iOS18适配指南之UIUpdateLink
原创前往小程序,Get更优阅读体验!
立即前往
iOS18适配指南之UIUpdateLink
原创
YungFan
发布于 2024-09-09 03:17:41
发布于 2024-09-09 03:17:41
3390
举报
介绍
- 用于观察、参与以及影响 UI 更新的过程。
- 可以监听 UI 更新的时间。
- 可以影响 UI 更新的发生方式。
- 可以在 UI 更新的过程中执行某些操作。
使用
- 基本使用。
代码语言:swift
AI代码解释
复制
import SwiftUI
import UIKit
class ViewController: UIViewController {
lazy var imageView: UIImageView = {
let imageView = UIImageView(image: UIImage(systemName: "sun.min.fill"))
imageView.contentMode = .scaleAspectFit
imageView.frame = .init(x: 100, y: 100, width: 64, height: 64)
return imageView
}()
// UIUpdateLink
var updateLink: UIUpdateLink!
override func viewDidLoad() {
super.viewDidLoad()
// 关联UIView,当该UIView添加到父UIView或者UIWindows时自动激活,移除时自动失效
updateLink = UIUpdateLink(view: imageView)
// 添加Action,可以添加多个Action
// 既可以使用Target-Action方式,也可以通过闭包方式
updateLink.addAction(target: self, selector: #selector(update))
updateLink.addAction { link, info in
}
// 添加到特定阶段
updateLink.addAction(to: .afterUpdateComplete, target: self, selector: #selector(update))
updateLink.addAction(to: .afterUpdateScheduled) { link, info in
self.imageView.center.x = cos(info.modelTime) * 150 + self.view.bounds.midX
print("闭包", link, info)
}
updateLink.isEnabled = true
updateLink.requiresContinuousUpdates = true
view.addSubview(imageView)
}
// MARK: UI更新时调用
@objc func update(link: UIUpdateLink, info: UIUpdateInfo) {
print("Target-Action", link, info)
// info包含有关当前UI更新状态的详细信息
imageView.center.y = sin(info.modelTime) * 300 + view.bounds.midY
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
imageView.removeFromSuperview()
}
}- 案例:监听 UIView 动画中参数的变化,以
layer.opacity为例。
代码语言:swift
AI代码解释
复制
import UIKit
class ViewController: UIViewController {
lazy var redView: UIView = {
let redView = UIView(frame: CGRect(x: 0, y: 0, width: 200, height: 200))
redView.backgroundColor = .red
redView.alpha = 0
redView.center = view.center
return redView
}()
// UIUpdateLink
var updateLink: UIUpdateLink!
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(redView)
}
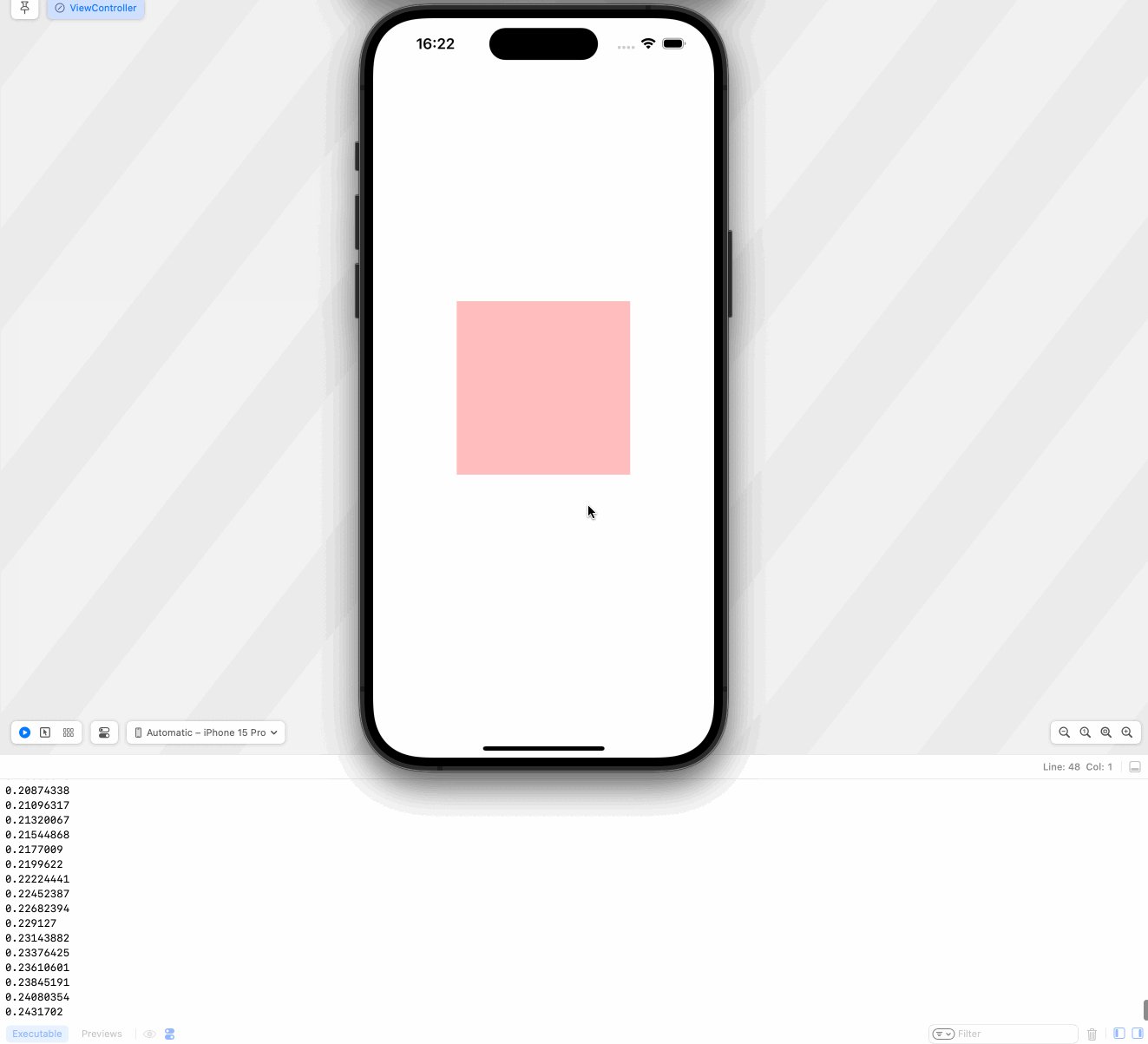
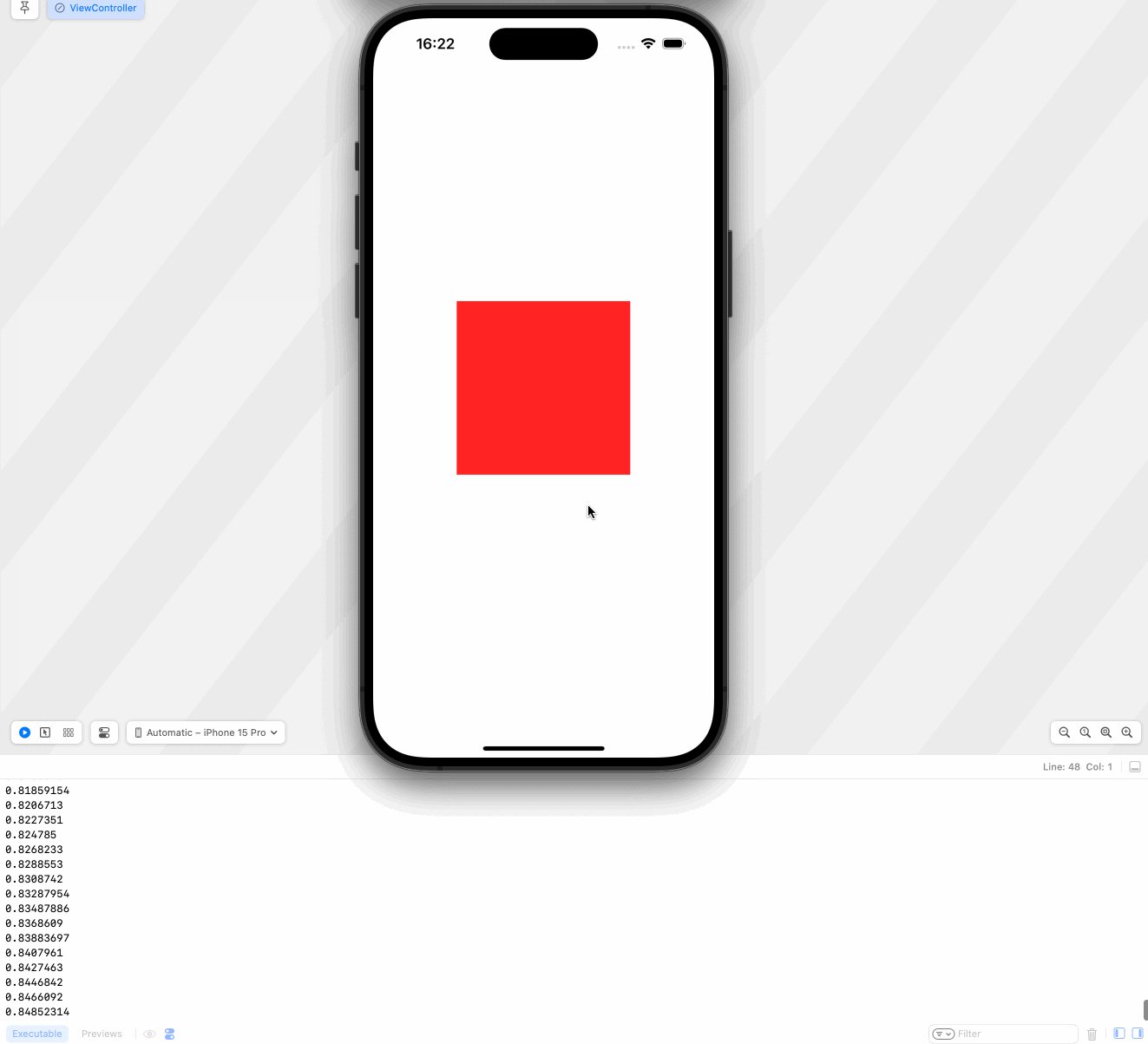
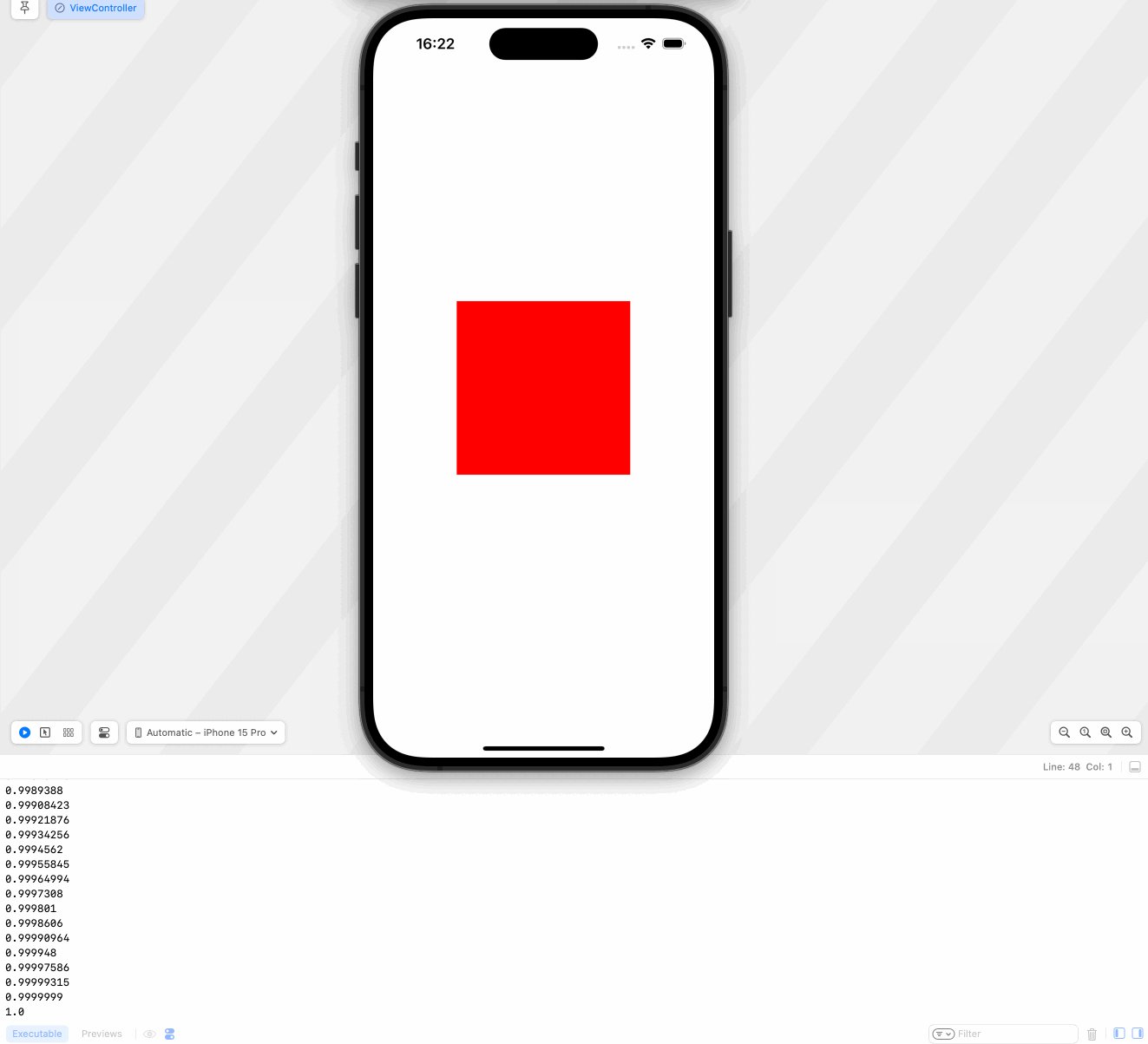
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
updateLink = UIUpdateLink(view: redView)
updateLink.addAction { link, info in
let layer = self.redView.layer.presentation()
print(layer?.opacity ?? 0)
}
updateLink.isEnabled = true
updateLink.requiresContinuousUpdates = true
UIView.animate(withDuration: 10) {
self.redView.alpha = 1
} completion: { _ in
self.updateLink.isEnabled = false
}
}
}
UIUpdateLink.gif
注意:UIUpdateLink 只能在主线程中使用。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
0 条评论
热度
最新
登录 后参与评论
推荐阅读
目录
- 介绍
- 使用

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
目录
