TUICallKit 小程序包体积优化方案
原创TUICallKit 小程序包体积优化方案
原创
目前只针对单独集成 TUICalKit,不涉及集成 TUIChat 的的情况
第一步:压缩代码
HBuilder 中 运行 > 运行到小程序模拟器 > 勾选 运行时是否压缩代码,具体参考下图:

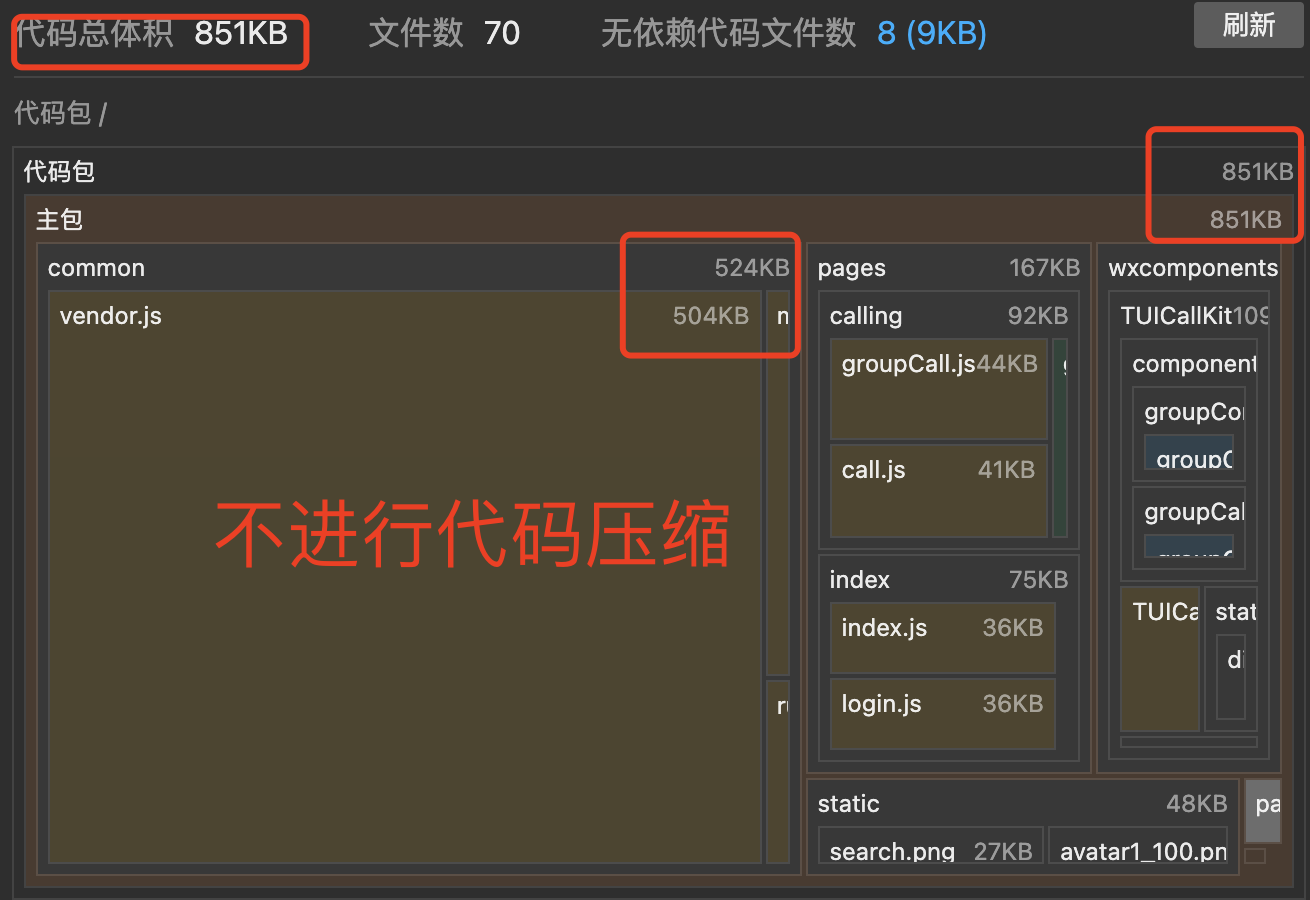
以 TUICallKit-Vue2 demo 举例,下图给出了是否勾选【运行时是否压缩代码】的效果对比(851KB -> 454KB,降低 50%):


第二步: vue2 体积优化
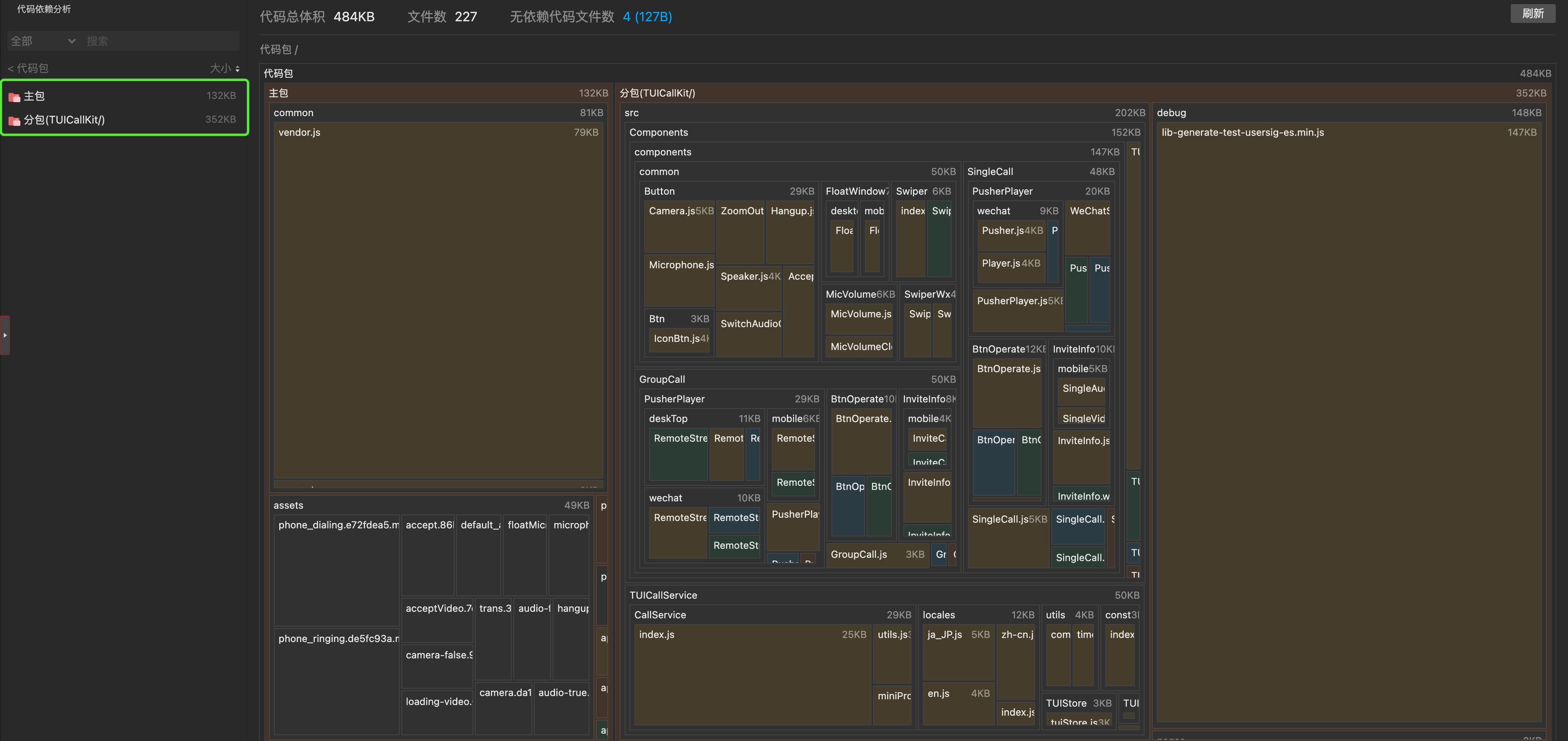
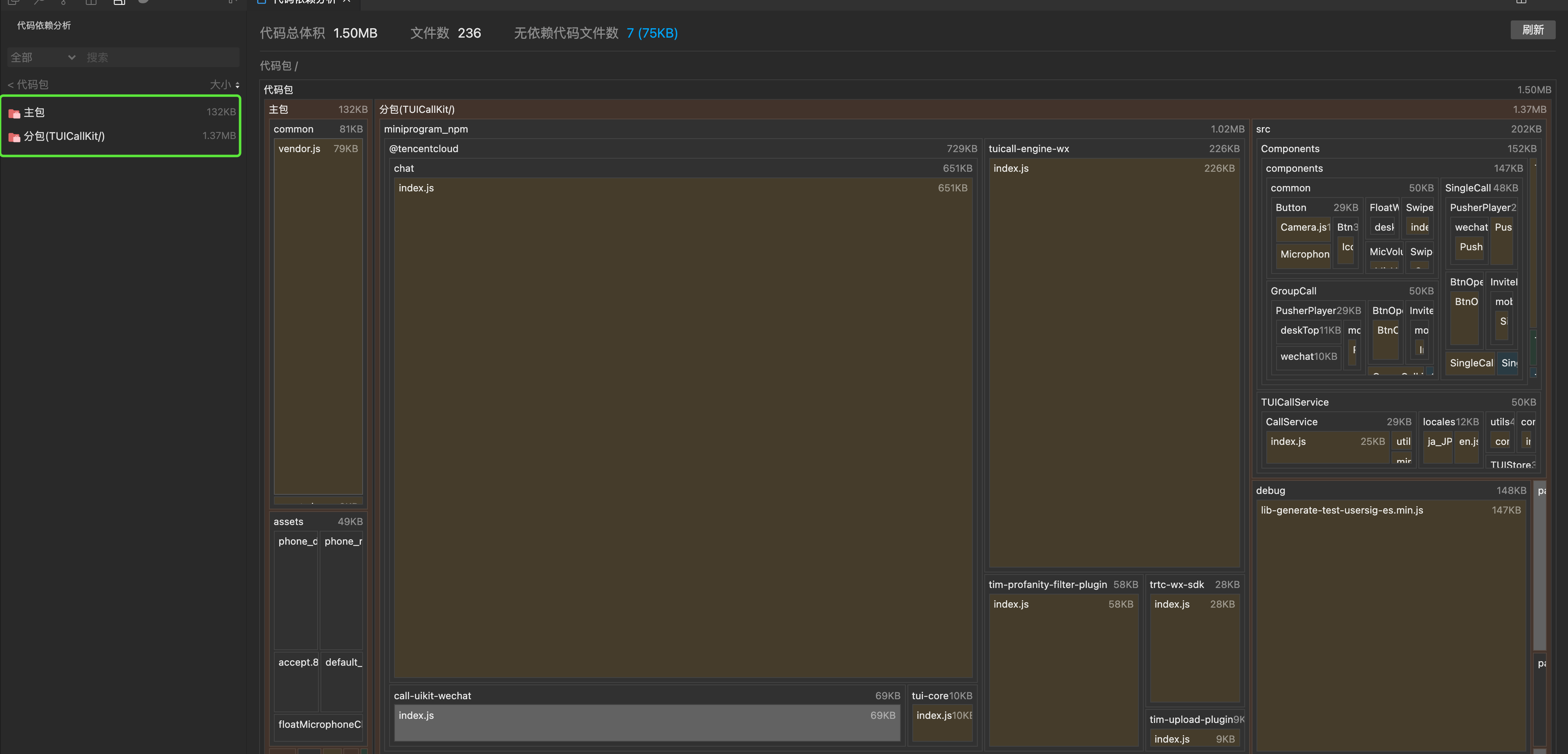
参考 uni-app(小程序)分包之后,代码体积分布如下:

TUICallKit 作为独立分包之后,没有占有任何主包体积,用户只需在 TUICallKit 分包中完成相关业务即可。
第三步 vue3 体积优化
将 TUICallKit 使用分包集成之后,主包中的 vendor,js 会变得非常大,这也是目前用户遇到的痛点问题。

这是因为 uniapp 打包小程序在 Vue2 和 Vue3 上打包机制存在差异
Vue2 使用 webpack 打包,独立分包中都会有单独的 vendor,js 不存在包体积问题。
Vue3 使用 vite 打包,分包中的依赖会被打入主包中,造成主包体积过大问题。
使用外部依赖的方式优化包体积
1. 在根目录下新建 vite.config.js 文件
import { defineConfig } from "vite";
import uni from "@dcloudio/vite-plugin-uni";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [uni()],
optimizeDeps: {
include: ["tuicall-engine-wx",'@tencentcloud/tui-core'],
},
build: {
rollupOptions: {
external: ["tuicall-engine-wx",'@tencentcloud/tui-core'],
},
},
});
2.运行后查看包体积

主包体积占用从 1.07Mb 降低到 132kb ,效果十分显著。
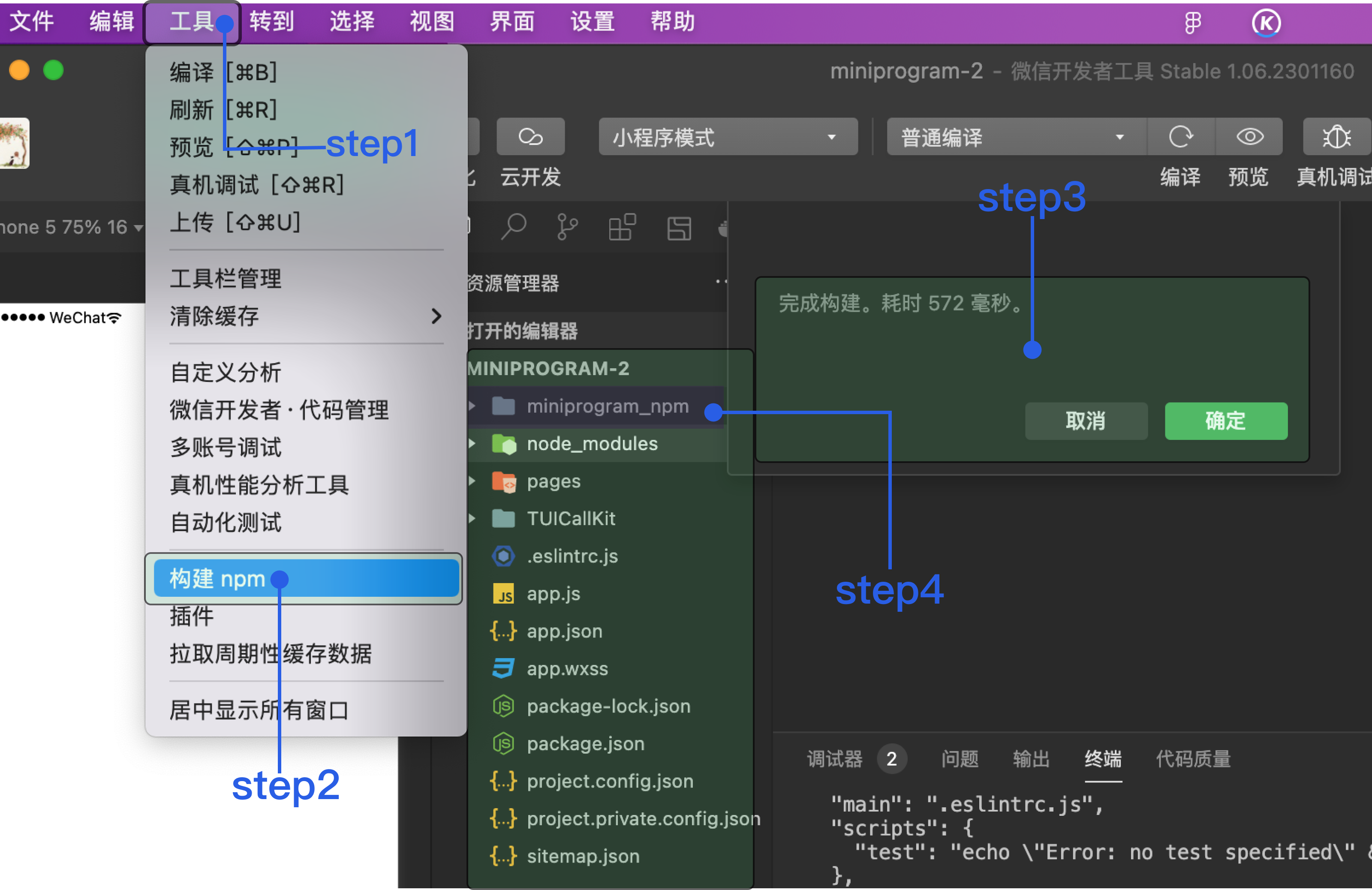
3.构建 npm
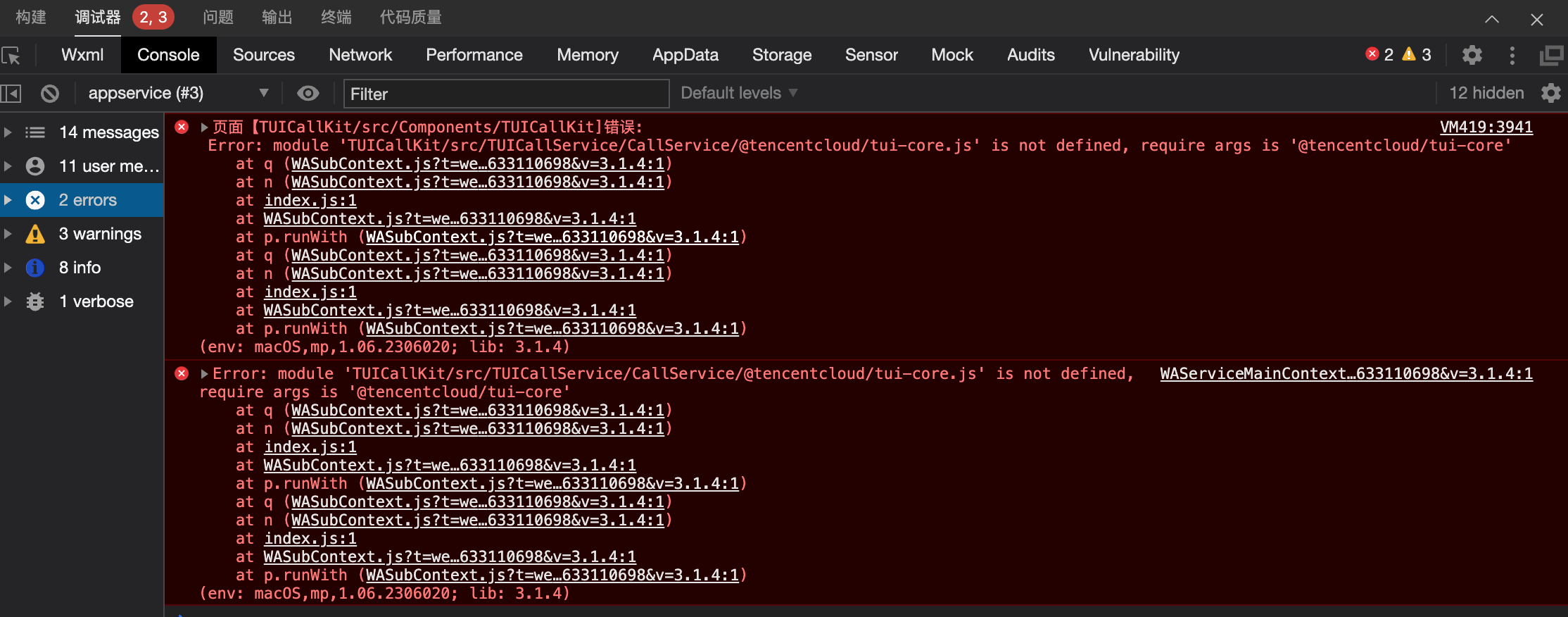
因为 HBuilder 运行到小程序后,项目中的 package.json、node_modules 都不存在了。需要微信开发者工具的终端里,重新安装依赖。

cd TUICallKitnpm init -ynpm i @tencentcloud/call-uikit-wechat
4.包体积占用

至此,包体积问题已解决
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

