【网络】深入了解HTTP协议
HTTP协议是什么?
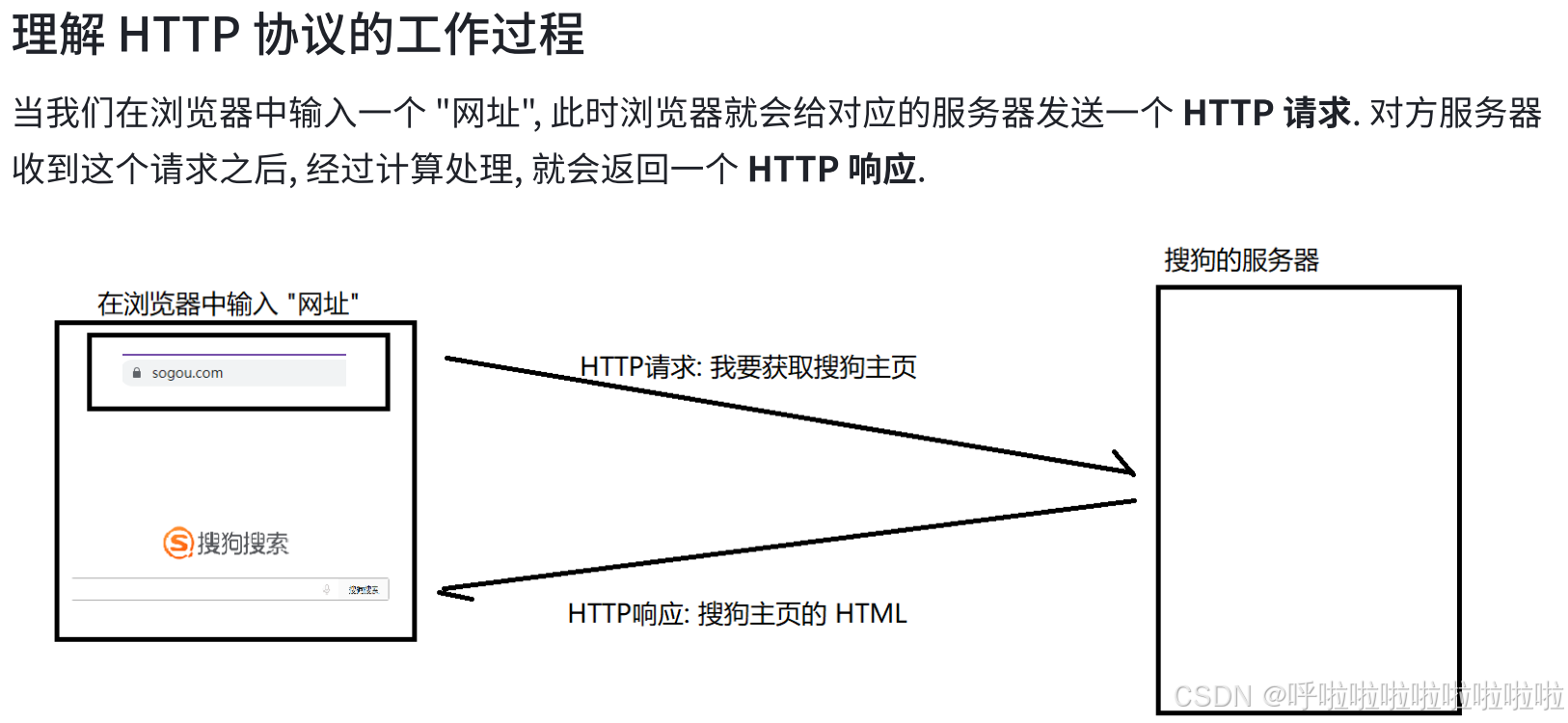
HTTP(HyperText Transfer Protocol)协议是超文本传输协议,用于在客户端(通常是浏览器)和服务器之间传输数据。它是万维网(WWW)的基础,广泛应用于从网页到图片、视频、API请求等多种类型的数据传输。
HTTP协议是一种无状态、面向请求-响应的协议。客户端向服务器发送请求,服务器处理请求并返回响应。这一过程称为“请求-响应模型”。
- 客户端:通常是浏览器,发起请求。
- 服务器:提供资源的计算机,响应客户端的请求。
HTTP协议诞生于1991,经历了多个版本,虽然现在已经发展到3.0时代,但是主流还是使用到的HTTP1.0和HTTP1.1。

我们访问一个网站的时候, 可能涉及不止⼀次的 HTTP 请求/响应 的交互过程.
我们可以使用Fiddler软件进行抓包查看里面的细节,并且学习它的请求和响应里面的内容
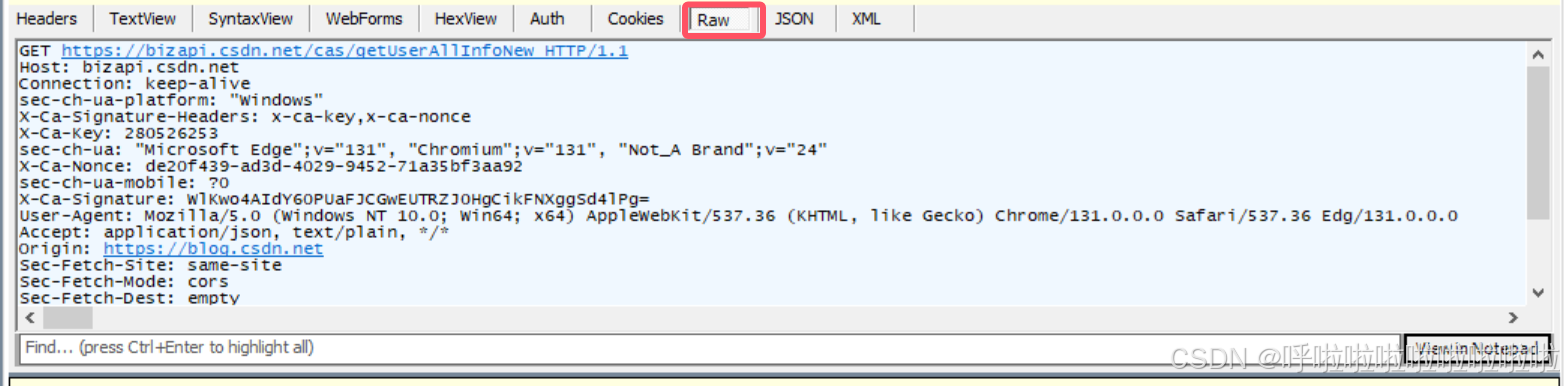
HTTP请求报文

由四个部分组成 首行 请求头(header) 空格 正文
首行

首行包括三个部分 1)请求的方法 GET 2)请求的url https://bizapi.csdn.net/cas/getUserAllInfoNew 3)版本号 HTTP/1.1
请求头的详讲:
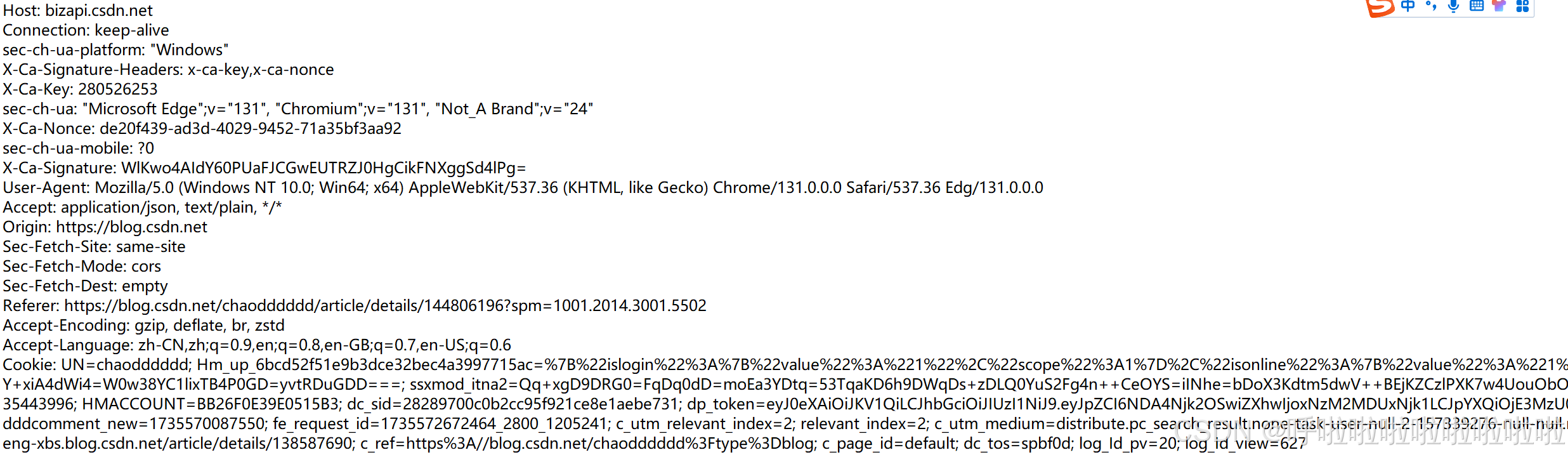
请求头(header)

每一行都是采用“键值对”结构
1.Host

Host对应的是主机的IP地址和端口
2.Content-Length
表示 body 中的数据长度.
一旦有body,就可以知道它有多长,可以解决粘包问题;
3.Content-Type
表示请求的 body 中的数据格式.
常见的有以下几种:
1)application/x-www-form-urlencoded: form 表单提交的数据格式. 此时 body 的格式形如:
title=test&content=hello2)multipart/form-data: form 表单提交的数据格式(在 form 标签中加上enctyped="multipart/form-data" . 通常⽤于提交图片/文件. body 格式形如:
Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3Trw
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="text"
title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png
PNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--3)application/json: 数据为 json 格式. body 格式形如:
{"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05ccde64b16"}重点了解,后序实战开发中会使用到;
每个数据采用键值对形式,数据和数据之间用逗号隔开
4.User-Agent (简称 UA)

表示浏览器/操作系统的属性.
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)Windows NT 10.0; Win64; x64 表示操作系统信息.
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36
表示浏览器信息.
UA里面的信息主要俩个部分:
1.浏览器版本
2.操作系统版本
描述了用户使用了什么样的设备去打开网页
UA的作用: 通过UA可以实现“兼容” 在上古时期,最初的浏览器只能显示文字,慢慢的又可以显示图片,视频..... 同一个时期。浏览器的版本有多种,有些人使用新版的可以看见所有东西,而有些人使用老版本的浏览器只能显示文字 当时开发者为了满足适应每个人的版本,所有根据UA判断你的用户的版本信息是啥进行区分,如果是老版本的浏览器,就只匹配文字版的网页;新版本,就返回各种类型的网页。 现在UA的主要作用用来区分你当前设备是否是PC端还是移动端
5.Referer
表示这个页面是从哪个页面跳转过来的.

此处就是从CSDN跳转而来的
如果直接在浏览器中输入URL, 或者直接通过收藏夹访问页面时是没有 Referer 的.
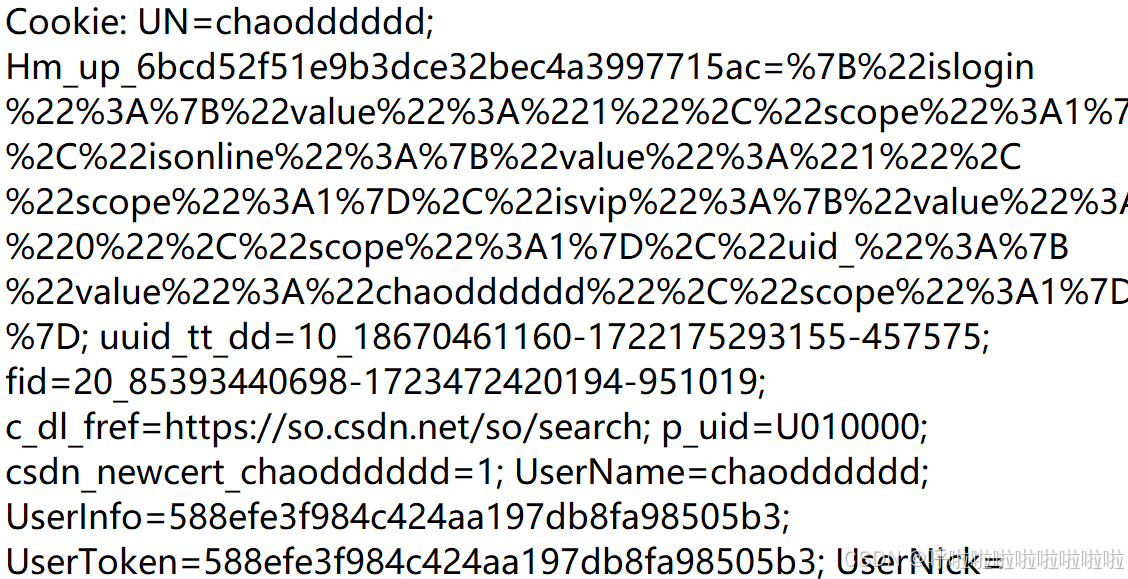
6.Cookie(重要)


Cookie是什么?

键值对格式的数据,这里存储的数据,能够在客户端硬盘上持久化保存的 一般情况下,网页是不能访问用户的数据,但有的网站客户端希望存储持久存储化一些必要的数据,浏览器就给网页通过了特定的机制:Cookie Cookie是浏览器提供给网页的一种可以提供持久化存储数据的机制
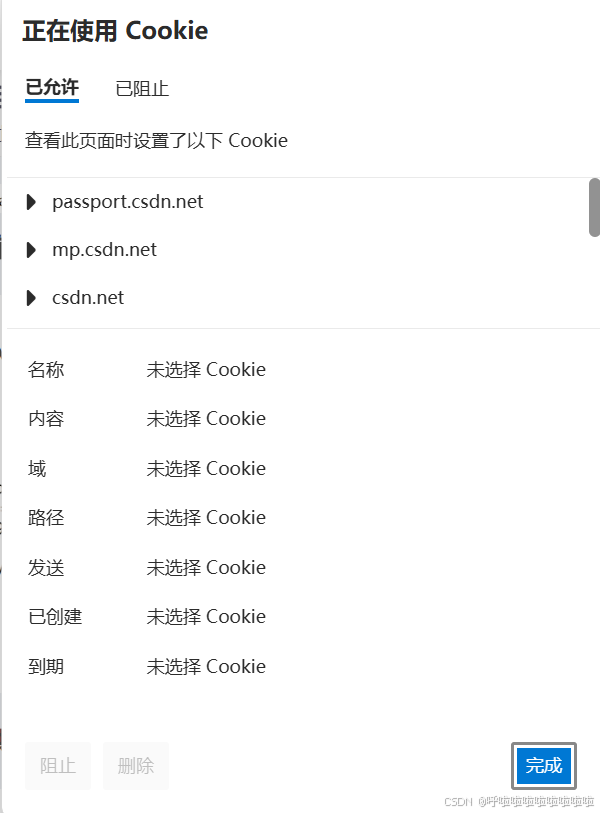
Cookie是怎么存储的?
按照不同的域名,分别存储在硬盘上,不同域名直接的Cookie互不干扰,键值对,存储文本,键和值都是网站开发者自定义的


Cookie是从哪里来的?
如果是一个新的浏览器,第一次访问某个网站时,此时这个浏览器对应的Cookie就是空的 然后网站的服务器,就会返回一下HTTP响应,在这个响应里面,就会包含Set-Cookie这样的header,就将这些键值对保存到Cookie中

Cookie是到哪里去 / Cookie的作用?
Cookie保存到浏览器之后,后续浏览器在访问该网站的时候,就会在请求header中把之前保存的Cookie的键值对带入进去,再发送到服务器。 服务器提供“个性化服务”对于不同的客户端 服务器不是保存了Cookie,为什么又要发送到服务器呢? 因为客户端有很多,每个客户端保存的Cookie不同,服务器要清楚这个是哪个客户端,必须提供相应服务
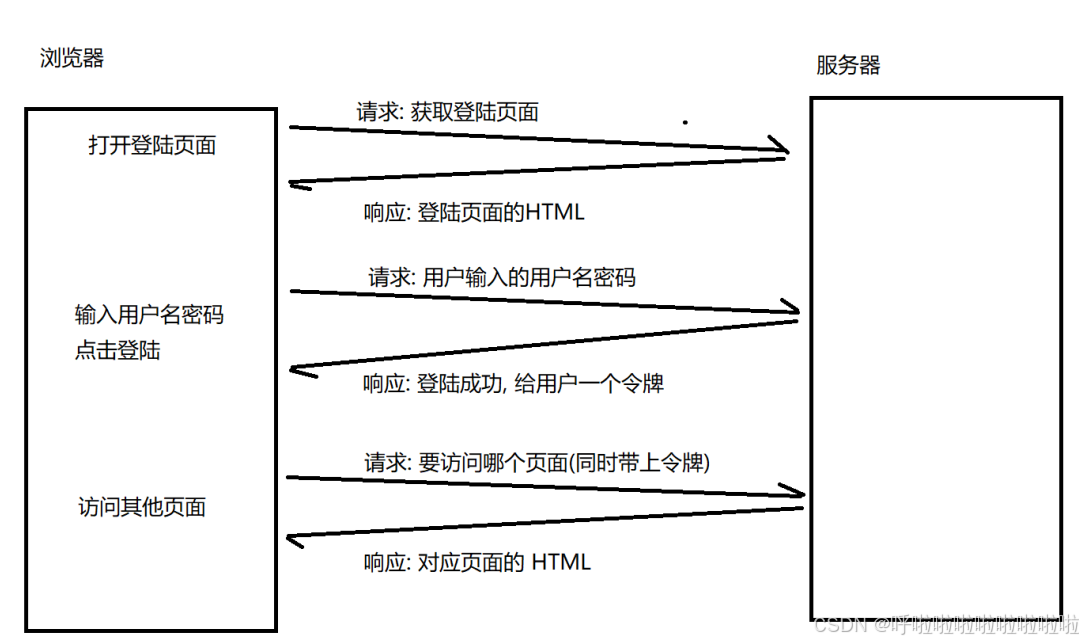
Cookie的典型应用场景(保存会话Id):

令牌的作用:下一次访问的时候,凭借令牌,服务器就知道你是哪个,便可直接访问 这个过程和去医院看病很相似. 1. 到了医院先挂号. 挂号时候需要提供身份证 同时得到了一张 "就诊卡", 这个就诊卡就相当于患者的"令牌". 2. 后续去各个科室进行检查, 诊断, 开药等操作, 都不必再出示身份证了, 只要凭就诊卡即可识别出当前患者的身份 3. 看完病了之后, 不想要就诊卡了, 就可以注销这个卡. 此时患者的身份份和就诊卡的关联就销毁了. (类似于网站的注销效果) 4. 又来看病, 可以办一张新的就诊卡, 此时就得到了一个新的 "令牌"
空行

header后面会有一个空行 用于分隔开header和正文
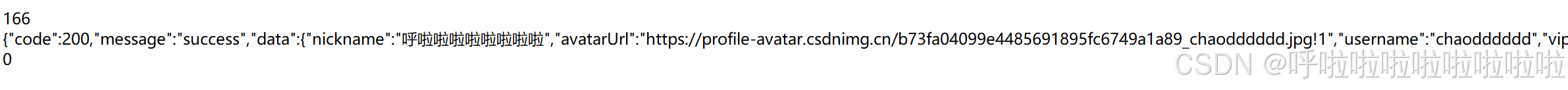
正文:
正文 body 可选的,有些情况可能有正文,有些情况可能会没正文 正文里面的内容都是任意的 可能是完整的html,完整的css/js,也可是json格式,或者是图片视频等等都可以
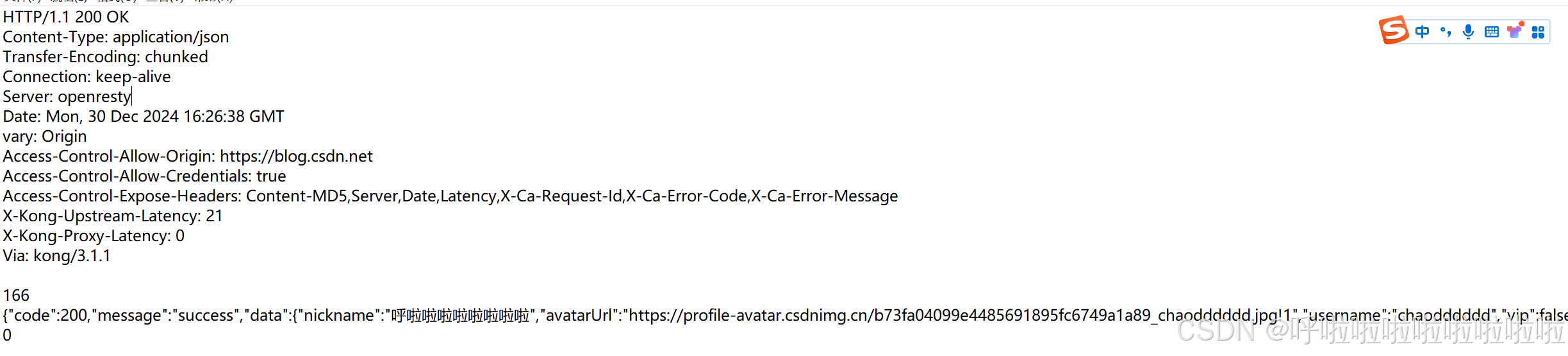
HTTP响应报文:

HTTP响应也是由四个部分组成:首行,报头,空行,正文
首行

1)版本号 HTTP/1.1 2)状态码 200 3)状态码描述 OK 描述了这个是失败的还是成功的响应,如果失败了,并给出原因
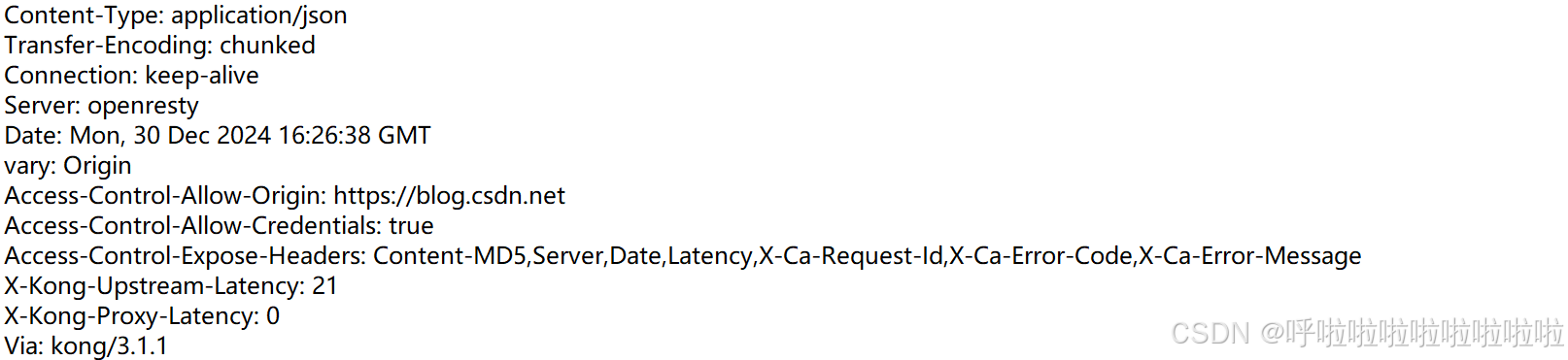
报头(header)

跟请求的报头类似 上述看请求报头就行

空行用于分割
正文

内容都是自定义的
HTTP响应详解
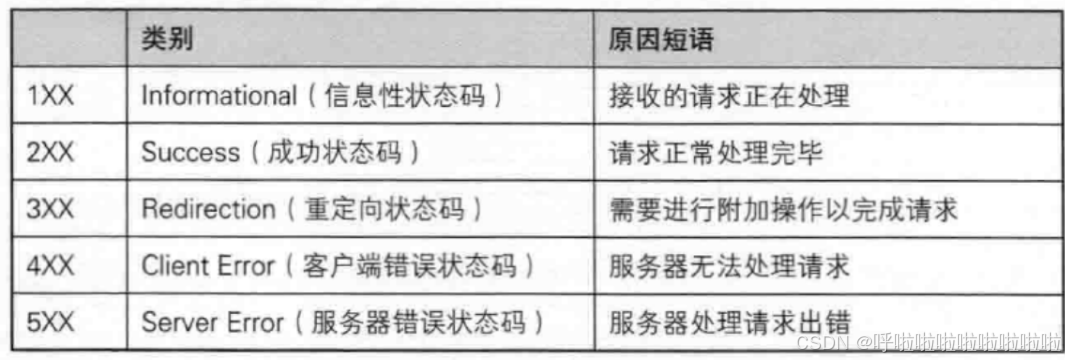
状态码:描述了这次HTTP请求是否成功,失败以及失败的原因 可以通过状态码可以找到原因
以下为常见的状态码.
1)200 OK
这是一个最常见的状态码, 表示访问成功.

2)404 (Not Found)
没有找到资源.
可能原因输错了网站

3)403 (Forbidden)
表示访问被拒绝. 有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问). 如果用户没有登陆直接访问, 就容易见到 403.

4)405 Method Not Allowed
方法不被允许
我们已经了解了 HTTP 中所支持的方法, 如GET, POST, PUT, DELETE 等.
但是对方的服务器不⼀定都支持所有的方法(或者不允许用户使用一些其他的方法).
5)500 Internal Server Error
服务器出现内部错误. 一般是服务器的代码执行过程中遇到了一些特殊情况(服务器异常崩溃)会产生这个状态码.
这种情况一般很少遇到,一般应该成熟的网站基本上不会出现这种情况,除非我们自己开发网站的时候,内部代码写错了,才容易出现这种情况;
6)504 Gateway Timeout
网关超时
当服务器负载比较大的时候, 服务器处理单条请求的时候消耗的时间就会很长, 就可能会导致出现超时的情况.
7)302 Move temporarily
临时重定向.
访问某个网站的时候,访问的是旧地址,但自动跳转到新地址上面,
在登陆页面中经常会见到 302. 用于实现登陆成功后自动跳转到主页.
就相当于手机号码中的 "呼叫转移" 功能. 比如我本来的手机号是 123-1234-5678, 后来换了个新号码 135-1234-5678, 那么不需要让我的朋友知道新号码 只要我去办理⼀个呼叫转移业务, 其他人拨打 123-1234-5678 , 就会自动转移到 135-1234-5678上.
8)301 Moved Permanently
永久重定向. 当浏览器收到这种响应时, 后续的请求都会被自动改成新的地址.
访问旧地址和新地址有了映射关系,此时浏览器将会缓存这样的结果,后续再访问旧地址的时候,就会直接构造成新的地址的请求。
状态码小结:

认识URL:
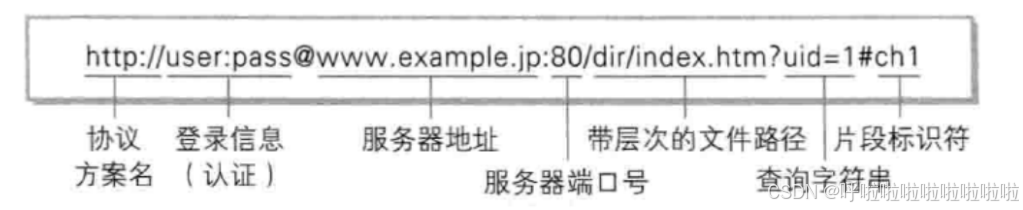
URL 基本格式
平时我们俗称的 "网址" 其实就是说的 URL (Uniform Resource Locator 统一资源定位符).

示例:

- https : 协议方案名. 常见的有 http 和 https, 也有其他的类型. (例如访问 mysql 时用的jdbc:mysql )
- user:pass : 登陆信息. 现在的网站进行身份认证一般不再通过 URL 进行了. 一般都会省略
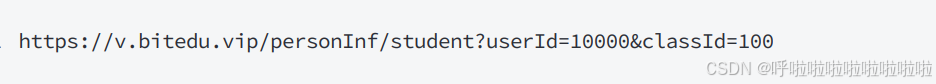
- v.bitedu.vip : 服务器地址. 此处是一个 "域名", 域名会通过 DNS 系统解析成一个具体的 IP 地址. (通过 ping 命令可以看到, v.bitedu.vip 的真实 IP 地址为 118.24.113.28 ) 要访问的地址是哪个
- 端口号: https(443)可以不写 上面的 URL 中端口号被省略了. 当端口号省略的时候, 浏览器会根据协议类型自动决定使用哪个端口. 例如 http 协议默认使用 80 端口, https 协议默认使用 443 端口.
- /personInf/student : 带层次的文件路径. 描述了访问服务器的哪个资源
- userId=10000&classId=100 : 查询字符串(query string). 本质是一个键值对结构. 键值对之间使用 & 分隔. 键和值之间使用 = 分隔. 通过一些参数,把客户端想传给服务器的数据告知过去
- 片段标识: 此 URL 中省略了片段标识. 片段标识主要用于页面内跳转.
重点了解:IP、端口号、带层次的路径、查询字符串 结合服务器地址(IP)可以确认主机,结合端口号可以确认主机上的程序,结合路径可以确认要访问的资源是哪个;综上所述,就可以确认互联网的哪个资源了,这就是唯一资源定位符的概念
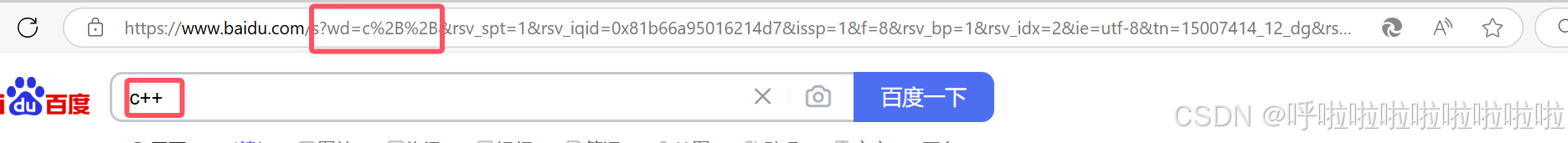
URL encode
比如, 某个参数中需要带有这些特殊字符, 就必须先对特殊字符进行转义.

例如:通过搜索C++, ‘+’这个字符被转义成‘%2B’
urldecode就是urlencode的逆过程;
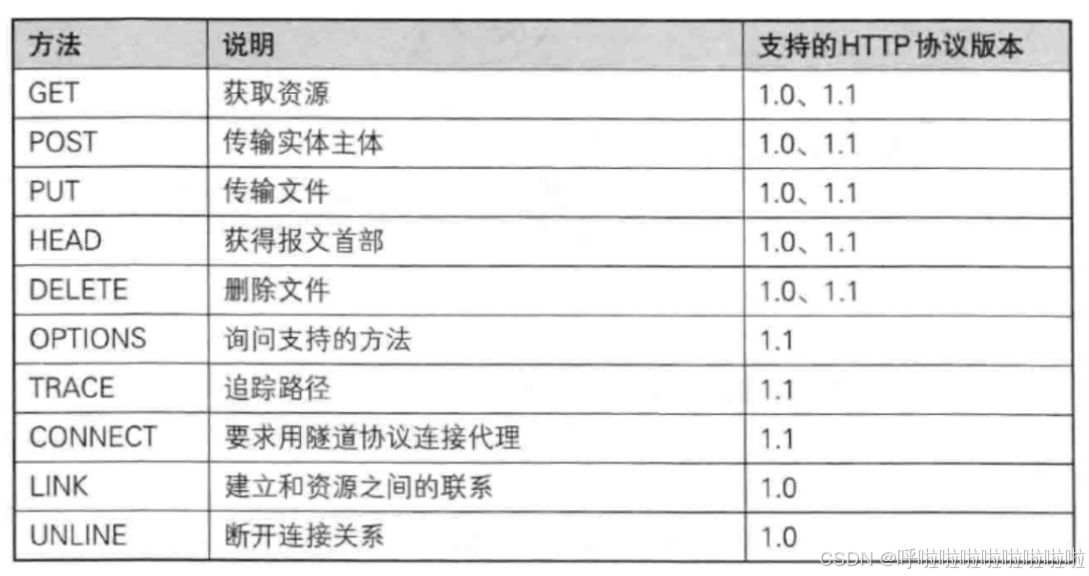
认识一些常见的方法

虽然HTTP协议里方法很多,但主要掌握GET和POST方法即可
从使用习惯上来说: GET语义描述了从服务器获取某个数据 并且传输数据时候通常搭配 quert string 而不是body POST语义描述了从服务器发送某个数据 通常使用body传输数据 而不会使用quert string 不是不能使用,都可以互相使用,但可以从使用习惯上进行一个小的区分
网络上大部分(90%)请求基本上是GET,通常使用quert string告诉服务器要搜索啥,服务器访问对应的搜索结果。
而POST比GET情况少很多了,一般在俩个场景可以体现: 1.登录 2.上传文件
GET和POST的区别(经典面试题) 从本质上讲,这俩东西没啥差别,在应用场景,这俩方法其实都可以使用 但从使用习惯上看,还是有一些区别的:
- GET语义上是获取数据 POST语义上是提交数据
- GET传输数据时候使用quert string POST传输数据通常使用body
- 服务器对于GET请求的设计,一般是“幂等”性的 而POST请求设计不要求“幂等”性
啥是幂等性?举个例子 假设牛吃草: 幂等:今天挤出来的是奶 明天挤出来的也是奶 不管啥时候挤出来的都是奶 不幂等:今天挤出来的是奶,明天可能挤出水,后面可能挤出翔。。。。 反正就是要追求稳定性
- GET请求的结果可以被浏览器缓存,可以被浏览器收藏 但POST请求不行
但你下一次进入网站时候,GET请求可以直接获取到一些图片之类,不会重新加载,而POST却不会
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2025-01-08,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

