HarmonyOS 开发实践 —— 基于lottie的动画资源加载
原创HarmonyOS 开发实践 —— 基于lottie的动画资源加载
原创
简介
lottie是一个适用于HarmonyOS的动画库,它可以解析json格式的动画,并在移动设备上进行本地渲染。
下载安裝:ohpm install @ohos/lottie。
场景一:本地资源加载
path 相对路径加载
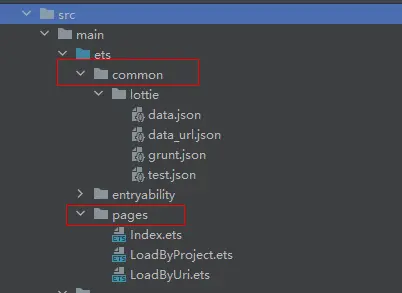
项目内entry/src/main/ets文件夹下创建和pages同级的目录common。
将需要播放的json文件放在目录common下。

path路径加载只支持文件夹下的相对路径,不能使用./或者../的相对路径,会导致动画加载不出来
正确格式:path: 'common/lottie/grunt.json'。
错误格式:path: './common/lottie/grunt.json'。
核心代码
Button('播放')
.onClick(() => {
if (this.animateItem == null) {
this.animateItem = lottie.loadAnimation({
container: this.mainCanvasRenderingContext,
renderer: 'canvas', // canvas 渲染模式
loop: 10,
autoplay: true,
name: this.animateName,
contentMode: 'Contain',
path: 'common/lottie/grunt.json', //路径加载动画只支持entry/src/main/ets 文件夹下的相对路径
})
}
}ResourceManager
animationData参数:可结合ResourceManager进行读取资源文件内容进行设置。
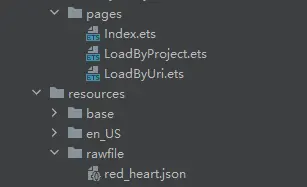
下图为resource的路径。

创建一个对象储存从rawfile中获取的数据。
private mLottieData: object | null = null;获取rawfile下得文件,获取red_heart.json里的内容,使用utf-8解码得到JSON,解析JSON后得到数据。
aboutToAppear() {
let resStr = new util.TextDecoder('utf-8', { ignoreBOM: true });
let context = getContext(this).createModuleContext('entry') as common.UIAbilityContext
context.resourceManager.getRawFile('red_heart.json', (err: Error, data: Uint8Array) => {
if (data === null || data === undefined || data.buffer === undefined) {
return;
}
let lottieStr = resStr.decode(new Uint8Array(data.buffer));
this.mLottieData = JSON.parse(lottieStr);
})
}给animationData属性赋值,加载数据。
Button('播放')
.onClick(() => {
if (this.animateItem == null) {
this.animateItem = lottie.loadAnimation({
container: this.mainCanvasRenderingContext,
renderer: 'canvas', // canvas 渲染模式
loop: 10,
autoplay: true,
name: this.animateName,
contentMode: 'Contain',
animationData: this.mLottieData,
})
}
}场景二:不同的网络资源加载
uri资源加载
uri 参数:支持加载网络资源和通过URI路径方式加载动画,该方式需申请 ohos.permission.INTERNET,ohos.permission.GET_NETWORK_INFO两个权限。
加载网络json
将配置好的json网络链接以字符串形式加到uri属性。
Button('加载网络Json')
.onClick(() => {
if (this.jsonNameItem == null) {
this.jsonNameItem = lottie.loadAnimation({
container: this.downLoadJsonContext,
renderer: 'canvas', // canvas 渲染模式
loop: 10,
autoplay: true,
name: this.jsonName,
contentMode: 'Contain',
uri: 'https://assets7.lottiefiles.com/packages/lf20_sF7uci.json',
})
}
}网络zip
将配置好的zip包链接以字符串形式加到uri属性。
Button('加载网络ZIP')
.onClick(() => {
if (this.zipNameItem == null) {
this.zipNameItem = lottie.loadAnimation({
container: this.downLoadZipContext,
renderer: 'canvas', // canvas 渲染模式
loop: 10,
autoplay: true,
name: this.zipName,
contentMode: 'Contain',
uri: 'https://smarthome-drcn.dbankcdn.com/device/guide/KW38/template/lottie/lottie.zip',
})
}
}网络img
将配置好的img链接以字符串形式加到uri属性。
Button('加载网络IMG')
.onClick(() => {
if (this.imgNameItem == null) {
this.imgNameItem = lottie.loadAnimation({
container: this.downLoadImgContext,
renderer: 'canvas', // canvas 渲染模式
loop: 10,
autoplay: true,
name: this.imgName,
contentMode: 'Contain',
uri: "网络地址",
})
}
}场景三: hsp 加载
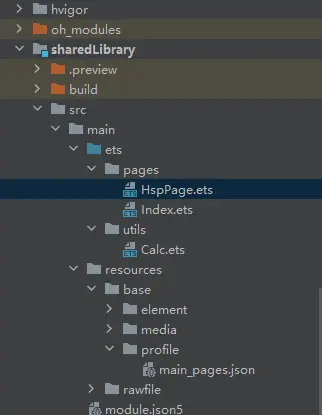
准备好shareLibrary内得资源,把动画json资源文件放在rawfile下进行读取加载。
使用ResourceManager加载方式(场景一内),调用getContext注意需要加载数据得模块,因为需要使用到得是sharedLibrary内得资源,所以createModuleContext得模块为'sharedLibrary',getRawFile指定模块内需要加载哪个json文件。
async aboutToAppear() {
let resStr = new util.TextDecoder('utf-8', { ignoreBOM: true });
let context = getContext(this).createModuleContext('sharedLibrary') as common.UIAbilityContext
context.resourceManager.getRawFile('data.json', (err: Error, data: Uint8Array) => {
if (data === null || data === undefined || data.buffer === undefined) {
return;
}
let lottieStr = resStr.decode(new Uint8Array(data.buffer));
this.mLottieData = JSON.parse(lottieStr);
})
}在HSP场景下,lottie加载动画json资源文件需通过animationData方式加载。
let contexts = getContext(this).createModuleContext('sharedLibrary') as common.UIAbilityContext
this.animateItem = lottie.loadAnimation({
container: this.canvasRenderingContext,
renderer: 'canvas', // canvas 渲染模式
loop: true,
autoplay: true,
context: contexts,
name: this.animateName,
animationData: this.mLottieData,
})HSP 组件加载
1.新建HspPage组件

2.在HspPage组件内,struct结构体前使用export关键字。
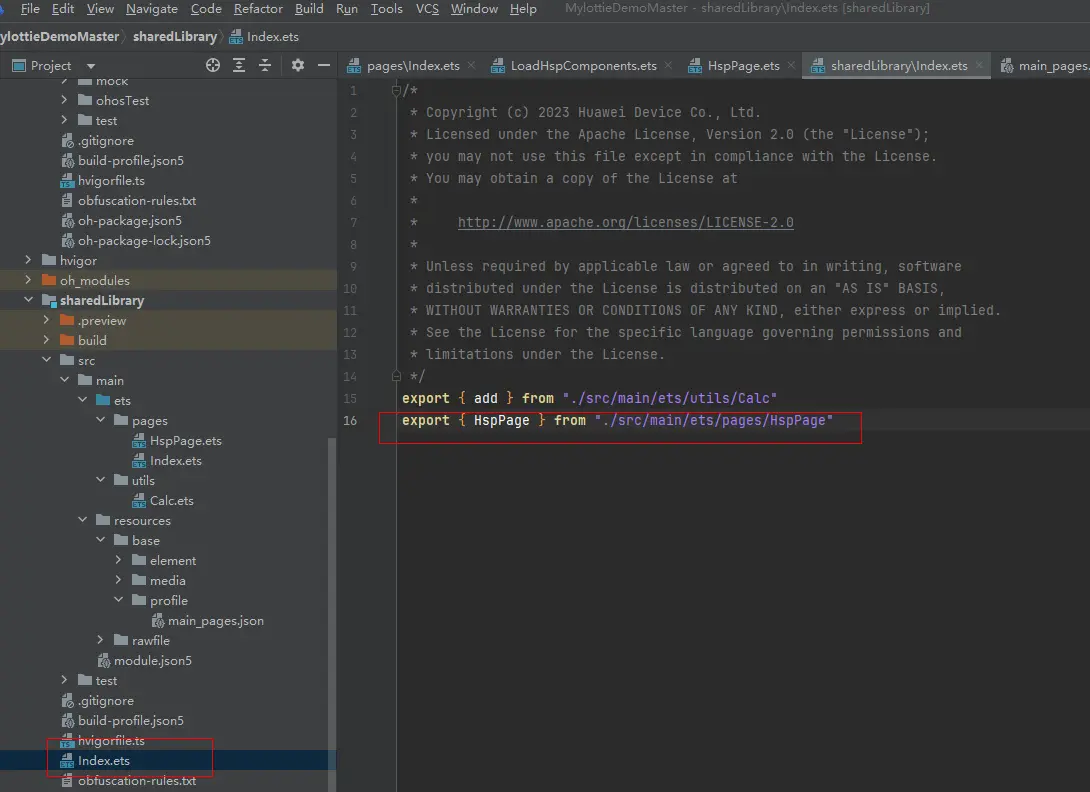
3.在shareLibrary跟目录里导出目标组件。

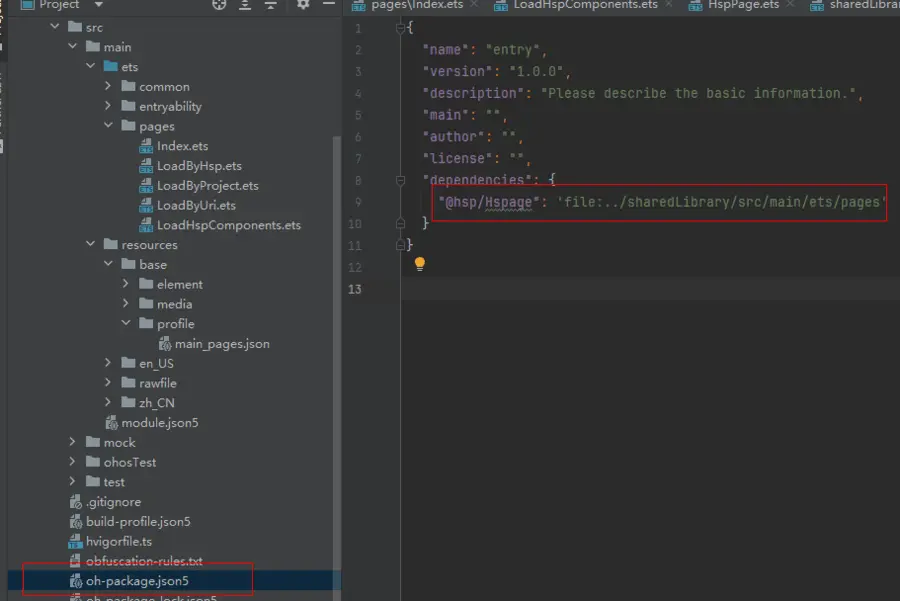
4.在希望使用组件的模块的oh-package.json5文件中添加依赖,还可以指定组件的别名。

5.在希望使用的组件页面通过自定义的别名导入目标组件。

注意事项:
json文件路径不能使用 ./ 或者 ../ 等相对路径,相对路径获取不到动画源数据,会导致动画加载不出来。传递给loadAnimation方法的路径是相对于pages父文件夹为基准的,而index页面内引入的相对路径的动画是以index.ets文件为基准的,两者基准不一致。
下载资源的路径保存在沙箱路径的cache目录和file目录下。
写在最后
如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力;
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识;
- 想要获取更多完整鸿蒙最新学习知识点,可关注B站:码牛课堂;
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
