uni app 入门
uni-app 介绍
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
uni-app 初体验
体验的方式有两种,
使用 基于node的脚手架来 创建项目 使用vs code 来编辑代码 使用 微信小程序开发者工具来预览项目
使用 uni-app 配套开发者工具 hbuilder 来创建 和 开发项目 使用 微信小程序开发者工具 来预览项目
全局安装 vue的脚手架
npm install -g @vue/cli创建 uni-app 的项目
vue create -p dcloudio/uni-preset-vue my-project运行 uni-app 项目
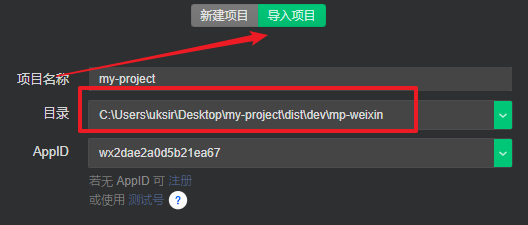
npm run dev:mp-weixin微信小程序 开发者工具 预览项目
导入的文件路径
my-project\dist\dev\mp-weixin
image-20200806201103448
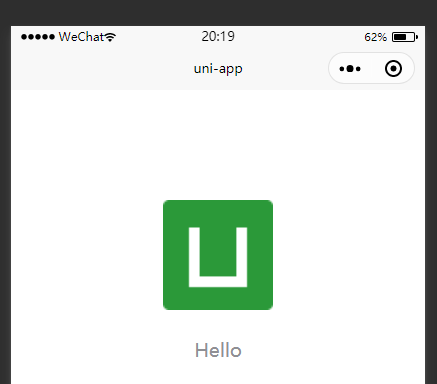
预览成功

image-20200806201946804
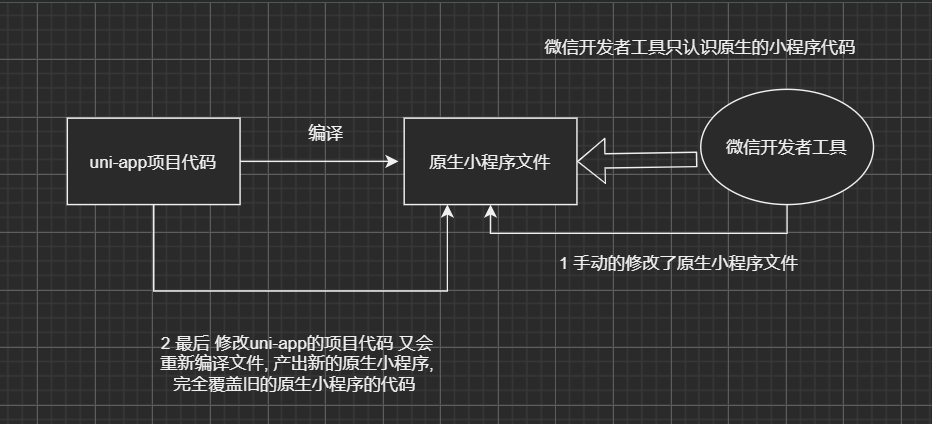
uni app 项目的运行过程

image-20201009160011370
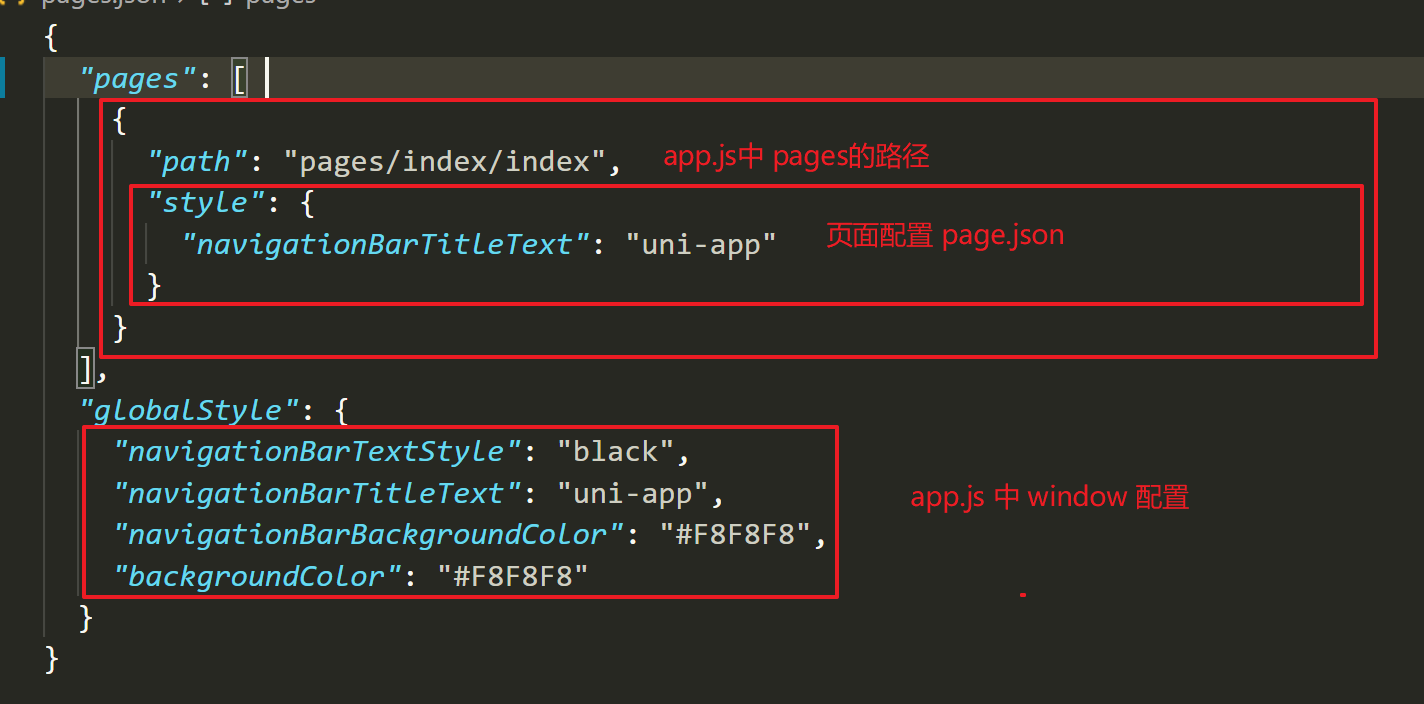
uni app 全局配置文件 或者 页面配置文件
pages.json

image-20201009160335364
uniapp 项目配置
uni-app 中 manifest.json -> 原生小程序中 project.config.json
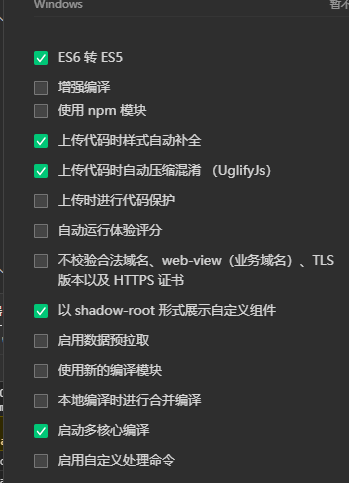
修改项目的编译配置或者 appid

image-20201009161455029
uniapp的开发体验
vue的语法 + 小程序的api + 小程序标签
vue语法
v-if v-for @tap @changed 小程序标签
view text navigator 小程序api
wx.navigator uni-app 项目目录结构
│ App.vue 应用配置,用来配置App全局样式以及监听
│ main.js Vue初始化入口文件
│ manifest.json 配置应用名称、appid、logo、版本等打包信息
│ pages.json 配置页面路由、导航条、选项卡等页面类信息
│ uni.scss 内置的sass变量,可以直接使用
│
|─pages
│ └─index
│ index.vue 页面组件
│
└─static 静态资源
logo.pnguni-app 中 使用 sass
sass 和 less 一样 都是 css预处理器 本质是功能没有太大差别。其中,想要在uni-app中使用 sass,需要进行如下配置
下载安装依赖
npm i node-sass sass-loader查看 uni-app 中 内置的 sass 变量 src\uni.scss

image-20200806204546345
页面中使用
<style lang="scss">
.content {
background-color: $uni-color-primary;
}
</style>uni-app 生命周期
uni-app框架的生命周期结合了vue和 微信小程序的生命周期- 全局的
App.vue中 使用onLaunch表示应用启动时 - 页面中 使用
onLoad或者onShow分别表示 页面加载完毕时 和页面 显示时 - 组件中使用
mounted组件挂载完毕时
uni-api
uni-api 指的是uni-app 针对一些 微信小程序小程序所封装(不局限于微信小程序)的一系列API。因为
- 原生的小程序api不支持promise形式的调用(需要自己封装)
- 原生的微信小程序api不支持跨平台
因此,就有了uni-api。
对比
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2025-02-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


