如何修复主题友情链接卡片高度不一致
如何修复主题友情链接卡片高度不一致
oszz资源分享
发布于 2024-08-24 08:35:35
发布于 2024-08-24 08:35:35
我们都知道Joe主题里面的友情链接卡片介绍的字数多了之后它就会换行直到把卡片撑满,如果字数不多的话还是正常的,所以要解决这一问题,我们就要先从css入手。
修复教程
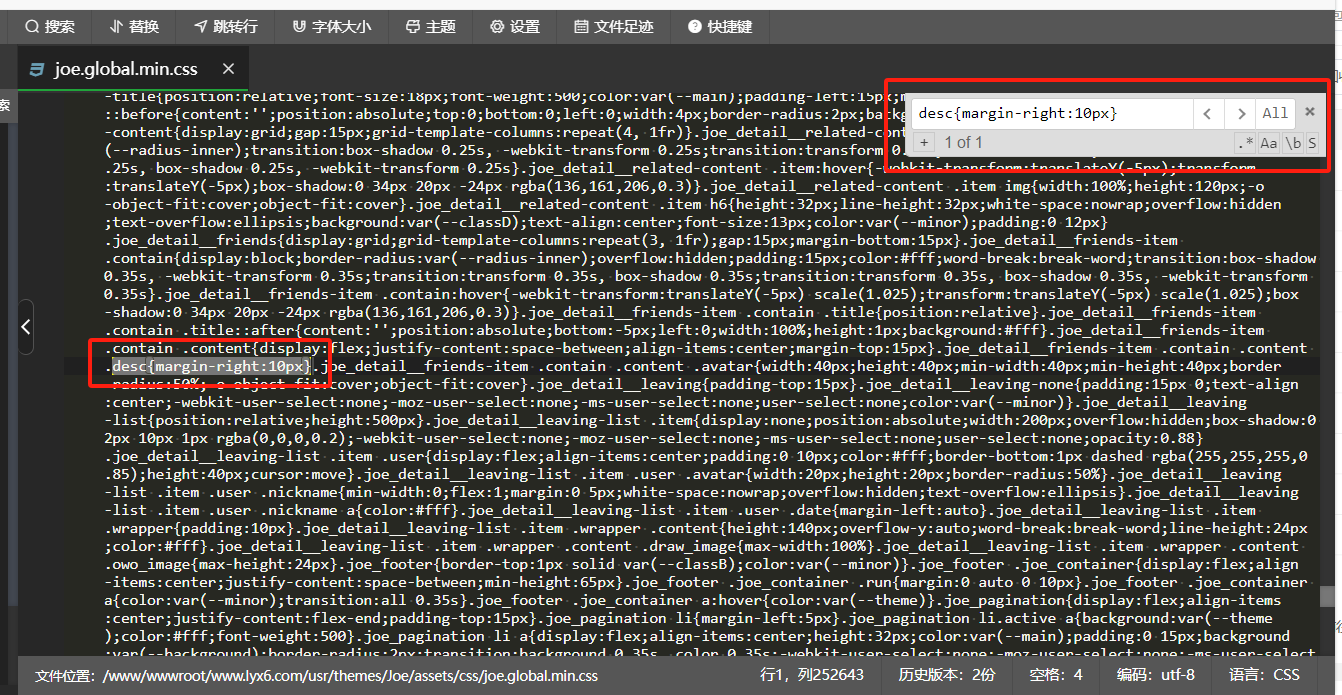
1.找到你网站的以下路径: usr/themes/Joe/assets/css 找到 joe.global.min.css 文件并打开,搜索: desc{margin-right:10px} 关键词

演示
2.搜索之后会出现 desc{margin-right:10px} ,我们需要在出现的 desc{margin-right:10px} 里面加入以下代码
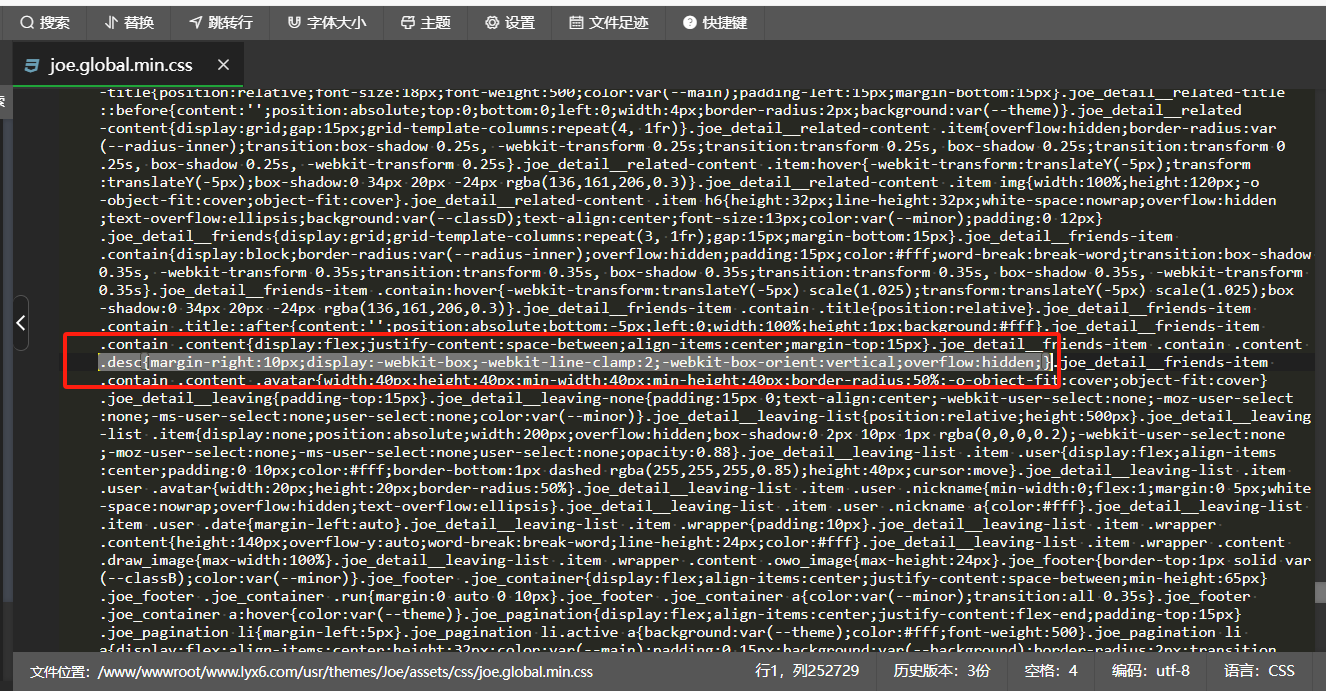
;display:-webkit-box;-webkit-line-clamp:2;-webkit-box-orient:vertical;overflow:hidden;3.把上述代码加在我们搜索到的关键词中 10px;的后面(添加完成后如下方所示)
.desc{margin-right:10px;display:-webkit-box;-webkit-line-clamp:2;-webkit-box-orient:vertical;overflow:hidden;} 
演示
4.保存 joe.global.min.css 文件,清理缓存并刷新友情链接页面,可以看到和之前明显的变化就是多出的字就是用省略号表示了。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024年07月29日,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

