vscode Markdown 预览样式美化多方案推荐
vscode Markdown 预览样式美化多方案推荐

优雅的使用 vscode写 Markdown,预览样式美化
1 介绍
我已经习惯使用 vscode 写 markdown。不是很喜欢他的 markdown 样式,尤其是代码块高亮的样式。当然用 vscode 大家基本上都会选择安装一个Markdown-preview-enhanced的插件,这个插件的确实是非常强大。
即便自带了很多样式, 但还是没有挑到一款自己喜欢的样式。
官方文档:https://shd101wyy.github.io/markdown-preview-enhanced/#/zh-cn/config
样式开源地址: 样式链接
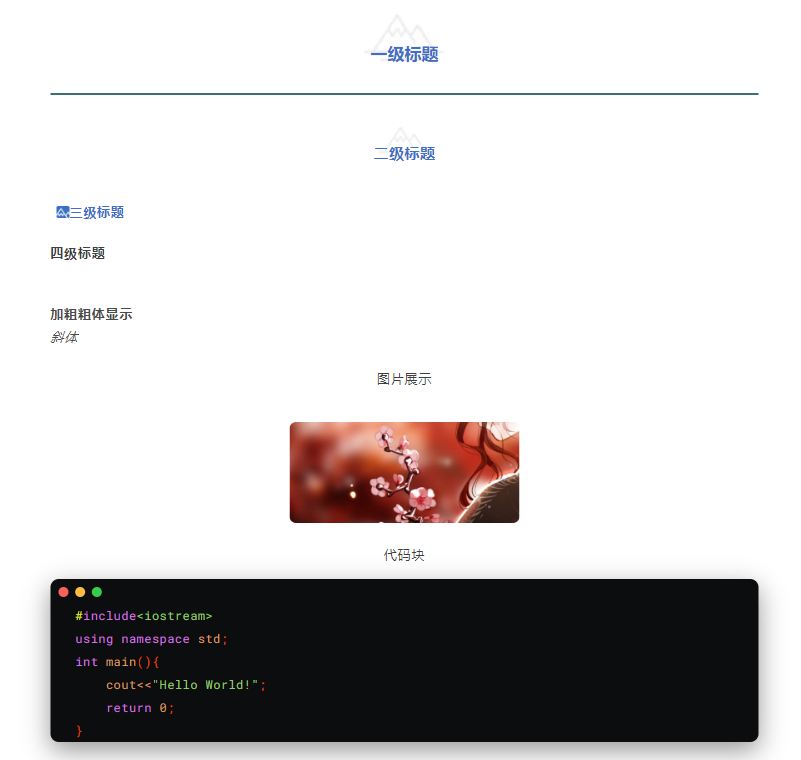
1.1 大致效果
我找了以前写的一道题解来试试效果,下面是导出的 pdf,


2 主题预览

2.1 单行代码
这是单行代码maserhe.top

2.2 表格

2.3 代码块

3 Markdown 语法
请参考 w3c Markdown 语法快速入门手册
4 操作
4.1前提
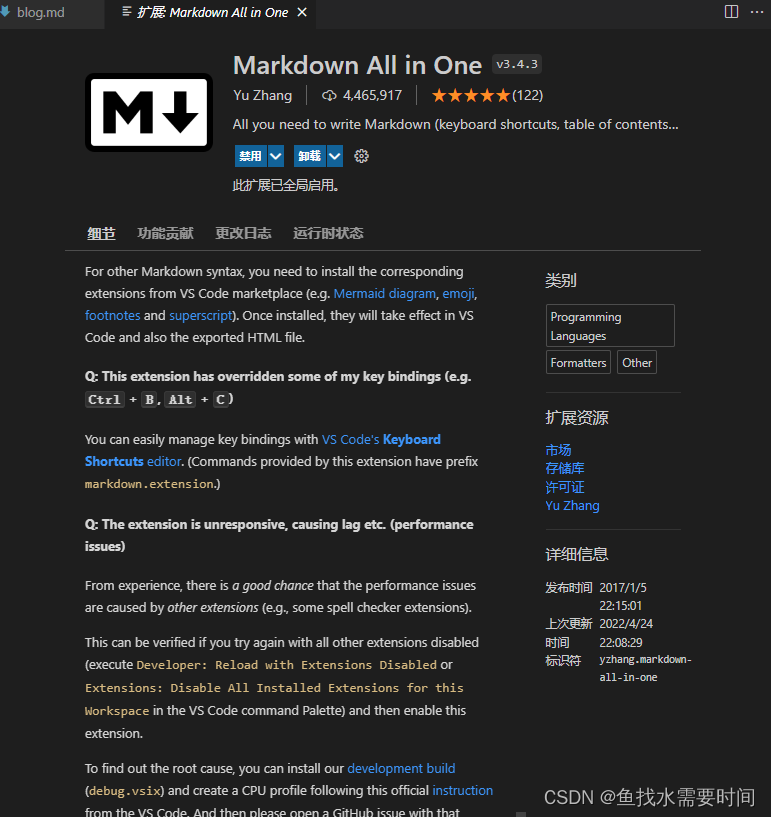
你已经安装好 markdown-preview-enhanced这个强大的插件了,
没有安装?
打开 vscode 编辑器,在插件页搜索 markdown-preview-enhanced,接着点击 Install 按钮。
4.1 clone 源码
https://github.com/Maserhe/VScode-Markdown-theme-Maserhe
首先将源码clone到本地, 当然也可以直接预览复制代码, 在电脑上新建txt文件, 把代码复制上去改一下后缀为css。
mystyle.css存放的是 Markdown 排版样式。
codeblock.css存放的是 代码块样式。
当然你可以自己进行自定义修改成你自己喜欢的样式,很多地方我都加上了注释。
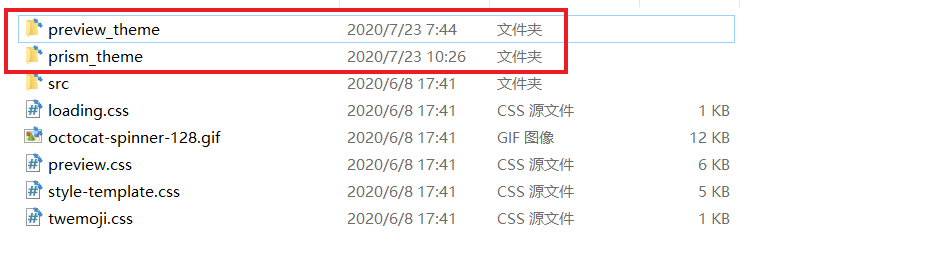
4.2 找到 vscode Markdown-preview-enhanced 插件主题位置
文件大致位置在 C:\Users\你的用户名\.vscode\extensions\shd101wyy.markdown-preview-enhanced-0.5.12\node_modules\@shd101wyy\mume\styles

preview_theme 这里存放的是 Markdown 排版样式,你把刚刚得到的mystyle.css文件放进去就行了。
prism_theme 这里存放的是 代码块 排版样式,你把刚刚得到的codeblock.css文件放进去就行了。
4.3 配置 json 文件。
打开 vscode , 输入 Ctrl-shift-p然后打开 Open Settings(json) 文件

修改 红框圈起来的两项, 第一项为 Markdown 的排版样式。 第二项为 代码块的样式。

配置好之后再打开 Markdown 预览看一下,是不是美观很多?
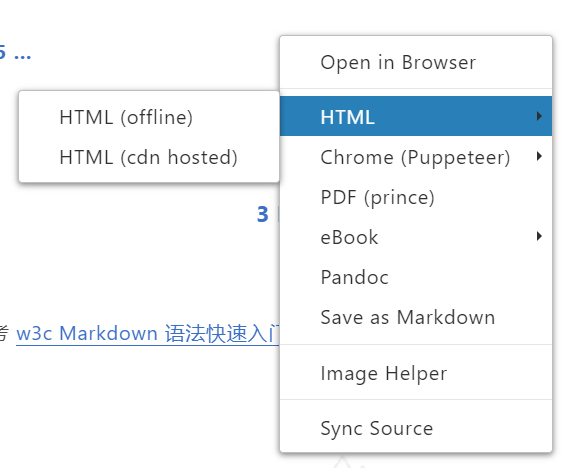
4.4 导出 pdf 文件
光自己看可不行啊,最终还是要导出 pdf 呢!

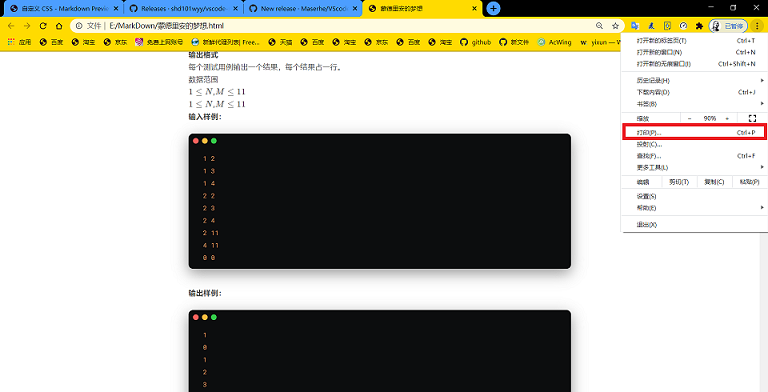
在预览界面 右键》HTML》HTML(offline) 生成 html 文件后,找到 html 文件我们用谷歌浏览打开 html 文件。我们可以使用谷歌浏览器的 HTML 打印功能生成干干净净的 pdf。

注意选择 Goolge 浏览器打印时,

把背景图型哪一项给勾选上,然后就能生成好看的 pdf 文件了。
更多选择
其实 markdown-preview-enhanced 带的插件也不少,你们喜欢的话也可以自己调换一个自己喜欢的风格。
打开 vscode 在设置中 搜索Markdown-preview-enhanced: Preview Theme 可以更改自己喜欢的样式。

- 优雅的使用 vscode写 Markdown,预览样式美化
- 1 介绍
- 1.1 大致效果
- 2 主题预览
- 2.1 单行代码
- 2.2 表格
- 2.3 代码块
- 3 Markdown 语法
- 4 操作
- 4.1前提
- 4.1 clone 源码
- 4.2 找到 vscode Markdown-preview-enhanced 插件主题位置
- 4.3 配置 json 文件。
- 4.4 导出 pdf 文件
- 更多选择

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有