Apriso Modern UI样式系列之二 几个特殊样式
Apriso Modern UI样式系列之二 几个特殊样式
李英杰同学
发布于 2024-03-15 18:21:18
发布于 2024-03-15 18:21:18
概述
本章节介绍ModernUI应用过程中容易出现问题的几个注意事项和几个特殊样式的使用。
GRID样式
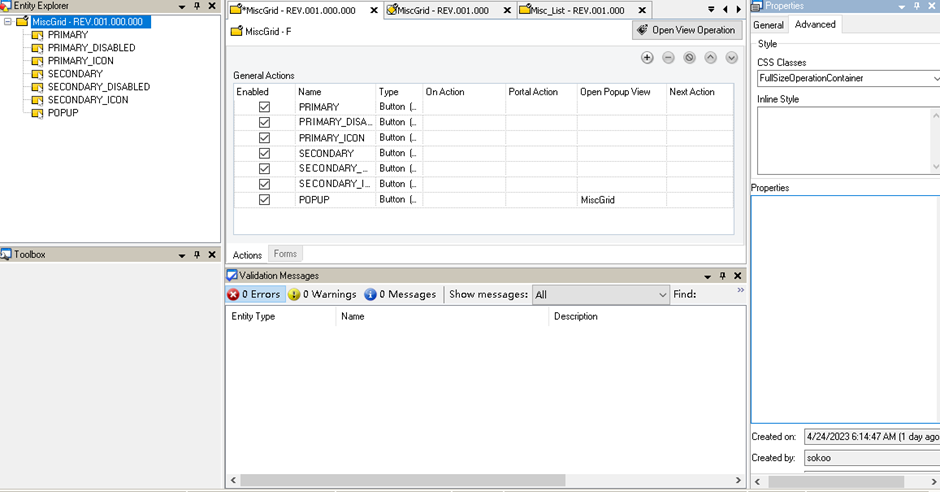
1、Grid页面显示高度只有400px:
可以在View->Advanced中设置CSS Classes样式FullSizeOperationContainer

2、Grid弹窗表头行不能固定:弹窗显示时,表头列同时滚动


可以在Grid->Properties中设置CSS Class Name中设置样式为FullSizeOperationContainer:

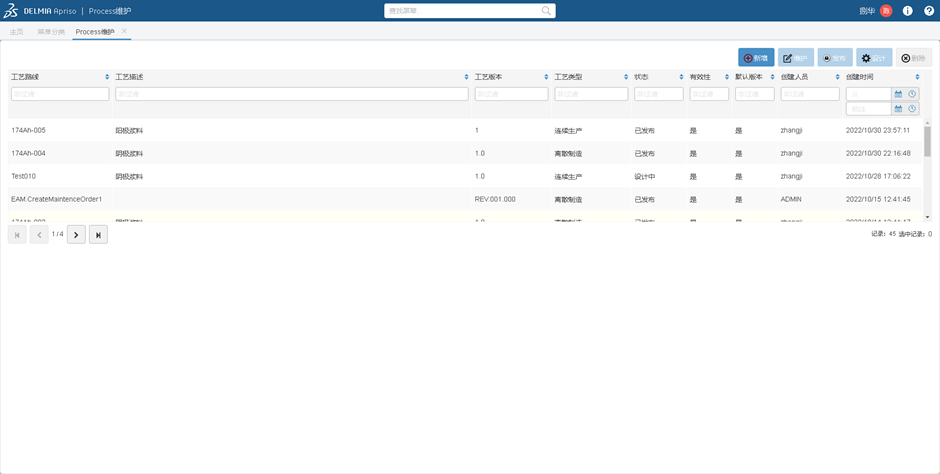
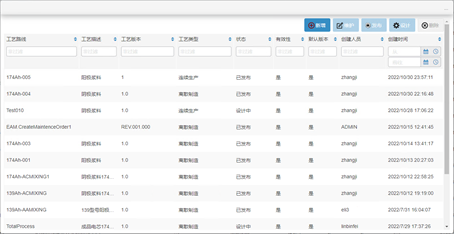
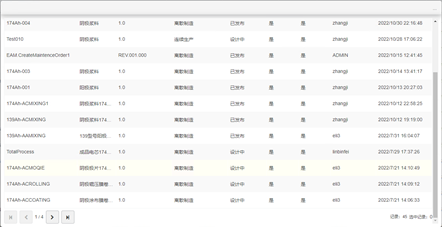
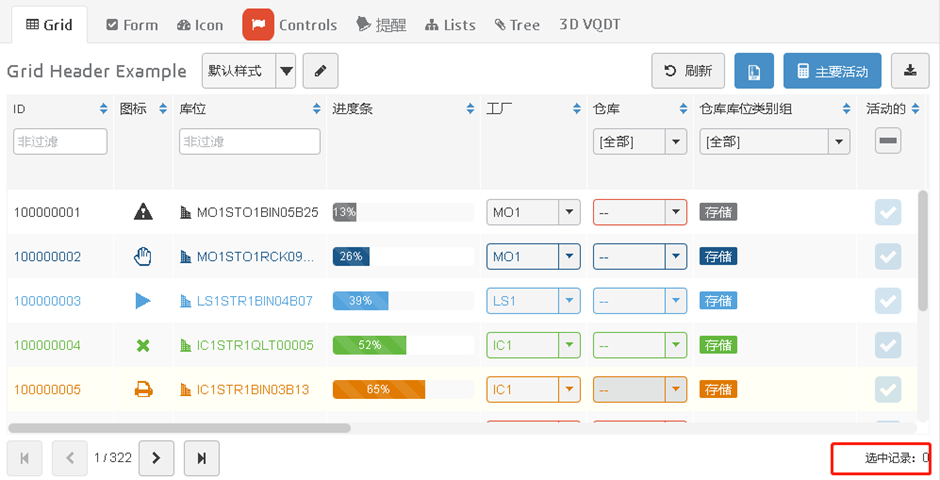
3、Grid显示总行数:
在ModernUI样式下,即使选择在Grid属性中设置了“Show Selected Records Count”,实际上在界面上因为样式屏蔽并不能正确显示:

可以通过修改ModernUI.CSS文件需要屏蔽,在文件中注释以下一句语句:
/* .ModernUI .DynamicGrid .Total{display:none !important;}*/
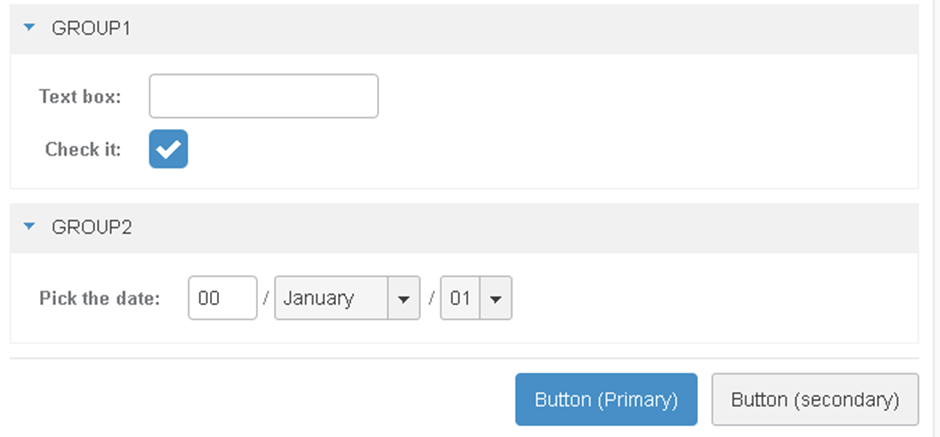
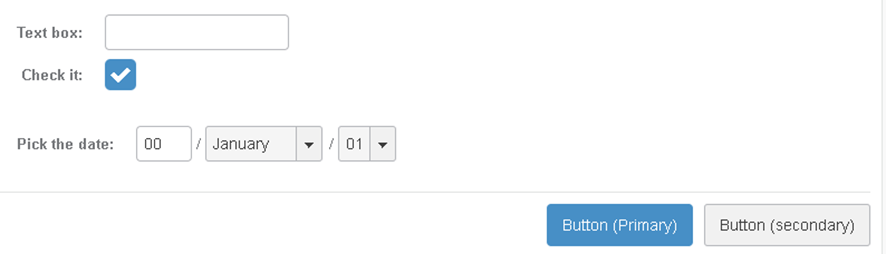
FORM样式

可以在View->Advance中设置CSS Classes样式NoHeadingsFormContainer,统一隐藏Group标题

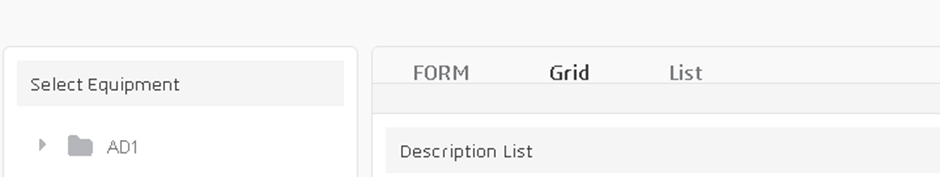
Tab control样式
1、如果直接使用PortalGridTab中复制一份Tab View,则显示样式如下,布局存在错乱情况,建议自行编写样式和代码:

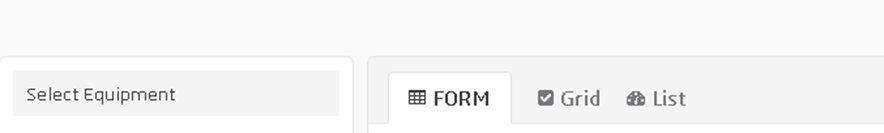
调整后样式显示正常:

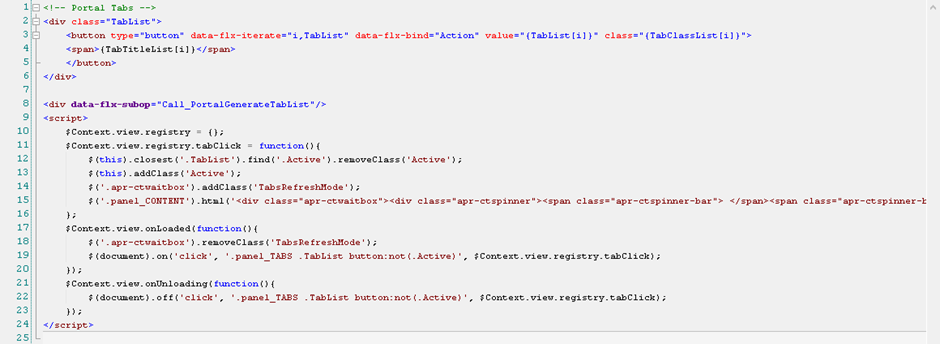
▶第一步:调整Html
<div class="TabList">
<button type="button" data-flx-iterate="i,TabList" data-flx-bind="Action" value="{TabList[i]}" class="{TabClassList[i]}">
<span{TabTitleList[i]}</span
</button
</div
<div data-flx-subop="Call_PortalGenerateTabList"/>
<script
$Context.view.registry = {};
$Context.view.registry.tabClick = function(){
$(this).closest('.TabList').find('.Active').removeClass('Active'); $(this).addClass('Active');
$('.apr-ctwaitbox').addClass('TabsRefreshMode'); //在Apriso 2023的server模式下会造成异常,Client模式下正常 //$('.panel_CONTENT').html('<div class="apr-ctwaitbox"><div class="apr-ctspinner"><span class="apr-ctspinner-bar"> </span><span class="apr-ctspinner-bar apr-ctspinner-bar1"></span><span class="apr-ctspinner-bar apr-ctspinner-bar2"></span><span class="apr-ctspinner-bar apr-ctspinner-bar3"></span></div></div>');
};
// panel_TABS:Tab的panel需要命名为TABS
$Context.view.onLoaded(function(){
$('.apr-ctwaitbox').removeClass('TabsRefreshMode');
$(document).on('click', '.panel_TABS .TabList button:not(.Active)', $Context.view.registry.tabClick);
});
$Context.view.onUnloading(function(){
$(document).off('click', '.panel_TABS .TabList button:not(.Active)', $Context.view.registry.tabClick);
});
</script>
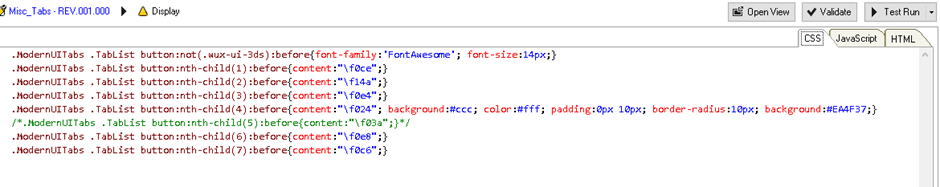
▶第二步:使用Awesome font给Tab标签增加图标,修改CSS:
.ModernUITabs .TabList button:not(.wux-ui-3ds):before{font-family:'FontAwesome'; font-size:14px;}
.ModernUITabs .TabList button:nth-child(1):before{content:"\f0ce";}
.ModernUITabs .TabList button:nth-child(2):before{content:"\f14a";}
.ModernUITabs .TabList button:nth-child(3):before{content:"\f0e4";}
.ModernUITabs .TabList button:nth-child(4):before{content:"\f024"; background:#ccc; color:#fff; padding:0px 10px; border-radius:10px; background:#EA4F37;}
/*.ModernUITabs .TabList button:nth-child(5):before{content:"\f03a";}*/
.ModernUITabs .TabList button:nth-child(6):before{content:"\f0e8";}
.ModernUITabs .TabList button:nth-child(7):before{content:"\f0c6";}
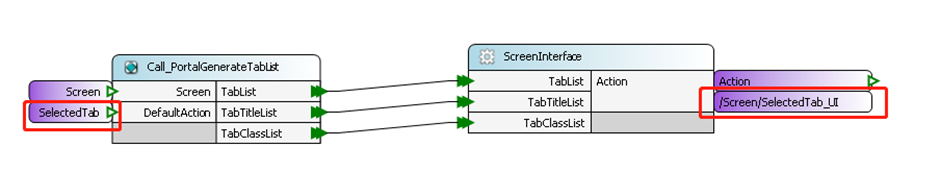
2、设置进入界面后的默认Tab标签:
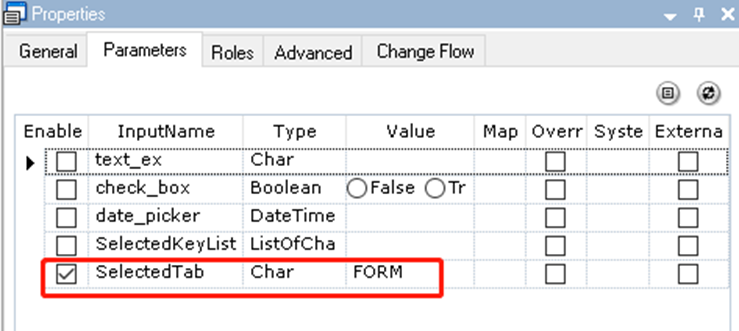
▶第一步:Operation设置,设置SelectedTab外部输入和输出:

▶第二步:设置界面输出参数Screen Parameters:

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-03-14,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

