VUE单页面应用百度统计失效问题解决方法
VUE单页面应用百度统计失效问题解决方法
用户1392128
发布于 2024-01-08 17:48:06
发布于 2024-01-08 17:48:06
VUE单页面应用在进行百度统计时,只能统计到主页的访问次数,而不能统计到子页面。

这是因为,如果按照以上百度统计提供的方法添加统计代码,在VUE单页面应用,如果不刷新,只会加载一次 index.html, 加载后会继续加载main.js、App.vue、index.js等,所以不论在页面内怎么切换,都只会统计到一次。
解决方法是,使用router的beforeEach 全局前置守卫或 方法在每次路由之前调用百度统计代码。
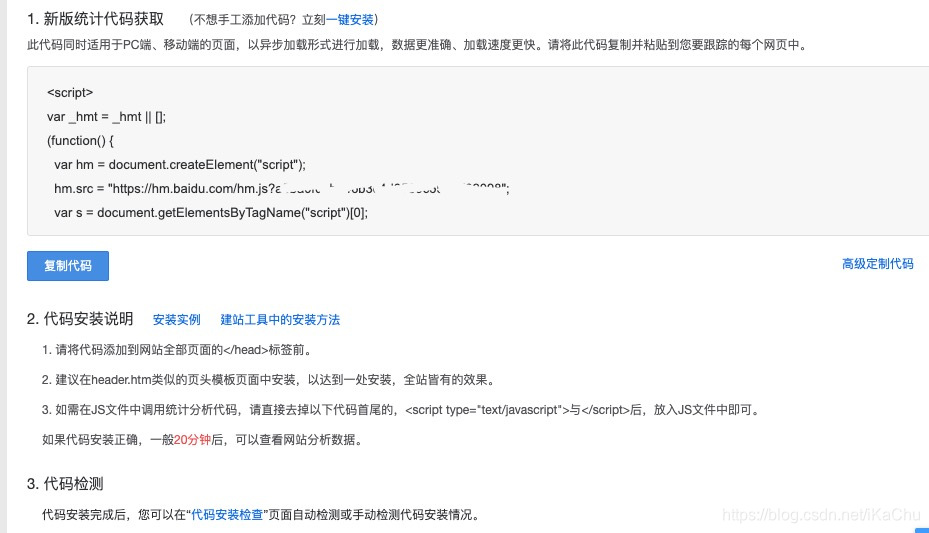
将代码放在index.html的head中
<script>
var _hmt=_hmt||[];
(function() {
var hm=document.createElement("script");
hm.src="https://hm.baidu.com/hm.js?a5ba0f0abe46b3c4d0539c55e4d02098";
var s=document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm,s);
})();
</script>在VUE路由全局后置钩子或全局前置守卫调起百度统计即可
router.beforeEach((to, from, next) => {
if (to.path) {
window._hmt.push(['_trackPageview', '/#' + to.fullPath]);
}
next()
});
或者
router.afterEach(function(to, from) {
if (to.path) {
window._hmt.push(['_trackPageview', '/#' + to.fullPath]);
}
});本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-01-08,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

