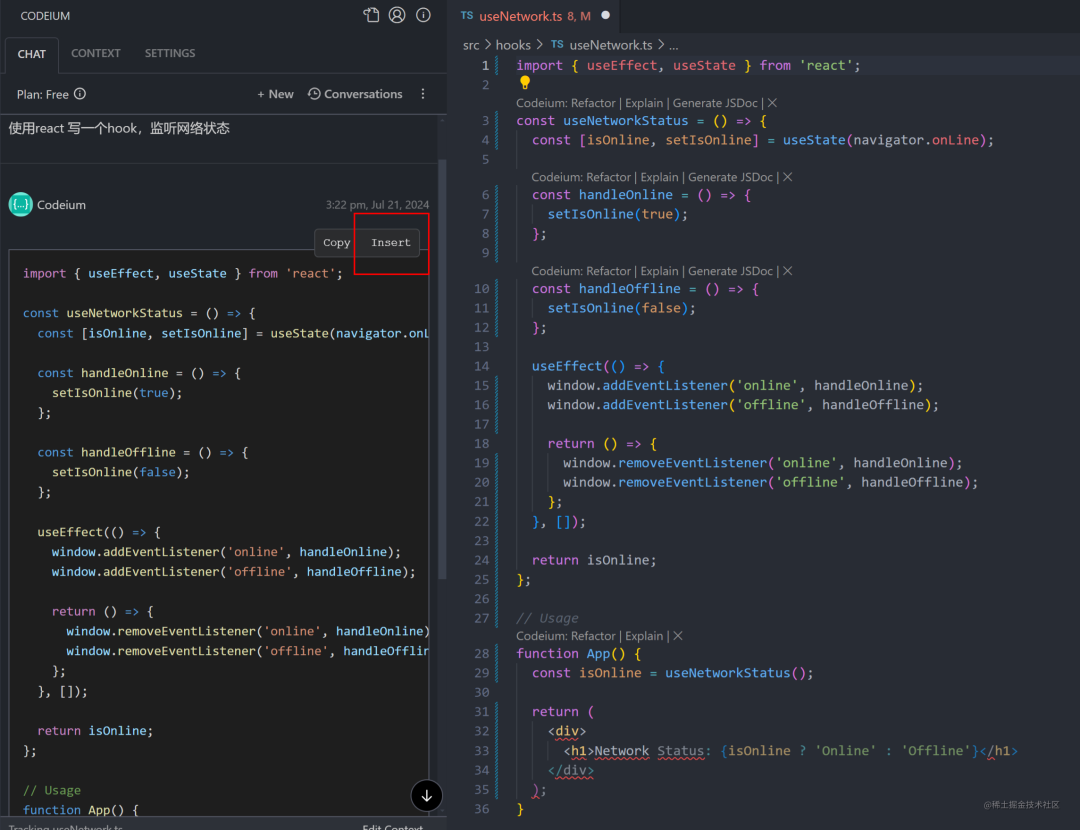
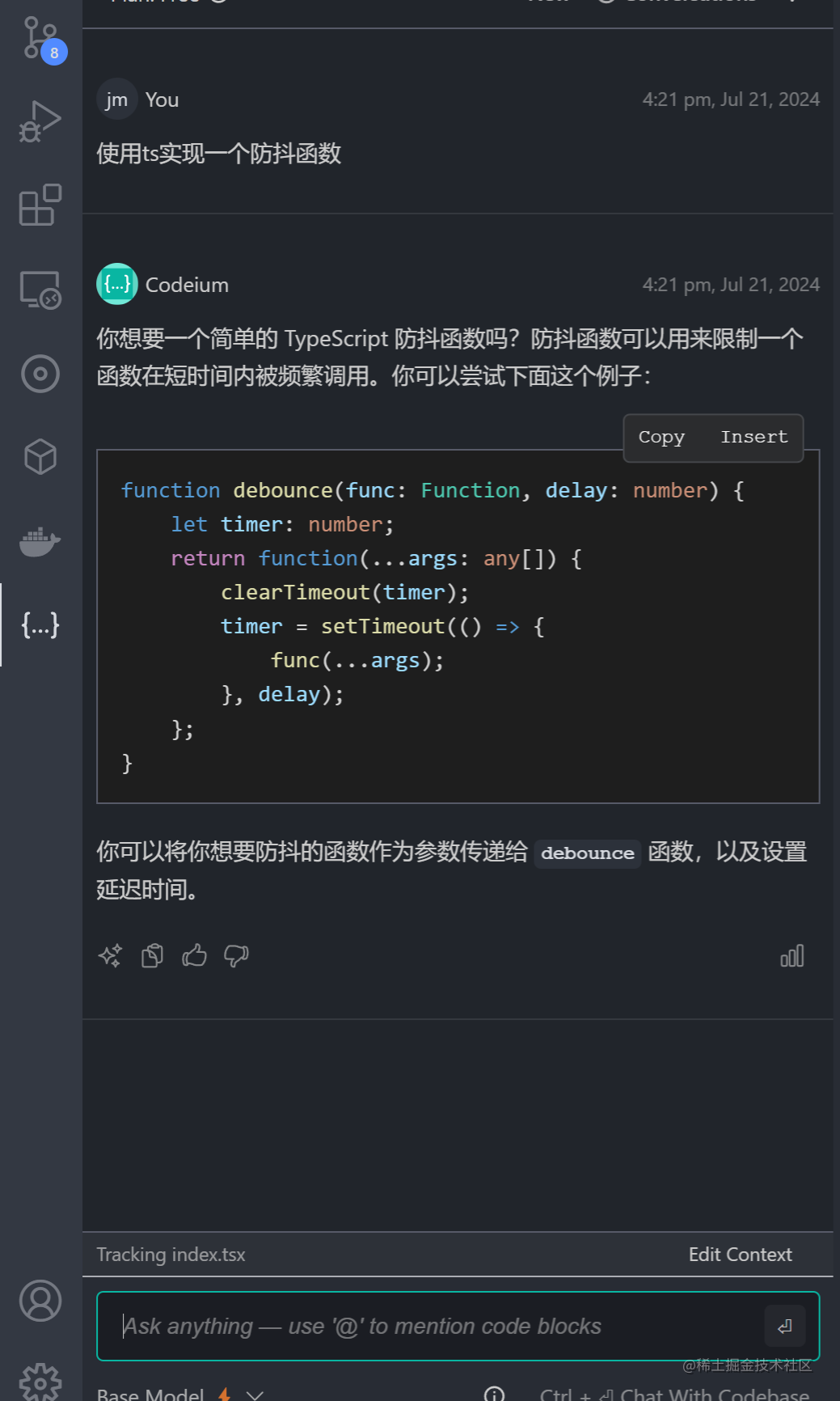
chat聊天
除了像chatGpt一样,生成对话,还可以将输出的函数插入到页面中

自动补全代码
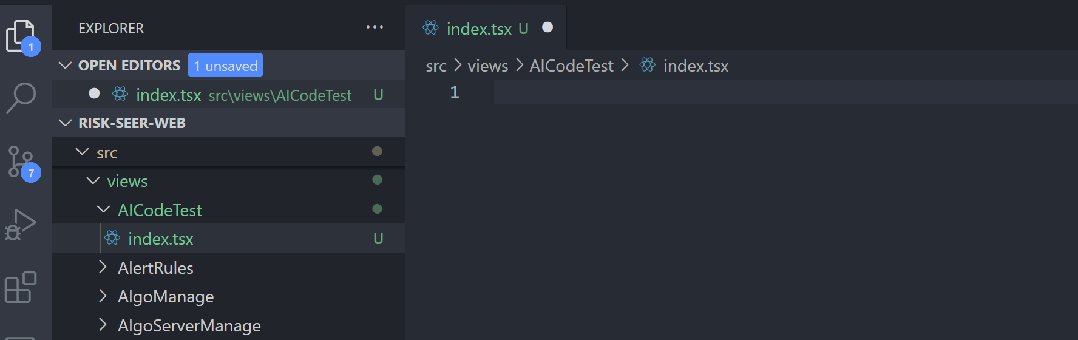
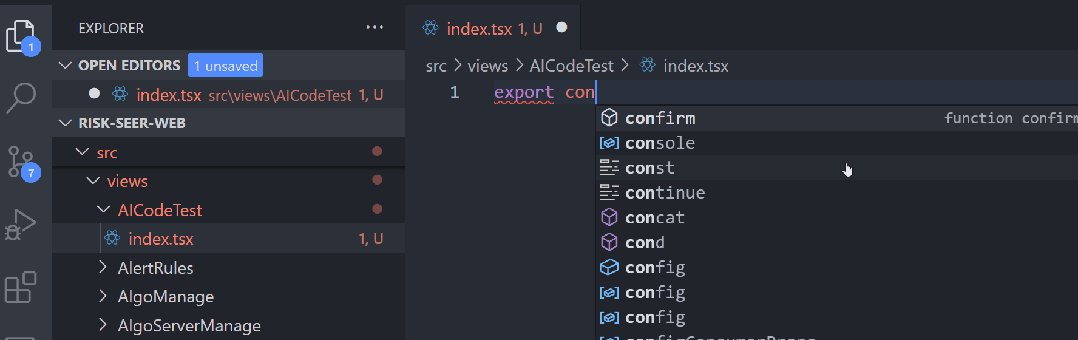
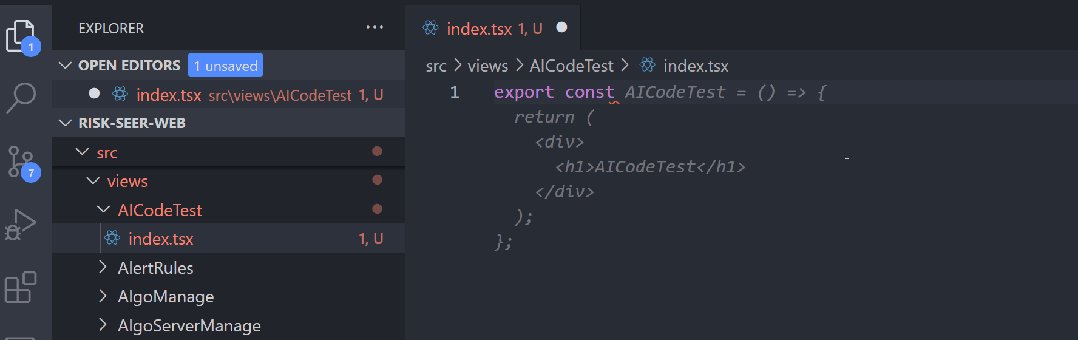
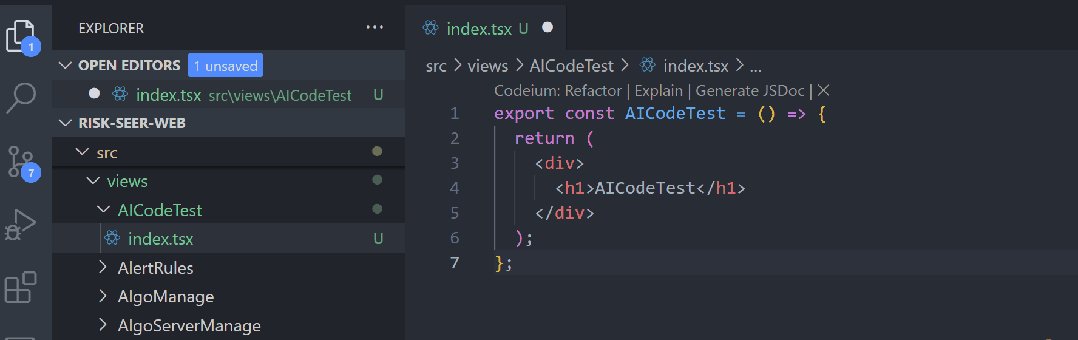
Codeium 会自动根据代码上下文生成代码,例如,我在src/views下新建了一个文件夹:AICodeTest,并新建了index.tsx,当我想新建一个组件时,写入了export const ,自动根据文件夹、其他组件的书写习惯,自动生成统一风格的代码(灰色),按下Tab键,生成正常代码

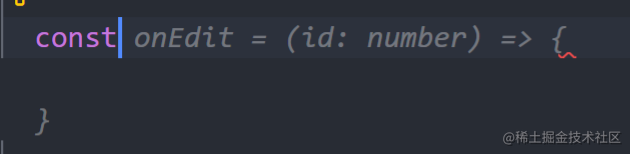
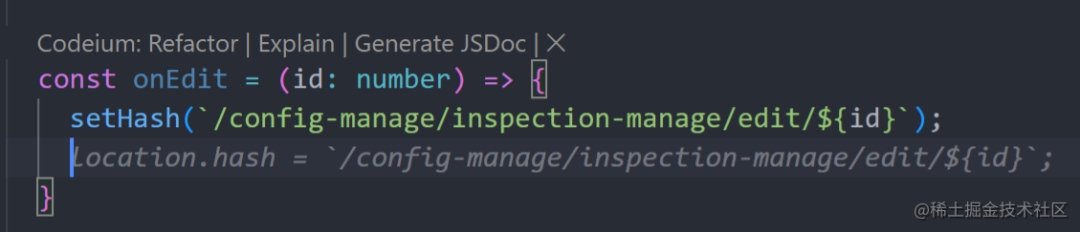
另外,我们在书写逻辑时会自动猜想接下来的逻辑,基本上八九不离十。


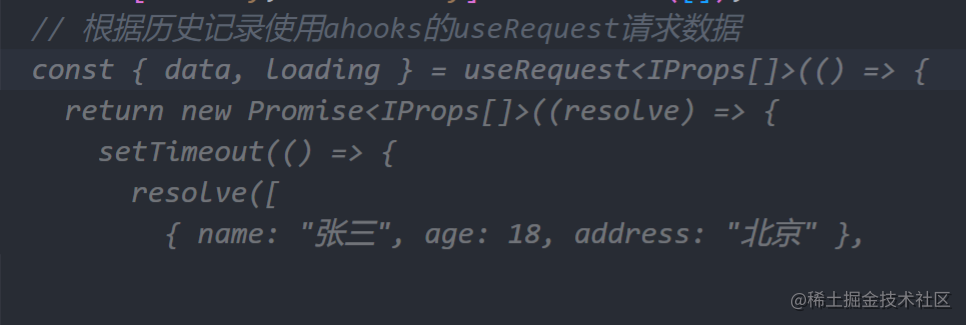
如果想要获得更精准的猜想代码,你可以提供详细的注解

根据请求结果过滤其中的值

修改代码
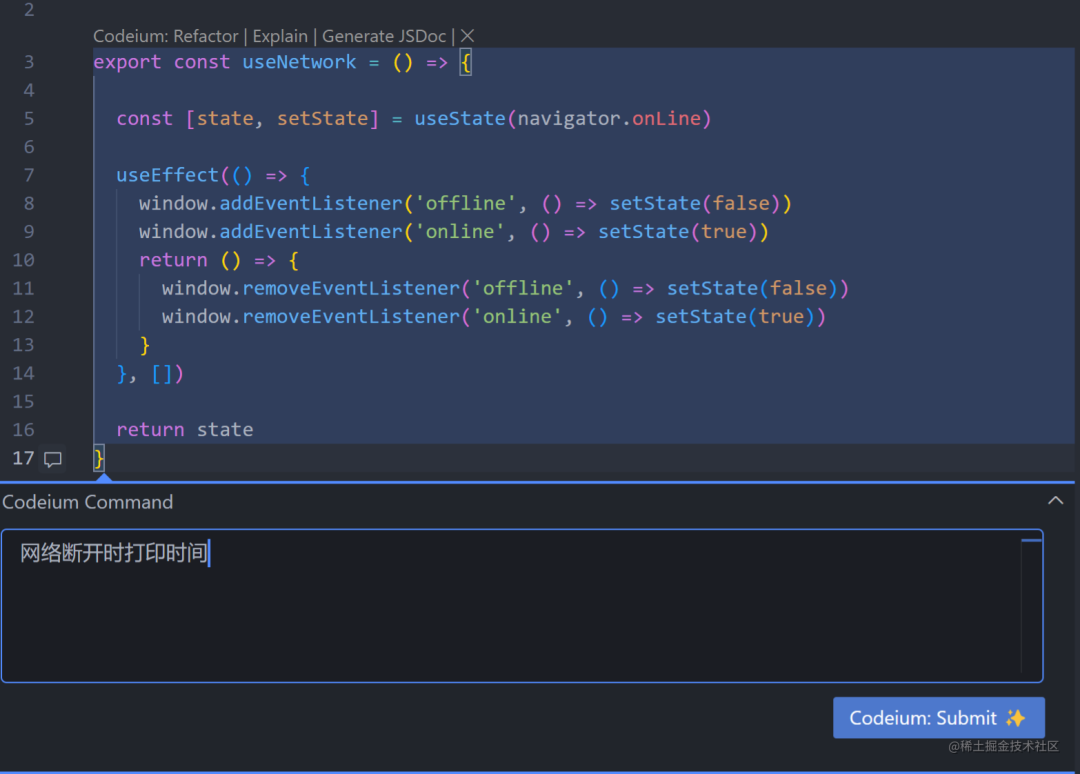
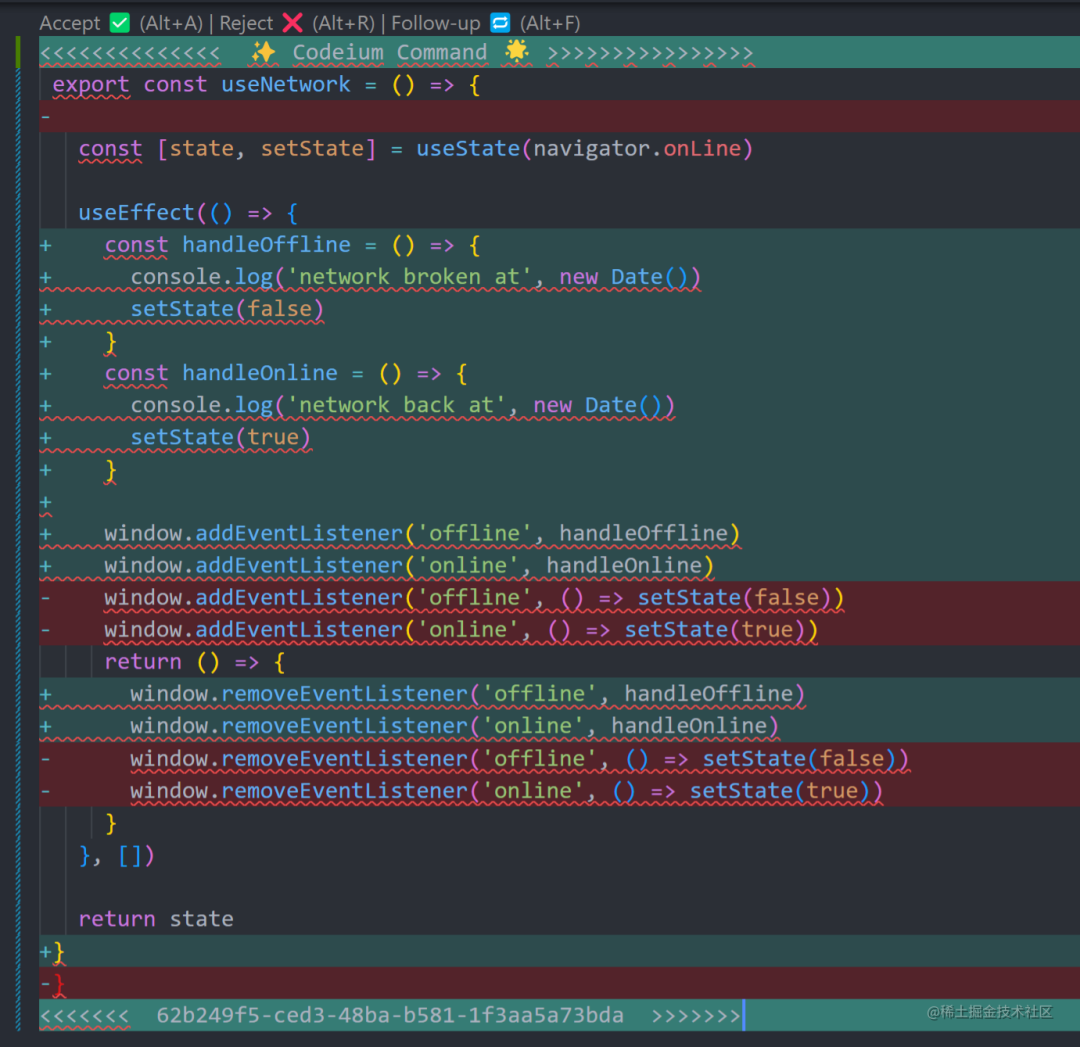
当我们需要修改代码或者理解一段代码,可以先选中代码,然后按下ctrl + i,就会弹出一个评论框,可以输入要求,会自动修改代码


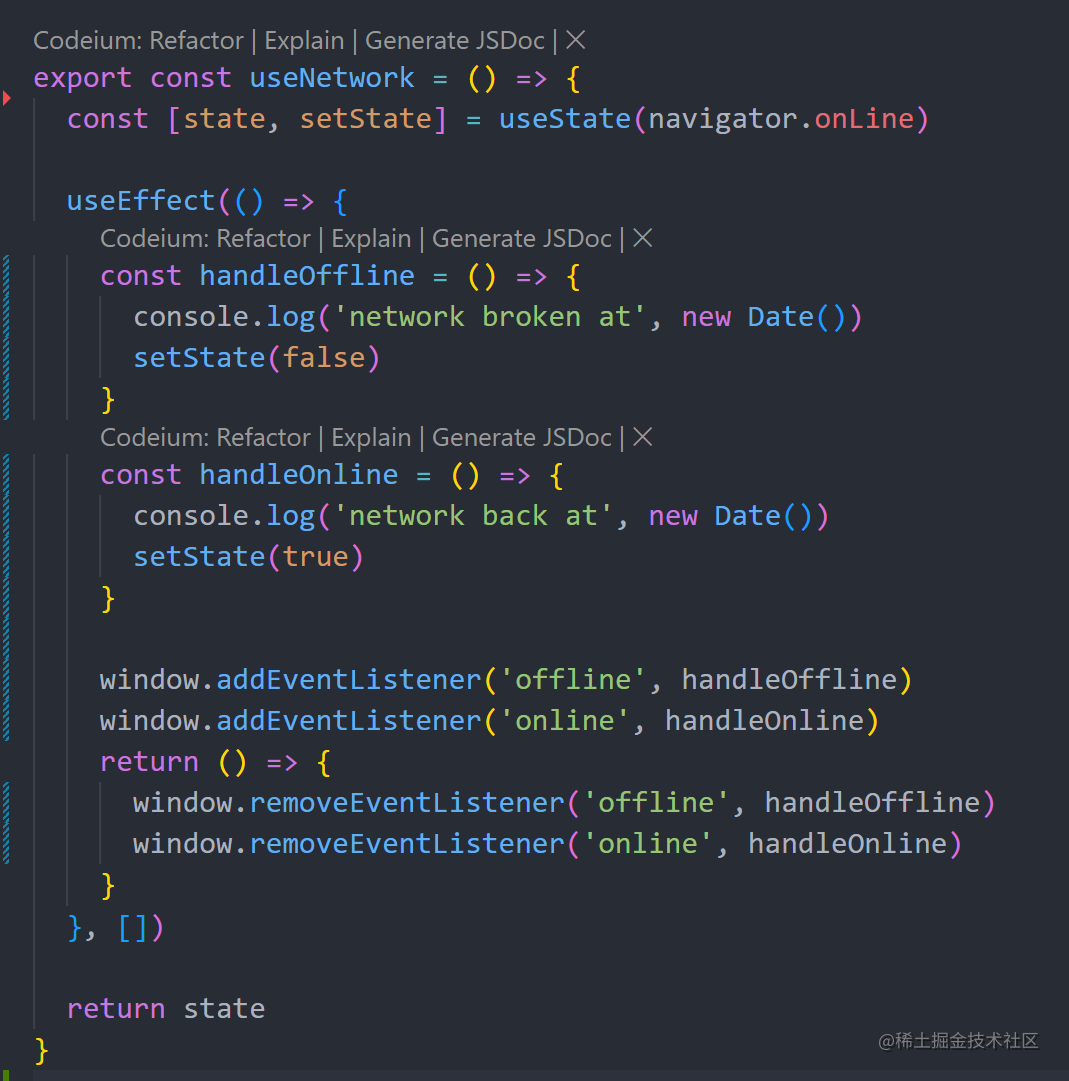
生成的代码和合并git代码一样,我们只需要点击accept或者reject即可

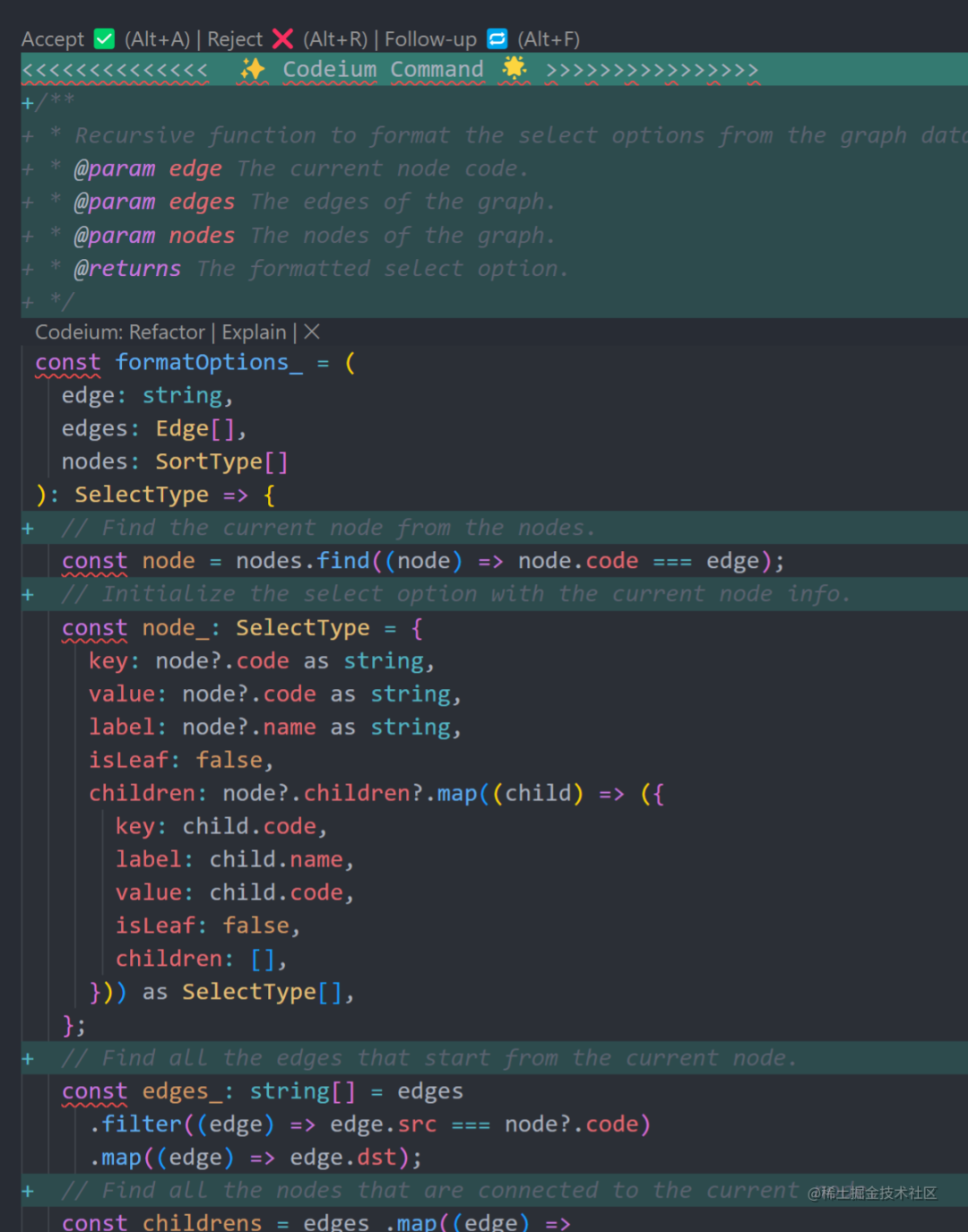
增加注解
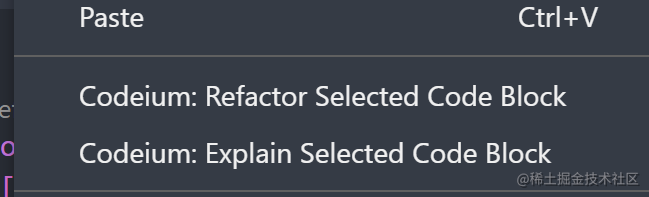
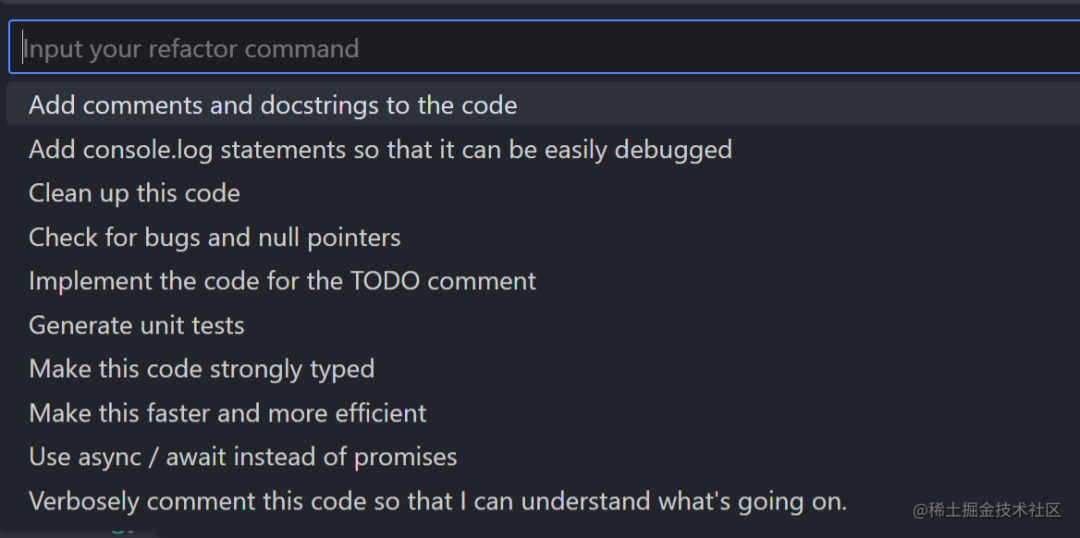
选中代码后选择Codeium Refactor按钮,或者右键选择菜单,即可选择更多的命令

或者

调出命令工具


安装方法如下(以vscode为例)
1.打开插件市场,搜索Codeium,点击install

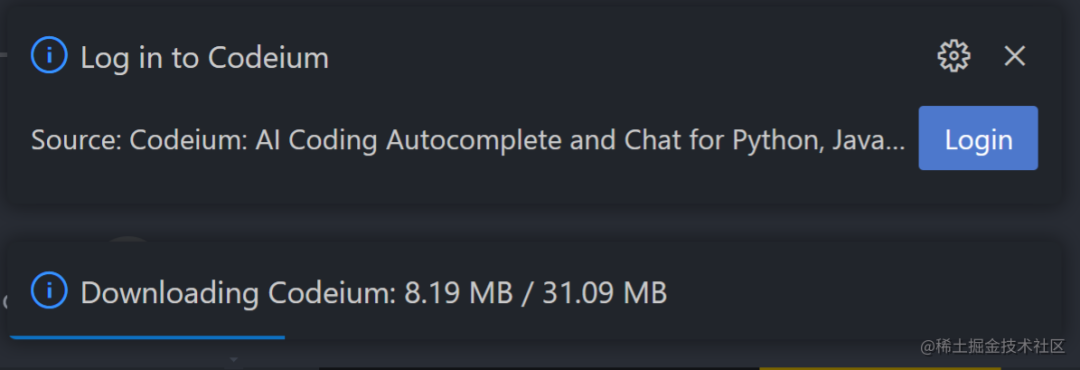
2. 安装完成后右下角出现弹窗,点击login,并允许打开官网登录


3.登录账号
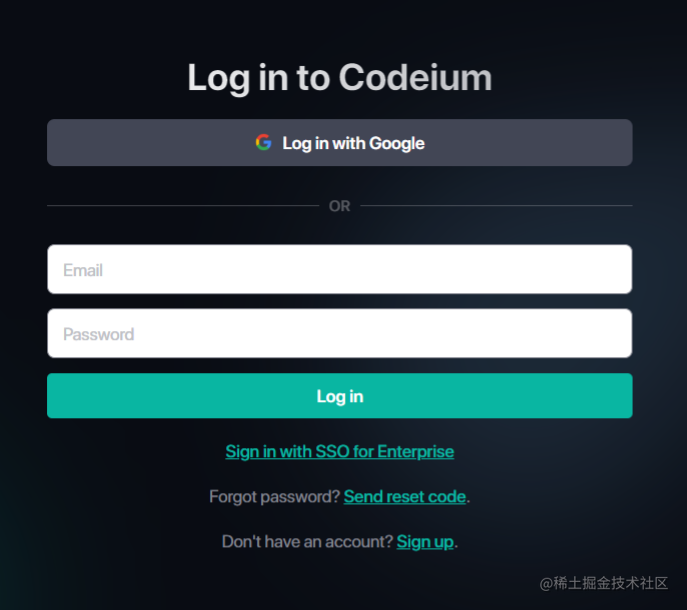
输入账号登录,或者使用谷歌账号登录

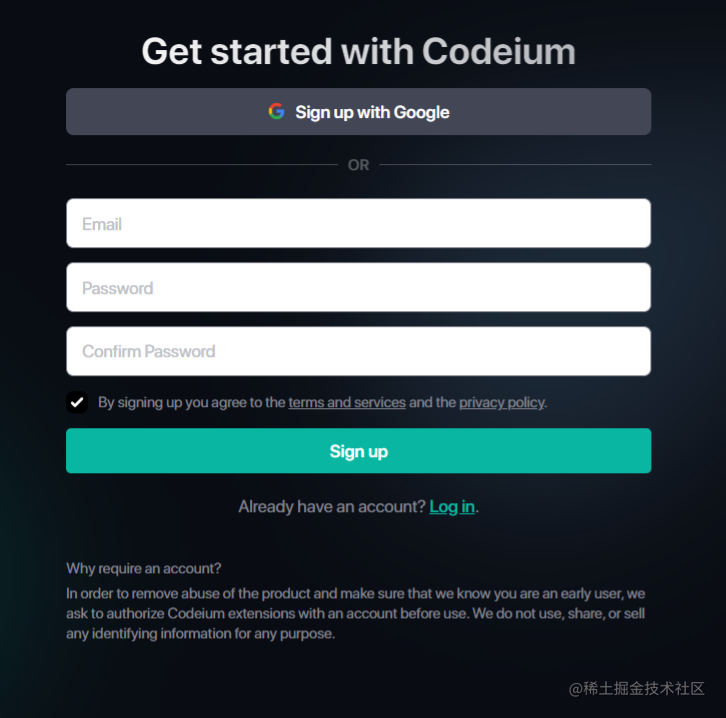
没有账号的话可以选择注册

注册完成后会请求打开vscode

看到欢迎的弹窗说明安装成功

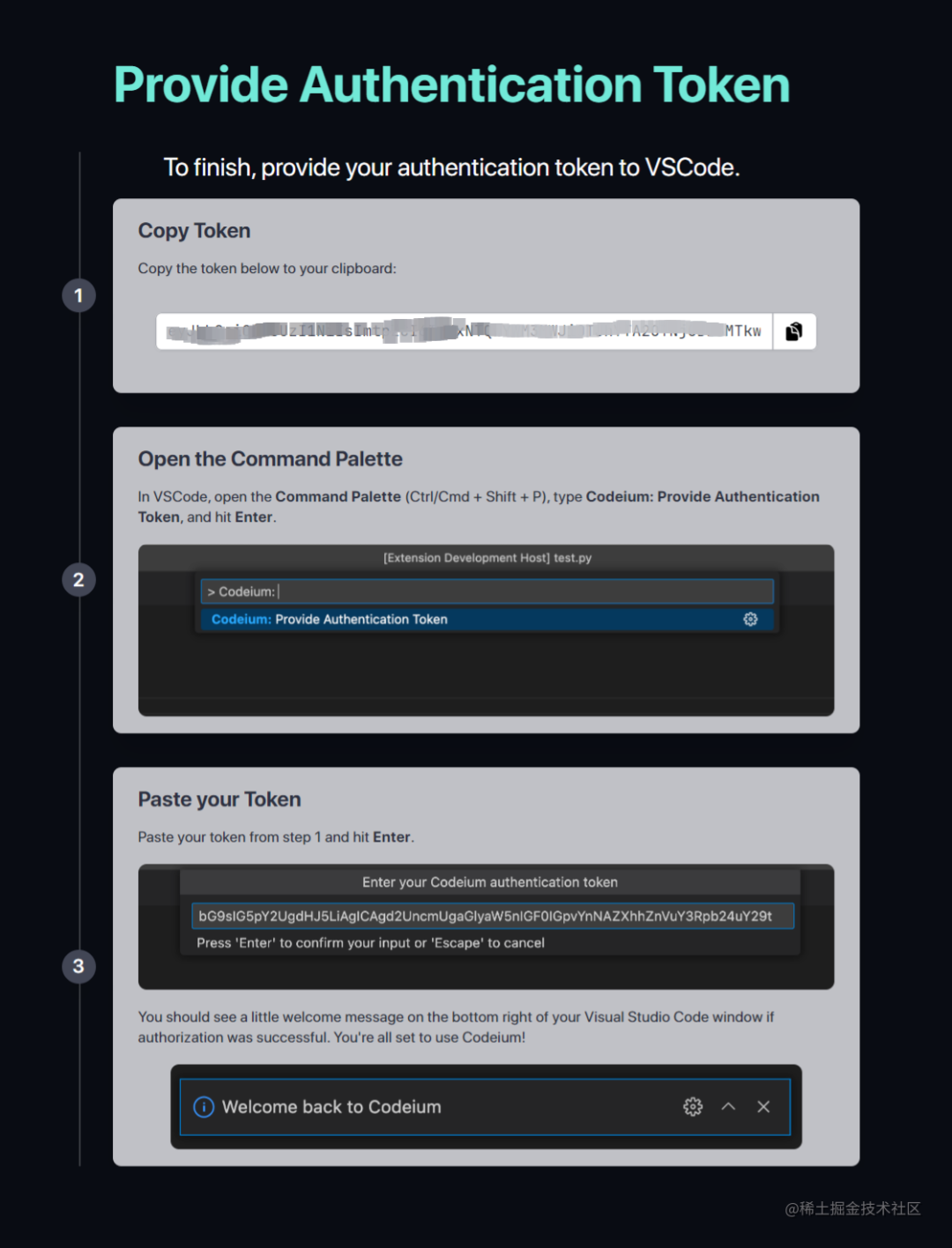
4.配置token
此时会发现浏览器自动打开了一个Token Auth的页面,复制token,然后回到 vscode,按下ctrl + shirlt + p,打开控制面板,输入Codeium,选择 Provide Authentication Token 选项,将复制的token粘贴在输入框,然后回车,看到 welcome back to codeium,说明配置成功了。

然后重载编辑器(ctrl + shirlt + p,选择 reload window),即可正常使用了

5.使用
点击侧边栏的图标,输入一个命令,检测是否正常

哇偶,奥瑟姆!
好了,今天的分享就这些了,希望可以帮到你!
