Flask 中的过滤器与自定义过滤器
Flask 中的过滤器与自定义过滤器
简介:
在 Flask 中,模板过滤器是一种强大的工具,用于在模板中对变量进行处理和转换。它们允许您在模板中执行各种操作,如格式化文本、处理日期、转换大小写等。同时,Flask 还允许定义自己的自定义过滤器,以满足特定应用程序的需求。
Flask项目创建参考这篇文章:通过命令行的方式快速创建一个flask项目
内置过滤器
Flask 提供了一些内置的模板过滤器,这些过滤器可以直接在模板中使用。以下是一些常用的内置过滤器:
- safe: 标记字符串为安全的 HTML,使其不会被转义。
- capitalize: 将字符串的首字母大写。
- lower: 将字符串转换为小写。
- upper: 将字符串转换为大写。
- title: 将字符串中的每个单词的首字母大写。
- trim: 删除字符串首尾的空白字符。
- truncate: 将字符串截断为指定长度,并添加省略号(…)。
使用内置过滤器的示例
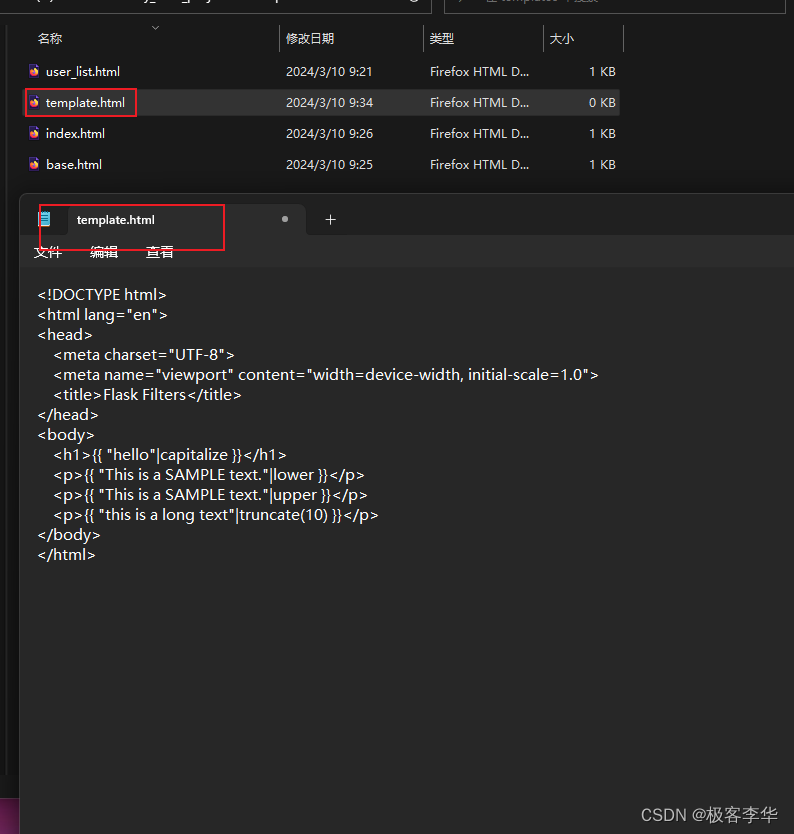
下面是一个简单的示例,演示了如何在 Flask 模板中使用内置过滤器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flask Filters</title>
</head>
<body>
<h1>{{ "hello"|capitalize }}</h1>
<p>{{ "This is a SAMPLE text."|lower }}</p>
<p>{{ "This is a SAMPLE text."|upper }}</p>
<p>{{ "this is a long text"|truncate(10) }}</p>
</body>
</html>
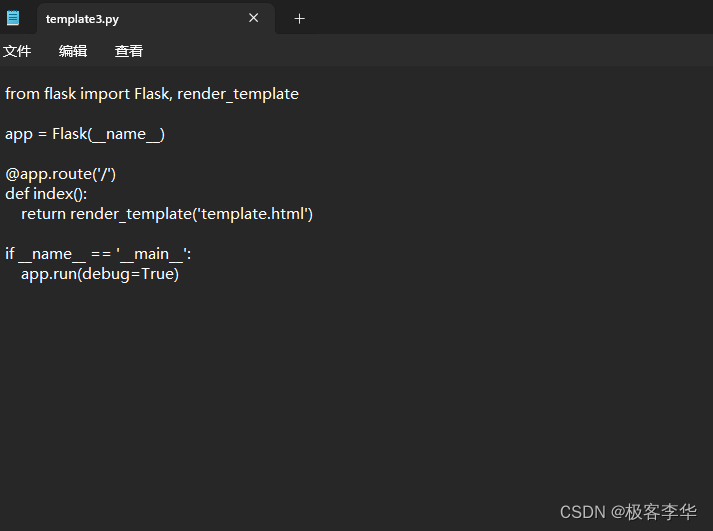
- 调试的后端代码

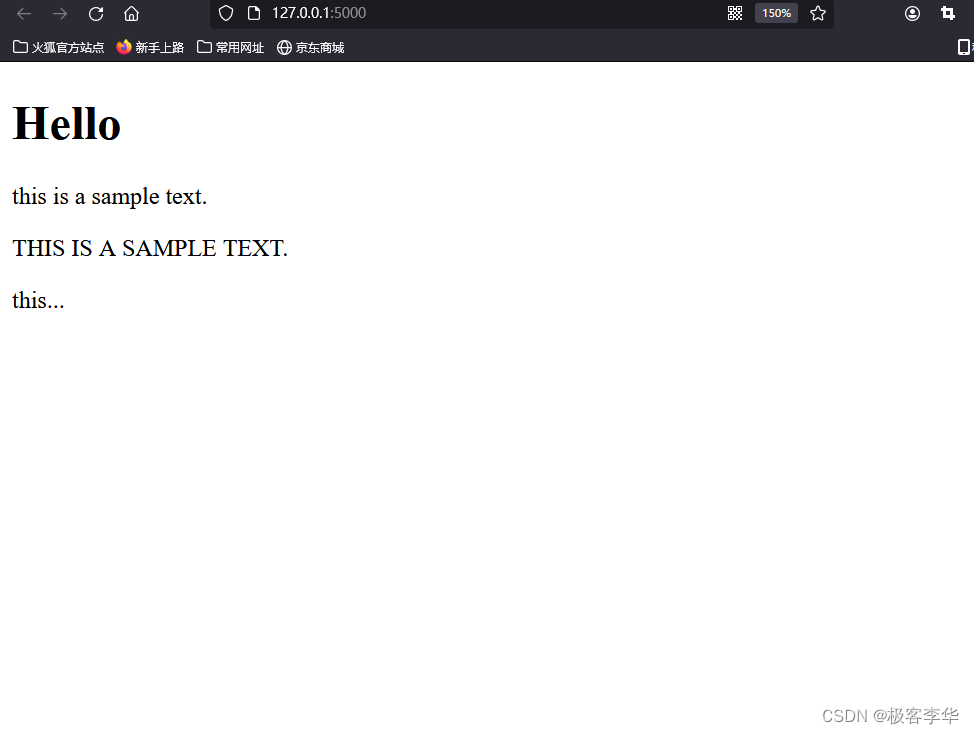
- 运行结果


自定义过滤器
除了内置过滤器外,Flask 还允许定义自己的自定义过滤器,以满足特定需求。要定义自定义过滤器,需要使用 app.template_filter() 装饰器,并将其应用于一个函数。该函数将接受一个或多个参数,并返回处理后的值。
from flask import Flask, render_template
app = Flask(__name__)
# 自定义过滤器,将字符串反转
@app.template_filter('reverse')
def reverse_filter(s):
return s[::-1]
@app.route('/')
def index():
return render_template('index.html', text="Hello, World!")
if __name__ == '__main__':
app.run(debug=True)
模板文件 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Custom Filter Example</title>
</head>
<body>
<h1>{{ text }}</h1>
<p>{{ text|reverse }}</p>
</body>
</html>
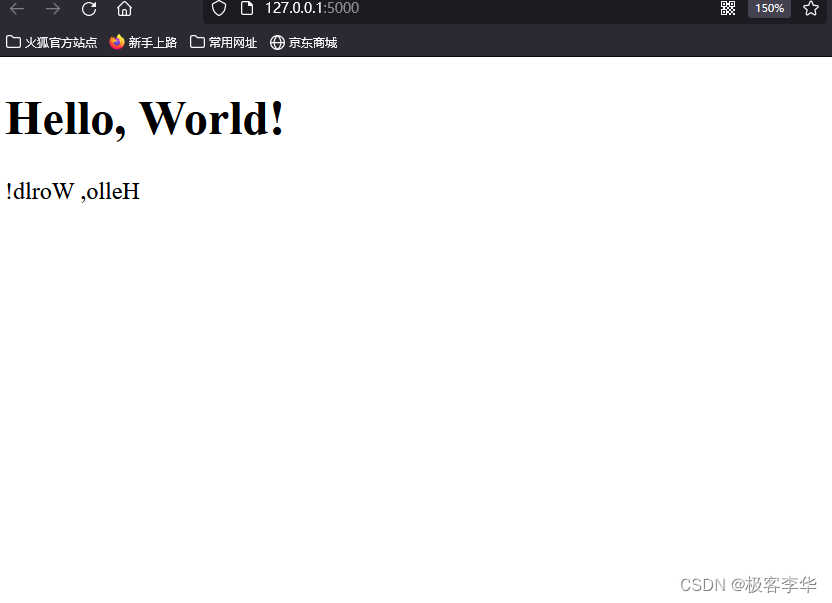
在这个示例中,定义了一个名为 reverse_filter 的自定义过滤器,并将其应用于 text 变量。该过滤器接受一个字符串作为参数,并返回其反转后的字符串。在模板中,使用 | 管道符将 reverse 过滤器应用于 text 变量。
- 运行结果


本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-03-10,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


