【谷粒学院】014-vue-element-admin
【谷粒学院】014-vue-element-admin

訾博ZiBo
发布于 2025-01-06 16:53:43
发布于 2025-01-06 16:53:43
一、vue-element-admin
1、简介
vue-element-admin是基于element-ui 的一套后台管理系统集成方案;
官网地址:
https://panjiachen.github.io/vue-element-admin-site/zh/
文档地址:
https://panjiachen.github.io/vue-element-admin-site/zh/guide/#功能
项目地址:
https://github.com/PanJiaChen/vue-element-admin
2、安装
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
# 进入项目目录
cd vue-element-admin
# 安装依赖
npm install
# 建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 本地开发 启动项目
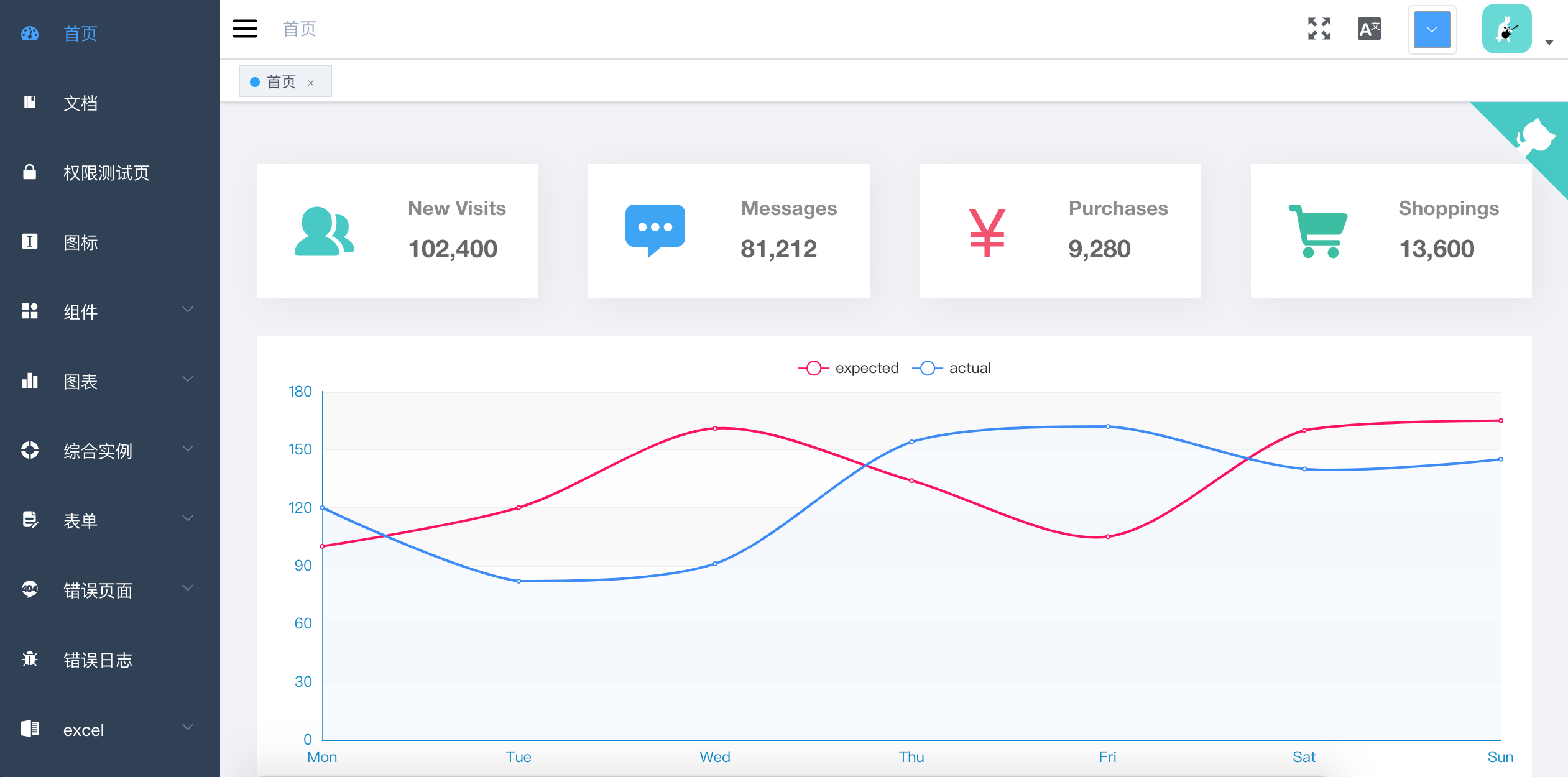
npm run dev启动完成后会自动打开浏览器访问 http://localhost:9527, 你看到下面的页面就代表操作成功了

二、vue-admin-template
1、简介
vueAdmin-template是基于vue-element-admin的一套后台管理系统基础模板(最少精简版),可作为模板进行二次开发;
项目地址:
https://github.com/PanJiaChen/vue-admin-template
建议:
你可以在 vue-admin-template 的基础上进行二次开发,把 vue-element-admin当做工具箱,想要什么功能或者组件就去 vue-element-admin 那里复制过来;
2、安装
(类似vue-element-admin)
# 解压压缩包
# 进入目录
cd vue-admin-template-master
# 安装依赖
npm install
# 启动。执行后,浏览器自动弹出并访问http://localhost:9528/
npm run dev三、演示
http://localhost:9527
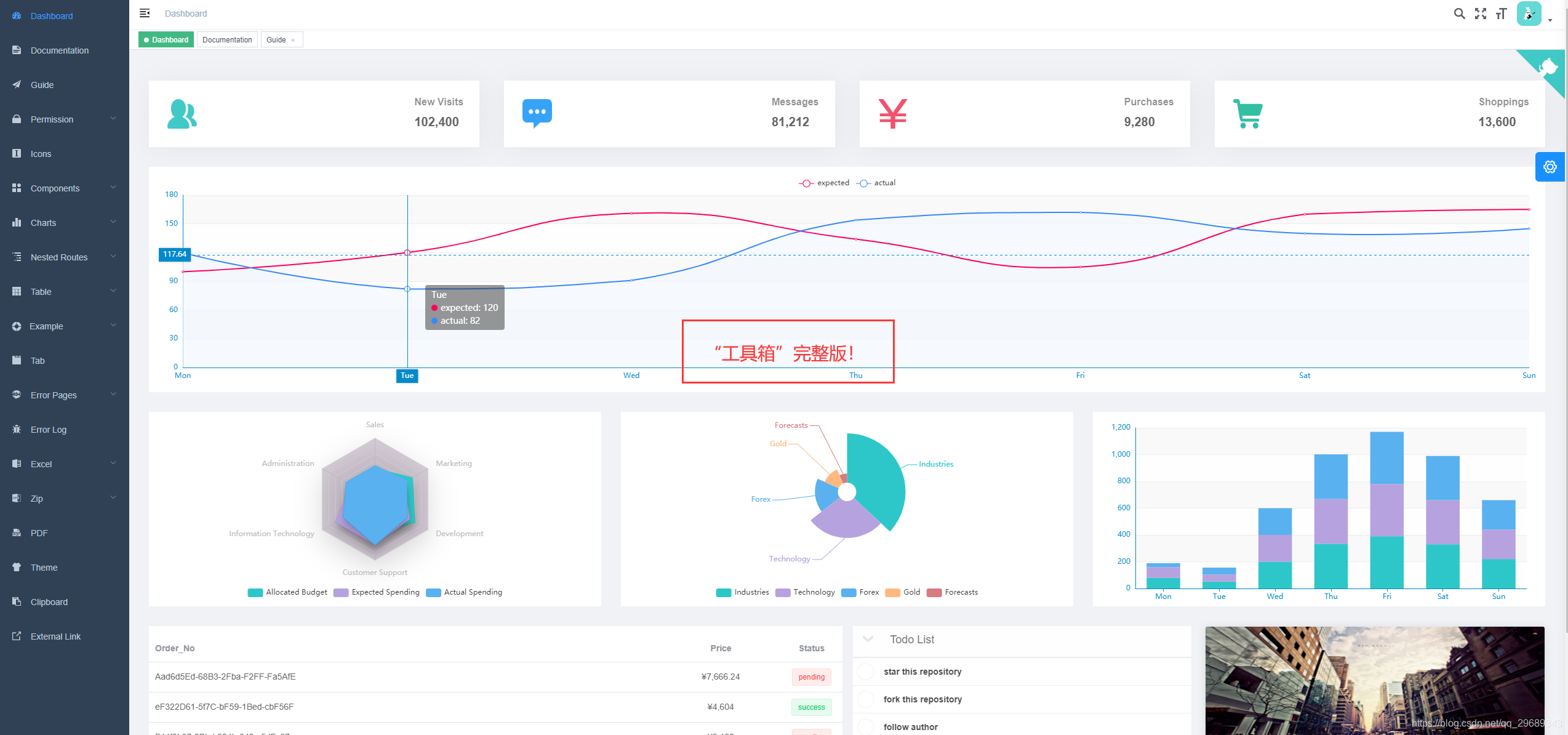
完整版:

基础版:

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2025-01-06,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

