Linux 命令 | 每日一学,Audit 安全审计相关工具

0x01 Linux 审计工具介绍实践
描述: Linux 审计系统提供了一种方式来跟踪系统上与安全相关的信息。根据预配置的规则,审计会生成日志条目,来尽可能多地记录系统上所发生的事件的相关信息。对于关键任务环境而言至关重要,可用来确定安全策略的违反者及其所执行的操作。审计不会为您的系统提供额外的安全,而是用于发现系统上使用的安全策略的违规。可以通过其他安全措施(如 SELinux)进一步防止这些违规。
其次,由于在等保中针对主机安全审计日志的要求,我们需要在业务主机上部署配置审计服务,以监控业务系统主机上的安全风险操作,以便于在发生网络入侵等安全事件时,能够为追踪溯源提供日志及时间节点的支撑。
在 Linux 服务器主机系统中常常使用 auditd 相关工具来对账户管理、权限管理、文件系统管理、日志文件操作管理以及网络配置管理等资源的操作监控,并根据审计规则进行对应的日志记录,最后使用 syslog 服务进行将日志转发到企业的日志中心服务器上,以便于发生安全事件后溯源查询。

温馨提示:作者最近开通的知识星球,全栈系列从门到实践教程将会逐步同步到星球内(实时更新),加入星球将获得作者在安全、运维、开发(Sec、Ops、Dev)中的所有学习实践笔记,和问题答疑以及远程技术支持,希望大家多多支持!
audit 审计相关工具
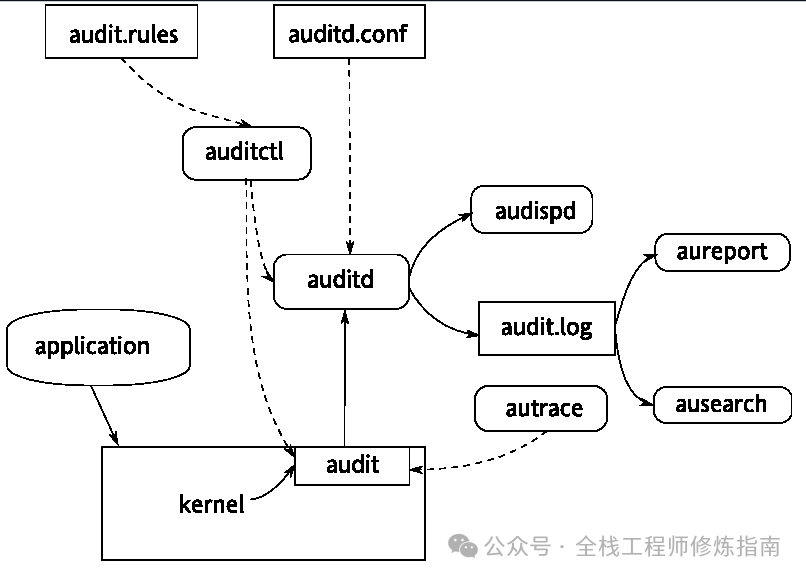
Linux 用户空间审计系统由 auditd、auditctl、aureport、audispd、ausearch 和 autrace 等应用程序组成,下面作者依次简单介绍。
auditd:audit 守护进程负责把内核产生的信息写入到硬盘上,这些信息由应用程序和系统活动触发产生。用户空间审计系统通过 auditd 后台进程接收内核审计系统传送来的审计信息,将信息写入到 /var/log/audit/audit.log。auditctl: 即时控制审计守护进程的行为的工具,如添加规则等。aureport: 查看和生成审计报告的工具。ausearch: 查找审计事件的工具auditspd: 转发事件通知给其他应用程序,而不是写入到审计日志文件中。autrace: 一个用于跟踪进程的命令。类似于 strace,跟踪某一个进程,并将跟踪的结果写入日志文件之中。

weiyigeek.top-audit审计相关工关系图
audit 和 syslog 日志系统之间的关系
- audit 审计系统:主要用来记录安全信息,用于对系统安全事件的追溯,其可以记录内核信息,包括文件的读写,权限的改变等。
- syslog 日志系统:主要用来记录系统中的各种信息,如硬件警报和软件日志等,由于 syslog 属于应用层,没办法记录太多信息。
0.auditd 命令 - 审计守护进程
描述: auditd 是 Linux 审计系统的用户空间组件, 该守护进程它负责将审计记录写入磁盘,我们可以使用 ausearch 或 aureport 实用程序查看审计日志。
与此同时,我们可以使用 auditctl 实用程序配置审计系统或加载规则,在 auditd 启动期间审计规则 /etc/audit/audit.rules,由 auditctl 读取并加载到内核中或者还有一个 augenrules 程序,它读取位于 /etc/audit/rules.d/ 中的规则并将它们编译成一个 audit.rules 文件。
安装部署
在 Redhat 与 CentOS、KylinOS 已经预安装了 auditd 审计进程,而 Debian、Ubuntu 可能需要手动安装 auditd 审计进程,若机器上没有安装此服务工具,请根据操作系统进行如下操作:
# Redhat、CentOS、KylinOS
$ sudo yum install audit.x86_64 audispd-plugins.x86_64
# 验证
$ rpm -qa | grep "audit"
# audit-libs-3.0.7-104.el9.x86_64
# audit-3.0.7-104.el9.x86_64
# python3-audit-3.0.7-104.el9.x86_64
# rpm-plugin-audit-4.16.1.3-25.el9.x86_64
# audispd-plugins-3.0.7-104.el9.x86_64
# Debian、Ubuntu
sudo apt install auditd
# 验证
dpkg -l | grep "audit"
# ii auditd 1:2.8.5-2ubuntu6 amd64 User space tools for security auditing
# ii libaudit-common 1:2.8.5-2ubuntu6 all Dynamic library for security auditing - common files
# ii libaudit1:amd64 1:2.8.5-2ubuntu6 amd64 Dynamic library for security auditing
# ii libauparse0:amd64 1:2.8.5-2ubuntu6 amd64 Dynamic library for parsing security auditing
Linux 系统中 auditd 审计守护进程相关配置位于/etc/audit文件目录中,其配置文件说明如下:
/etc/audit/auditd.conf - 审核守护程序的配置文件
/etc/audit/audit.rules - 审核守护程序记录审计规则文件
/etc/audit/audit-stop.rules - 在审核后台进程停止时加载这些规则
/etc/audit/rules.d/ - 包含要通过augenrules编译成一个文件的单独规则集的目录
/var/run/auditd.state - 报告内部状态
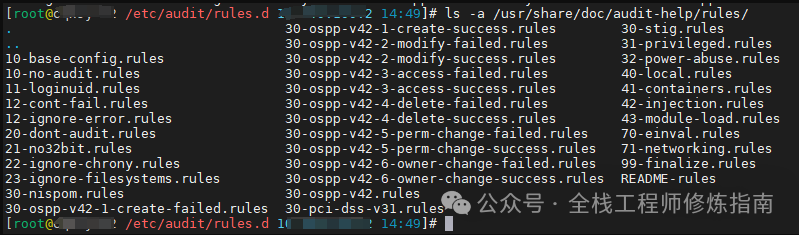
/usr/share/doc/audit/rules - 存放各种认证标准一组预先配置的规则文件 (RHEL、CentOS)
/usr/share/doc/audit-help/rules - 存放各种认证标准一组预先配置的规则文件 (KylinOS)
/usr/share/doc/auditd/examples/rules/ - 存放各种认证标准一组预先配置的规则文件 (Debian、Ubuntu)
/usr/share/audit/sample-rules/ - 存放各种认证标准一组预先配置的规则文件 (Rocky)
# 其中, 常用的规则有
30-stig.rules : 符合《安全技术实施指南》(stig)要求的审核规则配置。
30-nispom.rules:符合《国家工业安全计划操作手册》信息系统安全章节规定要求的审计规则配置。
30-pci-dss-v31.rules :满足支付卡行业数据安全标准(pci dss)v3.1设置的要求的审核规则配置。

weiyigeek.top-audit预定义规则文件图
下面再来看看,受 systemd 管理的 auditd 启动服务相关配置文件。
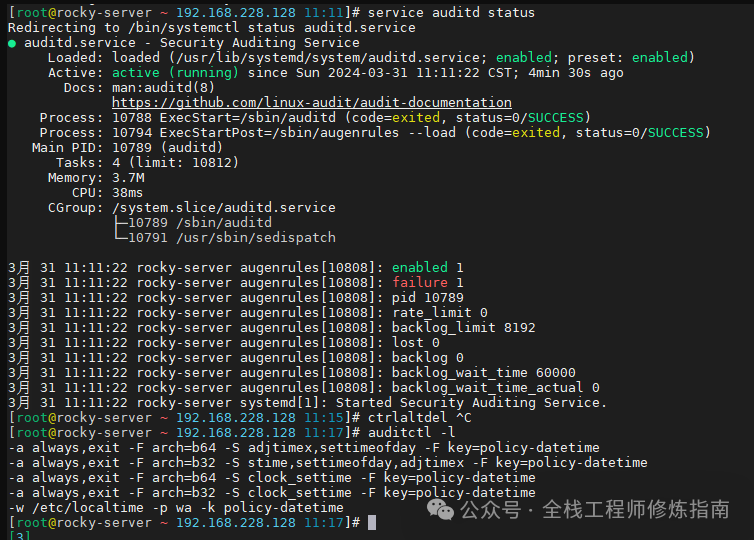
$ systemctl status auditd.service
● auditd.service - Security Auditing Service
Loaded: loaded (/usr/lib/systemd/system/auditd.service; enabled; vendor preset: enabled)
Active: active (running) since Fri 2024-03-22 17:29:46 CST; 6 days ago
Docs: man:auditd(8)
https://github.com/linux-audit/audit-documentation
# auditd 服务启动与重启参数
$ cat /usr/lib/systemd/system/auditd.service;
.......
[Service]
Type=forking
PIDFile=/run/auditd.pid
ExecStart=/sbin/auditd
ExecStartPost=-/sbin/augenrules --load
Restart=on-failure
RestartPreventExitStatus=2 4 6
MemoryDenyWriteExecute=true
LockPersonality=true
ProtectControlGroups=true
ProtectKernelModules=true
Restart=on-failure
......
auditd 配置文件说明:
描述:首次安装 audit 后将会生成守护程序的默认配置文件 /etc/audit/auditd.conf,以及审计规则文件(默认为空),下面针对主要配置进行浅析,若需要查看全部参数使用介绍请执行man auditd.conf命令查看。
# This file controls the configuration of the audit daemon
# 指定是否记录本地事件(容器中建议设置为 no),如果已经开启了审计日志转发功能,根据需求是否关闭。
local_events = yes
# 指定是否写出日志
write_logs = yes
# 指定守护进程优先级
priority_boost = 4
# 指定日志记录文件存放路径
log_file = /var/log/audit/audit.log
# 指定日志记录文件组
log_group = root
# 指定日志格式,默认 ENRICHED 将解析所有uid、gid、syscall、体系结构和套接字地址信息同时意味着需要更大的空间,更适合用于日常审计和调查活动。
# RAW 格式:只包含原始的系统调用信息,不包含额外的上下文信息,以减少日志文件大小和性能开销,更适合用于高性能环境。
log_format = ENRICHED
# 指定刷新机制值为none(日志不写到磁盘),incremental (日志写到磁盘),incremental-async (日志异步写到磁盘),data(保持部分数据和磁盘的一直同步),sync(每次记录都写到磁盘)
flush = INCREMENTAL_ASYNC
# 指定刷新磁盘的频率,当记录多少条时执行写入
freq = 50
# 设置日志文件轮询的数目
num_logs = 5
# 设置日志文件大小,以兆字节(MB)表示的最大日志文件容量
max_log_file = 8
# 设置日志文件到达最大值后的动作,默认为轮询(ROTATE),其他可选值 ignore、syslog、suspend and keep_logs。
max_log_file_action = ROTATE
# 指定确定守护进程对内部队列溢出的动作,默认是 syslog,其他可选值 ignore, single, and halt.
overflow_action = SYSLOG
# 设置日志文件是否使用主机名称(NONE: 无、HOSTNAME、FQD: DNS解析、NUMERIC:IP地址、USER:自定义字符串)
name_format = NONE
# 设置audit服务主机名称(当 name_format 设置为USER时指定)
# # name = mydomain
# 指定剩余空间低于磁盘小于100 - 75%时指定操作。
space_left = 75
# 指定执行的动作,默认值为 syslog ,其他有效值为 ignore, syslog, rotate, email, exec, suspend, single, and halt.
space_left_action = SYSLOG
# 同上,只是指定剩余管理空间
admin_space_left = 50
admin_space_left_action = SUSPEND
# 指定当磁盘空间已满时行为,默认值为 suspend ,其他有效值为 ignore, syslog, rotate, exec, suspend, single, and halt.
disk_full_action = SUSPEND
# 指定当磁盘发生错误时行为
disk_error_action = SUSPEND
# 指定是否使用分布式网络,若为 yes 则将网络事件分发给审核调度器进行处理。
distribute_network = no
# 设置传输模式,默认 tcp (明文),可设置 KRB5 进行加密传输。
transport = TCP
# 设置启用服务端监听端口
# #tcp_listen_port = 60
# 设置TCP监听队列,即允许多少请求挂起等待,默认值 5。
tcp_listen_queue = 5
# 设置主机连接数,即一个ip地址允许多少并发连,默认值为 1,最大值为 1024
tcp_max_per_addr = 1
# 设置启用客户端监听端口
# #tcp_client_ports = 1024-65535
# 设置客户端最大空闲时间,默认值0,表示禁用
tcp_client_max_idle = 0
# 指定事件分配器内部队列容量(深度)大小,更大的队列可以处理更大的事件。
q_depth = 1200
# Kerberos 认证校验值(缺省)
krb5_principal = auditd
# Kerberos 生成的验证key存放位置(缺省)
# #krb5_key_file = /etc/audit/audit.key
# 指定是否检查邮件账号中给定的地址
## verify_email = yes
# 指定邮件账号,例如此处作者邮箱 master@weiyigeek.top
## action_mail_acct = master@weiyigeek.top
# 指定 audit 插件目录
plugin_dir = /etc/audit/plugins.d
# 设置审计事件分配器尝试重新启动崩溃插件的次数,默认值 10
max_restarts = 10
# 指定事件的超时时间
end_of_event_timeout = 2
帮助文档: https://github.com/linux-audit/audit-documentation
auditd 加载的规则文件说明:
描述:auditd 默认加载规则文件路径为 /etc/audit/rules.d/audit.rules,后续我们插入的 audit 监控审计规则也会记录到此文件中。
$ vim /etc/audit/rules.d/audit.rules
# 1.首先删除所有规则
-D
# 2.其次是增加缓冲区大小,当系统负载繁忙时建议将其进行调大。
-b 8192
# 3.指定决定了在突发事件中等待多长时间
--backlog_wait_time 60000
# 4.将故障模式设置为syslog
-f 1
语法参数
# 语法
auditd [-f] [-l] [-n] [-s disable|enable|nochange] [-c <config_dir>]
# 参数
-f 将审核守护进程留在前台进行调试, 消息也会转到stderr,而不是审计日志文件中。
-l 允许审核守护进程跟踪配置文件的符号链接。
-n 运行inittab或systemd很有用(no fork)。
-s=ENABLE_STATE 指定何时启动auditd是否应更改内核启用标志的当前值
-c 指定守护进程配置目录 (default: /etc/audit/)
# SIGNALS 信号:
SIGHUP、SIGTERM、SIGUSR1、SIGUSR2
实例操作
# 自启audit守护进程
systemctl enable --now auditd
# 启动audit守护进程
systemctl start auditd
# 停止audit守护进行
systemctl stop auditd
温馨提示:使用journalctl _TRANSPORT=audit 命令,查看当前的audit日志;如果有错误信息,根据错误信息进行相应的调试。
入坑出坑
问题 1: 银河麒麟服务器操作系统 (KylinOS v10 Sp3) 在启动 auditd 服务时出现 "Security Auditing Service being skipped" 的错误通常是由于系统当前配置不支持审计服务所致。
# 查看状态
systemctl status auditd
# ● auditd.service - Security Auditing Service
# ....
# 2月 23 15:04:36 node-02 systemd[1]: Condition check resulted in Security Auditing Service being skipped.
# 排除错误
journalctl -b -u auditd
问题原因:
- 系统内核没有启用审计功能:在某些 Linux 发行版中,默认情况下可能没有启用内核审计功能。你可以确认内核是否已启用审计功能,或者尝试重新编译内核并启用审计功能。
- SELinux 或 AppArmor 配置问题:如果你的系统使用了 SELinux 或 AppArmor 安全模块,可能会限制审计服务的启动。需要检查安全模块的配置,确保其允许审计服务运行。
- 其他冲突的服务或进程:有时其他服务或进程可能占用了审计服务所需的资源,导致审计服务启动失败。
解决版本:上述由于 kylinOS V10 SP3 服务器操作系统,在精简安装时没有启用 audit 审计功能,需要系统内核中配置来启用审计功能(适用于 CentOS8、KylinOS v10 其他系统未尝试)。
# 1.确保内核支持审计功能, 通过查看内核配置来确认是否启用了审计功能。
grep "audit" /etc/default/grub
# 2.若没有类似于 audit=1 字符串,需打开 /etc/default/grub 文件,找到 GRUB_CMDLINE_LINUX 参数,并在末尾进行添加。
GRUB_CMDLINE_LINUX="rd.lvm.lv=centos/root rd.lvm.lv=centos/swap rhgb quiet audit=1"
# 3.在终端中运行以下命令更新 GRUB 配置
grub2-mkconfig -o /boot/grub2/grub.cfg
# 4.完成以上步骤后,重新启动系统以应用新的内核启动参数。
# systemctl enable auditd.service
reboot
# 5.在系统重新启动后,你可以使用以下命令来验证审计功能是否已启用,如果审计服务处于活动状态,则表示审计功能已成功启用,否则请继续排除原因。
systemctl status auditd
温馨提示:请注意,对于生产环境中的更改,建议在进行修改之前先备份相关配置文件,以防意外发生。
问题2.Linux 审计服务器添加规则后重启audit服务时显示unit auditd.service may be requested by dependency only (it is configured to refuse manual start/stop).错误
错误信息:
$ systemctl stop auditd.service
Failed to stop auditd.service: Operation refused, unit auditd.service may be requested by dependency only (it is configured to refuse manual start/stop).
See system logs and 'systemctl status auditd.service' for details.
解决方案:网上CSDN一大堆都是没实践过的,都说修改过systemd控制的auditd.service服务配置,然而都不行,最终解决办法是不使用 systemd 方式重启 auditd 服务,而是使用原生的 service 命令。
# 1.重启 systemd 守护进程
$ service auditd restart
Stopping logging:
Redirecting start to /bin/systemctl start auditd.service
# 2.查看 systemd 守护进程状态
$ service auditd status
# 3.验证添加的策略是否生效
auditctl -l

weiyigeek.top-重启audit服务图
1.auditctl 命令 - 内核审计系统操作
描述: auditctl 程序用于配置与审核相关的内核选项,查看配置状态和添加、删除任意审核规则。(>= 2.6内核 )
语法参数
# 语法
auditctl [选项] filter, action -S syscall -F condition -k label
# 选项说明:
# 1.控制规则
-s :查看auditd 状态
-e [0..2] : 设置启用标志 0 临时禁用审计, 为 1 作为参数传递, 为 2 任何试图在此模式下更改配置的尝试都将被审计并拒绝(只有重启后标识才能修改)。
-f [0..2] : 设置失败标志 0=silent 1=printk 2=panic(安全环境推荐)。该选项允许确定希望内核如何处理关键错误。
-r rate : 设置速率,也就是每秒钟消息数目,非0的话如果系统在1秒钟大于设定的值,就会触发系统flag标识的行为
-b backlog : 设置在内核中audit缓冲空间的最大值
# 2.文件系统规则
-w path : 指定需要监控文件或者目录的绝对路径。
-P [r|w|x|a] 指定触发审计的文件/目录的访问权限。(rwxa: `r 读取权限,w 写入权限,x 执行权限,a 属性`)
-k key : 在审计规则上设置过滤键, 长度不超过31字节的任意文本字符串, 它可以唯一地标识规则产生的审计记录。
# 3.系统调用规则
-S [Syscall name or number|all] : 表示系统调用号或名字
-A list,action : 插入规则到规则列表头部。
-F [n=v | n!=v | n<v | n>v | n<=v | n>=v | n&v | n&=v] : 表示过滤KV,通常以 -F 开头在单个命令行上最多可以传递 64 个字段。
-a [list,action|action,list] : 追加规则到规则列表末尾,多个列表以逗号分割
# 以下描述了规则的有效列表:
task # 跟踪应用程序的子进程(fork)
exit # 当一个系统调用结束时判断是否记录该调用
user # 记录用户空间中产生的事件
exclude # 删除(过滤)不合格事件,在 action 为 never 时将被忽略
filesystem # 添加将应用于整个文件系统的规则。
# 以下描述了规则的有效操作:
never # 不会生成审计记录,这可用于抑制事件生成。通常您希望在列表顶部而不是底部进行抑制,这是因为事件在第一个匹配规则上触发
always # 分配一个审计上下文,总是在系统调用进入时填写它,总是在系统调用退出时写出一条记录。
# 显示规则和移除规则操作
-l :列出所有规则,可以指定一个-k选项指定key。
-D :删除所有规则和手表,可以指定一个-k选项指定key。
-d list,action : 从列表中删除规则,只有当规则与syscall名称和每个字段名和值完全匹配时,才会删除该规则。
-W path : 从列表中删除规则,只有当规则与监控路径匹配时,移除此规则。
# 其他操作参数
-C f=f :比较收集的字段(如果可用):
-i :从文件中读取规则时忽略错误。
-m text : 向审计系统发送用户空间消息, 只能由root用户完成。
-q mount-point,subtree : 如果有一个现有的目录监视并绑定或移动在监视子树中挂载另一个子树, 则需要告诉内核使被挂载的子树等同于被监视的目录。
-R file : 从文件中读取规则。规则必须是每行1,并且按照执行的顺序, 建议该规则文件必须由根用户拥有。
-t : 在挂载命令后修整子树。
# EXIT STATUS
0 if OK,
1 if nothing found, or argument errors or minor file acces/read errors,
10 invalid checkpoint data found in checkpoint file,
11 checkpoint processing error
12 checkpoint event not found in matching log file
关键字 | 可选参数 | 说明 |
|---|---|---|
filter | user,exit,task,exclude | filter 详细说明哪个内核规则匹配过滤器应用在事件中。以下是其中之一的与规则匹配的过滤器:task、exit、user 以及 exclude |
action | always, never | 是否审核事件(always 表示是)(never 表示否) |
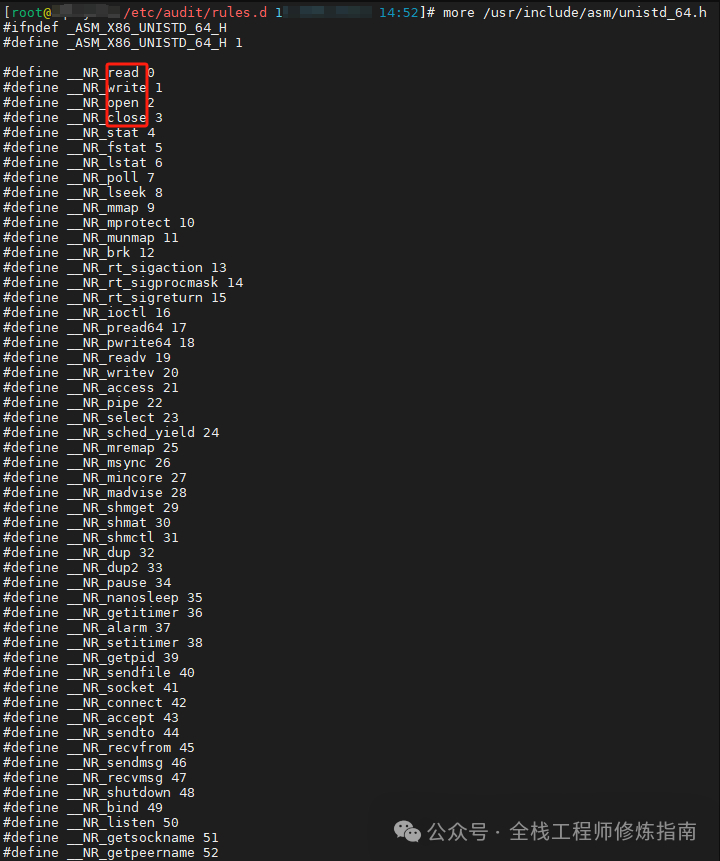
syscall | all, 2, open 等 | 所有的系统调用标识都可以在 /usr/include/asm/unistd_64.h 文件中找到。 |
condition | auid=1000,euid=0, arch=b64, pid=3389 | 详细说明其他选项,进一步修改规则来与以特定架构、组 ID、进程 ID 和其他内容为基础的事件相匹配 |
label | 任意文字 | 标记审核事件并检索日志 |
Linux 内核中的几种系统调用是:
- User :记录用户空间中产生的事件;它的作用是过滤消息的,内核传递给审计后台进程之前先查询它。
- Task:跟踪应用程序的子进程(fork);当一个任务被创建时,也就是父进程通过 fork 和克隆创建子进程时记录该事件;
- Exit:当一个系统调用结束时判断是否记录该调用;
- Exclude:删除不合格事件;Exclude 是用来过滤消息的,也就是不想看到的消息可以在这里写规则进行过滤。
- Filesystem: 添加将应用于整个文件系统的规则。

weiyigeek.top-系统调用标识图
使用案例:
# 0.查看audit运行状态
auditctl -s
# enabled 1 # 表示启用
# failure 1
# pid 3272123 # 表示运行进程pid
# rate_limit 0
# backlog_limit 8192
# lost 96243
# backlog 0
# backlog_wait_time 0
# loginuid_immutable 0 unlocked
# 查看现有审计规则
auditctl -l
# -a always,exit -S all -F pid=1005
# -a always,exit -S all
# 1.要查看特定程序进行的所有系统调用,请执行以下操作:
auditctl -a always,exit -S all -F pid=1005
# 2.要查看特定用户打开的文件,请执行以下操作:
auditctl -a always,exit -S openat -F auid=510
auditctl -a always,exit -S openat -F success=0 # 要查看未成功的openat呼叫
# 3.文件访问审计方法,审计文件的更改(有两种表达方式):
auditctl -w /etc/passwd -p rwxa # 如审计用于保存系统用户名密码的passwd文件。
auditctl -w /etc/shadow -p wa
auditctl -a always,exit -F path=/etc/shadow -F perm=wa
# 4.要递归地查看目录中的更改(有两种表达方式):
auditctl -w /etc/ -p wa
auditctl -a always,exit -F dir=/etc/ -F perm=wa
# 5.要查看管理员是否正在访问其他用户的文件:
auditctl -a always,exit -F dir=/home/ -F uid=0 -C auid!=obj_uid
# 6.此外,在可行的情况下尝试使用文件系统审计会提高性能。例如,如果您想捕获所有上述失败的打开和截断,但只关心/etc中的文件,而不关心/usr或/sbin,那么可以使用以下规则:
auditctl -a always,exit -S openat -S truncate -F dir=/etc -F success=0
# 7.删除指定规则和全部规则
auditctl -d always,exit -S all -F pid=1005
auditctl -D
# 8.添加指定规则到指定目录下的文件(注意 : 需要重启auditd生效)
cat > /etc/audit/rules.d/docker-audit.rules <<'EOF'
-w /usr/bin/docker -k docker
-w /usr/lib/systemd/system/docker.service -k docker
-w /usr/lib/systemd/system/docker.socket -k docker
-w /usr/bin/docker-containerd -k docker
-w /usr/bin/docker-runc -k docker
-w /etc/docker -k docker
-w /etc/docker/daemon.json -k docker
EOF
service auditd restart
# 或者执行
sudo auditctl -D
sudo auditctl -R /etc/audit/rules.d/docker-audit.rules
# 或者执行
$ auditctl -D
$ service auditd reload
Reconfiguring: [ OK ]
# 9.使用预制审核规则,以 KylinOS V10 SP3 系统为例. 复制 30-stig.rules 文件覆盖 audit.rules,之后重启auditd 服务即可
cp /etc/audit/audit.rules /etc/audit/audit.rules_backup
cp /usr/share/doc/audit-help/rules/30-stig.rules /etc/audit/rules.d/audit.rules
# 10.如何监控特定用户的更改auditctl -w /usr/local/test -p wa -F uid=1001 -k audit-temp温馨提示:更多的 audit 审计规则语法介绍请执行 man audit.rules 命令查看帮助。
2.ausearch 命令 - 审计事件查看工具
描述: 使用 ausearch 工具可以根据不同的搜索条件查询审计守护进程的事件日志, 其还可以从stdin获取输入,只要输入是原始日志数据,注意必须以root用户身份执行ausearch命令。该实用程序将显示所有组成一个事件的记录。这可能意味着,即使您搜索特定类型的记录,所产生的事件也可能包含SYSCALL记录。
语法参数:
# 语法:
ausearch [options]
# 参数:
-a, --event audit-event-id : 根据给定的事件ID搜索事件, 消息总是以`msg=audit(1116360555.39:2401771)`开头。
-c, --comm comm-name : 根据给定的 comm-name 搜索事件, comm 名是任务结构中可执行文件的名称。
-e, --exit exit-code-or-errno : 基于给定的系统调用退出码或errno搜索事件。
-f : 设定需要调出文件的审计内容。
-ua, --uid-all all-user-id : 搜索具有与给定user ID,匹配的user ID, 有效user ID,或登录user ID, (auid)的事件。
-ga, --gid-all all-group-id :搜索具有有效group ID 或 group ID 与给定group ID匹配的事件。
-ue, --uid-effective effective-user-id : 搜索具有给定有效user ID的事件。
-ge, --gid-effective effective-group-id : 搜索具有给定有效group ID 或 group Name的事件
-ui, --uid user-id : 搜索具有给定user ID的事件。
-gi, --gid group-id : 搜索具有给定有效group ID 或group Name的事件。
-ul, --loginuid login-id : 搜索具有给定登录user ID的事件。
-hn, --host host-name : 搜索具有给定主机名的事件, 可以是主机名、完全限定域名或数字网络地址。
-i, --interpret : 将数字实体解释为文本, 例如,uid被转换为帐户名。
-if, --input file-name : 使用给定的文件而不是日志。
--input-logs : 使用auditd.conf中的日志文件位置作为搜索输入。
--just-one : 在发出符合搜索条件的第一个事件后停止。
-k, --key key-string : 基于给定的key字符串搜索事件。
-l, --line-buffered : 刷新每一行的输出,当stdout连接到管道且默认的块缓冲策略不可取时最有用。
-m, --message message-type | comma-sep-message-type-list : 搜索与给定消息类型匹配的事件, 以逗号分隔的消息类型列表。
-n, --node node-name : 搜索源自节点名称字符串的事件。
-o, --object SE-Linux-context-string : 搜索带有与字符串匹配的`tcontext (object)`的事件。
-p, --pid process-id : 搜索与给定进程ID匹配的事件。
-pp, --ppid parent-process-id : 搜索与给定父进程ID匹配的事件。
-r, --raw : 输出完全没有格式化,这对于提取仍然可以由审计工具解释的记录非常有用。
-sc, --syscall syscall-name-or-value : 搜索与给定系统调用匹配的事件。
-se, --context SE-Linux-context-string : 搜索scontext/subject或tcontext/object匹配字符串的事件。
--session Login-Session-ID : 搜索与给定的登录会话ID匹配的事件。
-su, --subject SE-Linux-context-string : 搜索事件与scontext(subject)匹配的字符串。
-sv, --success success-value : 搜索与给定success值匹配的事件, 值可以为 yes 和 no.
-te, --end [end-date] [end-time] : 搜索时间戳等于或先于给定结束时间的事件。
-ts, --start [start-date] [start-time] : 搜索时间戳等于或超过给定结束时间的事件。
-tm, --terminal terminal : 搜索与给定的终端值匹配的事件。一些守护进程(如cron和atd)对终端使用守护进程名称。
-w, --word : 基于字符串的匹配必须匹配整个单词, 这类匹配包括文件名、主机名、终端和SE Linux上下文。
-x, --executable executable : 搜索与给定可执行名称匹配的事件。
示例说明:
# 1.搜索id为0的审计操作记录
ausearch -ui 0
# time->Fri Mar 4 16:01:26 2022
# type=PROCTITLE msg=audit(1646380886.973:2764027): proctitle="/usr/libexec/fwupd/fwupd"
# type=SYSCALL msg=audit(1646380886.973:2764027): arch=c000003e syscall=7 success=yes exit=0 a0=563114845000 a1=2 a2=f9c a3=563114850a28 items=0 ppid=1 pid=3303582 auid=4294967295 uid=0 gid=0 euid=0 suid=0 fsuid=0 egid=0 sgid=0 fsgid=0 tty=(none) ses=4294967295 comm="gmain" exe="/usr/libexec/fwupd/fwupd" key=(null)
# 2.终端tty1搜索审计记录
ausearch -tm tty1
ausearch -tm pts/0
# time->Fri Mar 4 16:02:25 2022
# type=USER_LOGIN msg=audit(1646380945.722:2821996): pid=3303764 uid=0 auid=1000 ses=4390 msg='op=login id=1000 exe="/usr/sbin/sshd" hostname=10.20.172.103 addr=10.20.172.103 terminal=/dev/pts/0 res=success'
# 3.查询更改或访问 /etc/passwd文件的审计内容
$ sudo ausearch -f /etc/passwd
# 审计时间
time->Fri Mar 4 14:34:23 2022
type=PROCTITLE msg=audit(1646375663.900:2559277): proctitle="-bash"
# name 审计对象
type=PATH msg=audit(1646375663.900:2559277): item=0 name="/etc/passwd" inode=4198577 dev=fd:00 mode=0100755 ouid=0 ogid=0 rdev=00:00 nametype=NORMAL cap_fp=0 cap_fi=0 cap_fe=0 cap_fver=0 cap_frootid=0
# cwd 当前路径
type=CWD msg=audit(1646375663.900:2559277): cwd="/home/weiyigeek"
# syscall 相关的系统调用, auid 审计用户ID, uid 和 gid 访问文件的用户ID和用户组ID,comm 用户访问文件的命令, exe 上面命令的可执行文件路径。
type=SYSCALL msg=audit(1646375663.900:2559277): arch=c000003e syscall=257 success=yes exit=3 a0=ffffff9c a1=7f8df0a56189 a2=80000 a3=0 items=1 ppid=3302926 pid=3303167 auid=1000 uid=1000 gid=1000 euid=0 suid=0 fsuid=0 egid=1000 sgid=1000 fsgid=1000 tty=pts0 ses=4373 comm="sudo" exe="/usr/bin/sudo" key=(null)
# 4.搜索查看指定Key的审计信息
ausearch -k docker
ausearch -k passwd_changes | less
# 5.搜索系统登录失败信息
ausearch --message USER_LOGIN --success no --interpret
# 6.搜索所有的账户,群组,角色变更
ausearch -m ADD _USER -m DEL_USER -m ADD _GROUP -m USER _CHAUT HTOK -m D EL_GROUP -m CHGRP_ID -m ROLE_ASSIGN -m ROLE_REMOVE -i
# 7.搜索指定时间段的失败的系统调用
ausearch --start 02/07/2017 --end 02/21/2017 no w -m SYSCALL -sv no -i
# 8.将执行用户转换为字符串名称,指定pid进行查看。
ausearch -i -p 12201s
# 9.搜索指定用户的安全审计日志
ausearch -ua 1001 -i3.aureport 命令 - 查看和生成审计报告的工具
描述: 使用 aureport 命令可以生成审计信息的报表,必须以 root 用户执行,如果执行 aureport 命令时没有使用任何选项,那么会显示汇总报表。
语法参数:
usage: aureport [options]
-a,--avc Avc report
-au,--auth Authentication report
--comm Commands run report
-c,--config Config change report
-cr,--crypto Crypto report
-e,--event Event report
-f,--file File name report
--failed only failed events in report
-h,--host Remote Host name report
--help help
-i,--interpret Interpretive mode
-if,--input <Input File name> use this file as input
--input-logs Use the logs even if stdin is a pipe
--integrity Integrity event report
-l,--login Login report
-k,--key Key report
-m,--mods Modification to accounts report
-ma,--mac 强制访问控制(MAC)报告
-n,--anomaly aNomaly report
-nc,--no-config Don't include config events
--node <node name> 仅来自特定节点的事件
-p,--pid Pid report
-r,--response Response to anomaly report
-s,--syscall Syscall report
--success only success events in report
--summary sorted totals for main object in report
-t,--log Log time range report
-ts,--start [start date] [start time] 启动时间
-te,--end [end date] [end time] 截止时间
-tm,--terminal TerMinal name report
--tty Report about tty keystrokes
-u,--user User name report
-v,--version Version
--virt Virtualization report
-x,--executable eXecutable name report
使用案例:
# 1.显示日志时间的范围报表
$ aureport -t
# Log Time Range Report
# =====================
# /var/log/audit/audit.log.2: 03/04/2022 16:02:10.517 - 03/04/2022 16:02:16.574
# /var/log/audit/audit.log.1: 03/04/2022 16:02:14.974 - 03/04/2022 16:01:32.497
# /var/log/audit/audit.log: 03/04/2022 16:02:24.058 - 03/04/2022 16:45:01.729
# 2.查看最近的审计日志事件
aureport --start recent
# 3.显示成功事件
aureport --success
# 4.显示特定时间内(早上8点到下午5点半)的日志
aureport -ts 8:00 -te 17:30 -f -i
aureport --start 08/05/2016 00:00:00 --end 08/07/2016 00:00:00# 5.显示所有用户失败事件的总结日志
aureport -u --failed --summary
# 6.产生来自日志文件/var/log/audit/audit.log的报表
aureport -if /var/log/audit/audit.log
# 7.显示关于加密事件的报表
aureport -cr
# Crypto Report
# ===================================
# # date time auid type success event
# ===================================
# 1. 2024年03月31日 18:26:57 0 CRYPTO_KEY_USER yes 335483
# 2. 2024年03月31日 18:26:57 0 CRYPTO_KEY_USER yes 335484
# 3. 2024年03月31日 18:26:57 0 CRYPTO_KEY_USER yes 335487# 8.打印所有失败登录尝试的摘要报告
aureport --login --summary -i
# 9.联合使用来输出审计报告
ausearch -k audit-temp | aureport -f -i4.auditspd 命令 - 转发事件通知给其他应用工具
描述: audispd 是 Linux 审计框架中的一个守护进程,它负责接收审计事件并将其传递给配置的审计日志处理程序。audispd 通常与审计日志处理程序(如 syslog 或 auditd)一起使用,以便将审计事件记录到日志中或执行其他自定义操作。
温馨提示:在 KylinOS V10 SP3 系统默认没有安装需要自行安装,例如在 CentOS、KylinOS 系统下的安装。
# 1.找寻对应名称的软件包(不同系统和源有可能不一致)
yum search audispd
# 上次元数据过期检查:0:10:19 前,执行于 2024年03月31日 星期日 20时13分24秒。
# ========================================== Name 匹配:audispd ==========================================
# audispd-plugins.x86_64 : Plugins for audit event dispatcher
# audispd-plugins-zos.x86_64 : z/OS plugin for audit event dispatcher
# 2.安装 audispd 插件
yum install audispd-plugins.x86_64
示例演示:
首先,确保你已经安装了 audit 包,因为 audispd 通常随 audit 包一起提供。
编辑 audispd 的配置文件 /etc/audit/audisp-remote.conf,根据你的需求进行配置。你可以指定审计日志处理程序、传输协议、日志服务器地址等。以下是一个示例配置:
# Specify the transport protocol (tcp/udp)
transport = tcp
# Specify the remote server address and port
remote_server = 192.168.1.100
port = 60
# Specify the queue type (default/netlink)
queue_type = default
# Specify the priority for the connection
priority_boost = 4
在这个示例中,audispd 被配置为使用 TCP 协议将审计事件发送到 192.168.1.100 的端口 60。
启动 audispd 服务:
sudo systemctl start audispd
或者,如果需要,你可以重新加载 audispd 的配置:
sudo systemctl reload audispd
确认 audispd 是否在运行:
sudo systemctl status audispd
如果一切正常,你应该会看到 audispd 已经在运行并且没有出现错误。
在远程服务器上配置相应的接收程序,以接收 audispd 发送过来的审计事件。
通过以上步骤,你就可以配置和使用 audispd 将审计事件发送到远程服务器上的审计日志处理程序。请注意,在实际使用中,你可能需要根据自己的需求和环境进行更详细的配置和调整。
亲,文章就要看完了,不关注一下【全栈工程师修炼指南】吗?
5.autrace 命令 - 一个用于跟踪进程的命令
描述: autrace 是 Linux 中的一个命令行工具,用于跟踪进程的系统调用,它可以帮助你分析程序在运行时的系统调用情况,对于调试和了解程序行为非常有用。
语法参数:
# 语法
autrace program [-r] [program-args]...
# 参数
-r :将收集的系统调用限制为分析资源使用情况所需的系统调用
示例演示:
# 1.跟踪程序 syscall 调用情况
$ autrace awk
# 2.假设我们有一个简单的 C 程序,名为 example,并使用 autrace 来跟踪这个程序的系统调用。
$ tee example.c <<'EOF'
#include <stdio.h>
int main() {
printf("Hello, autrace!\n");
return 0;
}
EOF
$ gcc -o example example.c
$ auditctl -D && autrace ./example
Waiting to execute: ./example
Hello, autrace!
Cleaning up...
Trace complete. You can locate the records with 'ausearch -i -p 2178836'
$ ausearch -i -p 2178836 | head -n 30
# ----
# type=PROCTITLE msg=audit(2024年03月31日 20:14:01.063:338303) : proctitle=autrace ./example
# type=SYSCALL msg=audit(2024年03月31日 20:14:01.063:338303) : arch=x86_64 syscall=set_robust_list success=yes exit=0 a0=0x7ff4f557ca60 a1=0x18 a2=0x5dc73a7c469d4 a3=0x7ff4f557ca50 items=0 ppid=2178768 pid=2178836 auid=root uid=root gid=root euid=root suid=root fsuid=root egid=root sgid=root fsgid=root tty=pts0 ses=22975 comm=autrace exe=/usr/sbin/autrace key=(null)
# 3.跟踪 ls 程序 syscall 调用情况
autrace -r /bin/ls
Waiting to execute: /bin/ls
1.txt systemd-private-509f667f20cc413996859747ba638316-chronyd.service-KnAm8W
example systemd-private-509f667f20cc413996859747ba638316-systemd-logind.service-FQC1Ck
example.c tmux-0
Cleaning up...
Trace complete. You can locate the records with 'ausearch -i -p 2183289'
至此完毕,更多技术文章,请关注我获取及时文章推送!
原文地址: https://blog.weiyigeek.top




![远程服务器虚拟显示器(Ubuntu 20.04 LTS)[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/2e50ab730c0e3ac58b9f3e7772938c97.jpg)